Create Website from Scratch with No Code – Top Tips & Hacks
A few decades ago, creating software and websites was a luxury available to a select few. It was possible to get a good product only with a lot of money and a team of highly qualified IT specialists. Now there are announcements about creating code-free projects everywhere, attracting affordable prices and the ability to do it yourself. Professional web resources made in this way have become the standard for online marketing because anyone can create website from scratch with no code.
But is everything so simple and perfect? Why can a good-looking code free website fail? What website builder no code problems can you run into, and how can you avoid them? Let’s discuss this today.
No Code Principle – What is It & Why Should You Try It
The prerequisites for implementing no code principles come from software engineering, where programmers could use frameworks to simplify the design of interfaces. However, specialists could only create app shells that had to be linked with code and programmed by hand. Automating this process was a breakthrough, opening up affordable development opportunities for everyone.
Now the code free online principle is prevalent in web development. It means the ability to visually create web page layouts and customize existing functionality without interfering with the technical component. It doesn’t matter if you know HTML and CSS or if you know how to program in PHP or Python. Modern builders allow everyone to create website from scratch, focusing on the web resource’s appearance, content, and functionality and not on the code’s correctness.
Who Should Try Code Free Website
The main advantages of a code free website are the speed and bright effects on web development cost. You can create a website from scratch in a few days or weeks by launching a professional and multifunctional assistant on the Internet. Thus, the representatives of small businesses, individual entrepreneurs, freelancers, or start-up developers get the maximum return on investment.

However, the functionality of a website builder no code and the cost to maintain a business website pleases different audiences. Representatives of large corporations and the b2b segment often use this to create online resources or advertising campaigns. Many websites for non-profits and charities are made using drag & drop builders. The desire to create website blog with the such tool is also in high demand among the Internet community.
Thus, the ability to create website from scratch without specialized skills and code problems is a highly relevant and popular request. Modern web service providers use it, contributing to the constant improvement of technology.
Main Features of Code-Free Design That Vital to Focus On
The more complex and multi-component web design is, the more its nuances need attention and refinement. The no-code principle can help by giving us more free resources to work with the details. However, there are still a few features to be reckoned with here.
- The visual editing process with drag & drop dramatically simplifies the creation of web page layouts but has specific restrictions on the placement and positioning of objects.
- An abundance of pre-made settings & tools make a great first impression but can make it challenging to get creative.
- Responsiveness of code free website is in priority, but for some reason, it doesn’t always work as it should after launch.
- It’s always good to keep mobile-friendly features in mind when you want to create website from scratch for smartphone users, but your perfect layout can break at the wrong time.
Let’s look at this in more detail and discuss how you can avoid sudden breakdowns and what features of code free online principles should be considered when developing. This information will help you not only create website from scratch but ensure its efficiency and relevance for many years to come.
Simplified Editing Process with Drag and Drop
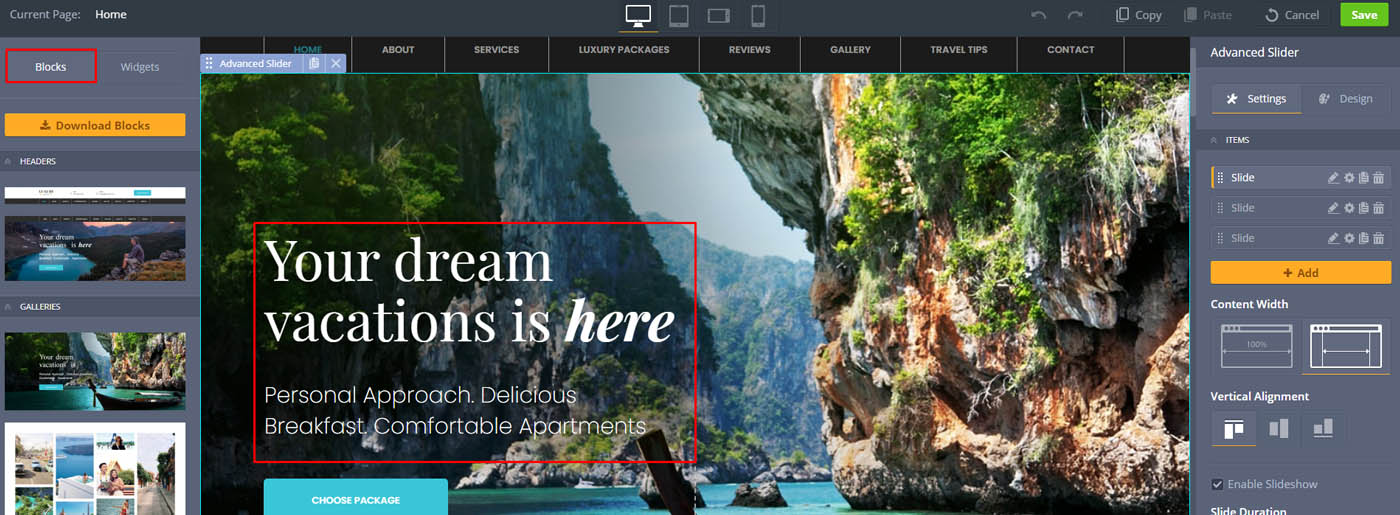
When wanting to create a website with a drag-and-drop builder, many beginners expect to get the perfect result with complete freedom of action. However, reality disappoints them with restrictions on moving interface elements along rows and columns. These principles are logical, understandable, and convenient for experienced developers, but they can confuse beginners.
To avoid this embarrassment, try to start designing web pages with ready-made templates and solutions. You can also get acquainted with the visual hierarchy web design principles and the specifics of working with whitespace. Having acquired the proper skills and experience, in the future, you will be able to create website from scratch on your own, making the best casts from any template.
Part I: An Abundance of Pre-Made Settings & Tools
…which is not always enough for creativity and self-expression.
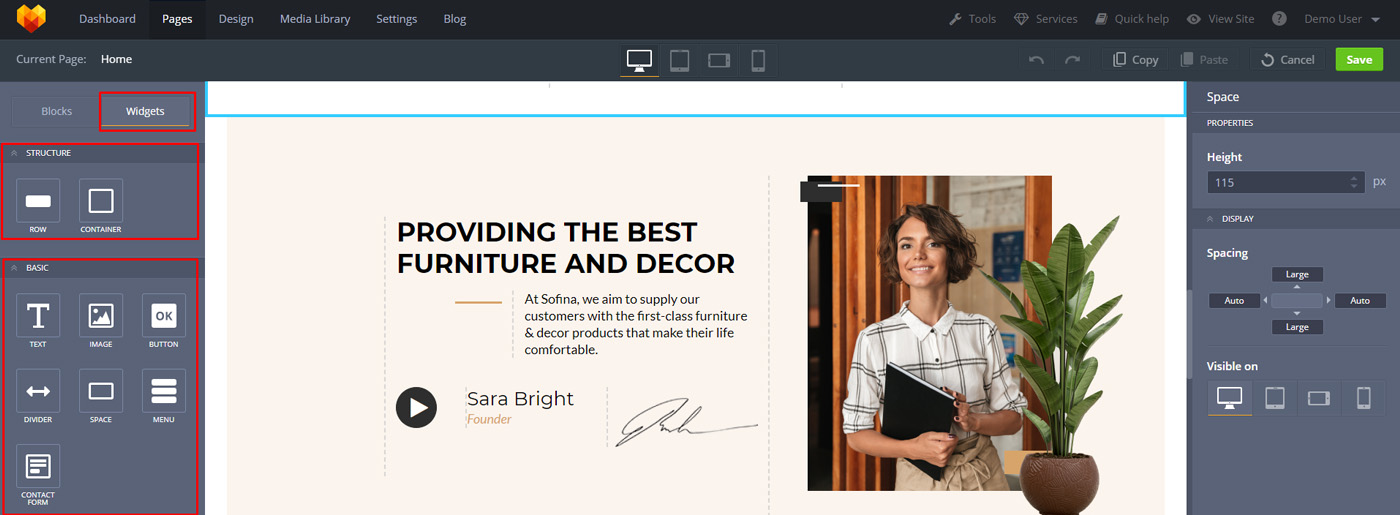
Almost every famous website builder no code comes with many ready-made templates, tabs, or content structures that users may find too restrictive and usual. Such solutions may look attractive on their own but create some challenges when tailoring to the needs of a business or brand.

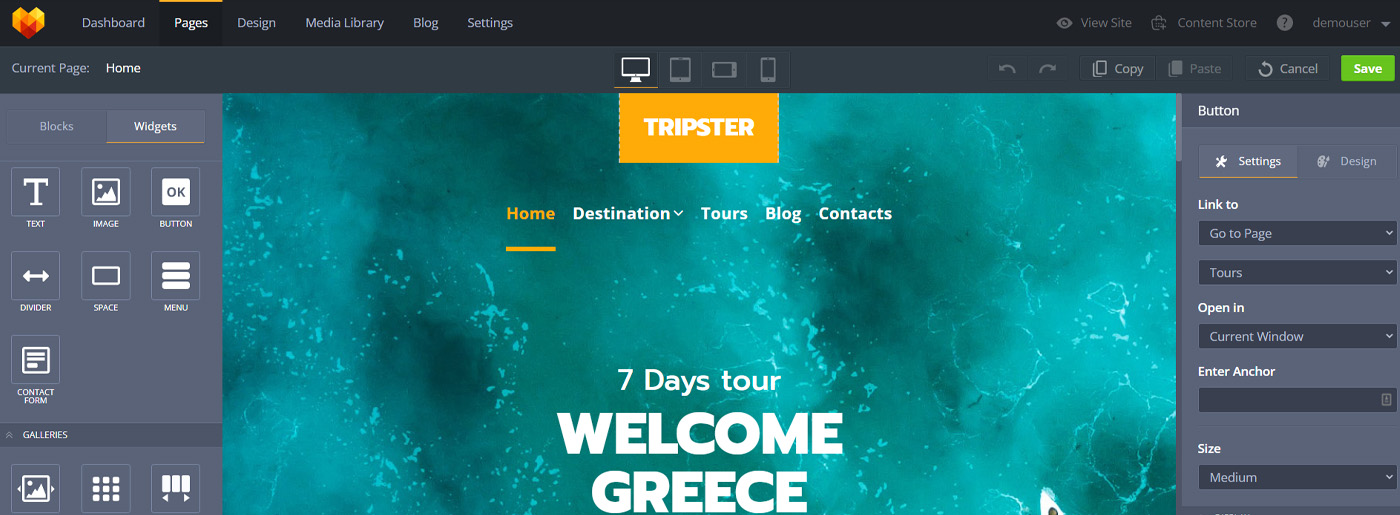
Fortunately, this problem solves itself when you choose a good tool to create website from scratch. While Moto builder’s toolkits may seem limited to professional developers, the advanced customization options fully compensate for this. For example, the Grid Gallery widget exists in a single instance. Still, it offers users dozens of setting for placing images, display and positioning options, combinations with other elements, and so on.
Part II: An Abundance of Pre-Made Settings & Tools
The other extreme of the problem can be difficulties due to an overabundance of tools that make it difficult to focus on the main idea. For example, you want to create website from scratch with a minimalistic design. But the abundance of functionality attracts you to the “dark side,” motivating you to fill the whitespace entirely.
The simplicity of web development does not mean that the way to a perfect website will be a seamless process. It’s a long journey with much trial and error. An expert’s look at the project and practical recommendations like 7 Steps To Keep Your Website On Brand can help with this. Remember also the technical features of web resources, which can be affected by an overabundance of functionality and decorative elements.
Responsiveness In Priority – Are You Sure?
Issues with the responsiveness of code free website can be one of the 7 common reasons why visitors leave your website. Next, we will discuss in detail the features of mobile versions. However, responsiveness issues extend not only to them but also to resizing the desktop version when scaling.
Just try to open any web resource in the browser, scale it (“ctrl” and “+” in Chrome), and see the changes. This simple trick can dramatically change your impression of the website. Correcting the situation is quite simple:
- Minimize UI elements fixations – a fixed-size pinned menu can play a trick when changing devices
- Set adaptive positioning settings whenever possible – 1% spacing between blocks will be different for different devices, while 1px will always remain 1px
- Use grouping of objects with links within the structure because it is always better than a set of floating disparate elements
- Test different versions, and do regular design audits to improve and adapt your code free website.
- Emphasize important information so that it always remains visible
Features of Mobile-Friendly Principles
The problem of creating a perfect code free website, adapted for mobile devices is a joint pain for web developers. It is not so evident with minimal customization of the ready-to-use template when you practically do not affect the functionality. But this can become a significant hurdle when you’re trying to create website from scratch and don’t take into account the main features of mobile adaptation:
- Compression and or removal of some content blocks for better viewing
- Changing the display parameters and or interaction with other blocks
- Problems with adapting the menu and trying to make a good thing of push notifications
- Difficulties with pinned elements that have a fixed size
Unfortunately, no perfect website builder no code would fix these errors automatically. However, a well-designed tool like the MotoCMS editor will help minimize the need for manual intervention. It’s also convenient when you can simultaneously set up the mobile and desktop versions code free online. In any case, don’t forget to test your changes with other devices. The mobile version in the desktop editing window may differ from reality.
Expert Observations and Practical Advice
It doesn’t matter if it’s significant or minimal, but theory always differs from practice. The above information can undoubtedly be helpful and inspiring, but how can you implement it? Before you start directly creating website from scratch, you are unlikely to consider the small essentials.
Let’s talk about some of them to make your web resource easier to work with and get you ready for fast and seamless troubleshooting. It will not ultimately save you from possible problems, but it will change your attitude towards them because the ‘cons’ of the website builder no code can always serve creative and open-minded users in a good way.
How to Choose the Best Website Builder No Code?
The desired functionality of the website and the possibilities for further maintenance are the main factors to consider during the ultimate CMS comparison and selection of a no-code builder. As you explore the various tools, you may have noticed that some offer additional plugins, software downloads, or purchase toolkits and widget sets. Are you ready to deal with all of them?

When looking at tools suggested in articles like Best Website Builder 2022, try to look for those that offer a trial period. Not a single review post will give such knowledge and feelings as your own experience during a test drive.
Another Feature of Choosing Website Builder No Code
Perhaps the simplicity of access to code free online tools is another major factor when choosing a website builder. The fewer additional plugins and installation requirements, the faster and easier it will be for you to develop a web resource. For example, online editing with MotoCMS website builder has many advantages:
- You are not tied to any device; all you need to work on your project is free time and a gadget with Internet access.
- You do not need to have many additional software and plugins, spending precious time on installation manuals and user guides.
- All tools are available in one place – the admin panel. Online customization also offers instant edits and quick save options.
By the way, we are incredibly proud that Moto online builder is available to everyone. You can take a test drive of any template to explore the visual editor’s features without restrictions or cuts in functionality. Choose any from responsive website builder templates and activate it by clicking on “Try for free.”
What about “Severe” and “Reputable” Projects?
The opinion that code-free builder is only suitable for creating amateur projects and resources for small businesses and hobbies is wrong. The built-in functionality and editor options are enough to make more severe and reputable projects like websites for large corporations and the b2b segment. Online website builder no code is just a highly technical tool that keeps you from interacting with the code. Design, content, functionality, promotion tactics, and even selection of b2b lead generation strategies – these are all up to you.

Should I Learn How to Code Free Online?
It largely depends on which website builder no code you have chosen. Modern developers are trying to create the most user-friendly environment with intuitive features for work. How successful they are is up to you. For example, I prefer to learn web tools in practice, looking at guides and manuals as needed. While testing Moto 3 and Moto 4 builders, there was minimal interaction with theory, and bug fixes are available even after the sites go live. Thus, the ability to learn how to code free online was only helpful for me to improve my skills.
However, you can always start with theory before creating a website. In this case, also be guided by the availability of training resources when choosing the right tool.
Website Builder No Code vs. Custom Projects
Many experienced developers complain about the difficulty of customizing and working with external resources while using a website builder no code. It is partly true since you can only apply the built-in functionality and experience some inconvenience when trying to embed third-party web applications or plugins. However, this is not critical if you want to create website to sell products or a standard business card. The basic functionality of online builders is enough for this. Also, the developers regularly improve it, constantly adding new features that expand customization possibilities.
However, drag & drop online builder may not be suitable if you want to create something more advanced like a web app or super custom web design. It is where hiring a team of front-end developers and UI/UX designers is a must, not a luxury.
In Conclusion – Create Website from Scratch with MotoCMS 
The improvement of no-code technologies has become a massive breakthrough in web development, allowing everyone to create website from scratch without specialized knowledge and skills. It accelerates and reduces the cost of emerging new web resources, making them must-haves for modern business. Choosing the right website builder no code just further highlights the benefits of visual editing and expands its fan base.
You can also take advantage of this excellent opportunity to create website to sell products, promote services or build your brand. In turn, MotoCMS will take care of minimizing technical worries, providing you with comprehensive support and expert help.








Leave a Reply