Yacht Website: Mit einer Yachtmakler-Agentur online gehen
Wenn du eine Yacht Website in Eigenregie umsetzen möchtest, dann sind unsere Tipps für dich. Dieser Beitrag soll dir helfen, ein vorgefertigtes Design strukturell auf eine Yachtmakleragentur abzustimmen.

Obwohl die Nautikbranche zu den Bereichen gehört, die sich nicht komplett ins Web verlagern lassen, laufen heute immer mehr Prozesse online ab. Ob eine Yacht mieten, ein Boot kaufen, einen Liegeplatz, Bootsservice, Segel nähen lassen oder Winterlager finden – Nichts findet heute ohne Internet statt. Mindestens auf der ersten Etappe, wenn nach einem passenden Dienstleister gesucht wird, ersparen Firmenwebsites den Kunden recht viel Zeit. Es ist nicht mehr nötig, lange Strecken zurückzulegen, um sich nach Details zur Werft zu erkundigen, einen Blick auf eine Werkstatt zu werfen oder sich fertiggestellte Projekte anzuschauen. Sollte ein Dienstleister bzw. ein online präsentiertes Angebot unseren Vorstellungen im Großen und Ganzen entsprechen, dann lohnen sich weitere Schritte, z.B. ein Kontakt mit einem Ansprechpartner per Telefon oder ein persönliches Treffen. Eine moderne Yacht Website, die Services aussagekräftig vorstellt, ist daher eine Pflicht, um mit der Konkurrenz mithalten zu können.
Eine Website eigenhändig umzusetzen ist einerseits relativ einfach, wenn du auf fertige Website-Templates von MotoCMS zurückgreifst, weil du mit dem Homepage-Baukasten und fertigen Elementen zu tun hast, die sich per Drag-and-Drop zusammenklicken lassen. Andererseits gibt es genug Details, die einer genaueren Erklärung bedürfen. Was für einen Nutzer als selbstverständlich gilt, verliert ein anderer das leicht aus den Augen. Als Folge wird ein ursprünglich durchdachtes Design nach Anpassungen unübersichtlich aussehen. In diesem Beitrag beantworten wir die Frage: Wie du ein Yacht Website Template an deine Agentur richtig anpasst und wovon du dich dabei leiten lassen solltest. Darüber hinaus zeigen wir dir schrittweise, wie du fertige Seiten ändern kannst.
Template für eine Yacht Website – Grundgerüst, an dem gefeilt werden soll
Bei MotoCMS gibt es eine Auswahl an Templates, die speziell zur Umsetzung einer Yacht Website gedacht sind. Gib das Schlagwort “Yacht” in die Suchleiste ein, um an alle Vorlagen schneller zu gelangen. Das sind fertige Designs für eine Yacht Website, die wichtige Seiten und Funktionen bereits mitliefern. In unserer Sammlung gibt es Templates für Yachting, Yachtangeln, Yachtkreuzfahrten und Yachtvermietung, also für Websites, die sich um Yachten und Boote drehen, aber keine, die sich explizit an eine Yachtmakleragentur richten. Welches davon würde sich dann für deine Homepage eines Yachtmaklers besser eignen?
Da es unmöglich ist, ein Design zu schaffen, das haargenau für ein konkretes Unternehmen passen würde, geht es bei Templates um durchschnittliche Lösungen für durchschnittliche Unternehmen. Es ist so, dass es viele Nischen in der Branche gibt, die sich oft überschneiden oder innerhalb eines Unternehmen kombinieren können. Beispielsweise, wenn ein Unternehmen mehrere Services anbietet – die Vermietung der Liegeplätze und individuelles Yachtdesign oder den Yachtservice und die Yachtbewertung. Wenn auch ein Veranstalter der Angelreisen unser Template für Yachtangeln verwende, würde der immerhin gewisse Änderungen vornehmen müssen. Denn die Template-Macher können lediglich zum Teil vermuten, wie groß deine Leistungspalette ist, wie viele Seiten du neben Standardseiten brauchst und welche davon du hervorheben möchtest.
Die MotoCMS Templates verfügen zwar über alle wichtigen Seiten, sind jedoch meistens kleine oder größere Anpassungen fällig. Du kannst also ein beliebiges Design für deine Yacht Website auswählen, aber du wirst es jedenfalls auf dein Unternehmen zuschneiden müssen, wenn auch dir die Optik völlig passt. Auf unserem Blog beleuchten wir die Fälle, wenn farbliche Anpassung angesagt ist. Aber diesmal geht es um Anpassungen an der Struktur.
Weiter verwende ich als Beispiel das MotoCMS Template “Ocean Yacht”, um dir anschaulich zu zeigen, wie das geht. Diese Herangehensweise funktioniert freilich nicht nur mit MotoCMS, sondern lässt sich auch auf andere Templates bzw. CMS übertragen.
1.Deine Jachtmakler-Website planen
Bevor du dich an die Anpassungen machst, solltest du genau wissen, welche Informationen du in den Blick deiner Kunden rücken möchtest, wie viele Seiten deine Yacht Website haben soll, was auf übergeordnete Seiten und was auf Unterseiten im Menü kommt. Die Reihenfolge der Seiten im Menü ist auch von Bedeutung.
Nehmen wir jetzt den Fall, dass du die folgenden Dienstleistungen anbietest:
- Verkauf von Gebrauchtyachten;
- Vermittlung von neuen Yachten;
- Yachtgutachten.
Durch Mitbewerber-Websites stöbern
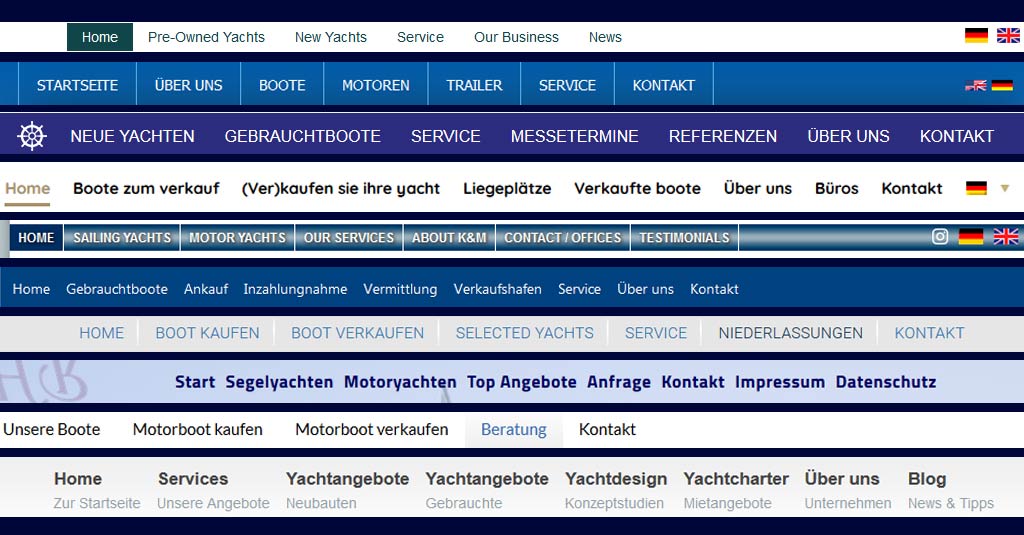
Eine Reise durch Mitbewerberseiten gibt dir Aufschluss darüber, wie Inhalte aufgeteilt werden können. Als erstes solltest du also über Unternehmen, die sich in deiner Nische bewegen, umständlich recherchieren. Ich gebe die Begriffe “Yachtmakler”, „Yachtbroker“ und andere Wörter ins Suchfeld bei Google ein. Dann rufe ich 3-5 Seiten auf, die an den ersten Positionen ausgegeben werden, und erstelle Screenshots des Hauptmenüs. Dann besuche noch ein paar Websites in der Mitte und Seiten, die weit weg von der ersten Seiten ausgegeben werden. Denn ich kann mich nicht auf ein paar Seiten am Anfang der Suchergebnisse verlassen. Soweit ich bemerkt habe, werden Design-Ideen, Beschreibungen und andere Inhalte von diesen Seiten oft geklaut, denn Menschen sind zu faul, um die Ecke zu schauen. Zusätzlich bietet sich an, die Websites der Vorreiter zu besuchen und Screenshots zu machen, denn hohe Rankings bei Google sind nicht gleich Marktführer-Positionen. Danach platziere alle Screenshots auf einer Seite.
Wozu so viel Mühe? So habe ich eine gute Übersicht über Seiten, die bereits existieren, und kann leichter entscheiden, was ich brauche und was nicht. Aus Seiten kleiner und großer Unternehmen kannst du viel lernen. Wenn du dir andere Websites ansiehst, fällt dir unbedingt etwas auf, was du vermeiden möchtest. Wie bekannt springen die Fehler der anderen schneller ins Auge als die eigenen. Wenn dir etwas als lohnend erscheint, so ist es keine Sünde, eine gute Idee auf deiner Website zu verwirklichen. Meine Screenshot-Sammlung sieht so aus.

Fragen stellen und beantworten
Wenn du nun Menüs anderer Yacht Websites vor Augen hast, kannst du dir die folgenden Fragen stellen:
1.Was gefällt mir und was nicht? Was würde mir passen? (Mir persönlich gefällt die Impressum-Seite im Menü nicht, normalerweise befindet sich Impressum unten oder auf einer Unterseite. Kundenrezensionen würde ich ebenfalls irgendwoanders platzieren).
2.Welche Seiten möchtest du in dein Hauptmenü aufnehmen? Wie sollen diese platziert werden? Was kommt zuerst – Referenzen oder Services? Schreibe eine ungefähre Liste mit Seiten deiner zukünftigen Yacht Website nieder – z.B. Startseite, Über uns, Service, Blog, Kontakt usw.
2.Die Seitenanzahl bestimmen und Elternseiten definieren
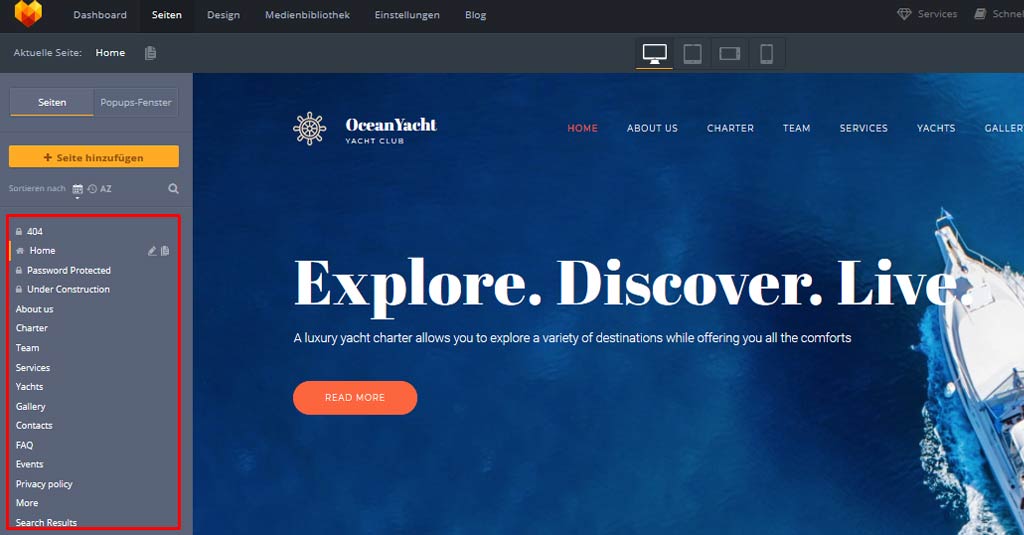
Jetzt setzen wir uns mit unserem Template “Ocean Yacht” auseinander, das für eine Yachtcharteragentur kreiert wurde. Es beinhaltet die folgenden Seiten und einen Blog.

Im Haupmenü werden einige dieser Seiten als Übergeordnete bzw. Elternseiten angezeigt. Im nächsten Schritt solltest du deine geplanten Seiten mit den verfügbaren Template-Seiten vergleichen, entscheiden, was bleibt und was ausgeblendet oder hinzugefügt werden soll und bei Bedarf jeweilige Änderungen vornehmen.
Services
Als Yachtmakler, der oben erwähnte Dienstleistungen anbietet, brauchst du einige Seiten wie „Charter“ nicht. Du kannst die Charter-Seite einfach ausblenden oder für einen anderen Zweck einsetzen, z.B., um deine Services zu präsentieren. Je nachdem wie du deine Services beschreiben möchtest, kannst du entweder die Seite “Services” unverändert verwenden und deine Leistungen kurz gefasst beschreiben oder einzelne Seiten für den Verkauf von gebrauchten Booten, die Vermittlung von neuen Yachten oder die Erstellung des Gutachtens anlegen, wo du alles bis ins Detail erklärst. Wenn du eine erweiterte Vorstellung bevorzugst, dann kannst du der Charter-Seite einen anderen Namen geben und für deine Leistungen als Yachtgutachter verwenden. Im Endeffekt hast du drei Seiten für deine Services – Gebrauchtboote, Neuyachten und Gutachten.
Yachts
Wenn du auf deiner Website eine Auswahl an Yachten anbieten möchtest, dann gibt es eine fertige Yachts-Seite, wo du alle Boote mit technischen Daten auflisten kannst. Wahrscheinlich hältst du es für nötig, Segelyachten und Motoryachten oder Neuyachten und Gebrauchtyachten nicht auf einer Seite zu präsentieren. Dann umbenennst du Yachts, fügst eine neue Seite durch das Duplizieren von Yachts hinzu und erhältst “Neuyachten” und “Gebrauchtyachten”, die über die gleiche Struktur verfügen werden.
Team und Über uns
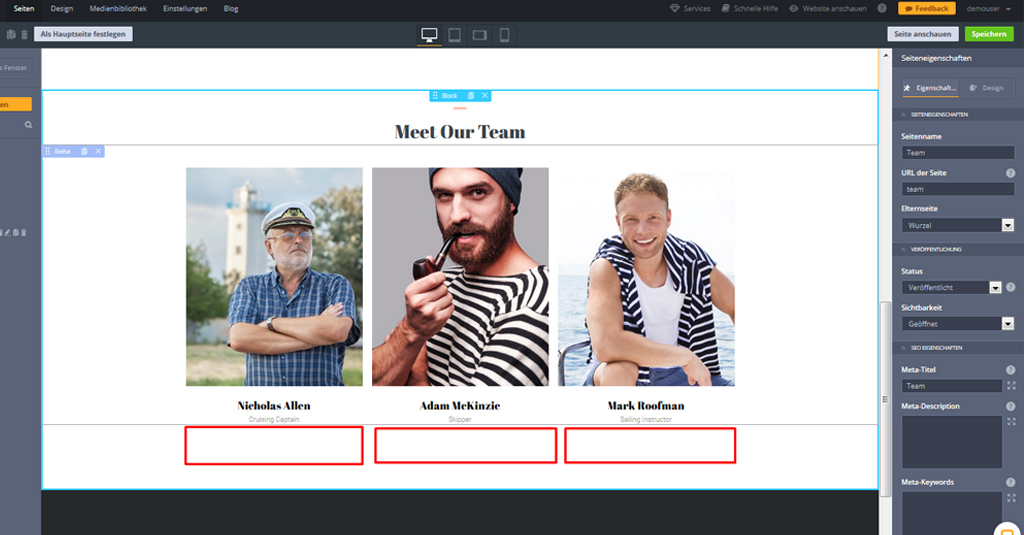
Diese zwei Seiten liefern ähnliche Informationen über Mitarbeiter. Du kannst entweder beide Seiten mit Inhalten füllen oder die Unser Team-Seite löschen. Stattdessen ist es möglich, kurze Infos über Mitarbeiter zum Block “Meet unser Team” auf der Über uns-Seite hinzuzufügen.

Galerie
Die Galerie-Seite stellt eine perfekte Möglichkeit dar, abgeschlossene Projekte effektvoll in Szene zu setzen oder Einblicke in eine Yachtwerft zu geben. Die Galerie ist besonders sinnvoll für Anbieter individueller Design-Lösungen. Da es in unserem Fall um eine Yachtmakleragentur geht, die Abschnitte für Neuyachten und Gebrauchtyachten bzw. Segel- und Motorboote mit vielen Fotos haben wird, könnte man auf diese Seite verzichten und sie ausblenden.
Events
Auf der Events-Seite kannst du deine Besucher und Kunden auf die Teilnahme deiner Partner an den Messen, bevorstehende Ereignisse in der Yachtwelt, Design-Wettbewerbe usw. aufmerksam machen. Diese Informationen wären auch angemessen auf dem Blog. als Alternative kannst du auf dem Blog eine Kategorie “Events” anlegen. Es steht dir also frei, diese Seite einzusetzen oder zu löschen.
Blog
Das Ocean Yacht-Template ist mit einem funktionsfähigen Blog ausgestattet. Der Blog ist unerlässlich, wenn es um große Anschaffungen geht. Yachten und Boote gehören eben zu komplizierten Produkten, die zusätzliche Kommunikation mit potenziellen Kunden über den Blog erfordern. So räumst du deinen Besuchern Zweifel aus dem Weg und stellst du dein Expertenwissen unter Beweis. Außerdem ist der Blog aus der SEO-Sicht wichtig.
Neben vielen Vorteilen, die der Blog für deine Yachtmaklerfirma bietet, nimmt es dir und deinem Team viel Zeit in Anspruch, qualitative Blogartikel zu schreiben. Aus diesem Grund müssen viele Kleinunternehmen die Blog-Seite aus dem Menü entfernen. Wenn du nicht genug Ressourcen hast, um hochwertige Beiträge für deinen Blog regelmäßig zu produzieren, dann kannst du ein paar relevante Themen auswählen und 5 Blogartikel schreiben, die die Antwort auf die aktuellsten Fragen geben, z.B. zum Yachtführerschein, zur Auswahl eines Bootes, was macht den Preis einer Yacht aus und andere. Mit relevanten Keywords versorgt, werden diese Blogartikel als Evergreen-Content ständig den Traffic auf deine Website bringen.
Diese Seiten kommen auf die Yacht Website
Nach einer Analyse beschloss ich im Endergebnis, dass die Yachtmakler-Website die Startseite, Services, Segelboote, Motorboote, Blog, Über uns und Kontakt beinhalten soll. Es kann mehr oder weniger Seiten geben, aber nicht zu vergessen, dass nicht zu viele Seiten im Hauptmenü angezeigt werden müssen. Zur besseren Übersichtlichkeit möchte ich die Kontakt-Seite als Unterseite anlegen.
| Startseite | Services | Segelboote | Motorboote | Blog | Über uns |
| Kontakt |
Mit der Events-Seite und zusätzlichen Seiten für jede Dienstleistung könnte das Menü so aussehen.
| Startseite | Services | Gebrauchtboote | Neuyachten | News | Über uns |
| Vermittlung von Yachten | Segelboote | Segelyachten | Blog | Kontakt | |
| Yachtgutachten | Motorboote | Motoryachten | Events |
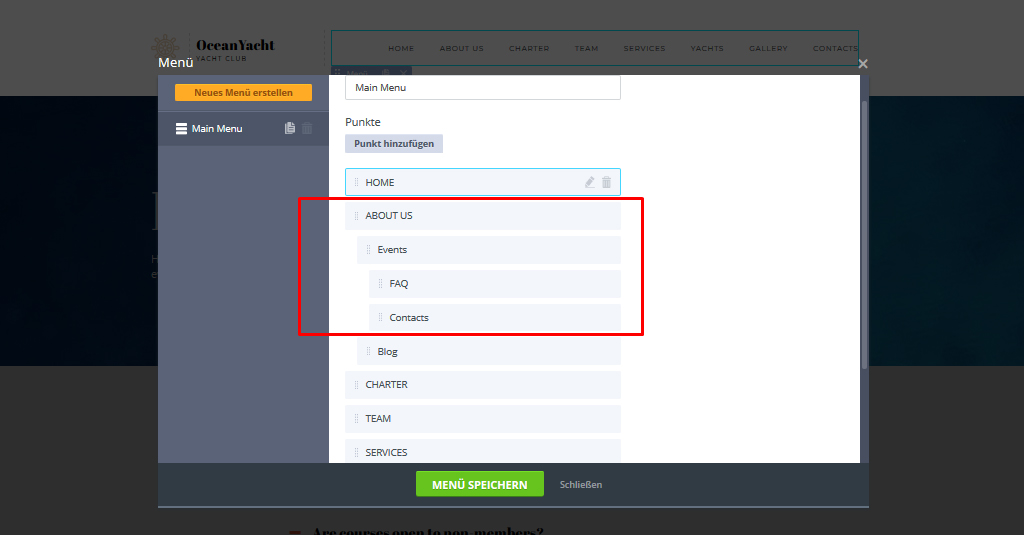
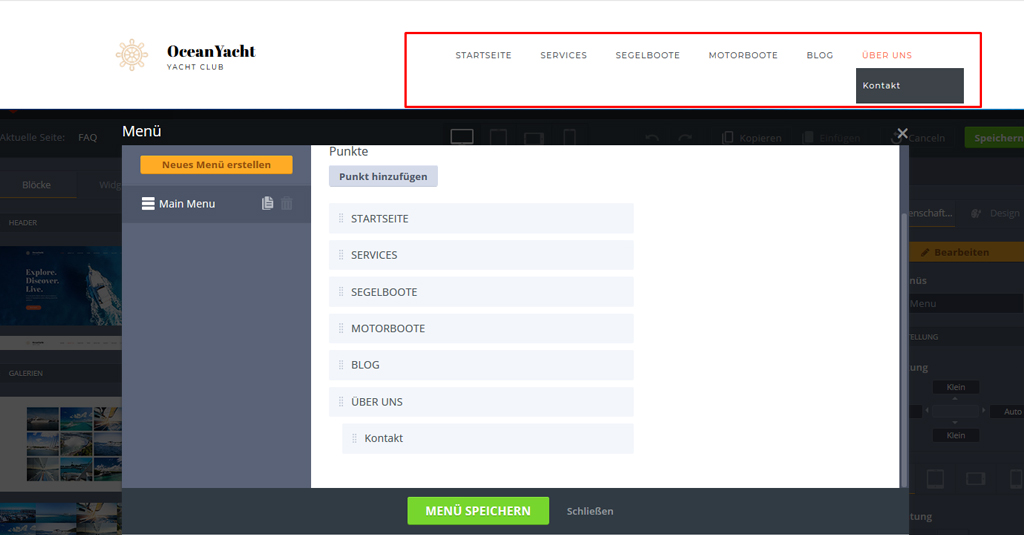
Klicke auf das Menü eines MotoCMS Templates, um Einstellungen aufzurufen. Hier lassen sich Seiten aus dem Menü löschen, neue Menü-Punkte hinzufügen und die Reihenfolge der Seiten bestimmen. Du kannst die Hierachie der Seiten ändern, indem du einen Menüpunkt nach rechts oder nach links verschiebst. Die About us-Seite ist die Elternseite, die Events, FAQ und Contacts sind die Unterseiten. Ziehst du Events, FAQ und Contacts etwas nach links, dann werden sie zu übergeordneten Seiten. Solltest du eine Elternseite nach rechts bewegen, dann wird sie im Menü als Unterseite von der oben platzierten Elternseite angezeigt.

So sind die Einstellunegen für die erste Menü-Variante.

3.Wenn eine Seite fehlt
Möglicherweise brauchst du zusätzliche Seiten, die bei deinem Template nicht vorhanden sind. Bei Ocean Yacht gibt es beispielsweise keine Impressum-Seite. Nicht alle Templates beinhalten eine FAQ-Seite. Hier behandeln wir ausführlich die Erstellung einer FAQ-Seite mit MotoCMS. Unwichtig, welche Seite dir fehlt, du kannst neue Seiten jeder Komplexität selbst erstellen. Es gibt einige Wege, neue Seiten zu erhalten:
- Bestehende Seite einfach umbenennen, falls deren Aufbau für deine Ziele geeignet ist.
- Bestehende Seiten bearbeiten – Elemente hinzufügen oder löschen, Blocks von zwei Seiten kombinieren.
- Neue Seiten von null auf erstellen.
Der letzte Punkt erweist sich als besonders schwierig für einen Einsteiger. Wenn du in deinen Kräften als Webdesigner unsicher bist, kannst du Folgendes tun, um dir das Leben zu erleichtern. Sollte auf deiner Website eine oder mehrere Seiten fehlen, rufst du eine beliebige Kategorie auf unserer Homepage auf und stöberst durch Website-Templates. Nachdem du eine Seite mit einem geeigneten Aufbau gefunden hast, kannst du dich fürs Testen anmelden, um dir anzusehen, aus welchen Widgets benötigte Seite besteht, und dann sie nachmachen.
Wahrscheinlich findest du ein Beispiel einer ganz spezifischen Seite aus deiner Branche nicht oder du wirst ein geeignetes Layout nicht so einfach erkennen können. Deshalb lohnt sich wiederum ein Besuch bei Mitbewerbern. Aber hier sollte das vernünftige Kopieren im Vordergrund stehen. Suche über Google 5-10 Seiten aus, um zu wissen, wie deine Seite aussehen kann. Ich mag ein sogenanntes Screenshot-Mapping, es steht dir frei, das auf eine andere Weise zu machen, die du für bequemer und wirksamer hältst.
Fertige Seite anpassen
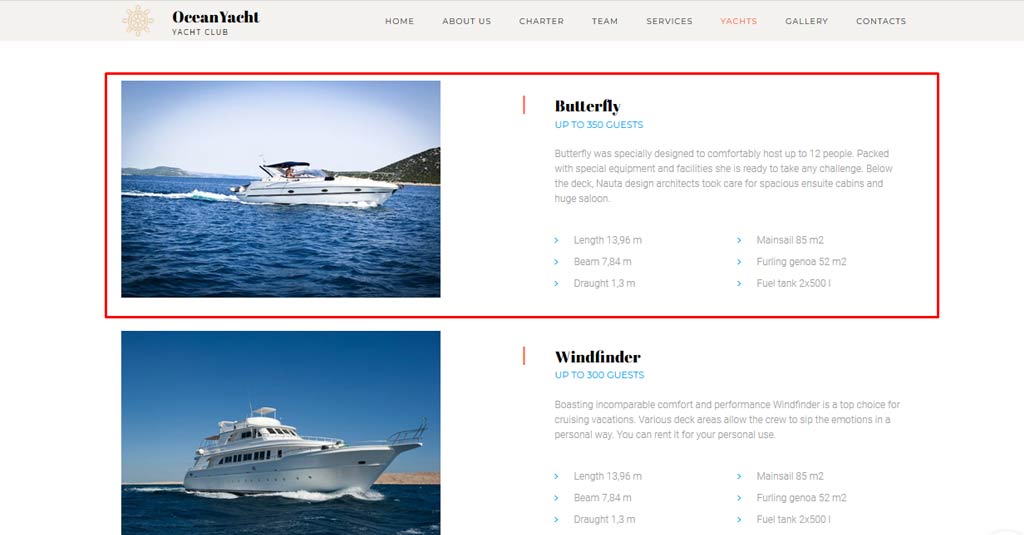
Ich habe bei einigen Bootsbörsen und Verkäufern von Yachten vorbeigeschaut und möchte die Yachts-Seite meines Templates ein wenig verbessern. Kunden hätten gern wohl etwas mehr Details zu verkauften Yachten, deshalb möchte ich den Preis angeben. Darüber hinaus sollte man sagen, was zu tun ist, wenn das Angebot das Interesse geweckt hat. Also, einen Call-to-Action-Button hinzufügen, um per Klick auf die Kontaktseite zu gelangen. Auf Yachtmalker-Websites gibt es in der Regel keine „Jetzt kaufen“ Buttons. Bei Yachtverkäufern heißen CTAs „Angebot anfragen“, „Mehr Details zur Yacht erhalten“ oder „Verkäufer kontaktieren“, weil Boote nicht per Mausklick gekauft werden.

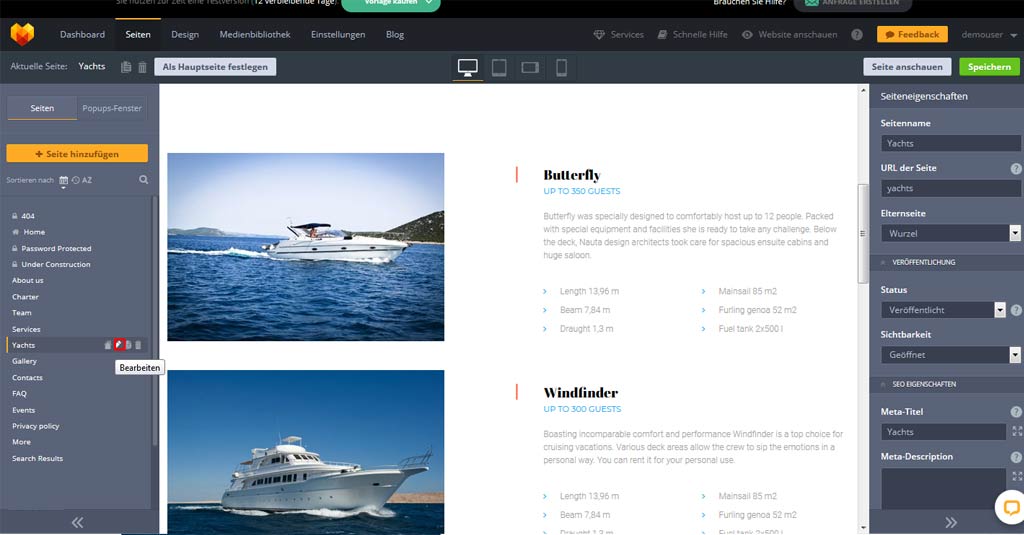
1.Ich finde die Seite “Yachts” unter Seiten im Admin-Panel und klicke auf das Bearbeiten-Symbol, um zur Seite weitergeleitet zu werden. Im Tab “Blocks” befinden sich alle Bereiche der Website aufgelistet. Ich rufe den Widgets-Tab auf, um meine Seite zu bearbeiten.

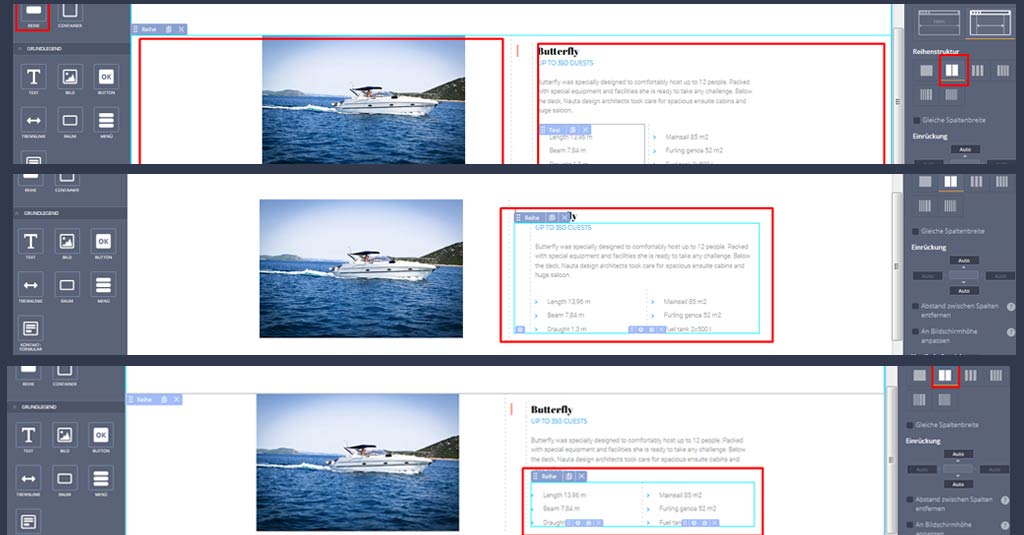
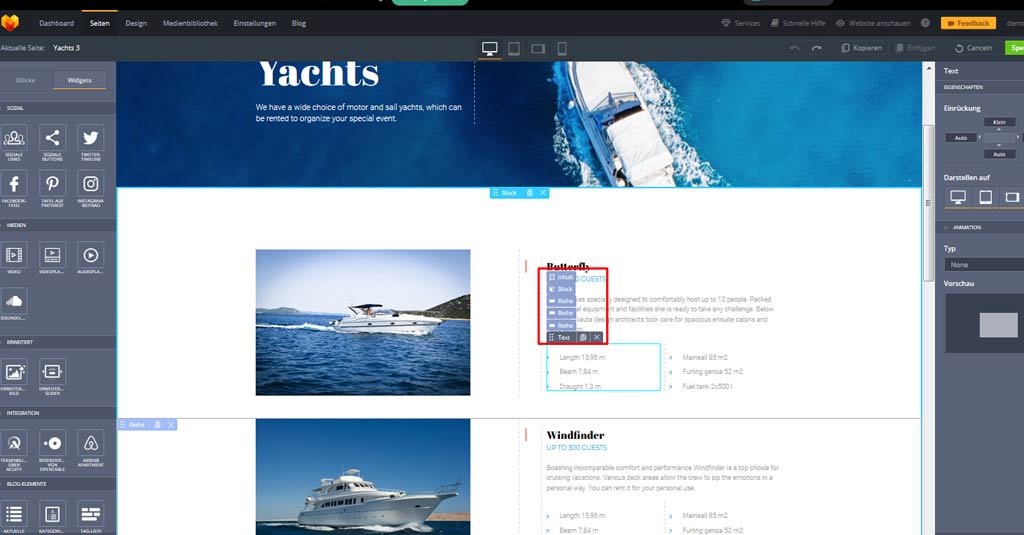
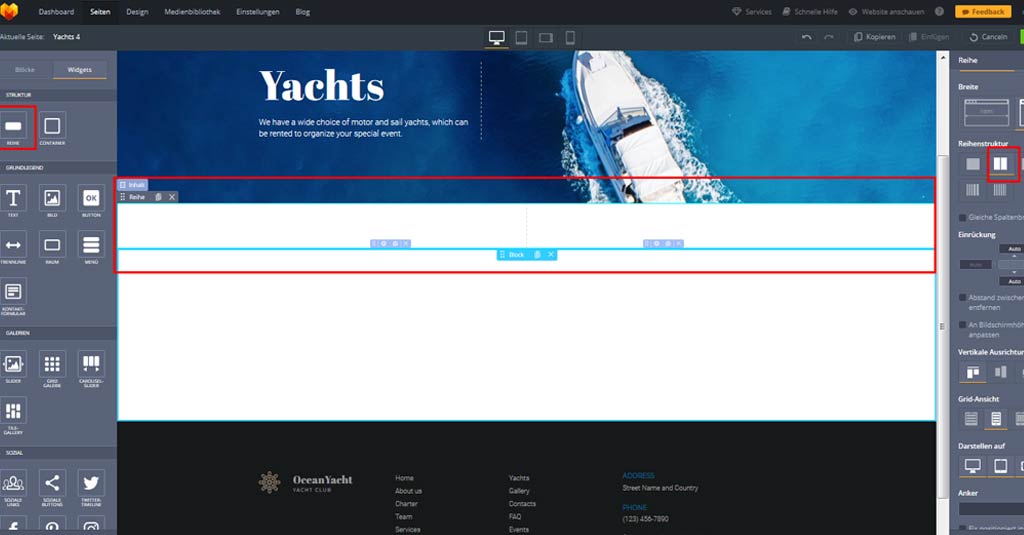
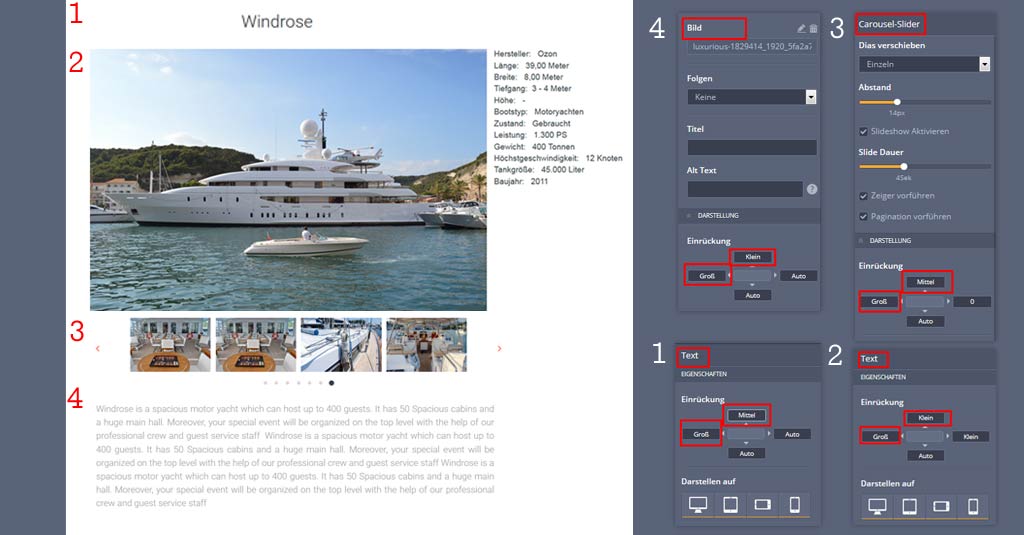
2.Der Block mit der Beschreibung einer Yacht besteht aus verschiedenen Widgets – Bild, Text, Reihe-Widgets. Zuerst wurde zur Seite ein Reihe-Widget mit zwei Spalten hinzugefügt. Die linke Spalte erhielt das Bild-Widget und die rechte das Reihe-Widget mit zwei Spalten. Die eine ist leer und in der zweiten befinden sich das Text-Widget, wiederum das Reihe-Widget mit zwei Spalten mit Texten.

Wenn du ein Element anklickst, bekommst du die Reihenfolge der Widgets zu sehen.

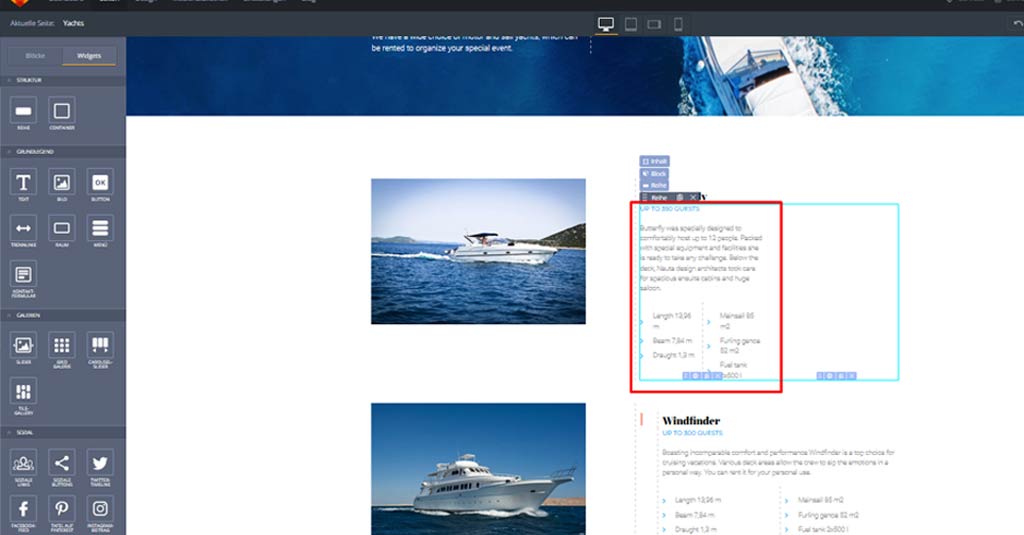
3. Ich klicke die Widget-Gruppe rechts an und ziehe sie in die leere Spalte. Die Spaltenbereite lässt sich ändern, indem die Grenze der Spalte mit der Maus verschoben wird.

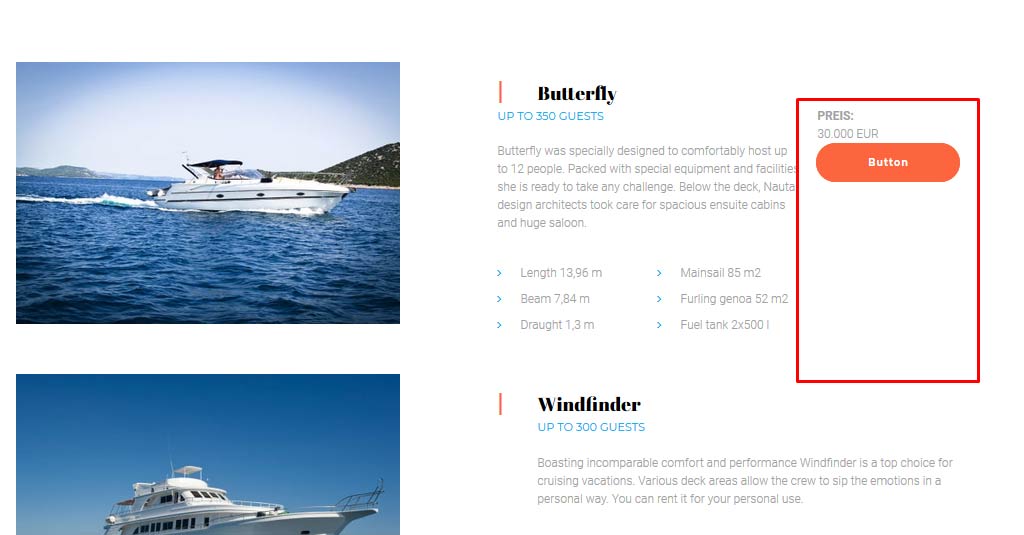
4.Zur Spalte links füge ich das Text-Widget und den Button hinzu. Ich tippe den Preis ein und lege die Textgröße fest. 
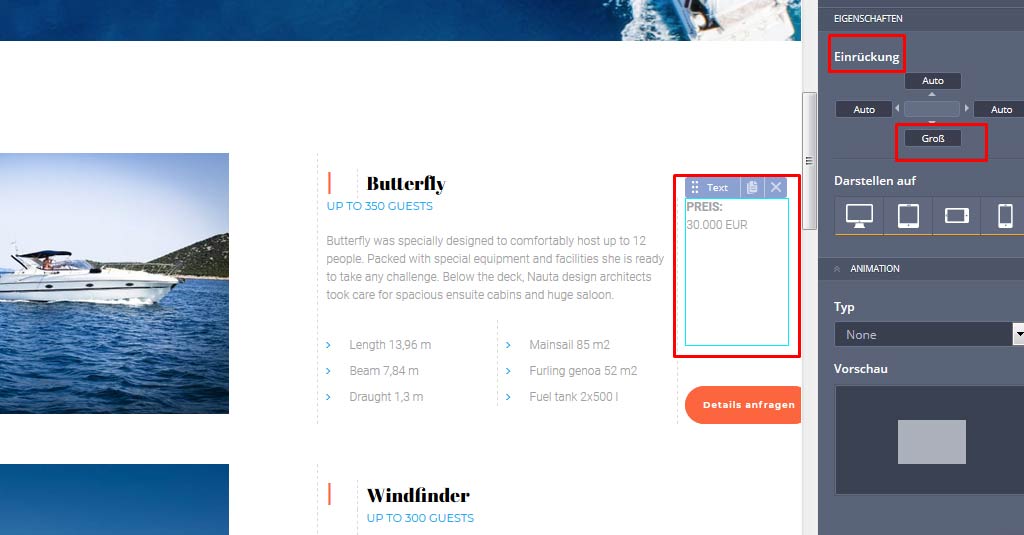
5. Das Ergebnis sieht nicht besonders schön aus. Deswegen editiere ich jetzt die Abstände. In meinem Fall ist es optimal, die Einrückung unten für den Text auf „Groß“ und für den Button den Abstand oben auf „Mittel“ zu setzen. Per Klick ändere ich den Text auf der Schaltfläche und gebe „Details anfragen“ ein.

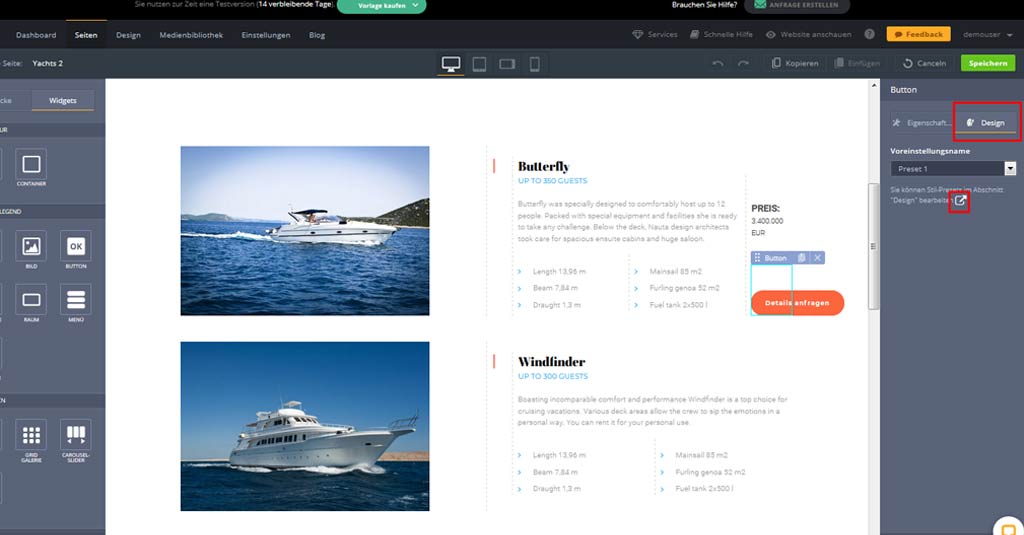
6. Um das Aussehen des Buttons zu bearbeiten, klicke ich auf das Element und öffne im Panel rechts den Design-Tab.

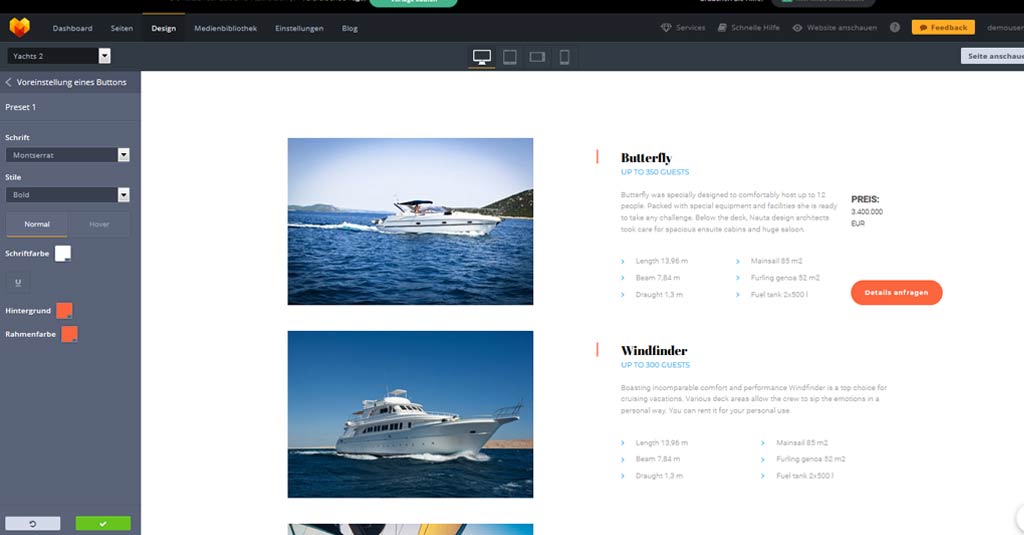
7.Per Klick auf das Bearbeiten-Symbol gelange ich zu Designoptionen, wähle aus der Liste das Button-Widget aus und klicke Preset 1 an. Hier kannst du die Farbe festlegen, den Hovereffekt einrichten und Einstellungen für die Schriftart tätigen. Ich ändere nichts, nur mache die Schrift fett.

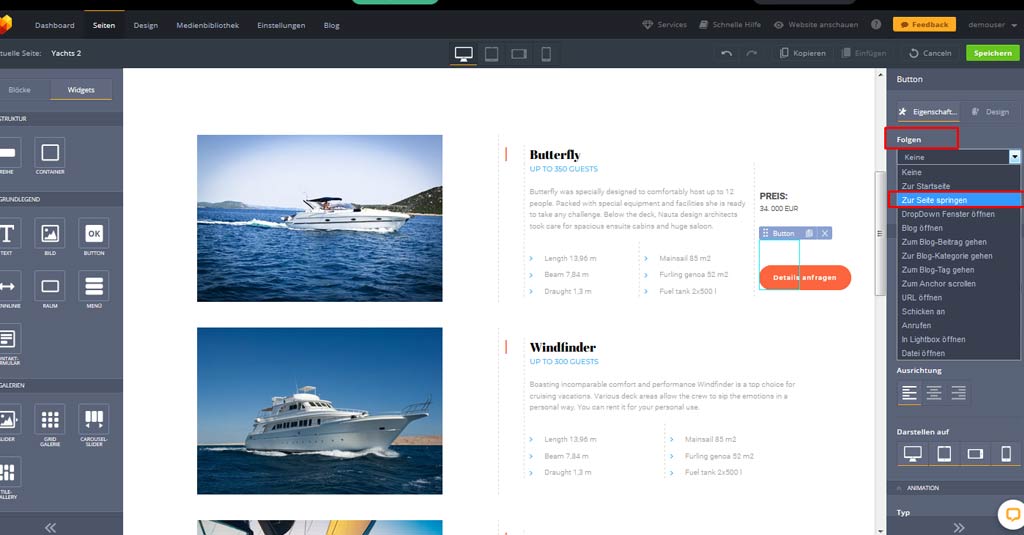
8. Nun muss ich die Aktion angeben, die per Klick ausgeführt werden soll. Im Panel rechts, im Tab „Eigenschaften“ wähle im Drop-Down-Menü „Folgen“ die Option „Zur Seite springen“ aus. Im nächsten Schritt lege ich die Kontakt-Seite fest, damit der Besucher durch Klick auf den Button auf dieser Seite landet. Fertig!

Neue Seite bauen
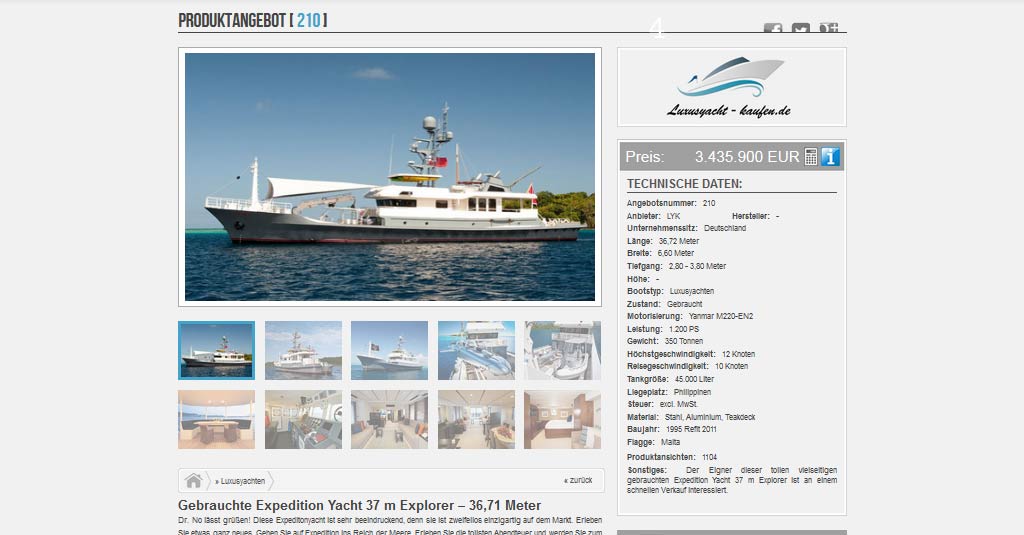
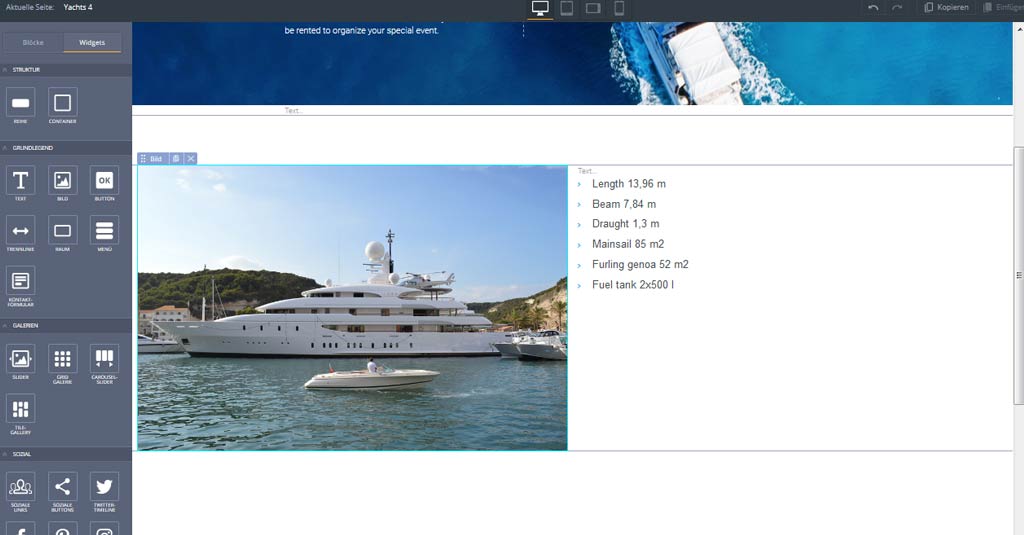
Wenn du eine neue Seite brauchst, um ausführlichere Daten zu einer Yacht anzubieten, kannst du diese selbst erstellen. Beispielsweise gefällt mir die Produktseite bei der LYK-Vermittlung. Ich möchte eine ähnliche Zwei-Spalten-Seite mit einem großen Foto, detaillierter Beschreibung unten, kurz gefassten Daten rechts und Interior- und Exterior-Fotos unten umsetzen.

Ich dupliziere hierführ die bestehende Yachts-Seite und entferne die Liste mit Yachten. Ich könnte auch auf den gelben Button „Seite erstellen“ klicken, aber dann sollte ich den Block nach dem Header wieder hinzufügen müssen.

1. Als Erstes füge ich das Reihe-Widget hinzu und lege im Panel rechts „volle Breite“ und zwei Spalten fest – die eine Spalte für die Überschrift, das Bild, den Slider und erweiterte Beschreibung, die andere für die Kurzbeschreibung.

2. Dann fülle ich die Spalten mit diesen Elementen – in die linke Spalte des Reihe-Widgets füge ich den Textbereich für den Bootsnamen, das Bild-Widget, den Karussell-Slider und den Text, in die rechte kommt das Text-Widget für kurz gefasste Daten.

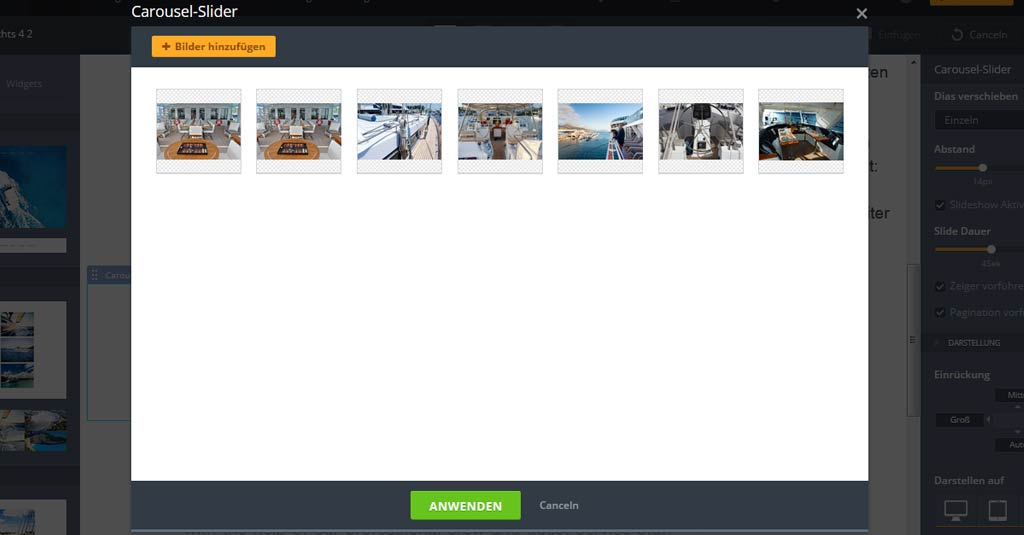
3. Dann lade ich Bilder in den Slider per Klick auf das Widget hoch und lege die Breite einer Folie fest. Das ist 500 px. Du kannst auch den Abstand zwischen Folien festlegen und andere Anpassungen am Slider vornehmen.

4. Im Eigenschaften-Tab stelle ich die Einrückungen links und oben für alle Elemente in der linken Spalte ein. Für den Textblock rechts setze ich den Anstand oben auf „Groß“ ein. Die Einstellungen für Abstände kommen auf jede konkrete Seite und verwendete Elemente an. Eine neue Seite kann ich nun ins Menü einbinden. So einfach ist das.

Du musst nicht unbedingt Seiten kopieren. Statt des Silders kann man eine Galerie oder ein Video von der Yachtmesse, wo dieses Modell präsentiert wurde, oder ein Probefahrt-Video einbinden sowie andere Elemente, die du brauchst, unterbringen. In der Widget-Bibliothek entdeckst du neben Basis-Elementen wie Reihe, Button, Bild, Text, Container verschiedene Widgets und Features, die deine Seite einmalig machen, wenn auch du es dir erlaubst, dich von Websites deiner Kollegen inspirieren zu lassen. Anschließend kannst du deine Website mit Profilen deines Unternehmens auf Social Media verknüpfen, einen Live-Chat, Terminkalender oder die Google-Karte einbinden. Wenn du das E-Mail-Marketing planst, kannst du das Newsletter-Anmeldeformular hinzufügen, um E-Mail-Adressen zu sammeln. All diese Elemente tragen dazu bei, dass sich deine Website von einer Musterseite letztendlich abheben wird.
4.Texte vorbereiten und hinzufügen
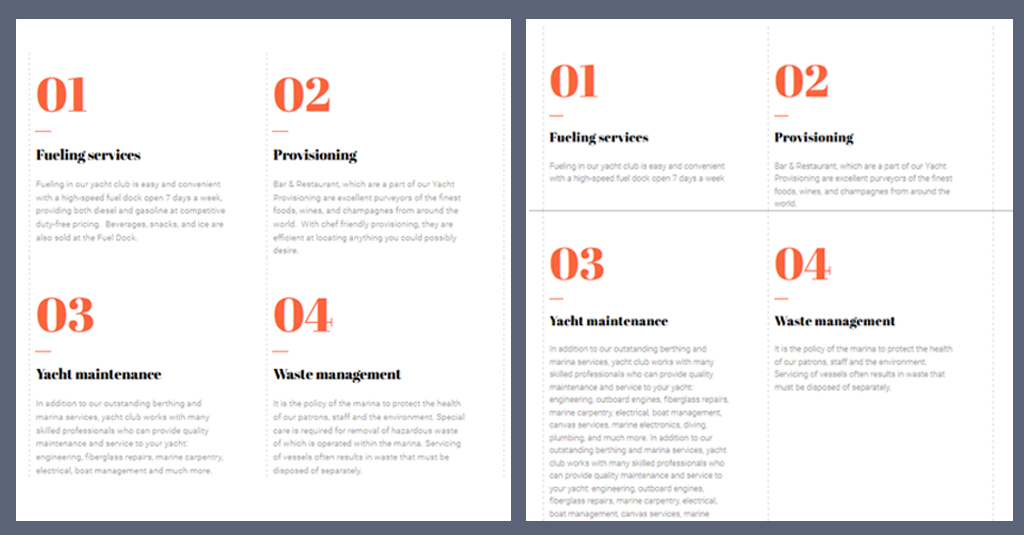
Nachdem du über die Seitenanzahl und den Aufbau entschieden hast, kannst du Inhalte vorbereiten. Da die Gestaltung und Texte zusammenhängen, ist es wichtig, zu wissen, aus welchen Blocks bzw. Bereiche deine Seiten bestehen werden. Was gilt hier zu zu beachten? Wenn Inhalte als Blocks gestaltet werden sollen, dann schreibe möglichst gleiche Menge von Sätzen bzw. Wörtern für jeden Block. Ansonsten wird die Seite nicht ausgeglichen wirken. Dein Schreibsstil sollte sich auch auf die Gestaltung orientieren. Texte für kleine Blocks werden anders, pointierter formuliert als für eine detaillierte Service-Beschreibung auf einer einzelnen Seite.
Zum Vergleichen:

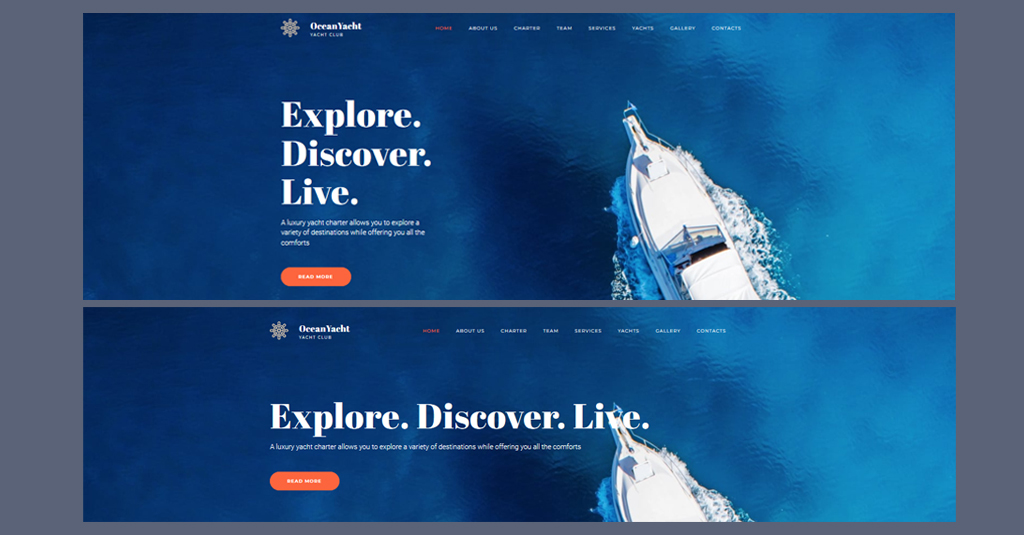
Bei Überschriften kannst du nicht so einfach deinen Text eintippen. Du solltest immer auf die Länge und die Schriftgröße achten. Eventuell etwas umschreiben, damit Überschriften nicht nur gut klingen, sondern auch gut aussehen. Sogar eine großartige Überschrift nützt wenig, wenn die Gestaltung nicht stimmt.

Fazit
Fehler bei der Template-Anpassung sind ganz normal und lassen sich leicht verbessern, aber das kostet Zeit. Solltest du diese einfachen Tipps zu Seiten beherzigen, gelingt es dir, deine Yacht Website schneller zu starten. Wenn du etwas nicht verstanden hast, lass uns bitte in einem Kommentar wissen. Wir freuen uns sehr auf dein Feedback!





Schreibe einen Kommentar