65 Best Web Design Articles and Resources for 2014
The 2014 year has come to an end. And it’s time to look back and see what it offered us in terms of cool web design tips, tools, posts and resources.

This year we have come across multiple posts on website UX improvement including issues on website loading speed, navigation improvement and UI designing. Responsive design still stays the most discussed topic of the web design industry and we expect this trend to continue the next year. This year we’ve spotted numerous articles about responsive email techniques, responsive typography tips and SVG use in responsive design.
Check out this awesome collection of the best web design articles, tips, freebies and resources 2014 and see you next year with our MotoDigest!
Web Design and Development
This year’s case studies on web design, as we already mentioned, include responsive design techniques and ways of improving the design look and layout with the use of animations, parallax effects and coding tricks.
Web Designer Depot – 3 Reasons Why We should Stop Using Navigation Bars
Navigation bars are something we are used to and consider them to be an essential design element. But the modern trend dictates its rules where navigation bars may not be welcomed.
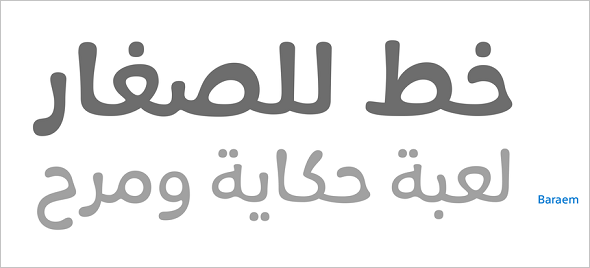
Smashing Magazine – A Type Design Brief: What Is In It, And Why Does It Matter?
This isn’t just another article about typeface history, characteristics and the ways of applying. The use of Arabic typeface allowed the author to re-purpose reader’s attention from what the typeface says to how it says.
Web Designer Depot – The Secret of Successful Redesigns: What Ted Got Right and What Twitter Got Wrong
Redesigning a website means not just making it more trendy and posh-looking. Today website design demands to be convenient to use. Let’s look at two this year’s redesigns in terms of the UX.
Six Revisions – What White Space Can Do For You
White Space is often neglected but this vital element of the design can add a lot to your website look. This article is full of useful recommendations on how to use white space properly.
Vandelay Design – Google Should Penalize Multi-Page Articles: Here’s Why
Multi-page articles is an old-fashioned way of presenting data. Like multi-page websites, this technique seems outdated and should be gone soon. Read this post to learn why.
A List Apart – Easy Color Contrast Testing
Proper balance of color contrast adds a lot to your website look and feel for users. Here’s a short guide on how to make a color contrast testing with online tools.
A List Apart – Can Email Be Responsive?
It’s the era of responsive web, so emails should definitely become responsive to keep up with the trend. Here’s a few tips on how to make your emails fit into mobile inbox.
Just Creative – Responsive Email Design Guide: How-To, Examples, Tips & More
Another guide on responsive email design with examples of code and a showcase of the best responsive emails of recent time.
Just Creative – Call-to-Action Best Practices, Examples & Inspiration
CTAs work well only if they are perfectly designed and appeal right to the user. This article of Helga Moreno gives recommendations on how to create working call-to-actions.
Web Design Ledger – 10 Essential Elements of a Landing Page
Landing page is another element that is meant to increase conversions. And it also should be done right to attract users’ attention and make them engage with your brand.
Web Design Ledger – 20 Useful Infographics Featuring Web Design Tips & Tricks
Infographics are trendy. Infographics are cool and informative. This collection of web design infographics gives you tons of useful info on web design history, elements and workflow.
Smashing Magazine – Size Matters: Balancing Line Length And Font Size In Responsive Web Design
There was a common misconception about font size for bigger and smaller screens. This article claims the line length and the font size should depend on the UX and change accordingly to how people read on the web and on mobile.
Vandelay Design – Designing a Responsive Navigation Your Users Will Love
Another post about navigation design in terms of the responsive web. From sketching and nothing to testing – this article gives you advice on what you will need to create a cool responsive navigation bar.
A List Apart – Prototyping Your Workflow
Improving a workflow is important for any person. It pays a lot to the process and saves much time that could be wasted. Read this article on how one improved his workflow as a designer.
Noupe – I Hate Parallax Scrolling – Here’s Why You Should Too
Parallax scrolling is a huge trend today. But not all designers welcome this technique and apply it to their designs. Here’s an article where you can learn when parallax can hurt your website design.
Six Revisions – 5 Standardized Methods for Writing CSS
As you can see from its title, this article offers you a selection of style guides and methodologies that should help you in writing CSS.
Web Designer Depot – The Secret of Grid Layouts and the Mistake You Probably Making
Grid layout is one of the basics of web design. But you should learn the rules and know how to break them to create a really unique design.
Web designer Depot – Can Web Animation Save Flat Design
Flat design has been the most popular style in web design during last few years. But now it’s obvious that there are some aspects you should pay attention to make it more user-friendly. Animations are one of the ways to help you with that.
SitePoint – Which is More Important in Design: Images or Text?
People read less on the web. It’s the overall trend. Now you need more vibrant visuals to attract users to your site. But text is still important. How to balance these two core web design aspects? Find out in this article.
Tips and Tricks for Web Designers
Web design tips, tutorials and useful advice is one of the most interesting categories you can find on any web design related resource. The next set of articles offers you a roundup of the best guides, tips and tricks articles of 2014.
Smashing Magazine – Powerful Workflow Tips, Tools And Tricks For Web Designers
Time waits for nobody. And if you wish to improve your productivity you should organize your workflow in the most effective and time-saving manner.
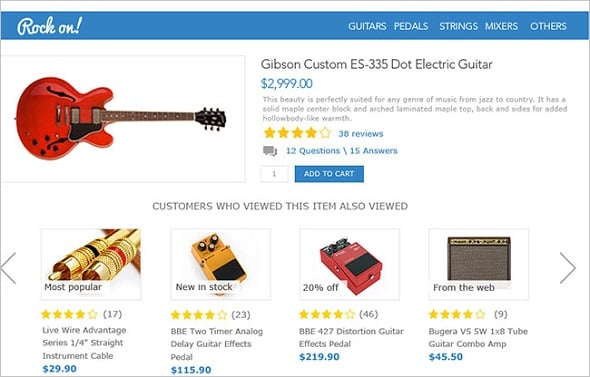
Web Designer Depot – 6 Design Essential Ingredients for Successful E-Commerce
UX and functionality are the vital elements of eCommerce websites. This article shows how to apply these elements to your website to make it engaging and successful.
Vandelay Design – 10 Practical SEO Tips for E-Commerce Websites
SEO is vital for any website. Learn some special tips that you may apply to your eCommerce site to make it more visible within search engines.
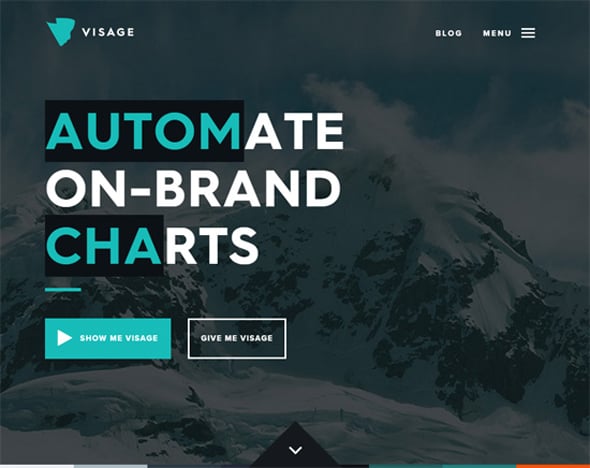
Web Designer Depot – The Secrets to Using Large Expressive Type on Websites
Bold expressive typography is a good way of making your content prominent and attention-worthy. However, it’s not one-size-fits-all solution. Learn where and how to use large type on website wisely.
Onextrapixel – All You Need to Know About SVG – Tutorials, Articles, Resources
SVG (scalable vector graphics) is on trend today due to responsive design. Here’s a roundup of the best tools and resources that should help you to create SVGs for your website design.
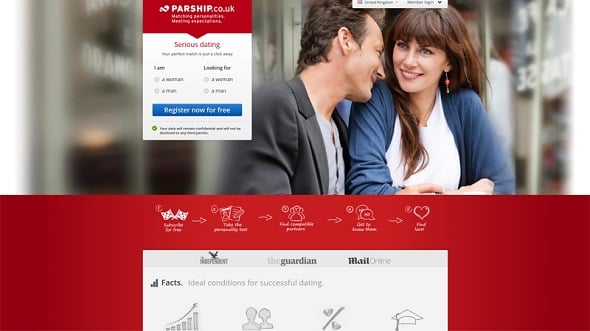
Onextrapixel – 13 Principles for the Development of Dating Websites
Dating websites are specific services that have their own requirements for design, layout and other elements. This article from Julia Blake goes through the design aspects of dating websites and gives recommendations on how to make them more engaging.
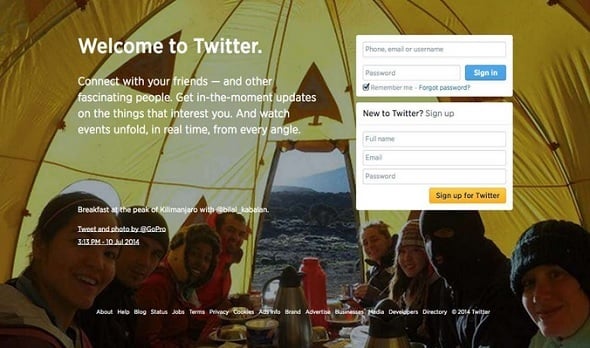
Web Designer Depot – How to Successfully Design High-Conversion Forms
This article focuses on creating engaging and user-friendly conversion forms and gives a few examples of the most successful forms famous websites implement.
Web Designer Depot – The Periodic Table of Web Design
Have you ever wished all web design principles to be featured in one infographic? This post offers you this kind of approach and shows the Periodic Table of Web Design that displays basic web design aspects.
Vandelay Design – Ultimate Guide to Responsive Web Design
Responsive web design is the best way (for now) to bring websites to mobile devices. This guide shows how to implement this trend to your website successfully and avoid pitfalls.
A List Apart – Responsive Images in Practice
Images are one of the vital design elements. So you should know how to make them mobile-friendly without problems. This article will help you with bringing your colorful images to mobile screens.
SitePoint – 12 Essential Responsive Design Tools
There are a lot of tools meant to make creating responsive website an easy thing. Here’s a roundup of 12 the most useful of them.
Vandelay Design – Ultimate Guide to Color Theory for Designers
There are tons of articles about color theory and its use in website design. This one gathers all the essential info about color, its use on web and gives practical advice on how to implement color in website design wisely.
Onextrapixel – How to Plan Site Architecture, The Right Way
Setting a proper website architecture means organizing content wisely to make it accessible, readable and easy-to-perceive for users. This article gives you a few hits on how to do it.
UX Issues
User experience is one of the most vital features that any website should implement. Focus on user-friendly design is the best way of gaining attention on web, engaging more customers and establishing a good brand awareness.
Smashing Magazine – The Lean UX Manifesto: Principle-Driven Design
Lean UX design is a design focused on user’s needs and experience. With this article Anthony Viviano sets a manifesto that includes rules for lean UX.
A List Apart – UI Animation and UX: A Not-So-Secret Friendship
This article by Val Head sets new approach to animation and its use for user interface. Read the article and you will learn when animation in the UI can be meaningful and functional.
Six Revisions – How Fonts Affect the User Experience
If text is the king of content, then it should be easily perceived and readable. This post revises how fonts affect and change the UX.
Noupe – Common UX Mistakes That Are Killing Your Design
User experience is an essential part of the web design. Design with a good UX raises conversions. But too many designs still have these common mistakes.
Web Designer Depot – 7 Simple IA Mistakes that Could Be Undermining Your Conversions
This article focuses on common mistakes that web designers sometimes make when building an Information architecture of the website.
Web Designer Depot – The Key to Modern Blog Design: Promote UX by Retiring Your Sidebar
Sidebar has become some kind of the web design bane. Discarding sidebar is also not a solution. Learn how to creatively relocate and redesign your sidebar from this article.
Insired Mag – How Quick Does Your Website Load? And Why Should You Care?
Website loading speed is as important as its design. Read this article on loading speed issues.
Smashing Magazine – Six Common Problems With The UX Process, And Six Solutions!
Creating website design is a multi-task process that includes research, prototyping, and presentation to stakeholders and users. Learn how to make this process more flawless and robust.
Six Revisions – Ideas to Keep in Mind When Designing User Interfaces
UI should be easy-to-use and simple. This articles revises best practices of creating user interfaces and how they can be applied to the design.
Web Designer Depot – Why You Must Use Empathy Effectively in UX Вesign
Feelings and emotions are one of the main driving powers to web design and commerce. Empathy helps establishing a perfect connection to the brand and and here’s why.
Insired Mag – How to Create a Kid-Friendly User Experience
Today children are engaged with the web even more than their parents. This article displays techniques of how to create a kid-friendly web design and UX.
SitePoint – The UX of Error Messages
Errors may occur on any website. But you should try your best to make these error messages user-friendly and reduce user’s frustration.
Best Freebies
A lot of freebies appeared this year. You can choose among various free icons and fonts with different styles and characteristics. Actually, fonts and icons are the most popular stuff that offered for free use. However, you can also find some free patterns and mockups as well.
Six Revisions – Free Business & Finance Vector Icon Set (EPS)
This set includes 140 finance- and business-related icons in monochrome color palette. It comes in two versions: light and dark background.
Noupe – The Pattern Library: Free Seamless Patterns for Your Designs
This post presents you a whole service where you can find various kinds of free seamless patterns for your designs.
Smashing Magazine – Freebie: Summer And Essentials Icon Set (50 Icons, EPS, AI, PNG)
This vintage flat icons bundle will bring joy and warm emotions to your design. They are designed to look perfect on light and dark backgrounds.
Web Designer Depot – 101 Essential Free Fonts for Web Designers
This is a really awesome collection of completely free font families in various styles that are perfectly designed and may fit any project.
Onextrapixel – Freebie: 50 E-Commerce Icons in Flat and Long Tailed Shadow Style
Today any eCommerce project needs a cool website. This collection of cool eCommerce icons will be handy for big and small business and create attractiveness and engagement.
Onextrapixel – Free Retro Patterns for Emotional Designs
Retro style is one of the most popular trends in web design. This post features a collection of free vintage patterns you can use for website backgrounds and other elements.
Noupe – Cutting-edge: 40 Free Futuristic Fonts of Today
This collection features high-edge futuristic fonts free to use for personal purposes. More than a half of them are free for commercial use.
Six Revisions – Free Responsive Content Sliders
Within a growing trend for mobile, even content sliders should be made to fit mobile screens. This set of responsive content sliders is really cool and handy.
Hongkiat – 20 Free Fonts For Minimalistic Designs
Minimalistic design is another evergreen trend that requires nice and clean typography. Nancy Young offers a collection of cool minimalistic fonts for any design project.
Noupe – Intelligent Wearable Devices: 24 Free Apple Watch Templates for Your Perfect Mockup
Apple Watch was an eagerly sought device this year. This set of free Apple Watch mockups will let you be in trend and show your app concepts in fine fashion.
Web Design Ledger – 20 Amazing Free Handwritten Fonts for Your Designs
Handwritten typography promises to become a huge trend next year. So this set of cool handwritten fonts and font families will be in hand for any web designer.
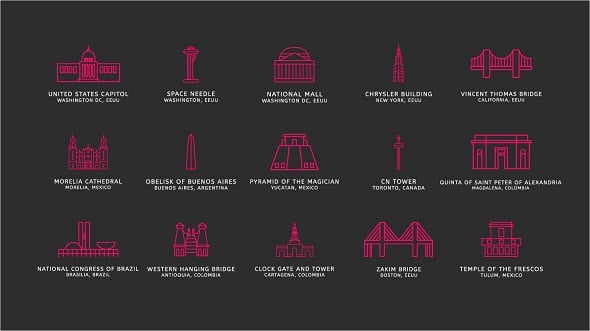
Smashing Magazine – Freebie: Touristic Icons (100 Icons, PNG, SVG)
This unique set of icons includes vector representations of the most famous monuments and landmarks from around the world.
Web Design Ledger – 20 Gorgeous Free Icon Fonts to Use in Your Designs
Icon fonts are perfect for using in responsive design projects. These vector icons can be easily resized without change in quality. This set includes 20 icon fonts for your needs.
Hongkiat – 40+ Freebies & Goodies For Web Designers
This set of UI kits, Photoshop brushes, icons, fonts and tools is a real time-saviors for many web designers. Now you can use these elements right out of the box without spending hours on creating them.
Noupe – 27 Free Texture Packs for Your Next Design Project
Textures create an emotional and vibrant image of the project. this set includes 27 various textures for your next web design project.
Smashing Magazine – Freebie: Responsive And Mobile Icon Set (100 Icons, PNG, PSD)
This set of free icons includes two collections – in warm and cold color palettes. They are built in Photoshop in four transparent PNG sizes that is also extremely handy.
Design Inspiration
Every creative person need a bit of inspiration from time to time. It is that pixie dust that pushes artist to bring new amazing projects to the world. Here’s a small portion of inspiring post for you.
Web Designer Depot – Using Animation to Create an Emotional Connection with Your Audience
Animations are very attractive and can bring a lot to the UX. This article shows creative use of animation techniques in different website designs.
Web Design Ledger – Examples of Well Designed Contact Pages
Contact pages are often neglected. But this is a wrong practice that can lower your conversions and profits. Let’s look at these examples of the coolest contact pages.
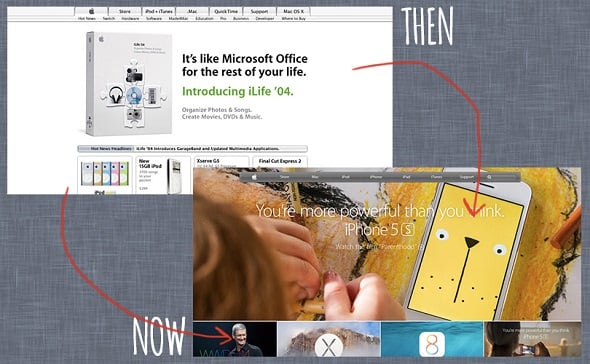
Inspired Mag – 5 popular websites and how they looked 10 years ago
You have to provide your website redesign from time to time if you need it not only correspond with the latest web design trends but also be user- and SEO-friendly. This post shows the 5 famous website redesigns and how they looked 10 years ago.
Six Revisions – 25 Examples of Beautiful Web Typography
Typography is used not only to convey info expressed in words. It can be also aesthetically pleasing and act as a part of website design. Here are 25 examples of nice and creative website typography.
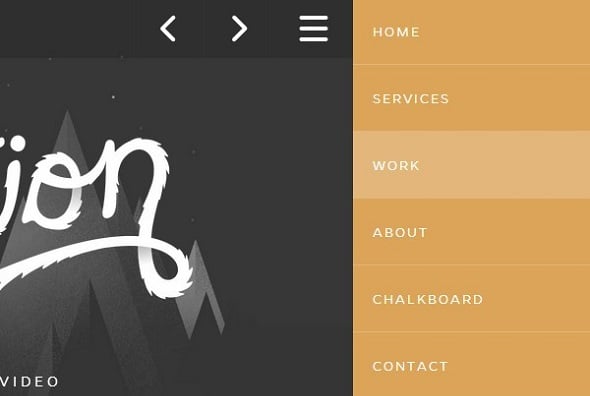
Vandelay Designs – 40 Beautiful and Effective Responsive Navigation Menus
Today navigation menu is an element that most designers tend to hide under hamburger icon to give place for more essential web design elements. But navigation is still important, so here you can find creative examples of responsive navigation menus.
This was our roundup of the best web design articles and resources for 2014. We Hope there was something interesting for you. See you next year!p style=”text-align: center;”
































































Wow what a big list of articles to read I need time but I will try to read all of them !!