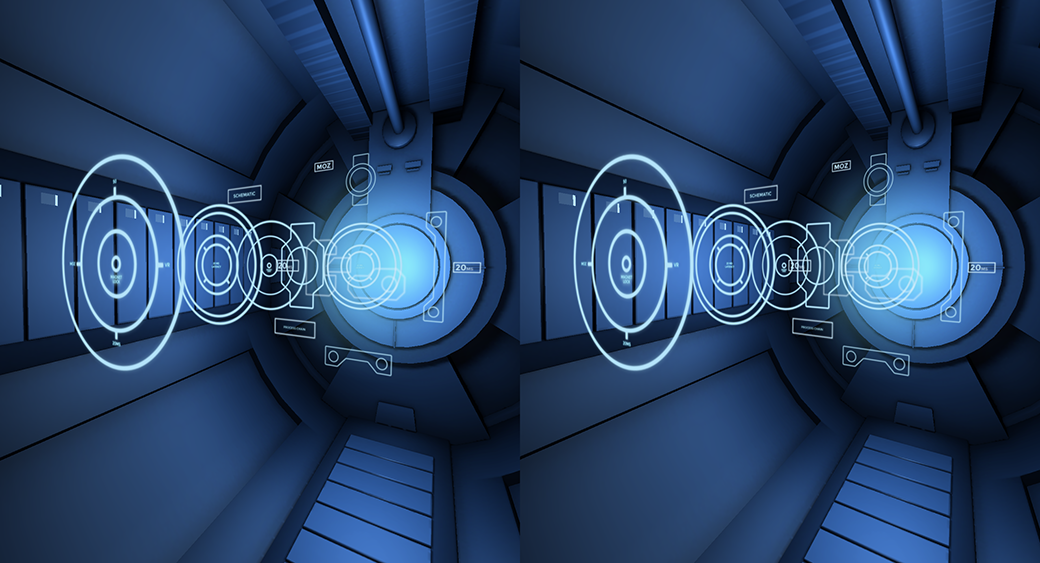
VR UI Design – Getting Started with 3D User Interface Design
When we talk about what the future would be like, we cannot help but link it to the world where Virtual Reality would be real. This is why VR UI design is being used to create interfaces that would pique the imagination of the users and give them something to be inspired by. From games to applications, the VR space is getting pretty hyped up and is expected to take over the digital media in the next few years.

While it is certainly a trend which is worth investing in, what should be of major concern here is how it will come to affect the user experience when dealing with the UI. It would be safe to say that things work in an entirely different manner with VR than they do with a normal 2D interface and thus there are many things one would need to acquaint himself with.
How to begin with VR UI design?
The subject of VR interface design in 3D is relatively new to many. This is why we have prepared for you a list of things you need to know first to get started.
Do not Be Afraid to Test
In order to fully understand the whole experience and scenario you are trying to create, you need to get a hands-on experience with the VR interface design.
Sit back, relax and then plan out what exactly you are seeking to achieve here. Begin by creating prototypes of rather simpler interfaces to get a good grip on the techniques and flows. Only when you have successfully managed to do that should you move on to work on the plan you have been aiming after. Come up with the design basics along with the basic user flow to give the UI a strong base. With designs that features 3D instances in VR, you need to have exception user flows in all three dimensions to create the effect you have in mind. Here you not only need to be thinking of the platform they would be accessing the interface from but also about how you can do something extra to make things more fun for them.
This is something which is only going to come through practice and by giving your mind the opportunity to imagine and explore the creativity within.
Pick the Right Tool
As they say, that the tool is nothing without the user who would actually be using it. If you are not good with your pick, the whole virtual reality design would come falling down like a house of cards for you ultimately. To ensure that the things are actually making some sense and take on a good flow as you proceed, choose the right design tool for your application right from the beginning to make things easier for you in the long haul.
Having an interactive interface can turn the tables in your favor. When it comes to establishing a good SEO record, it has been seen that the applications that are supported by creative UI designs are always given a preference. Not only do they manage to get more landing time from the users but also have a better score with Google and other search engines. With all these incentives and Google actually crediting the websites that come with easy to follow UI, it would be the right move to invest in an exemplary virtual reality UI design. Do not forget that search engines can be unpredictable, and it is very important to keep track of their reaction to changes in time. In order not to lose your website’s positions, SEO experts advise tracking such projects in SEO software. It is also worth periodically making a website audit. All these features can be found in one tool, for example, SE Ranking.
Select the Framework
Once you have selected the tool that you would be working with, the next decision would be regarding the framework that you would be using. Some of the most common types of frameworks for virtual reality design are:
- Mozilla A-frame

- Daydream VR
- Unity VR
Depending on what really you want to achieve, some new approaches would have to be incorporated into the techniques that you have been following already to make it work. VR UI design is all about bringing innovation to the old traditional techniques and creating a coherence between the two to allow for the magic to happen.
Do What the User Likes
The interface is less about you and more about the audience that your virtual reality UI design would be catering too. The thing with VR UI design is that while you have a lot of room to experiment, you cannot go beyond the comfort zone of the user. A change which is too drastic might not be that well-received and this is where you would have to tread very carefully. With VR interface design, you need to ensure that the user doesn’t feel motion sickness or irritation with too sudden of movements.
The flow should be smooth, almost replicating a tele-transportation experience, for them to truly enjoy what they are being presented with. This all depends on the platform you are creating the VR UI design for. If it is for a game, the requirements would be different and so would be the user’s expectations. In the same way, if it is for an e-commerce website, you might be required to follow a different set of guidelines since the user audience here is completely different.
Make the User Be a Part of It

Unlike the 2D designs that we have been working on until now, VR UI designs work in a slightly different manner. The user is not just the observer but someone who is part of the whole experience. The virtual reality UI design is not something that is lying in front of him but should actually be presented as a part of his surroundings. This is more understandable when you imagine yourself in a game but with the difference that this time you are not the player but actually “within” the game yourself.
Related article: 5 Usability Testing Methods to Use in Software Development
The trick to creating the perfect virtual reality design is that there is no right way to do it. You need to create something that would keep the user interested. Some of these features might come with additional plugins and some may not, the choice would be totally yours.
Test Before You Launch
Have the testing version of the website out for a limited audience to test and then analyze how they respond to the changes you have incorporated. With the right tool, you can analyze the response the website is receiving and how well it manages to hold their attention.
Only when you have perfected it for their taste should you launch it publically and have the search engine rank you for it.
VR UI Design Examples
To give you an idea about some of the websites that have already been using the Virtual reality UI design, we have created a list of some design ideas that you can use for inspiration here.
- Having a Virtual reality design incorporated in the e-commerce website can have the user shop better and much more conveniently. From allowing the users to experience how a particular dress would look to them to giving them the liberty to control their choices through voice commands as well, things have really begun to change here. It is for the same reason why Walmart is hiring VR UI design experts to bring innovation to their e-store and give it a more futuristic look.

- The websites are now allowing customization of the products, like bikes and cars, that the users buy through virtual reality UI design. They can select the products they want to be added and see for themselves how it would look in the final version before proceeding with the checkout.
- Work is being done to help with the navigation as well using the futuristic VR UI design No more getting stuck at a dead end or having your car drive into a lake when you have the 3D navigation websites to help you take the right path. Be it the mountainous rough terrain or the smooth highway, the navigation in VR will make things a lot easier.
- Not only the websites, games are being launched that would transport the player to the actual gaming environment and give them an experience beyond their wildest expectations. It is like the player entering another body and having a surreal experience where he can have a better control over his surroundings. Not only has this invention opened up ways for better ideas and new creative options that can now be explored.
Final Words
VR UI design is not something which is set to happen in a far-off future. It would not be wrong to say that the future is now and already set to create ripples of change in the graphic designing industry. The era where the world is moving towards designing fully autonomous cars, having Virtual reality UI design in 3D is something that is possible and already set to become working prototypes.
So, give our website the much-needed makeover today and give it a more futuristic look by incorporating 3D design features in VR for a more enhanced User interface today.




Leave a Reply