25 UX Design Tools to Simplify Designer’s Daily Routine
No matter how nice it looks, a website design is nothing if its UX is bad. Many websites flaunt great designs on pen and paper but can’t get a good place on the web. Since the interaction between the website and the users is increasing exponentially, it is becoming imperative for web designers to make significant UX improvements. UX design tools are a way to change both audience engagement and conversion rates.

Since designers have to deal with more complex UX issues to make their design more appealing to the targeted audience, they are looking for some tools that can help them automate some tasks or cut down on the complexities. Thankfully, there are hundreds of UX design tools available on the web. Of course, you don’t need all of them. To help you out, here we are bringing a round-up of some cool UX design tools. Give them a try.
Wireframing UX Design Tools
Prototyping has become a necessity for designers who want to score high on the User Experience front. It enables them to test the idea before project development investment. With these marketplace web app design tools, you will be able to test the product throughout the production process and make improvements to create a robust user experience for your target audience.
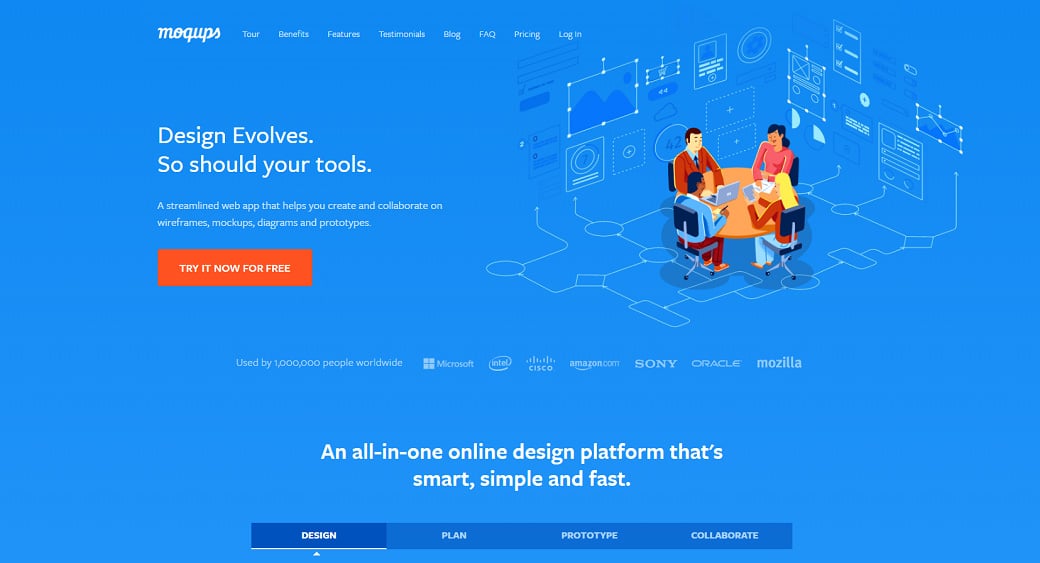
Moqups

Moqups isana HTML5 app used to create wireframes, mockups, or prototypes. Moqups provides a bunch of stencils that you can use to create a wireframe for your project. You can customize each component for its color, text size, icons, and more.
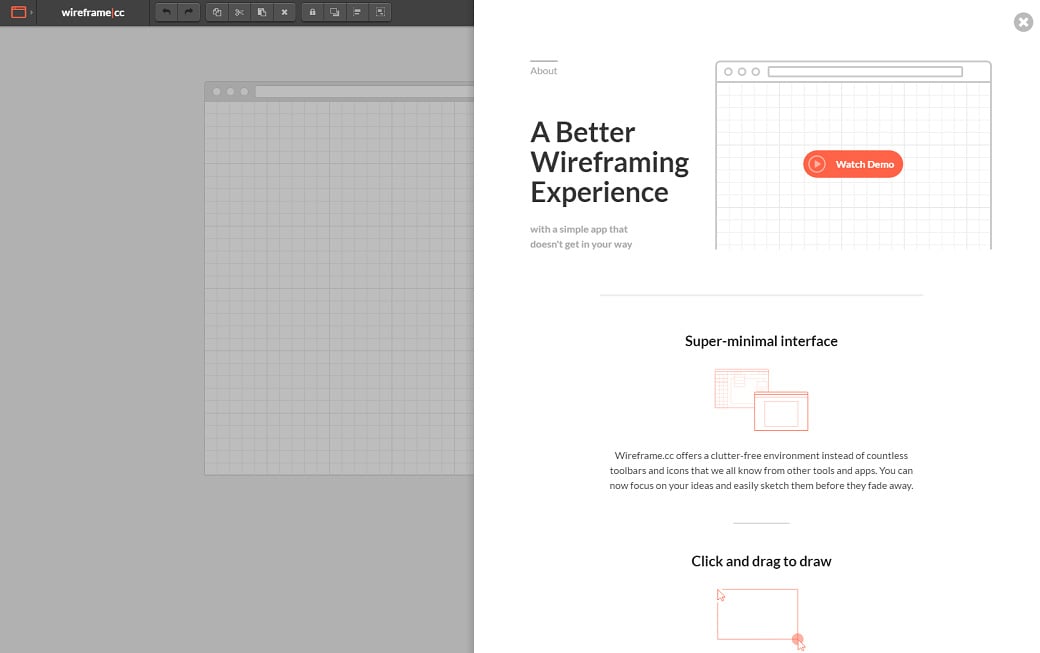
Wireframe

This is another wireframing tool with a minimalist interface. The tool is simple to use and includes only a required minimum of features to avoid confusing you. Creating wireframes with this tool allows you to share them with others easily. Each wireframe you create gets its unique URL you can share.
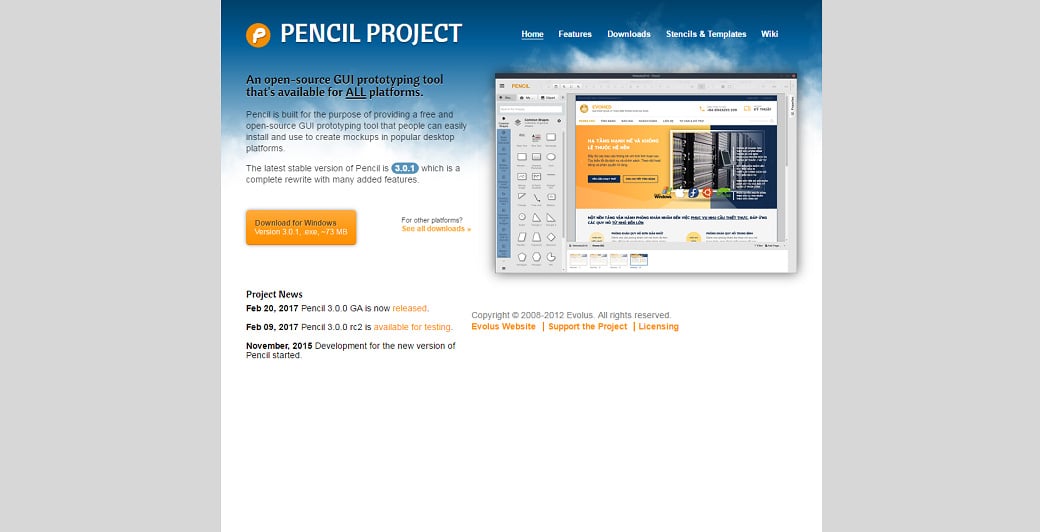
Pencil

It is a GUI prototyping tool. As it is an open-source tool, you can simply install it on your desktop and start wireframing.
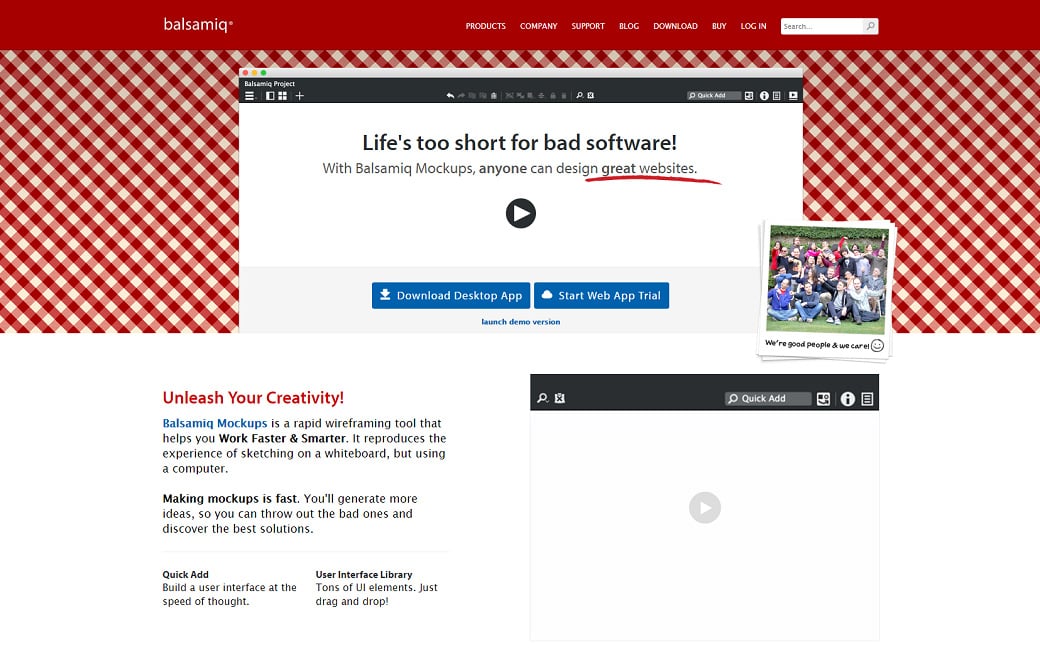
Balsamiq

Don’t want to spend hours on prototyping? In this case, you should use Balsamiq. This tool emulates the whiteboard sketching but on a computer. It is simple yet highly effective when it comes to creating a powerful prototype. Balsamiq helps you create multiple mockups so that you can test them all and find the one that delivers the best result.
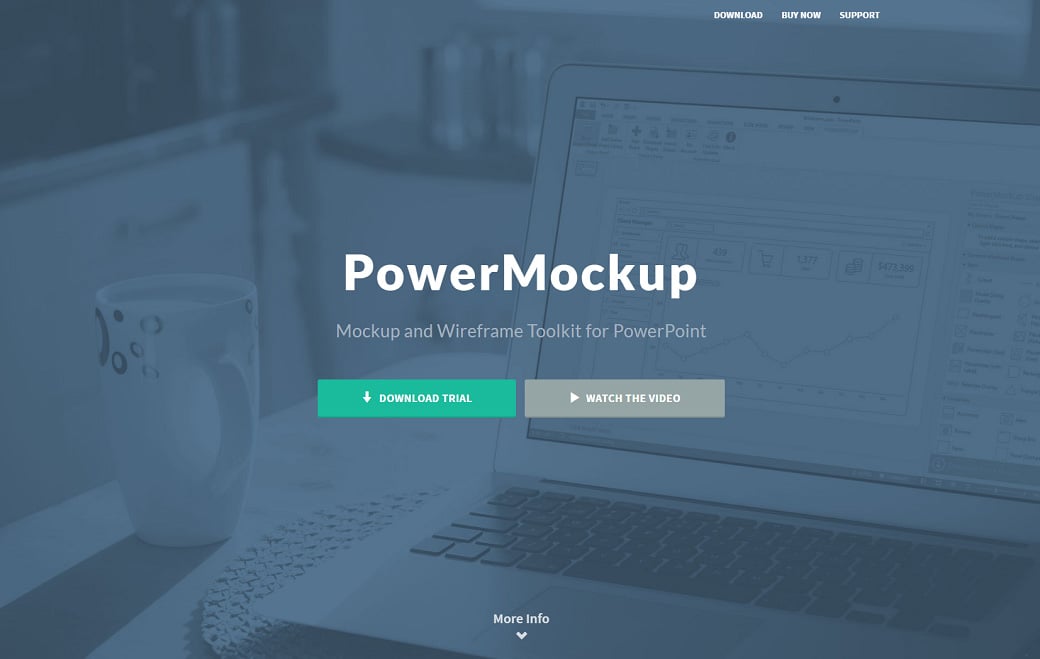
PowerMockup

Are you a PowerPoint wizard? Then, you are going to love this tool as it converts the PowerPoint program into a powerful wireframing tool. That means you would not have to learn any new software at all. PowerMockup enables non-tech-savvy persons to get involved in the design and development process, which is definitely one of its major benefits.
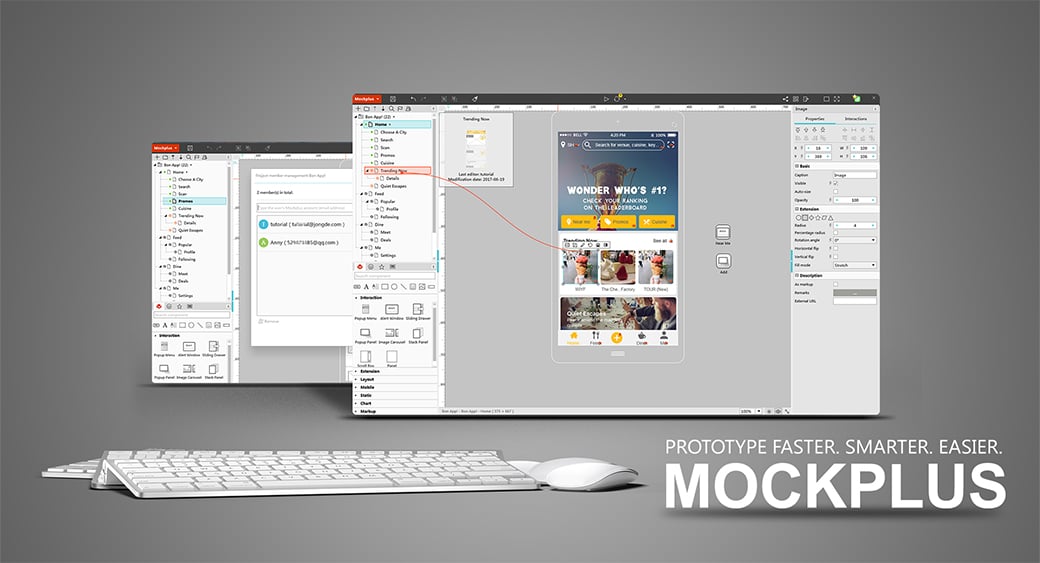
Mockplus

Focusing on providing the most elegant and easy-to-use prototyping solution, Mockplus has everything set for your next project, from highly visualized interaction, in-built 200 components and 3000 icons to real-time team collaboration and testing on actual devices. It helps turn your ideas into fully functional prototypes effectively and effortlessly. Mockplus UI design tool does gain a plus as it keeps a good balance between simpleness for using complexity for function.
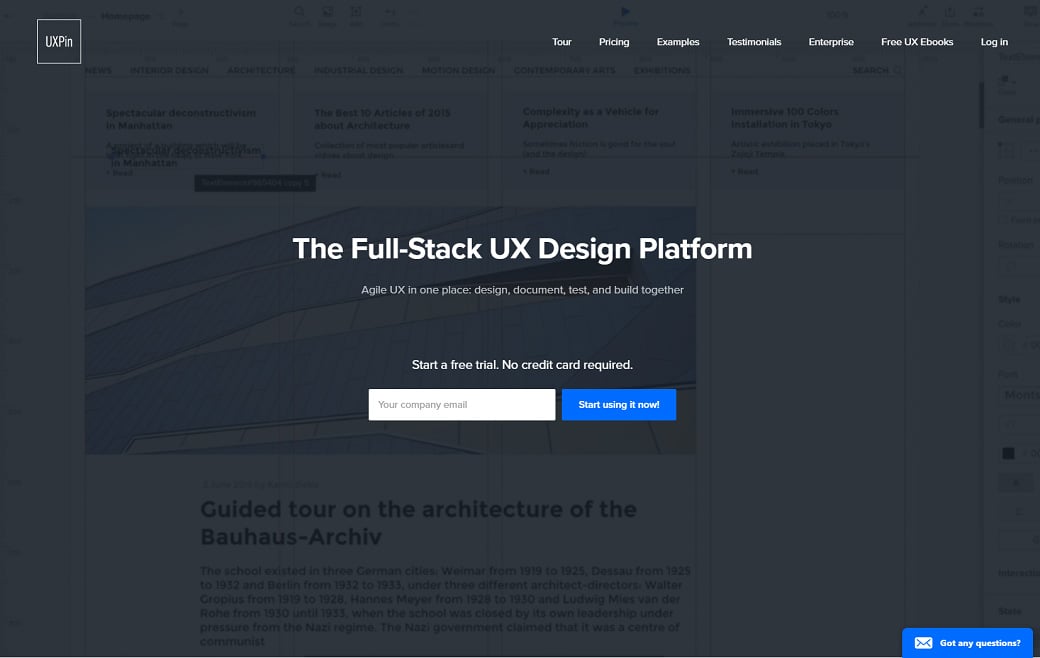
UXPin

Looking for a tool that lets you create interactive prototype and wireframes? UXPin is a highly intuitive and easy to use the tool. You can even get an idea of how the product is going to look like in mobile browsers by resizing the browser’s screen.
Solidify

This is a powerful and feature-rich wireframing tool. Solidify lets you test the prototype on multiple devices like Desktop, Tablet, Smartphone etc. Within this tool, you can create prototypes and let them get tested by users who may share their feedback/experience. You can use mockup, wireframe or sketches to create clickable prototypes and then you can ask the users to perform some actions to get to know how they are faring with the prototype.
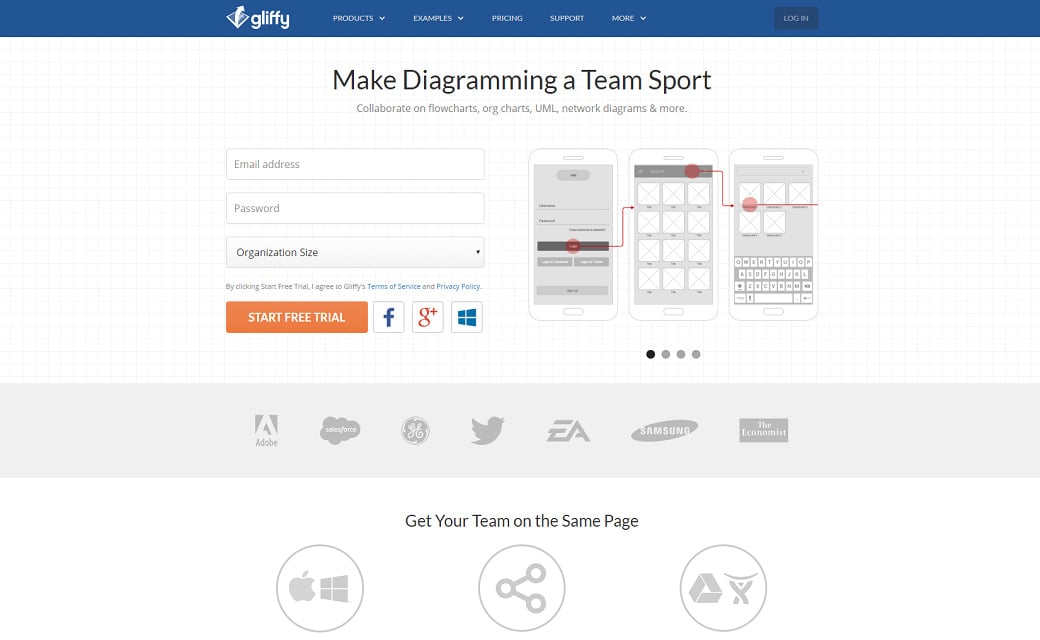
Gliffy

Gliffy is not just another wireframing tool; it is way more than that. Gliffy lets you create Network diagrams, complicated technical drawings, flowcharts, UML diagrams and more. Its intuitive interface allows you to create compelling diagrams in a matter of a few minutes.
POP

Transforming your ideas into a workable prototype that people can use and share their valuable feedback is time-consuming. POP is here to help you out. With this tool, you will be able to build a prototype right away without going through the rigorous and time-consuming process of doing it manually.
A/B Testing Tools
The idea behind these tools is to create two versions of a page and then test them to figure out which version performs better. Conversion rates, Average Time Spent on Page etc. are some of the metrics that you can use to judge the performance of a web page.
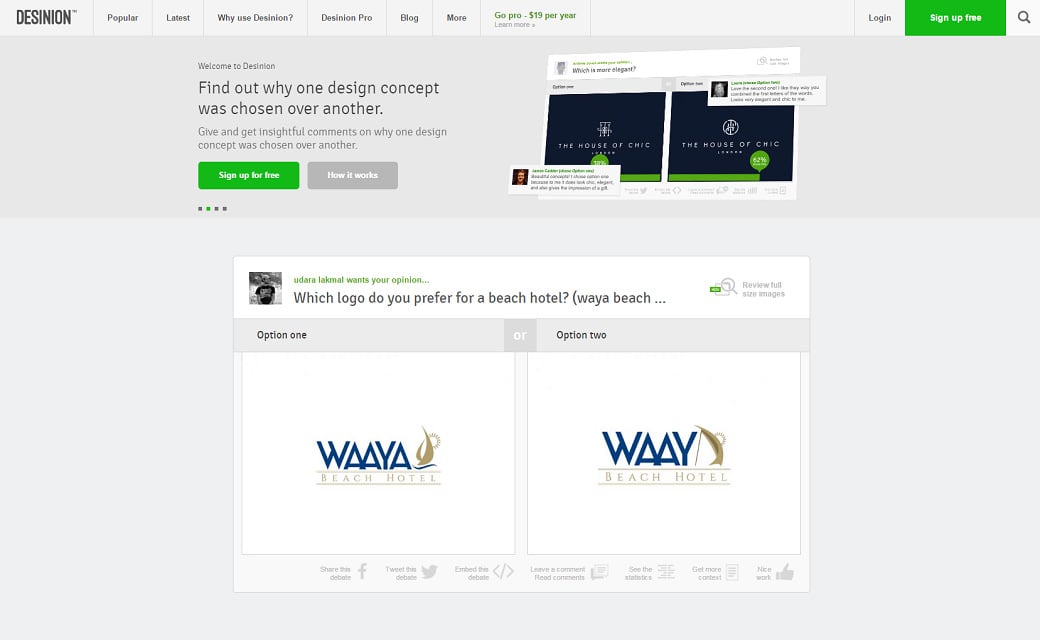
Desinion

Unsure if you are designing the project users expect to see? Within this A/B testing tool, you can ask any question you like and get a real response. This tool offers a useful feature – debates. You can embed design debates on your website to get users involved in your design process. Also, you can create private debates and share them with friends only.
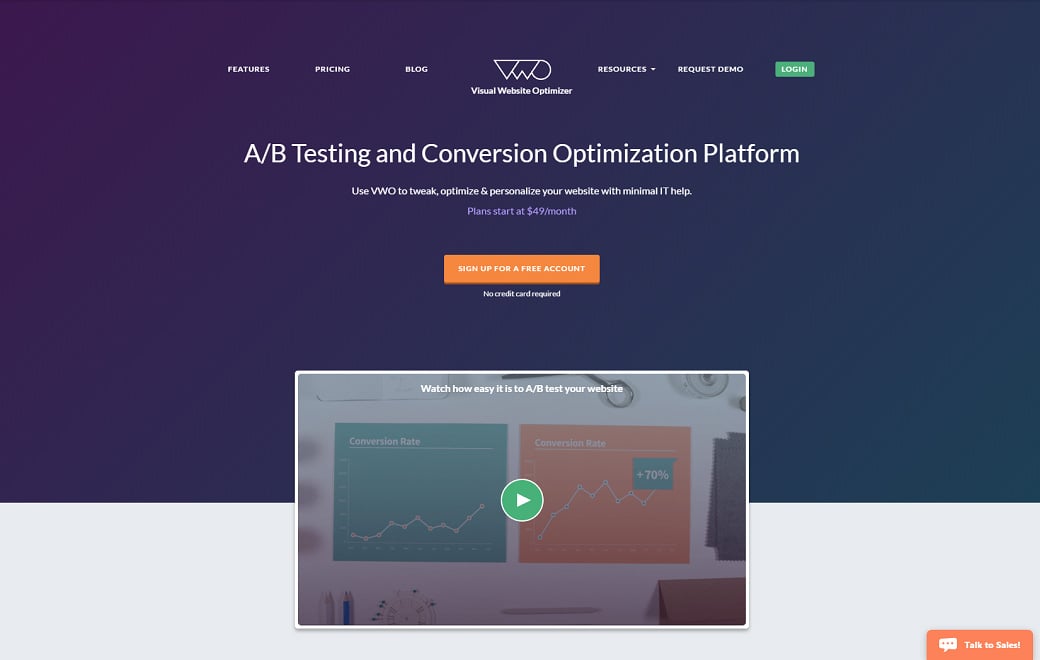
Visual Website Optimizer

This is a simple yet immensely powerful tool that makes A/B testing a piece of cake. It also allows you to do Multivariate Testing and Split URL Testing. Segmentable Reports and Revenue Analysis are also available with Visual Website Optimizer.
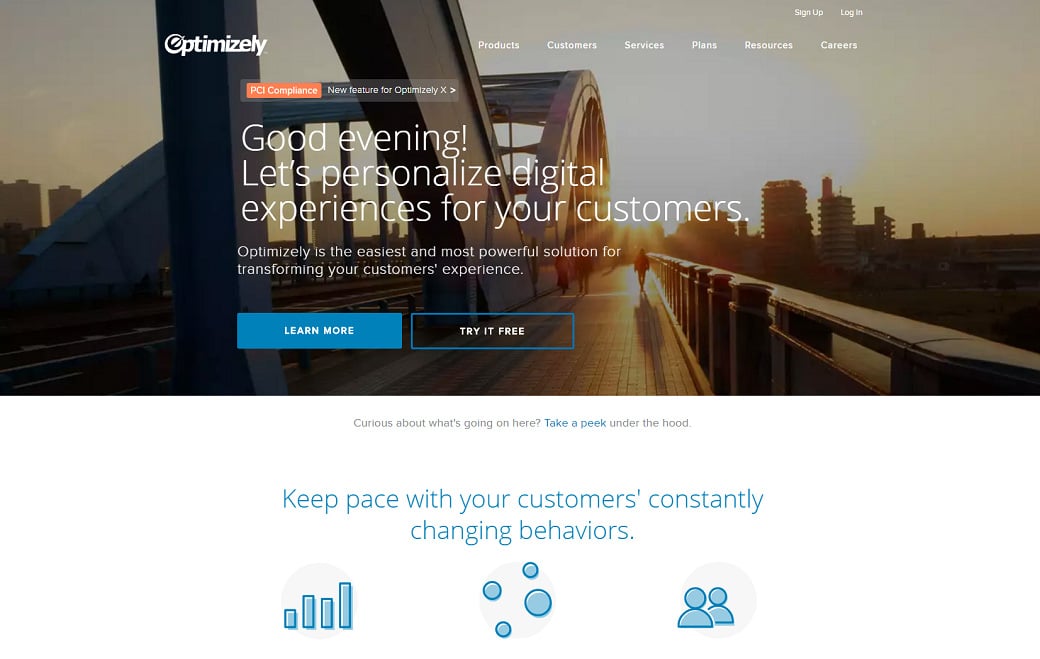
Optimizely

This trusted A/B testing tool allows users to run a test without getting involved in its technicalities. Its code-free visual editor is a big hit among marketers.
Usability Testing Tools
When it comes to building a robust UX for your website, you may need these tools to help you get a grip on the subject and identify the needs of the targeted users and their psychology. If you can identify what the users actually want and build an interface based on those inputs, the design is certainly going to wow the audience. UX testing tools are divided into remote usability testing tools, DIY services, and feedback tools – here, we have gathered all of them, so you can pick which one suits you best.
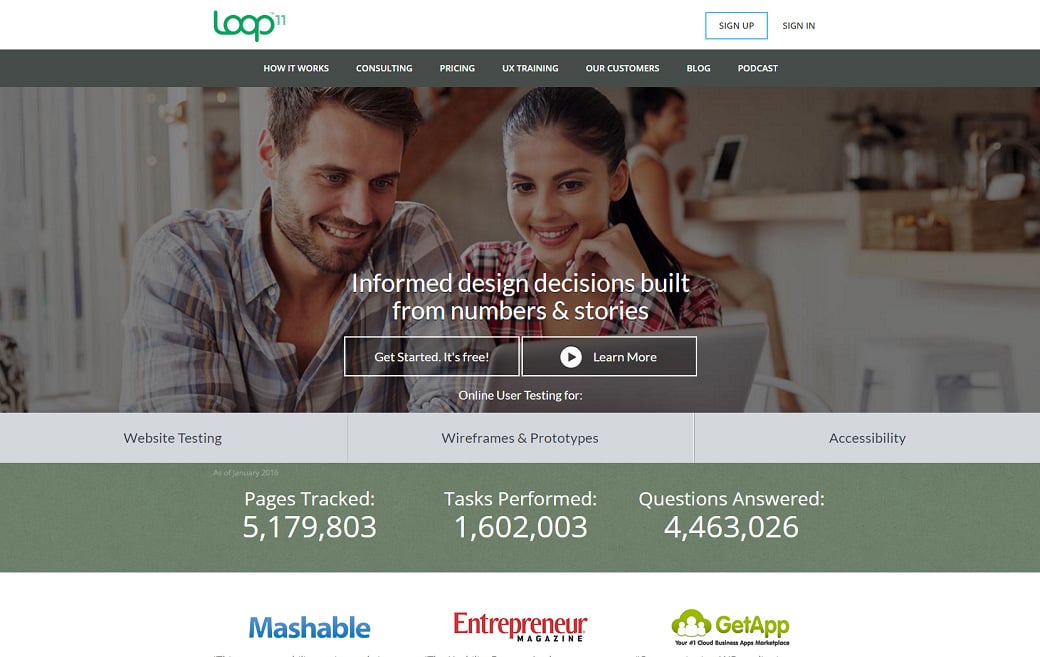
Loop11 
Loop11 is a simple testing tool with no HTML experience requirements. It gives you a choice – you can use ready-made templates or create a theme yourself. Also, there are multiple ways to invite participants to your test. You can send your own list based on social media, create a popup-up on your site to find interested users, recruit from your website using Ethnio, etc. By the way, within Ethnio, you can email or call people to interview them directly. All you have to do is to create a list of questions, and then the selected people will answer them. Based on the outcome, you will make the necessary changes in the design.
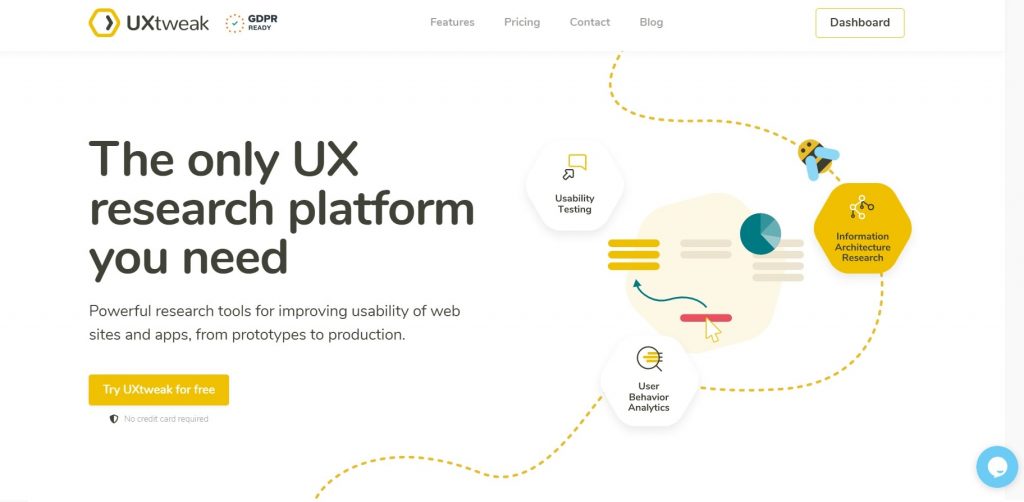
UXtweak

UXtweak’s primary goal is to help you make your website more intuitive and effective by conducting task-driven usability studies. This powerful usability testing tool combines multiple features such as card sorting, tree testing, and questionnaires before and after the study. In addition to that, you can observe and analyze how the visitors react to any changes on your site by using the session recording tool RePlay Visitors. The user does not have to install or upload anything. After finishing a study, you can quickly skip over sections of inactivity, watch sessions at double or quadruple speed, and directly seek out the important events on the timeline. With all these features, you get instant feedback and unique insights into user behavior. All this makes UXtweak the only UX research platform you need.
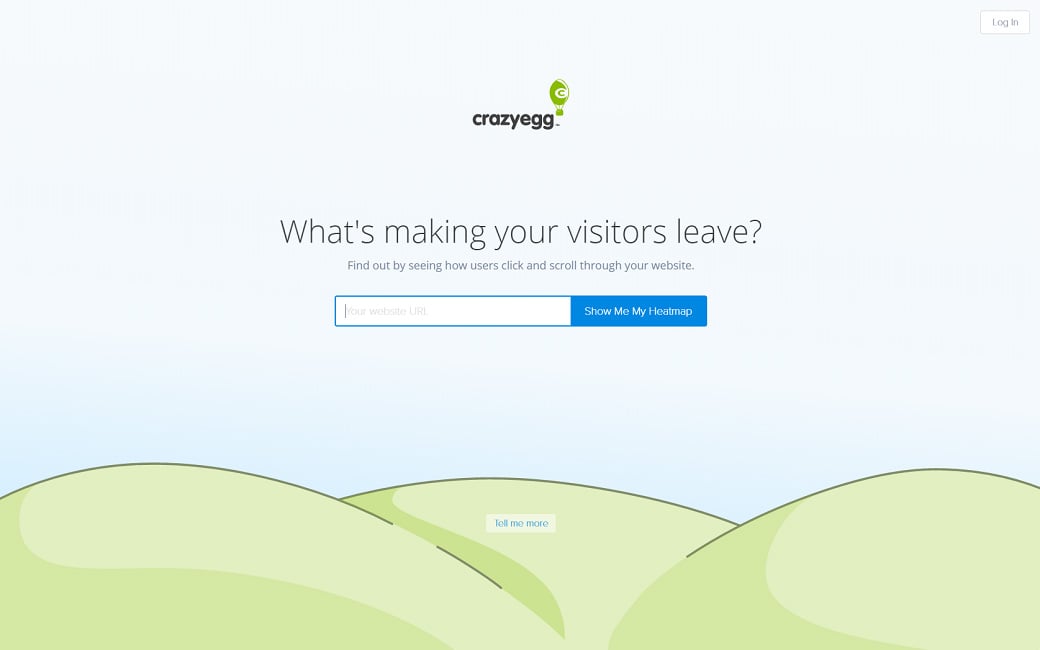
Crazy Egg

This tool helps you make a web page more conversion-friendly by allowing you to get the UX part right. Once you submit a design, professionals from the fields of usability and strategy will analyze it and share their feedback which can be used to improve your site.
Usability Tools

This is one of the most widely used UX design tools that has gained immense popularity among designers and marketers due to its powerful features. This tool helps to analyze a web page from a user’s perspective. This is a huge advantage for a designer as he knows where he needs to make changes to increase conversion or which elements need to be repositioned to facilitate certain actions. Usability Tools allow you to get direct feedback from people who are actually using the product.
Appsee

This is ‘analytics software’, which is used to track the app users’ activity. This tool helps you get valuable input on how the users interact with the app. This tool’s ‘User Recording’ feature is the most impressive. It records the actions of the users and thereby gives you an excellent understanding of the users’ behavior. Therefore, you can fix problems easier. This is a helpful tool to improve the overall performance of your app.
Attensee

This is an eye-tracking tool that helps you understand how your targeted audience views the design. Attensee gives you a visual representation of how people notice your website’s ‘important’ elements. Something is seriously wrong with the design if you find that a significant number of users are actually not focusing on conversion-oriented elements like Banner Ads, Call to Action Buttons, Value Propositions, etc. Attensee can help you fix this.
UserVoice

This is another powerful tool that lets you have a bird‘ eye view of the different activities of the users while they browse your website. It does a great job by allowing you to get direct feedback from real users and fix the problems that they are facing.
MouseStats

As the name of this tool suggests, MouseStats helps you track the mouse activities of the users. As you are probably aware, the mouse’s movements imitate the users‘ eye movements. Tracking the movements is going to give you vital clues as to how users are interacting or going to interact with the design. The best thing about this tool is that it provides a pictorial representation of the users’ activities and helps you make necessary changes.
Collaboration UX Design Tools
Team effort is a must when it comes to developing a great UX experience for your targeted audience. So, you need access to some tools that can help your team members collaborate effectively and effortlessly. Check out the following tools.
FileSquare

This is more than just a simple collaboration tool. It enables you to create interactive prototypes and, at the same time, collaborate with other team members. Take creative decisions and get feedback from people in real-time.
Notism

Are you working on visual content and looking for a collaboration tool? Then you need Notism. Sketches and notes are used for communication purposes. People will get real-time notifications and feedback from clients and co-workers.
Red Pen

Collaboration has never been this fun, thanks to RedPen. This UX tool has redefined the concept of collaboration by making it super simple. It is specifically designed and developed to facilitate visual content collaboration. Sharing feedback is simple; the users simply have to point their cursors at the visual content and click on it. It will open a small text box where users can write their feedback.
Memosort

Distance will no longer be a barrier, thanks to Memosort. This amazing tool is one of the best UX design tools. It helps you connect with your team and collaborate in real-time. It comes with ‘Virtual Labels’ and ‘Post-Its’, meaning, when the work is done, you have the peace of mind that the workplace is not littered with Sticky Notes. Since everything gets auto-saved in Memosort, you can focus on brainstorming.
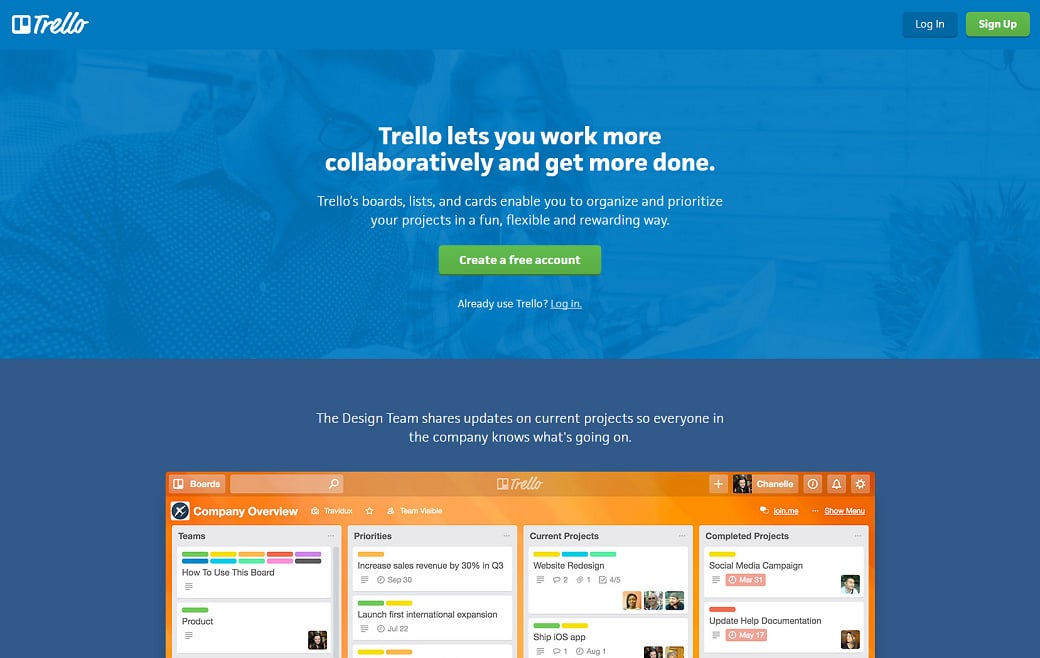
Trello

Forget the long and boring emails because Trello is here to simplify the idea of collaboration. The good thing about this tool is that it is free. Trello board is a nice concept developed by this tool. It makes collaboration fun. All you have to do is drag and drop cards to signify the progress and add people by ‘dragging’ them to those cards. It also gets updated in real time.
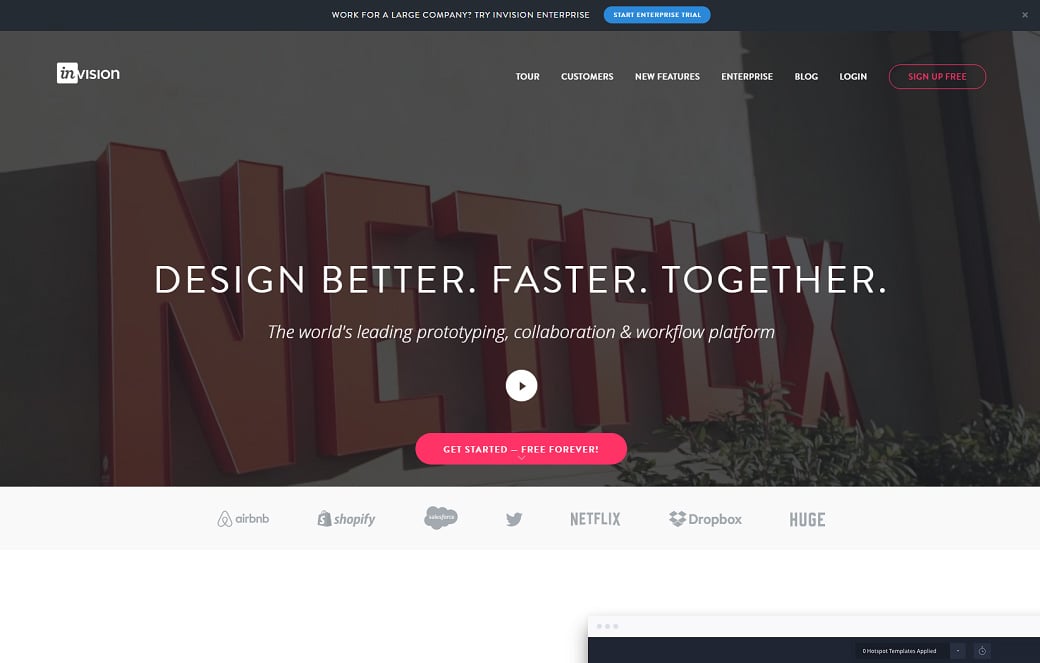
Invision

It is an interesting mix of collaboration and prototyping tools. With it, you will be able to create interactive and interesting prototypes. Real-time collaboration is also possible with Invision. All you need to do is to send a link to the design to other members of the team, and they will be able to work on it.
So, these are some UX design tools that are helping web designers to build a better web.





Hi,
I’d suggest adding fluidui.com to the list of wireframing and UX Design Tools. It has a simple drag and drop interface and is easy to learn. Sharing prototypes with users and team members straight away means getting feedback on how the product is performing and what sort of changes you may need to make before going to code.
Eileen (from fluidui)
Hi Michael, thanks for this informative tool collection list. I’d like to add Mockplus to this great list. Mockplus is a simple yet powerful UX prototyping design tool. It can help build your brilliant prototypes just within several minutes, free of coding, training and programming. The drag-and-drop make you set pages interactive links easily and quickly.
smartmockups. com is also a great choice!
Thanks for all the great ways to go with UX design and other collaboration tools! I bookmarked many and will return to investigate further.
very helpful article
The most important thing to consider when choosing a new CMS is the
tools that are offered. Centralpoint offers some of the most dynamic
tools I’ve seen in the past 15 years that I’ve been working with Content
Management Systems. Import tools are built into the system, and can not only ship data in and out in excel /
access and other formats…but can also ship out to completely different
databases on a scheduled basis. Rss scheduled emails takes so much time
out of manually creating each weeks update email. Version control lets
me see the last users changes, and it emails through the workflow I
define. The document management system lets me create ‚portions‘ in the
document that are dynamic, so when one person signs in they get the
document they need vs. someone else.
Thank you for bringing these under one page. But, these aren’t free, are they ?
Hey Michael – thanks for the extensive list of UX design tools. I noticed that no testing tool had been suggested, so I thought I’d mention one here: UserTest.io – a remote user testing platform in which you can test any website or prototype – either at the research level, design level or final product testing.
Love to get some feedback!
Thanks again for the list.
Thanks for the list, would be great to see our expert UX feedback service https://www.outsprung.com added to the list one day. Also usabilitytools has closed down i think (showing error page for me).
Thank you, Paul!
We have already deleted the link (you are right, it doesn`t work). Also, we will test Outsprung in the nearest future and there is a chance that it will be added to the list.