Design Principles for UX Psychology You Must Know
Do you want to improve your knowledge of design? We ensure you’ll find lots of useful information and improve your skills if you read till the end. UX designs have constantly been evolving with the changing trends and user requirements. When a product is presented, it’s critical to understand how it connects with users and how they respond to the product. For this to work, we use UX psychology. Our team has been in this field for a long time and understands what a designer needs to interact well with clients. Hence, we have put together some practical design principles for UX that concern psychology as the main element.

Image Source: Web Integrations Dundee
Whether a person will buy a product from your website depends entirely on their associations when they look at the product. We always suggest using UX design principles and best practices with the right UX design tools to ensure your brand website engages and the user is interested in your product. To succeed and guarantee the purchase, you certainly need these psychology-oriented design principles for UX at your disposal.
Check Out the Latest Design Principles for UX Psychology
We’ve made your job easier by doing all the research for you to have a successful business with lots of interested and trustworthy customers. These five principles of UX design psychology are fundamental.
1. Hick’s Law Psychology Principles
The Law was developed in 1952 by British psychologists William Edmund Hick and Ray Hyman to examine the interaction between a user and the stimuli that are presented to them. They conducted the research using human psychology, allowing emotion-driven people to interact with the product and choose the best option. Thus, Hick’s Law is one of the most important design principles in UI UX and should be prioritized.
Simply put, offering the user fewer confirmation options increases the likelihood of purchasing your product. Hick’s Law states that the more incentives (options) presented to the user, the more time it takes for them to make a decision. The longer it takes for a user to take action, the more likely they will abandon the platform or feel bored, leading to even more confusion. Thus, we recommend incorporating Hick’s Law in functional UX design to avoid such situations, improve user engagement, and increase the number of product purchases.
Still, there are certain exceptions to Hick’s Law, such as when users already know what they want before visiting a website. It dramatically minimizes the time it takes them to take action, regardless of the number of options available.
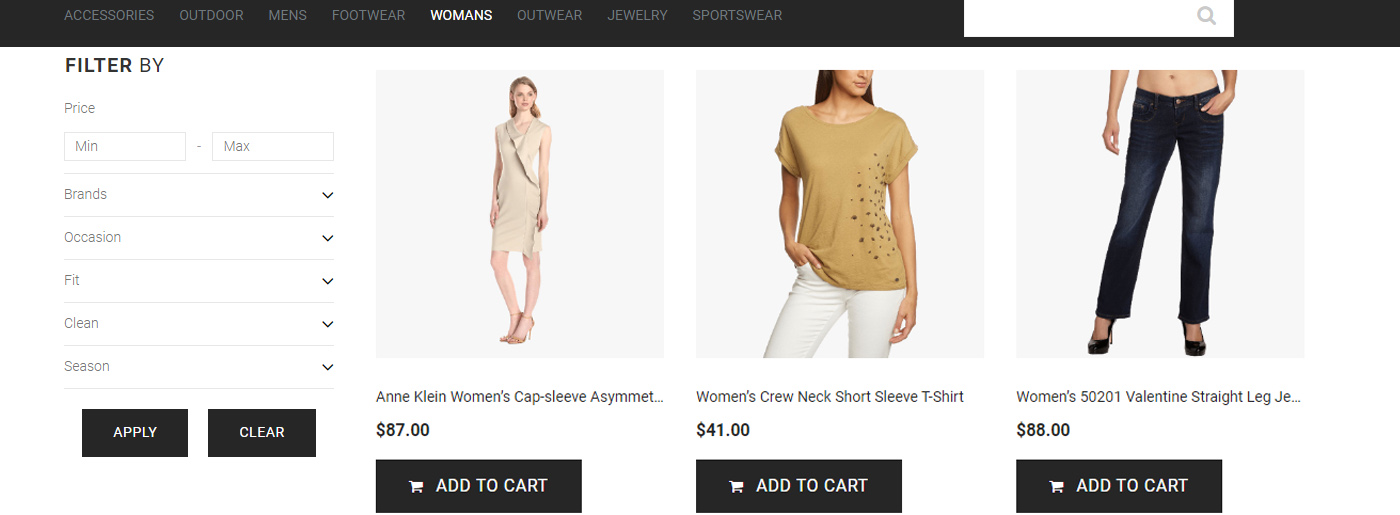
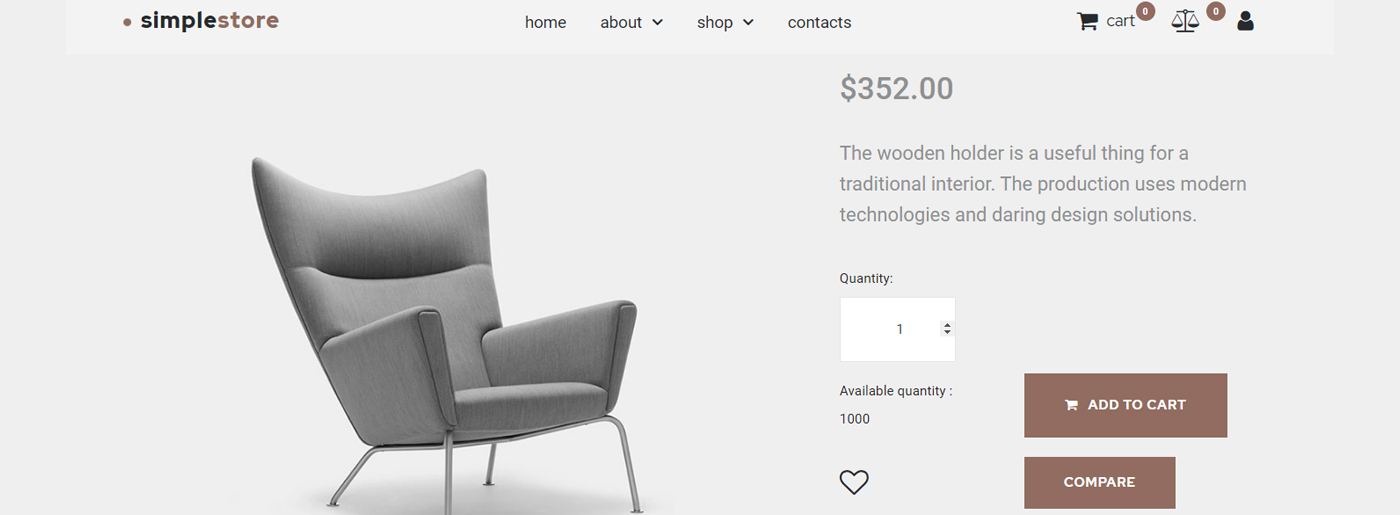
An easy example would be the filtering icons and options on various e-commerce websites, which offer a wide range of product categories, and within each product category, there are even more sub-categories and products. Hence, we might all be wondering how a user chooses from the variety of options available. Here comes the sound old filter icon, handy to narrow down the requirements and find just the right product the user is looking for.
2. Reducing Cognitive Load for Providing Good UX
Cognitive load is one of the interaction-oriented design principles in UX. It’s a process of mental clarification that requires energy and effort to complete a particular task. When a person is presented with too much information at once, it becomes easier for them to become confused, leading to counterproductive results that are likely to be negative. Therefore, when the cognitive load is higher, a person is less likely to choose a product or option. As UX designers, we design things for people. Thus, understanding human cognitive psychology in such cases will become helpful in terms of favorable outcomes and achieving them through design.
In other words, if you want to improve UX user experience, then the most important thing to keep in mind is not to overwhelm the users with a lot of information. It might increase the cognitive load and result in confusion, frustration, or worse, they might leave your platform.
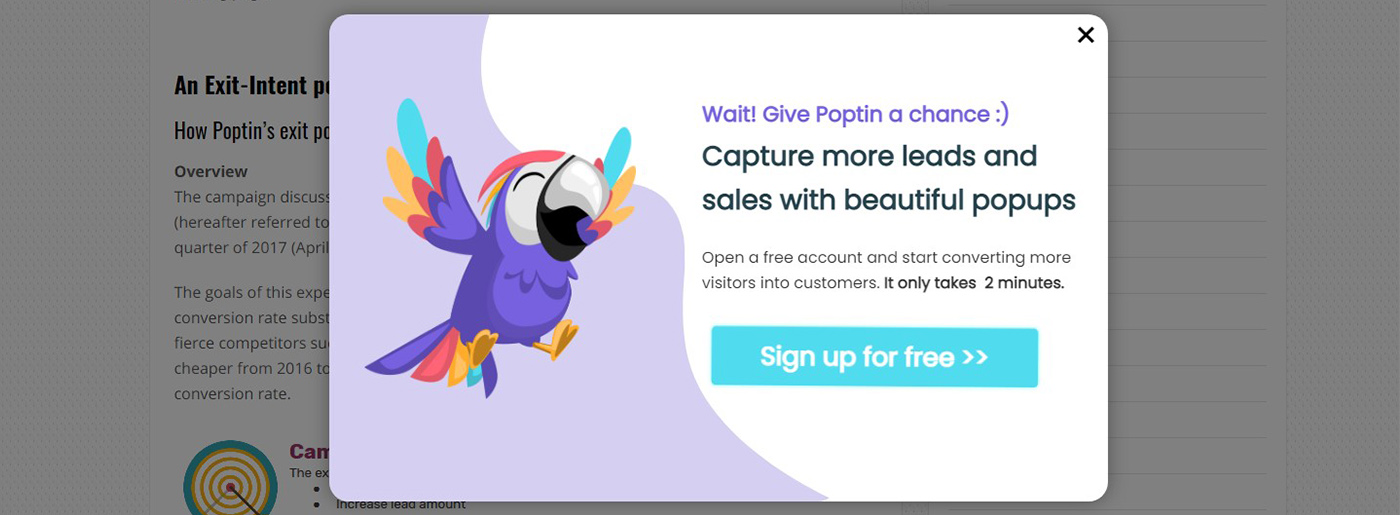
One good example of cognitive load in real-life scenarios is unwanted advertisement pop ups and irrelevant information on websites, which leads to distraction. It often happens that visitors forget what they even went there for.
The best way to minimize cognitive load is to eliminate all the irrelevant content and images on your site or app. This way, you’ll ensure that users make quick decisions without any distractions, allowing them to stay focused and engaged with the site.
3. Aesthetic Usability Effect
Masaaki Kurosu and Kaori Kashimura of Hitachi Design Center investigated human-computer interaction in 1995, and that’s when they discovered the aesthetic influence of usability. This influence of UX psychology is quite accurate, as we can observe it in our daily lives and other principles of UX design. People in real life tend to be more receptive to the aesthetic effect of usability because our minds have been practicing it since the day we were born. Thus, it turns out that attention is attracted to more aesthetically pleasant designs that seem to offset any minor flaws.
Similarly, whether the user is on the site or in the app, he is more likely to gravitate toward the most attractive and imaginative design style than toward the standard one, which has no room for originality. In this way, the user misses the hidden mistake behind the mirage of UX design aesthetics. This happens to all of us. Thus, we should understand this and implement this strategy in our core interface.
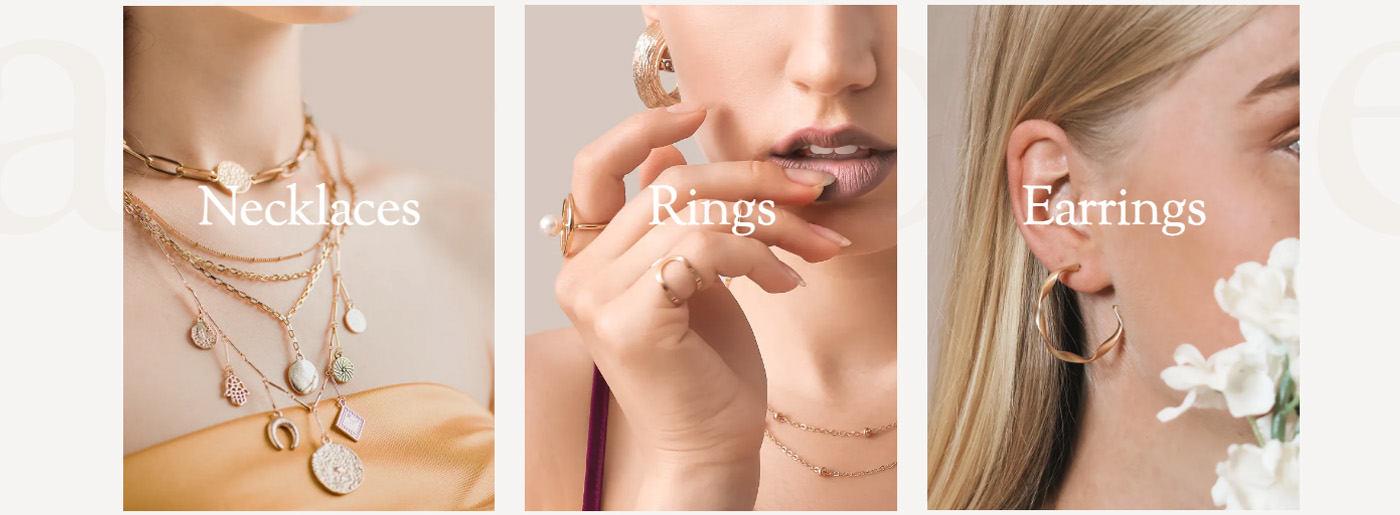
For example, if you are going to a supermarket to buy apples, you might search the fruit section for them and wonder why there are so many types of apples even though they serve the same purpose. Still, you always go for the shiniest, brightest, and most pigmented apple without noticing the wax that goes onto it and potentially makes it terrible from the inside. You will eventually know it when you go home and see for yourself. This is how the aesthetic usability effect works based on human psychology.
Essential Tip For You
Keep in mind that there are some limitations to the aesthetic usability effect. When your website or application is filled with certain attractive elements without balancing out the primary purpose of your website, then the user will give up as they are not getting anywhere and leave. Therefore, the seller of the apple makes it shiny and appealing and ensures it is fresh and sweet.
4. Social Proof In Design Principles for UX
Nowadays, social proof is proving to be the most effective of all the design principles for UX. In most cases, it’s determined beforehand which product a particular user will most likely choose. Everything we do, or most of us do, is already tried and tested. It’s not a stereotype but rather the way our minds work. Thus, designers create what people need, mainly using human psychology.
When a user is on your web platform or application, they always look at the client history of your website to be sure that they are not taking any risks by investing in your products. This is a natural way of dealing with unknown territory. Hence, gathering your client’s testimonials or successful projects descriptions and implementing it on your web platform is ideal for helping visitors with their research.
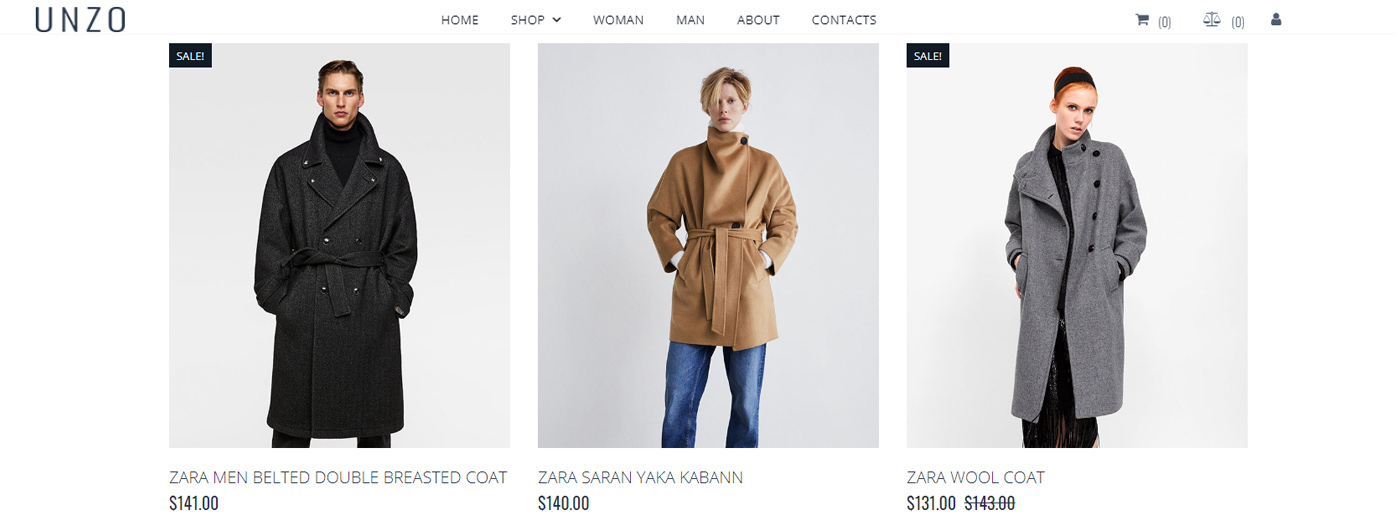
An example is while you are on an e-commerce website, say, buying a hairdryer. When you click on the search bar, you get a lot of options, but your eyes are automatically directed to the product with the best reviews and the highest number of people who purchased it. Therefore, after analyzing all that, you buy the product while ignoring the ones with fewer or no reviews.
Hence, social proof shows a user its influence in real life with images, positive reviews, and so on, proving its reliability and trustworthiness.
5. Miller’s Law – The Magical Number Seven, Plus or Minus Two
Miller’s Law was established in 1956, when George A. Miller, a cognitive psychologist, published his concept on “the magical number 7.” He mentioned the magical number 7, which is the average amount of data that a human’s working memory can store at first glance. He claims that a human’s short-term memory contains 7 plus or minus 2 items of knowledge. In short-term memory, we can estimate that the number of data items will range from 5 to 9.
The connection between Miller’s Law and UX design is consistent with the cognitive load discussed earlier in design principles for UX. As we know from the cognitive load, the human mind cannot perceive too much information at once, which can lead to confusion and dissatisfaction. Similarly, the user cannot handle new details or too many of them at once. As a result, people tend to divide/group the information coming to them.
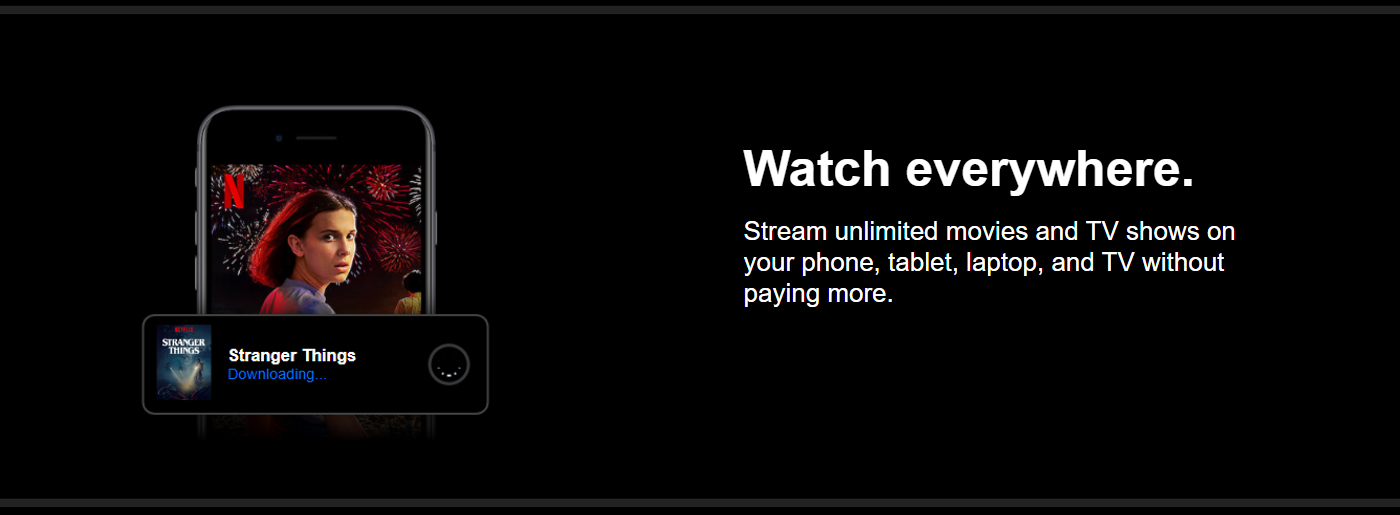
The well-known Netflix is an excellent example of Miller’s Law. You are not overwhelmed with facts once you visit the site because they are properly organized by genre, popularity, different languages, etc. As a result, the user never gets confused or deviates from the platform’s primary purpose.
Design Principles for UX Psychology Short Summary
These design principles for UX psychology are all you need to keep your interaction and engagement levels on point. Applying them to your UX designs would surely make a difference, as we swear by them. You can’t go wrong with these practical UX design guidelines. These are our expert-chosen principles that always make way for your website to shine like a diamond. Draw users to your products through your web platform or application in the best way possible, perceiving the psychology in design.
Create better designs, inspire, and get inspired while MotoCMS UX UI designers will continue helping our community of designers to shine on the web platforms.
Here Are Some Tips and Tricks from MotoCMS
These Design Principles for UX are curated just for you, as like-minded people should help each other. The biggest takeaway from the UX design principles is that apprehending human psychology and executing it in your UX design interface would significantly increase engagement. Moreover, it’ll help you further achieve the primary goal of the website or app without a hassle if implemented correctly, keeping in mind the usual UX mistakes to avoid.
MotoCMS presents you with a pre-made design of website templates that meet all the foremost requirements of all the principles stated above to make your work even more manageable. We pride ourselves on helping our customers deal with the inevitable challenges while creating attractive yet efficient projects. Hard work always pays off, and we are happy to guide you through the possible pitfalls.
Our MotoCMS templates come with all the features derived from these design principles for UX and are an excellent way to go, especially for launching a successful website. Check them out now and know more about the website design world. We are damn sure that you will enjoy the ride with us. We have a lot more to offer. Hence, choose the best option that fits your website’s needs.










Leave a Reply