Kostenlose Schrifterkennung: 10+ hilfreiche Tools
In diesem Beitrag präsentieren wir dir die beliebtesten Tools, welche die Schrifterkennung per diverse Verfahren bieten und machen es möglich, eine Schriftart sowohl auf Websites als auch per Bild erkennen zu lassen. Nun haben wir unsere Liste um neue Möglichkeiten zur Identifikation erweitert.

Manchmal passt alles einfach. Das Bild ist wunderschön, der Text ist super, die Farben sind perfekt und die Schrift ist einfach unglaublich. Ist euch schon so was passiert? Warst du schon mal verliebt in eine Website? Oder du möchtest eine eigene Webseite selbst erstellen und hast keine Ahnung, welche Schriftart am besten passt? Wir alle waren mal da. Deshalb werden wir über die Schrifterkennung in diesem Artikel sprechen.
Die richtige Schriftart ist das Tüpfelchen auf dem i, sie ist ein sehr wichtiges Element bei der Erstellung einer Website. Ist es Ihnen schon einmal passiert, dass Sie eine coole Schriftart auf der Website gesehen haben, aber ihren Namen nicht kannten? Wenn ja, dann ist das kein Problem, denn jetzt gibt es eine Lösung für Sie – die kostenlose Schrifterkennung.
Eine einfache Möglichkeit wäre, den Webentwickler einfach per E-Mail zu kontaktieren und nach dem Namen der Schrift zu fragen. Aber das ist ja langweilig und kann einige Zeit dauern. Ich habe mich daher entschlossen, eine Liste mit kostenlosen Online-Tools zusammenzustellen, um die Schrifterkennung zu beschleunigen.
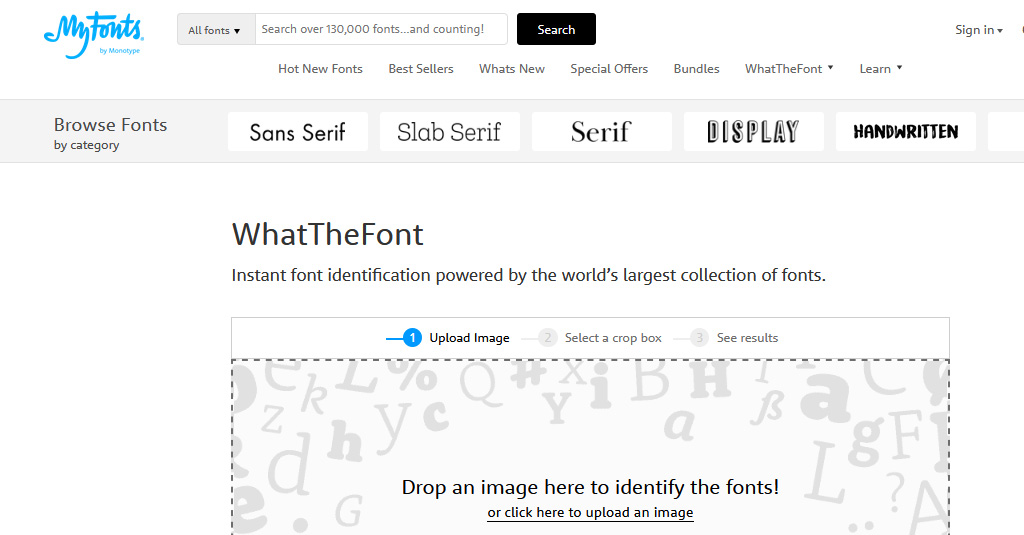
WhatTheFont

Entwickelt von einem der größten Schriftanbieter, ist WhatTheFont die Nummer eins für die kostenlose Schrifterkennung online. So geht es: Du lädst eine Abbildung hoch und MyFonts findet die ähnlichste Schrift in der Datenbank. Das ist der leichteste und schnellste Weg für OCR Erkennung. Wenn du nichts finden kannst, solltest du zu einem Font-Forum gehen. Da kannst du alle Bilder posten und auf das Feedback von Schriftexperten warten. Sie kennen sich damit sehr gut aus und können jede Font erkennen. Ich habe schon beide Systeme verwendet und mir wurde immer sehr schnell und professionell geholfen.
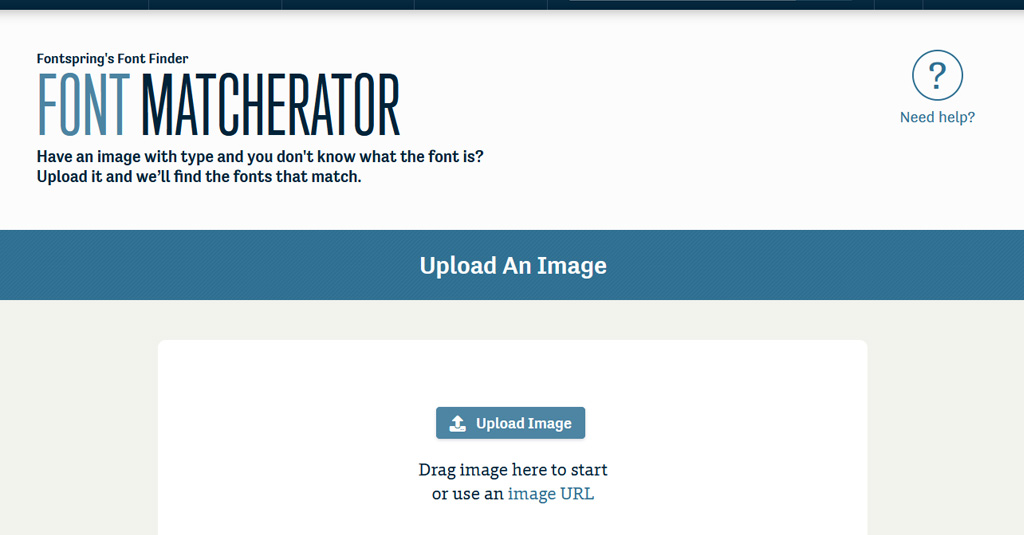
Matcherator

Das einfachste Tool für kostenlose Schrifterkennung online. Matcherator ist eine wahre Liebe für jeden Webdesigner. Matcherator setzt in Sachen einfache Nutzung noch einen drauf: Bild der Schrift einfach per Drag & Drop auf die Website legen, und schon sucht das Programm los – und findet immer was! Mit Matchreator kannst du entspannt und easy alle mögliche Schriftarten erkennen und das alles ist natürlich kostenlos.
Identifont

Mit dem Identifont sieht OCR Erkennung ein wenig anders aus. Du kannst alle Scriftarten erkennen aber erstmal muss man eine Reihe von Fragen zu den wichtigsten Merkmalen beantworten. Nach einigen Fragen erhältst du eine Liste der möglichen Schriftarten, die angegebenen Antworten entsprechen. Die linke Spalte zeigt in jeder Phase eine Liste der Fragen an, die du bereits beantwortet hast. Man kann jederzeit auf eine Frage klicken, um die Optionen zu überprüfen und deine Antwort optional zu ändern. Wenn du dich nicht sicher bist, dann kann man auf“Nicht sicher“ klicken, um diese Frage zu überspringen. So kann OCR Texterkennung sogar Spaß machen!
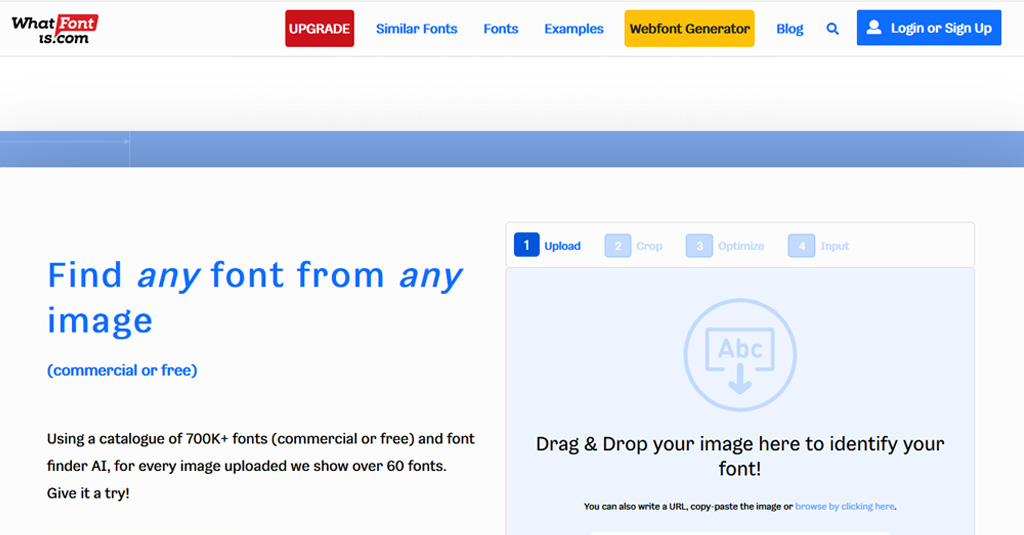
WhatFontIs

Der Service WhatFontiS kann auch hilfreich sein. Er hat eine super Funktion, die mich richtig begeistert macht. Mit WhatFontIs kannst du bei der Schrifterkennung festlegen, dass dir als Ergebnis nur kostenlose Schriften angezeigt werden. Obwohl dieses Tool nicht alle Schrifarten erkennen kann, wirst du keinen einzigen Cent deines eigenen Geldes ausgeben. Du kannst einen Screenshot der Schrift hochladen oder die URL des Bildes eingeben, wie es lieber für dich ist.
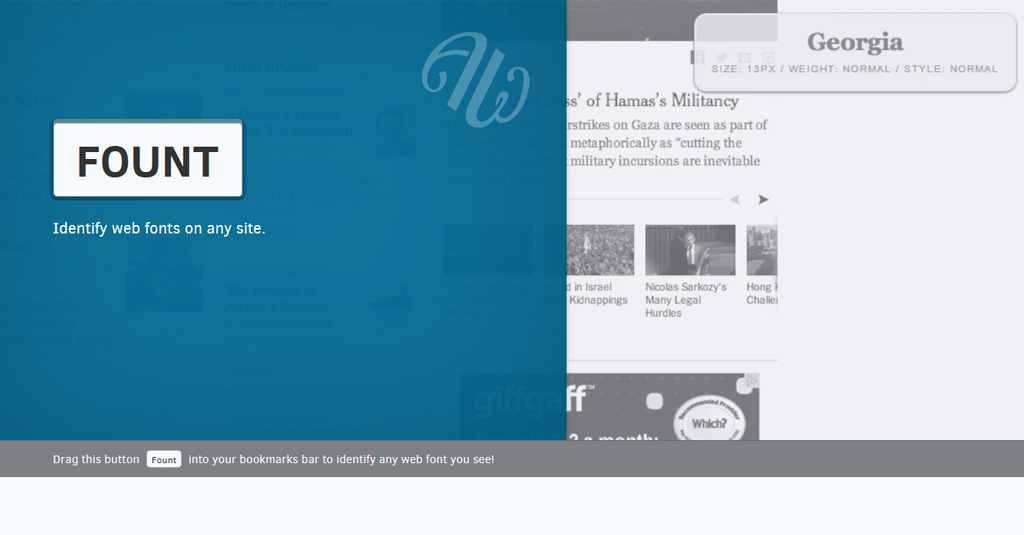
Fount Schrifterkennung

Fount wird dir kostenlos mitteilen, welche Schriftart benutzt wurde und noch viel mehr. Es wird dir außerdem die Schriftgröße, das Gewicht und den Stil angezeigt. Nicht schlecht für kostenlose Schrifterkennung online, richtig?
So geht das:
- Taste “Fount” auswählen.
- Wechsle zu einer beliebigen Website, und klicke auf das Fount-Lesezeichen.
- Klicke auf eine Schriftart, die du identifizieren möchtet.
- Tadaam. Alles ist angezeigt. Schnell, easy und kostenlos.
Um Fount auszuschalten, klicke erneut auf das Lesezeichen. Fount ist mit Safari, Chrome, Firefox und IE8 + kompatibel.
Fontshop Schrifterkennung

Das Tool ist von Fontshop entwickelt und verwendet die gleichen Prinzipien wie By-Sight. Ja, das wird ein bisschen dauern, aber du wirst inzwischen viel über OCR Texterkennung lernen. Insgesamt bin ich von Fontshop wirklich beeindruckt und kann es nur jedem wärmstens ans Herz legen.
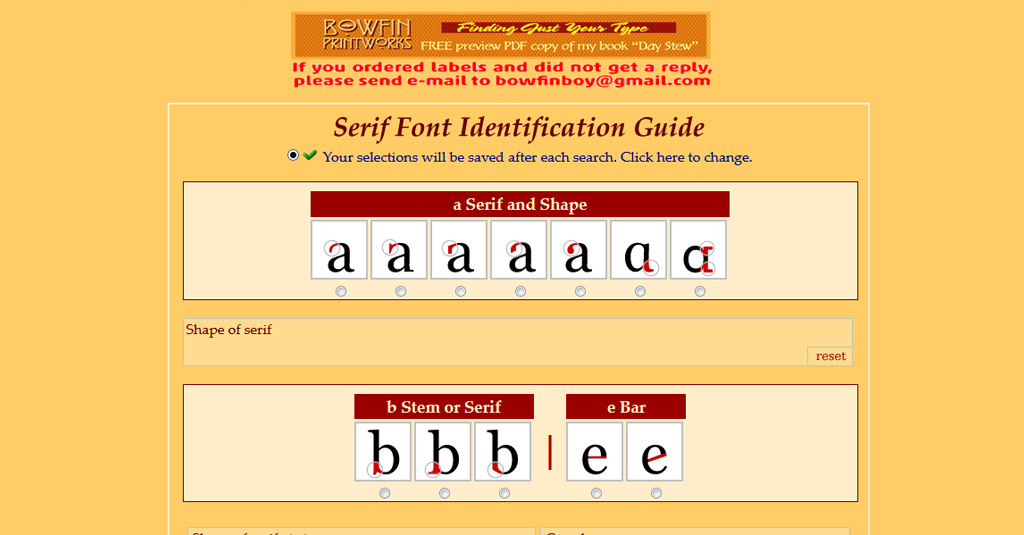
Serif Font Identifikation Guide

Dieses Tool kann Schriftarten schnell und einfach identifizieren. Basierend auf den Elementen, die besser zu deiner Schrift passen, bietet das Tool eine Liste von Möglichkeiten. Und dann musst du ein bisschen arbeiten und besondere Eingenschaften erkennen. Es sind die Kleinigkeiten, die wichtig für OCR Texterkennung sind. Also pass auf!
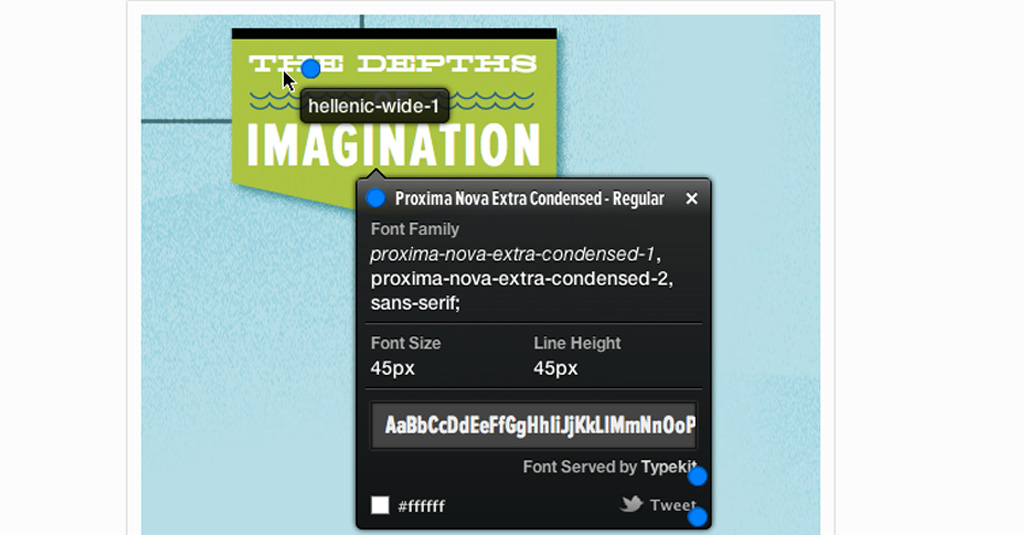
WhatFont

WhatFont ist weiteres gratis Tool, das für die Erkennung von Schriftarten gedacht ist. Es versteht sich als eine Browser-Erweiterung für Chrome und Safari. Mit dieser Extension lässt sich der Name der Schriftart direkt über den Browser herausfinden. Ziehe den Button “What Font” zur Bookmark-Leiste, um das Tool zu installieren. Das WhatFont Tool verträgt sich gut mit Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9, bietet aber eingeschränkte Unterstützung für Internet Explorer 8. Rufe eine Seite auf und klicke die Erweiterung an, um es freizuschalten. Dann fahre mit der Maus über den Text, dessen Namen du erfahren möchtest, und das Tool zeigt sofort alle Parameter des verwendeten Fonts an. Per Klick auf den Schriftzug öffnet sich das Fenster mit näheren Infos wie Größe, Schriftfamilie und Farbcode.
Fonts Ninja

Fonts Ninja ist eine bequeme Extension für Chrome, Safari und Firefox, die sich sehr einfach installieren lässt. Um eine Schriftart online zu erkennen, solltest du Fonts Ninja auf der jeweiligen Seite anklicken und eine Textzeile markieren, die du untersuchen möchtest. Das Tool unterscheidet sich von anderen ähnlichen Browser-Extensions dadurch, dass du nicht nur die Fontnamen auf Websites ermitteln lassen, sondern auch beliebte Schriftarten in deinen Designs ausprobieren kannst, bevor du dich für den Kauf entscheidest. Dir stehen hierfür über 3000 kostenpflichtige Schriftarten zur Verfügung. Das Tool lässt sich mit Adobe Photoshop, Sketch, InDesign und Figma integrieren.
Font Finder

Chrome-Nutzer können zu Font Finder greifen, um Schriftarten im Web auf die Schnelle zu identifizieren. Nach kurzer Installation ermöglicht die Browser-Erweiterung ein wirksames Erkennen von Schriftarten auf besuchten Websites. Fonts Finder ist ebenfalls kostenlos erhältlich. Um die Information über verwendete Schriftart auszulesen, solltest du den Text auf der Seite markieren. Mit dem Rechtsklick wählst du die Aktion “Analysieren”, um nähere Details zur Schriftart zu erhalten. Wie Fonts Finder funktioniert, kannst du dem Video auf der Download-Seite entnehmen. Die Erweiterung wurde bereits über 100.000 mal heruntergeladen. Die durchschnittliche Bewertung von Nutzern liegt bei vier Sternen.
FontScanner

FontScanner ist auch perfekt geeignet, um den Eigenschaften der Schriftarten auf den Grund zu gehen. Die Chrome-Erweiterung durchscannt Seiten nach Schriftarten und bietet dir relevante Daten zu auf der Website verwendeten Fonts kurz gefasst. FontScanner kann zudem Elemente zeigen, die sich auf eine bestimmte Fontfamilie beziehen. Das Tool steht kostenfrei zum Download bereit und wurde zuletzt im Oktober 2020 aktualisiert.
Fontanello

Wer mehr Informationen zur Schrift auf einer Website erhalten möchte, kann auf Fontanello zurückgreifen. Bei Fontanello läuft die Schrift-Identifikation über den Chrome Browser ab. Markiere den Text, den du analysieren lassen möchtest. Mit einem Klick mit der rechten Maustaste bekommst du ausführliche Daten zur Schriftart, Größe, Stärke, Farbe und Kontrast im Popup zu sehen.
Im Chrome Web Store finden sich auch viele andere Erweiterungen, die auf den ersten Blick grundsätzlich ähnlichen Funktionsumfang mitbringen. Sie können sich doch in der Usability und dem endgültigen Ergebnis unterscheiden. Es ist daher ratsam, mehrere Tools auszuprobieren und zu vergleichen, was besser funktioniert.
Es sei gesagt, dass sich Schriftarten auf Websites auch ohne Erweiterungen für Browser ermitteln lassen, wenn du mit dem Rechtsklick „Element untersuchen“ wählst und einen Blick auf die Quelldaten der Seite wirfst. Aber das ist auch für Entwickler nicht immer komfortabel. Sollte dir das passen, kannst du auf den Einsatz von Extensions völlig verzichten.
Font Squirrel Matcherator

Font Squirrel Matcherator gehört zu Tools, die auf OCR (Optical Character Recognition) basieren. Bei diesem Ansatz werden Textinformationen aus Bildern extrahiert und analysiert. Damit optische Zeichenerkennung das optimale Ergebnis liefert, ist es wichtig, dass dein Bild hohe Qualität aufweist. Du kannst das Bild entweder bei Font Squirrel Matcherator hochladen oder eine Bild-URL angeben, um eine Schriftart erkennen zu lassen. Die Installation ist hier nicht erforderlich, weil das ein Webtool ist.
LikeFont

LikeFont ist ein intuitives Tool zur Schrifterkennung, mit dem sich verwendete Schriftarten per Bild erkennen lassen. Aufgrund einer Reihe von Zeichen, die aus dem Bild herausgelesen werden, ermittelt LikeFont Übereinstimmungen und liefert geeignete Treffer. Ob sich die Schriftart exakt feststellen lässt, kommt vor allem auf die Größe und Qualität einer Abbildung an. Zur digitalen Texterkennung solltest du dein Bild auf der Seite vom PC hochladen oder eine Bild-URL ins Feld eingeben. Wenn das Tool die Schriftart nicht ermitteln kann, fordert es dich auf, einige Optionen manuell auszuwählen. Ich finde es beim Tool nicht besonders bequem, dass du nicht verstehen kannst, ob das Bild hochgeladen wurde oder nicht. Unten ist nur die Zeit zu sehen, wann Gäste ihre Bilder hochgeladen haben. Leider hat es nicht geklappt, die Schriftart von meinem Bild auszulesen.
Font in Logo

Wie der Name schon verrät, fokussiert sich der Service auf das Erkennen von Schriftarten in Logos. Ein eigenes Logo hochladen, um die Schrifterkennung vorzunehmen, kannst du aber nicht. Richtiger gesagt, ist Font in Logo kein Tool, sondern eine Bibliothek mit Logos von weltbekannten Marken. Der Vorteil von Font in Logo liegt darin, dass die Website eine verwechslungsfreie Indentifikation bietet. Gib ins Suchfeld den Markennamen ein, um sich nach der im Markenlogo verwendeten Schriftart zu erkundigen. Alle Brands sind nach Kategorien geordnet und lassen sich auch manuell durchsuchen, falls du dich an den Firmennamen nicht erinnern kannst.
Schrifterkennung mit Hilfe von Gleichgesinnten
Auch Communities und Foren, wo sich Designer und Kreative tummeln, können bei der Identifikation von Schriftarten behilflich sein. Dieser Weg ist zwar aufwändiger, erweist sich doch als ziemlich effektiv, wenn es um die Schrifterkennung per Bild geht. Denn Menschen sind nach wie vor den vorgestellten Softwares ein großes Stück voraus. Auch hier soll ein Bild in guter Qualität die Chance auf erfolgreiche Erkennung wesentlich erhöhen. Gruppen, die sich der Schrifterkennung widmen, gibt es beispielsweise bei Flickr. Du kannst dich an die Teilnehmer von Fonts in Use oder Typeface Identification wenden und um Hilfe beim Schrifterkennung bitten. Quora, ein Forum bei PSD-Tutorials oder sonstige Orte würden sich auch gut eignen. Wenn du genug Zeit hast, um ein Bild hochzuladen und auf Antworten zu warten, dann lohnt es sich, deine Frage an andere Nutzer zu stellen.
Zum Schluss
Manchmal ist der beste Weg, um eine richtige Schrift zu finden ist die Liste von Schriftarten zu durchsuchen. Sie sind bereits mit den am häufigsten verwendeten Schriftarten erstellt. Hast du noch irgendwelche Tipps? Wir freuen uns auf dein Feedback und deine Gedanken zum Thema! Stay tuned!




Schreibe einen Kommentar