Erstellt die richtige Farbpalette für euren Blog selbst
Bevor ihr euch an die Einrichtung eures Blogs macht, lasst uns darüber reden, weshalb die richtige Farbauswahl so wichtig ist. In diesem Blogartikel gehen wir auch auf die Fälle näher ein, wann das Farbschema eures Templates anzupassen ist.

Auf unsere visuelle Wahrnehmung wirken solche Faktoren wie Formen, Objektkonturen, Textur und natürlich Farben. Habt ihr jemals gedacht, warum eine schwarze oder graue Farbpalette eines Blogs langweilig aussieht? Oder warum können die Farben wie Grün und Orange das gesamte Design auffrischen? Farben dienen als ein mächtiges Werkzeug, das verschiedene Emotionen weckt. Unsere Augen nehmen Farben unterschiedlich wahr. Sie erzeugen unsere Emotionen, Gefühle und wirken auf unser Verhalten.
Aber wenn der Einfluss der Farbpalette für euren Blog ein bisschen überbewertet ist. Es ist kein Geheimnis, dass das Marketing von Farben abhängt. Zahlreiche Studien wurden durchgeführt, um herauszufinden, wie genau die Farbpaletten auf uns wirken. Bevor ihr euren Blog gestaltet, solltet ihr euch mit der Farblehre bekannt machen. Sie gibt euch eine deutliche Vorstellung von Farben, die Männer und Frauen bevorzugen. Eine Forschung zum Thema „Influence of Colors on the Purchase Decision Making“ hat gezeigt, dass 83% der Frauen und 56% der Männer diesen oder jenen Artikel kaufen, da ihnen seine Farbe gefällt. Es liegt nahe, dass eine gute Farbkombination die Conversion Rate deutlich steigern kann. Aus diesem Grund müsst ihr die Farbpalette für euren Blog mit Bedacht wählen.
Eine kurze Übersicht über die Farbpsychologie & Farbenlehre
Farbpsychlogie ist ein Wissenbereich, der sich mit der Wirkung von Farben auf unser Gefühlsleben befasst. Es gibt den Begriff Farbbedeutung und davon hängt es ab, wie die gleiche Farbe von Menschen aus verschiedenen Ländern wahrgenommen wird. Wegen der kulturellen Unterschiede, Erziehung und anderen Faktoren haben Farben verschiedene Bedeutungen. Jeder, der sich mit Farbpsychologie auskennt, kann die farbliche Gestaltung eigener Website/eigenes Blogs verbessern. Aber es gibt euch keine Garantie, dass die ausgewählte von euch Farbkombination euer Online-Projekt zum Erfolg bringt. Ich kann euch helfen, eine optimale Lösung für die Farbverwendung zu finden.
Lasst uns jetzt die Farbenlehre in eine praktische Anleitung zur Arbeit mit Farbkombinationen und Farbmischungen umwandeln. Wahrscheinlich habt ihr auf die Begriffe Grundfarben, Sekundärfarben und Tertiärfarben gestoßen.
- Grundfarben sind Farben, aus denen alle anderen Farben gemischt werden können. Es gibt drei wichtige Farbmodelle RGB (Rot, Grün, Blau), CMYK (Türkis, Purpur, Gelb, Schwarz) und RYB (Rot, Gelb, Blau). Sie werden für Drucksachen, elektronische Anzeigen und Malerei verwendet.
- Sekundärfarbe ist eine Mischung aus zwei Primärfarben.
- Eine Tertiärfarbe ist ein Gemisch aus allen drei Primärfarben. Sie umfassen die große Palette der Brauntöne. Es gibt 6 Tertiärfarben: rot-orange, gelb-orange, gelb-grün, blau-grün, blau-violett und rot-violett.
Wenn ihr euch für die Farbtheorie interessiert, werft einen Blick auf diese ultimative Anleitung zur Arbeit mit Farben. Diese Anleitung hat mehreren MotoCMS Lesern geholfen, Online-Projekte richtig zu gestalten.
Warum ist die Farbpsychologie wichtig für Blogger?
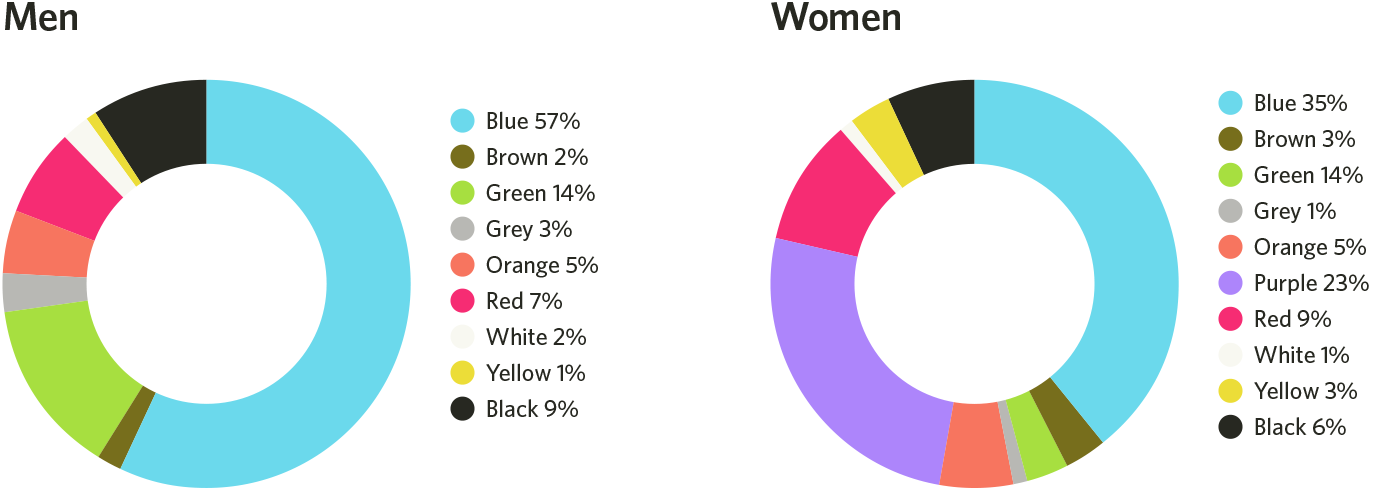
Welche Rolle spielt die Farbtheorie fürs Blogging? Es spielt keine Rolle, ob ihr erfahrene Blogger oder Anfänger in dieser Branche seid. Alles hängt von euren Lesern oder Besuchern ab. Am besten solltet ihr die Demographie eures Blogs überprüfen. Dies hilft euch, die Farbpräferenzen der Menschen je nach Alter, Geschlecht und anderen Faktoren zu verstehen. Z.B., Joe Hallock hat ein Diagramm der Lieblingsfarbe nach dem Geschlecht erstellt.
Laut seiner Studie sind die folgenden Farben unter Männern und Frauen beliebt:

Quelle: HelpScout
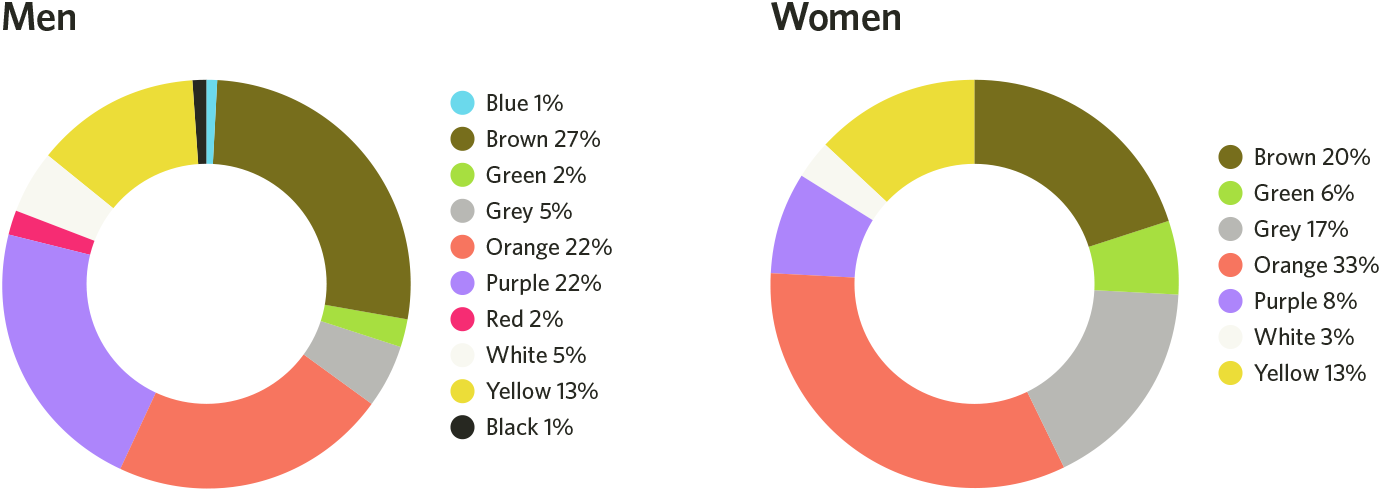
Zu den unbeliebtesten Farben gehören:

Quelle: HelpScout
Dieses Diagramm veranschaulicht die folgenden Ergebnisse:
- Sowohl Orange als auch Gelb gehören zu unbeliebtesten Farben der Frauen und der Männer.
- Frauen bevorzugen mehr Gelb als Orange.
- Männer bevorzugen mehr Orange als Gelb.
Beispiele für gutes Blogdesign
Man kann noch ein bemerkenswertes Fazit ziehen: Männer bevorzugen Grautöne oder achromatische Farben; Frauen bevorzugen Tönungen.
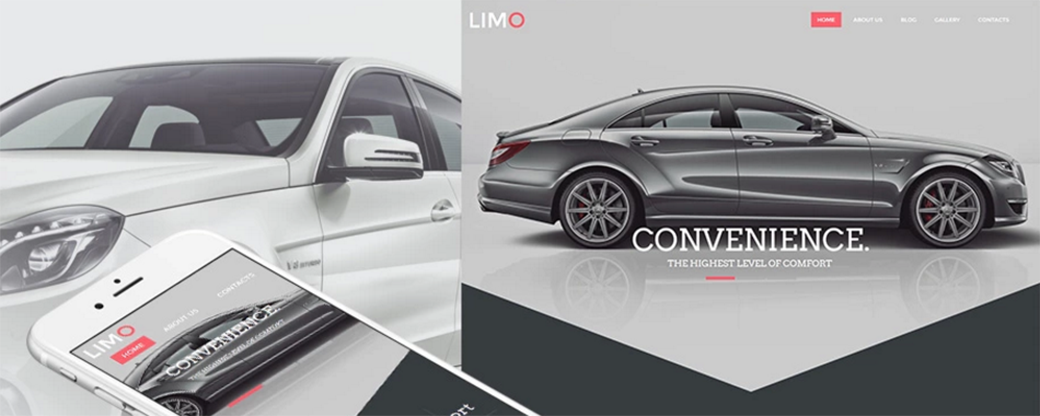
Mit Rücksicht auf die Blog Demografie ist es besser den Inhalt für Männer grün und in Grüntönen zu gestalten. Vor euch ist ein typisches Beispiel einer Website für Autos. Mehr ähnliche Beispiele könnt ihr in unserer Kategorie der MotoCMS 3 Homepage-Vorlagen namens Autos finden. Das Design unten wurde in grauen und dunkelgrauen Tönen gestaltet, das gleiche wie firmenlogo design. Darüber hinaus wurden dieselben Töne für die Gestaltung der auffallenden grafischen Elemente und Typografie verwendet. Mit so einem Design wird vor allem das männliche Publikum beeindruckt, das sich für Autos und Motorräder interessiert.

KOSTENLOS TESTEN
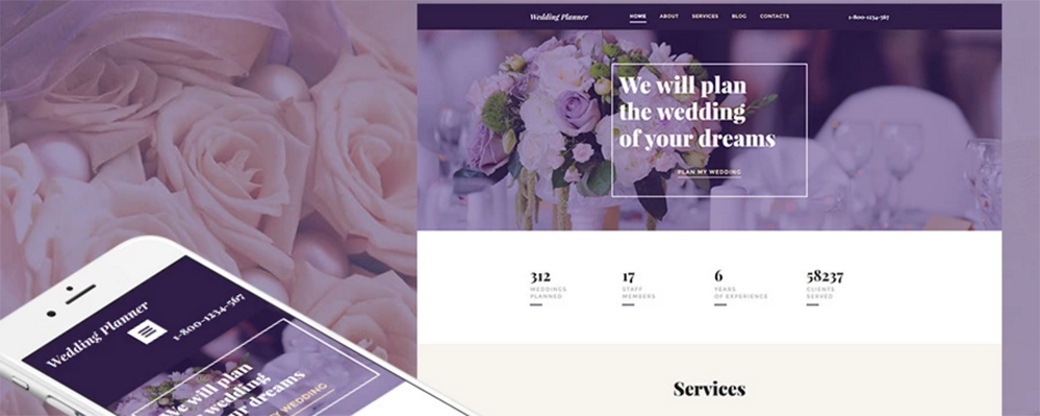
Wenn es um Frauen geht, bevorzugen sie lieber weiche Farbpaletten. Lasst uns mit weichen Schattierungen, Variationen von Lila oder Rot experimentieren. Diese MotoCMS 3 Vorlage für Hochzeitsplanung zeigt euch, wie ihr von der erfolgreichen Farbkombination aus Lila und Beige profitieren könnt. Mit so einer Farbkombination hebt ihr euch effektiv von der Konkurrenz ab.
Farben und euer Blog
Habt ihr vor, euren Blog zu gestalten? Möchtet ihr euren bestehenden Blog neu gestalten? jetzt ist die Zeit das erworbene Wissen in der Praxis anzuwenden. Ohne Generator für Farbpaletten ist es kompliziert eine neue Farbpalette für euren Blog auszuwählen. Für Anfänger bieten wir an Adobe Farbkreis zu nutzen. Der Farbkreis in Adobe Color CC kann euch helfen, eine Farbpalette ganz nach eurem persönlichen Geschmack zu erstellen. In Adobe Color CC erhaltet ihr den Zugriff auf Voreinstellungen, die basierend auf den Grundregeln der Farbenlehre entwickelt wurden.
Adobe Farbkreis stellt euch 6 Modi der vorgefertigten Farbkombinationen zur Auswahl. Dadurch könnt ihr Farben miteinander kombinieren. 1 benutzerdefinierter Modus ermöglicht es euch, eine Auswahl selbst zu treffen.
Nachdem ihr euch für eine Farbpalette für euren Blog entschieden habt, müsst ihr den Weg ihrer Realisierung finden. Vor allem solltet ihr auf Hintergrundbilder, Typografie, Grenzen, Hintergrundmuster, Buttons und DropDown Fenster achten. Wenn ihr ein benutzerdefiniertes Design oder MotoCMS Homepage-Vorlagen nutzt, könnt ihr sicher sein, dass die Balance zwischen Designelementen und Farben gehalten wird.
Mit einer vorgefertigten Homepage-Vorlage erhalten sowohl Anfänger als auch erfahrene Webdesigner eine schnelle und einfache Lösung zur Erstellung einer gewünschten Farbpalette. Wenn ihr euch andere Beispiele anschauen wollt, werft einen Blick auf die Überblick der Farben, die sich ideal für Medizin Websites eignen.
Wann solltet ihr eure MotoCMS Vorlage farblich anpassen?
Warum solltet ihr an euren Templates überhaupt etwas ändern? Die Vorlagen stammen doch von Profis, die sich in Designprinzipien gut auskennen und farbliche Gestaltung richtig umgesetzt haben sollen. Natürlich müsst ihr es nicht. Ihr könnt die Farben eures Templates unverändert lassen, falls die Farbpalette passgenau eure Ziele und Bedürfnisse trifft. Es wird oft von der Einmaligkeit gesprochen, aber in der Tat ist die Wahrscheinlichkeit, dass ihr noch eine gleich aussehende MotoCMS Website in derselben Nische und demselben Land auffindet, ist eher gering. Trotzdem brauchen unsere Vorlagen gewöhnlich farbliche Anpassungen, weil es sich bei jeder Website um ganz unterschiedliche Projekte handelt, und es ist so gut wie unmöglich, alles im Voraus zu berücksichtigen.
In welchen Fällen sind Änderungen an Farben angesagt?
1.Farben passen nicht zur Idee des Produktes
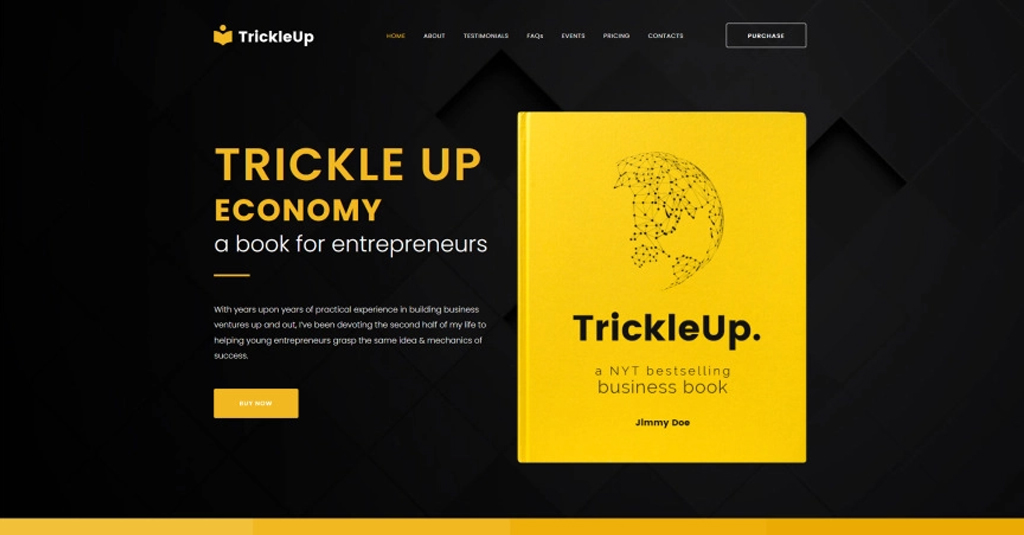
Ihr möchtet zum Beispiel eine Website zur Vermarktung eines Buches erstellen und habt ein Template ausgewählt, weil nämlich dieses Layout euch optisch zusagt. Nehmen wir an, euer Buch ist für Vegane oder ein Meditationsbuch. Dann bietet sich die Farbanpassung an, denn der Gelb-Schwarz-Kontrast wirkt dynamisch, warnend und würde eine falsche Botschaft an euer Publikum senden. Außerdem sollten Farben auf der Website mit dem Design des Buchcovers harmonieren.
2. Farben entsprechen dem Firmenstil nicht
Wenn eure Marke von bestimmten Farben repräsentiert wird und die Farbpalette eines Templates mit eurer Corporate Identity auseinander geht, so sind wiederum Änderungen fällig. Um eure Vorlage an eure Markenfarbe anzupassen, sollte diese als Hauptfarbe auf eurer Website vorkommen. Ist eure Markenfarbe Blau, dann kann sie statt Rot für zentrale Elemente wie Header, Überschriften und Akzente wie Icons und Call-to-Actions eingesetzt werden.
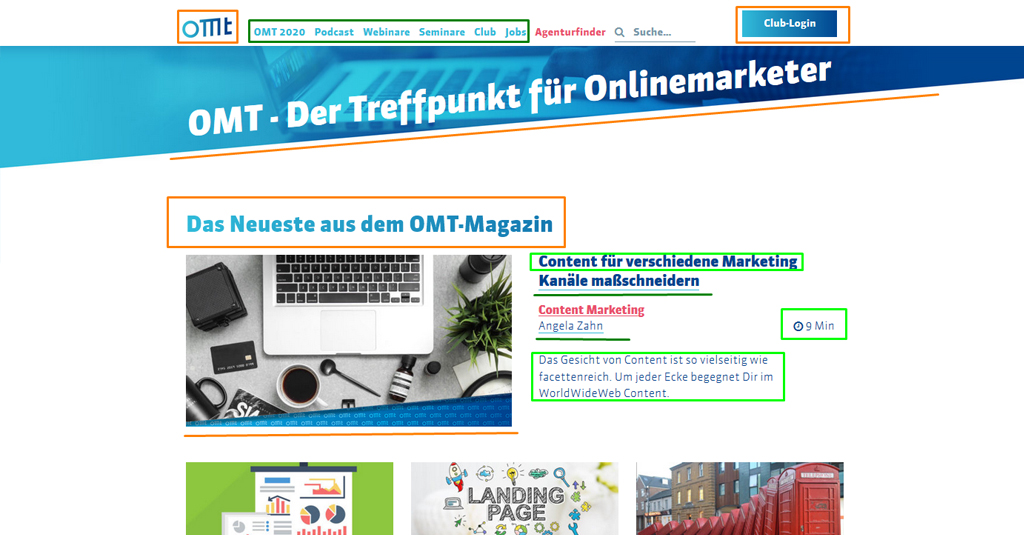
Wenn es bei eurer Markenfarbe um mehrere Tönungen oder einen Gradienten wie beim OMT-Magazin geht, so sollten sich die beiden Farben auf der Website wiederholen. Hier ist ein gelungenes Beispiel, wie ihr den Farbverlauf, den hellen und dunklen Blauton miteinander kombinieren könnt.

3.Ihr seid von einer Website begeistert und möchtet die Gestaltung nachmachen
Es gilt, dass die Nachahmung des Brandings nicht gut ist und Probleme nach sich ziehen kann. Lediglich die Verwendung der Farben, die bekannte Marken repräsentieren, führt oft vor Gericht: Vor einigen Jahren verbot der Langenscheidt-Verlag seinen Mitbewerbern, Gelb für Wörterbücher zu verwenden. Das bedeutet aber nicht, dass ihr das Farbschema einer Website überhaupt nicht nachmachen dürft. Dabei gibt es jedoch Einiges zu beachten.
Was halte ich für das clevere Kopieren?
- Nie Webseiten der Konkurrenten nachmachen. Einerseits kann es mit der Verletzung der Urheberrechte einhergehen, andererseits sollte sich eine neue Website von anderen Branchenvertretern abheben und nicht mit Farben der Konkurrenz assoziiert werden.
- Lasst euch von Websites inspirieren, die Unternehmen repräsentieren, die nicht auf eurem Gebiet tätig sind. Vergesst aber nicht, dass Farbkombinationen zu eurer Tätigkeit passen müssen.
- Selbstverständlich muss das Erscheinungsbild nicht eins zu eins identisch sein. Wenn ihr nur Farben nachschaut, dann wird das garantiert kein Problem darstellen.
Beispielsweise veranstaltet eure Firma Sommercamps für Kinder und euer Logo ist Gelb-Orange wie das von MotoCMS. Sie können ruhig Weiß, Orange und Dunkelblau auf Ihrer Website verwenden. Denn euren Besuchern fällt nicht einmal ein, beide Websites zu vergleichen. Wenn aber in eurer Nische eine bekannte Website mit gleicher Farbpalette existiert, dann habt ihr dasselbe Zielpublikum, das eventuell auf der Suche nach einem Sommerangebot beide Seiten besucht und Gemeinsamkeiten bemerkt.
4.Ihr habt eine genaue Vorstellung von der Farbpalette
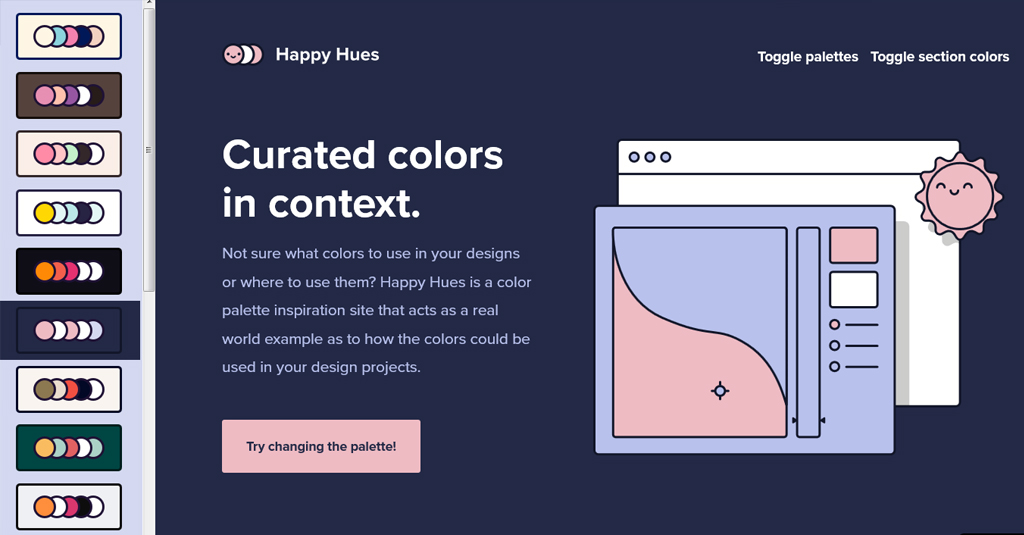
Wenn ihr mit diversen Tools herumgespielt habt und nun ein konkretes Farbschema umsetzen möchten, dann lohnt es sich, sich etwas Mühe zu geben, um gründlich an Farben zu feilen. Es sei gesagt, dass sich bei weitem nicht alle Farbpaletten-Generatoren als nützlich für Nicht-Designer erweisen. Viele davon erstellen tolle Farbkombinationen, aber diese müssen noch angemessen auf der Website verwendet werden. Designer mit geschultem Auge, die jeden Tag mit Farben zu tun haben und über visuelle Hierarchien wissen, haben es leichter, eine Vorlage aufs Neue zu gestalten. Es gibt ein Tool, dessen Hauptvorteil gerade darin liegt, dass ihr ein Beispiel erhaltet, wie eure Website im Endeffekt aussehen wird. Mit Happy Hues müsst ihr euch nicht den Kopf damit zerbrechen, wohin diese oder jene der fünf Farben kommt.

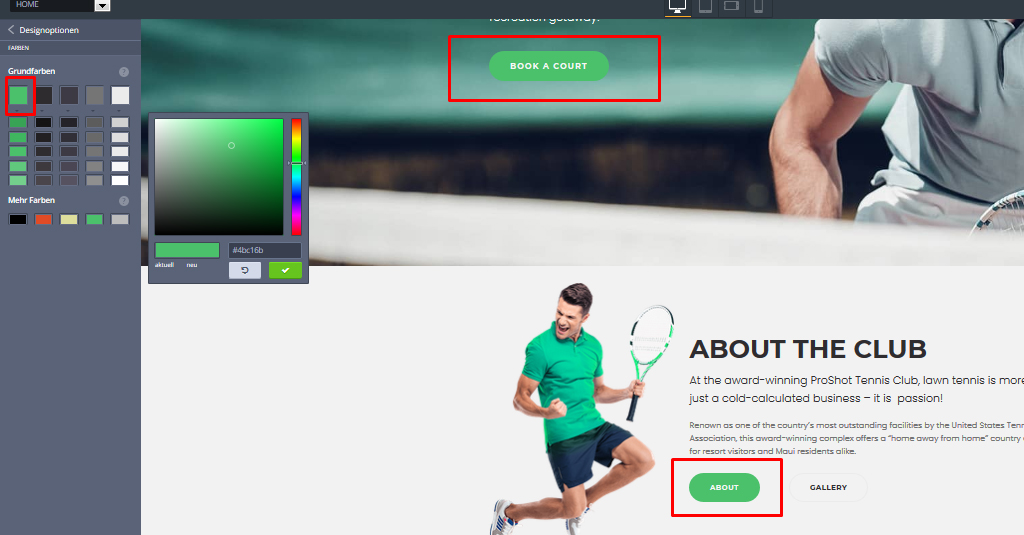
Bei MotoCMS sind die Farbeinstellungen ähnlicherweise umgesetzt. Wenn ihr eine der Grundfarben ändert, wird eine neue Farbe auf eine Gruppe von Elementen angewendet. Auf solche Weise gelingt es auch Neulingen, das Design nicht zu verhageln. Darüber hinaus könnt ihr jedem einzelnen Element eine eigene Farbe verpassen.
5.Nach Testings für Conversions und UX optimieren
Nachdem ihr euer Projekt ins Web erfolgreich gebracht habt, werdet ihr nach einiger Zeit das Verhalten eurer Besucher analysieren, eventuell Testings durchführen, um zu bestimmen, was für euer Publikum in Sachen Nutzerfreundlichkeit und Conversiones besser ist. Vielleicht sollte die Farbe eines Buttons geändert werden, um häufiger angeklickt zu werden, oder eure Besucher könnten andere Gestaltung von konkreten Seitenbereichen besser wahrnehmen. Derartige Anpassungen lassen sich im Weiteren nicht vermeiden, wenn ihr den Erfolg abzielt.
6.Änderungen im Unternehmen, Projekt, in der Produktpalette, das Rebranding usw.
Wenn sich etwas an eurem Projekt geändert hat, ist die Anpassung von Farben unverzichtbar. Ob ein anderes Sortiment, ein Rebranding oder sonstige Änderungen – Ihr solltet mit dem Wandel immer den Schritt halten und eure Website darauf visuell abstimmen.
7.Einfach mehr Pepp verleihen
Es gibt viele einfallsreiche Nutzer, sowohl Profis als auch Laien, die ein feines Gespür für Schönes und keine Angst vor Neuem haben. Wenn ihr auch kreativ seid, kann euch eines Tages die Idee besuchen, wie sich ein Farbschema eurer Website zu eurem Nutzen ändern lässt. Gekonnte Feinabstimmungen sind in der Lage, eure Homepage in die Website eurer Träume zu verwandeln. Dann solltet ihr diesem Wunsch nachgehen und eurer Fantasie freien Lauf lassen.
Glücklicherweise sind unsere Templates so konzipiert, dass sich erforderliche Änderungen mit ein paar Mausklick vornehmen lassen, ohne dass ihr dafür etwas Kompliziertes machen müsst. Unwichtig, aus welchen Gründen ihr die Farben auf eurer Website ändern wollt, sollte die Usability in den Vordergrund gestellt werden. Wie gesagt sind die Farben ein starkes Design-Mittel, das konsequent eingesetzt werden soll, um gewünschte Wirkung zu erreichen. Andernfalls gelingt es euch einfach nicht, das Beste aus eurer Website rauszuholen.
Zusammenfassung
Wie ihr seht, kann die Farbpalette für euren Blog als ein mächtiges Werkzeug dienen und euch helfen, die Aufmerksamkeit eurer Zielgruppe zu gewinnen. Jeder angehende Webdesigner muss sich mit Grundlagen der Farbenlehre bekannt machen. Dies hilft euch, euren Blog auf ein höheres Niveau zu bringen. Welche Farbpalette ist für euren persönlichen Blog am besten geeignet? Erzählt uns darüber, indem ihr einen Kommentar hinterlasst!









Schreibe einen Kommentar