4 Best Prototyping Tools That Are Transforming UI
Prototyping tools help developers create websites, apps, and other products faster and more efficiently. The best prototyping tools go one step further – enabling the creation of better, more effective products. Today, interactive prototyping tools are transforming the way developers create web mockups and end products and are, by extension, transforming the user interface (UI).

Innovative UI prototyping tools are hitting the market at a rapid pace thanks to emerging web design trends and technologies, but here are four top contenders of 2018 so far:
Moqups – One of the Best Prototyping Tools
Moqups, according to the designers, is an “all-in-one online design platform that’s smart, simple, and fast.” Moqups made the cut as one of the best prototyping tools on the market thanks to its wide array of stencils developers can use to create wireframes of projects and mockups online. Developers can customize each component of the stencil in terms of color, icons, text size, and more. This web app lets multiple developers collaborate on prototypes and seamlessly scales from lo-fi to hi-fi as a project develops.

Moqups offers ready-to-use stencils, a built-in library with thousands of icon sets, an extensive range of fonts and styles, intuitive object editing, and powerful page management settings. There is a free trial, after which users can choose from a $13 per month plan or a $19 per month plan (or a larger plan for enterprises, with custom quotes). If you’re looking for free mockup tools to improve UX/UI prototyping, Moqups might not be for you; however, it is affordable compared with many of its competitors for the features and benefits you receive.
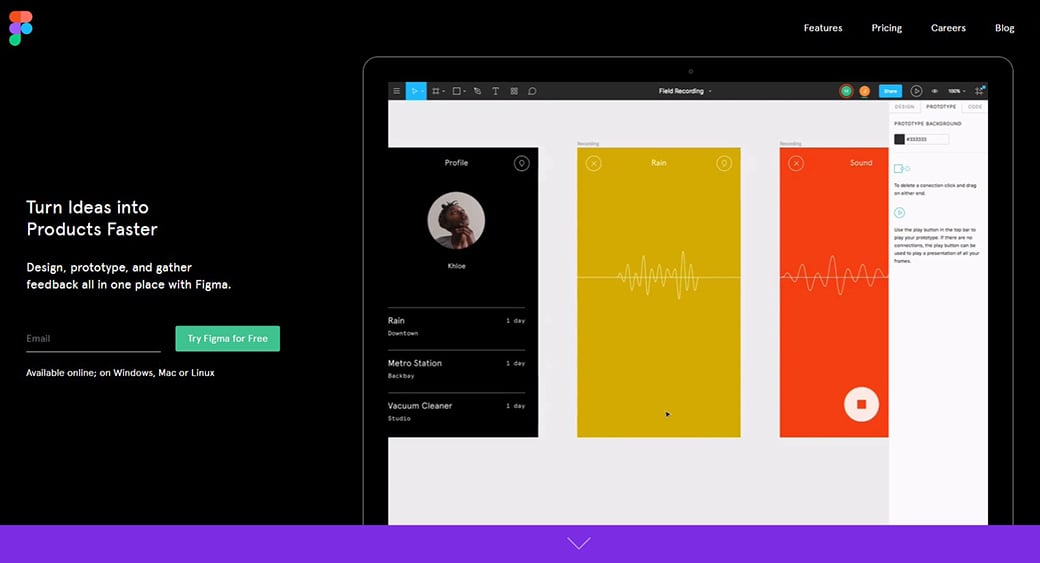
Figma for Web Mockup and UI Prototyping
The interface design tool Figma is on the best prototyping tools list for innovative UI prototyping because it is the first to be based in the browser – meaning a team of designers can collaborate and comment on a design in real time.

Figma creates a single source for design files, without developers having to upload or worry about different versions of a web mockup ever again. Instead, users present and create mockups online in the same tool where they design. Using Figma, developers can spend less time with UX design tools and more time erasing users’ problems – ideally resulting in better UI experiences.
Lottie UX and UI Design Tool
In early 2017, Airbnb Design introduced a state-of-the-art animation tool called Lottie. Lottie is an open-source, free mockup tool used to program individual animations. Designed by industry experts, Lottie has gained widespread popularity as one of the best prototyping tools to create mockups online, with more than 10,000 downloads on Google Play. The app has made video production available to anyone and is popular in large organizations. The developer who created the tool, Salih Adbul-Karim, developed Lottie in coordination with the established Adobe After Effects program.

Lottie began as a simple video-editing system and bloomed into a platform of interactive graphics. For example, the app allows the user to take text, photos, or buttons from a page and animate them. This feature has allowed thousands of apps to add animations where there were none before. An example of this type of animation is an online menu button that turns itself into an arrow. The smartphone app market is highly competitive so that animations can make a big difference in user appeal and aesthetics.
The user interface of this UX tool is fairly basic, which has made it one of the best prototyping tools for both companies and consumers. Developed as an open-source app, Lottie is now set up to support the collaboration of developers and animators to add improvements. Lottie’s simplicity makes it an ideal choice for basic consumers or laymen who are creating a mobile app or require a web mockup. The app works with iOS, Android, and React Native libraries. A quick internet search reveals hundreds of tutorials, pictures, and animations for the app. If a user is familiar with Facebook’s Keyframes or Squall, Lottie is a simple system to learn.
InVision Studio Tool
InVision Studio markets itself as “The world’s most powerful screen design tool.” It certainly might be one of the best prototyping tools, although the world won’t know until its official release. InVision Studio is a free mockup tool that promises to revolutionize UI prototyping as we know it. It is a brand-new platform that allows developers to design products, create web mockups and prototypes, and animate all in one place.
InVision Studio wouldn’t be the best prototyping tool in the world without innovative UX tools, responsive design capabilities, advanced motion in its built-in animation tools, shared design libraries, synced workflow, or point-and-shoot prototyping. It boasts all of these features and much more. It is a collaborative, expansive, and scalable design tool many developers are anxiously anticipating.
Fluid UI

Anyone can create web and mobile prototypes in minutes with Fluid UI. With its user-friendly interface and a strong focus on communication, Fluid UI is the go-to tool for founders, project managers, developers, students, and designers (both UX and UI). You can not only create both low and high-fidelity prototypes and wireframes, but you can then gather feedback, collaborate with the rest of your team in real-time, and quickly take your idea through several iterations. The excellent video calling feature makes Fluid UI’s claim to be simply the best collaborative prototyping tool more than just a tagline.
Phase

With Phase, you can build prototypes that actually work. Are you tired of messing around with code while trying to take your prototype to the next stage? Try Phase. Another of the new kids on the block phase focuses on creativity and the design of screens instead of pages without the need for code. Only time will tell if Phase prototypes live up to the hype, but if you are a designer looking to get your prototypes done quickly, then it is worth going.
UX Pin

UX Pin is one of the best prototyping tools that lets you transition through all stages of the design process. If you are one of those designers who are wedded to Sketch but need a prototyping tool to complete your work, then maybe this is the prototyping tool for you. Create pixel-perfect mockups with Sketch and then upload the same file to UX Pin to transform your wireframe into a high-fidelity prototype. UX Pin is not the only tool that allows this integration, but it is worth checking out.
Experiment with UI Prototyping and Find Your Favorite Tool
Try your hand at these latest and greatest platforms and find which one you think is the best prototyping tool on the market. Affordable and free mockup tools are more popular than ever, with developers striving to make online prototyping more effective and accessible to everyone. In the end, better prototyping tools will transform the user interface and user experience because it will allow developers to easily and intuitively design, test, and redesign products. UI optimization starts with exceptional prototyping.




Leave a Reply