Как создать портфолио сайт – помощь дизайнерам
Веб-дизайнеры – интересные люди. Они проводят дни и ночи за работой по созданию великолепных и креативных веб-сайтов для своих клиентов, а своими персональными сайтами почти не занимаются. Дизайнеры едва ли находят время, чтоб привести их в порядок, так как в основном заняты клиентскими проектами. Поэтому в этой статье, мы попробуем дать несколько советов и рассказать как создать портфолио сайт в кратчайшие сроки.

Как создать портфолио сайт для дизайнерской компании
Веб-дизайнеры иногда забывают сфокусироваться на ключевых областях в процессе создания успешного сайта портфолио и сайта галереи. Виной тому может быть их недисциплинированный образ жизни или плотный рабочий график. В таких случаях результат бывает катастрофическим. В этой статье мы расскажем, как сделать сайт для компании, занимающейся веб-дизайном, на котором вы сможете представить свои собственные работы и многое другое. Мы предоставим обзор некоторых важных составляющих веб-сайта.
Секрет в простоте
Когда речь заходит о разработке персонального сайта, опытные веб-дизайнеры склонны игнорировать один очевидный факт. Они приходят к тому, что обязательно нужно добавить на сайт как можно больше информации, функций и характеристик, полагая, что это привлечет больше внимания потенциальных клиентов.

Сократите количество информации и других дизайнерских функций, и тогда оставшиеся элементы будут более выделяться. Посмотрите вокруг и вы точно заметите, как другие веб-дизайнеры избавились от излишеств. Минималистический подход – это лучшее решение. Контактные данные, о нас, несколько страниц с услугами, раздел с портфолио и главная страница – этого достаточно, чтоб передать вашу информацию.
Раскройте свою индивидуальность
Тысячи веб-дизайнеров делают всё возможное, чтобы впечатлить посетителей и привлечь больше компаний. Всё-таки существует определенное количество различных факторов, которые способствуют конверсии. Самый важный из них – уникальность дизайна. Этого легко достичь, если вам удастся придать сайту особенный внешний вид.
Ваша уникальность лучше всего отображается в разделе с портфолио. Поэтому убедитесь, что он не скучный. Представьте информацию интересным способом. Придайте ему творческий оттенок, используя некоторые jQuery, пофантазируйте с навигацией, добавьте то, что вам нравится. Убедитесь, что посетители испытывают приятные впечатления при просмотре вашего сайта.
В примере, указанном выше, UX-дизайнер Стефан Иванов проделал изумительную работу. Сайт в черно-белых тонах выглядит впечатляюще, а использование демонстрации прибавило общей выразительности.
Предоставляйте четкую информацию
Предназначение сайта веб-дизайнера заключается не только в предоставлении информации. Оно также в том, чтобы четко и ясно передавать ваши мысли. С развитием концепции веб-дизайна, вы просто не можете предвидеть знают ли посетители сайта о различных видах и аспектах веб-дизайна.
Например, об адаптивном дизайне, “плоском” дизайне, дизайне мобильных версий и т.д. Поэтому, вам нужно просвещать посетителей или, по крайней мере, правильно сообщать целевой аудитории о ваших сервисах, иначе они даже не захотят с вами сотрудничать.
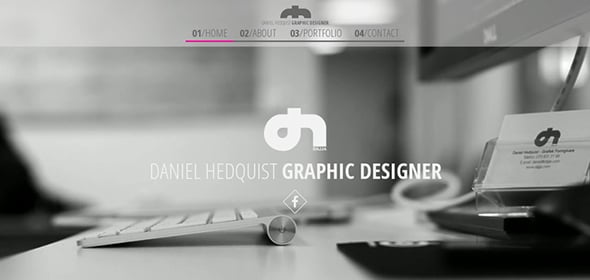
Вышеупомянутый сайт Дэниела Хедквиста можно считать образцом правильного использования цветов. Громкий и четкий месседж и дизайнеру удалось привлечь внимание посетителей, сосредоточившись на мелких деталях.
Будьте креативны
Конечно же, вы творческая личность, иначе как бы вы могли позиционировать себя в области веб-дизайна. Но бывает, что люди искусства склонны игнорировать требования масс, когда речь заходит о добавлении творческих штрихов. Абстрактное искусство может выглядеть круто и люди могут его высоко оценить, но с его помощью художникам редко удается донести свою мысль до широкой аудитории.
Жаль, что мы не живем в идеальном мире, следовательно, вы просто не можете обойтись без творчества. Прежде чем добавлять любой абстрактный элемент на веб-сайт, вам нужно сперва спросить самого себя – “Для достижения какой цели он будет служить?” или “Поможет ли это передать мою идею целевой аудитории?”
Если ответы на все эти вопросы отрицательные, то вам просто следует немного приглушить свои творческие побуждения.
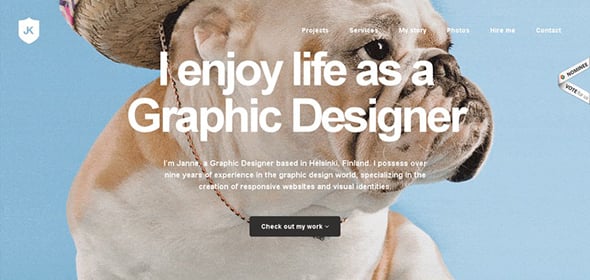
В примере выше, Джейн Койвистоинен показала, как творческие штрихи могут изменить внешний вид обычного сайта.
Портфолио
Конечно же, дизайнерский сайт будет незавершенным без портфолио. Примеры ваших предыдущих заказов помогут людям оценить вас как веб-дизайнера, и если они будут удовлетворены качеством ваших работ, вероятно, они свяжутся с вами.

Вам не нужно добавлять в портфолио абсолютно все свои работы – выберите только лучшие. Презентация – еще один момент, который вы не должны игнорировать, представляя свою деятельность на сайте. Добавьте элемент сюрприза в раздел с портфолио. Посетителям это должно понравиться.
Выше вы можете увидеть пример, где Калеб МакГуайр добавил на свой сайт неплохую уловку в раздел с портфолио. Чтобы узнать больше о проекте, посетители должны кликнуть по миниатюрным изображениям эскизов. В целом, приятное визуальное впечатление.
Призыв к действию
Как дизайнеру, вам точно понравится выполнять новые высокооплачиваемые заказы, но получить их будет не так уж и просто. Однако, у вас есть секретное оружие, то есть ваш личный сайт. Всё что вам нужно – разместить кнопку с призывом к действию, только сделайте ее немного особенной. Вместо типичного “Свяжитесь с нами”, воспользуйтесь другими фразами, например “Заказать проект” или “Заказать веб-дизайн” и т.д. Так кнопка с призывом к действию будет выглядеть более привлекательно.
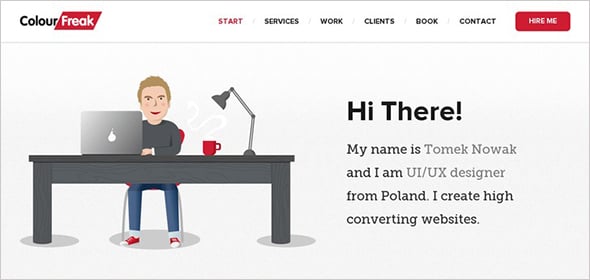
На сайте Colourfreak удалось сделать такую яркую кнопку, просто использовав другой цвет.
Мы понимаем, что у большинства дизайнеров нет времени создавать сайты для себя с нуля. Поэтому, мы хотим представить несколько шаблонов на платформе конструктора сайтов MotoCMS. С вашей стороны понадобится минимальное творческое редактирование шаблона, прежде чем он представит вашу личность в виртуальном мире.

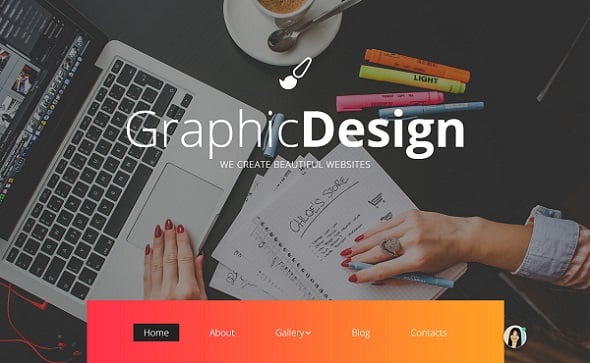
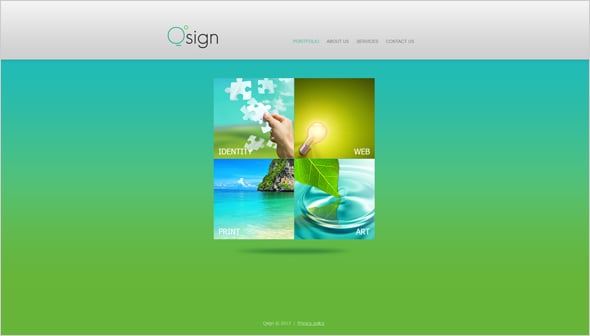
Этот шаблон-портфолио включает в себя все элементы, с помощью которых ваш сайт будет выделяться. Вам нужно только поменять название и добавить хорошую ключевую строку и тогда он будет уникальным. Редактируйте другие настройки дизайна в соответствии с вашими требованиями. Этот шаблон выглядит потрясающе, благодаря его минималистической привлекательности.

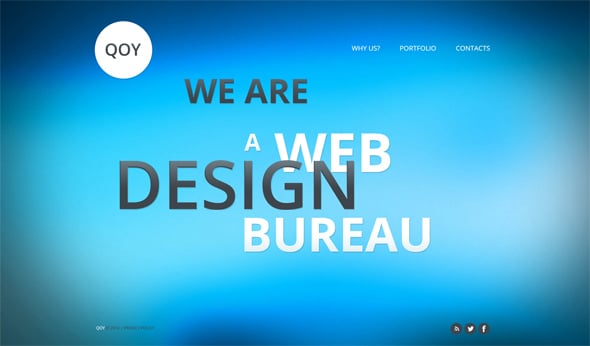
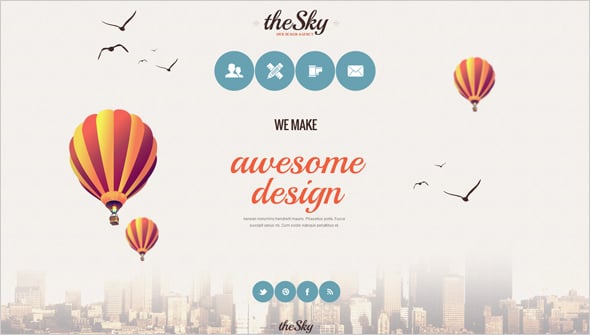
Вот еще один шаблон сайта для веб-дизайнеров, на котором невозможно не задержать свой взгляд в разделе портфолио. Просто замените имеющиеся работы своими и этот шаблон сразу будет выглядеть по-другому. Кроме этого, если у вас есть намерение вести блог, то этот шаблон для вас.
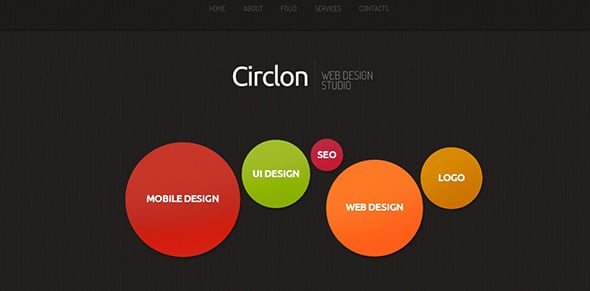
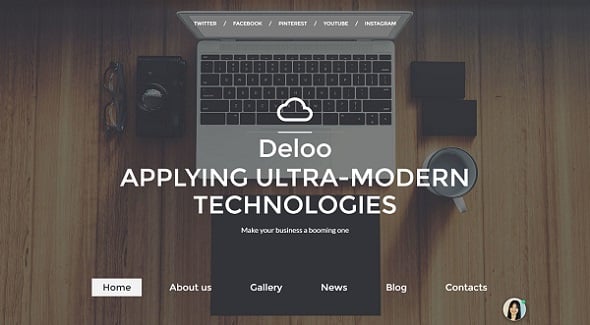
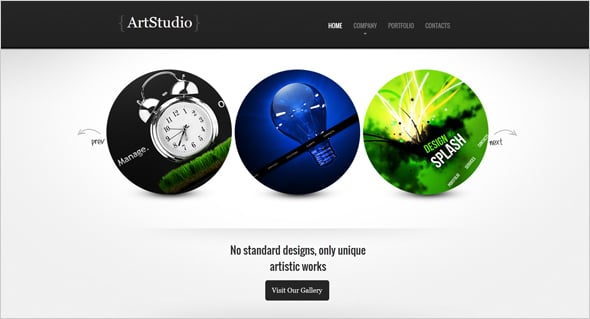
Такой шаблон в темных тонах выглядит одновременно просто и утонченно. Несмотря на то, что он изначально был разработан для студии веб-дизайна, мы уверены в том, что он подойдет и вам. В него включены различные навигационные функции для всех страниц. Просто задайте несколько настроек, и вы получите впечатляющий результат.
Итак, не теряйте время. Заявите о себе в интернете уже сегодня. MotoCMS предлагает вам большую коллекцию профессионально разработанных шаблонов для создания портфолио сайта:





















Leave a Reply