MotoCMS3: Website-Widgets für das Layout und allgemeine Features
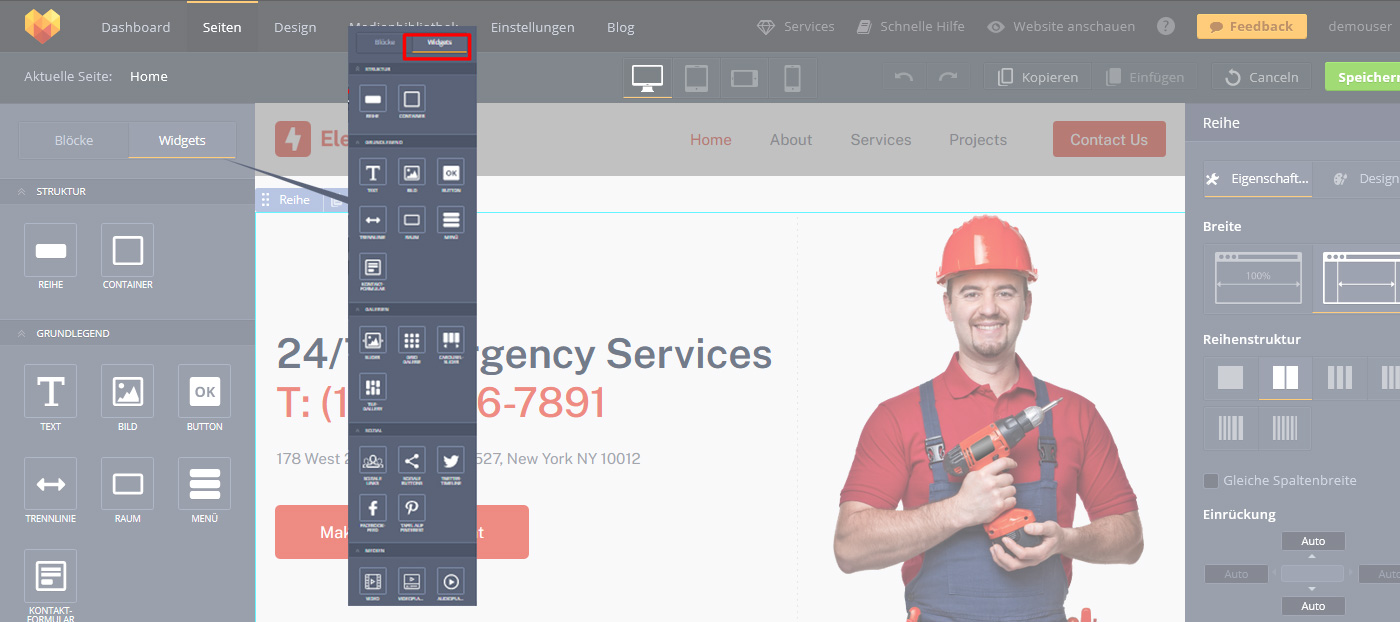
Alle MotoCMS3 Templates verfügen über eine große Bandbreite an Website-Widgets, die sich für ganz verschiedene Zwecke nutzen lassen – um das Layout aufzubauen, die Navigation zu gestalten oder der Website eine bestimmte Funktion zu verleihen. Jedes davon kann individuell über die Tabs “Einstellungen” und “Design” eingerichtet werden. Da es um ganz unterschiedliche Widgets geht, sind konfigurierbare Eigenschaften auch nicht gleich. Abgesehen von diesen spezifischen Optionen gibt es allgemeine Eigenschaften, die nahezu bei allen Website-Widgets vorkommen.

Um welche Einstellungen es geht und wie du diese auf deiner MotoCMS3 Website nutzen kannst, erläutern wir in diesem Beitrag. Außerdem gehen wir auf zwei wichtige Website-Widgets für die Layout-Erstellung – Container und Reihe – näher ein.
MotoCMS3: Allgemeine Eigenschaften der Website-Widgets
Bei den meisten Widgets kannst du Abstände, Ausrichtung, Ansicht auf diversen Ausgabegeräten, Verlinkungen, Hintergründe, Anker-Link, Animationseffekte und Design-Presets einrichten. Lass uns dir diese Einstellungen ausführlicher vorstellen.
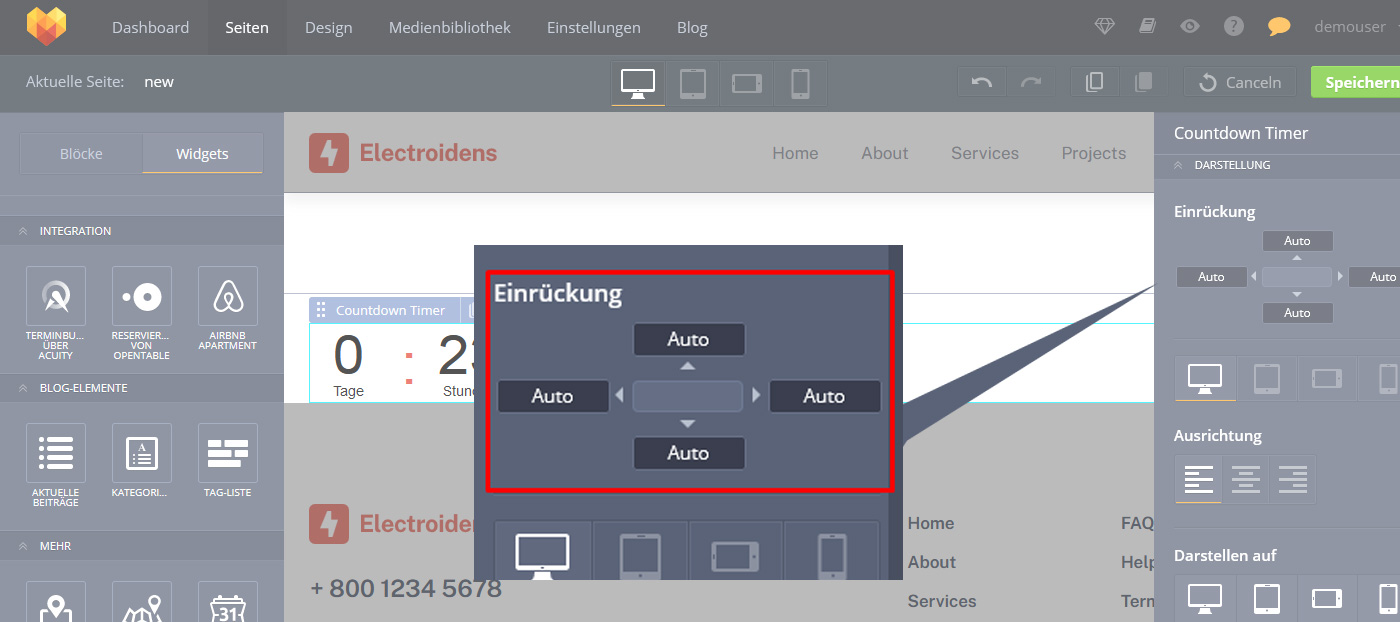
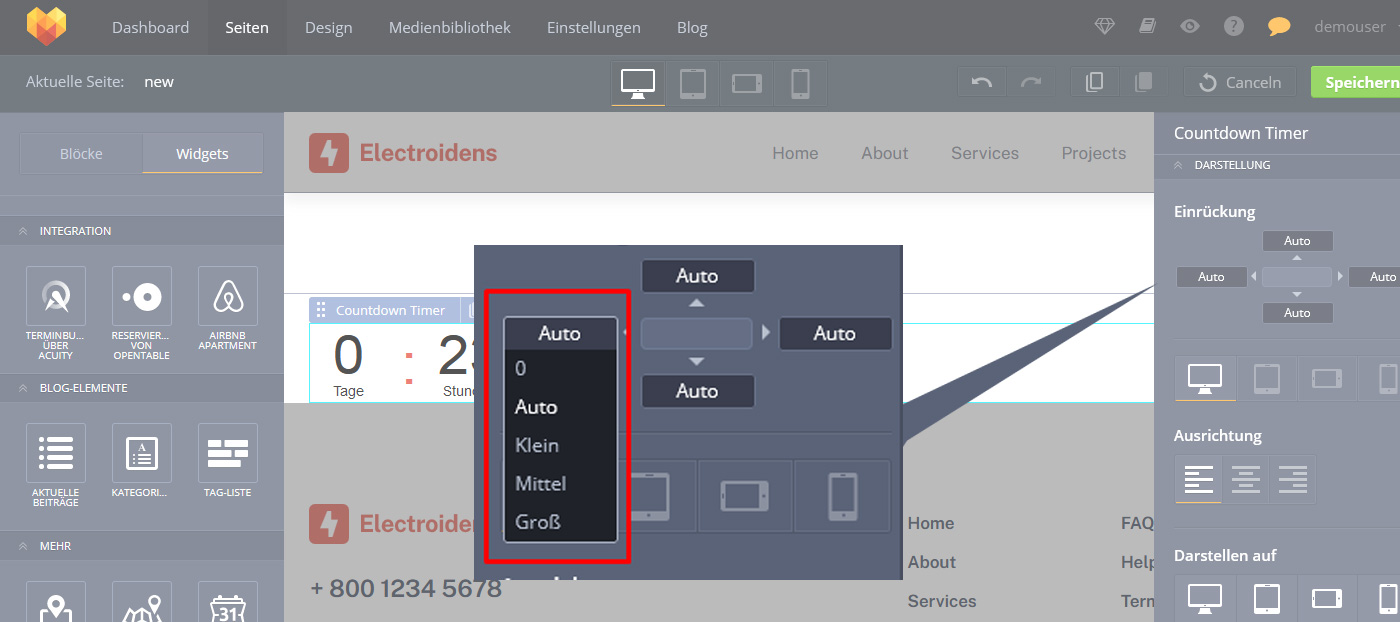
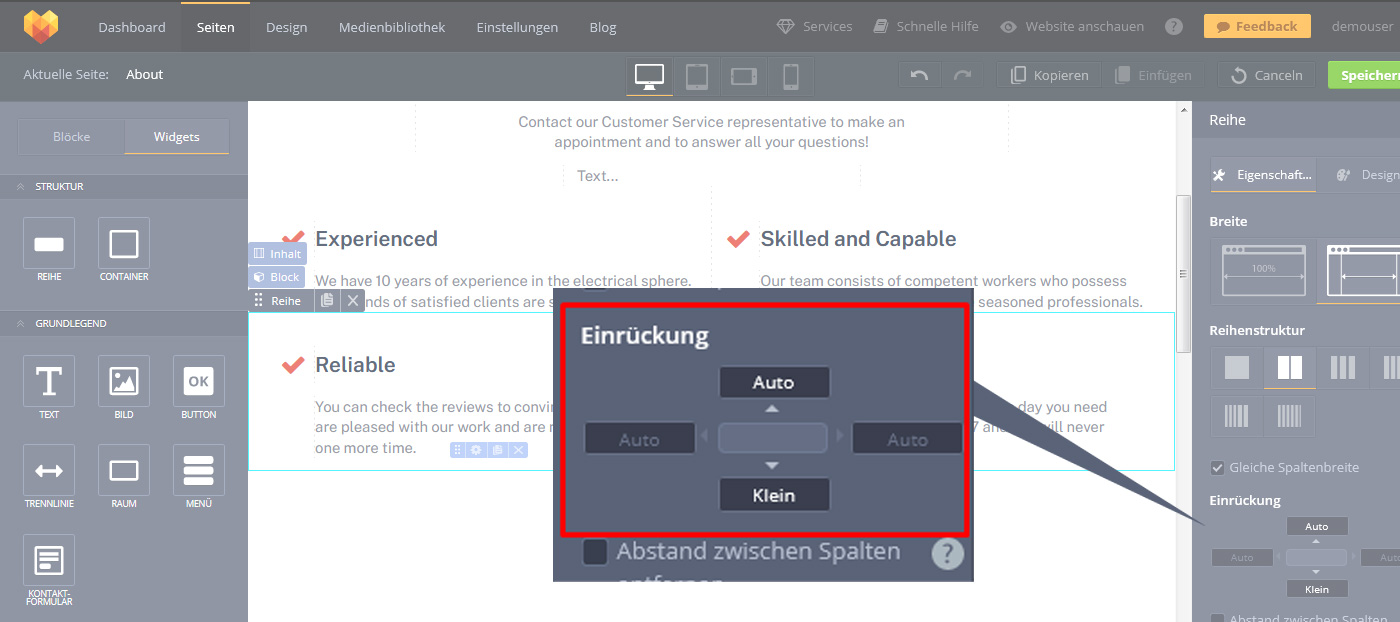
1.“Einrückung“ – mit dieser Einstellung kannst du die Positionierung innerhalb des Website-Widgets festlegen, indem du Abstände für oben, unten, links und rechts zwischen dem Element und dem Rand angibst. Um den Abstand zum Rand zu bestimmen, stehen dir „Auto“, „0“, „Klein“, „Mittel“, „Groß“ zur Auswahl. “Auto” wird standardmäßig verwendet.

Die Werte für Abstände findest du in der Dropdown-Liste, die sich per Klick öffnet.

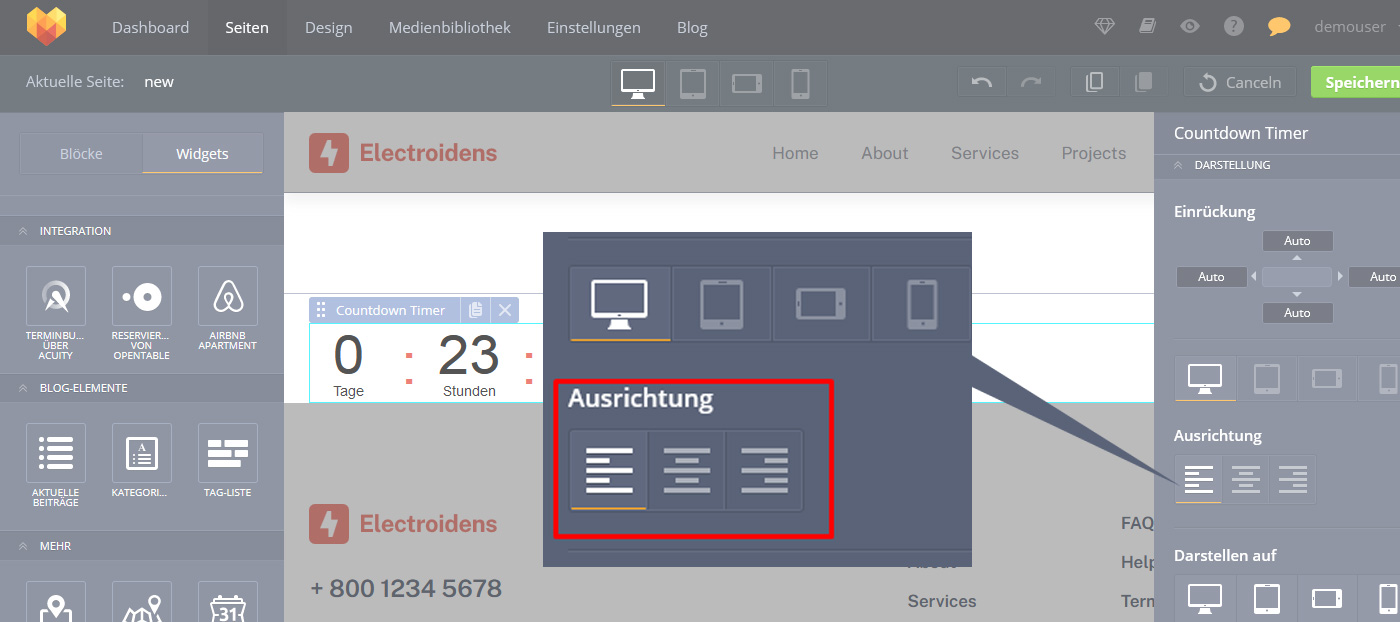
2.“Ausrichtung“ steht für die horizontale Ausrichtung des Elements – rechtsbündig, linksbündig, oder zentriert. Du kannst ein Objekt auf jedem Endgerät neu ausrichten, wenn du auf die Funktion „Devices“ zugreifst.

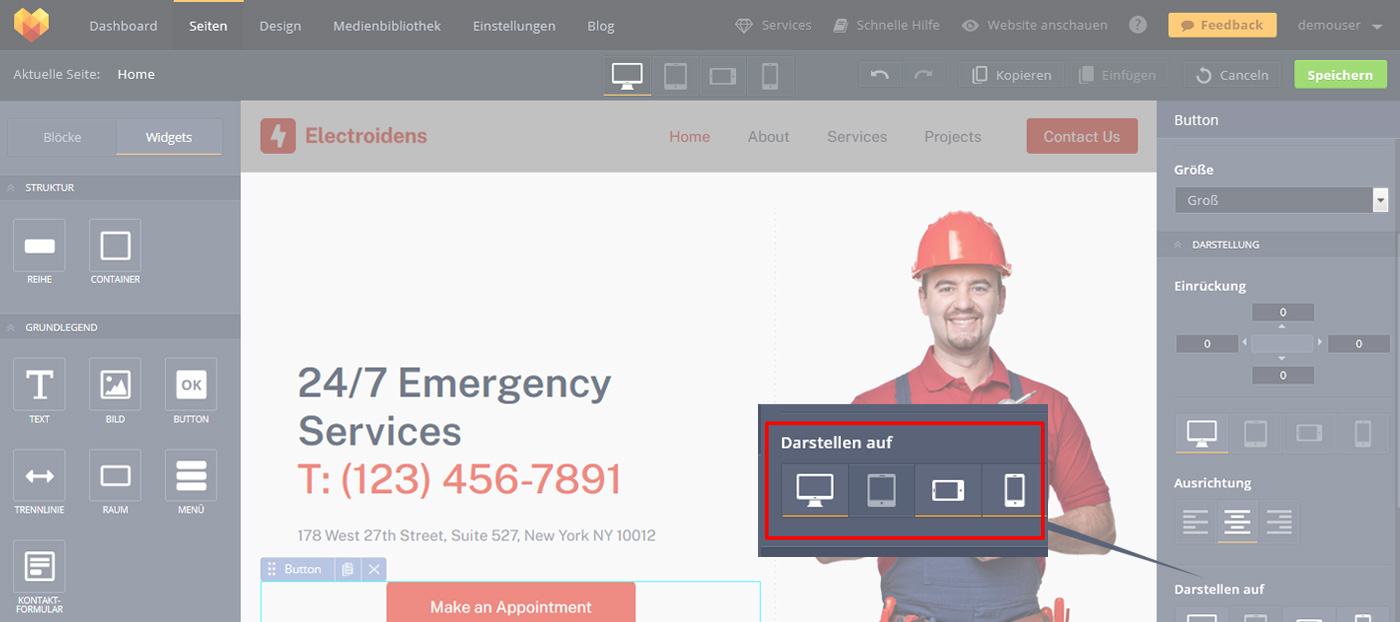
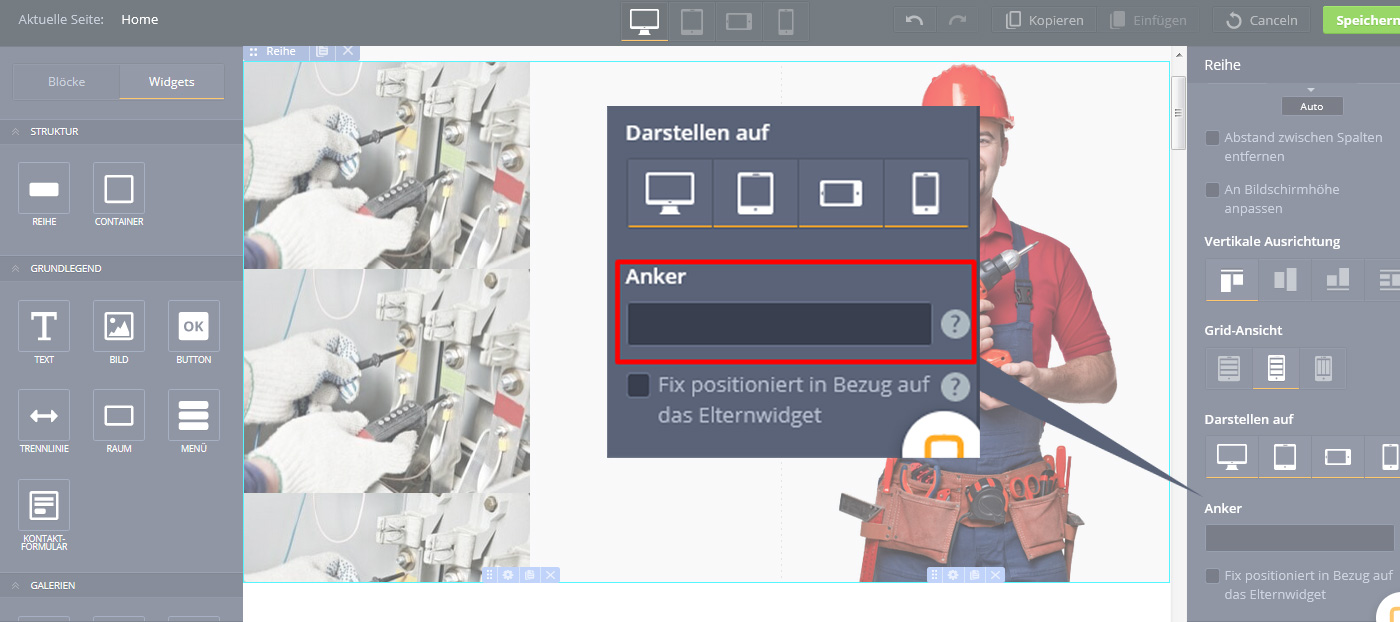
3.“Darstellen auf“ – Mit diesem Feature ist es möglich, ein Widget auf einem bestimmten Device ein- und ausblenden (z. B. auf Desktops ausblenden und auf Mobilgeräten anzeigen). Die gelbe Linie zeigt das aktive Gerät an und das ausgegraute Symbol steht für das deaktivierte Gerät.

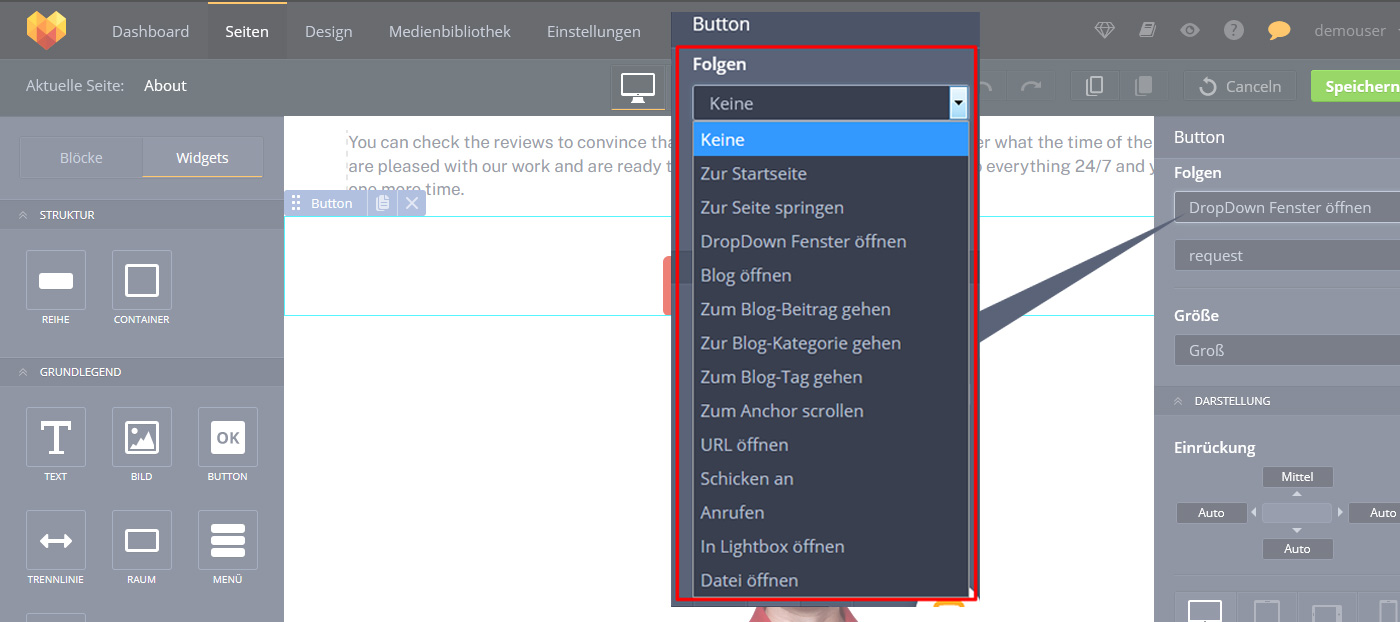
„Keine“ – Die Aktion ist deaktiviert.
„Zur Startseite gehen“ – die Auswahl dieser Option bedeutet, dass der Nutzer beim Klick zur Startseite deiner Website weitergeleitet wird. In den E-Commerce-Templates kannst du entweder die normale Startseite oder den Store als Startseite einrichten, indem du jeweilige Änderungen in den allgemeinen Shop-Einstellungen vornimmst.
„Zur Seite springen“ – Mit dieser Einstellung lässt sich eine Seite öffnen. Du kannst eine beliebige Seite von den verfügbaren festlegen.
„DropDown Fenster öffnen“ – Bei der Auswahl dieser Option öffnet sich ein Popup.
„Blog öffnen“ dient dazu, um die Startseite des Blogs per Klick aufzurufen.
„Zum Blog-Beitrag gehen“ lässt einen Blogbeitrag öffnen.
„Zur Blog-Kategorie gehen“ ruft eine bestimmte Kategorie auf dem Blog auf.
„Zum Blog-Tag gehen“ öffnet eine Tag-Seite auf dem Blog.
„Schicken an“ öffnet ein Formularfeld, wo du eine E-Mail-Adresse angeben kannst, um E-Mails zu empfangen.
„Anrufen“ macht es möglich, unter der festgelegten Telefonnummer anzurufen.
„In Lightbox öffnen“ ermöglicht die Vorschau eines Bildes aus der Medienbebliothek in voller Größe.
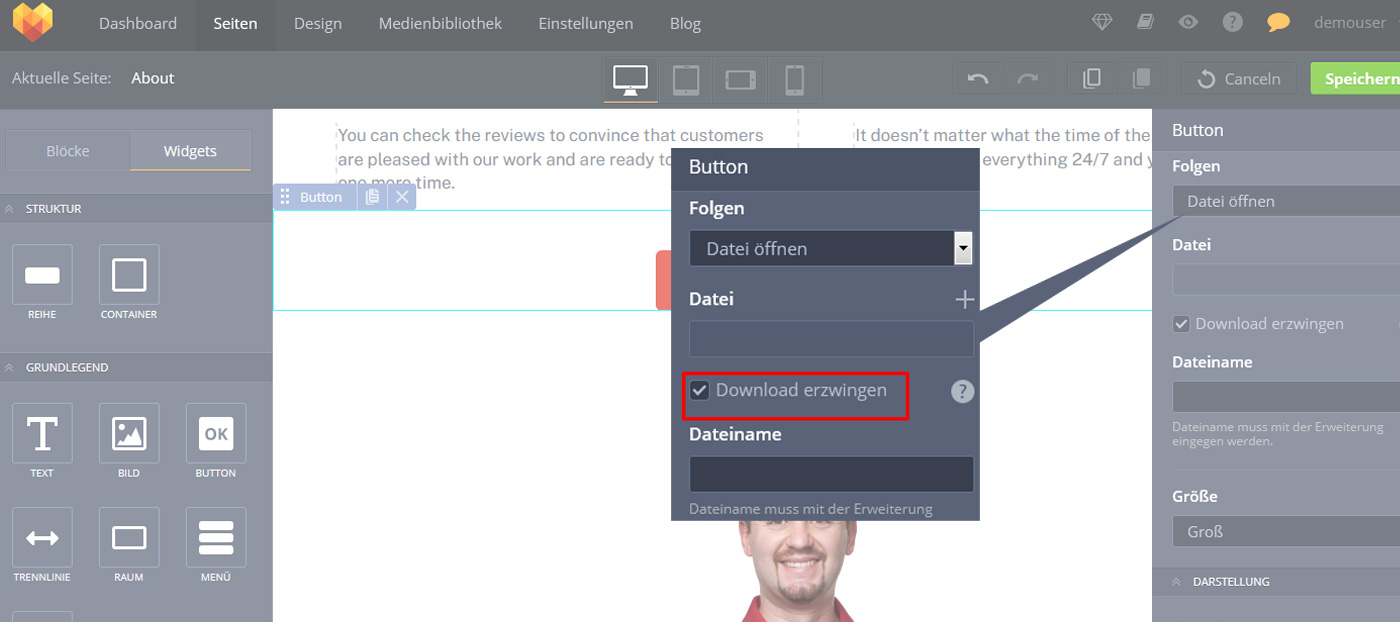
„Datei öffnen“ – Mit dieser Funktion lässt sich eine Datei aus der Medienbibliothek öffnen.

Du kannst „Download erzwingen“ für diese Einstellung aktivieren. Dann wird eine Datei ohne Vorschau heruntergeladen. Der Internet Explorer unterstützt diese Funktion nicht.

5.Unter „Hintergrund“ kannst du deinen Website-Widgets einen Hintergrund geben.
„Farbe“ steht für die Farbe als Hintergrund.
Du kannst aus 25 vordefinierten Farben und 5 zusätzlichen (unabhängigen) Farben auswählen. Sollte eine gewünschte Farbe nicht in der Farbpalette vorhanden sein, dann klicke auf “Mehr Farben” und finde einen geeigneten Farbton mit Hilfe des Farbwählers.
Das Feld „Aktuell“ zeigt die aktuelle Farbe an, neu steht für neue Farbe. Um die Ergebnisse zu speichern, solltest du auf den grünen OK-Button klicken. Wenn du die Änderungen verwerfen willst, klicke dann auf den grauen Abbrechen-Button.

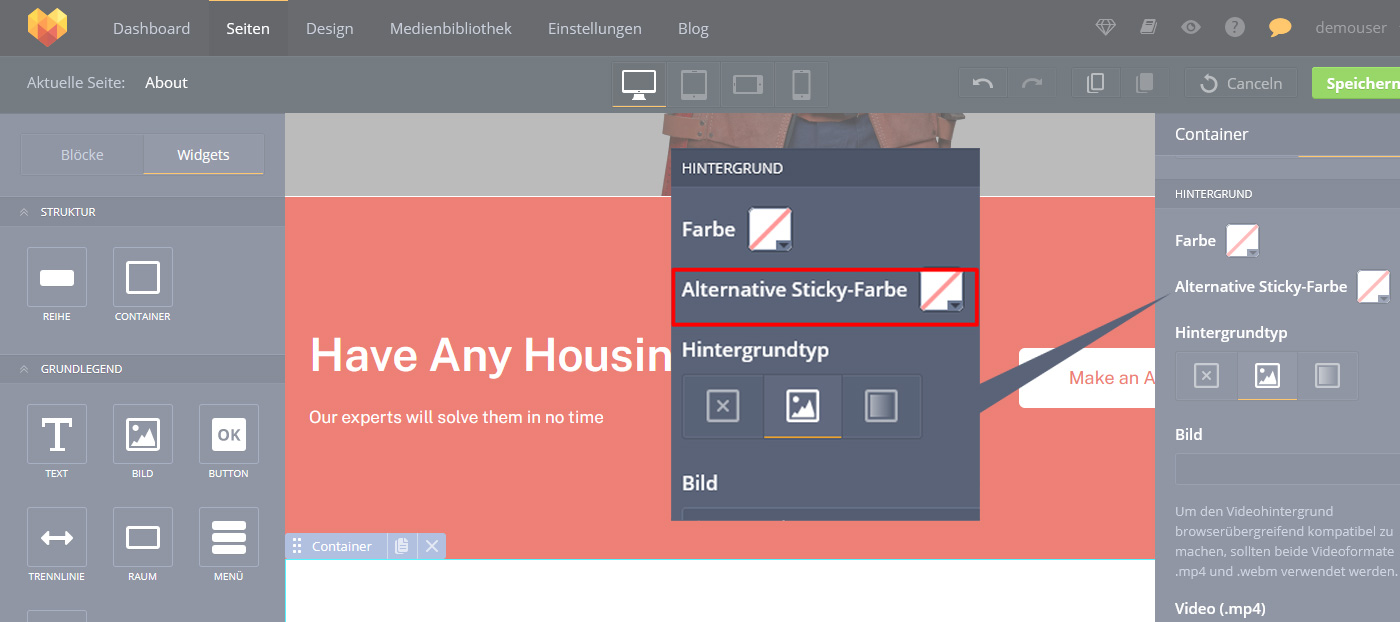
„Alternative Sticky-Farbe“ bedeutet, dass die Hintergrundfarbe des Website-Widgets im normalen Modus und im Sticky-Modus unterschiedlich sein kann.

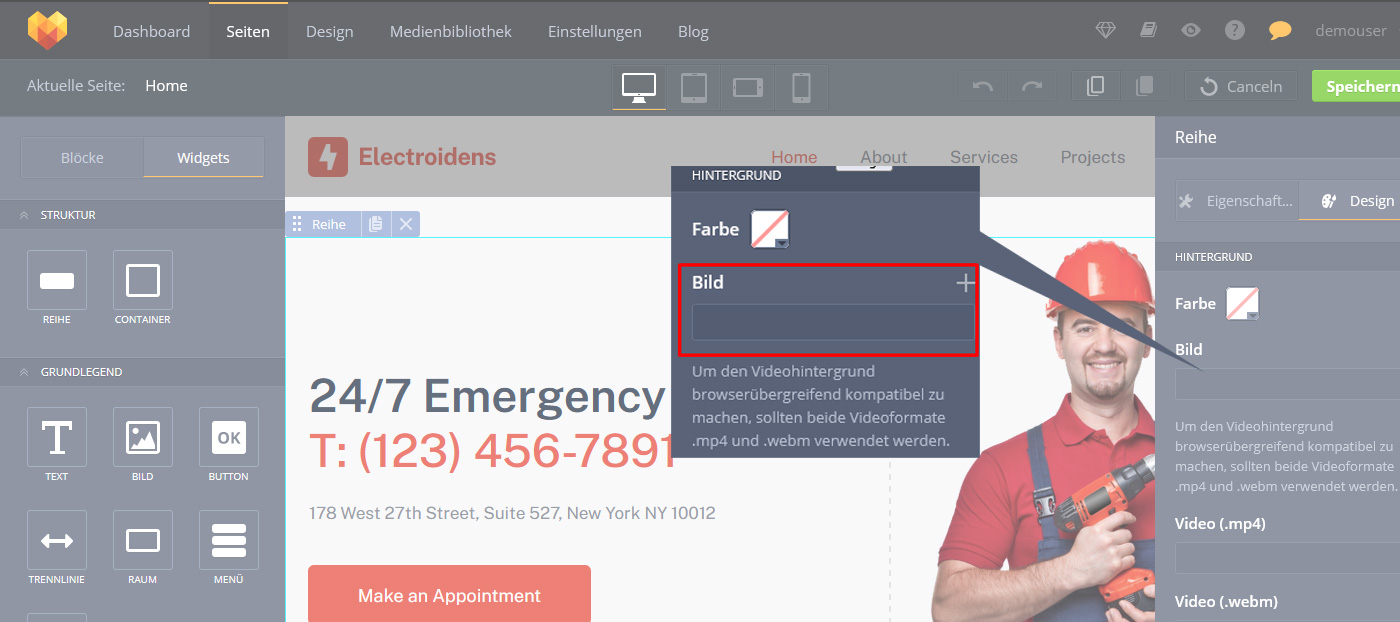
Mit „Bild“ kannst du ein Bild als Hintergrund einrichten. Klicke auf das Plus-Zeichen, um das Bild von der Medienbibliothek hochzuladen.

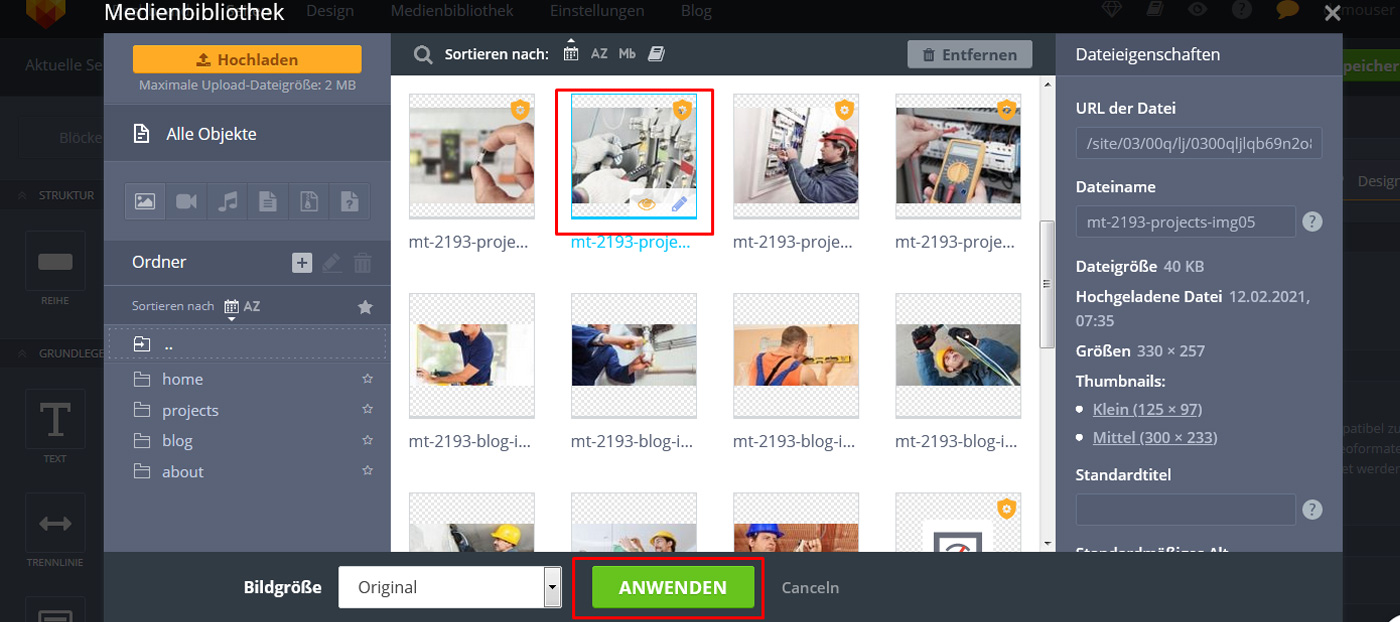
Wähle ein Bild aus und klicke auf den Button „Anwenden“.

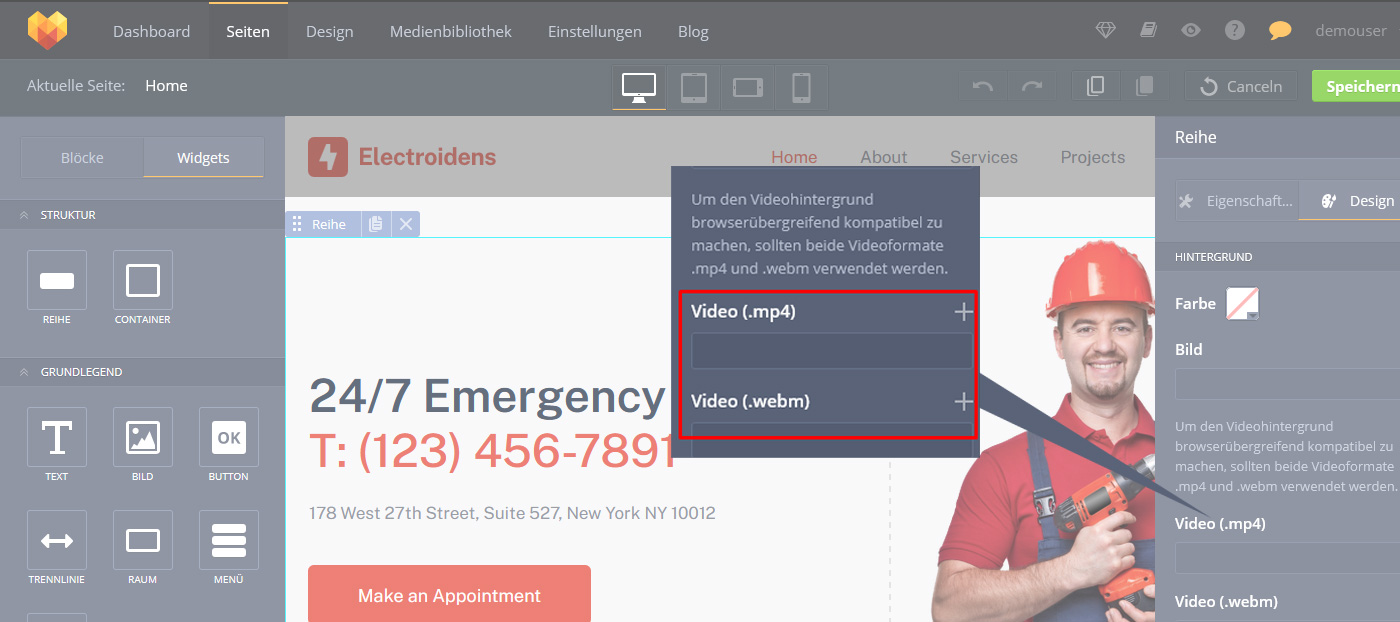
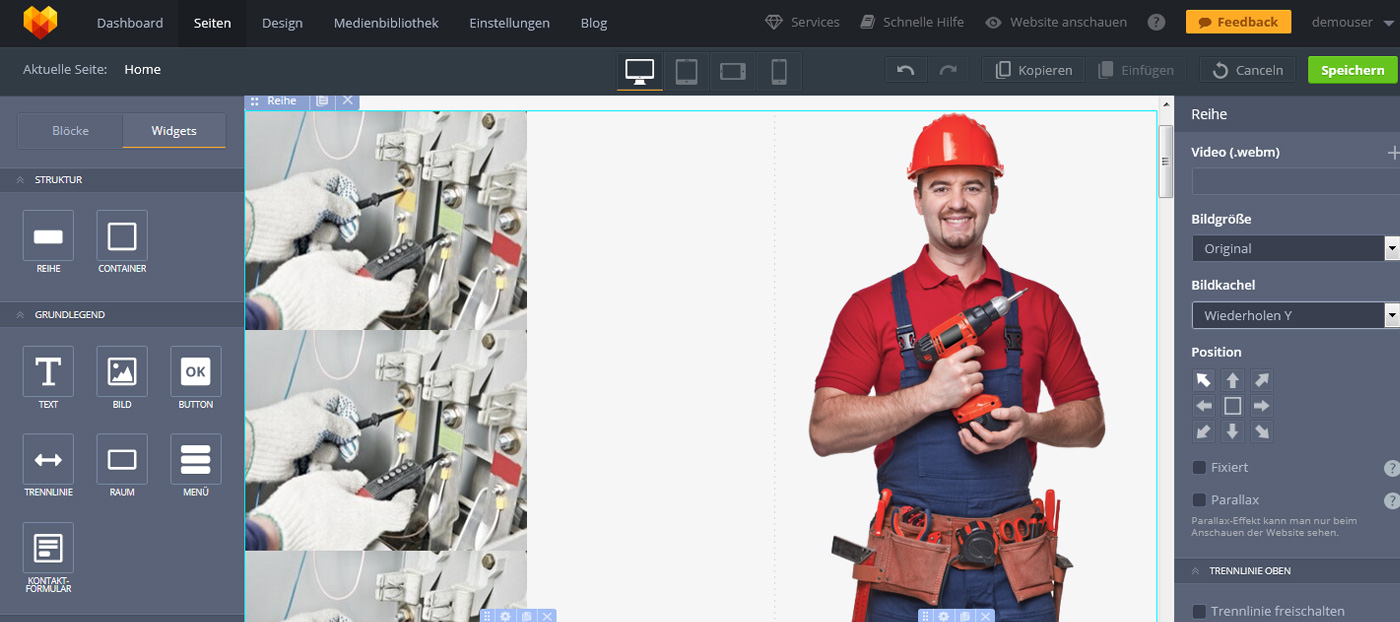
Nachdem du ein Hintergrundbild hochgeladen hast, erscheinen im Tab zusätzliche Einstellungen für das Bild wie „Bildgröße“, „Bildkachel“, „Fixiert“ und „Parallax“.
Video (.mp4) und Video (.webm) erlauben es dir, ein Video als Hintergrund für das Widget einzustellen.

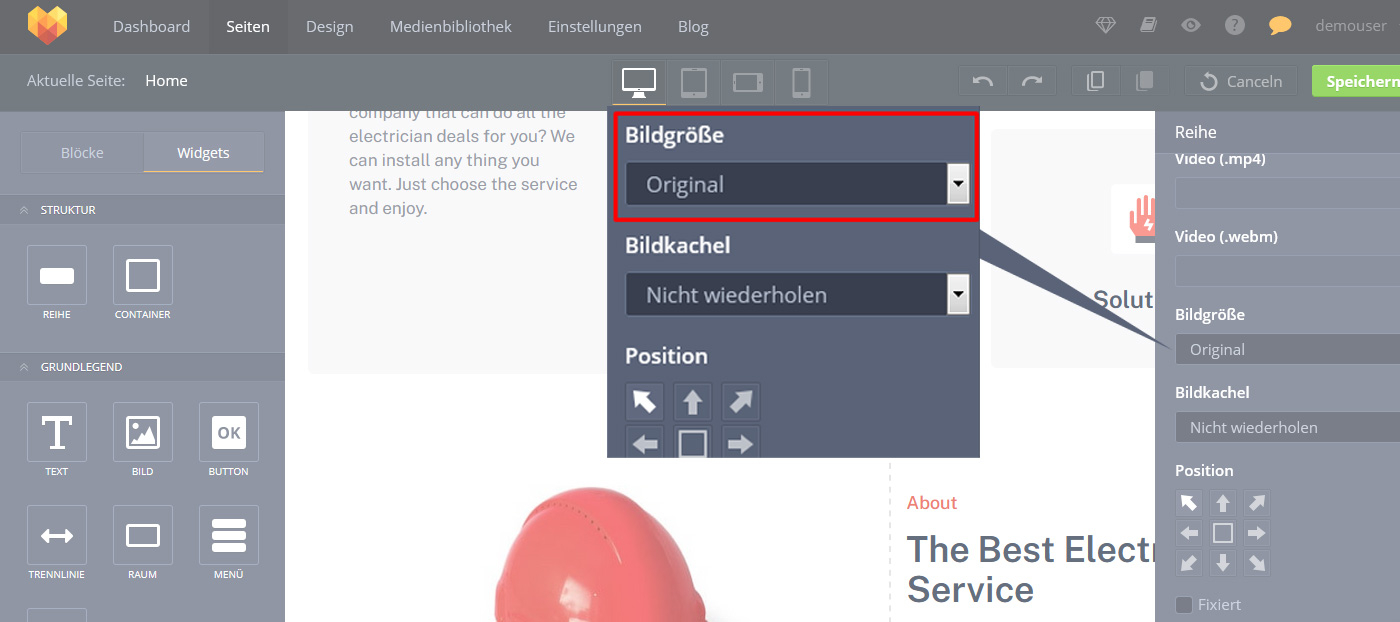
6. „Bildgröße“ – diese Einstellung erscheint, nachdem du ein Bild hochgeladen hast, und hat drei Optionen: „Original“, „Bedecken“ (Cover) und „Enthalten“ (Contain).

Bei „Original“ wird das Bild in Originalgröße dargestellt.
Bei „Bedecken“ (Cover) streckt das Bild über den gesamten Bildschirm, während das ursprüngliche Seitenverhältnis beibehalten wird.
Die Option „Enthalten“ (Contain) passt die Höhe bzw. die längere Seite des Hintergrundbilds an den niedrigsten Wert (Höhe oder Breite) an, wobei das ursprüngliche Seitenverhältnis erhalten bleibt.
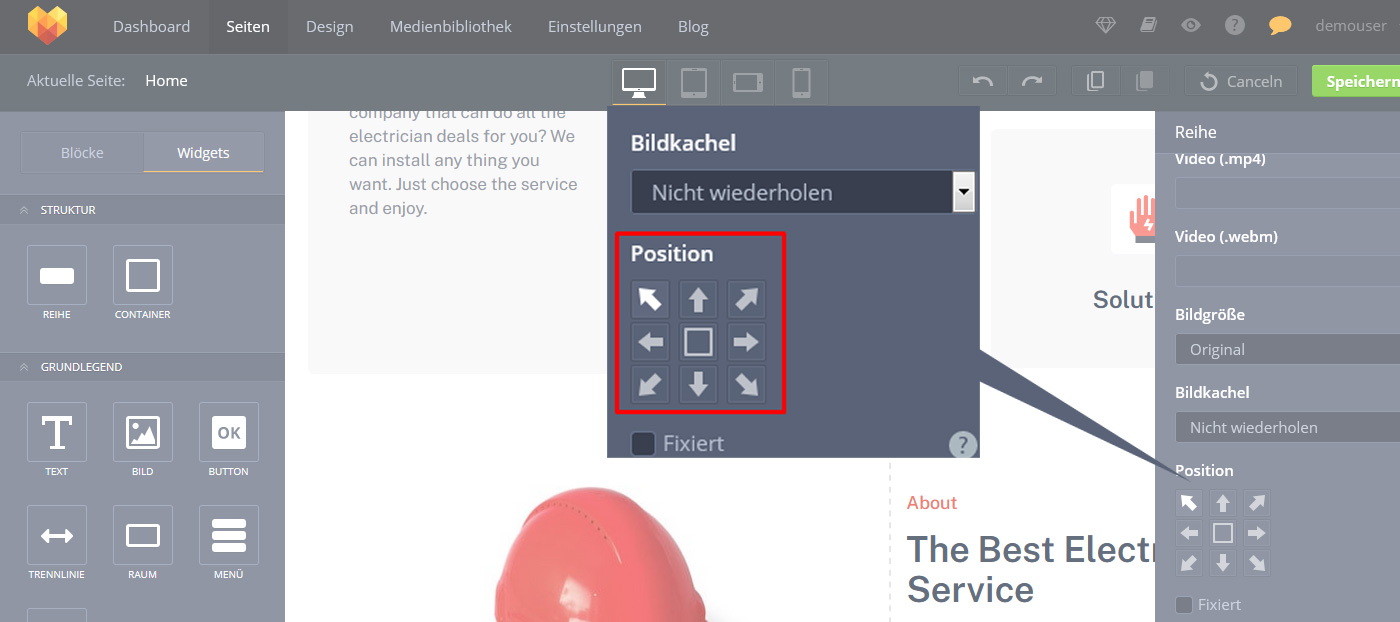
7. „Position“ dreht das Bild je nach gedrückter Pfeiltaste nach links, rects, oben oder nach oben.(Links oben ist standardmäßig gesetzt).


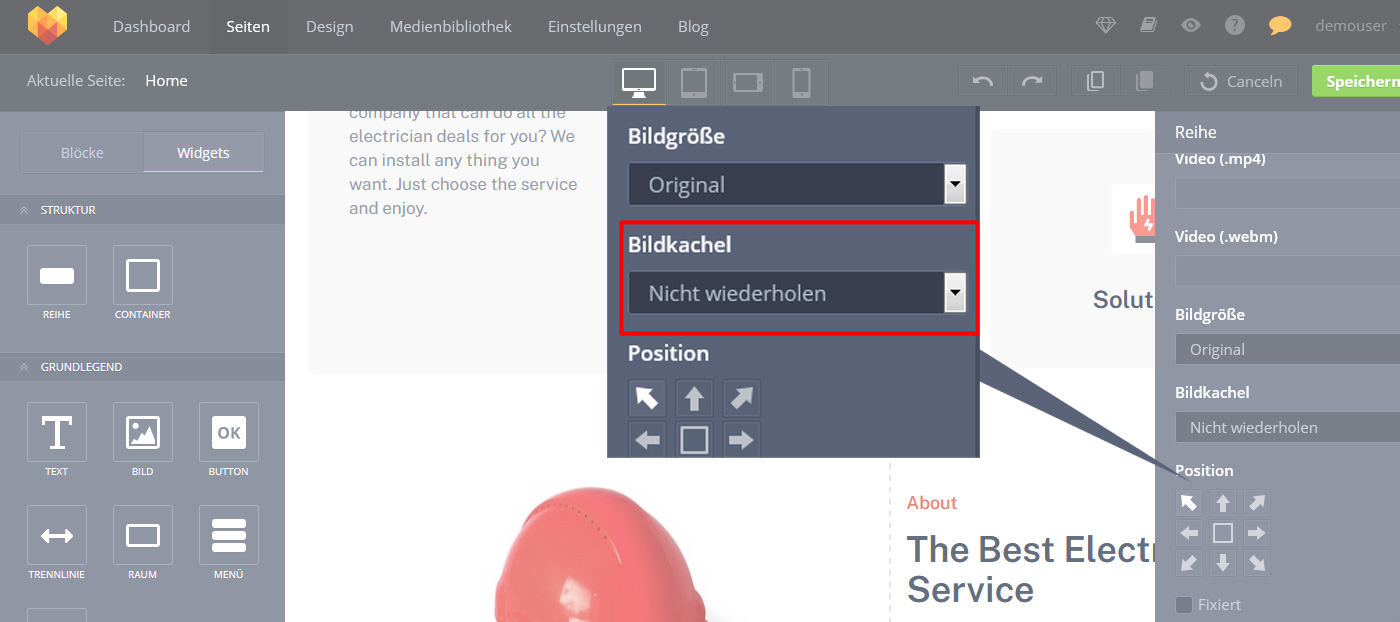
„Nicht wiederholen“ wird wird standardmäßig verwendet und zeigt das Hintergrundbild ohne Wiederholung innerhalb des Widget-Bereiches.
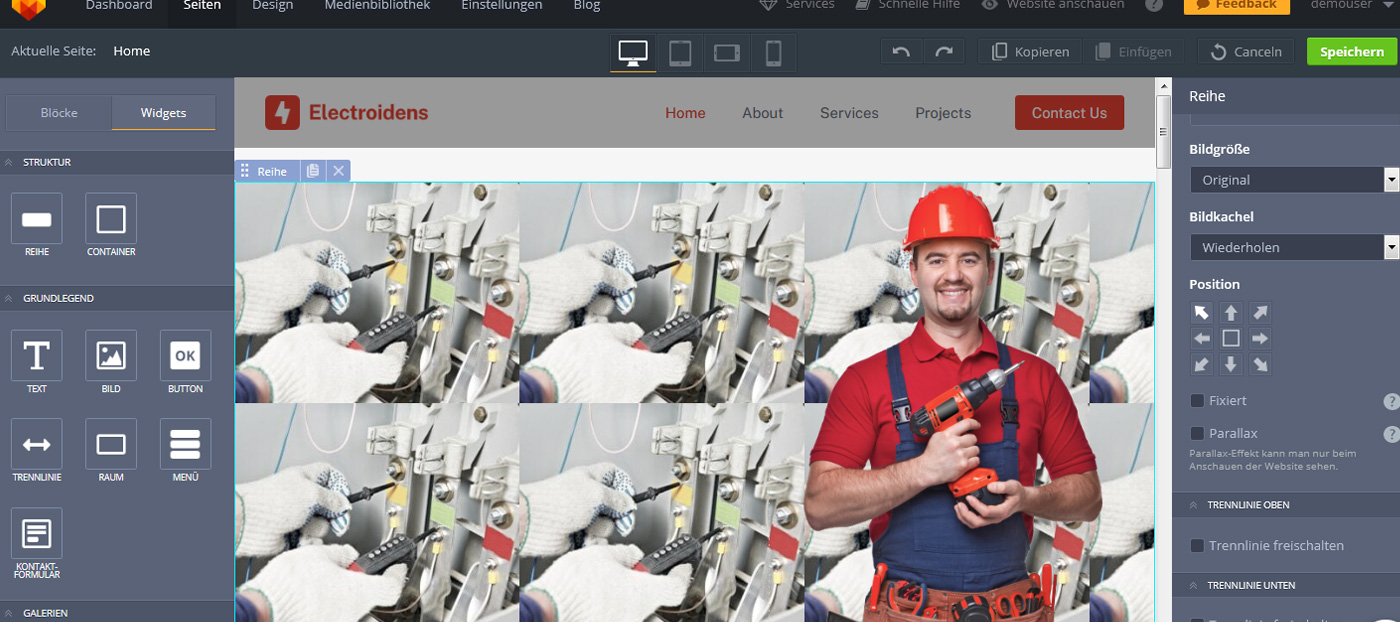
Mit der Funktion „Wiederholen“ lässt sich das Hintergrundbild in verschiedenen Proportionen auf der Seite spiegeln.

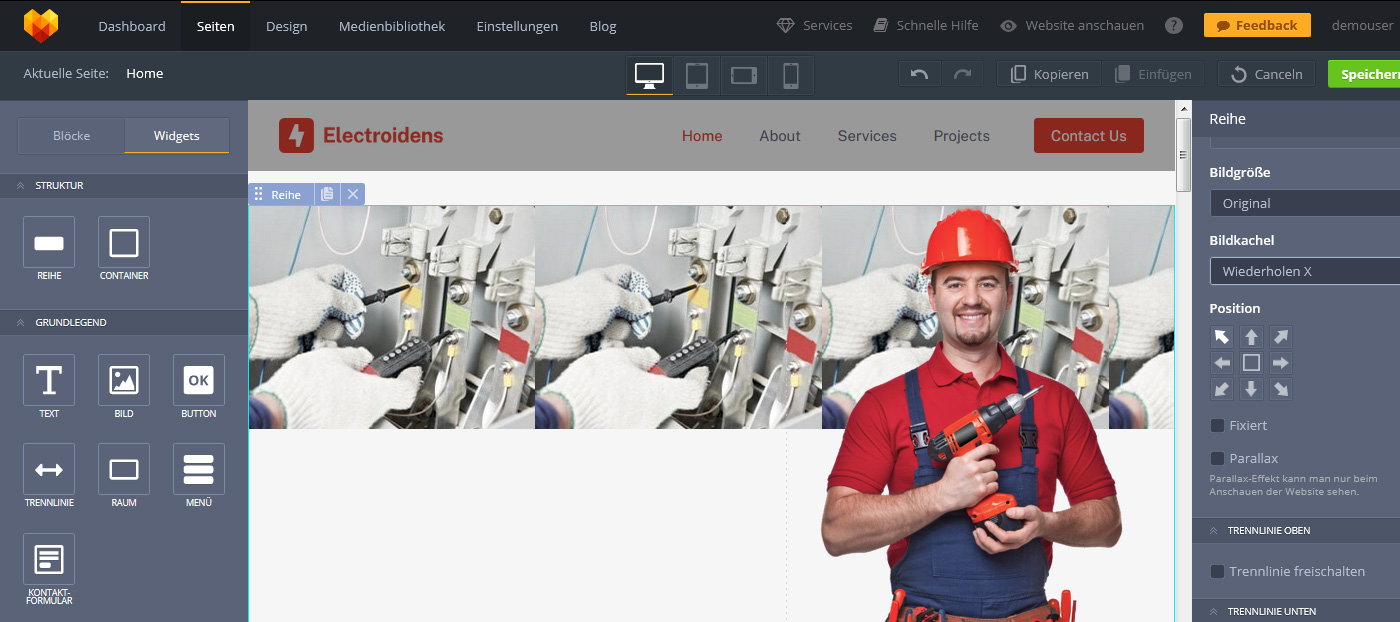
„Widerholen X“ sorgrt dafür, dass das Hintergrundbild auf der X-Achse gekachelt wird.

„Wiederholen Y“ steht für vertikale Wiederholung des Hintergrundes.

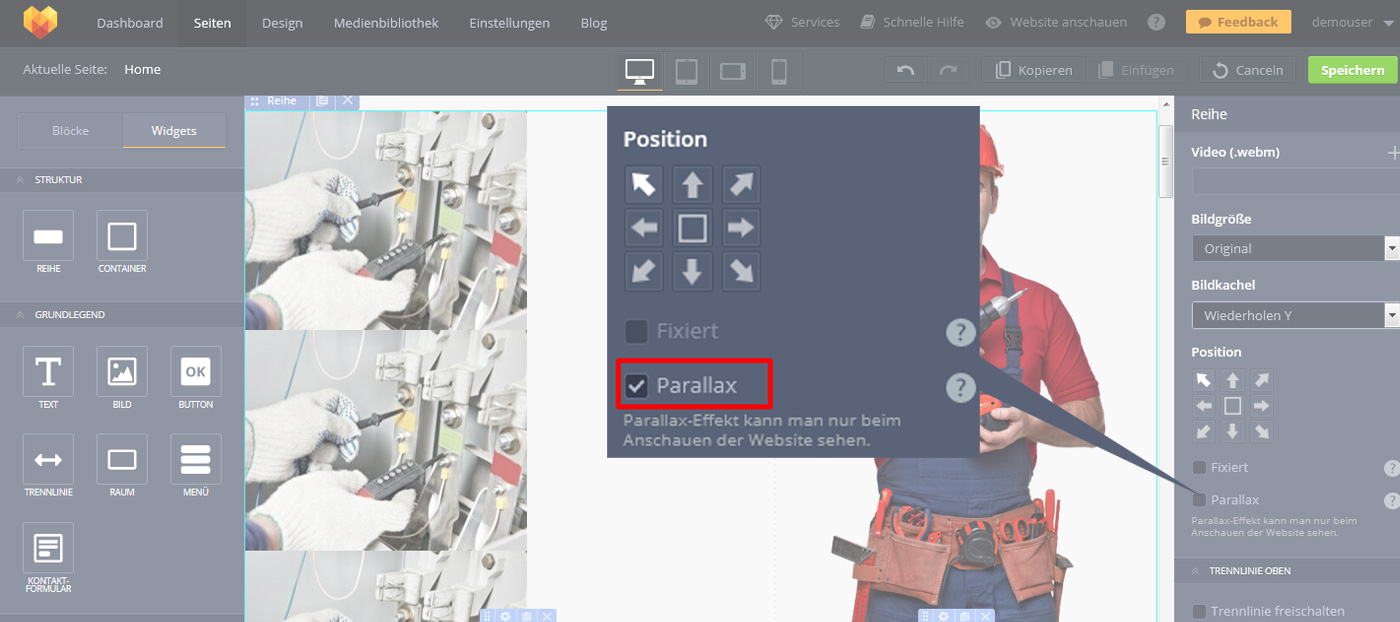
„Parallax“ – mit Hilfe dieser Option kannst du den Parallax-Effekt für das Hintergrundbild deines Website-Widgets erzeugen. Wenn du das Parallax-Feature aktivierst, wird die Eigenschaft “Fixiert” deaktiviert. Und umgekehrt. Du kannst dir den Parallax-Effekt nur in der Vorschau ansehen.

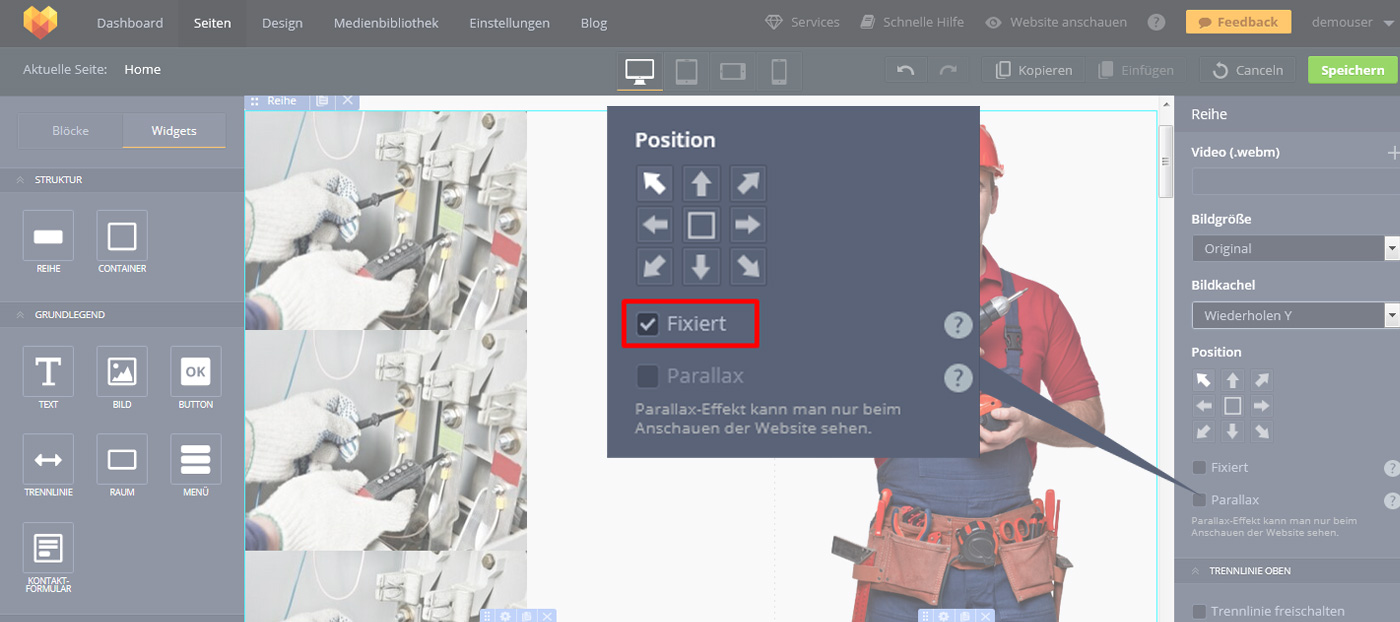
„Fixiert“ – diese Eigenschaft ist standardmäßig aktiviert. Bei “Fixiert” bleibt der Hintergrund an seiner Stelle. Sollte die Einstellung deaktiviert sein, dann bewegt sich das Hintergrundbild beim Scrollen mit dem Inhalt mit.

9. „Anker“ – Mit dieser Feature kannst du den Anker bzw. eine Sprungmarke an jeder beliebigen Stelle setzen, sodass sich dieser Bereich per Klick auf den Ankerlink sofort erreichen lässt.

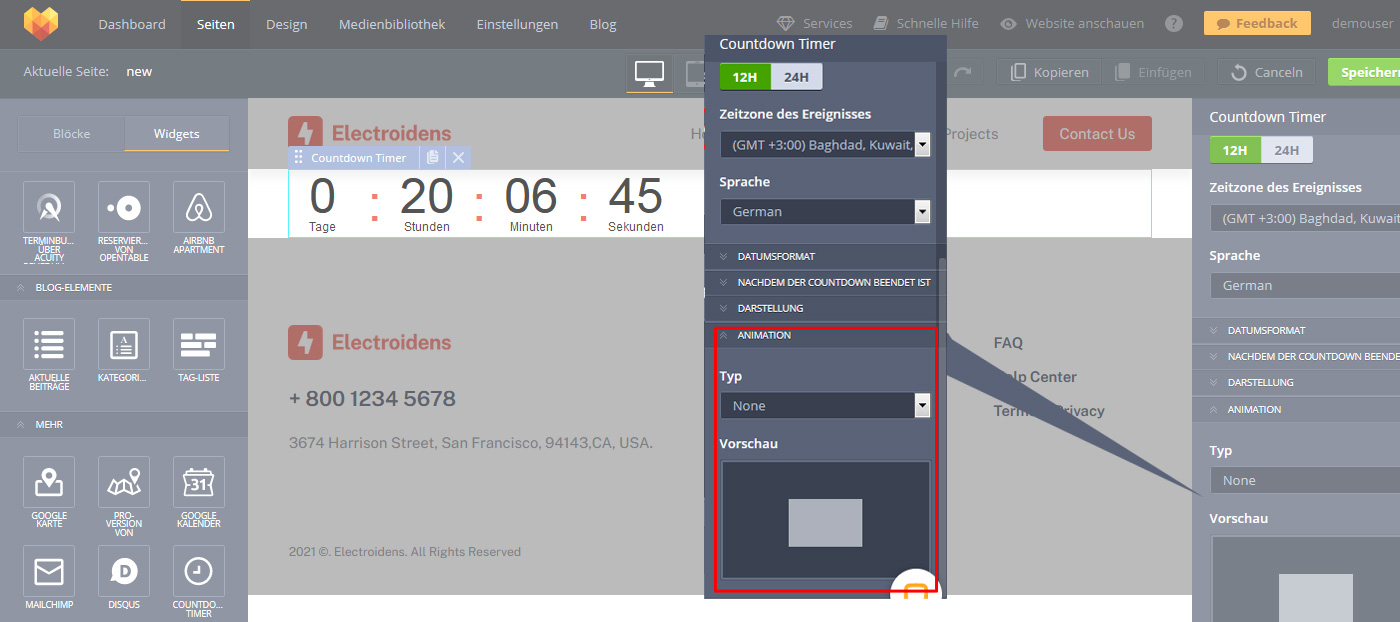
10. Unter „Animation“ lassen sich benutzerdefinierte Animationseffekte für Website-Widgets einrichten.

Das Ergebnis kannst du im Vorschaumodus auf der der Live-Site oder im Adminbereich einsehen.
11.“Voreinstellungsname“ – Mit dieser Option kannst das Aussehen deines Website-Widgets einrichten. Es ist möglich, aus vordefinierten Designs bzw. Presets auszuwählen und diese im Design-Abschnitt anzupassen. Jedes Template verfügt über eigene Voreinstellungen. Jedes Widget hat ebenfalls eine unterschiedliche Anzahl von Voreinstellungen.

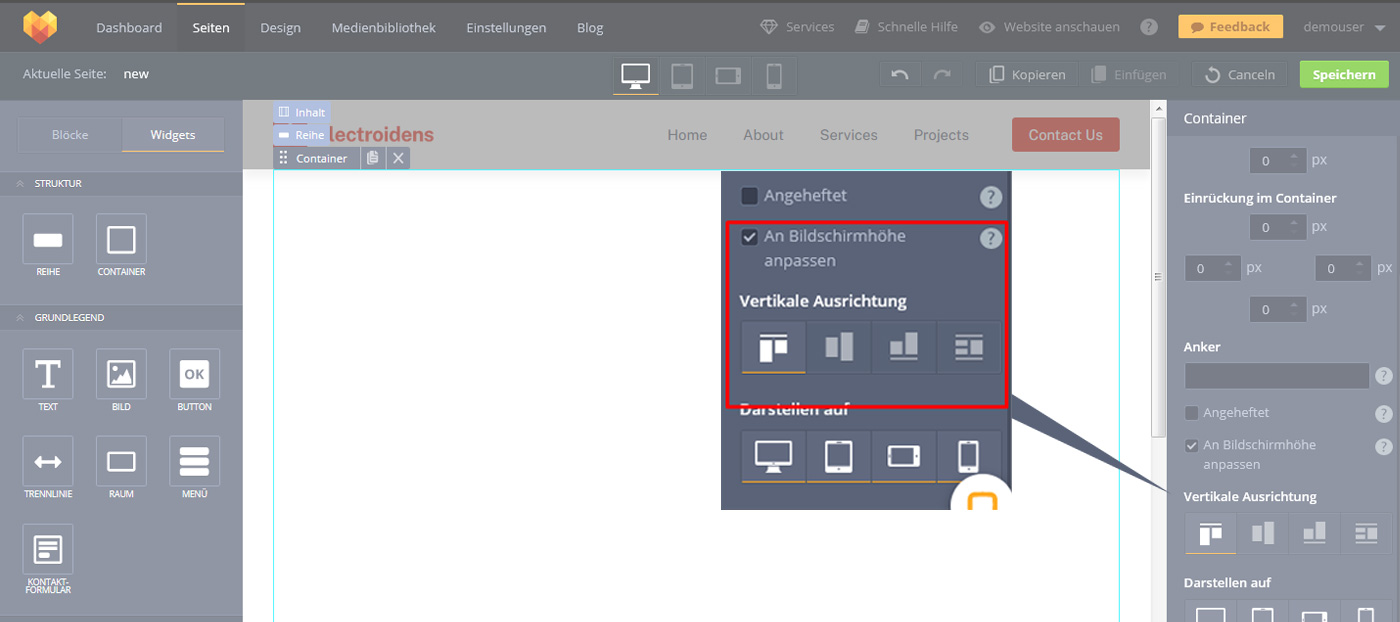
12.“An Bildschirmhöhe anpassen“ – Mit dieser Feature lässt sich das Widget an die Bildschirmhöhe anpassen, die bei der Vorschau verwendet wird. Darüber hinaus kannst du die vertikale Ausrichtung der Inhalte im Widget konfigurieren.

Website-Widgets für das Layout: Reihe
Dieses Widget erlaubt es dir, verschiedene Objekte auf der Seite zu platzieren. Es wirkt sich auf den responsiven Teil der Vorlage aus und ermöglicht die korrekte Vorschau der Seite auf verschiedenen Geräten. Du kannst verschiedene Stile für dieses Widget verwenden.

Das Reihe-Widget hat die folgenden Einstellungen: Reihenstruktur, Gleiche Spaltenbreite, Abstand unten, Abstand oben, Abstand zwischen Spalten entfernen, Vertikale Ausrichtung und Grid-Ansicht. Bei diesem Widget ist eines der oben erwähnten allgemeinen Features vorhanden – „Anker“.
Die Höhe des Reihe-Widgets gleicht der Höhe des eingefügten Widgets. Die Breite der Reihe entspricht der Breite des ausgewählten Abschnitts. Du kannst die Reihe zu einer anderen Reihe, einem Container oder einem Abschnitt hinzufügen. Die Anzahl der Reihen, die sich hinzufügen lassen, ist unlimitiert.
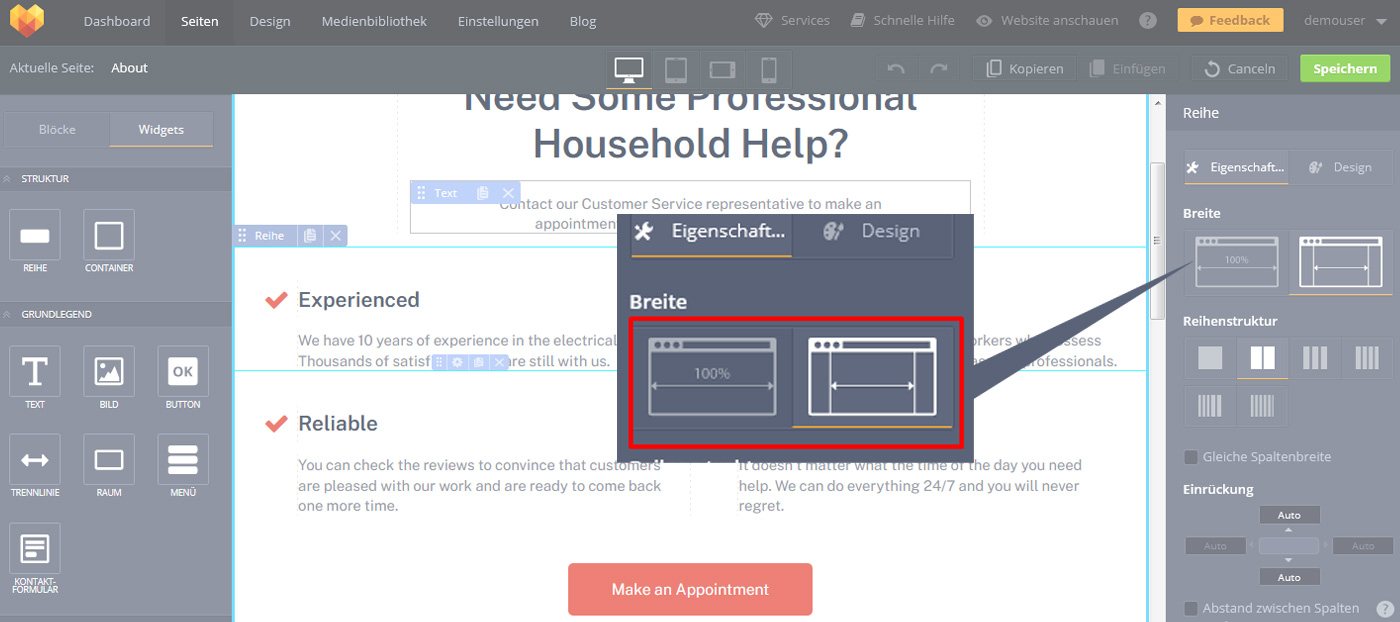
Um die Breite für dieses Widget einzurichten, gibt es zwei Einstellungen: „Fluid“ und „Fixed“.

„Fluid“ wird standardmäßig verwendet. Bei Fluid nimmt die Sektion 100% der Bildschirmbreite ein.

Bei „Fixed“ geht um die feste Breite des Widgets. Dadurch entstehen kleine Räume auf beiden Seiten des Reihe-Widgets.

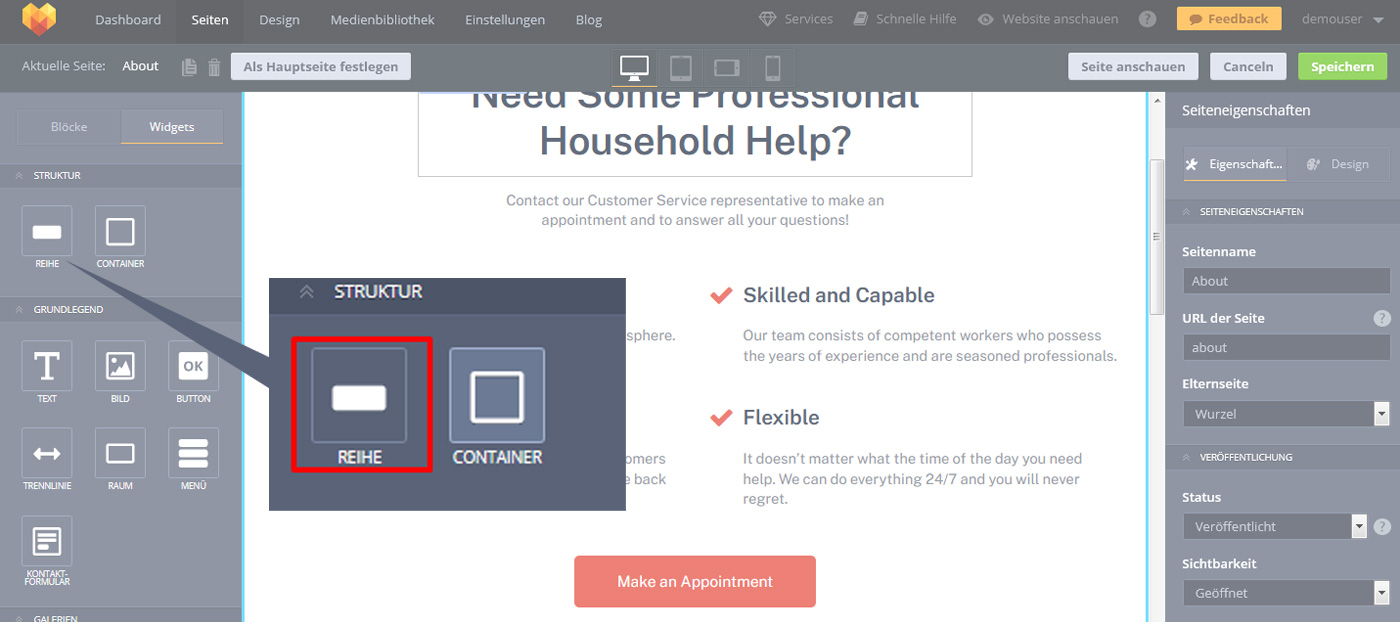
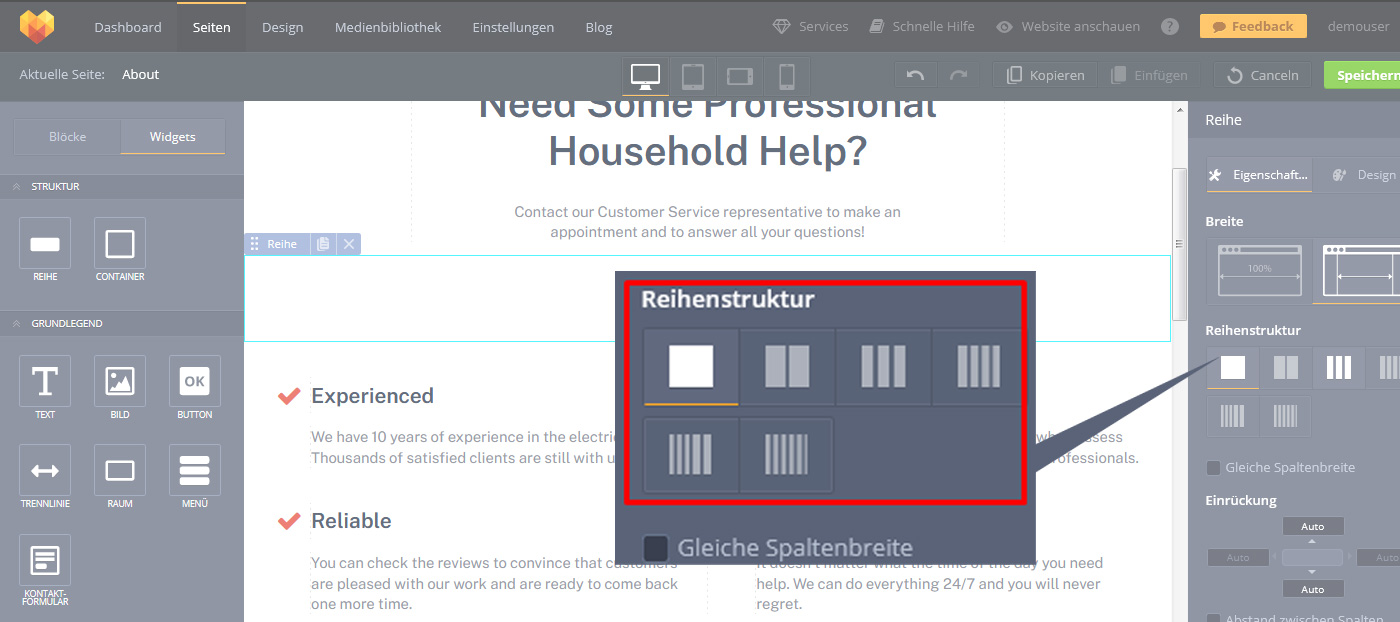
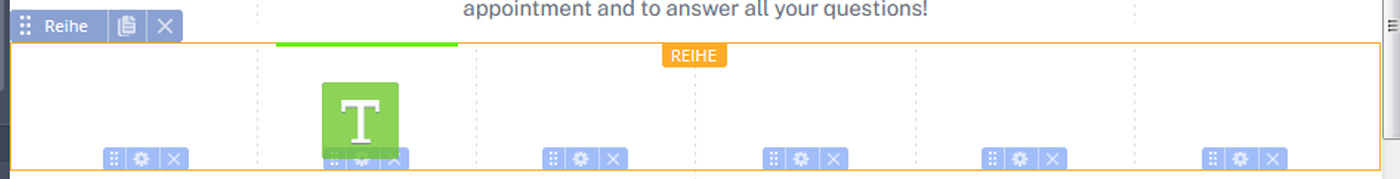
„Reihenstruktur“ – mit diesem Feature kannst du das Reihe-Widget in Spalten (bis zu 6) aufteilen. Standardmäßig wird eine Spalte verwendet.

Du kannst eine geeignete Layout-Variante festlegen. Alle Spalten haben die gleiche Breite.

Wenn du beispielsweise Textinhalte zur Reihe hinzufügen willst, dann solltest du das Text-Widget zur Spalte ziehen. Wird es grün, so kannst du es ablegen. Genauso lassen sich andere der verfügbaren Widgets zur Reihe via Drag-and-Drop hinzufügen.
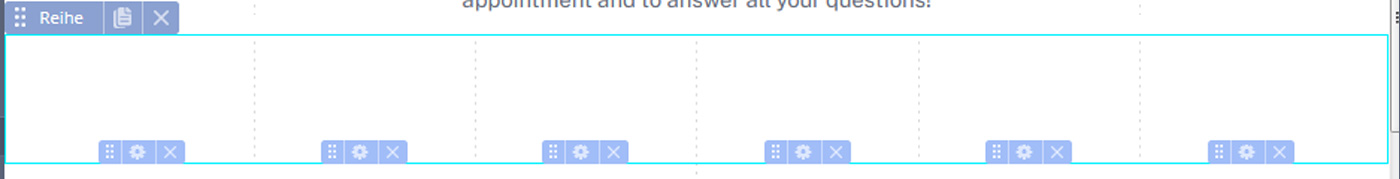
Jede Spalte wird durch die gestrichelte Linie getrennt. Der Abstand zwischen Spalten ist standardmäßig auf 30 gestellt (je 15 links und rechts). Das bedeutet, dass zwischen dem Objekt und gestrichelter Linie eine kleine Lücke entsteht.

Wenn du eine Reihe löschen möchtest, wähle sie aus und klicke das Löschenkreuz an oder drücke auf die Löschen-Taste auf deiner Tastatur.
Wenn du die Anzahl der Spalten reduzieren willst (z. B. von 6 auf 1), wird die folgende Meldung angezeigt: „Der Inhalt der Spalten wird entfernt werden. Möchten Sie fortfahren?“ Wenn du auf die Schaltfläche „Ja“ klickst, wird das System die Spaltenanzahl (abhängig von deiner vorherigen Auswahl) von rechts nach links entfernen. Das heißt, dass Inhalte dieser Spalten auch gelöscht werden.
Beispiel: Die 6 Spalten sind mit Inhalten gefüllt. Wenn du die Anzahl der Spalten von 6 auf 1 setzt, so werden 5 übrige Spalten mit allen Inhalten von rechts nach links entfernt.

Jede Spalte besitzt die folgenden Eigenschaften: 1) Die Spalte kann per Drag & Drop auf die linke und rechte Seite innerhalb des Reihe-Widgets gezogen werden, um ihre Position zu ändern; 2) Die Spalte kann dupliziert werden, wenn die maximale Anzahl von Spalten nicht überschritten wird; 3) Spalte kann entfernt werden.

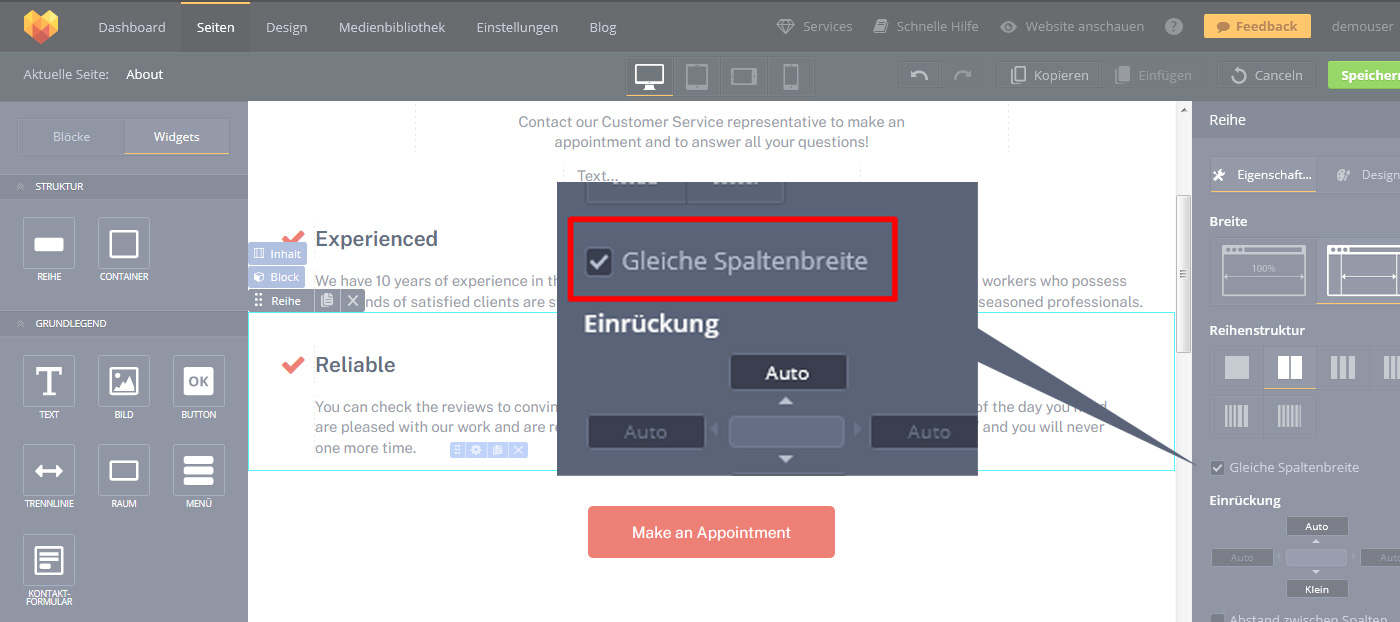
Durch die Option „Gleiche Spaltenbreite“ kannst du die Breite aller Spalten gleich machen, wodurch der Inhalt innerhalb der Spalten entsprechend neu ausgerichtet wird.

„Einrückung oben“ – Mit diesem Feature kannst du den notwendigen Abstand für den oberen Rand der Reihe einstellen.
Mit „Einrückung unten“ lässt sich der notwendige Abstand für die Unterseite des Widgets einrichten.

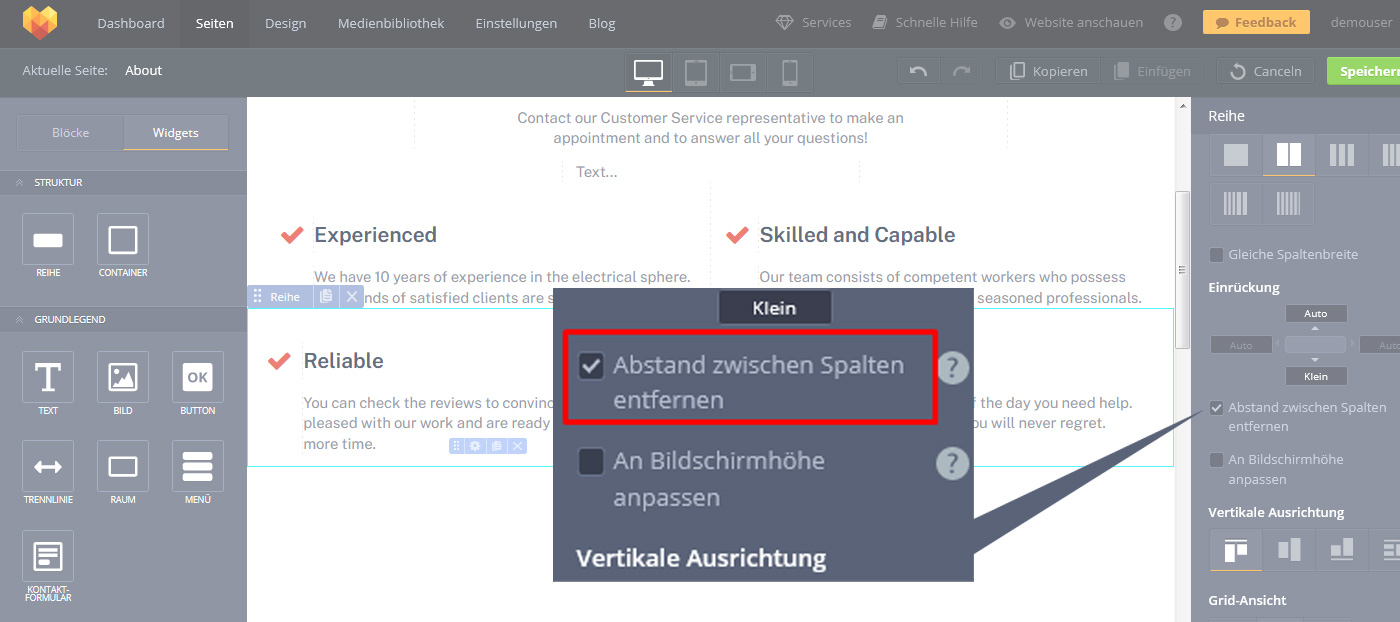
„Abstand zwischen Spalten entfernen“ – Mit dieser Option kannst du den Spaltenabstand für das aktuelle Reihe-Widget und alle verschachtelten Reihe-Widgets entfernen. Um den Spaltenabstand für verschachtelte Widgets zu aktivieren, solltest du diese Einstellung für das Hauptwidget ausschalten.

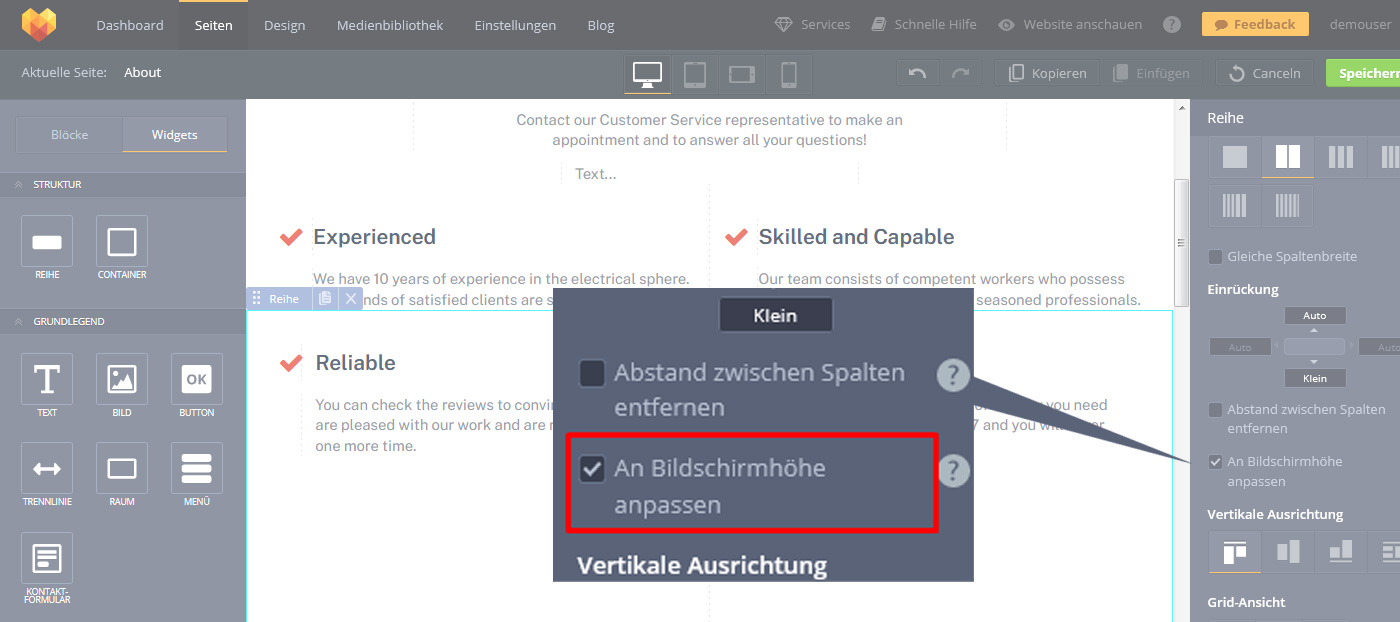
„An die Bildschirmhöhe anpassen“ – mit dieser Einstellung lässt sich die Höhe des Reihe-Widgets an die volle Höhe des Bildschirms anpassen und den Inhalt des Widgets über diesen strecken.

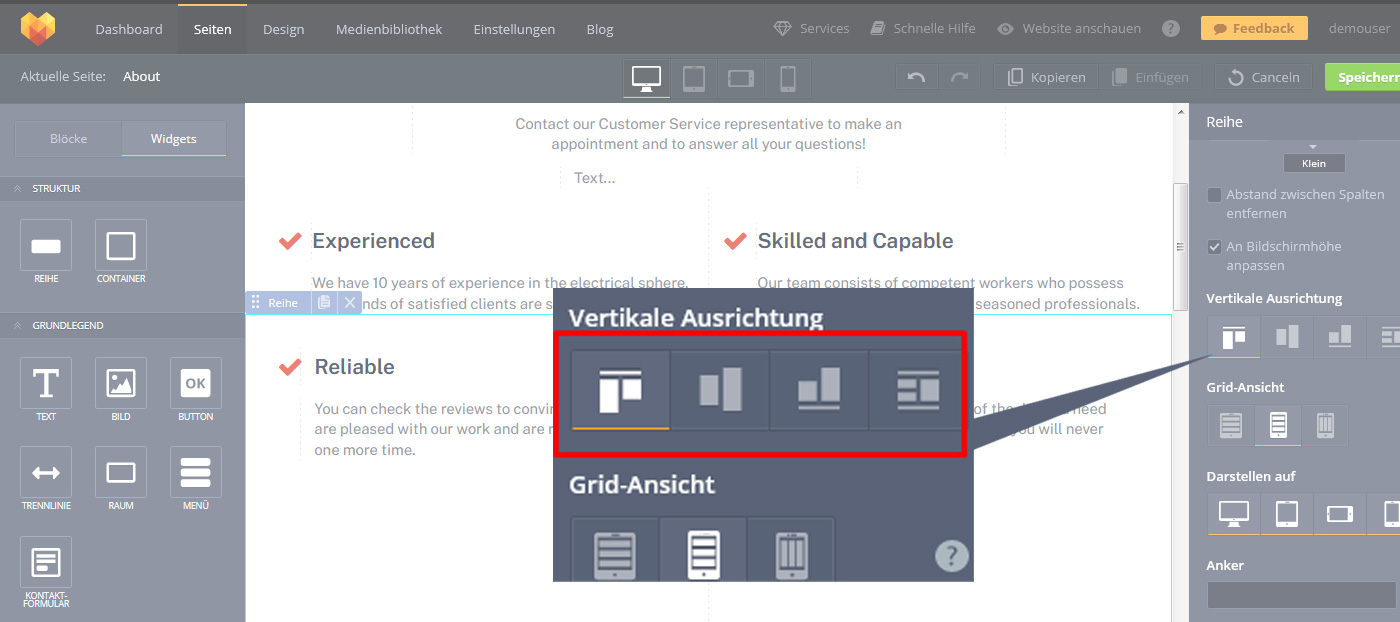
„Vertikale Ausrichtung“ – mit dieser Option kannst du die Ausrichtung des Inhalts innerhalb der Spalten festlegen. Die verfügbaren Varianten hängen von der maximalen Spaltenhöhe ab, die sich auf die Ausrichtung aller anderen Objekte innerhalb der Reihe auswirkt.

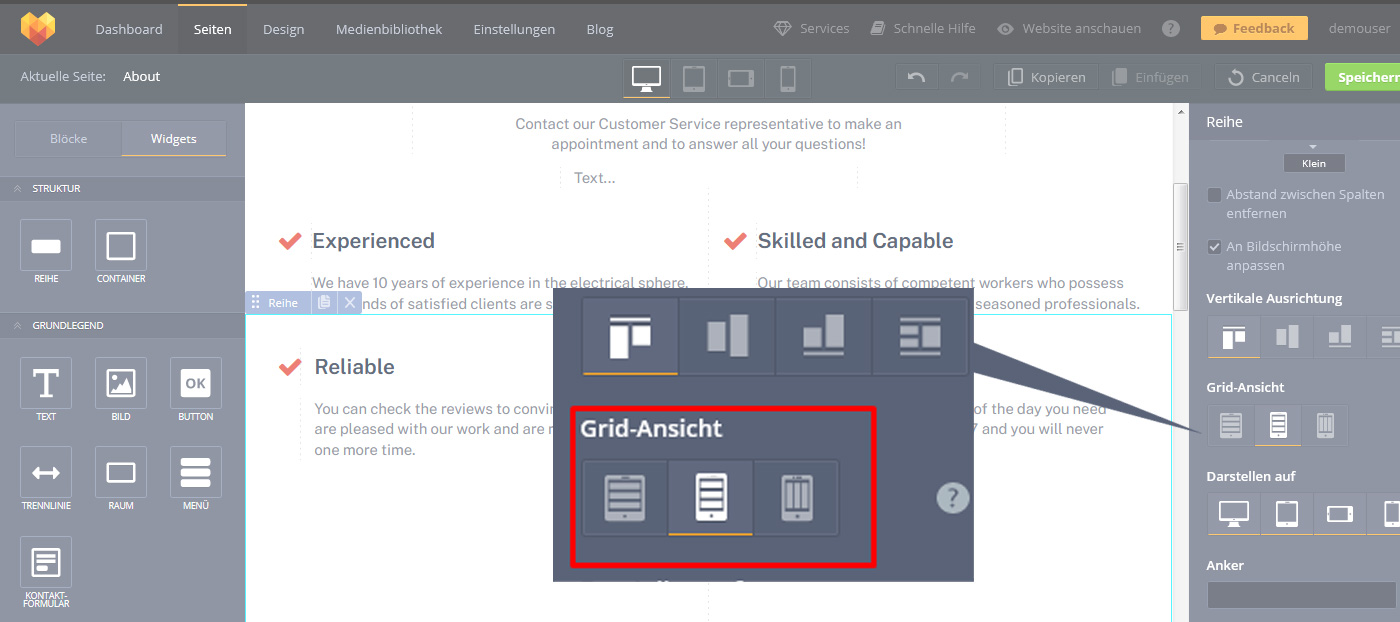
„Grid-Ansicht“ – diese Funktion wirkt sich auf das Rasterverhalten auf Mobilgeräten aus (Spalten lassen sich auf Mobilgeräten entweder nebeneinander gruppieren oder übereinander stapeln. Auf Tablets stapeln sie vertikal übereinander).

„Fix positioniert in Bezug auf das Elternwidget“ lässt das Reihe-Widget im oberen Bereich des Bildschirms anheften, sodass es beim Scrollen der Seite immer sichtbar ist. Mit “Abstand zum oberen Rand” kannst du den Abstand zwischen dem Reihe-Widget und dem oberen Rand der Seite beim Scrollen aktivieren/deaktivieren.
Design-Einstellungen für das Website-Widget „Reihe“

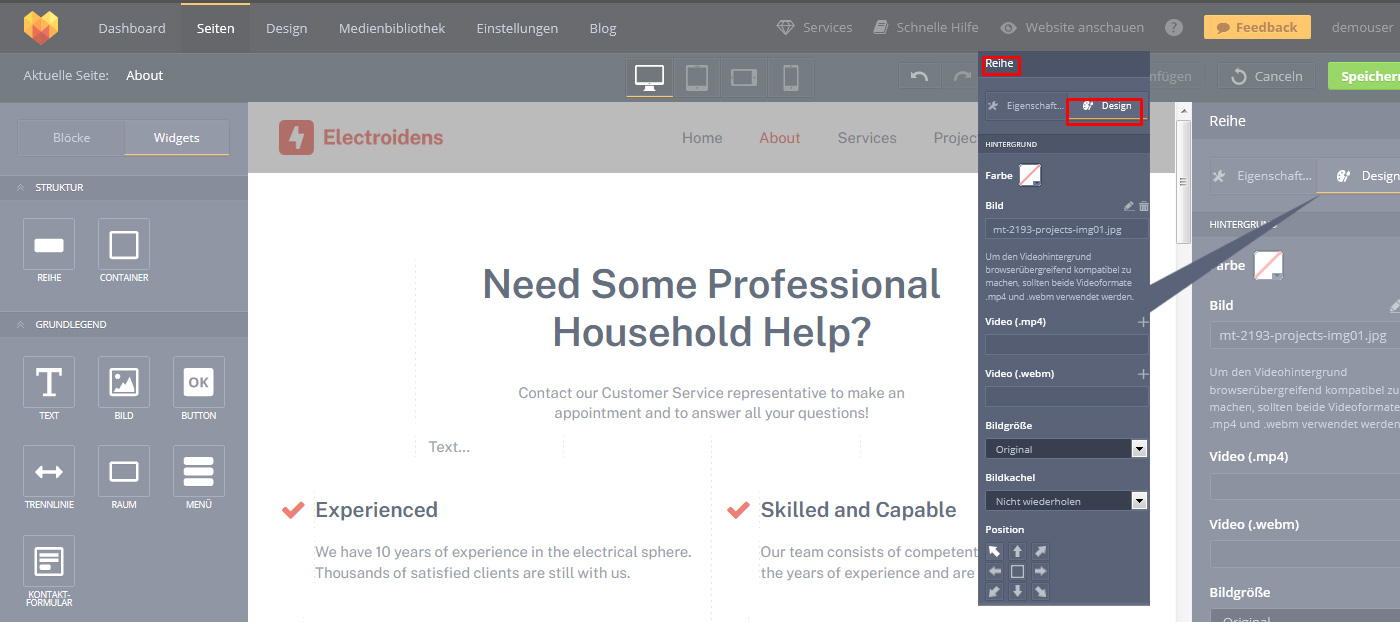
In diesem Tab kannst du die Hintergrundfarbe, das Hintergrundbild und das Hintergrundvideo für das Reihe-Widget einstellen.
Wenn das Hintergrundbild im Feld „Bild“ aktiviert ist, sind zusätzliche Funktionen (wie „Bildgröße“, „Bildkachel“, „Position“, „Fixiert“ und „Parallax“) verfügbar.
Für den Videohintergrund empfiehlt sich, dasselbe Video in zwei verschiedenen Formaten zu verwenden – .mp4 und .webm für die Cross-Browser-Kompatibilität.

Du kannst die Option „Schleife“ für den Videohintergrund aktivieren, damit es in Dauerschleife abgespielt wird, während ein Besucher durch die Seite navigiert. Andernfalls wird der statische Teil des Videoendes wiedergegeben, sobald das Video beendet ist.

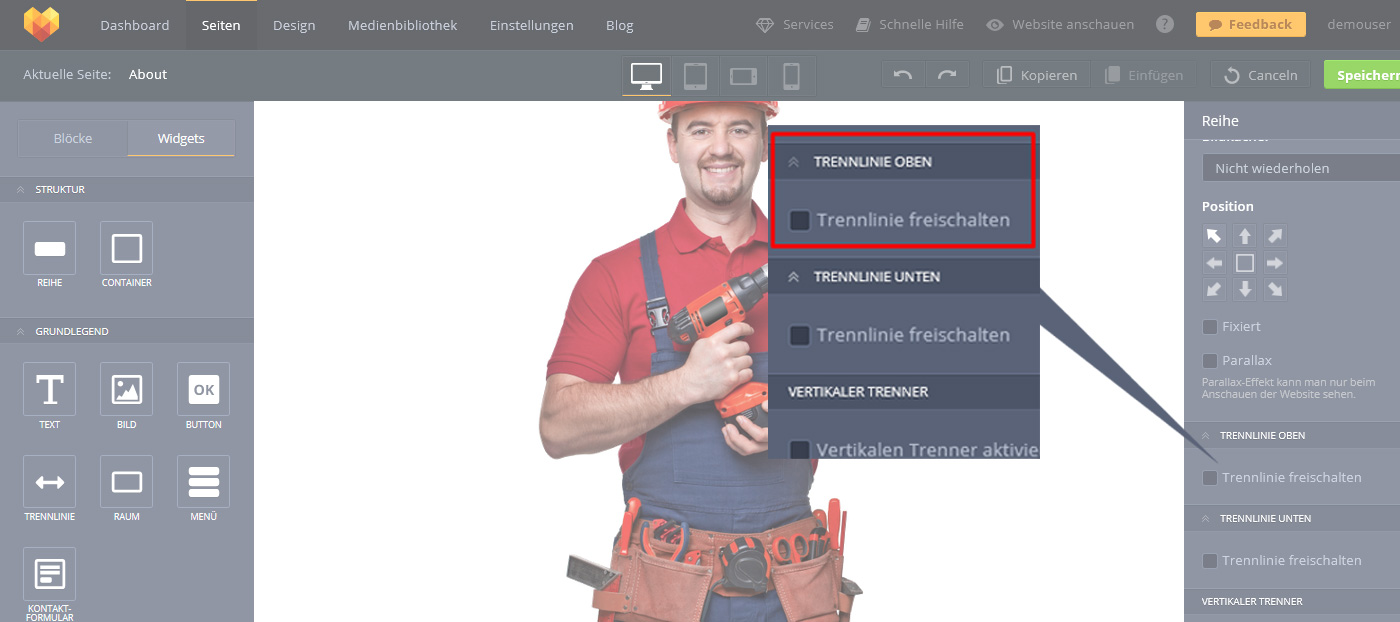
„Trennlinie oben“ und „Trennlinie unten“ ermöglichen es dir, zum Reihe-Widget eine bestimmte Form hinzuzufügen, um es attraktiver zu gestalten.

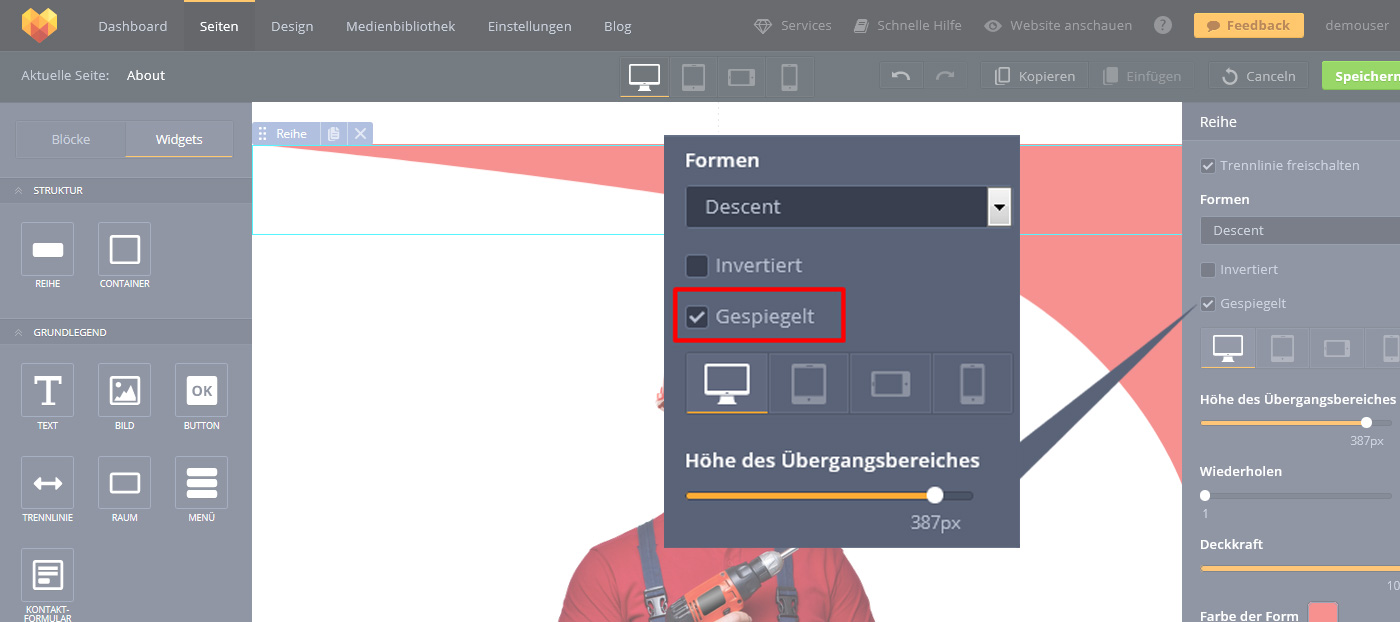
Unter „Formen“ stehen dir vielfältige Formen zur Auswahl, die du auf das Reihe-Widget anwenden kannst.

Die Einstellung „Invertiert“ ändert die optische Wirkung, indem die Form invertiert wird.

Die Option „Gespiegelt“ ändert das Erscheinungsbild der Form durch Spiegelung.

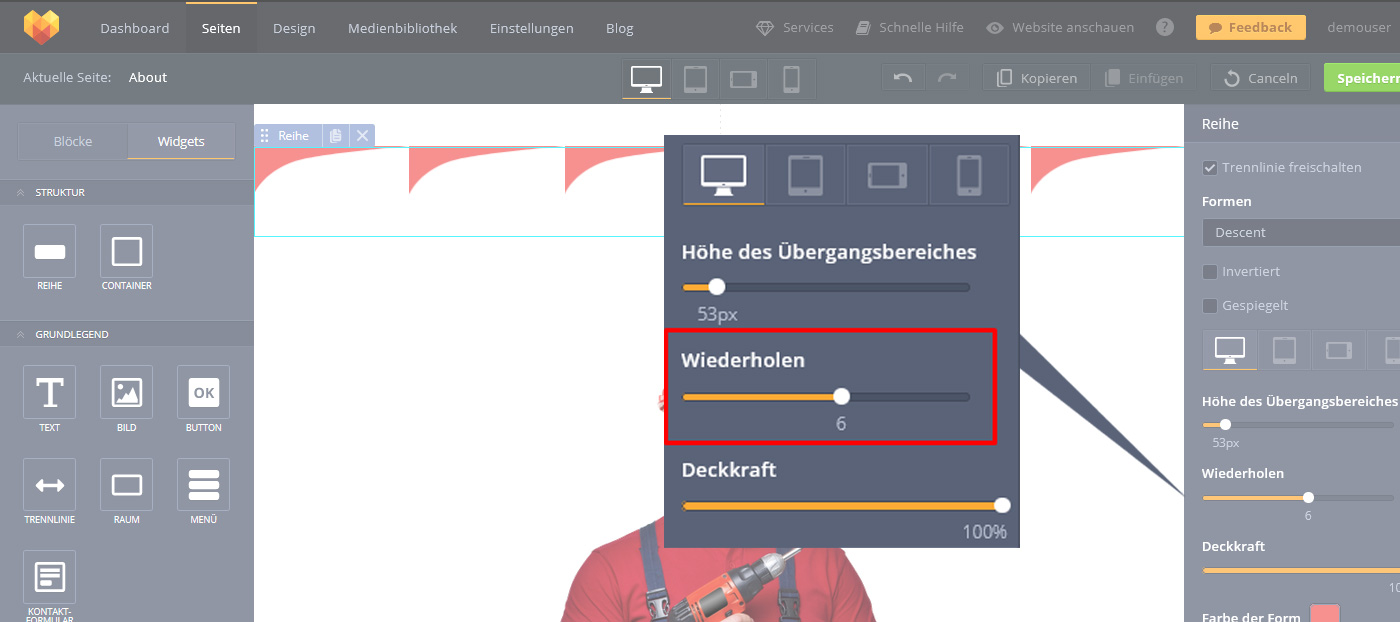
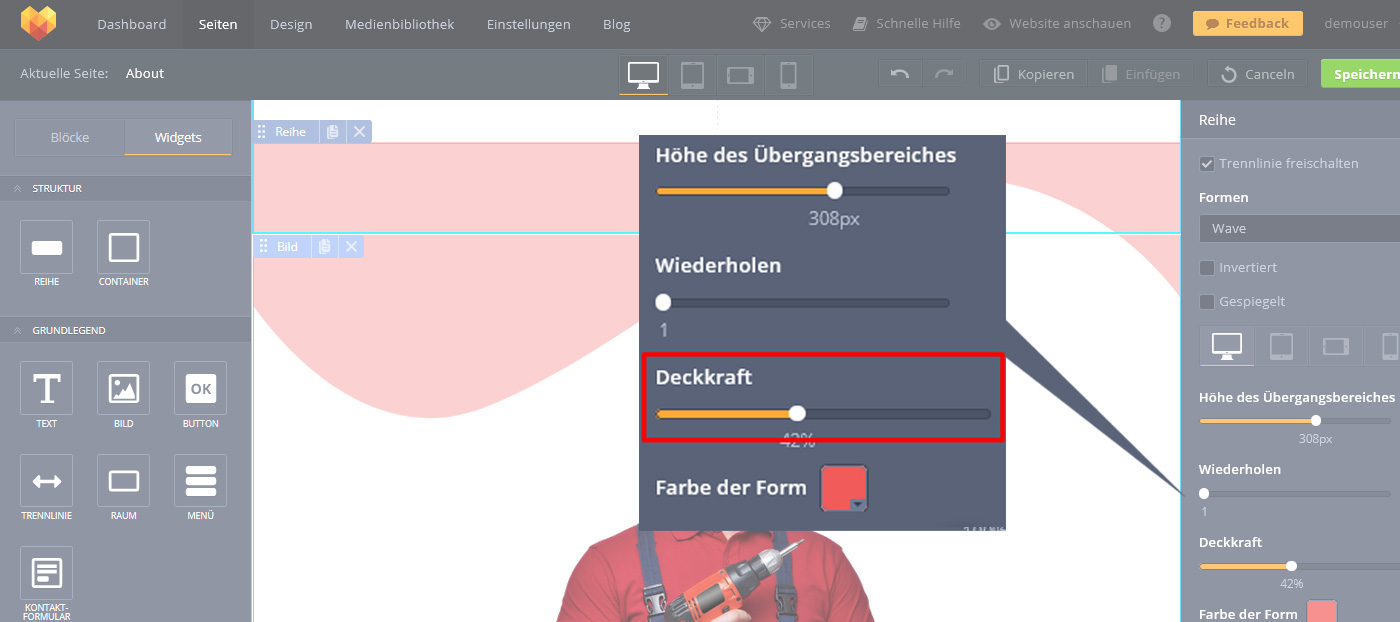
“Höhe des Übergangsbereiches” steht für die Höhe der Form innerhalb des Widget-Bereiches.

„Wiederholen“ erzeugt zusätzliche Kopien der Form im Widget-Bereich von links nach rechts.

„Deckkraft“ steht für die Transparenz der geschwungenen Trennlinien.

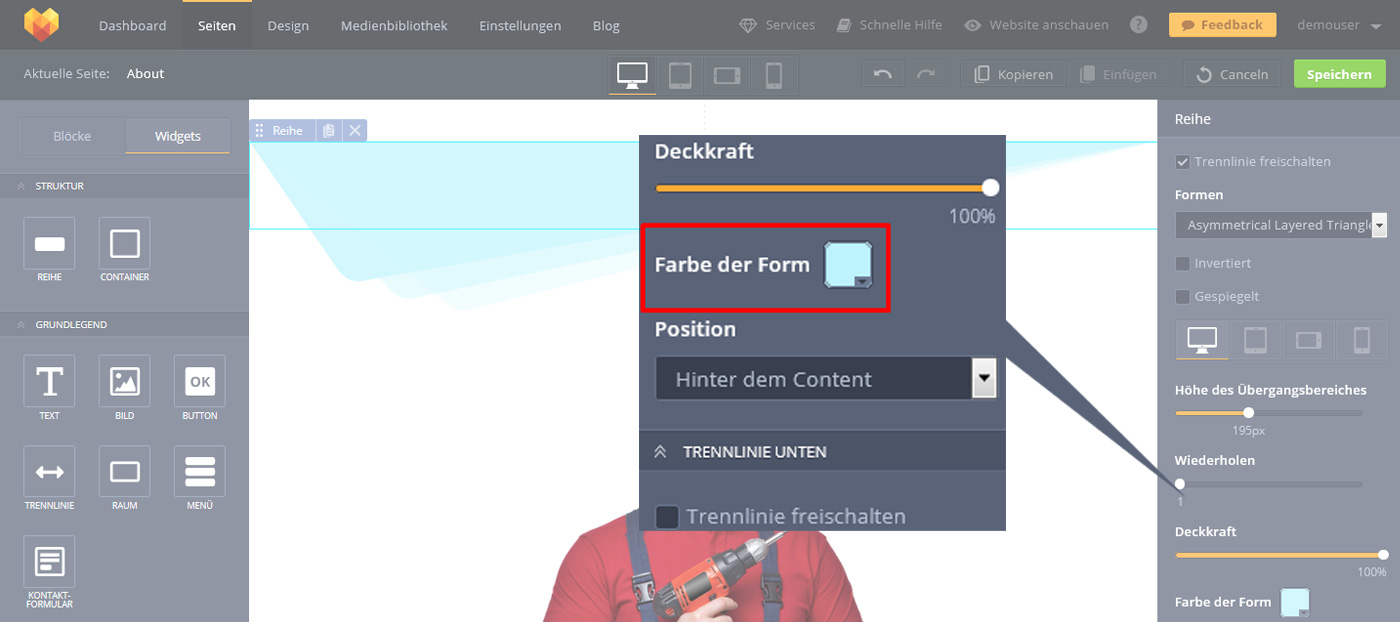
„Farbe der Form“ ändert die Farbe der Form.

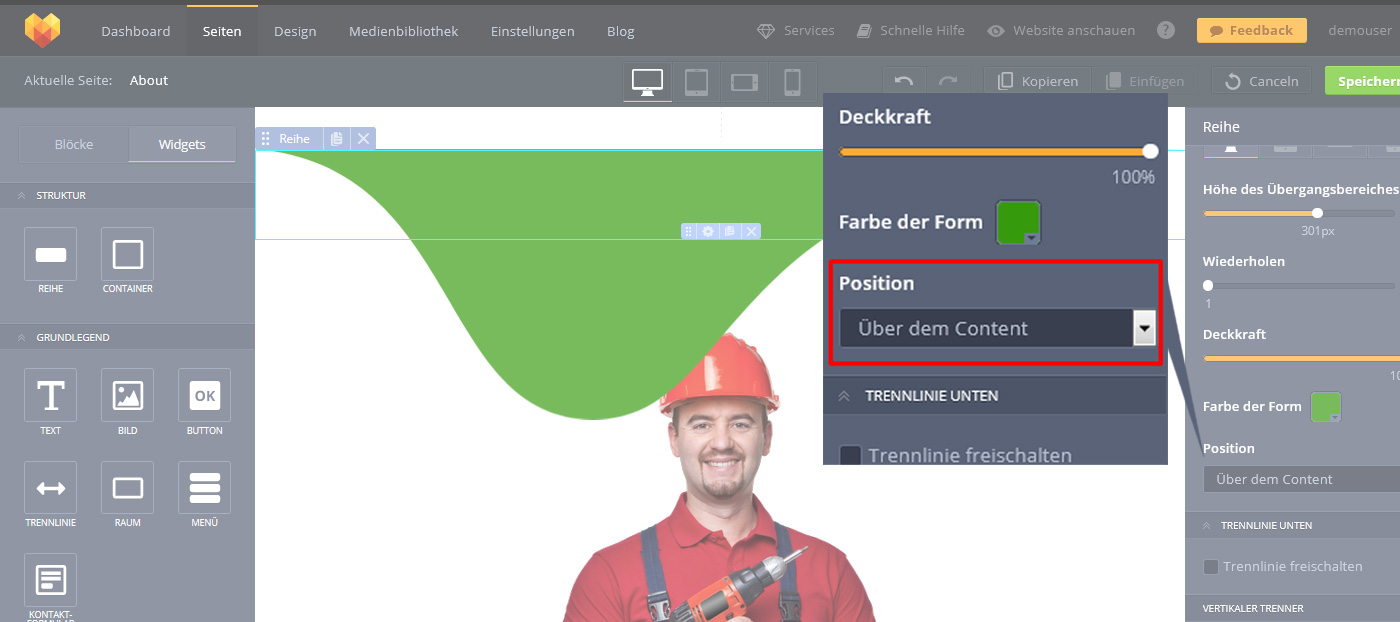
Mit „Position“ kannst du festlegen, ob sich deine Form über oder hinter dem Content befinden soll.

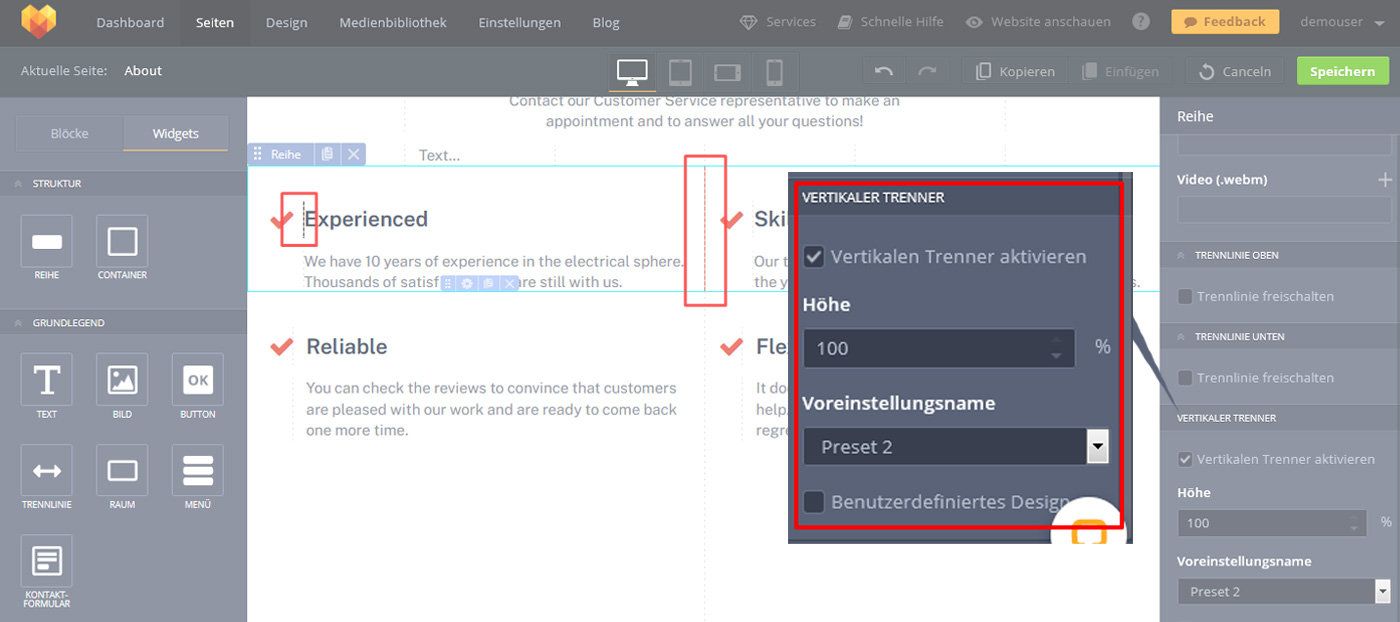
Mit der Option „Vertikaler Trenner“ kannst du eine sichtbare Trennlinie zwischen den Spalten erstellen, deren Höhe Sie benutzerdefiniert einstellen und deren Gestaltung über den Design-Tab einrichten. Es ist möglich, die Option „Benutzerdefiniertes Design“ zu aktivieren und den Stil, die Farbe und die Dicke der Trennlinie festzulegen.

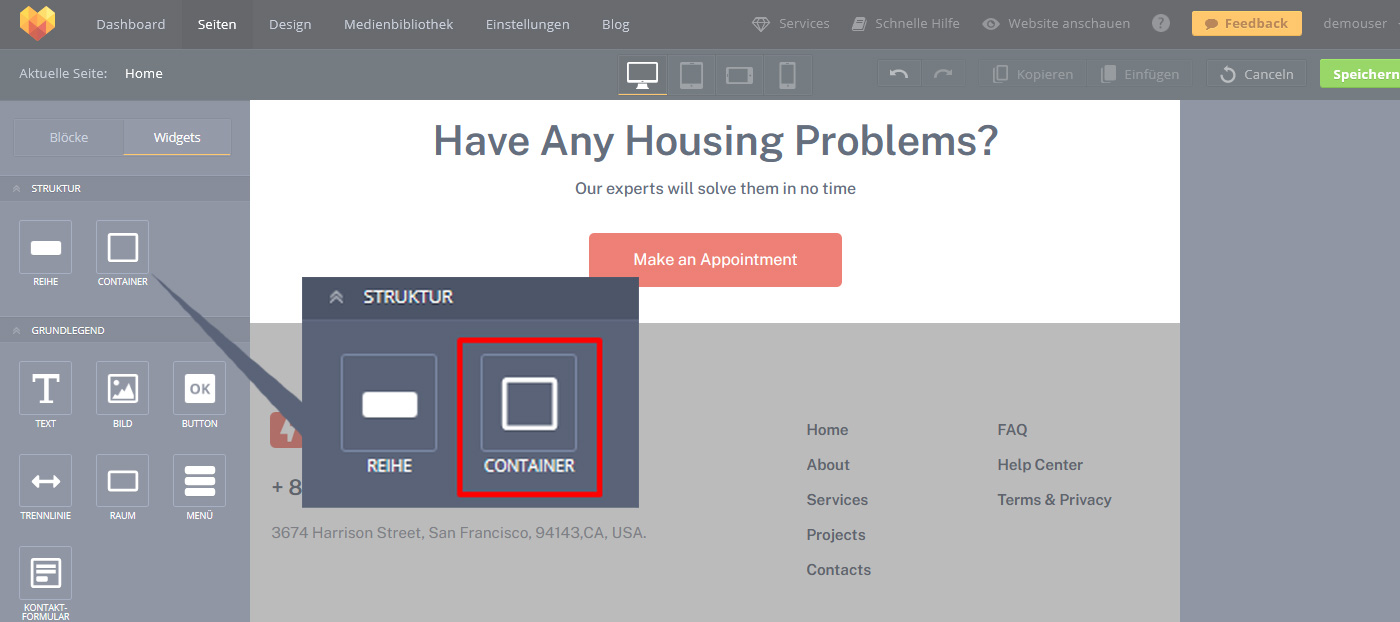
Website-Widgets von MotoCMS3: Container
Mit diesem Widget kannst du verschiedene Objekte auf der Seite platzieren. Der Container lässt sich vielfältig anpassen (Innen- und Außenabstand, Farben, Hintergrundbild und Rahmen). Im Vergleich zum Reihe-Widget gibt es nur eine Spalte und keine Rasterbreite, aber die umfassenden Stiloptionen machen es zu einem unverzichtbaren Widget bei der Bearbeitung der Website.

Das Container-Widget lässt sich in zwei Tabs einrichten: „Eigenschaften“ und „Design“.
„Eigenschaften“ beinhaltet die folgenden Einstellungen: „Innenabstand“, „Außenabstand“, „Anker“, „Angeheftet“, “An Bildschirmhöhe anpassen“, „Darstellen auf“.
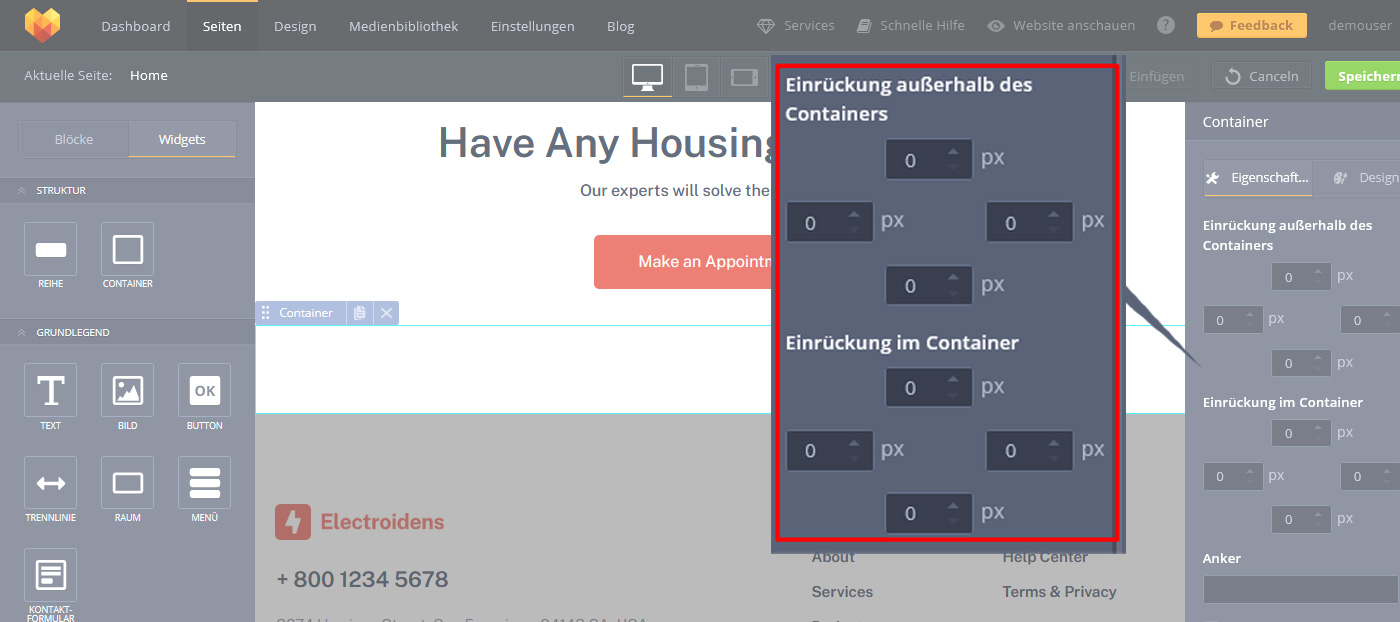
„Einrückung im Container“ erzeugt einen Abstand zwischen dem Rand des Containers und dem darin enthaltenen Objekt, während „Einrückung außerhalb des Containers” einen Abstand zwischen dem Container und anderen Objekten erzeugt. Die Werte sind standardmäßig auf 0 eingestellt.
Empfohlene Werte: Du kannst nur die Zahlzeichen von 0 bis 9 für die Einstellungen verwenden, andere Symbole sind nicht gültig. Minimale Länge – 1 Zeichen, maximale Länge – 3 Zeichen. Akzeptierte Werte: 0-999 px.
Wie das funktioniert, ist auf diesem Bild zu sehen. 
Um den jeweiligen Abstand zu ändern, kannst du entweder auf die Pfeiltasten zurückgreifen oder die Werte manuell eingeben.

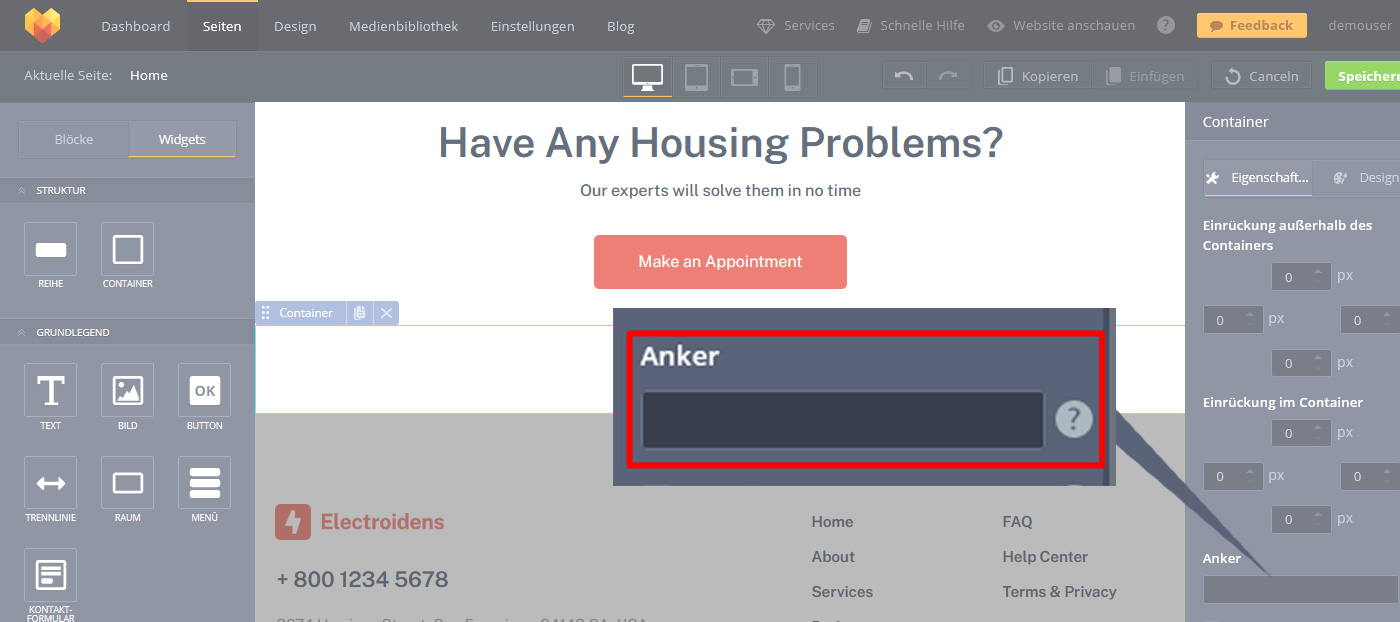
„Anker“ – diese Funktion ermöglicht es dir, den Anker auf der Seite zu setzen und an diesen Abschnitt per Klick auf den Ankerlink zu gelangen.

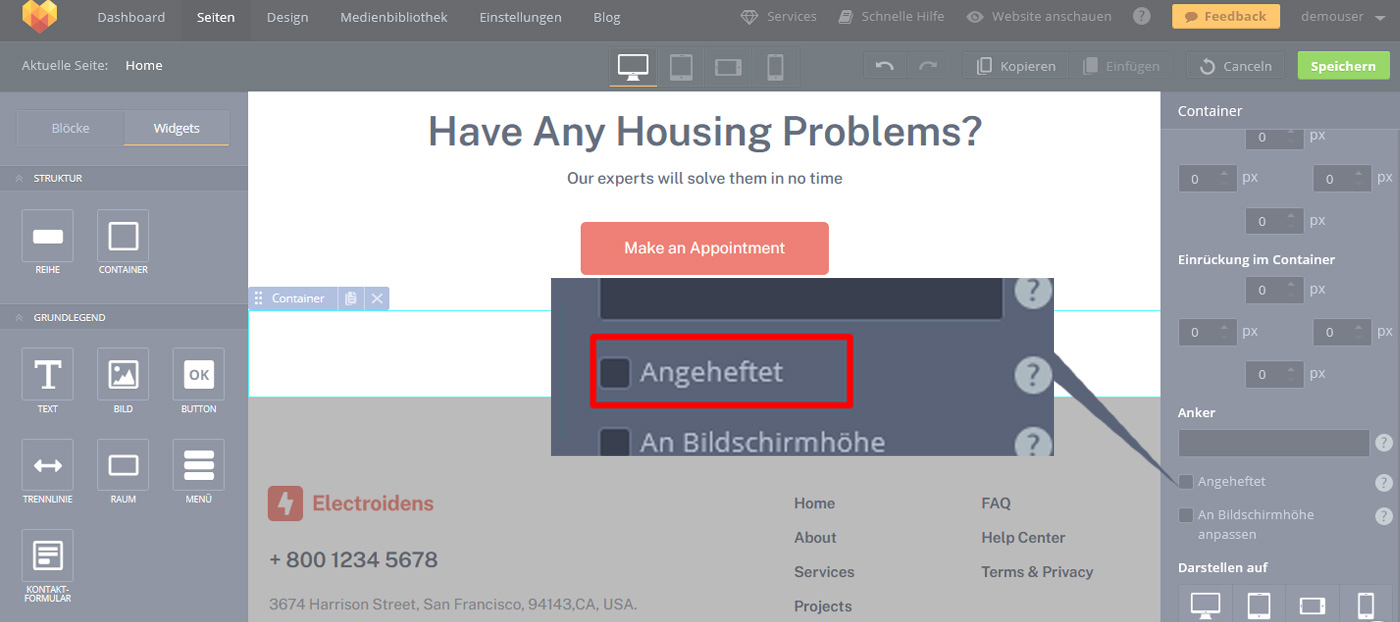
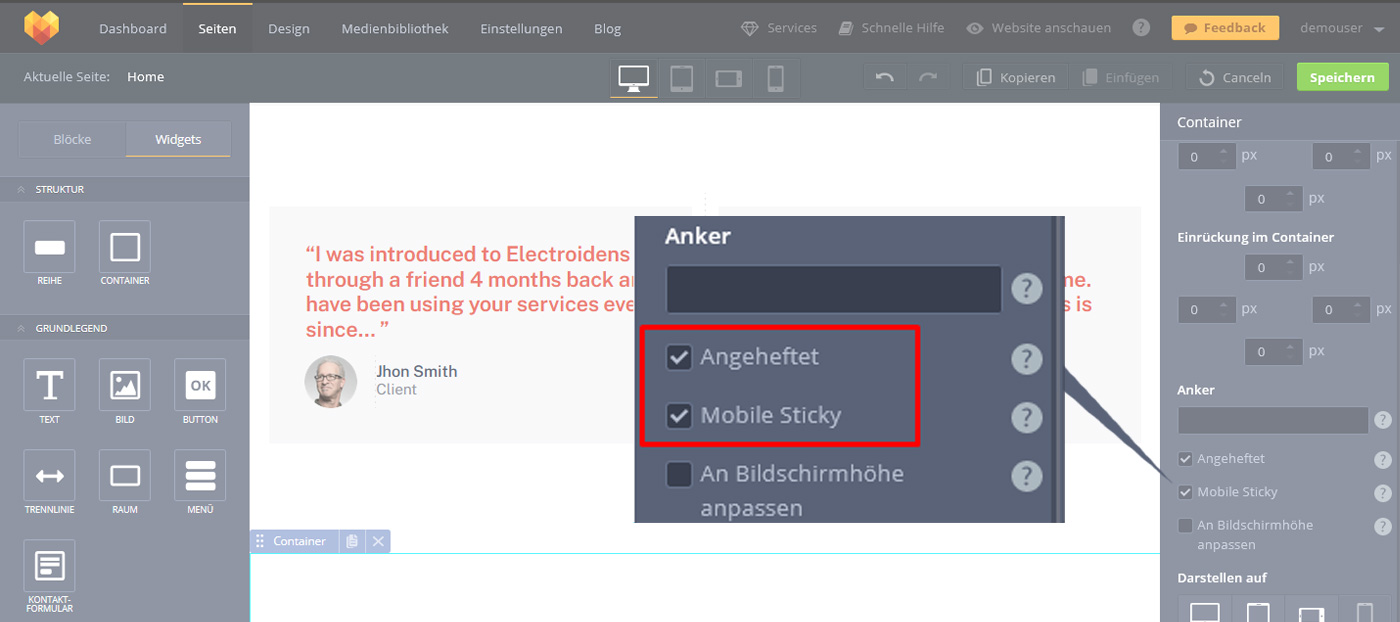
Die Option „Angeheftet“ fixiert den Container im oberen Bereich des Bildschirms, sodass das Element sichtbar bleibt, wenn die Seite hinunter gescrollt wird.

Dieses Feature lässt sich für die mobile Version einrichten, indem du „Mobile Sticky“ aktivierst.

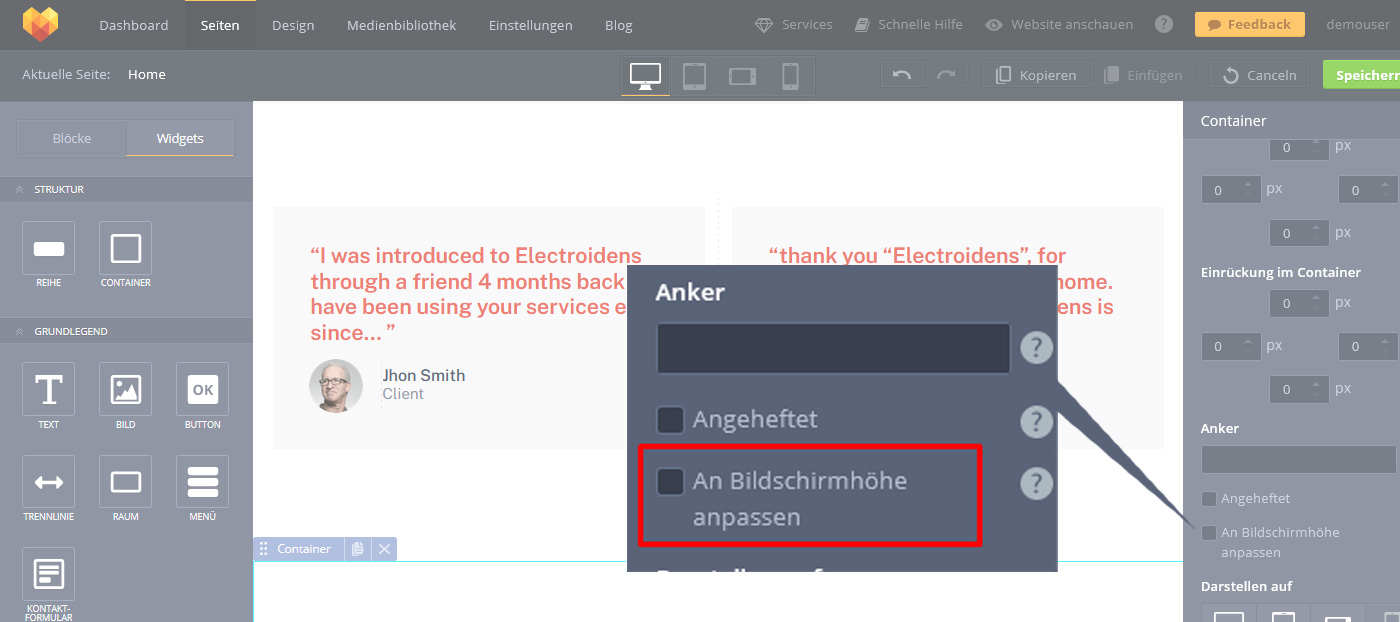
„An die Bildschirmhöhe anpassen“ – wenn diese Funktion aktiviert ist, deckt der Container die gesamte Höhe des sichtbaren Bereiches auf dem Bildschirm ab.

„Design“ – in diesem Tab kannst du die Hintergrundfarbe oder das Bild, dessen Größe, Position, Kachel- und Randstil innerhalb des Container-Widgets ändern.
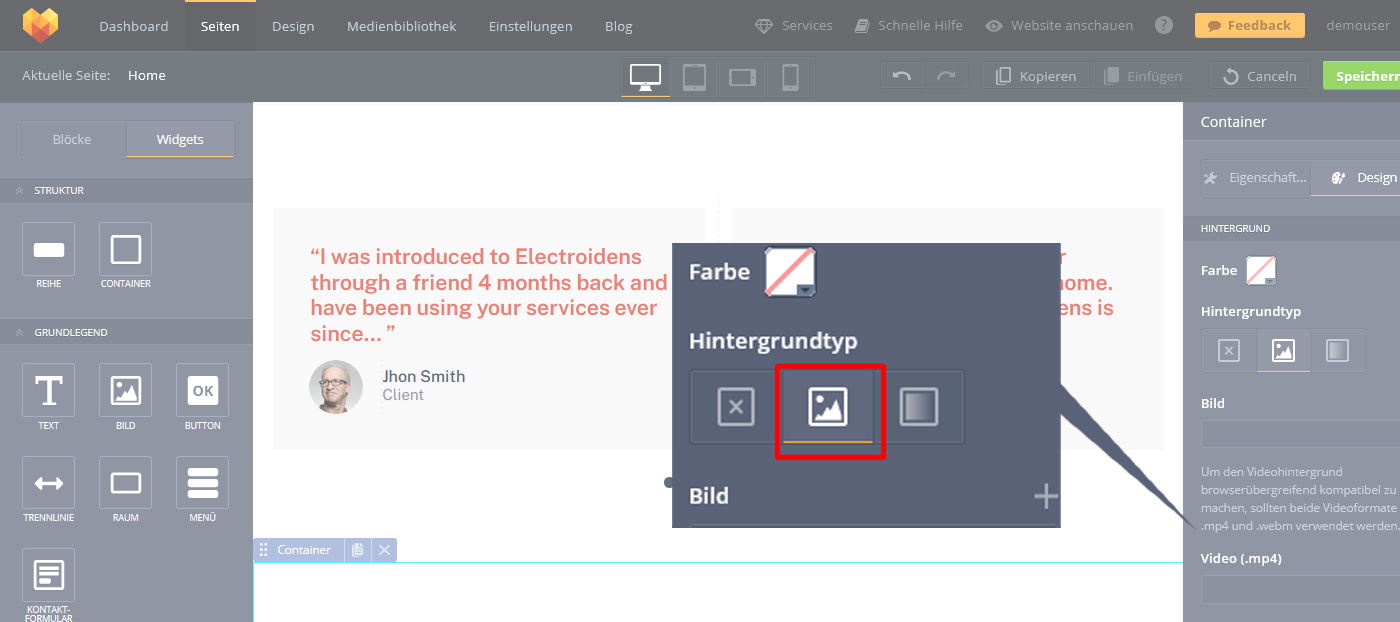
Mit den Features „Farbe“ und „Bild“ lässt sich der Hintergrund des Container-Widgets ändern. Wenn du „Farbe“ als Hintergrund auswählst, so kannst du eine beliebige Farbe im Farbwähler festlegen. Bei „Bild“ lässt sich ein Bild von der Medienbibliothek hochladen.
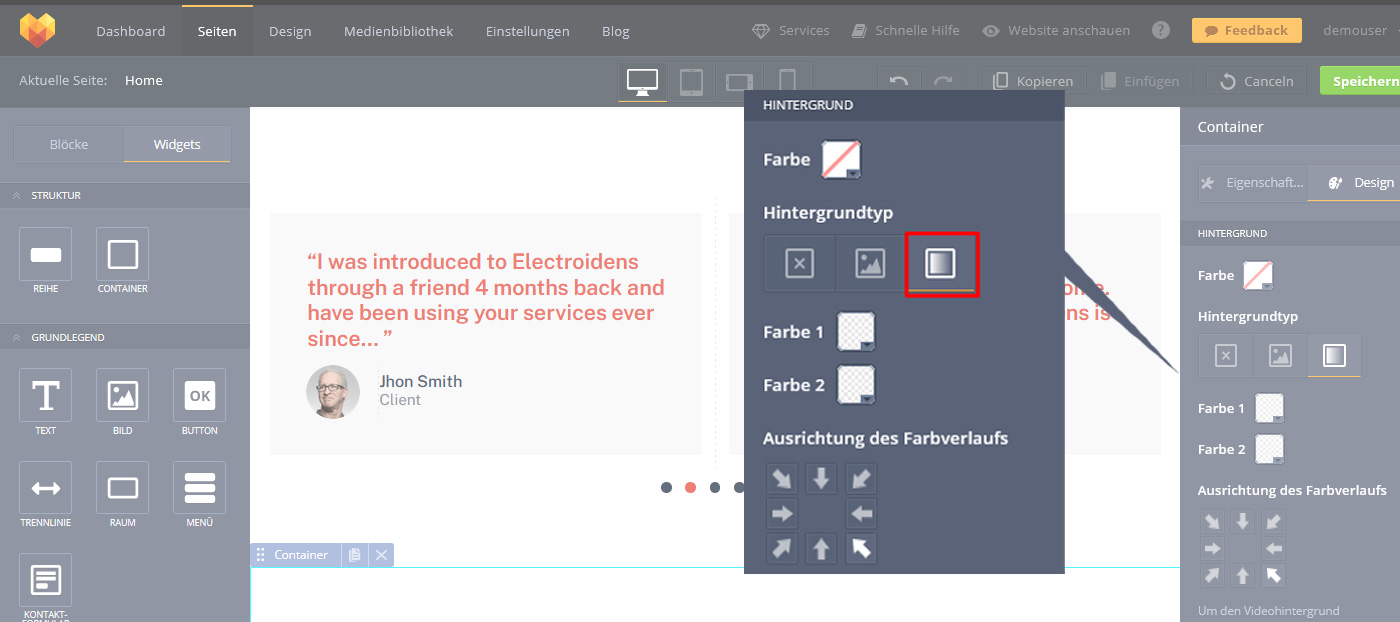
Es gibt 3 Optionen für den Hintergrund: 1) Nicht ausgewählt; 2) Bild; 3) Farbverlauf als Hintergrund.
Mit „Nicht ausgewählt“ kannst du kein Hintergrund für das Widget festlegen.

Mit der Funktion „Bild“ lässt sich das Bild als Hintergrund verwenden.

Mit „Farbverlauf“ lassen sich schöne Gradienten aus zwei Farben mit der benutzerdefinierten Richtung erstellen.

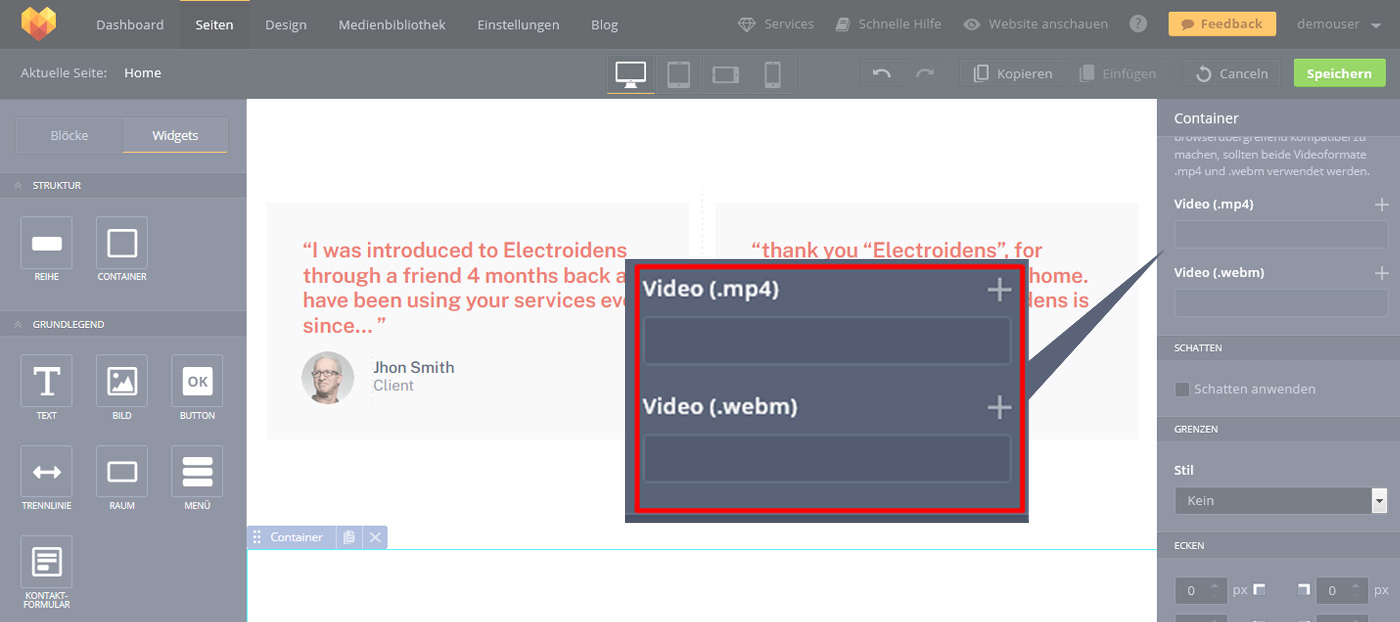
Mit „Video (.mp4)“ und „Video (.webm)“ kannst du Videos als Hintergrund für das Container-Widget einrichten.

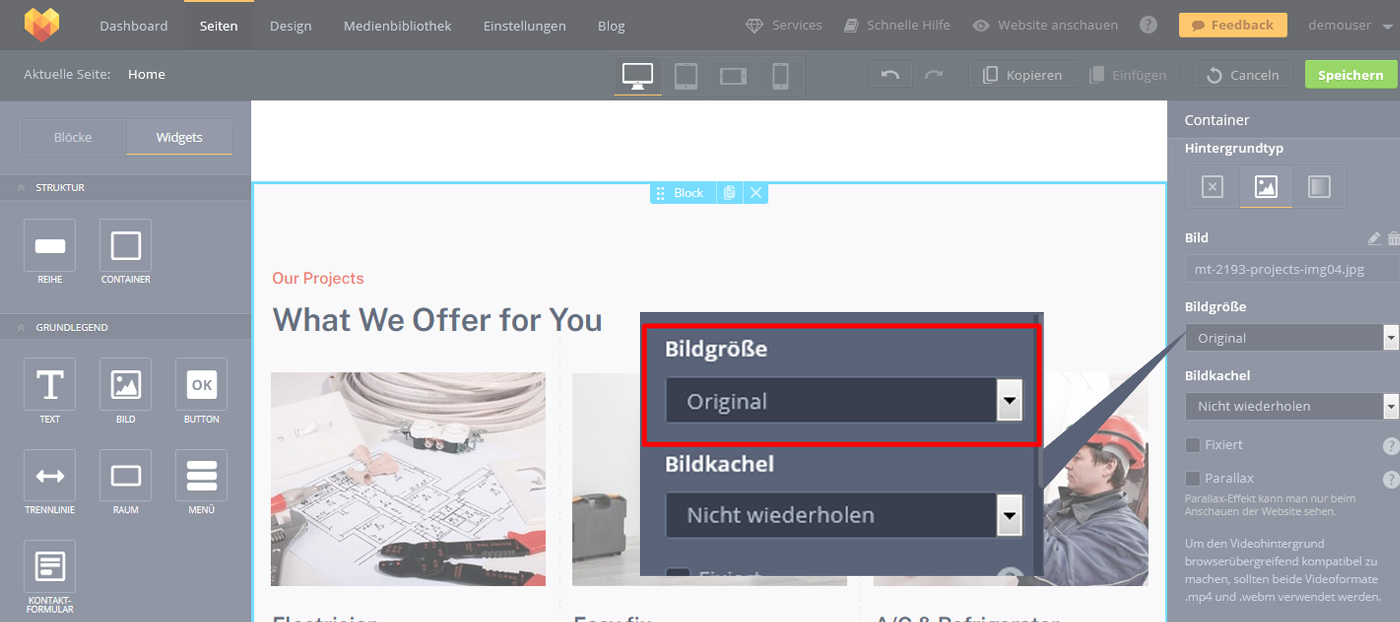
Mit „Bildgröße“ richtest du die Position des Bildes im Containerbereich ein.

Mit „Bildkachel“ kann dasselbe Bild im Container-Widget horizontal oder vertikal wiederholt werden.

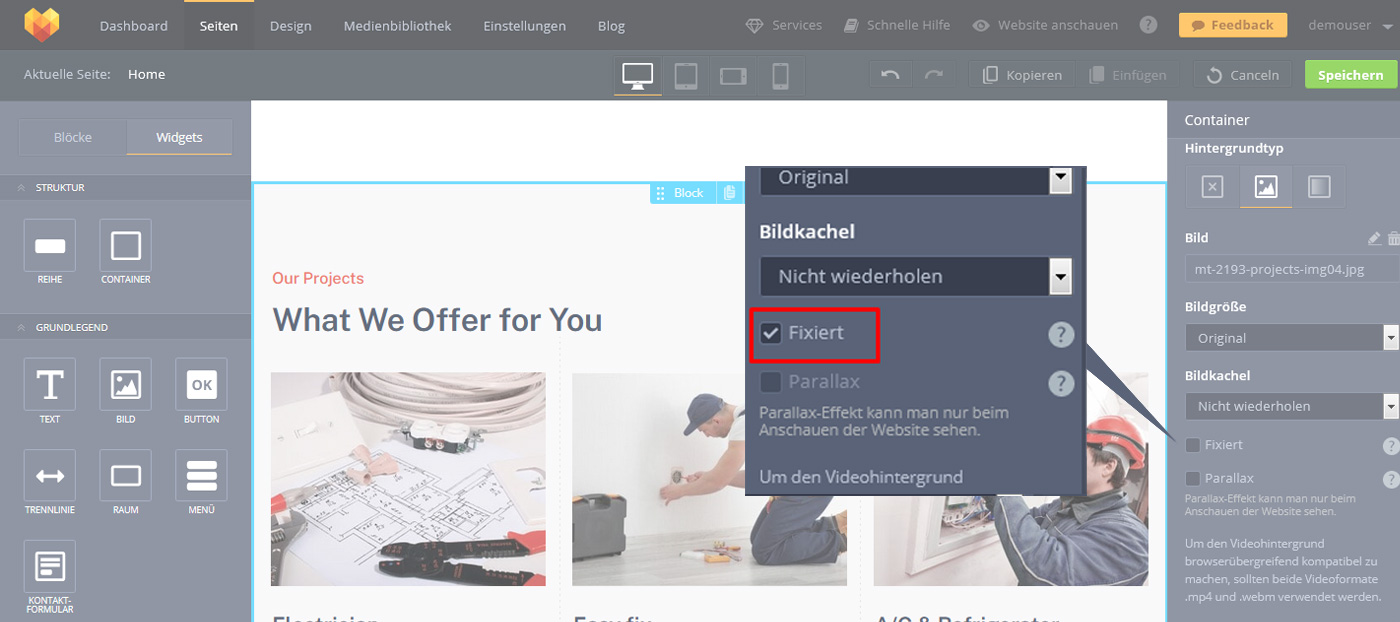
Mit der Funktion „Fixiert“ kannst du das Bild beim Scrollen der Seite im Containerbereich fixieren. Dieser Effekt funktioniert nur auf dem Desktop!

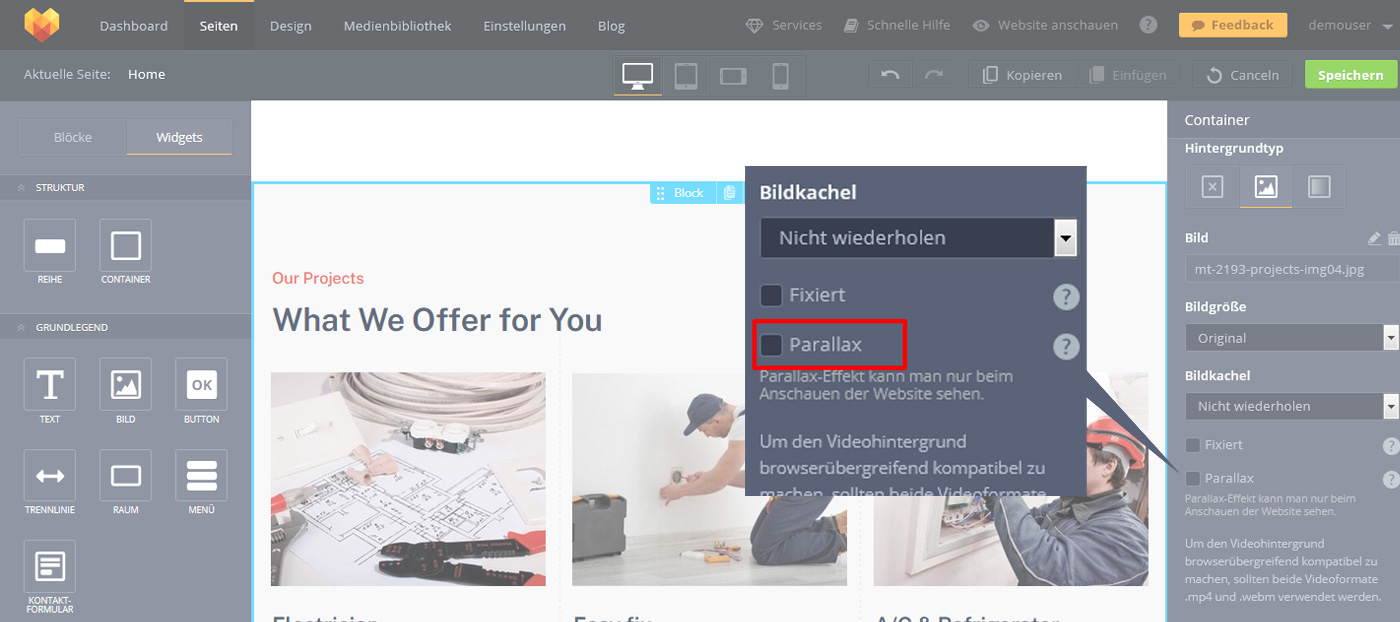
Mit dem Parallax-Feature lassen sich Parallax Scrolling-Effekte erstellen. Der Effekt funktioniert nur auf Desktops.

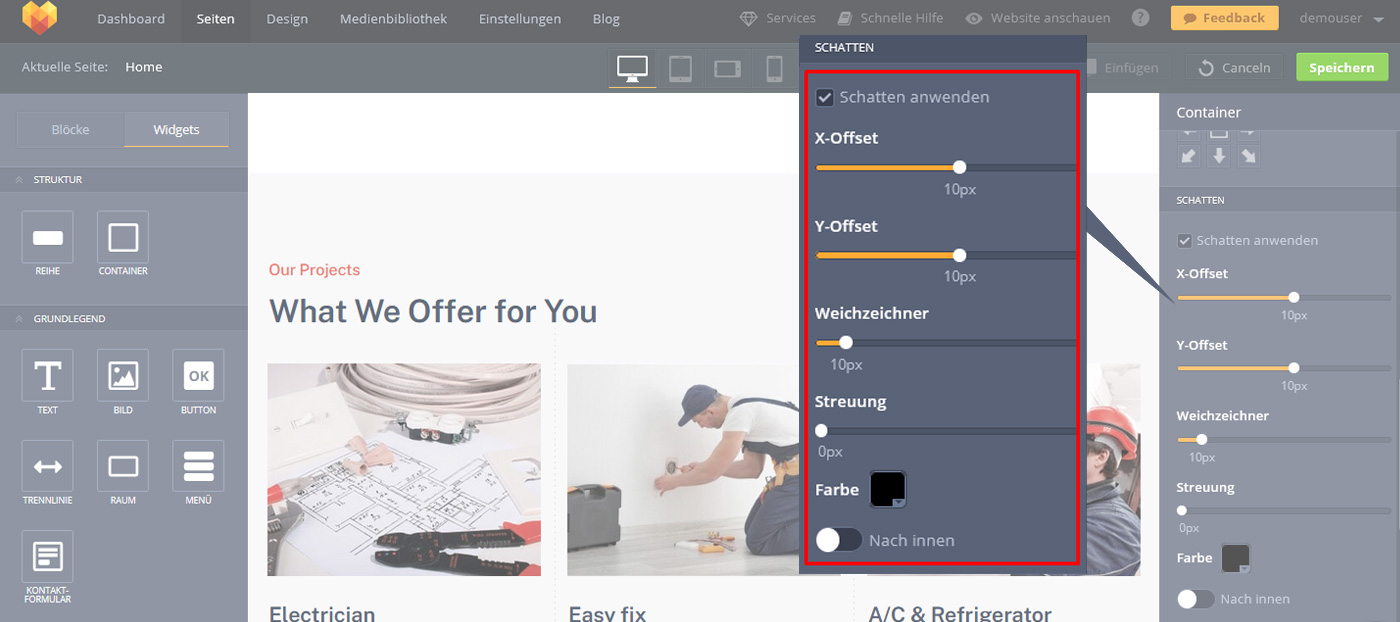
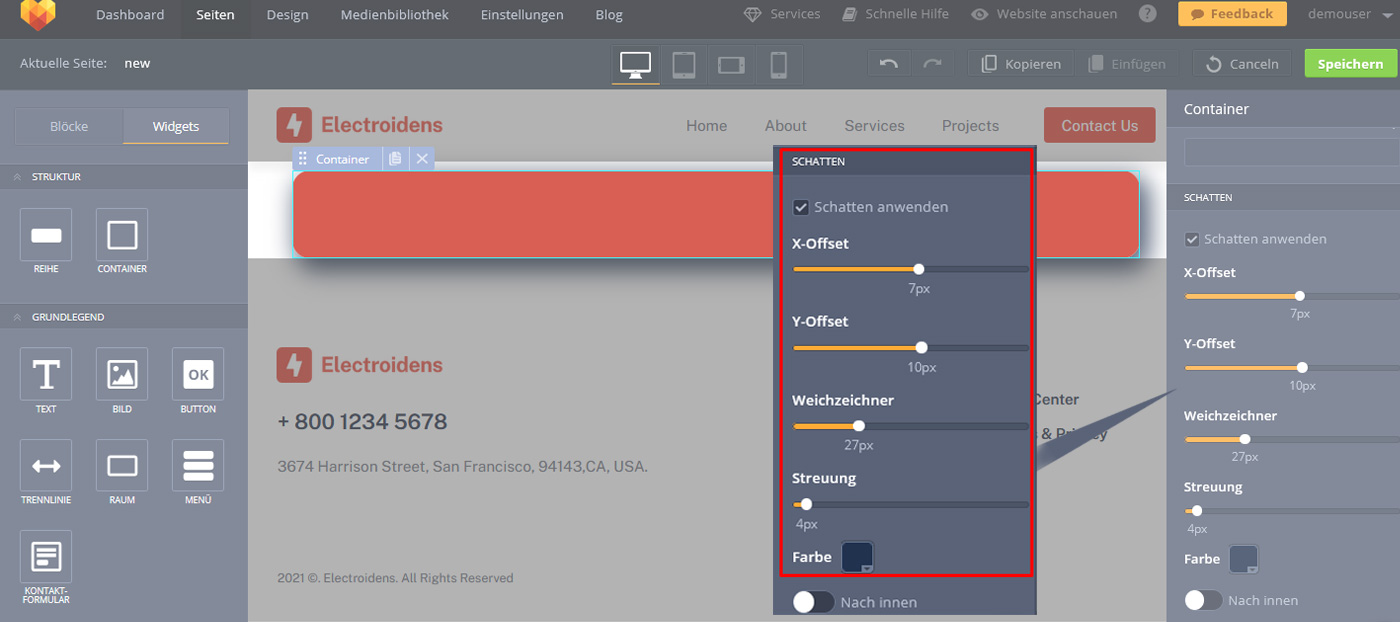
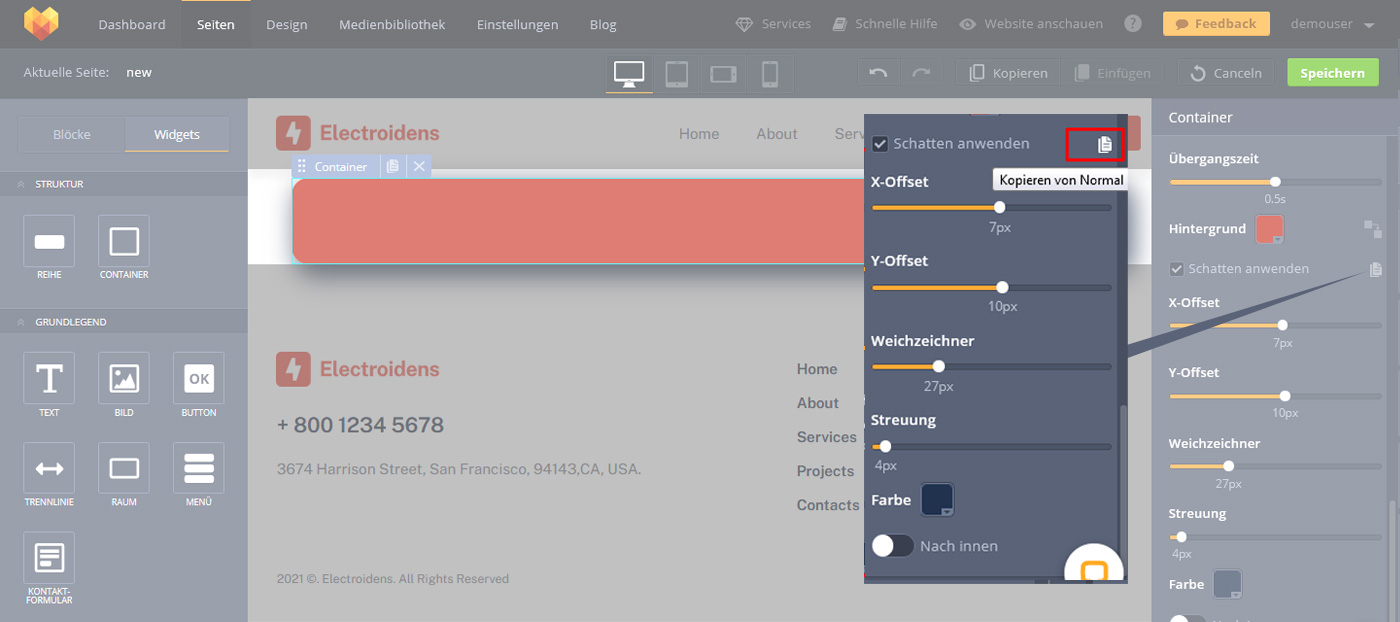
Mit „Schatten aktivieren“ lassen sich Schatteneffekte für das Container-Widget aktivieren/deaktivieren.

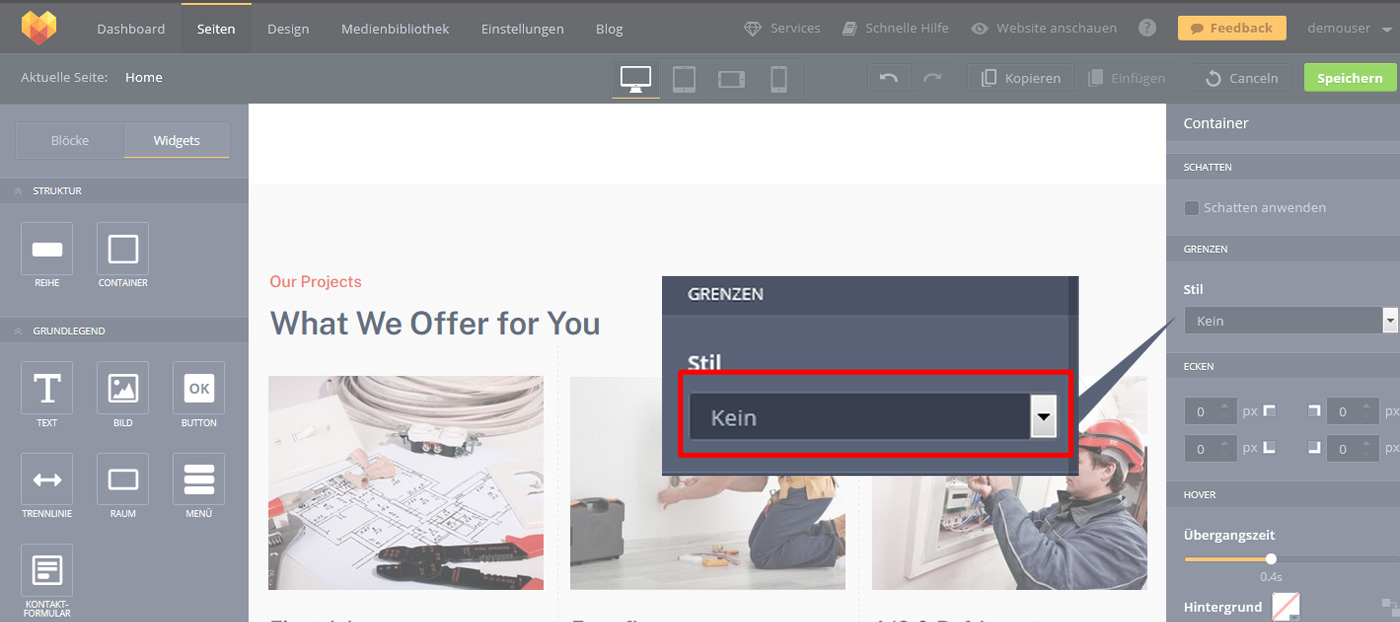
Unter „Grenzen“ lassen sich Rahmen für das Container-Widget einstellen. Die folgenden Stile sind verfügbar: Keine (deaktiviert), Durchgezogen, Gestrichelt und Gepunktet.

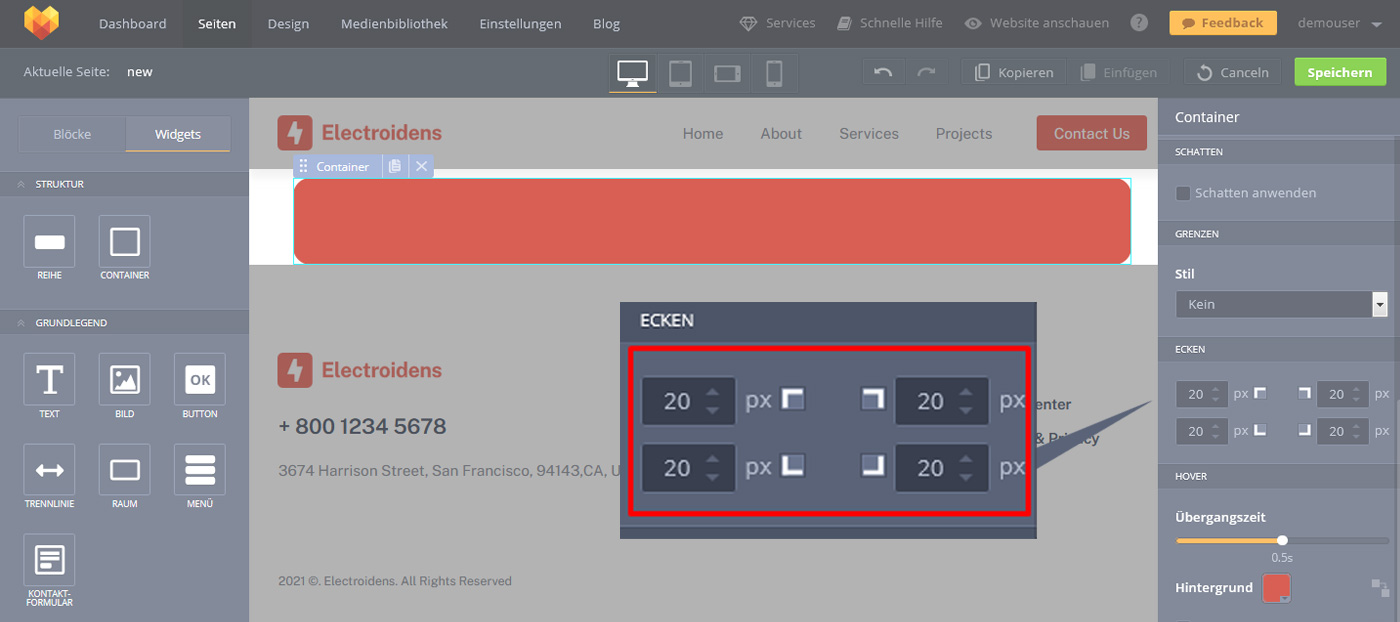
Mit „Ecken“ bearbeitest du die Ecken des Container-Widgets.

Beim Hover-Effekt ändert das Container-Widget die Farbe, wenn man mit dem Mauszeiger darüber fährt. Hier lassen sich die Hintergrund- und alternative Farbe sowie die Übergangszeit einrichten.
Mit der Funktion „Schatten aktivieren“ kannst du einen Schatteneffekt sowohl für den normalen als auch für den Schwebezustand aktivieren und dessen Position, Ausbreitung, Weichzeichnung und Farbeinstellungen konfigurieren.

Die Funktion „Kopieren von Normal“ ermöglicht das Kopieren aller zuvor festgelegten benutzerdefinierten Einstellungen und deren Anwendung auf den Zustand, der beim Hovern aktiviert wird.

Wie du sehen kannst, lässt sich die Struktur des Templates mit Hilfe vom Container- und Reihe-Widgets einfach anpassen. Da allgemeine Features bei vielen anderen Widgets vorkommen, hast du es leicht, dich in die Template-Einstellungen einzuarbeiten. Um die genannten Features und andere hilfreiche Tools in Aktion zu sehen, bietet sich an, ein MotoCMS3 Template auszuprobieren. Melde dich für das 14-tägige Testen an und lerne auch andere Widgets kennen, die in Sachen Bearbeitung klar verständlich und höchst anpassbar sind.




Schreibe einen Kommentar