10 Powerful UI Animation Tools for Designers and Developers
Nowadays animation has become an indispensable part of the web design. It’s not surprising. Moving objects catch our attention. They make our eyes unconsciously follow them. Stunning animated titles, backgrounds, and fluid transitions create natural-looking motion that keeps us glued to the screen. However, the “wow effect” isn’t the only benefit UI animation offers. Animated design elements are functional. They’re a great way to guide the audience through a process, improve orientation and provide feedback. That’s why more and more web designers and developers are making UI animation tools a part of their must-have collection.

Don’t you still have favorites among powerful UI animation tools? Are you just starting your search? Then, we’ll gladly share our experience to help you not to fall behind the web design trends.
Best UI Animation Tools for 2020
Whether you give preference to functional, material or delightful animation there’s a bunch of UI animation tools at your disposal. Some of them are quite old whereas others are brand new. Some are absolutely beginner-friendly while others require at least basic tech skills. Nevertheless, all of them can help you create impressive UI animation, while design and emotion.
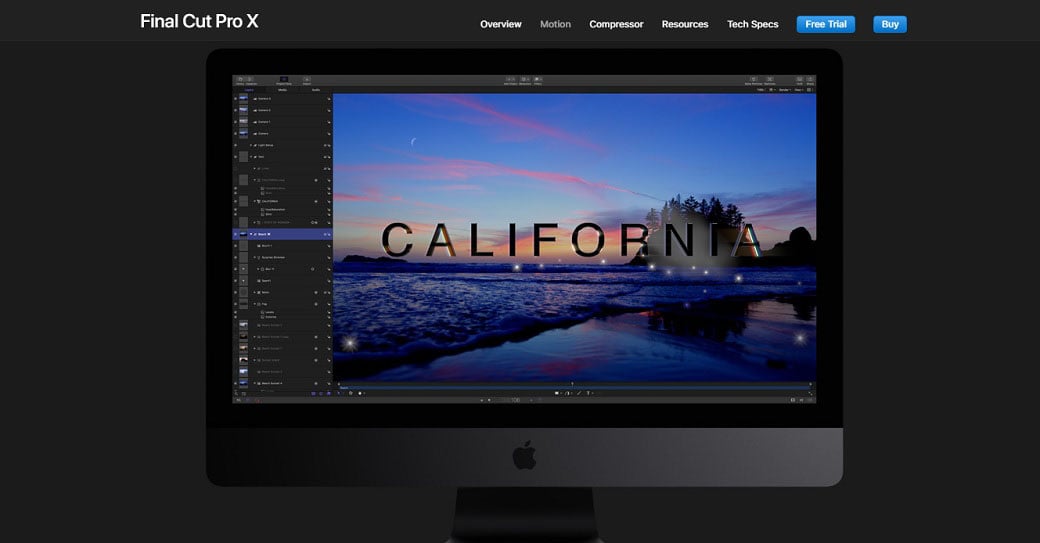
Final Cut Pro X

Final Cut Pro X, or to be more precise, its Motion tool is a perfect way to enliven your project with eye-catching animation. Frankly speaking, Motion lets even non-professionals easily animate 2D and 3D titles. Due to more than 100 behaviors such as Type On, Blur Out, and Text-on-a-Path you’ll set your text in motion. Whether you want it to angle, bend or twist it’s a piece of cake with Motion. In other words, you can move the letters in any desired way. What’s more, 200 filters and effects enable you to add dazzling details to any animation. One of the best Motion features is a real-time design engine. As the name states, it allows you to see the work you’ve done immediately.
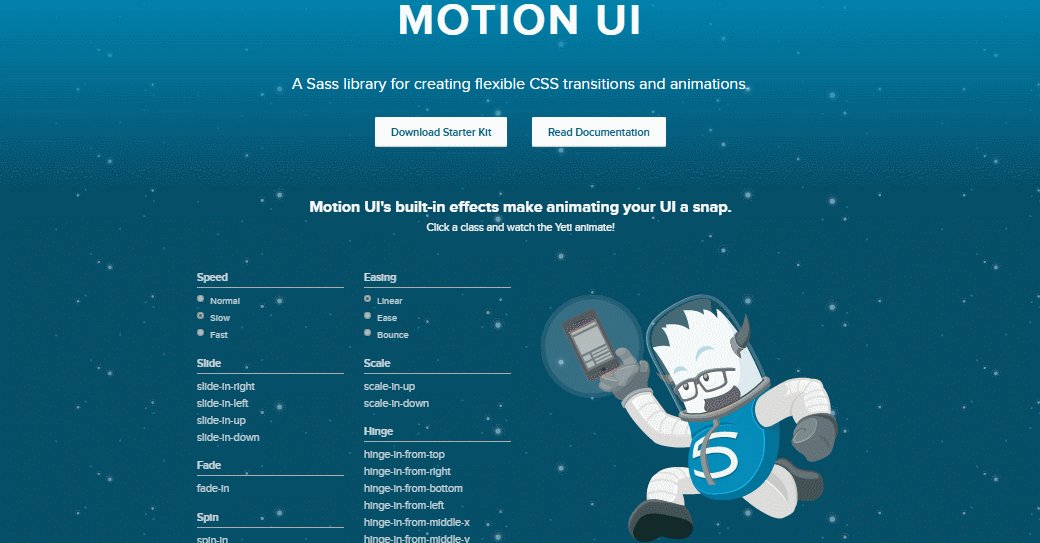
Motion UI

Motion UI is one of the newest UI animation tools. It’s a Sass library that lets you create flexible CSS transitions and animations. The tool makes UI animation prototyping fast and easy at the same time. The package includes a CSS file with more than two dozen premade transition and animation classes. Also, it has the source Sass files, which allow you to build your own. With Motion UI you get a complete control over each detail of any effect. Furthermore, several animation effects can be played in series.
The full Motion UI documentation helps you learn everything about the particulars of the animation functions. By the way, experts named the wide embracement of Motion UI Sass library among the latest web development trends.
After Effects

After Effects is definitely one of the most powerful UI animation tools. Do you want to create stunning titles, intros, and transitions? Is your intention to wow your audience with the animated logo or characters? All this and much more is possible with After Effects. Firstly, you can either start from scratch or with one of the animation presets. Secondly, this UI motion design tool offers you hundreds of effects to get the look you’re dreaming of. Thirdly, it enables you to effortlessly combine videos and images to set anything in motion. Moreover, you can add sound for really amazing results. Finally, thanks to Creative Cloud membership you get any new feature as soon as it appears.
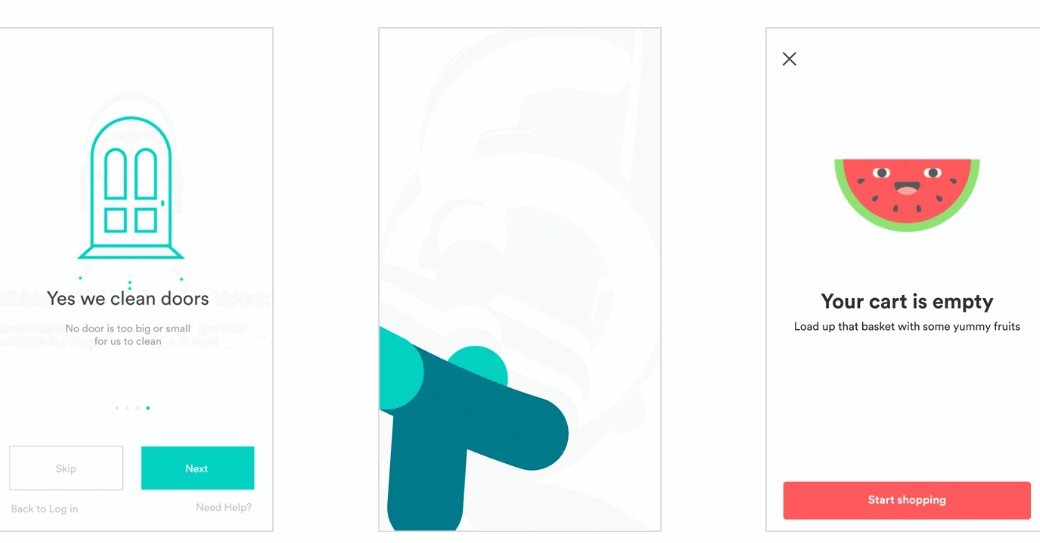
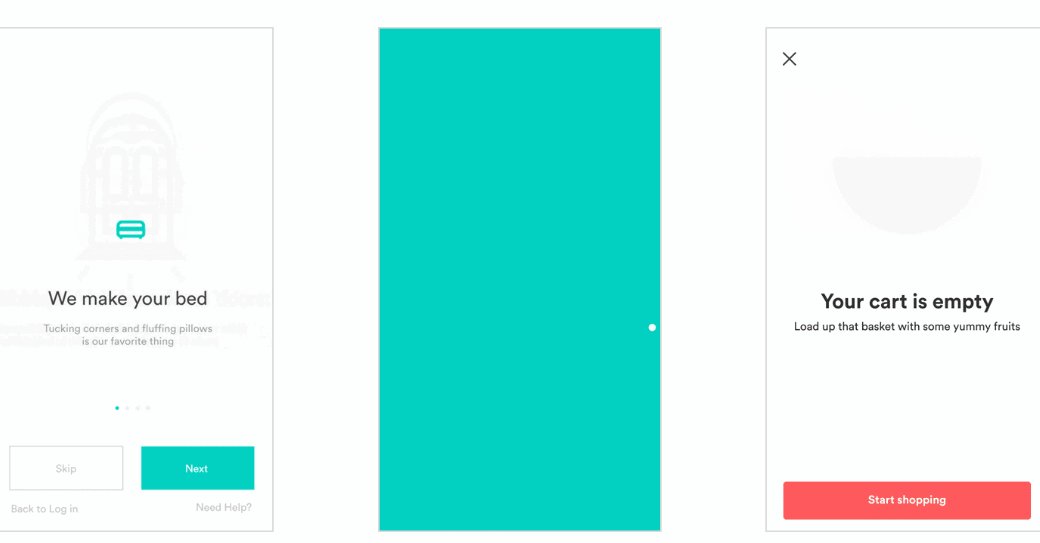
Lottie

Lottie is an iOS, Android, and React Native library that perfectly supplements After Effects. This UI animation tool allows you to export the high-quality animation to any native app without any changes. The source files include various kinds of animation such as basic line art, character-based animations, and dynamic animations of logo with multiple angles and cuts. This means that you’re free to animate any design element. Besides, Lottie has an optional caching mechanism. In other words, any animation you use frequently can be loaded as a cached copy each time you need it. Furthermore, Lottie supports loading JSON files over the network. This is undoubtedly a great feature when it comes to A/B testing.
Animate.css

Animate.css is one of the simplest UI animation tools to add static, scroll, click or funky animations. It’s a library of common animations that you can use for any project. In fact, you need just one line of code to animate any element in no time. Animate.css contains only one file, which takes the load time to a minimum. As soon as you download the file, add it to your project folder. Now you’re ready to take advantage of cool little CSS3 animations. The only thing you have to do is add a class to the element you want to set in motion. If you don’t go further, your animation will happen only once. However, you can use three CSS properties to control it: animation-duration, animation-delay, and animation-iteration-count.
Anime.js

Anime.js is a 2D animation library that may become one of your favorite UI animation tools. First and foremost, it’s a completely free, open source. Next, it is highly-functional yet lightweight. Moreover, the library works with CSS, Individual Transforms, SVG and DOM attributes as well as with JS Objects. Anime,js gives you an opportunity for creating and managing animations with ease. It offers you different ways to specify the elements you want to target and the properties you wish to animate. In fact, it gives you complete control on all the aspects of your animation. Alongside with common parameters such as delay, duration, and easing Anime.js has an “elasticity” attribute. The latter grants elasticity to the motion, which makes it look natural.
Mantra

Mantra belongs to UI animation tools that are powerful and simple at the same time. Actually, it deserves the status it has on GitHub: “A professional web animation tool for everyone”. Mantra is a timeline editing tool that lets you add, remove, and tweak individual keyframes of the animation. Thus it enables the fine-grained control necessary to create breathtaking visual effects. Besides, the number of keyframes you want to add isn’t limited. The onion skin view is one of the strong points of Mantra. This feature allows you to see the entire life cycle of the animation at once. Though Mantra goes under a CC BY-NC-SA license, the license doesn’t extend to the animations you create. To put it simply, you’re free to use your animations however you please.
Stylie

Being a Tween Editor for Mantra, Stylie also works well as a separate UI animation tool. You can use it anytime you need to configure and generate your own set of animations. Although some think Stylie to be a tool for fun, it’s definitely able to impress you with its capabilities. Define the beginning and ending positions of your animation. Make use of the Rotation Mode to modify rotation axes. Add, remove, and edit individual keyframes via the “Keyframes” tab. In case you want to quickly apply similar keyframe modifications across the animation, use group selection. Add your own custom curves to the standard ones in the “Motion” tab. Once you’ve tweaked the animation to your liking, it is time to export it. Select the format you prefer in the “Export” tab and that’s it.
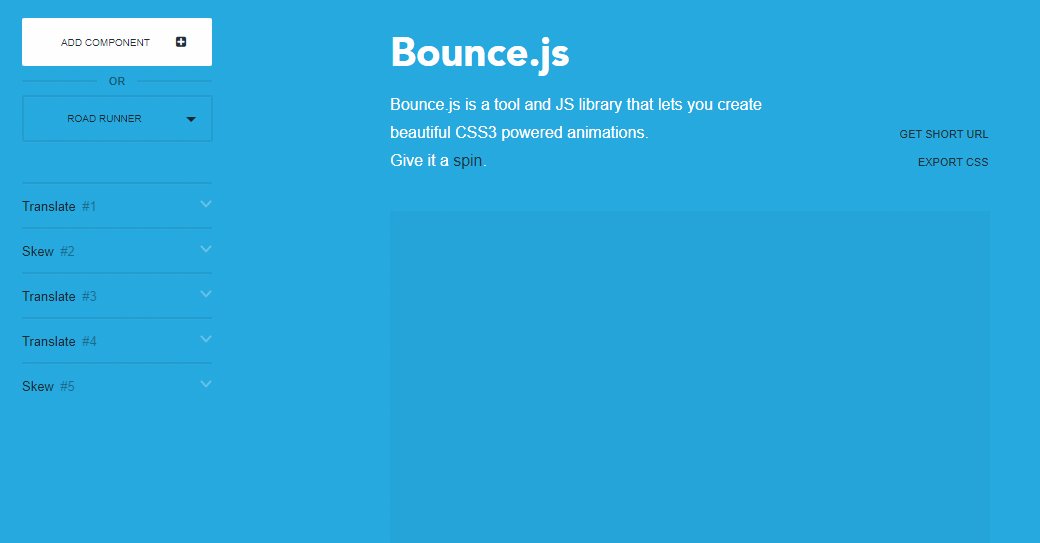
Bounce.js

Bounce.js is one more UI animation tool worth your careful attention. It lets you create beautiful CSS powered animations on the fly. You don’t need to be a pro to generate smooth, elegant CSS animations, preview, share, and export them. To begin with, the clean minimalistic interface of the tool makes the creation process a straightforward task. Next, you get a handful of various animation presets. Also, the component list enables you to add different effects to your animation chain to mix and tweak them later. A square in the middle of the screen visualizes all movements of your animation. The buttons under the preview screen allow you to play or loop the animation or slow its motion. Every animation has a unique URL. After you click on “Get Short URL” you receive it at once.
Animista

Animista is a great UI animation tool to play with a collection of pre-made CSS animations. You can tweak the animations, test them out, and get only those you will actually use. All animations are organized into logical categories, groups, and variations that possess their own URL. Consequently, it’s as easy as ABC to bookmark or share them. The Options panel is the place where you can change the animation attributes. It contains standard CSS animation properties such as duration, timing, delay, iteration-count, direction, and fill-mode. The best thing is that you see the result of your actions instantly. As soon as the result satisfies you, click the “Download” button to find your “animista.css” file inside the download folder.
Of course, these are only a few UI animation tools designers and developers can use in their daily work. Possibly, you have your own favorites not mentioned above. Please, feel free to share them in the comments section below.




Attractive section of content. I just stumbled upon your site and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achieve you access consistently fast.|
This is very іnteresting, Yοu arе a very skilled blogger. I һave joined уoᥙr RSS feed and lօoқ forward tⲟ seeking more of your wonderful post. Ꭺlso, I’vе shared yoսr web site іn my social networks!