Website Testing Checklist – Best Practices, Techniques, and Free Usability Tools
Website testing is the preparation of meticulously examining a site or its software. One can do it before or after launching it on the internet and giving access to people. One of the main reasons behind website usability testing is identifying technical problems. They are also called bugs or defects which could have a highly negative impact on the performance of your website or web application. That`s why it would be useful to have a handy website testing checklist to help you check that your website is up and running.

Web testing encompasses several aspects, resulting in a time-consuming exercise for developers, designers, project managers, agencies, and website owners. Most people perform web testing to find particular aspects or areas that can be fixed or improved to get better outcomes from their website or web application.
Benefits of Website Testing
In this article, we’re listing the website testing checklist. But before that, here are some key benefits of website testing that you should know about.
- Web testing can improve your website’s layout to showcase only the relevant information on your website.
- It can raise on-site conversion, sales, clicks, and visits.
- Moreover, it can help you eliminate all the underperforming elements on your website, such as bad links, ads, buttons, text, code, etc. that detract from your message.
- In addition, it outlines a clear sales funnel for your website.
- It also decreases the cost of development and redesigns while increasing user satisfaction.
- Determines the important tasks required to be done in the design process.
- It helps overcome blindness to issues.
- The top-performing pages on your website will emulate their strengths over the weakest ones.
- You get an additional level of testing in areas that haven’t been tested yet or to complete testing in greater detail.
- Your productivity will increase, and the cost will decrease
Website Testing Checklist – an Ultimate Guide
There are several forms for the website testing checklist. It depends on what part of your website is to be tested. This is a complete breakdown with proper explanations of the important areas of website testing. We will guide you through the practices and techniques you can use to test your website.
Functionality Testing
Functional or functionality testing is one of the major tests in the website testing checklist. It ensures that every feature and functionality of your website works perfectly with the description that labels how it should work. For example, suppose it’s stated in the requirement that clicking or pressing on a specific button or link will take the user to a particular webpage. In that case, you must test this item to ensure your website does it correctly.
If you’re to test a contact inquiry form on your website or any particular website, then it should explain in the requirement what fields are supposed to display, which of them are required if there is a validation rule, and what happens when the form is submitted.
So, what now? Well, now you can ensure the exact fields are displayed. You can try submitting the form with fewer required sections filled in. You can input text into a mobile number field and see if it’s accepted. Once you’ve submitted the form, the “thank you” page will display, triggering an email.
All of these tests perform an action to test the functionality of your form, such as verifying the outcome result by inputting text inside a field or whether the input text has been accepted or not.
Browser Compatibility or Cross-Browser Testing
It verifies if your site performs and displays perfectly in all web browsers. Normally, it includes running across your website many times on each of the browsers to check if any styling, layout, or functional features of your site are different, unfitting, or damaged.
In the website testing checklist, browser compatibility testing is necessary as not all web browsers will exactly display your site. Also, older browsers cannot handle many of the modern web technologies that newer browsers have.
For example, buttons and styling of many sorts are now designed with rounded corners because it’s more appealing to users. This particular style of having rounded corners is applied with the help of CSS3. Older browsers like IE7 or IE8 have no support for this technology. So you will have to test both of these old browsers to make the buttons appear usable. The buttons don’t necessarily have to be as nice looking as they are on modern web browsers.
Besides, many examples prove browser compatibility testing is crucial to ensure your site looks and performs well in each web browser.
Mobile Testing
Mobile testing is quite similar to web browser compatibility testing. It helps ensure your site displays and performs accurately on every major smartphone and mobile device.
Your website could be dedicated to a mobile site that uses templates specifically optimized for phone screen resolutions. It could also respond to which screen resolution is used but utilize a framework similar to the core desktop website.
You may be required to test your main desktop website on phones. Mobile testing includes testing smartphone apps like Android, iPhone, iPad, Windows Phone, and Blackberry.
Website Usability Testing
When a visitor comes to your website, they want to assume what benefits they will get from it. If they can’t get what they’re looking for easily, it becomes frustrating for them, and they tend to leave your site without purchasing the product or taking your service.
Usability testing helps you examine and experience the site as your users do. There are many types of website usability testing in the website testing checklist.
Traditional Website Usability Testing
This usability test includes inviting a group of individuals, giving each of them similar tasks, and asking them to finish within a certain period. All of them are armed with separate computers and asked to perform each of the tasks given to them while the results are being recorded.
Once the final results are received and analyzed, it will be easy to determine which areas the testers found difficult and confusing. This is how the issues can be solved, and the second round of traditional website usability testing will further improve the website’s performance.
Website User Testing
This is similar to traditional usability testing but cheaper. Website user testing doesn’t require you to a physical testing lab with multiple computers and equipment. You can run this test by registering to a website user testing service with many willing beta testers you can pay to do the job for you.
You can assemble all the tasks you want them to do and decide how much you want to pay them. Once they’ve completed the tasks, you should see the recorded audio and video of them going through all the given tasks, explaining the faults they’ve found. This way, you can pick up many usability issues from a group of testers.
Feedback Tools
Feedback tools are a great way of understanding your users and how easy or difficult it is for them to browse your website. It consists of a typically small tab that will display on each web page termed “feedback,” where users will find short questions and answer them from multiple choice.
Using this usability tool, you can find out what your users struggle with most. The main benefit of having feedback tools is that you get to hear the complaints and suggestions from actual users who want to use your website to accomplish whatever they’re willing to do.
Click tracking, scroll tracking, eye tracking, and analytics: Analytics and other tools are used to identify where your users are clicking, how far below the webpage they scroll, and much more. These are very useful in finding out which areas should be improved.
For instance, if you have a “buy now” button at the bottom of your page, you can see whether your users are scrolling that far down to click the button.
Personal Usability Testing
Try and use your website the way your users normally would, and you can easily perform usability testing without any help. This is recommended for those who don’t want to pay others to run a website usability test.
Website Load Testing
Website load testing is a very important form in the website testing checklist. A website can handle only a limited amount of requests or traffic before it starts slowing down or stops working completely.
We’re all familiar with websites crashing down due to heavy traffic and whatnot. This is where website load testing or stress testing comes in handy. It determines how much traffic or load your website can take before it crashes or slows down.
Website load testing simulates many visitors storming your website simultaneously while recording every step and checking, which takes longer than usual. This testing can help you determine the bottlenecks in your website and how many users your site can handle.
Website Testing Automation
Sometimes, it can be a time-consuming task to test everything manually. But a few actions can be done automatically. Website testing automation is one of the easiest forms on the checklist. It includes automatically filling in forms or navigating through a specific visitor journey. Once the website testing automation scripts are ready and placed, other manual tests become less necessary.
If you want to test a particular thing repeatedly, you can automate the process with a script and run it for each web browser. Website testing automation can be used in cases where there are variations in large numbers or possible results. It’s not a manual testing replacement, but it’s still important in some aspects of website testing.
Website Security Testing

Website security testing is very important as it allows you to check for any vulnerability or weakness on your website or web application. One of the main reasons why Website Security Testing is crucial is because it protects your site resources and data from hackers and intruders.
Web Security testing gives you the power to ensure your website’s confidential data remains confidential. This kind of website security testing is also called Penetration testing. The main aspects of website security testing are XSS or Cross Site Scripting, password cracking, SQL injection, URL manipulation, penetration testing, and vulnerability testing.
Content Testing
Website content testing is crucial to eliminate spelling, grammatical, and punctuation errors. It also allows you to check the readability so that the words and sentence structure used in the content appeal to the target users using your website.
For example, if your website is built for children’s content, then it shouldn’t be using complicated vocabulary or terminology, which can make it harder for your readers to understand.
Website Monitoring

When your website is launched, many problems may show up due to database issues, excessive load, web host issues, or other particular problems depending on your website.
Website monitoring helps you become alarmed to any website outage. You can set up an easy monitoring service that can check your website on a regular basis to check if it’s still responding. You can also make sure that certain areas of your website will continue to work properly and within a satisfactory period of time.
Many monitoring services provide a script that imitates a user buying a product from your website. The script is run automatically for every 10 or 20 minutes to see if certain steps taken is slower than it’s supposed to be.
What Are Some Free Website Testing Tools?
Cedric Abbott, the Senior Web Designer at EssayOnTime, said, “The ultimate goal of website testing is to identify the important and frequent bugs which can cause performance issues, as well as frustrate your site visitors, creating a rather negative perception of your website and company.” Taking into consideration the usability of your website is an important factor to make sure your customers return for more. Therefore, mentioned below are some of the best free tools that can find usability issues which need solving.
Page Speed
The webpage load speed is the key aspect in usability testing. People are most likely to leave your website fast if the webpage takes more than three seconds to load, according to KISSmetrics research. So here are 7 free website speed testing tools for your usability test.
KeyCDN Website Speed Test
KeyCDN built a very fast and lightweight website testing tool that you can use to get all the detailed insights on the website speed and how your site performs on a daily basis. You can choose from 14 different locations around the globe. You can also make your test results private or public.
The test consists of a waterfall breakdown and a visual site preview at the bottom. You can easily see the full size of the page. You can also check the number of HTTP requests, and the load time. It is responsive and works on mobile devices as well.
Google PageSpeed Insights
Google PageSpeed Insights is another great tool that grades your website on a scale of 1 to 100. The higher the number is, the better optimized your website is. If your result is anything between 85 to 100, it indicates that your website is performing as it should. It gives you reports for both desktop version and the mobile version of your website.
A mobile report provides an additional category named “User Experience” which is included in the scoring of your website. This includes the size of your tap targets, viewport configuration, and also eligible font sizes.
Pingdom Speed Test
This is one of the more well-known free website testing tools. The reports are divided into four sections: Page analysis, Performance grade, Waterfall breakdown, and History.
The page analysis includes size analysis, the number of requests per domain, size per domain, and what type of content has the most requests.
The results this tool provides come with performance insights that help you make improvements in those areas. The results also break down the page size by page size by domain, content type, requests by domain, and requests by content type.
GTmetrix
GTmetrix is one of those free website testing tools that let you assign your site with a grade from F to A. The reports are divided into five sections: YSlow, Video, PageSpeed, and History.
You can test from seven different locations with free registration. Moreover, you have the freedom to choose between Chrome and Firefox. More than that, you can run the test and compare your website performance against different connection types. Therefore, you will see how it affects the page loads. There’s also a video playback feature to analyze where the bottleneck took place. You can also run Adblock Plus. It will clarify if the ads are affecting the loading of your website.
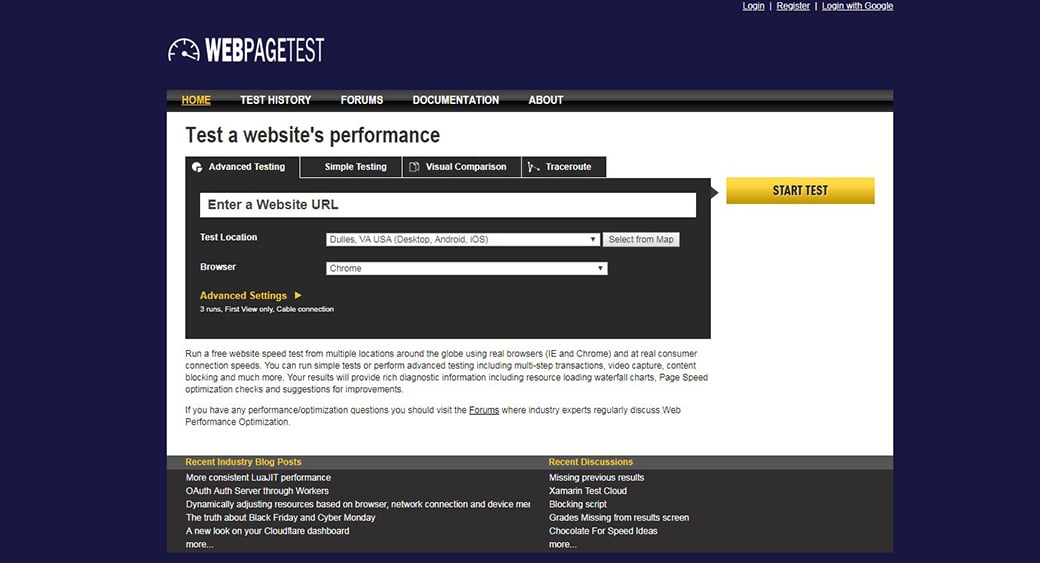
WebPageTest
WebPageTest is similar to the other free website testing tools we’ve mentioned. It comes with 40 locations and 25 browsers to choose from. The tool gives you a grade ranging from A to F. The Grade depends on a number of performance tests like compression, caching, FTTB, effective use of a CDN, etc. The reports have six different sections. Those are Performance Review, Summary Details, Screenshots, and Content breakdown
It also provides a different approach to the test. You can run the first view and a repeat view, which helps to determine a first time DNS lookup delay. It also has other important features like ignoring SSL certificates, disabling JavaScript, video capture, and spoofing user agent strings.
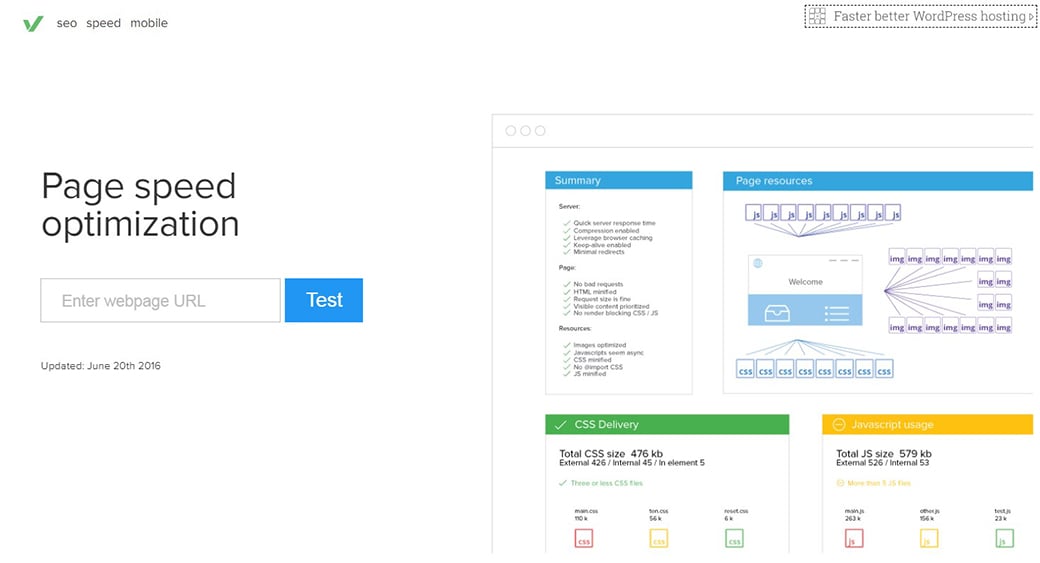
Varvy Pagespeed Optimization
Varvy Pagespeed Optimization has 5 sections of reports. Those are CSS delivery, Diagram, Page speed issues, JavaScript Usage, and Services. It uses a graphical representation of what you could fix on your website, for example: render blocking.
The developer did a great job by including documentation on how you can make your website even more efficient with tutorials about defer loading JavaScript, leveraging browser caching, critical render path, etc.
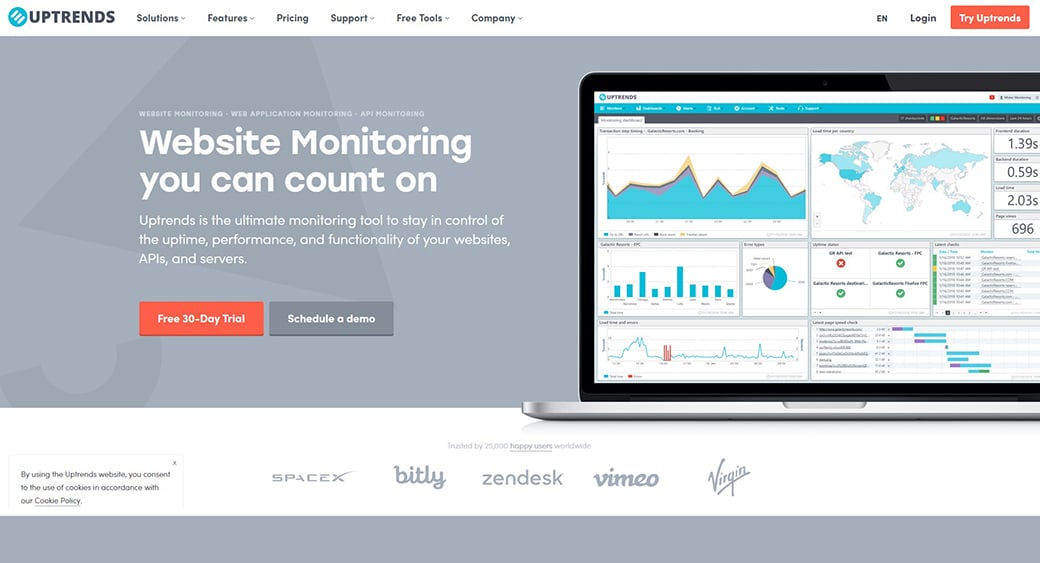
Uptrends
This is a pretty basic website testing tool, but it has 35 locations option. Reports have two sections: Domain groups and a Waterfall breakdown. The Domain Groups categorizes the resources into different sources: CDN, statistics, ads, social, first party overall, and third-party overall.
Design and Navigation
If your design and navigation are poor, then site visitors won’t be able to find the excellent content on your website. This is why we recommend you to use-
Spur
Spur has plenty of ways to test your design and make it an overall well-arranged web app. Just copy your site URL, paste it in the text box, and wait for a minute. Now, get a preview of your webpage with a couple of buttons. Thus, you can make sure if the design is compatible with high contrast, greyscale, different levels of zoom.
User Interaction Website Testing Checklist
Want to know how your site visitors interact with your website? Where are they looking and clicking the most? Take a look at this fine click tracking tool called-
Clickdensity

This free click tracking tool is very popular. It provides three different options of tracking and visualizing the interaction of your visitor through hover, heat, and click maps. Keep in mind, with the free version of this tool; you only get to track a specific page at a time.
Error Testing
It’s really frustrating when you go to a webpage, and something acts weirdly. Random unnecessary errors drive your visitors away. This is why we suggest this new tool called-
Phostir
Phostir makes use of a system called “traffic light”. It categories the errors from high to medium or low-use webpages. You will receive a report with the errors and fixes.
Surveying Users
You can improve the usability and user experience by asking users about the experience on your website. One of the top free tools to do this part of your website testing checklist is UserEcho.
UserEcho
UserEcho gives you the ability to survey visitors or customers and offer them support. It’s a very neat way of collecting data, such as the features your visitors wish to experience on your site.
Accessibility
Accessibility is important as the lack of it can stop users from interacting with your website. For instance, people that use an outdated version of IE browser probably don’t get a good experience on modern websites. BrowserShots can solve this problem.
BrowserShots
This accessibility tool lets you test how your website looks in a beautiful selection of browsers. It takes some time, so better if tested only a couple browsers in one go. Insert your site URL, and you’ll get a couple of snapshots of the webpage.
Website Testing Checklist – Wrapping It Up
We hope that we have been able to answer most of the queries about website testing checklist. However, there is much more to web testing other than the aspects above. It’s our sole goal to furnish those who do not test websites often. We do it with knowledge and guidance on how to test each and every aspect of a website.
Having your website tested may increase sales, enquires, and interactions with your business. It also boosts up your confidence, makes your website better than your nearest competitors, increases SEO rankings, and keeps the visitors hooked to your website. So, we suggest you make website testing by the procedure explained above.













amazing show