Google Core Web Vitals – Why Vitals Are Important & How to Pass Them
Website owners have a difficult time ahead as the upcoming Google core web vitals update won’t spare anybody. Only strong, fast, responsive, and optimized sites will survive on the market! Pretty frightening, don’t you think?
In fact, it’s not so bad: the metrics you should pay attention to aren’t kept in secret, so you should only delve into new requirements. Moreover, there is even a set of tools presenting you with general information about your website performance.
Thus, today we’ll discuss the key steps on how to pass core web vitals score so that Google will notice your best user experience website.
Google Core Web Vitals In Detail
From May 2021, Google starts to implement new factors to create quality search results. Let’s discover what exact parameters to consider during the preparation for future changes.

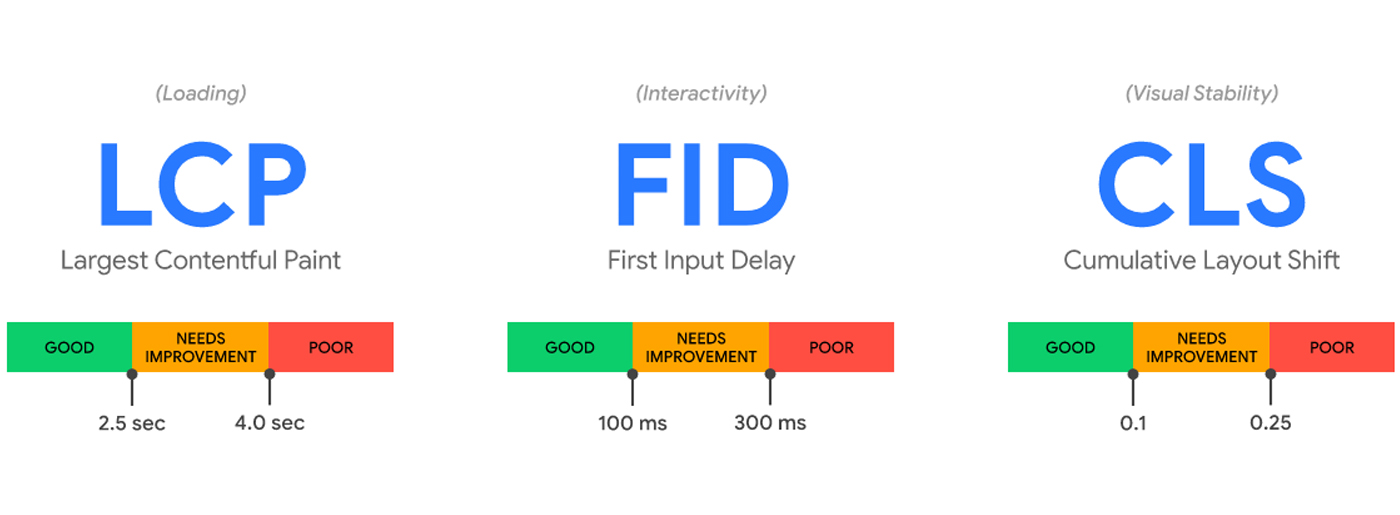
Largest Contentful Paint
- LCP – how fast your content loads;
- Good scores: less than 2.5 seconds;
- LCP causes : server that can’t respond fast, non-critical JavaScript and CSS, slow resource load time, client-side rendering.
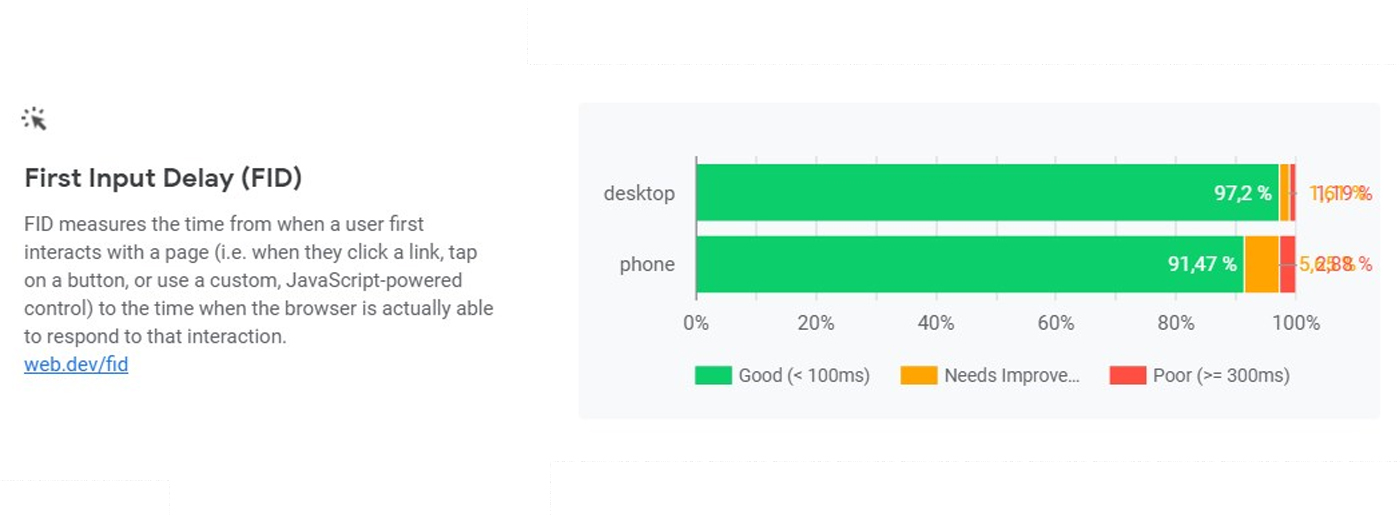
First Input Delay
- FID – how quickly users can interact with your content(click on menu settings, links, buttons, etc.);
- Good scores: less than 100 ms;
- FID causes : heavy JavaScript.
Cumulative Layout Shift
- CLS – how stable layout elements are(they shouldn’t move on the page while loading);
- Good scores: less than 0.1;
- CLS causes : images, ads, and iframes without dimensions, dynamically injected content, web fonts causing layout shifts.
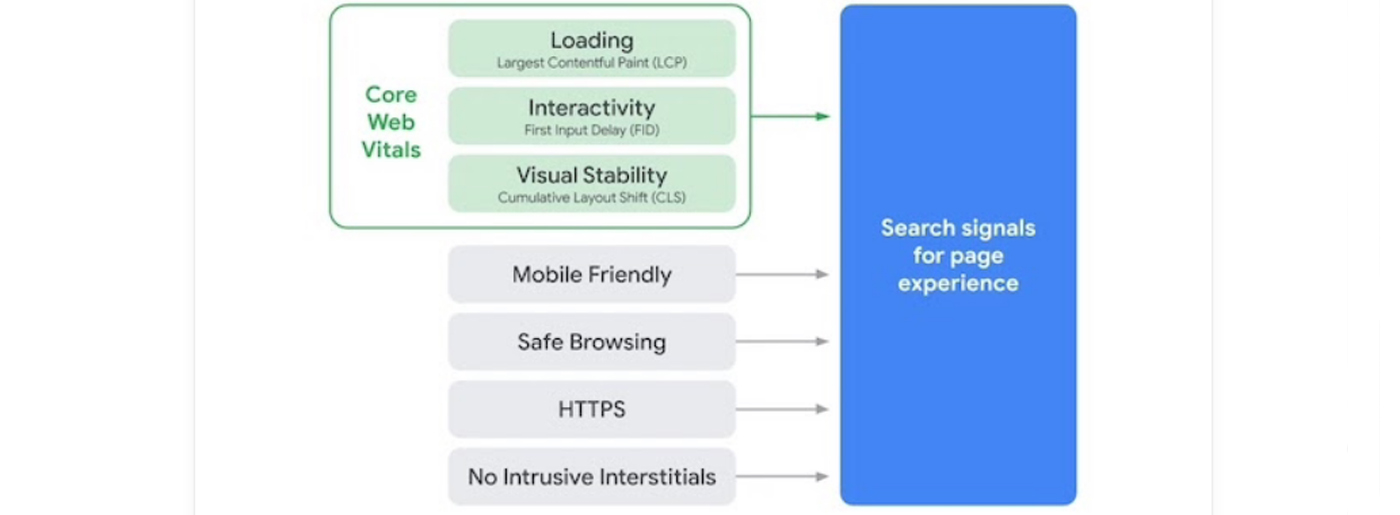
Other Essential Search Signals
As we’ve pointed out, Google core web vitals are the factors that define a quality website where the main content is rendered quickly. There is a low latency before the first interaction with the content, and content elements are visually stable and don’t interfere with interaction with the content.

Nevertheless, don’t forget that you also should take into account:
- Mobile-friendliness – lots of potential customers use the mobile version of the website, so its responsiveness is essential not to lose them and to be noticed by search engines;
- Safe browsing – page shouldn’t contain malicious content;
- HTTPS – ensures the confidentiality of information by encrypting it;
- No intrusive interstitials – no popup ads worsening user experience.
Why Google Core Web Vitals Are Important
Google wants to implement a core web vitals algorithm to reduce the number of sites in the search results with negative user experience, and increase the number of those that meet users’ expectations.
Tools to Diagnose User Experience
Do you know what’s cool about Google core web vitals? They are clear, publicly available criteria that can be monitored and improved with a specific set of tools.
Changes will affect every website, and MotoCMS isn’t an exception! We’re also preparing for challenges Google has prepared for us. That’s why we offer you to check one of our blog post pages to make sure that all the vulnerabilities can be easily identified with the following tools and fixed with the help of the tips we describe below.
Google Search Console
First, it’s better to start with Google Search Console to define which pages require more attention for optimization. Thus, it uses core web vitals data and shows the dynamics of every individual page.
PageSpeed Insights
Then, you should check those pages with the help of the PageSpeed Insights tool, which gathers data from Lighthouse and CrUX and displays it in a report.

Our experience: we’ve identified that the metrics are normal during our research, but we should pay attention to CLS. Moreover, we even got some guidelines on what exactly to improve.
Now, you’re ready to proceed with page optimization. Due to the following tools, you’ll get specific Google measurements and recommendations on what to change and how to pass core web vitals accordingly.
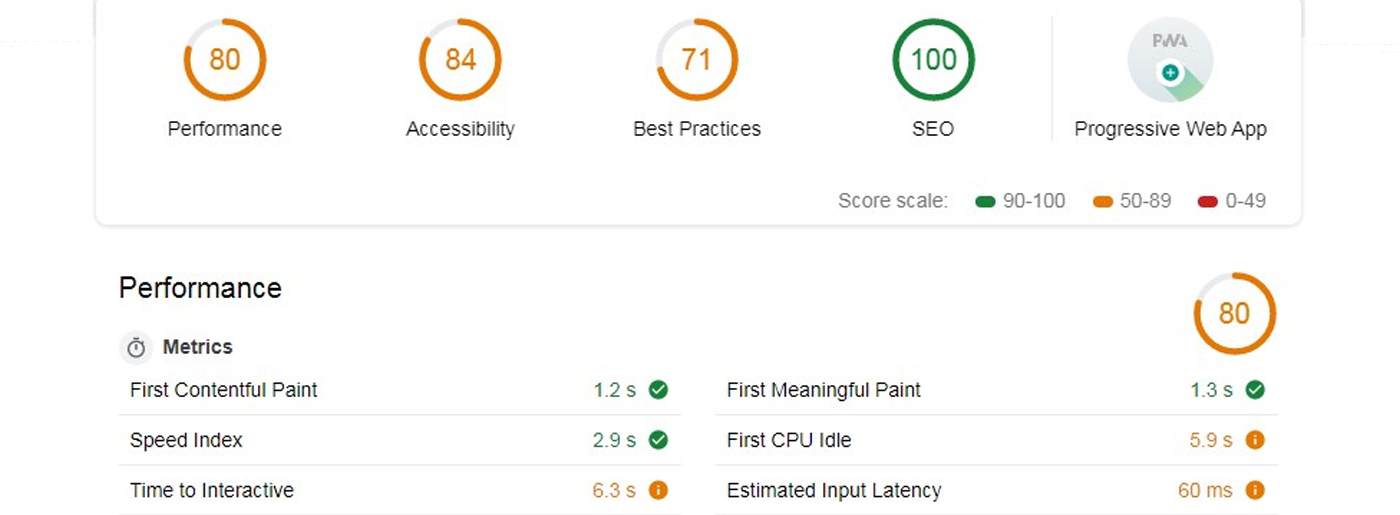
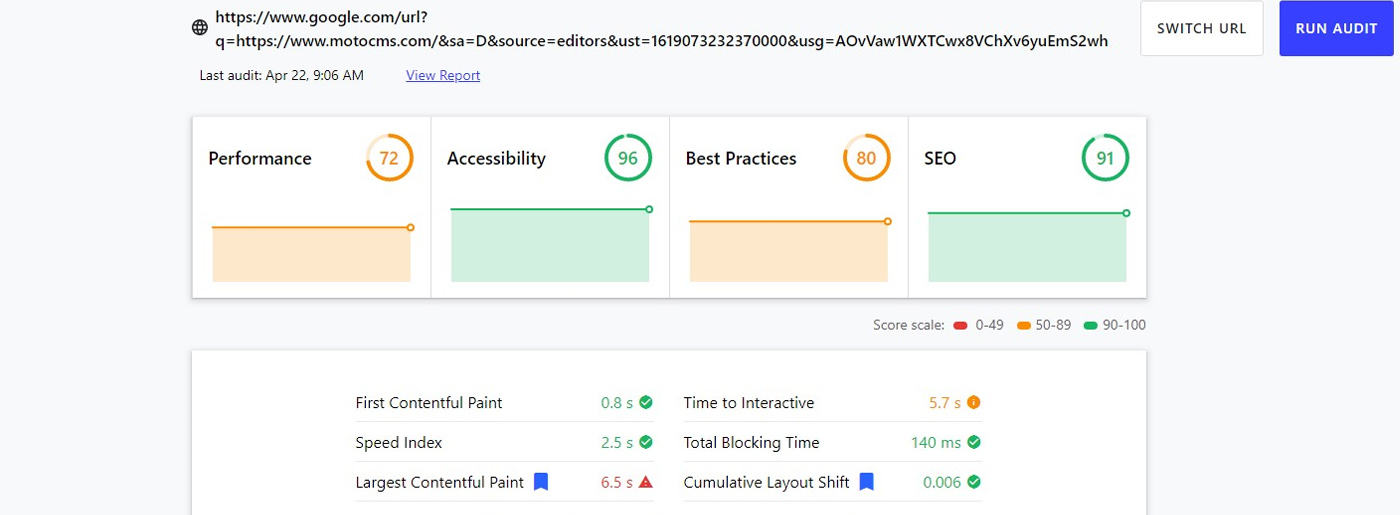
Lighthouse – Google Core Web Vitals Tool
It allows you to check the performance, accessibility, best practices, and SEO. Moreover, Lighthouse presents possible ways to speed up your page load and diagnostics about your page’s performance.

Our experience: we got not only statistics but also a detailed report on every web core aspect. It recommended choosing another image format, serving static assets with an efficient cache policy, improving the page’s scroll performance, and so on. Also, we were pleased to get the best score scale for SEO optimization .
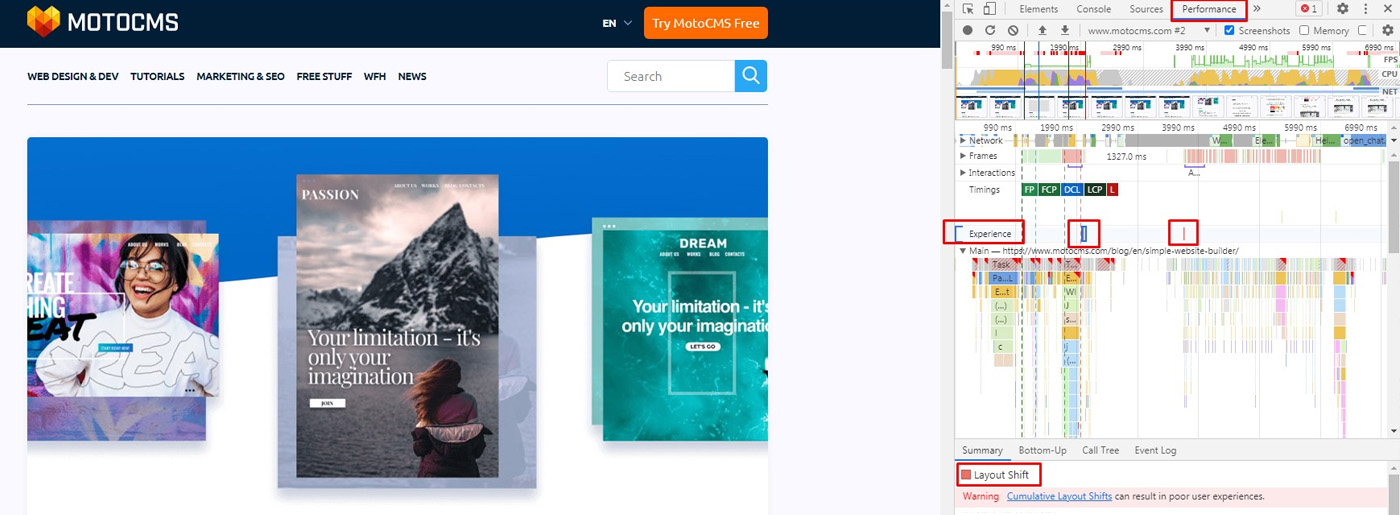
Chrome Dev Tools
There is a Performance panel where you can trace all three indicators – LCP, CLS, TBT. Also, it shows Total blocking time (TBT – time when the visitor cannot do anything on the site while it is loading. Even if you try to swipe, scroll, click – you will get the effect of hovering or movement with interruptions).

Our experience: we pressed Control+Shift+J to open DevTools, then clicked the Performance tab, started recording, reloaded the page, and stopped recording. As a result, Chrome Dev Tools showed two layout shifts that could result in a poor user experience.
CrUX
The information about real users visiting a particular URL is available in the CrUX database – a publicly available set of real-world user performance data containing about 8-9 million pages. After an assessment, it gives a link to a full report and defines whether your page passes Google web core vitals.

Our experience: despite high FID and LCP results, our page doesn’t pass the Google algorithm because of low CLS. Other tools also showed problems with unexpected layout shifts, and therefore now we know what to deal with and what to change.
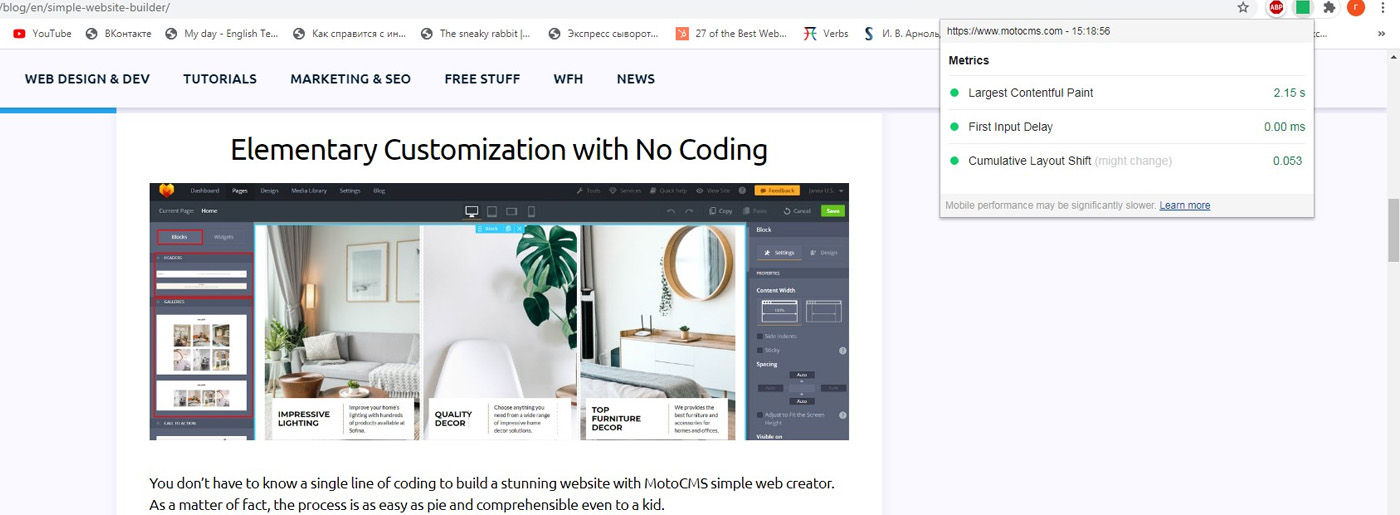
Google Core Web Vitals Chrome Extension
It provides the opportunity to enjoy an extension for real-time measurements on the page and get feedback on loading, interactivity, and layout shift metrics. Good news for all of us – every user can download it for free.

Our experience: the extension showed that there were good scores of core web vitals.
One More Useful Tool
Go to web.dev/measure and test your site’s performance, accessibility, SEO, and best practices(from HTTPS usage to correct image aspect ratios).

Our experience: we got excellent results for SEO and accessibility and good results on other metrics.
All in all, we checked the same page to compare the results and found out that almost all the tools provided similar scores and shared some tips and recommendations on our page improvement. Therefore, it’s possible to understand what aspects to pay attention to and get good core web vitals.
How to Pass Google Core Web Vitals
Now it’s time to prepare your website for the inevitable implementation of new ranking factors.
Start from Optimizing Your Images
A high-quality image or eye-catching infographics can be an effective source of attracting visitors to your site, just like high-quality text content. Still, the question is whether quality costs the amount of visitors who won’t wait because of long page loading ? Thus, optimized images are essential for good core web vitals.
- Image size significantly affects overall site speed (a crucial ranking factor in search). Heavy images are one of the biggest reasons for sites slowing down, especially on mobile devices. There are free image optimizer tools you can use to achieve better website performance. Also, it’s essential to create the exact image size standard for displaying on the site(it’ll help you avoid layout shifts).
- Using lazy loading is another way to improve web page performance and pass core web vitals to avoid unnecessary images on the initial load. For example, you can delay the loading of all images that do not appear in the page’s first visible area.
- Try page speed optimization service and get media content optimization, hosting settings improvement, and gzip compression enabling.
- Implement a new image format WebP with lossless compression.
Optimize Videos for Good Core Web Vitals
Videos are a powerful tool for attracting and engaging users. Therefore, there are many reasons to use video on your website. However, this raises the question of optimization: how can you do that without harming your site?
- Reduce the weight of a video file. Special programs like FreeConvert.com allow you to reduce the file size without losing its quality. Thus, files load faster, which means compressing the files can save you the time it takes to load the page.
The main thing is not to overdo it and not make a solid compression and detriment quality. Undoubtedly, high-resolution videos look more exciting and professional, while low-quality videos can leave users’ bad experience.
- Convert to supported HTML5 formats. Use the online converter to convert videos to MP4 or WebM formats.
- Implement exact video size. Be sure to specify the vertical and horizontal dimensions of the video in HTML or CSS to make it easier for the browser to determine the bandwidth.
- Load the video after loading the page (lazy loading). If you have a video that automatically starts playing after the user has visited the page, postpone its loading until all other elements have loaded. It will give users a better experience of the site.
- SEO : write descriptive titles, alts and descriptions for your videos using keywords (to make them easier to index). MotoCMS can easily help you provide not only relevant metadata for videos but optimize your website and get high rankings as well as consistent traffic.
Optimize Your CSS
With CSS language, web pages’ presentation is described(mainly colors, layout, and fonts). If the CSS is not loading, then the page is not displayed, so it has a significant impact on web page load time, which is essential for Google core web vitals algorithm.
- Reduce the size of CSS files. Fortunately, nowadays, there are lots of tools for formatting and optimizing CSS files .
- Implement Critical CSS . We can speed up the loading of a web page by reducing the number of network requests – inline styles directly into HTML to avoid loading any external stylesheets and thus save time.
- Preload your CSS. Thus the browser will discover it earlier and present it immediately.
Don’t Forget About JavaScript Optimization
JavaScript optimization helps to speed up page loading and improve the site’s search engine rankings. Moreover, it makes pages look more attractive to users as they create dynamic effects and pop-ups.
A proven way to optimize JS is to minify JS scripts and get a simplified encoding. For example, Javascript compressor or Closure Compiler will automatically transform all the code: remove spaces, comments, extra lines.
Proceed to Font and Icon Optimization
The main idea is to edit the font file to make it as small as possible. Removing unnecessary characters will significantly reduce the size.
- Use preloading of fonts. Thus, there will be fast loading speed and good Google web core web vitals.
- Minimize the number of fonts in the project. If the choice is overwhelming, don’t feel like you can just hang your site with tons of fonts. Most of the time, a couple of smartly chosen fonts can do wonders for your design and have less impact on site performance.
- If you don’t like the idea that users may look at invisible text or the font switches, it’s better to abandon custom fonts altogether in favor of web-safe versions.
Time to Optimize Your Server for Excellent Google Core Web Vitals
A site that takes a long time to load negatively affects the ranking in search engines and the project’s success as a whole. To improve your site’s performance, it is vital to optimize your web server, which implies faster response times.
Thus, if your server is slow, all the tips described before won’t work at 100%.
Use a CDN
A content delivery network is a collection of web servers distributed across different locations, delivering web content to the users based on their location.
When hosting a site on one web server, all requests from users are processed on one server, which increases load times. With CDN, user requests are directed to the nearest server, and the content is delivered even faster, which speeds up the site and increases user loyalty and revenues.
Reduce the Number of Unused Plugins
Plugins provide various accessibility features for a site, and in most cases, plugins are unavoidable. But using a large number of plugins can cause security problems and increase the loading time of the site, which can negatively affect traffic. All you need to do is check all installed plugins and remove unused ones. Avoid plugins that add a lot of scripts, database queries, and styling.
Think of Site Caching
The main task of caching is to speed up the program, load the site, etc. The time to retrieve from the cache is less than retrieving information from some remote sources. The cleaner the browser cache, the easier it is to work with the resource. To ensure a high speed of loading pages, downloading applications, and files, the appearance of a minimum of errors on the page, reset the site cache from time to time.
Reduce the Number of Redirects
The redirect generates additional HTTP requests that negatively impact the site’s performance. The more redirects delay the page, the more it leads to delays in redirects and slows down the speed of loading the web page. Check what redirects you have configured and disable irrelevant ones if possible. So the site will load faster, which contributes to an increase in the number of visitors, better visibility for users in search results, and, as a result, high profitability.
Besides, it’s helpful to reduce the impact of third-party scripts .
No Doubts – Everything Will Work
All in all, we’ve tried to cover all the essential points considering Google assessment, so that now you know why vitals are important, and how to pass core web vitals. All that’s left is to optimize the site and achieve the best user interaction, UX and technical characteristics.
Besides, you are running out of time and it may be difficult for you to manage all the steps towards good results in the web scores. In such cases, it’s better to think of your website redesign or creating it anew instead of changing different elements. With MotoCMS Google core web vitals templates , you can get desired website usability and its technical optimization that will meet requirements.
Learn more:




Leave a Reply