Best Utility Chrome Extensions for Web Designers – an Ultimate Top 20
There are hundreds of utility Chrome extensions for web designers which would increase the productivity and streamline the development. Some of you might have already used a few of such Chrome addons and looking for more, or you might have heard about the extensions and would like to know how they can help you.

Here, we got a collection of 20 fantastic Chrome extensions for web designers which would help you to improve your productivity in many different ways.
I promise you, once you use these extensions and realize how useful they are, you will regret why you didn’t try them before.
The list is not in any particular order; however, the most popular Chrome extensions for web designers are included in the end because most of you may already know them. If you don’t use many Chrome extensions for web designers, you shouldn’t miss the last ones. By the way, you can get Chrome extensions listed here using the link below the description of each item.
Best Utility Chrome Extensions for Web Designers
#1 JavaScript and CSS Code Beautifier
If you have ever opened a minified JQuery or Bootstrap document, you know how hard it is to read them. Sometimes we come across such web documents because designers remove the extra spaces and intending in documents, which are essential for readability, at the end of the work to optimize the web page rendering.
It is really difficult to read such documents. Fortunately, we can now add intending, necessary space and line breaks in such JavaScript and CSS documents, including minified, with a click of a button; thanks to the JavaScript and CSS Code Beautifier.
What you can do.
- Improve the readability HTML and CSS documents in the Chrome browser by adding intending and necessary line breaks
How to do that.
- Install the extension
- Open a document with poor readability
- Click “Beautify” button on the pop-up bar below the title bar
This tool is really helpful when you open documents via the “View Page Source” option.
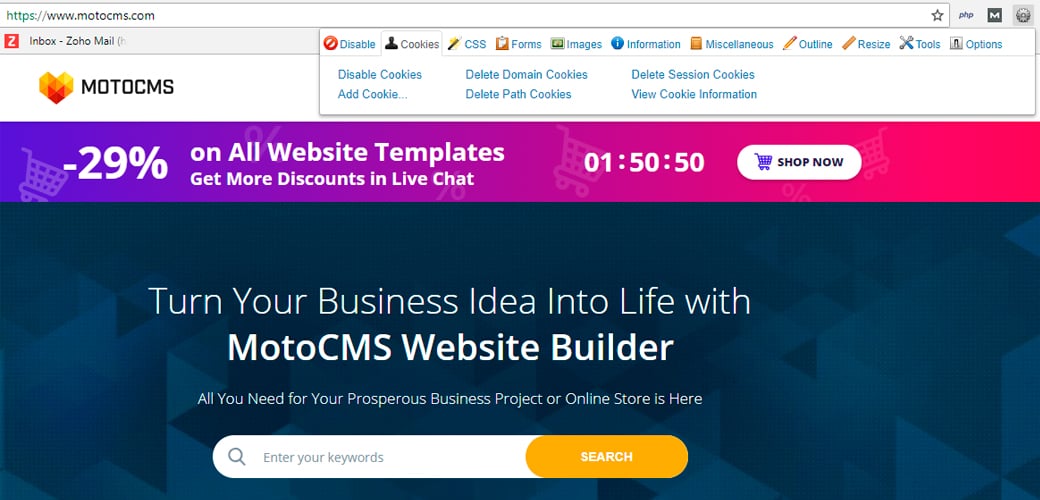
#2 Web Developer

This extension offers an extensive range of tools for the designers as well as back-end developers. If you haven’t used this Chrome extension yet, you should give it a try, and I am sure you will never remove it from your toolbar because it offers lots of useful features.
What you can do.
- Disable different kinds of style (browser default, embedded, inline and linked, etc.)
- Display print style
- Disable images, find broken images and display image paths, etc.
- Disable cookies, Delete domain cookies and session cookies, etc.
Some of the features offered by this extension are available in the Chrome Developer Tools, but this extension is user-friendlier than that.
#3 GistBox Clipper
This is one of my favorite Chrome extensions for web designers. It allows you to create a GitHub Gist from any code block on the pages you have opened. There will be a small button on the top right corner of the code block. When you press this button, a small window will pop up, and you can save the code to the Gist.
What you can do.
- Save any code block on any web page you visit as a GitHub Gist
- Create new Gist by selecting the “New Gist” after a right click on a web page
This extension helps us to save blocks of code to our Gist easily to use it later. If you don’t know what Gist or GitHub is, it is an online platform to organize your projects and collaborate with others.
#4 Web Maker
This extension provides a web playground like Codepen for the designers to quickly modify the code and see the changes in real time. This tool offers much more functionality than inbuilt Chrome Developer Tools.
Features.
- Works offline
- Support HTML, CSS and JS preprocessors
- Inbuilt Console
- Save creations
- Open the creation as a pen in Codepen with one click
This is a great offline tool for the designers to practice and experiment with code.
#5 WhatFont
I know you know how to find out the fonts used on a web page using Chrome Developer Tools easily. But what if I say there is an easier and faster way to figure out that? WhatFont is a Chrome extension that helps us to detect the font used on a web page by simply hovering over the text.
What you can do.
- Detect the font by hovering over the text
- Detect the services used to service the font (Typekit or Google Font)
Figure out the font used in a website by easily hovering over the text on a web page.
#6 Checkbot: SEO, Web Speed & Security Tester
This is a great paid tool to find out the common errors and get suggestions to improve the SEO, speed, and security of a website. It compares websites based on 50+ best practices recommended by W3Z, Google and Mozilla, etc.
The free package of the service offers lots of cool features.
What you can do.
- Find out if your website follows best practices
- Check SEO Guidelines – Broken links, unique title, duplicate page, validation of HTML, CSS, and JS, temporary redirects and readability of the URL
- Check Speed Guidelines – Inline CSS or JS, minified CSS or JS, browser caching, server compression and render blocking scripts
- Security Guidelines – HTTPS, security of the password forms, type sniffing, HSTS preload and XSS protection
#7 Web Developer Checklist
This is one of the most useful Chrome addons for UX designers, developer, SEO analysts and all professionals dealing with a website. It helps us to figure out whether a website follows best practices of web design and development. Sometimes, we may overlook something and may not notice until we run into some issue later.
What you can do.
- Check if the website follow best practices in web development
- Get feedback on accessibility, usability, code quality, performance, SEO, mobile friendliness and many more
This tool helps us to ensure we follow best practices in web development.
#8 ColorZilla
This is a simple but very useful extension for web designers. It offers an eye-dropper tool to pick colors from any web page, and it is one of the commonly used Chrome extensions for web designers.
What you can do.
- Pick any color on a web page using an eye-dropper tool
- Copy the color code to the clipboard
- Analyze the colors in a web page
- Create the color palette of any web page
We no longer have to take the screenshot of a web page and open it in Photoshop to get the value of color (this was how I used to find out the hexadecimal value of colors in a webpage in the days back).
#9 Lorem Ipsum Generator
This extension makes generating dummy text a lot faster. Just click the extension icon on the browser toolbar and select how many paragraphs and how many sentences in a paragraph you need. The extension will immediately generate the dummy text, and you can copy that directly.
What you can do
- Generate Lorem Ipsum text without visiting any web page
- Select the number of paragraphs
- Select the number of sentences in a paragraph (all paragraphs have the same number of sentences)
If you are thinking it is not that time consuming to go to ipsum.com and copy the text from there, this extension is not for you. This is for those who want to make their job even faster.
#10 Wappalyzer
This is a cool Chrome extension which allows us to find out the different technologies a website uses. I used to use this extension all days in the initial days of my career because I was curious to know how each website is built.
What you can detect.
- Content management system a website use
- E-commerce platform
- Programming language
- Server software
- Web frameworks
- Analytics tools and many more
- List of CDNs a website use
- Marketing automation
Detect the different technologies used to build any website and understand what exactly each website use.
#11 Clear Cache
Caching issues can sometimes drive us crazy when some update to the web page doesn’t load. There are many ways to fix it, but my favorite way is to use Clear Cache extension. This tool allows us to remove cookies, cache, form data, history, plugin data, indexed DB, form data and much more very quickly.
What you can do.
- Delete cookies globally
- Delete cookies for particular domain names
- Delete cookies for all except certain domain names
Clear Cache is one of the most useful Chrome extensions for web designers. This extension makes it easier to clear cache and cookies. Now say goodbye to the caching issues during website development.
#12 IE Tab
This tool is a very useful tool for web designers to detect cross-browser issues. Internet Explorer (IE) in the Windows is a nightmare for the designers. What works well on other browsers may not work in IE. It might be difficult to open IE and check if the web page is rendered each time we modify the page.
IE Tab allows Windows users to see how each web page will be rendered in IE. This tool uses IE rendering engine and gives accurate results.
What you can do.
- Check how the web page is rendered in Internet Explorer browser
- Test web pages in different versions of IE (IE6, IE7, IE8, IE9, etc.)
Now you can check cross-browser compatibility issues regarding IE in Chrome with a single click.
#13 Page Ruler
This is a tool to measure the height and width of any elements by drawing rectangles on a webpage. Apart from the dimensions, this tool also helps us to figure out the position of the rectangles we draw.
What you can do.
- Draw rectangles on a web page to scale the elements
- Resize the rectangles my moving the corners
- Element mode allows us to see the dimension of web page elements when we hover over them
- This is a great tool when it comes to the pixel perfect design.
#14 CSS Viewer
This is one of the best Chrome extensions for web designers to find out the style of any element in a web page easily. The interface of the tool which displays the CSS properties is straightforward and intuitive. All you need to view the CSS properties used to style an element is clicking the extension icon on the browser toolbar and bring the mouse over the element.
What you can do.
- Find out the CSS properties of any element in a web page by bringing the mouse pointer over it.
Now we don’t need to dig into the code using inspect element function in Chrome Developer Tools to detect the colors, font, line-height, and size, etc.
#15 CSS Peeper
This is another excellent tool to detect CSS properties of elements. Apart from that, it also offers many other features. It allows us to get all the assets used in a web page, check their properties or download them if we want.
What you can do
- Detect CSS style of elements
- Get the colors used on the website
- Get all the image assets of a web page packed in a .zip file
CSS Peeper makes inspecting elements (style) easier, faster and more fun. It also makes possible to download all assets in a web page as a .zip file with a single click.
5 Must-have Chrome Extensions for Web Designers
As I told you in the introduction to this list, the most commonly used Chrome extensions for web designers are given in the end. Therefore, I didn’t want you to find the items on the top not helpful for you because you might already be using them. These extensions are very popular, and you can find them used in every web design company out there.
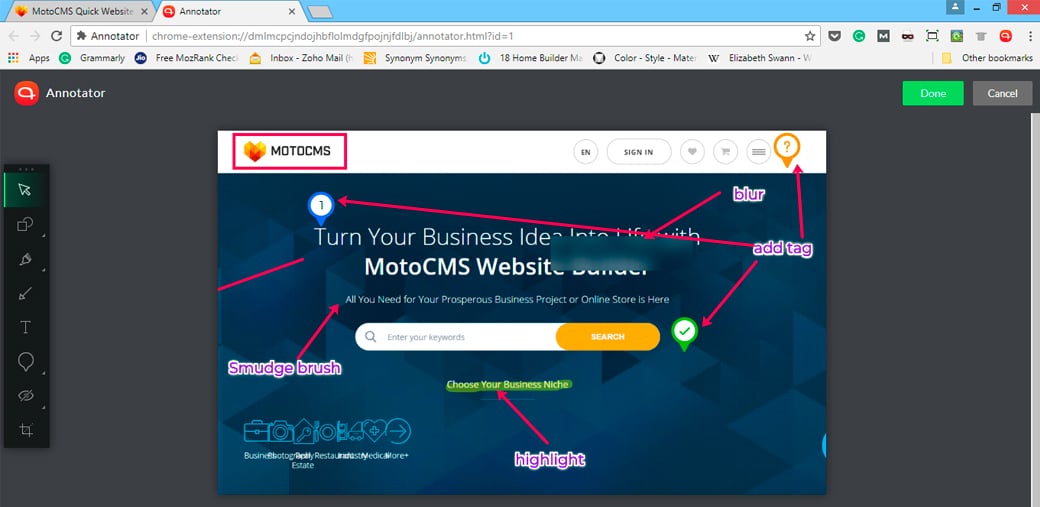
#1 Annotator

This is one of the best Chrome extensions for web designers to work collaboratively. It helps us to capture the screenshot of a web page and add different kinds of annotations on that screenshot. This tool makes it easier for the team members to share feedback on a web page. When you capture the screenshot of the web page, it will be opened in a new tab. Then you can do different sorts of thing on that image and save the result as an image.
What you can do
- Capture full or part of the visible web page
- Highlight parts of the screenshot using rectangle, ellipse, and pencil
- Add text annotation to the highlighted portion
- Highlighter pen/marker, smudge brush, and blur tool
- Add text and arrow
- Add different tags on a web page (correct, wrong, unclear and number)
- Crop
Annotator is a very convenient tool for anyone to capture screenshots of a webpage and share the feedback on web pages by adding different kinds of annotations on it.
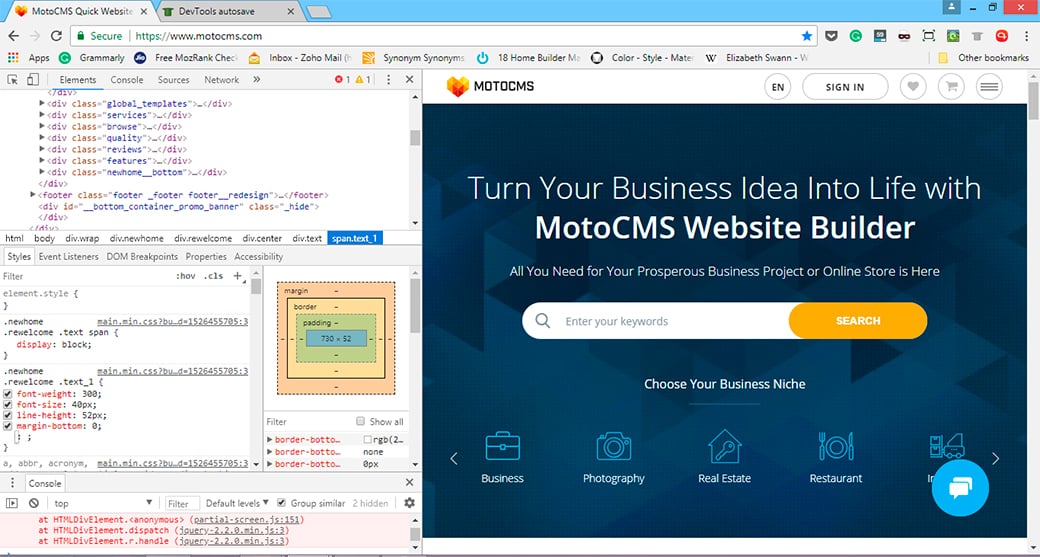
#2 DevTools Autosave

We always open the Chrome developer tools, inspect elements and modify CSS properties and JS. Then we need to copy the changes made there and paste it into the original document.
DevTools Autosave auto-saves the changes we made on Developer Tools which makes copying the code and pasting it into the document obsolete.
It can also save changes into files on servers.
What you can do.
- Modify the style using inbuilt Developer Tools
- Auto-save the changes made in Developer Tools into the original document (local/server)
We no longer need to manually copy and paste the changes made in Chrome Developer Tools. It can be auto-saved to the document.
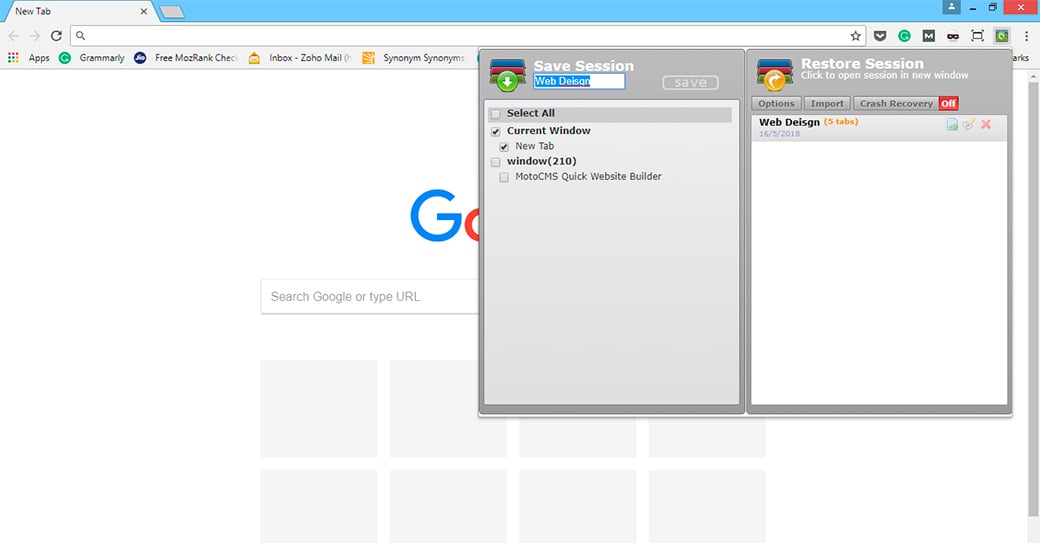
#3 FreshStart – Cross Browser Session Manager

Most of the time, we have dozens of tabs in our browser window. Depending on the project, we may have particular web pages we open always.
We can now save all open tabs as a session. When we need to open this session in the future, this extension tool automatically opens all the web pages saved under that session. This is a real time saver for anyone working with multiple tabs windows in a browser.
What you can do.
- Save all opened tabs into a session
- Save multiple windows into a session
- Crash Recover (it auto-save the Chrome windows and tabs every few minutes)
- Restore the saved session in a new window or current window
You can save all web pages you use for a particular task or project into a session and reopen all the web pages with a single click.
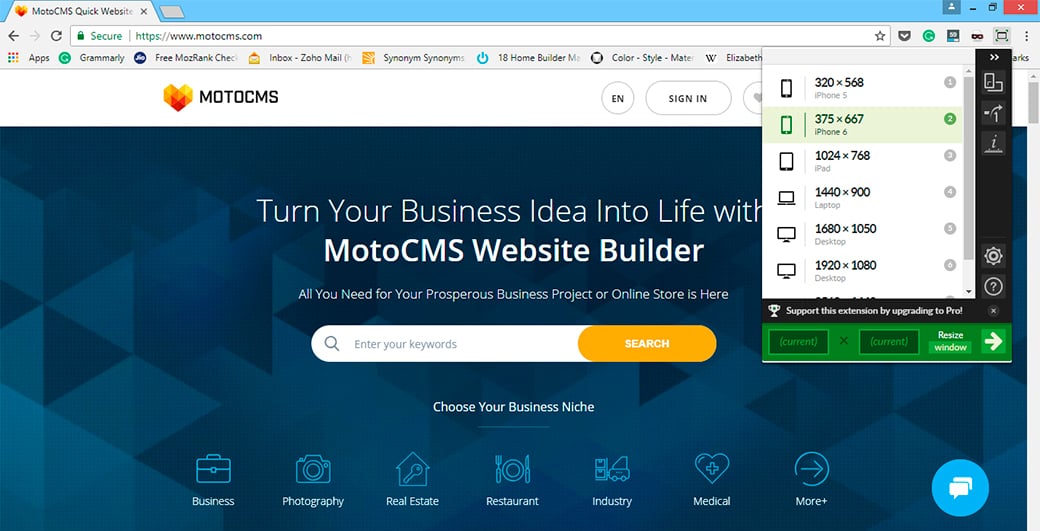
#4 Window Resizer

This extension allows us to change the viewport to different display sizes quickly. It is very useful for front-end designers to test the layouts in different resolutions. Although you can do the same using Chrome Developer Tools, this extension makes switching between different display sizes quick.
What you can do.
- Quickly shift between different display sizes
- Customize the display resolution list (add, delete or modify)
- Rotate the viewport
This add-on makes resizing the viewport a lot easier and faster.
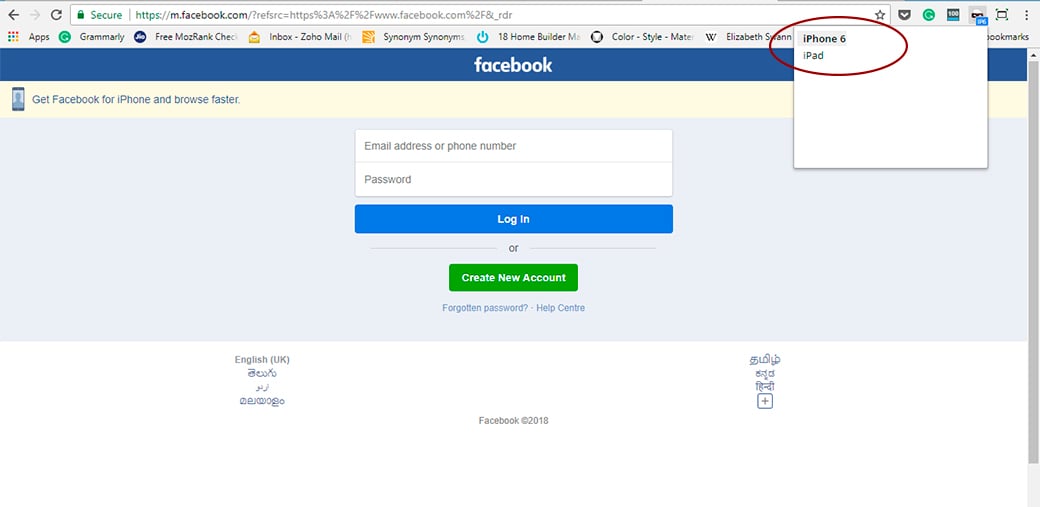
#5 User-Agent Switcher for Chrome

You can now view how your web pages would be rendered in different browsers (Safari and IE etc.) and devices (Android or iPhone). It is helpful to check cross-browser and cross-device compatibility quickly.
What you can do.
- Change the user-agent of the Chrome browser (Firefox, Safari, Opera, IE)
- Check how the website would be rendered on other devices (iPhone, Android)
- Check how the website is delivered to bots (Google, Bing, and Yahoo)
User-Agent Switcher for Chrome is an extension from Google which makes it easier to check cross-browser and cross-device compatibility issues quickly.
Get Chrome extensions listed here from Web Store immediately and check out them. They will definitely help you work smarter and improve your productivity. Please let us know in the comment if you find any extension very useful.




Leave a Reply