Создание прототипа сайта онлайн – 12 лучших бесплатных инструментов
Создание прототипа сайта онлайн это отличный способ создавать сайты быстрее и просматривать результат в режиме реального времени. Как опытный или начинающий дизайнер, Вы, вероятно, не понаслышке знаете, что такое мультизадачность и как сложно успевать делать несколько дизайнов одновременно.

Прототипирование интерфейсов и дизайн сайтов, как и любая другая творческая область, требует большой концентрации и выносливости. В принципе, поэтому многие стали использовать популярные шаблоны сайтов. Но если заказов несколько, то создание прототипа сайта может стать похожим на жуткую средневековую пытку, особенно когда вам нужно набросать несколько прототипов для разных клиентов, отреагировать на обновления, внести правки, общаться с членами команды, представить макет продукта менеджеру, и сделать все это быстро и без потери качества.
Таким образом, создание прототипа сайта онлайн это хороший способ правильно и эффективно организовать рабочий процесс, а так же не сойти сума и сэкономить значительную часть времени. Именно поэтому, в этой статье мы подобрали 12 лучших бесплатных инструментов для создания прототипов сайтов. Конечно же, утверждать, что все они идеальны мы не будем, но если хотя бы один из них способен ускорить ваш рабочий процесс и сэкономить не менее получаса в день – то стоит попробовать. Итак, приступим к обзору инструментов!
Создание прототипа сайта онлайн – 12 спасателей веб дизайнера
Далее мы продолжим статью обзором бесплатных онлайн инструментов для прототипирования интерфейсов с небольшими описаниями к каждому для того, чтоб вы смогли выбрать подходящее решение исходя из специфики своего рабочего процесса.
1. Ultimate CSS Gradient Generator – инструмент для прототипирования и создания градиентов

Ultimate CSS Gradient Generator – это впечатляющий инструмент для графического дизайна в режиме онлайн. Его фишка в том, что с помощью этого инструмента можно определять и разрабатывать градиенты с помощью чистого CSS3. Он инструмент способен работать с горизонтальными, вертикальными, диагональными и радиальными градиентами. В нем можно использовать такие цветовые форматами, как hex, rgb, rgba, hsl и hsla. Благодаря его многоступенчатым градиентам, можно создавать любые цветовые эффекты следуя последним цветовым трендам и тенденциям.
2. Canva

Если вам нужно отредактировать или отретушировать фото и изображения онлайн, то Canva – ваш выбор №1. Благодаря многочисленным фильтрам и дополнительным настройкам, таким как обрезка, изменение размера и т. д., Canva является отличным фоторедактором. Более того, потенциал Canva не ограничивается фото дизайном и ретушированием. Перейдите на вкладку «Возможности», чтобы узнать, какие типы дизайнов Вы сможете создавать с помощью этого инструмента. И хоть создание прототипа сайта онлайн не входит в число прямых функций инструмента, но он поможет подготовить все необходимые виды изображений (от логотипов до круговых диаграмм).
3. BeFunky

BeFunky это надежная платформа, если Ваша цель создание прототипа сайта онлайн. На платформе есть три основных инструмента: фоторедактор (Photo Editor), инструмент для создания коллажей (Collage Maker) и инструмент для создания дизайнов и прототипов (Designer). Все три инструмента бесплатные, нужно всего лишь выбрать необходимый инструмент и нажать кнопку «Начать». У платформы есть и платная версия с продвинутой функциональностью BeFunky Plus. Но прежде чем преобретать платную подписку, советуем попробовать бесплатную версию, чтобы убедиться, что инструменты соответствуют Вашим требованиям. Платформа BeFunky также известна как Cartoonizer, она довольно удобна в использовании, не требует продвинутых навыков дизайна, и подойдет даже для новичков.
4. Snappa

Используя бесплатную подписку Snappa, пользователи получают доступ к коллекции из 50 000 фотографий, изображений и графики. Количество скачиваний ограничено до 5 загрузок в месяц. Хотя у вас будет ограниченный доступ к шаблонам и не будет возможности использовать функционал для совместной работы с командой, инструмент по-прежнему стоит попробовать. Панель управления Snappa работает на основе функционала drag-and-drop (перетаскивание элементов при помощи мышки), что превратит создание прототипа сайта онлайн в весьма быстрое и приятное занятие. Также советуем ознакомиться с богатой коллекцией шаблонов от Snappa, там можно найти довольно много хороших идей для собственных проектов.
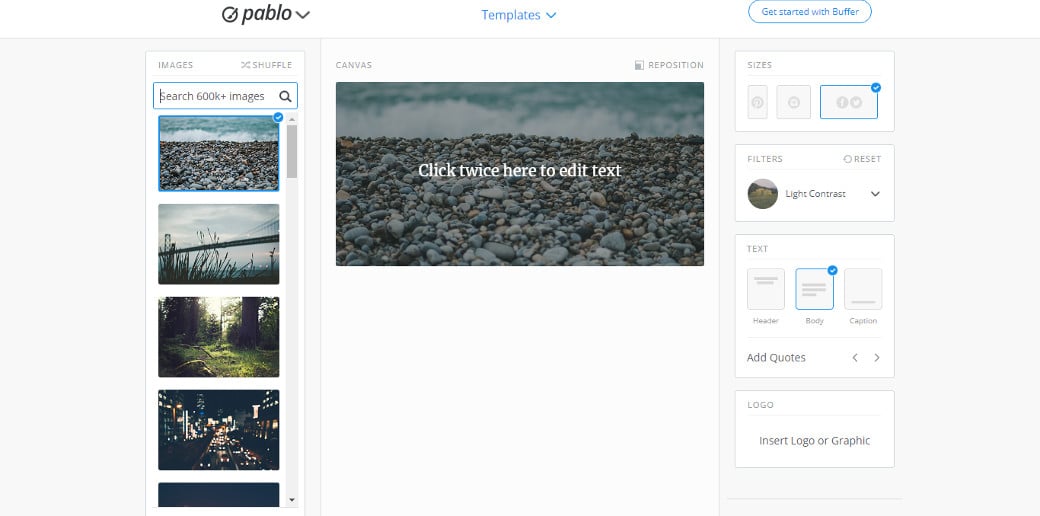
5. Pablo

Pablo – очень простой инструмент для графического дизайна. Его цель – помочь Вам выбрать подходящее изображения из более 600 тысяч вариантов и добавить к ним текст. Во вкладке «Настройки» есть возможность создавать и редактировать четыре основных параметра: размеры, фильтры, текст и логотип. Pablo отлично подойдет для начинающих, или для дизайнеров, создающих простые графические товары вроде визиток, постеров и т.д.
6. Pictaculous

Основная причина использовать Pictaculous – узнать, какие цвета доминируют в изображении, которое Вы выбрали, и возможность правильно подобрать цветовую схему. Этот инструмент может пригодиться, если Вы хотите придерживаться одного и того же стиля в дизайне сайта, дополнительных страниц, и разнообразных брендовых материалов. Например, если Вы собираетесь использовать на сайте большое фоновое изображение, имеет смысл проанализировать выбранную картинку с помощью Pictaculous. Таким образом, Вы проверите, совместимы ли фотографии и другие графические элементы на Вашем сайте, и правильно ли подобраны основные и дополнительные цвета.
7. Infogram – Online Graphic Design Tool

Infogram – это инструмент для графического дизайна в режиме онлайн, известный своей простотой и интерактивностью. У Infogram есть бесплатный план подписки с многочисленными преимуществами. Например, вы можете использовать 37+ типов интерактивных диаграмм и 10 типов карт для создания десяти проектов, которые содержат до 3 страниц. Inforgram будет полезен всем, кто занимается социальными сетями, маркетингом или же создает дизайны в сфере образования. С его помощью можно быстро создать привлекательную инфографику, отчетами, диаграммы, панелями мониторинга и изображения для социальных сетей.
8. Pixlr Editor

Редактор Pixlr это инструмент для графического дизайна онлайн. Он поддерживает пять популярных форматов файлов (.png, .jpeg, .jpg, .bmp, .tiff). Более того, у редактора есть свой собственный формат файла .pxd, с помощью которого можно удобно создавать и редактировать слои изображений. Еще одно преимущество редактора Pixlr заключается в том, что с его помощью можно превратить любое цветное изображение в черно-белое, сохраняя некоторые цветовые области.
9. Tinkercad

Еще одним хорошим примером инструмента для графического дизайна онлайн является Tinkercad. С его помощью можно создавать 3D-проекты. Все что для этого нужно сделать, это выбрать фигуры и элементы для проекта и объединить их. Как только вы группировкой нескольких фигур окончена, их можно превратить в полноценные 3D-модели.
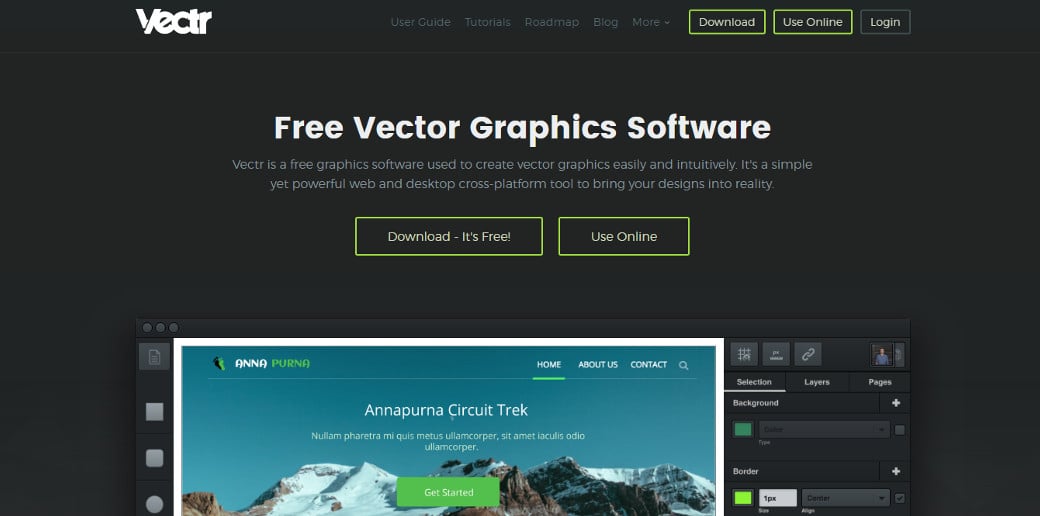
10. Vectr

Vectr – это настоящая находка для всех любителей векторных дизайнов. Самое большое преимущество инструмента заключается в том, что для работы с ним не нужно быть профессиональным дизайнером, так как у Vectr есть режим визуального редактирования. Что также немаловажно, так это то, что с его помощью можно создавать и просматривать дизайны в режиме реального времени вместе с другими пользователями. Таким образом, заказчики, коллеги, друзья смогут наблюдать за процессом редактирования проекта и принимать в нем непосредственное участие. Самое главное, что в результате Вы получите хороший дизайн с качественные изображениями, так как, в отличии от других инструментов с подобным функционалом, Vectr не ужимает изображения и не делает их размытыми.
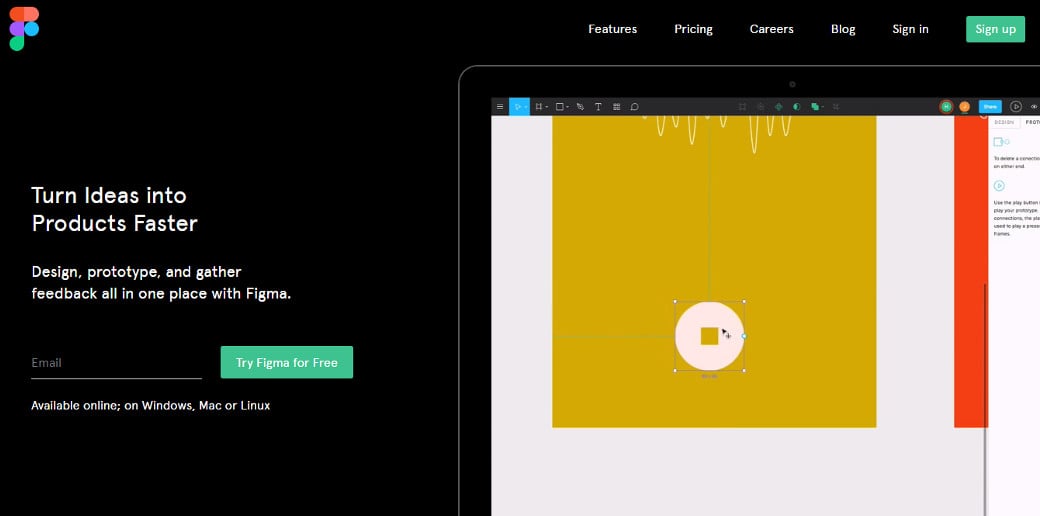
11. Figma

Создание прототипа сайта онлайн будет гораздо более приятным процессом, если использовать инструмент под названием Figma. Он является бесплатным для личного использования, что делает его довольно популярным среди пользователей и начинающих дизайнеров. Созданная в виде платформы с открытым доступом, Figma является отличной площадкой для коллективной работы и создания прототипов сайтов. Благодаря универсальному характеру и удобному интерфейсу этот онлайн инструмент уже давно завоевал доверие на рынке. Ну, и не будем держать в секрете, что дизайнеры MotoCMS довольно давно пользуются Figma для создания шаблонов сайтов наряду с Photoshop и Illustrator.
12. Crello

Последний инструмент для прототипирования, на который мы бы хотели обратить внимание читателей, называется Crello. Если попытаться обьяснить с помощью чисел, то Crello это 65 миллионов файлов, 33 формата, 12 тысяч готовых шаблонов и 240 шрифтов. Впечатляет, правда? Более того, если Ваша цель создание прототипа сайта онлайн, то Crello это именно то, что нужно. С помощью этого инструмента можно создавать практически все возможные виды дизайнов, начиная с изображений для Instagram и заканчивая визитными карточками.
Подводим итоги
Создание прототипа сайта онлайн – довольно кропотное, трудозатратное занятие, отнимающее массу времени. Вот почему поиск альтернативных способов создания прототипов сайтов это довольно хорошая идея и отличный способ ускорить и оптимизировать рабочий процесс. Мы искренне надеемся, что коллекция бесплатных онлайн инструментов и графических редакторов, представленных в этой статье, будет Вам полезной и поможет сохранить время и драгоценные дизайнерские нервы. Пользуйтесь на здоровье и удачи с новыми проектами!



Leave a Reply