How to Increase Speed of Website to Boost Conversions
The times when a leisurely and measured pace of life completely satisfied people are gone for good. Nowadays, patience is a trait of character that tends to zero more and more often. An average American customer is ready to stand in line for 10 minutes in real life. And this period lessens up to 2-5 seconds when he is online. If you fail to grab his attention within these several seconds, you’ll never have a chance to benefit from your online presence. That is why we’d like to share some effective tips on how to increase speed of website.
Why Speed Up Matters?
Page loading time is obviously an essential part of any website’s user experience. Let’s consider some facts:
- According to Google core web vitals, a good score of a page speed load is less than 2.5. seconds.
- Kissmetrics research shows that 47% of consumers expect a web page to load in 2 seconds or less, and 40% abandon a website that takes more than 3 seconds to load.
- A one-second delay in page response can result in a 7% reduction in conversions, an 11% drop in page views, and a 16% drop in customer satisfaction. So, if an e-commerce website makes $100,000 per day, a 1-second page delay could cost you $2,5 million in lost sales every year. Are such actions a part of a successful business strategy?
Moreover, today, page loading time is becoming an essential factor when it comes to search engine rankings. Google Ranking Algorithm considers website speed because the Google engineers strongly believe that “Faster websites create happy users.” Thus, all your laborious SEO and AdWords work is pointless if your website pages load slowly. You will lose the game even before it starts, mainly on-page ranking.
The MotoCMS team has always kept an eye on its own website’s compelling performance. That’s why we have already started the process of its optimization and are eager to share our experience with you on how to increase speed of website.
How to Increase Speed of Website – First Test Your Page
How fast is fast enough? No matter how fast your website pages seem to be, there will always be opportunities for improvement. Consequently, your initial task is to find out the factors that slow down the pages.

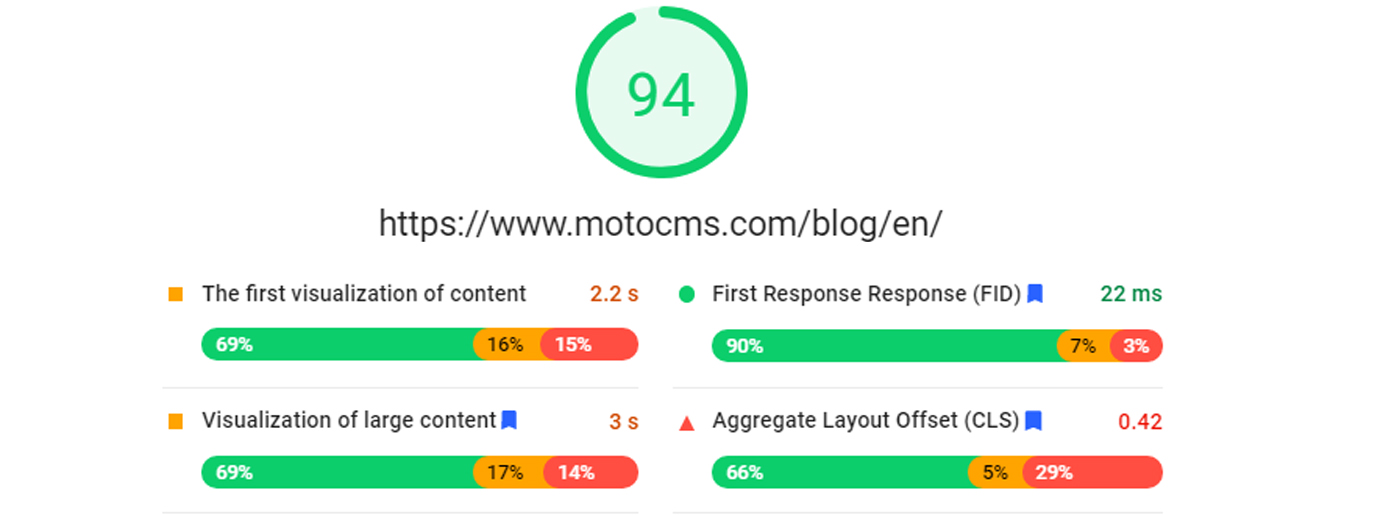
PageSpeed Insights is a tool for page speed loading test that will perfectly cope with the problem. Website loading speed check not only measures the performance of a page for both desktop and mobile devices but also shows how it can be improved. Each suggestion is rated with a priority indicator to rank its importance.
All in all, by implementing the suggestions, you are able to improve the performance of the page. MotoCMS has already explored and analyzed the decelerating factors with the page speed loading test, and now we see how to increase the speed of the website.
Take Advantage of Lazy Loading
Lazy loading (or dynamic function loading) is a concept where we delay the loading of the object until the point where we need it. It allows you to specify what components should not be loaded by default when your page starts to load. It’s a real treasure for long website pages with a lot of images.
How It Works
In standard loading, when a user opens a web page, the entire page content is downloaded and rendered active in a single package. However, there’s no guarantee that the users will actually view all of the downloaded content. They may leave after viewing the first image. As a result, there is wasted memory and bandwidth.
In lazy loading, images are not loaded until you scroll to them. Pages are created with placeholder content which is replaced with the actual one when the user needs it.
The advantages are apparent. Lazy loading considerably decreases page load time, saves bandwidth, and improves user experience.
Besides, there are some tools you can use for free. For example, a3 Lazy Load, Smush, Image optimization & Lazy Load by Optimole are ideal platforms for those who use WordPress. If you launch your site on other platforms, f.e. MotoCMS website builder, you should only add this loading attribute to the code:
<img src=”image.jpg” alt=”…” loading=”lazy”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>.
Taking into account MotoCMS experience, we have already implemented lazy loading for our website templates store page.
Proceed to Image Optimization

Images are almost everywhere on the web. It’s not surprising because 65% of adults are people with visual-spatial intelligence who better apprehend and react to visual information. That’s why 90% of websites are graphics dependent. However, images can be the very thing that slows down your page significantly. Of course, you can’t just get rid of all the images. But you can optimize them, thus increasing a page speed up to 80%. Focus on your images size and format before uploading them.
Image Size
Crop your images to the correct size and remove any whitespace around them. Never upload a 1000 px wide image if your page is 570px wide by setting the width parameter (width=” 570″). Resize every image according to the width of your page.
Image Format
Choose the best image file format. Use JPEGs for all photographic-style images. PNGs are almost always superior to GIFs when it comes to graphics. Also, consider that GIFs are suitable only for very small or simple graphics and images containing animation and avoid using TIFFs or BMPs.
It’s also good to use an image optimizer plugin your CMS offers to optimize the images you have already uploaded.
Enable Gzip Compression
Large web pages are often 100kb and more. That’s why they are cumbersome and slow to download. When a user starts loading your web page, your server receives a command to deliver the requested files. The bigger these files are, the longer it will take them to get to the user’s browser and appear on the screen. The solution to the problem is Gzip compression.
Gzip is a simple technique that works by compressing your files into a zip file. The user’s browser then unzips the file and shows the content.
The majority of web servers can compress files in Gzip format either by calling a third-party module or using built-in routines. If you have to set up your server to enable Gzip compression, use mod deflate for Apache, and HttpGzipModule for Nginx.
Your benefit is irrefutable. Gzip compression reduces the sizes of web pages up to 70% and answers the question how to increase speed of website.
Minify JavaScript, CSS, and HTML

You should reduce the amount of data required to render your page. Eliminating unnecessary bytes, such as extra spaces, line breaks, and indentation, saves much data. The reduced file size decreases the network latency that occurs each time your page is downloaded. Smaller files can be loaded and run more quickly by web browsers.
JavaScript, CSS, and HTML can be minified by removing unnecessary whitespace and comments. It is recommended to reduce any JS file larger in size by 25 bytes to achieve the desired effect. To minify HTML, CSS, and JavaScript files quickly and for free, you can use WillPeavy or Script Minifier.
After you compact HTML code, including any inline JavaScript and CSS contained in it, you’ll definitely notice the benefits – faster downloading, parsing, and execution time.
Control TTFB Scores
The time to first bite should be less than 200ms. If more, don’t even believe in a good website speed. To make it correspond to standards, choose reliable hosting, the server location closest to the target audience’s location, and activate CDNs(we’ll consider it below). Besides, all the tips we discuss in this article work for good TTFB scores so that you’ll get the desired results anyway.
Reduce the Number of Plugins
Many plugins provide additional style sheets and JavaScript files, which results in extra HTTP requests and the heavy weight of a page. If you think that all plugins on your page are helpful, we’ll prove that, indeed, not always they are!
How to Get Rid of Them
- The very first thing to do is to review the list of plugins installed on the site carefully and for each of them ask the question: “Do I really need this plugin?” At first, it may seem that all the plugins are necessary, but, as practice shows, it is possible to remove several plugins without any consequences for the site performance.
- If the plugin performs purely decorative functions and is used “for beauty,” you can safely remove it.
- There are plugins that are designed to facilitate and speed up some operations. But often, their usefulness is minimal. For example, there are plugins for embedding videos on a website. But the video can be inserted just by code without any plugins. Therefore, you can remove this plugin.
- Also, you can install one global plugin that includes the functions of several plugins.
- If you still do not want to say bye to the plugin you like, then you should consider replacing it with code that will execute the same functions but facilitate the loading process or just choose the analog.
Leverage Browser Caching
Every time a browser loads a web page, it has to download all the web files such as HTML, CSS, JavaScript, and images to display your page correctly. Each file makes a separate request to the server. The more requests your server gets simultaneously, the more work it needs to do.
Browser caching stores web page resource files on a local computer when a user visits your web page. That’s why the next time the user visits your website or goes to another page, your browser can load the page without having to send another HTTP request to the server because it has already “remembered” this data.
To enable browser caching, you need to edit your HTTP headers to set expiry times for certain types of files. These headers will tell the browser whether to request a specific file from the web server or whether to get a version of the page from the browser’s cache.
Your CMS may offer cache extensions or plugins. If it doesn’t, you should set up caching parameters in your .htaccess file in the root of your domain to tell the browser what types of files to cache. You can set different expiry times to different files. If certain types of files are updated more frequently, you are free to set an earlier expiry time on them. Then save the file as is and not as a .txt file.
Browser caching is particularly effective on websites where users regularly re-visit the same areas of the website. It reduces the load on your web server, which ultimately reduces the load time for your users.
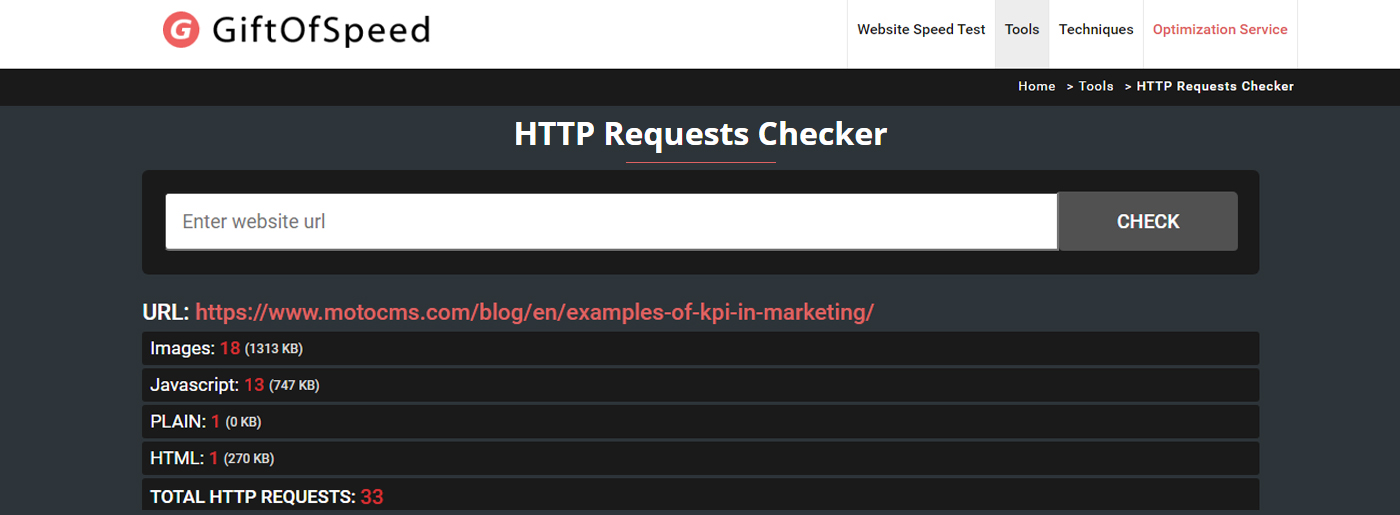
How to Increase Speed of Website – Minimize HTTP Requests

Remove Broken Links
To identify broken links, go to Google Search Console, click on Scanning mistakes and find out the list of irrelevant pages. Then learn it in detail and change broken links into current ones. Also, you can restore them if Google Analytics shows that these links bring traffic to your site or just delete them if it doesn’t. It’ll certainly contribute to successful website speed up.
Reliable Hosting
Even the right choice of hosting can improve website loading speed. Pay attention only to the hosting that you trust. By the way, MotoCMS provides free hosting and domain name, but you can always choose the platform you like.
Get Help from MotoCMS
These are only several effective ways to boost your website page speed. But they can make suitable improvements to your website user experience, getting higher rankings, and increasing your income in 2021.
Besides, our team knows how to increase speed of website and is ready to help your site get incredible performance, better traffic and conversions, ranking higher in search results, and provide complex hosting settings. We’ll measure your website’s speed at the beginning and at the end to compare the results. Thus, we guarantee that the website speed optimization service is successful.




Leave a Reply