Website Audit Service to Maintain Website Performance
SEO features change, and Google uses new algorithms, so that you should be flexible and ready for new requirements. Not to lose what you have and achieve better results, it’s essential to check various factors like crawlability, speed, security, user engagement, functionality, traffic flow, overall website performance. In such a case, a website audit service comes to help. Let’s find out what it is and why it is crucial for your site.
Why You Need Website Audit Service
In most cases, users without experience may face unexpected results in their website performance. For example, blog posts with excellent SEO optimization(as you thought) can have low loading speed and therefore low bounce rate, or marketing strategies and website development may be less effective.
Website audit service ensures a good user experience by showing all the weaknesses like broken links, heavy images, low performance and ways to deal with them. It’s necessary even for a good website as it can become an excellent one with its help.
How Often to Check Your Site?
Once or twice a year is enough to make your site lightning-fast and please visitors with high functionality. Let’s consider free tools and tips on checking the work of the site on your own. We’re sure that you’ll cope with some basic issues, but if there is something serious or you just won’t be able to find out the core problem, MotoCMS can help you with a website design audit .
Let’s Go Into Website Audit Service Details
If you have a multipage website, it’ll take lots of time to cope with its audit. We recommend starting with the main ones that drive your business(like Homepage, About us, Catalog, Gallery, Contacts, Services, etc.). It’s essential to make them work at 100%. First, measure website performance to make it clear whether there are vulnerabilities.

Technical Audit
Website audit service includes identifying errors on the site that affect the promotion and overall performance of the web resource. Have a look at some technical issues.
Validity of the Code
The most common mistakes in HTML and CSS:
- a deprecated tag is used;
- required attribute not specified;
- deprecated characters in links;
- the tag is not closed.
You can scan the code for free and get a detailed report with the help of:
If you have lots of 404 error pages, your site will annoy users and drop in search results. In this aspect, it may be difficult to change something if you know nothing of coding. But no panic! Most websites indeed have some problems in code that don’t affect their performance directly. We’ll consider some other essential factors that you can check without additional help. At least, in the end, you’ll have an understanding of what you should pay attention to and try to find decisions.
Page Loading Speed
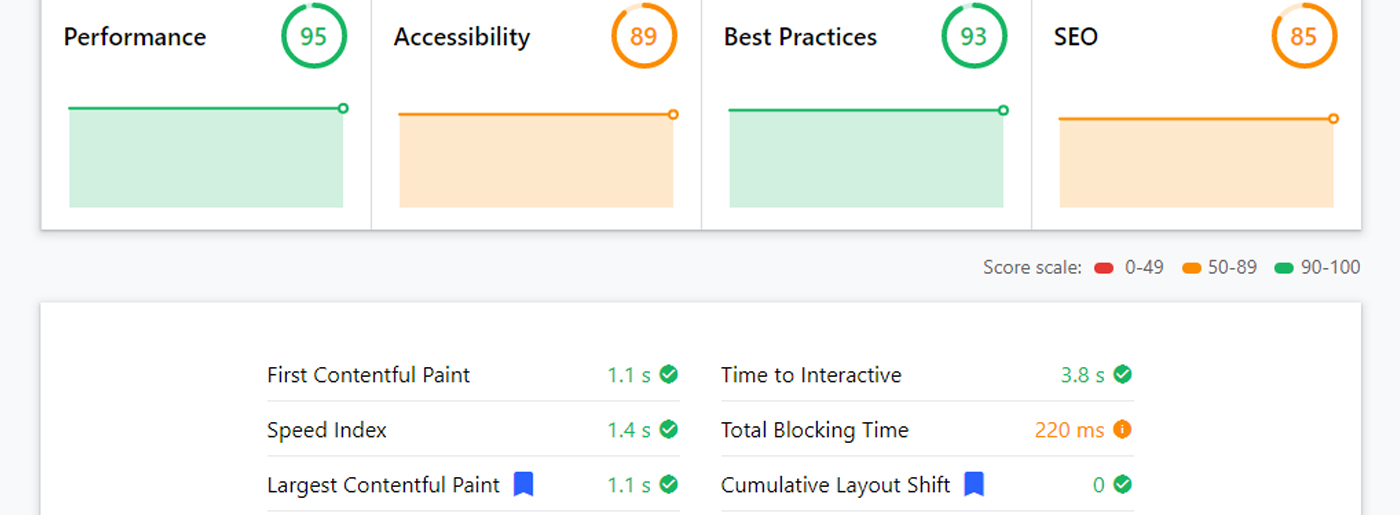
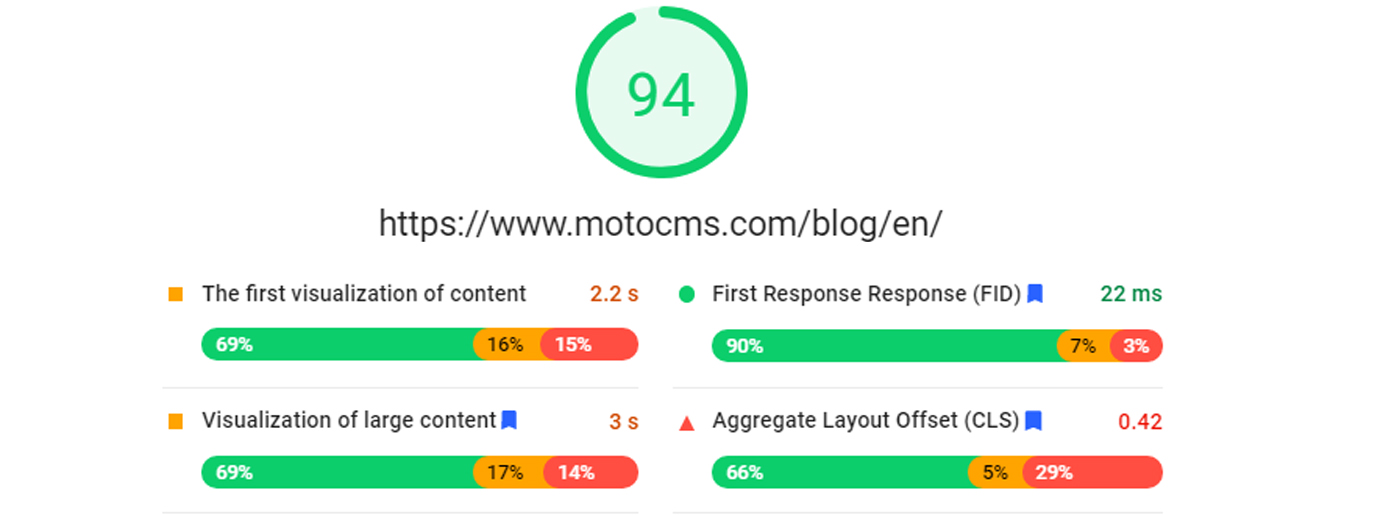
Considering Google core web vitals in 2021, good scores are less than 2.5 seconds. It’s the decisive factor while choosing your site among other ones. Check your site loading speed with PageSpeed Insights to get a clear picture. Then optimize your content, use gzip compression, and check hosting services.

HTTPS Setting
Ensure that you’ve got an SSL certificate and the correct setting of HTTPS. There should be a small sign in the form of a lock near your URL, meaning that your site is secure. It’s essential for every business but especially for those who collect users’ data and receive payments. Consider thoroughly what to choose: guaranteed safe user experience and business development with an SSL certificate only for 15$ per year or unreliable source with a low flow of customers for 0$?
Tip: read How to set up HTTPS – step by step guide from MotoCMS to manage its installation on your own.
What Else to Check from a Technical Point of View?
- responsiveness – all the elements should display perfectly on all devices. Try a free Mobile-Friendly Test to find out whether your site is optimized enough. Also, check how pages look in different browsers;
- presence of broken links – use Google Search Console for free, click on Crawl button and then Crawl errors and get the list of broken links;
- URLs – first, it should comply with a page’s content, be short and precise; second, you should check the page’s indexing with Google Search Console to define some errors(there is an URL Inspection tool examining all the issues, only copy-paste your URL.
Also, you can try SiteAnalyzer for a scan and technical website audit service.
Website Design Audit
Web design elements are one of the driving forces of your site. Even with quality content, old-fashioned website design with poor functionality and navigation will push visitors away.
These easy steps can help you get better bounce rate indications and users who stay on the page longer as everything is convenient to monitor:
- Create proper structure (headlines, subheadings, headers and footers).
- Get rid of intrusive advertisements and pop-ups.
- Add high-quality visuals (light images, infographics and videos with Alt attributes)
- Choose clear and attractive CTA (if you want to be creative and use some unique phrases to catch visitors’ attention, ensure that CTA buttons correspond to your offers).
- Set up appropriate fonts and their size (8pt).
- Leave some space for the visitor’s eyes. Design should look flawless: colours mean a lot so that you should choose the best match(f.e. with the free HueSnap tool) and consider their meaning:
- Yellow is usually associated with energy, cheerfulness, youth and professionalism.
- Green can convey many different emotions and associations depending on brightness, tone and saturation – nature, tranquillity, harmony, health, stability, growth, confidence, finance, knowledge.
- Blue is about safety, openness, reliability, professionalism, calmness, friendliness. It’s also considered to be one of the medical website colours.
Check The Presence of These Elements
Some elements should be displayed on every page of the site:
- Logo – upper left corner, must be clickable and link to the main page;
- Contact information – top right or centre;
- Online shopping cart – upper right part;
- Site search field – top right or centre;
- Fields for registration/authorization should be in the upper right part of the page, but not next to the search;
- The horizontal site menu is also located at the top of the site.
Test Website’s Navigation
Ask yourself:
- Is the menu easy to use?
- Are there links to all essential pages?
- Does the menu include unnecessary information?
- Is it easy for users to contact me if they have questions?)
You can also get UI and UX audit – website design audit service & guidance from MotoCMS. Our expert team provides a report with clear instructions on what to change in up to 7 days by checking:
- website’s layout, content structure, and CTA
- colours, fonts
- visuals on the pages
- navigation
- correct browser rendering
- how your site looks on various devices
- some other problems your website faces.
All in all, web design is what makes people stay on your site and make orders or at least get information. Please, take care of it. With a website design audit, you get a clear picture of your site performance, including design, branding, usability, mobile-friendly layout, and media usage.
Usability Website Audit Service
The visitor who sees the website for the first time should use it as he has done it several times. Let’s find out what features a website with good usability should include:
- convenience and clarity of the web resource for a potential client;
- a general visual impression of the site;
- clarity of navigation and functionality;
- uniqueness and correspondence of the content to the subject of the web page, its media presence;
- the convenience of feedback;
- the level of trust (it’s especially important for online stores with expensive products).
- the ability to display correctly on all possible types of devices.
Improve the Following Indicators
Attract customers and increase the conversion significantly with the following features of website audit service.
1. Mobile-friendliness. There are three ways to implement website adaptation to mobile devices:
- Adaptive design;
- Dynamic display;
- Mobile version on a subdomain.
2. Conversion items. It prompts the user to perform specific actions on the site: registering, subscribing to a newsletter, reposting to a social network, buying a product or service, etc.
3. Promotions. Competitive advantages. Describe why you are better than your competitors. Do not use phrases such as “high-quality products” or “professional team”. It does not carry any information. Specify, use actual numbers, indicate product properties, prices and the level of qualifications of employees.
4. Social proof. It can be:
- Blocks with quality certificates, awards and diplomas.
- Block with customer reviews. Use only honest reviews!
- Portfolio if you offer services.
5. Site search:
- If a site user cannot find the information he needs initially, he turns to search.
- If the user turns to the search, they are already interested. It remains not to miss them.
SEO Audit for Website
Search engines get signals (keywords, tags, links, and exact URLs) that help to rank the site properly. With logically structured content optimized for people and Google algorithms, you’ll get organic traffic and satisfied clients.
What SEO Audit Include
- checking presence of duplicated pages;
- analysis of title, keywords, meta description, meta tags, robots.txt , sitemap for the main pages of the site;
- correctness of text headings (h1-h6);
- use and density of keywords;
- correctness and availability of interlinking within site;
- complete analysis of the semantic core, traffic;
- analysis of the volume and quality of the external links.
Some Tips On What to Start From
First, pay attention to the quality of your content (easy to read, with H1 and appropriate subheadings, keywords, tags). And, of course, try to create something unique without water and mistakes(use Grammarly free plan) or do profound research using several sources. Also, use paragraphs, bullet lists, visuals for user convenience, and that’s enough, in fact(if you do it right).
Sitemap.XML
If you don’t have such a file, you should create it to inform search engines about the pages that should be indexed, how often your website updates and which pages are more important for indexing. Thus, it helps search tools notice your site and find relevant pages.
You can create it online for free (f.e. Mysitemapgenerator ) or choose a program for it(f.e. A1 Sitemap Generator is a good one). Of course, paid sources offer more functions, but online ones also may impress you with quality.
Canonical URLs
In case you have a multi-page website(f.e. an online store), and lots of pages have similar content, using canonical URLs is a good idea. Imagine you sell bags, and you have pages for red and blue ones so that their description is the same. What should you do? Just choose the most popular version of the page and add a canonical URL. Use a free Canonical checker to find out whether the page already has it.
Meta Data and Its Impact
Any professional and successful website should include meta title and meta description. They inform both clients and search engines about a website’s content and are a reliable tool for good rankings. Consider adding keywords to them and the number of characters, which is up to 160 characters.
- Unsuccessful example: Our services are the best, go to our website and choose that very bed. Our managers will help you make a decision.
- Successful example: Can’t fall asleep at night? Buy bed and mattress online and get rid of trouble sleeping.
What’s the difference? In the second variant you can observe:
- a key(“buy bed and mattress online” is a phrase people are searching for, we used Ubersuggest to find it out);
- interacting with a client by appealing to their problems(trouble sleeping);
- bringing a result(get rid of sleeping issues). All that just in one sentence!
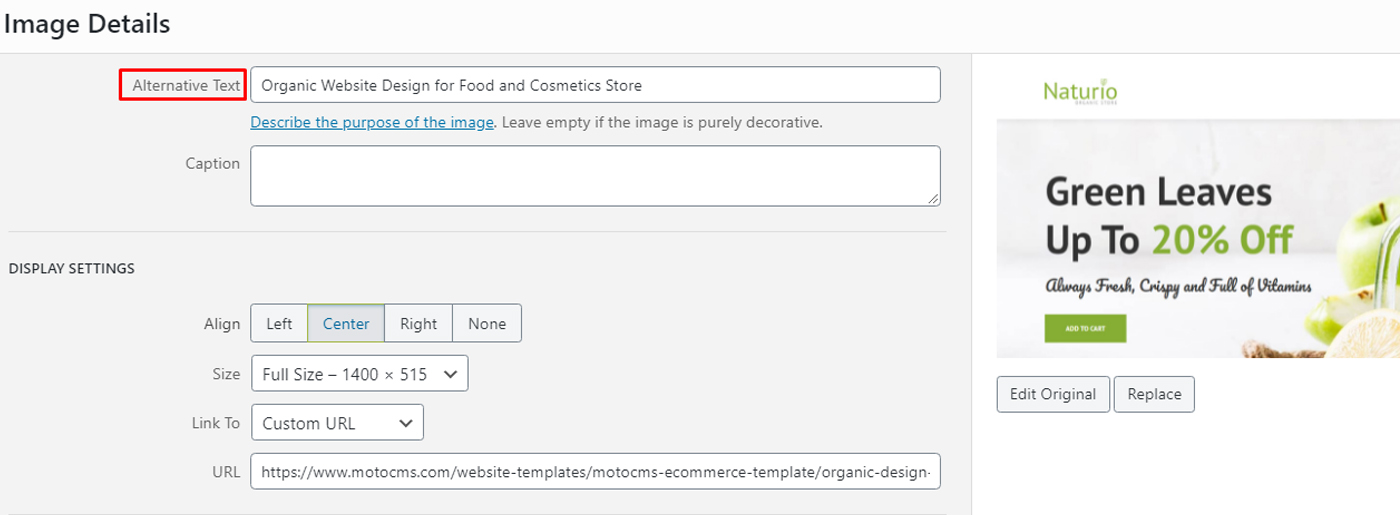
Calling Images By Name
Google also pays attention to the images on your site, especially to alt attributes. Try not to forget to call an image and add your keyword. It’s another helpful life hack for better indexing your site. You can do it just by describing the picture.

H1 and Subheadings
Managing headlines may sound so simple, but almost every second client faces problems like the wrong sequence of subheadings, missing keywords, logic and hook. Nevertheless, it’s easy to solve, just follow the structure(start from H1 to H4, there is usually no need to use H5 or H6) and add subheadings with necessary keywords in proportion to the text.
Tip: read how to optimize your website on your own or consider pre-made solutions in the form of website templates from MotoCMS.
Using Internal and External Links
Using various links is a must for quality content, especially for long pieces of information(still, there is a difference between a blog post and a product description). Thus Google understands that you provide quality and thorough content. Of course, there shouldn’t be thousands of them. It’s essential to use them where it’s necessary and valuable for clients to click on the link and find out what they need. Also, follow the proportion of them, avoid using more than one link in a paragraph.
SEO Website Audit Service from MotoCMS
The MotoCMS team knows what to do to make your site visible to your target audience. 
We provide a thorough analysis of:
- URLs structure;
- keywords, meta descriptions, tags;
- loading speed;
- all the broken links;
- external links.
After the SEO website audit service , we send a report in the form of a pdf file with all the necessary improvement strategies.
Profitable Decision
Are you tired of controlling your site’s performance, speed, SEO, updates? MotoCMS is ready to help you with website maintenance :
- template installation
- SEO audit and checking site’s ranking once a month to have a whole picture of its optimization success
- making any changes to the content if you need to update something
- QA testing for controlling the work of contact forms, maps, links, navigation, etc.
- page speed boosting.







Leave a Reply