Drag and Drop Landing Page Builder: Make Landing Pages without Coding
Anyone who has tried to pick a drag and drop landing page builder knows how misleading the online world can be. One moment you are promised the ultimate control over your landing page builder even if you don’t know the first thing about the web coding/programming.

And the next thing you know:
- (a) you are said to download several (usually – not-free) plugins to make it work,
- (b) — and this is my personal favorite — you are advised to open and edit the mysterious style.css file to make things work even better. Believe it or not, for a complete novice, even finding a style.css file can turn into a two-hour quest, so why bother?
As people say, “Been there, seen that, done that”. So, if you are no longer interested in testing piles of content management systems that simply do not function as promised and are not for novices, then this post is for you. Today we will use the MotoCMS landing page builder as an example to find the answers to the following two questions:
- What makes the best landing page builder?
- How can you customize a drag and drop landing page so that it reflects your business concept to the fullest?
Hopefully, having read this post, you will feel relieved about your future online project. Yes, there is a good chance that you will be able to build a squeeze page of your dreams in the nearest future. And yes, you still do not need to apply for a web design course to nail your landing page. So, let’s start, shall we?
What are the qualities of the best landing page builder?
For starters, a professional landing page creator is already equipped with all the necessary tools. If it is designed by top web designers (as promised), then ask yourself the question “Why should complete novices like you and me look online for some extra plugins or widgets”?
What is more, a drag and drop landing page builder of the highest quality usually offer a free trial. The duration of them can vary but the main idea remains the same – you should not buy a pig in a poke.
Finally, renowned platforms that offer their landing page builder usually can and will back you up with 24/7 live tech assistance. There is nothing wrong with expecting some help, especially if you are trying to launch your first landing page, right? So, let’s stop pretending that an email as the only communication channel with the tech team will do for a quick and successful launch of your future landing page.
All the qualities of the best landing page builder mentioned above distinguish the product offered by MotoCMS. At no point of creating your landing page, you will be asked to download an extra plugin. The free trial that MotoCMS offers for its collection of landing pages lasts for 14 days, which in my experience is enough to go online with the fully functioning product. And the cherry on the cake is that you will be offered a personal assistant to guide you through the process of creating a professional landing page. The best part is that this personal assistant of yours is available 24/7 right after you register the 14-day free trial. In other words, you get help without having to pay for it. How great it that?
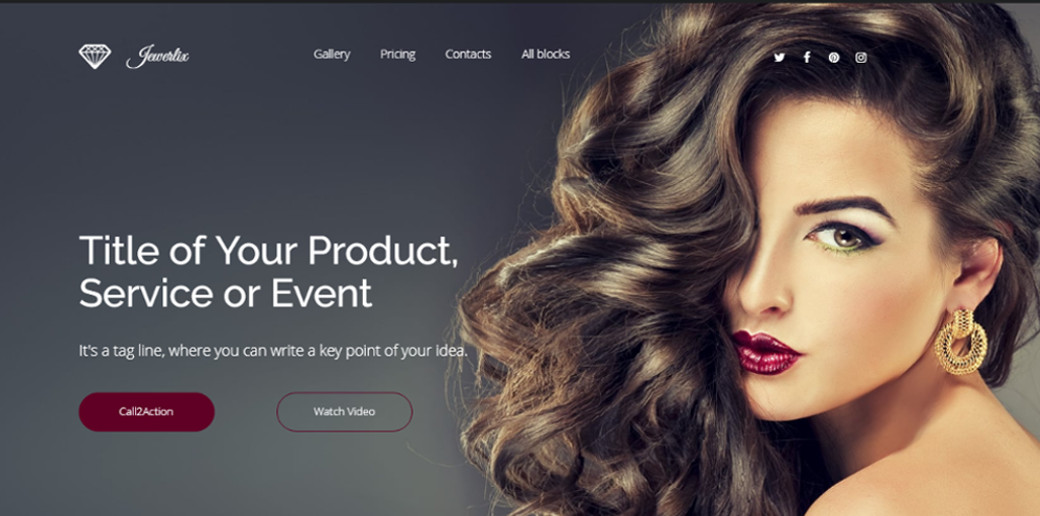
As you understand, there quite a few advantages that make the landing page creator from MotoCMS stand out among the alike products. But the question remains whether it is really that simple to create a professional landing page with the analyzed drag and drop landing page builder. For your convenience, we will take this gorgeous Jewelry landing page as an example and try to test its customization potential together. See for yourself!

How to customize a drag and drop landing page builder from MotoCMS?
Once you register the 14-day free trial, you will be given access to the drag and drop landing page builder from MotoCMS. To make things easier, today we will try to demonstrate how you can deal with the key options of the landing page template, i.e. the layout, the design, media files, widgets, and the responsivity.
The layout
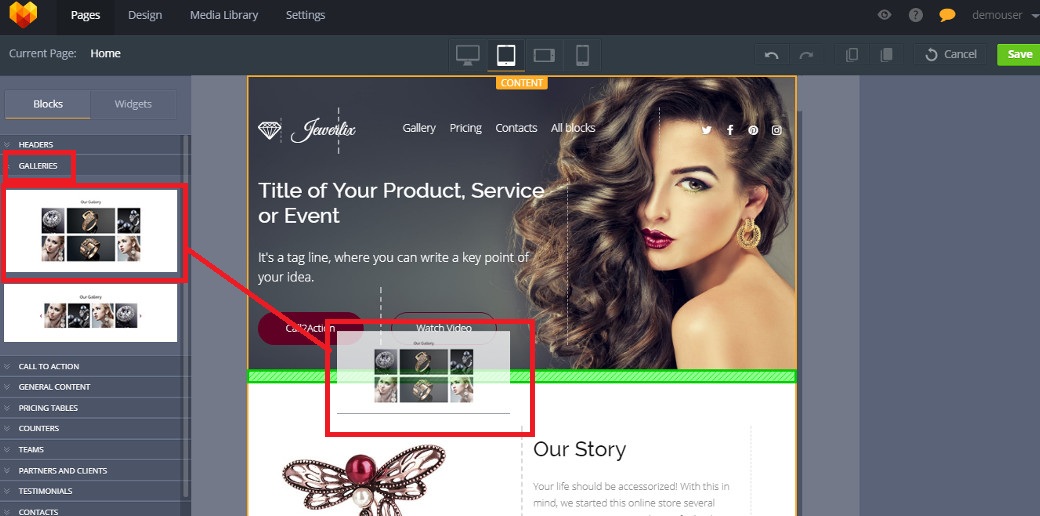
The good news about the drag and drop landing page builder from MotoCMS is that it is pre-populated for you. The bad news, though, is that you may find the offered layout not really applicable to your business concept. What if, for example, you want your landing page to start with an attractive background image immediately followed by the gallery of your products? The answer is quite simple. First, you find the GALLERIES tab in the Blocks section on the left. Then you pick the type of a gallery you like. Finally, you drag-and-drop it to the place you feel it should be. That is it. The same principle lies behind all layout changes for pricing tables, counters, call-to-action buttons etc.

The design
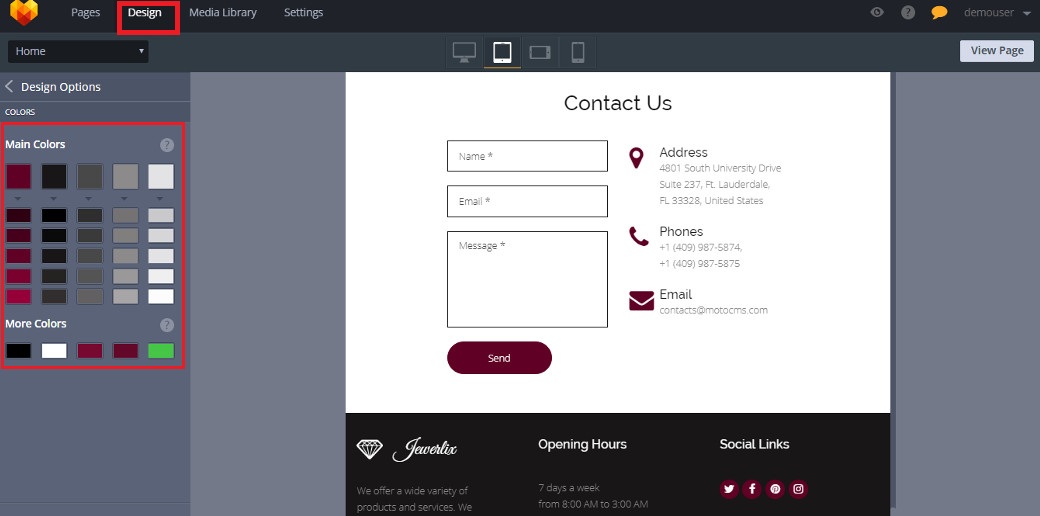
Usually, a person who needs a landing page already has certain ideas about its design. In order to convert those ideas into reality, you should open the Design tab. This is where you can customize text styles, the background images, sizes, and values, as well as widgets.

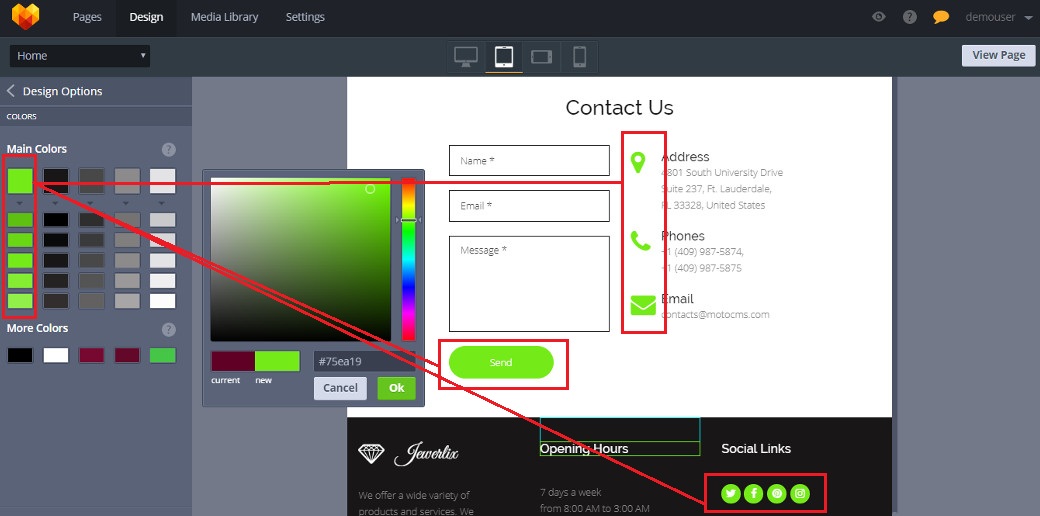
To demonstrate how easy it is to customize your landing page, let’s try to modify the color palette of your project. This option is available in the Design – Colors. What you see below is the Color Picker. This is the tool that contains five dominant colors and their shades that predetermine the overall design of your future landing page.

Once you change one of the dominant colors, the corresponding design elements change as well. To see those changes, you will not even need to refresh your page as all edits are immediately visible thanks to the Live Customizer from MotoCMS.

Media files
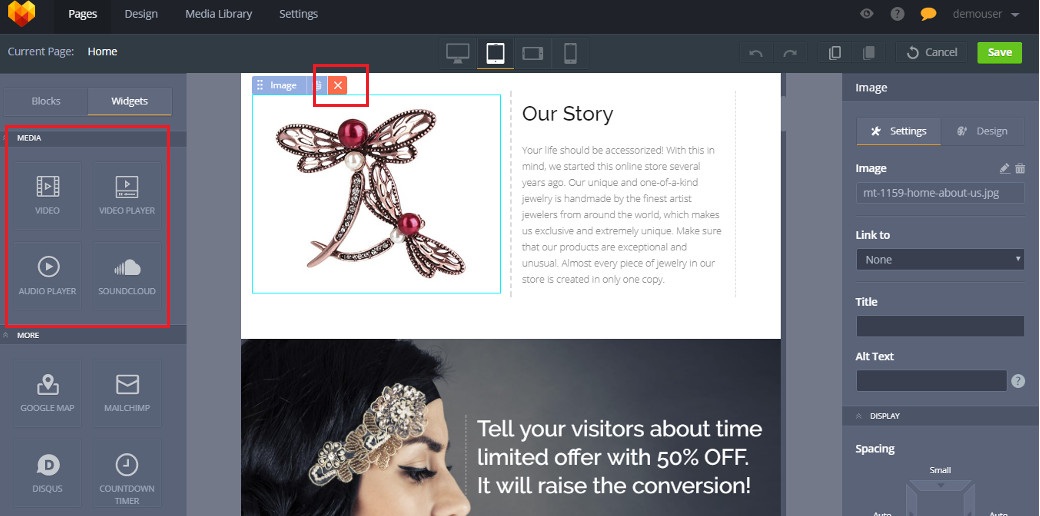
The interactivity is a must-have quality for any online project these days. That is why it makes sense to boost your landing page performance with audio and video files. If you think it is too complicated, we have got great news for you. Imagine you want to replace an image with a video file in Our Story section.

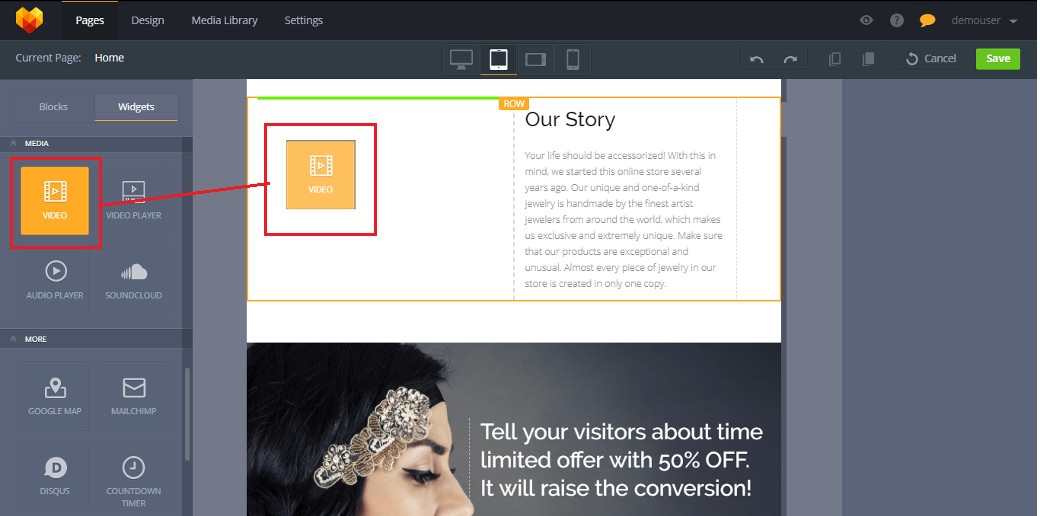
To do so, you need to close the Image Block and open the Widgets – Media tab on the right. Having done that, you drag-and-drop the Video widget to the place where you want it to be. Yes, this easy.

Widgets
The list of widgets from MotoCMS includes 30 popular tools like a countdown timer, a contact form, the MailChimp, Google Map. All of them are already incorporated into the drag and drop landing page builder for your convenience. So, if you want to add, let’s say, a progress bar to your landing page, you simply find this widget and drag-and-drop it.

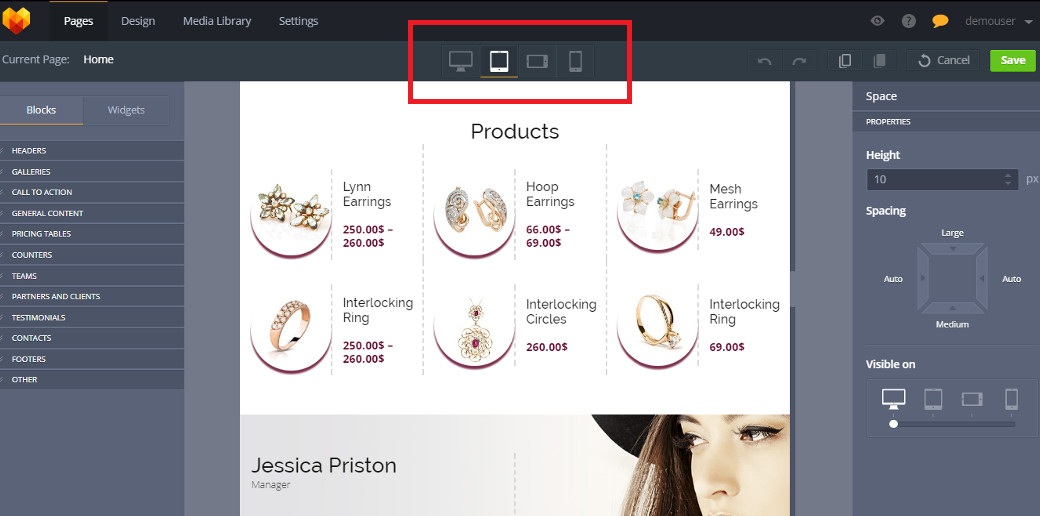
Responsivity
It may sound surprising to you but the responsivity has long been considered a luxury for non-professional websites. With MotoCMS, it is not the case. You can see right away how your drag and drop landing page will look like on all modern devices just by clicking on the desktop, tablet, and smartphone modes at the top of the admin panel.

Summing Up
As a conclusion, the marketing benefits of a nicely designed drag and drop landing page are no longer a secret that only gurus of the business world can benefit from. Anyone has the right to know how to create their own landing page, don’t they? So, pick a design for your future landing page and make it work today!
View all landing page designs




Leave a Reply