UX Design Guidelines – a Survival Optimization Guide
UX designing can be overwhelming when you are a beginner. That`s why we have made an ultimate list of UX design guidelines for web projects of any kind.

However, in UX designing, there is no need to constantly think of new ways and ideas to improve a site. A UX designer’s main goal is making sure that users will not get tired of browsing a website or using an app. That everything is sorted logically and practically for the user. Choosing a reputable web builder endorsed by the pros is one way to accomplish this.
There are a number of UX design guidelines, practices, and tools(for example, file upload UI widget) that work positively on a general scale, and knowing and using them can be a great help in creating an exemplary UX design.
Optimize Images
The quality of images in website design is very important. The use of images in between texts makes it easier for the user to scan the page how a designer wants them to. However, the heavier the image files you upload to your site, the slower your site’s downloading speed will be. So we recommend using GZIP Compression for these images to load fast. Here are 5 UX hacks to easily enhance your page.

Why optimize images?
You can simply reduce the number of images to be uploaded to your site if possible, but there are plenty of instances where doing so will compromise the quality of the website. Optimizing images will help improve your page load speed without having to forcefully remove images.
When is it necessary to optimize images?
It is necessary to optimize images for faster page loads. In E-commerce websites, for example, there is a need to use plenty of images to show the products they are selling. Obviously, reducing the number of images is not an option for these sites.
How optimizing images affect the user experience
According to the research done by Akamai and Gomez.com, 79% of web shoppers will leave the site if the page does not load within 3 seconds. Sites that use plenty of images need to optimize each image because heavy image files uploaded to the site can lead to slow page load speed, discouraging users from visiting and returning to the site.
You’ll find that a fast-loading website will also ultimately impact your website’s conversion rate. You can look for UX & UI design teams that can help you easily implement these UX design guidelines in order to achieve increased leads and sales.
Reduce the number of HTTP requests
Hypertext Transfer Protocol, also known as HTTP, is a request or response protocol that sends a request to the webserver to fetch or send files needed to load a website. The more files your page contains, the more HTTP requests your site makes. The more HTTP requests your site needs to make, the slower your page will load.

Why reduce the number of HTTP requests?
This one from the UX design guidelines is closely related to the first practice mentioned that is optimizing images. In fact, optimizing images is one way to reduce the number of HTTP requests. The lesser HTTP requests your site makes, the faster your page will load.
How can you reduce the number of HTTP requests?
To reduce the number of HTTP requests, you should make a simpler page design and combine as many files as possible into one single file. An example of where you can do this would be on the social media icons, like Facebook, Twitter, and Google+, embedded on your page. Instead of making icons for each and every single site, you can just make one icon containing all of them. This is called an image sprite.
Another way to reduce the HTTP request your site makes is by avoiding the usage of external scripts and plug-ins. External scripts and plug-ins create many new files that would potentially slow down your website. Ditch using plug-ins and switch to manually inputting code in your website. Encoding might take a lot more time, but it will deliver a better user experience.
There are plenty more ways you can reduce the number of HTTP requests your site makes, but you would need to consider what kind of site you are working on.
How does reducing the number of requests help a website?
Site performance is a ranking factor for Google. The faster your page loads, the more it will positively affect your site’s search ranking. Although initially focused on desktop searches, Google announced a new ranking algorithm for mobile search this January that will be implemented in July 2018.
Reducing HTTP requests does not only help improve the user experience but also contributes to search ranking.
Modify design for mobile compatibility
User experience varies depending on the platform used to access the website. While desktop computers are still widely used to access the Internet, modern users are increasingly turning to their mobile devices to interact with the web because of its apparent convenience and portability.

Why modify the design for mobile compatibility?
A desktop computer and a mobile phone will obviously give different user experiences—the screen size alone sets them apart. What looks just right on a desktop monitor can look very crowded in a mobile device.
Another difference would be the users’ interface interaction. The majority of today’s mobile devices use touchscreen technology, unlike how we use a cursor to click on items while on the desktop. It will be hard for users to navigate through the web pages using a touchscreen mobile device if the site is not modified for mobile use.
Additionally, a mobile-modified site cannot contain all information present on the website’s desktop versions. Mobile users would need a simpler web layout for their mobile devices.
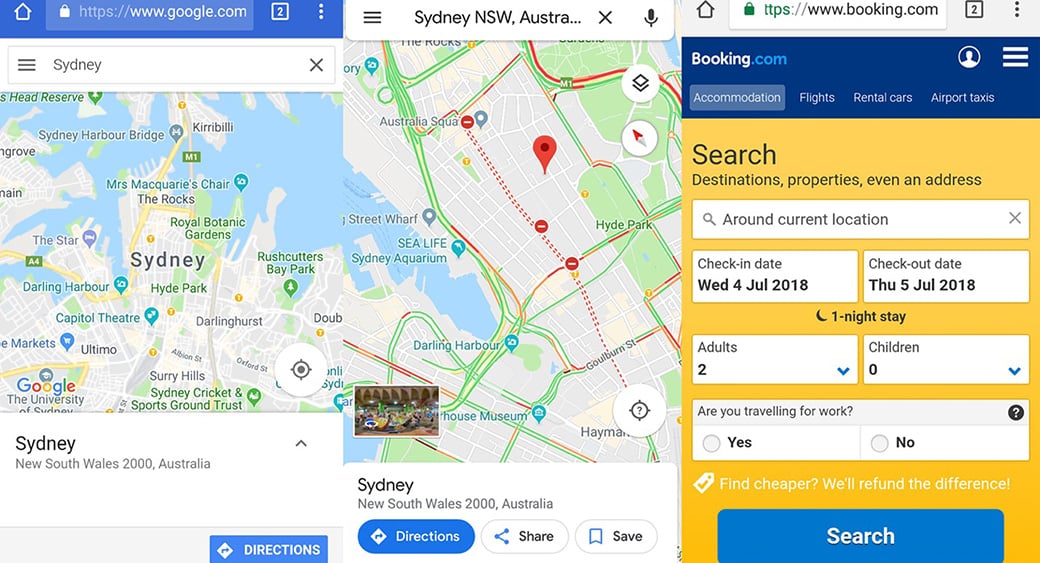
Examples of a good mobile UX design compatibility
Google Maps’ mobile site design looks exactly the same and offers the same functionalities as its mobile application and not its desktop counterpart. The simplistic and spacious UI allows the user to move the map and zoom in and out with the low risk of accidentally clicking other buttons.

Booking.com also has an efficient mobile site design by going right straight to the service they offer. Its homepage offers the users an interface that is ready to search for hotels with detailed options. Its bright yellow background and a big search button below also help in keeping the user’s attention until their booking is done.
Does modifying the UX design for mobile compatibility improves the user experience?
Yes, they surely do. There are mobile applications offered by brands or companies that the user can download if they want to use their phones instead of desktops. However, the process of downloading an app, installing it, and filling up sign-up forms can be tedious when all the user wants to do is take a quick peek at the website’s listings. Not to mention the amount of space the mobile application will consume in the phone’s storage.
Due to the UX design guidelines, a mobile site should provide the same user experience as the desktop version. This way, the user can have multiple options for accessing the site.
Provide right form validations
Providing form validations helps to improve the user experience. They are designed to communicate with the users and guide them while filling up the forms on your website. It ensures the users that they are filling out the forms in the correct format and that submitted data will work successfully with the site’s database.

Why provide the right form validations?
There are various ways to provide form validations. However, as a UX designer, you have to make sure that the UX design guidelines you are using for form validation are truly helpful for the user.
Using pop-up dialog boxes to inform the user of mistakes may cause the form to reload once the user closes the pop-up and they would have to repeat the filling up process again. Some sites would not even provide any kind of validation. They would only notify the user that there is a mistake in the form after they hit the submit button. Other sites would not even tell the user what characters are allowed and not allowed in each field.
These problems hinder the user from communicating with the site, discouraging them from visiting the site again.
How to provide users with the right form validations?
Inform users right after they fill up a field whether they entered acceptable data or not. This helps the user fix their mistake before completing the form. You may also give hints or tips beside the fields that require complicated or specific information. If you choose to follow these UX design guidelines, use simple and non-technical language.
Having Recaptcha in forms is also helpful in improving the user experience. It helps prevent spam from bots that may slow down the site.
How do form validations boost user experience?
Form validations are just small details that help the user in completing a form in a section of the site, but they provide thorough attention to the information the user inputs. They also prevent wrong or unfit information from getting lost in the database. Confirming that the users submitted the right information can make them feel that the people running the website care about the information they enter.
Summing up UX Design Guidelines
No matter how advanced the digital landscape becomes in the many years to come, UX designers should remember that the end game in UX designing is providing an effective user experience, and the priority will always be the users who can be successfully done with the right UX design guidelines.




Leave a Reply