Webseitengestaltung: Tipps, wie man eine professionelle Webseite erstellen kann
Man kann ein Buch nach seinem Einband nicht beurteilen, doch kann man sicherlich eine Website nach ihrem Design bewerten. Stimmt so! Sind Sie auf der Frage der Webseitengestaltung stecken geblieben? Dann sind Sie auf dem richtigen Artikel.

Eine Website kann einfach nicht erfolgreich sein, wenn sie sich nur in begrenzten Aspekten (zum Beispiel lediglich cooles Design oder Inhalt) hervorhebt. Professionelles Webdesign soll sondern einen eigenen Stil haben, der in die Benutzererfahrung und Funktionalität Ihrer Website einfließt und auf den ersten Blick einfach zu verstehen ist. Folglich, sie soll deutlich mit Ihrem Publikum kommunizieren und ihm klären, was Sie tun, warum Sie es tun und für wen Sie es tun.
Design ist auf jeden Fall Geschmackssache. Das bedeutet aber nicht, dass es keine Grundregeln gibt, um eine professionelle Website zu erstellen. Hier habe ich 7 einfache und nützliche Tipps gesammelt, die Ihnen bei Ihrer Auswahl vom Webdesign helfen, in die passende Richtung zu gehen und Kunden nicht abzuweisen:
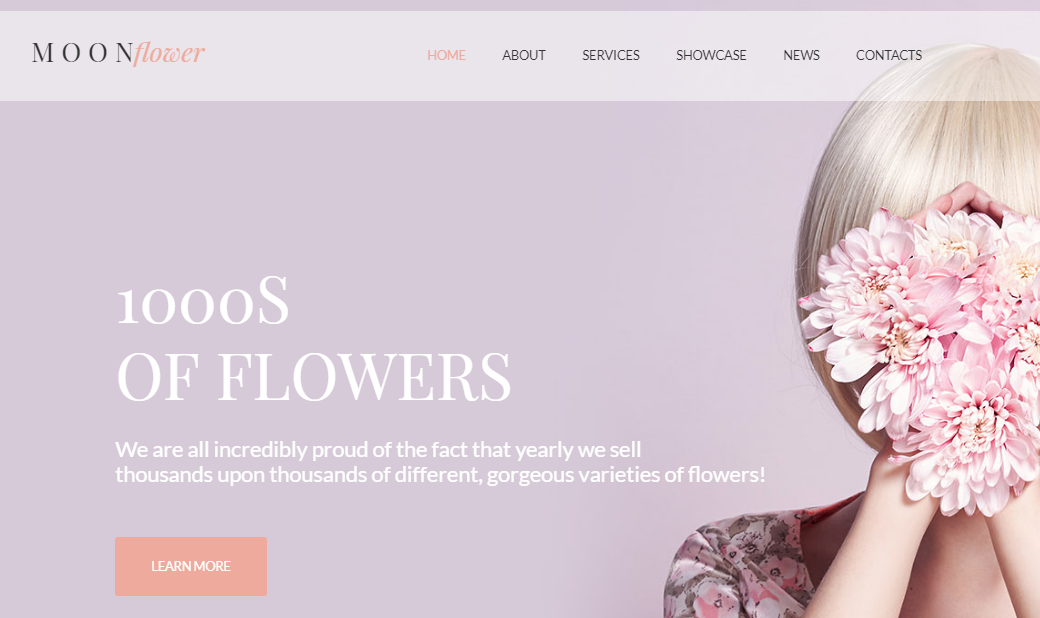
1. Aktuelle Webseitengestaltung: Ordnung über alles!
Halten Sie Ihre Homepage minimalistisch und frei vom Chaos. Selten lesen die Benutzer jedes Wort auf einer Website. Stattdessen scannen sie schnell Seiten und wählen Suchbegriffe und Sätze aus. Wenn man das zur Kenntnis nimmt, ist es besser, Emotionen anzusprechen als Wörter zu zählen. Je weniger jemand Ihre Website liest, klickt oder sich ablenkt, desto besser verarbeiten sie Inhalte und bewerten, was vor ihnen passiert. Solcherweise ist es wahrscheinlicher für sie, zu tun, was sie von Anfang an tun sollten.
Text und CTAs (call to action) sind natürlich notwendig, aber stellen Sie sicher, dass Sie sie mit größeren Untertiteln und lesbaren Absätzen trennen. Leistungsfähig ist auch, Bilder oder Symbole als alternative Möglichkeiten zur Kommunikation Ihres Standpunktes zu verwenden.
2. Webseitengestaltung mit visueller Hierarchie
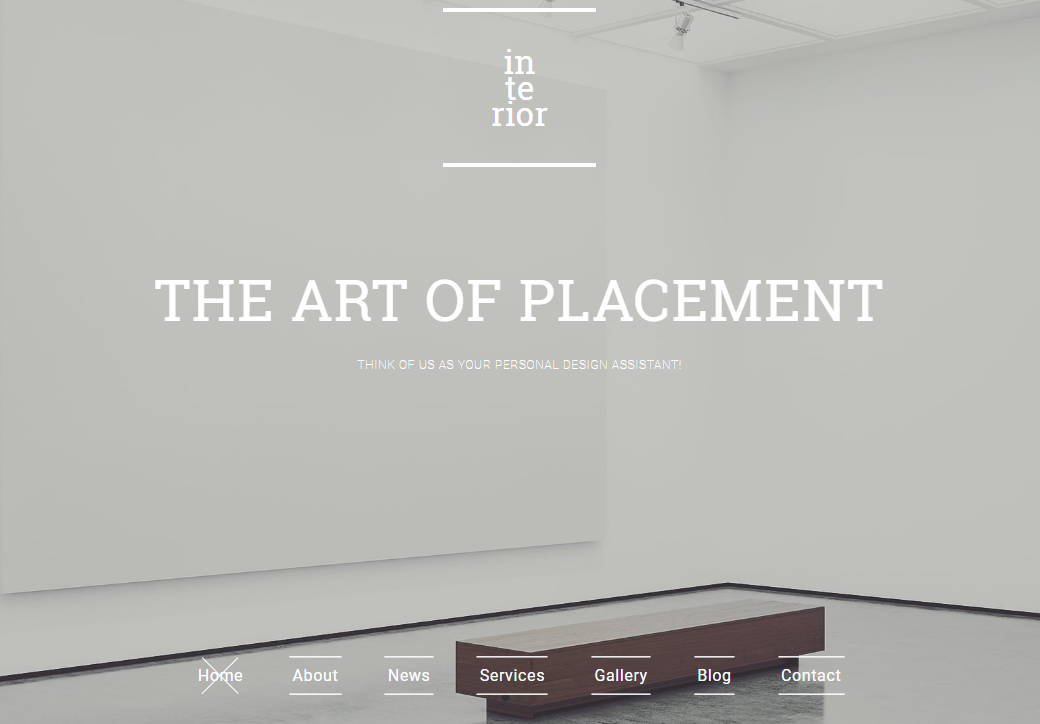
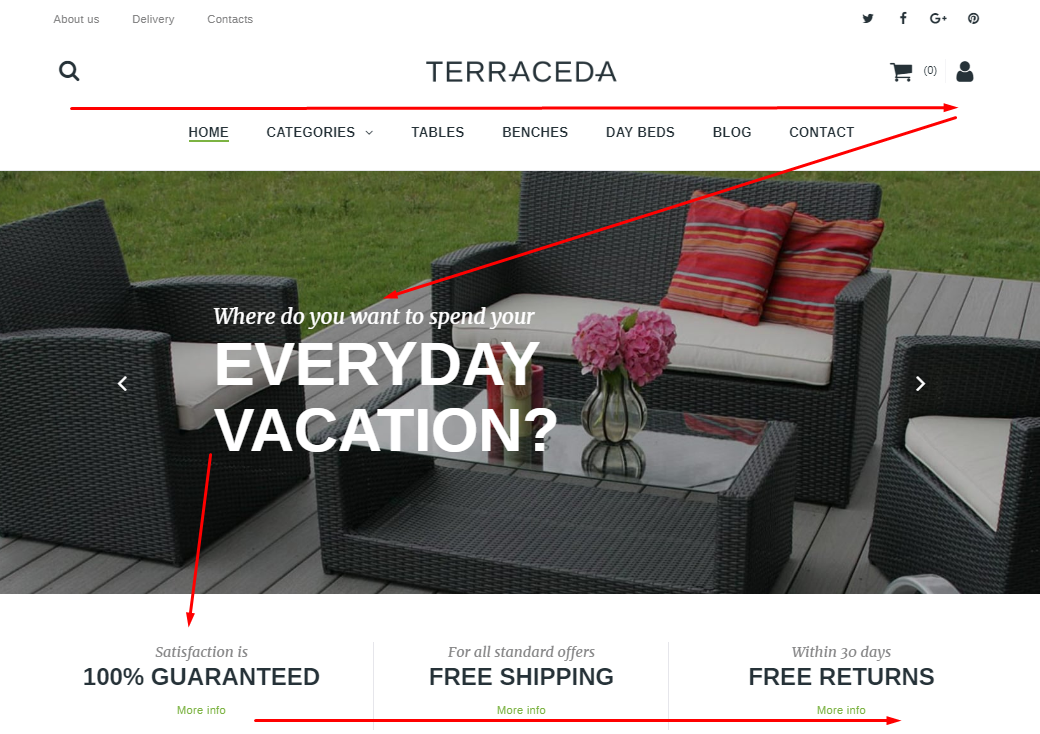
Mit Computerbildschirmen und Smartphones, während sich die Technologie zur Anzeige von Informationen entwickelt, bleibt es Aufgabe des Designers, den Inhalt klar zu ordnen. Sie haben nur ein paar Sekunden, um das Auge von einem Benutzer zu fangen und ihm zu sagen, worum es auf Ihrer Website geht. Wenn Sie Ihren Informationen eine klare Hierarchie zuweisen, können die Leser nicht anders, als unbewusst den Brotkrumen zu folgen, die Sie ihnen hinterlassen haben. Dann wenden Sie Farbe, Kontrast, Größe und Abstand für weitere Akzentuierung an.
Bleiben Sie sich dessen bewusst, was auf Ihrer Seite Aufmerksamkeit erregt, und stellen Sie sicher, dass es immer beabsichtigt ist. Eines der besten Designelemente, die ich für die Erstellung einer starken visuellen Hierarchie gefunden habe, sind Streifen: sie helfen dabei, Ihre Website in klare, verdauliche Abschnitte zu organisieren.
3. Folgen Sie letzten Trends im Webdesign
Evolution kann nicht gestoppt werden. Neue Trends werden jedes Jahr geboren, alte verschwinden und manche wachsen weiter. Webdesign steht nicht abseits davon. Neue Funktionen werden immer erkannt und zur Liste der Optionen hinzugefügt, wie unendliches Scrollen, Banner, Blog, Pop-Ups, Cookies, Social-Media-Integration, Kommentare – die Liste geht weiter.
Es ist sicher zu sagen, dass Sie nicht auf der falschen Seite des Fortschritts stehen wollen. Wenn Sie mit einer neuen Art der Darstellung von Web-Inhalten in schriftlicher und visueller Form spielen, können Sie Aufmerksamkeit Ihrer Besucher gleich erregen.
Seien Sie modisch und nutzen Sie die Vorteile der Entwicklung bei der Webseitengestaltung aus! Vielleicht mögen Sie lebhafte Parallaxe-Effekte und Animation? Glauben Sie, dass die Blog-Funktionalität den Bedürfnissen Ihrer Website gerecht wird? Es kann auch etwas sein, das nicht so bedeutsam ist, zum Beispiel kleine Widgets, die zahlreiche Funktionen ausführen können.

Was auch immer Sie von den Innovationen mögen, können Sie mit ihrer Hilfe Ihr professionelles Webdesign effektiv verschönern.
Übrigens, lesen Sie, wenn nötig über die letzten wichtigsten webdesign Trends um eine allgemeine Vorstellung von neuen Trends zu haben.
4. Erstellen Sie einfach zu lesende Website-Inhalte
Lesbarkeit misst, wie einfach es für Benutzer ist, Wörter, Sätze und Phrasen zu erkennen. Wenn die Lesbarkeit Ihrer Inhalte hoch ist, können die Menschen Ihre Website effizient scannen und die Informationen im Text ohne großen Aufwand erfassen.
Die Lesbarkeit der Website ist relativ einfach. Probieren Sie diese Schlüsselregeln aus:
Wählen Sie ein Farbschema.
Ein Farbschema ist wichtig für professionelles Websitedesign und kann, ähnlich wie Text und Hintergrund, die unmittelbare Ähnlichkeit und Attraktivität Ihrer Website stark beeinflussen. Ein Farbschema soll auf Ihrer gesamten Website einheitlich sein, sodass Benutzer sich ständig neu anpassen nicht müssen. Es soll auch ein Farbschema gewählt werden, das Ihren Geschäftszielen und Ihrem Webseitenthema entspricht – rosa ist möglicherweise nicht für ein Unternehmen geeignet, das sich auf lokale Produkte und Recycling konzentriert, genauso wie schwarz nicht für ein Unternehmen geeignet ist, das sich auf Kleidung für Kinder konzentriert. Fühlen Sie sich frei, mit Farben zu spielen, verzichten Sie einfach nicht auf Lesbarkeit für Kreativität.
Weitere Information über farbliche Webseitengestaltung können Sie gerne in einem unserer Artikel lesen.
Man kann nicht lesen, was man nicht sieht.
Frühere Websites hatten kleine Schriftarten, aber im Laufe der Zeit erkannten die Menschen endlich, dass 12pt Schriften schwer online zu lesen sind. Wenn ein Bildschirm 24 Cm vom Gesicht entfernt ist, werden die meisten Menschen Schwierigkeiten haben, kleine Schriften zu sehen. Eine typische Faustregel dafür ist, dass Sie Ihren Text mindestens 16 Punkte halten. Das ist ein guter Anfang, aber bedenken Sie, dass diese Zahl völlig davon abhängt, welche Schriftart Sie verwenden.
Was noch Schriften Ihrer Webseitengestaltung betrifft, bleiben Sie bei den ausgewählten Schriftarten.
Entwickeln Sie einen spezifischen Stil, in dem maximal 3, besser sogar 2 Schriftarten verwendet werden können. Wählen Sie einfach zu lesende Schriftarten aus, damit Ihre Texte nicht wie chinesische Alphabetisierung aussehen. Einige Projekte erfordern möglicherweise komplexere Schriftkombinationen, aber wenn Sie sich für eine Vielzahl von Schriftarten entscheiden, sollte der Gesamteffekt harmonisch und nicht überladen sein.
Randnotiz: die Script-Schriften (die wie Handschrift aussehen) mit all den ausgefallenen Kurven wirklich cool sind, aber bitte denken Sie an die Augen Ihrer Besucher – lassen Sie sie in Ruhe!
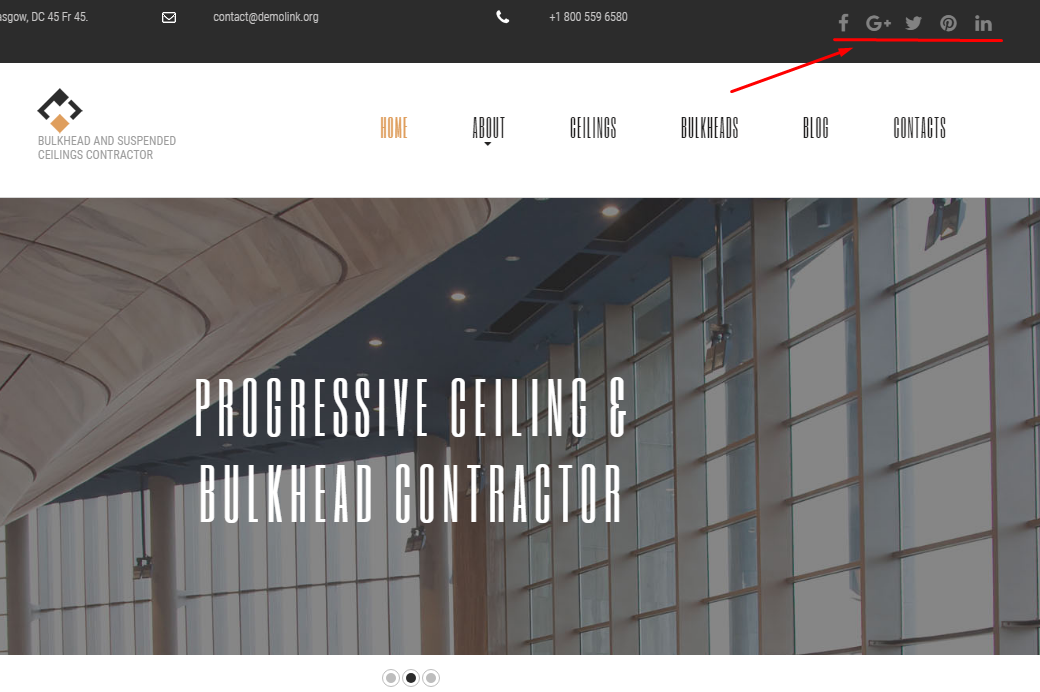
5. Fügen Sie soziale Share-and-Follow-Schaltflächen hinzu
Ihre großartige Inhalte und Angeboten gehen nicht weit, wenn Sie Ihren Nutzern keine Möglichkeit geben, sie zu teilen. Wenn es auf Ihrer Website keine Schaltflächen zum Teilen in sozialen Netzwerken gibt, könnten Sie eine Menge von Social-Media-Traffic von Nutzern verpassen, die bereits Ihren Blog lesen.
Wenn dies für Sie neu klingt, sind Schaltflächen für die soziale Freigabe die kleinen Schaltflächen, die sich in Blogposts ganz oben oder unten befinden. Sie enthalten Symbole verschiedener Social-Media-Websites und ermöglichen es Ihnen, die Seite direkt auf dem Social-Media-Kanal Ihrer Wahl zu teilen. Diese Schaltflächen fungieren als nicht aufdringliches Tool in Ihrer Webseitengestaltung, das die soziale Weitergabe von Ihren Käufern fördert.
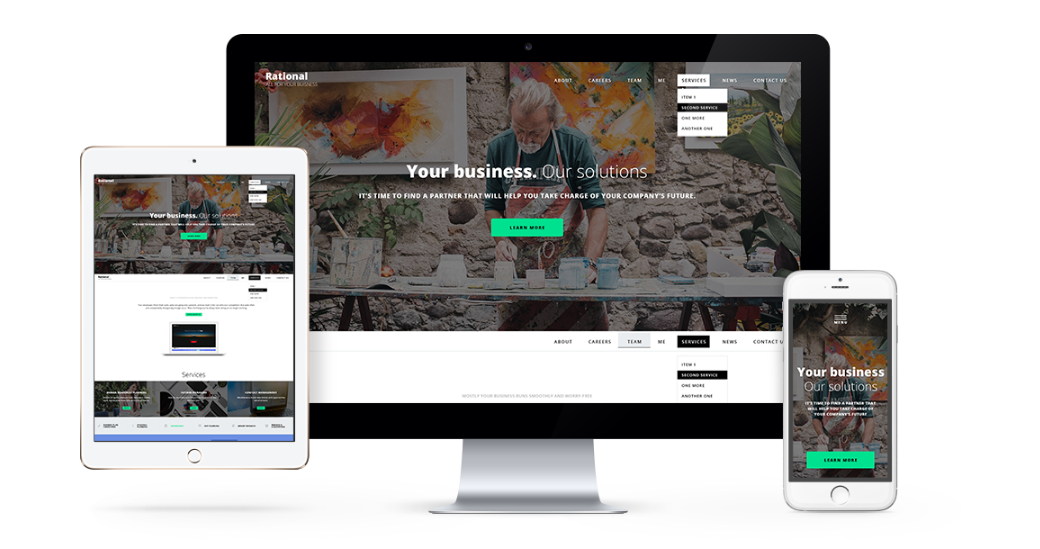
6. Bleiben Sie Handy-freundlich
Wir leben in einer mobilen Gesellschaft, die die Frage wichtig macht: Was sehen meine Besucher, wenn sie unterwegs auf meine Website zugreifen? Haben Sie niemals Angst! MotoCMS hilft, automatisch eine für Mobilgeräte optimierte Version Ihrer Website zu erstellen, so können Sie mit der zunehmend mobilen Welt Schritt halten.
Stellen Sie sich regelmäßig in die Position des Benutzers und testen Sie jede Seite, Benutzeraktion und Schaltfläche. Mit einer Vorlage von MotoCMS können Sie sicherstellen, dass Ihre optimierte Website in vollem Umfang genutzt wird.
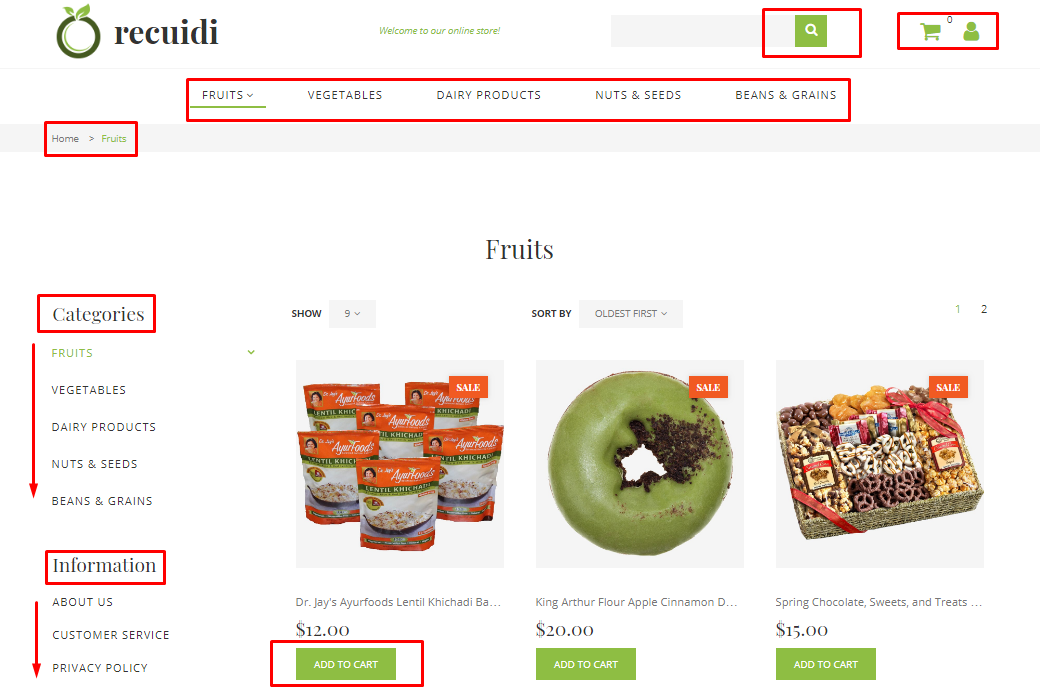
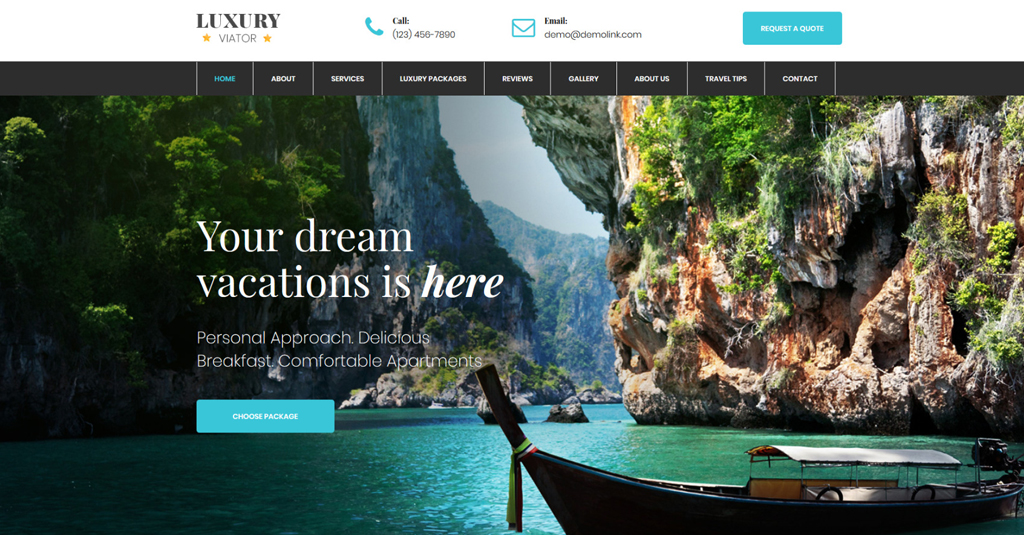
7. Bestes Webdesign braucht immer noch bequeme Navigation
Bei der Webseitengestaltung ist die Navigation der Schlüssel. Es ist im Wesentlichen die Karte, die die Kernorte anzeigt, die Benutzer besuchen können. Es gibt nichts Schlimmeres als eine Website mit einer unorganisierten oder verwirrenden Navigationsschnittstelle. Wenn Sie die Navigation Ihrer Website verbessern, ist es wichtig sicherzustellen, dass Ihre Besucher leicht finden, wonach sie suchen.
Zu den Merkmalen einer schlanken Navigationsleiste gehören optimierte Inhalte, Navigationshierarchie und ansprechbares Design, so dass sich das Erlebnis auf Mobilgeräten nicht drastisch ändert. Wenn die Nutzer nicht finden, wonach sie suchen, haben sie keinen Grund, auf Ihrer Website zu bleiben. Stattdessen werden sie sicher aufspringen und Ihren Konkurrenten finden, der eine bessere Benutzererfahrung bietet.
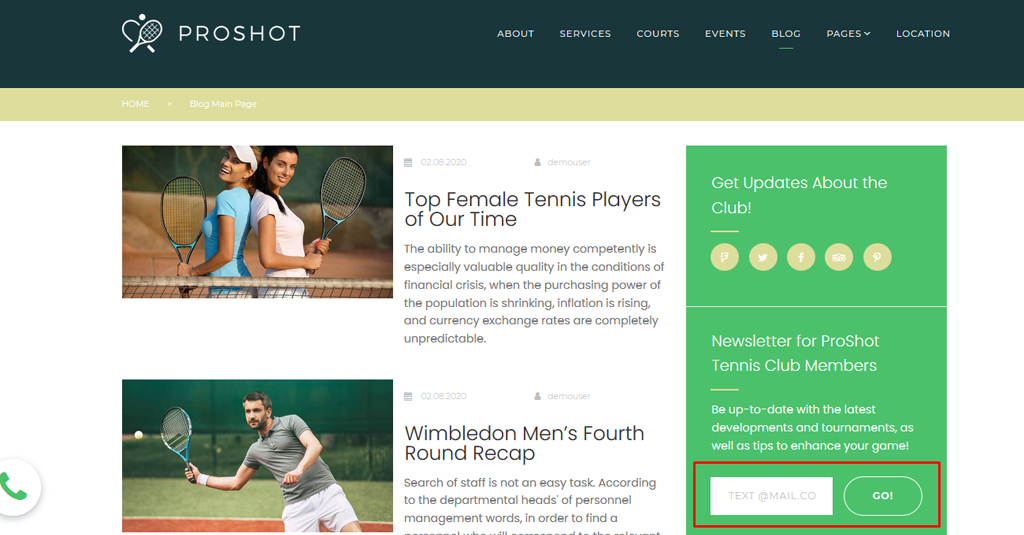
8. Fügen Sie das Newsletter-Anmeldeformular hinzu
Wer eine neue Website bekannt machen möchte, der sollte auf zahlreiche Vorteile, die das E-Mail-Marketing bietet, nicht verzichten. Diese kostengünstige Form des Online-Marketing erlaubt Ihnen, Ihre Kunden direkt anzusprechen und die Effektivität Ihrer E-Mails auf eine relativ einfache Weise zu messen. Durch die richtige Kommunikation per E-Mail können Sie die Kundenzufriedenheit erhöhen, mehr Stammkundschaft erreichen sowie die Zahl neuer Kunden erweitern. In Ihren Mailings und Newslettern können Sie Ihre Kunden über neues Sortiment, spezielle Angeboten, Firmennews oder neue Publikationen auf Ihrem Blog informieren.
Ein Newsletter-Anmeldeformular ist ein wichtiges Feature, ohne das es unmöglich wäre, den E-Mail-Kanal in Ihre Marketing-Mix einzubeziehen. Wenn Sie ein MotoCMS Template für Ihre Website verwenden, können Sie das MailChimp-Formular per Drag-and-Drop hinzufügen, um E-Mail-Adressen zu sammeln. Sie haben es leicht, das Aussehen des Formulars sowie die Anzahl der Felder zu editieren, um die Anmeldung nutzerfreundlicher zu gestalten. Wo können Sie das Anmeldeformular platzieren? Unten auf einer Seite, im linken oder rechten Bereich, in einem Popup-Fenster oder auf der Blog-Seite.
Bieten Sie Ihren Besuchern fachspezifische Tipps, ein E-Book zum kostenlosen Download oder einen Preisnachlass, um sie dazu zu bewegen, eine E-Mail einzugeben und Ihren E-Mail-Newsletter zu abonnieren.
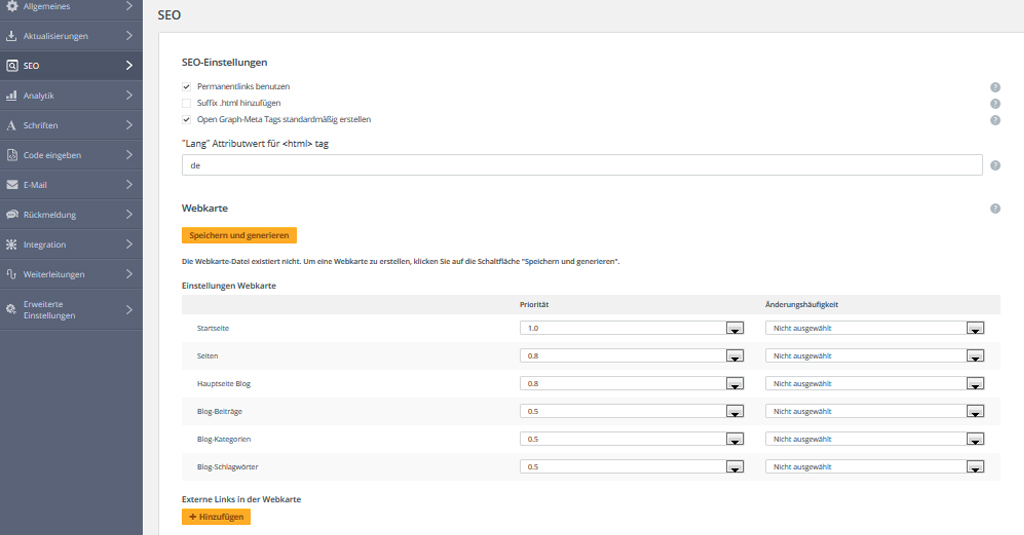
9. Erleichtern Sie Google das Crawlen
Eine online gestellte Website ist ungleich Erfolg. Eine schöne und userfreundliche Homepage mit tollen Inhalten, die aber niemand kennt und bei der Google-Suche nicht finden kann, bringt Ihnen so gut wie nichts. Da die Auffindbarkeit bei Google kein Zufall ist, ist die Vorbereitung Ihrer Website für Suchmaschinen ein essentieller Schritt, der sich nicht vermeiden lässt, wenn Sie kontinuierlich Besucher auf Ihre Website kriegen wollen.
Ob Ihre Website von potenziellen Kunden in den Suchergebnissen entdeckt wird, kommt auf eine Reihe von Bedingungen an, die in das Ranking bei Google mit einbezogen werden. Ob Ihre Website von Google problemlos ausgelesen werden kann, ist dabei nicht zuletzt wichtig. Deshalb lohnt es sich, dafür zu sorgen, dem Google-Bot die Arbeit zu erleichtern und eine Sitemap mit den URLs aller Seiten zu erstellen. Diese Einstellung ist bei allen MotoCMS Templates vorhanden sowie die Option, um eine robot.txt-Datei einzurichten. Mit Hilfe dieser Textdatei zeigen Sie dem Crawler, welche Seiten Ihrer Website indexiert und welche URLs aus dem Index ausgeschlossen sein müssen.
Als Nächstes sollten Sie Ihre Website für Keywords aufbereiten. In der Keyword-Optimierung steckt viel Potenzial für die Auffindbarkeit in den Suchmaschinen. Wenn Sie richtig festlegen, welche Keywords zu Ihrem Geschäft bestens passen und diese in Ihren Content einfügen, erhöhen sich die Chancen, dass Ihre Website von Ihrer Zielgruppe gefunden wird. Die MotoCMS Vorlagen sind mit Einstellungen für Titles und Meta-Descriptions ausgestattet, die Sie auch für Suchmaschinen optimieren können, indem Sie in den Text relevante Keywords einbauen.
10. Verwenden Sie Webanalysetools
Die Webanalyse ist ein Schlüssel, um Marketing-Strategien effektiver aufzubauen, Ihre Website für Conversions zu optimieren und neue Besucher anzuziehen. Wir empfehlen Ihnen daher, kurz nach dem Launch Ihrer Website Tools zur Websiteanalyse zu verwenden, um alle Prozesse auf der Website von Anfang an überwachen zu können. Wenn Ihre Website mit MotoCMS Templates gebaut ist, können Sie leicht den Google Analytics-Dienst einbinden, indem Sie den Tracking-Code im Abschnitt “Analytik” eingeben. Darüber hinaus gibt es Optionen für den Facebook-Pixel, um den Erfolg Ihrer Werbung auf Facebook zu messen, sowie Einstellungen für andere populäre Analyse-Services.
Möchten Sie eine hochfunktionale professionelle Website erstellen? Also, worauf warten Sie? Werfen Sie Ihre Zweifel weg und experimentieren Sie mit trendigen attraktiven Webdesigns heute mit MotoCMS Vorlagen. Was kein Geheimnis ist, Sie können Ihre Lieblingsvorlage 14 Tage kostenlos testen!














Schreibe einen Kommentar