Wichtige Punkte zur Gestaltung von Online-Portfolios
Wenn ihr Fotografen werden wollt, ist die Gestaltung von Online-Portfolios und Portfolio-Vorlagen von großem Wert. In der heutigen Internetwelt ist ein Online-Portfolio der einfachste Weg eigene Arbeiten anschaulich zu präsentieren. Es klingt ganz einfach, aber nur theoretisch.

Aber in der Praxis sieht die Sache ganz anders aus. Womit fängt man an? Worauf muss man großen Wert legen, wenn es um die Gestaltung von Online-Portfolios geht? Worauf muss man achten, um den gewünschten Erfolg zu erzielen? In diesem Artikel versuche ich euch die wichtigsten Punkte zusammenfassen, die euch helfen, euer Portfolio zu gestalten.
Zwei Hauptgründe die Farbentheorie zu lernen
Wenn es um visuelle Produkte wie Fotos geht, ist die Farbentheorie eine Pflicht. Kennen viele Fotografen sich in der Farbenlehre aus? Natürlich nicht. Viele denken, dass die Farbentheorie langweilig und viel zu kompliziert ist.
Worin liegt der Grund, die Farbentheorie zu lernen? Ziemlich offensichtlich – indem ihr euch in der Farbentheorie auskennt, könnt ihr Projekte schneller fertigstellen. Ich möchte euch dies am Beispiel der Farbpalette beweisen. Wisst ihr, dass es mehr als 10 Millionen Farben gibt? Ja, es ist wirklich zu viel. Also, wenn ihr keine Ahnung habt, was eine Farbpalette ist, riskiert ihr eine falsche Farbe zu wählen.
Einige Kenntnisse über Farbenlehre helfen euch, die einzigartige Kombination von Farben herauszufinden. Wisst ihr, dass Farben universelle Bedeutungen und in unterschiedlichen Kulturkreisen unterschiedliche Assoziationen wecken? Um ein professioneller Fotograf zu werden, müsst ihr vor allem eure Zielgruppe definieren.
Nachdem ihr anfangt, die Farbentheorie zu verstehen, gibt es eine gute Nachricht für euch. Die Webentwickler haben schon ein leistungsfähiges Werkzeug entwickelt, das euch hilft, eine gelungene Farbkombination zu wählen.
Erstellt eure Farbpalette mit dem MotoCMS Farbwähler
Dieses Wunder nennt man Farbwähler. Dank diesem Werkzeug könnt ihr eine geeignete Farbpalette für eure Website ganz einfach wählen. Wie funktioniert eigentlich der Farbwähler? Vor allem registriert ihr kostenlose Testversion einer Vorlage.
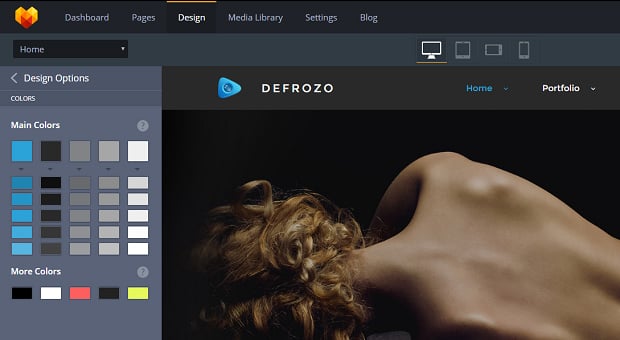
Defrozo zeigt euch, wie dieses Werkzeug funktioniert. Ihr könnt daran nicht glauben, aber die Farbpalette dieser Fotografie Website kann mit einem Klick geändert werden. Nachdem ihr euch eingeloggt habt, findet den Bereich Design in dem Control Panel. Danach klickt auf den Button Farben.

Hier seht ihr 5 Farben, die in der Farbpalette eurer Website dominieren. Indem ihr eine Farbe im Bereich Hauptfarben ändert, wird sie automatisch auf der gesamten Website geändert. Faszinierend, oder?

Es ist sehr hilfreich für Web-Designer, die an mehreren Projekten gleichzeitig arbeiten. Darüber hinaus ist es nützlich für Fotografen, die ein eigenes Online-Portfolio geschmackvoll gestalten möchten.
Und was müsst ihr tun, wenn euch die Farbe eines bestimmten Elementes nicht gefällt? Ihr könnt auch diese Farbe ändern, indem ihr auf ein gewünschtes Element klickt und eine andere Farbe wählt. Ja, es ist wirklich kinderleicht.
Fünf Editor vereinfachen jedem Fotografen das Leben
Die Bearbeitung von Fotos ist wahrscheinlich die zeitraubende und unvorhersehbare Routine für jeden Fotografen. Für wertvolle Fotos braucht man nicht nur eine Kamera, sondern auch einen Editor… Also, welchen Editor möchtet ihr für die Bearbeitung eurer Fotos 2017 nutzen?
Adobe Photoshop CC

Photoshop ist und wird eine führende Bildbearbeitungssoftware 2017. Sie gibt endlose Möglichkeiten, Bilder zu bearbeiten und zu manipulieren. Leider ist diese Software kostenpflichtig und ihr müsst ein schönes Sümmchen für die Lizenz und Abonnements ausgeben.
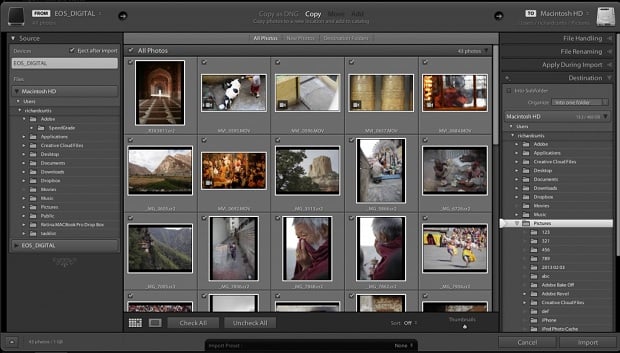
Adobe Lightroom CC

Dieser Editor ist vermutlich die beste Lösung für fortgeschrittene Bildkatalogisierung. Seine einfache und benutzerfreundliche Schnittstelle lässt keinen gleichgültig.
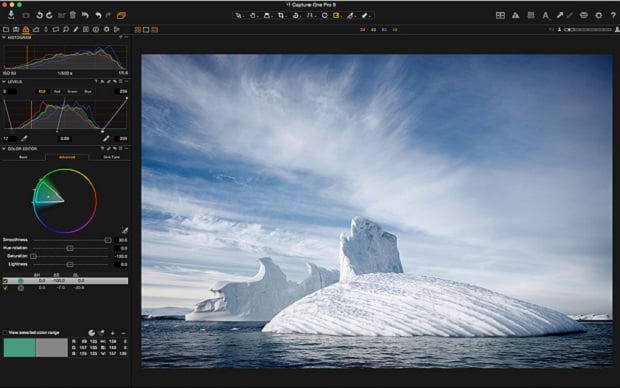
Phase One Capture One Pro 10

Dieser Editor ist ein weiteres starkes Werkzeug, um eure Fotos zu editieren und zu speichern, ohne die Originale zu ändern.
DxO OpticsPro 11

Dieser Editor ist mehr als ein Bildbearbeitungsprogramm mit automatischem Stapelmodus. Ihr könnt DxO OpticsPro 11 nutzen, um Bilder direkt in Fotoanwendungen zu exportieren.
Was verbindet die oben genannten Editoren? Also, zwei Dinge. Das erste – sie sind kostenpflicht. Das zweite – sie müssen auf eurem Computer installiert werden.
Aviary Photo Editor in Defrozo
Wenn ihr keine Lust dafür habt, dann achtet auf den Aviary Photo Editor, der in Defrozo integriert ist.

AErstaunliche Funktionalität, keine zusätzlichen Zahlungen, alle Upgrades kostenlos und keine Installation auf dem Computer – dies sind nur einige Vorteile, die Aviary Photo Editor besonders machen.
Kostenlose Widgets für Fotografen
Jeder Fotograf braucht ein paar gute Widgets für sein Online-Portfolio. Wie kann man sie bestimmen? Ihr müsst ein kostenloses Widget mit der nötigen Funktion finden und euch dafür anmelden. Normalerweise erhaltet ihr den Embed Code. Und hier beginnt der Spaß. Mit Defrozo könnt ihr ein Widget mit nur wenigen Klicks hinzufügen.
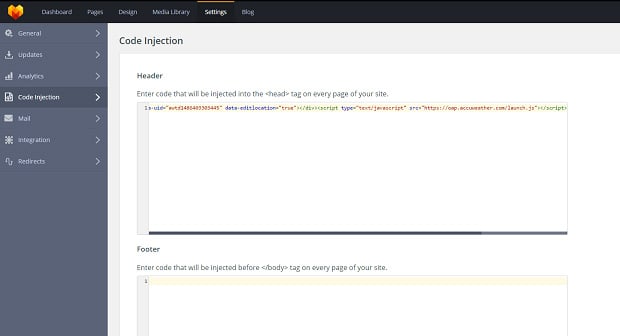
Um ein Widget zu Seiten eures Portfolios hinzuzufügen, findet Einstellungen – Code – einschleusen kopiert den eingebetteten Code ins Textfeld Footer. Überzeugt euch davon, dass die vorgenommenen Änderungen gespeichert wurden. Das war’s – ihr habt gerade die Funktionalität eures Online-Portfolios verbessert!

Wenn ihr dies für nur eine einzige Seite machen wollt, geht folgendermaßen vor: öffnet die Seite, findet (rechts) Seiteneigenschaften – Code-Einschleusung und , kopiert den eingebetteten Code ins Textfeld Footer/Header nur auf dieser Seite.
Es gibt noch eine Möglichkeit ein HTML/CSS oder JS Widget zu eurer Website hinzuzufügen. Ihr müsst das Embed Widget wählen, an einer gewünschten Stelle platzieren und euren Code in ihn einfügen. Mit welchen Widgets würdet ihr euer Online-Portfolio erweitern? Die folgenden Widgets unten sind meiner Meinung nach nützlich für jedes Online-Portfolio.
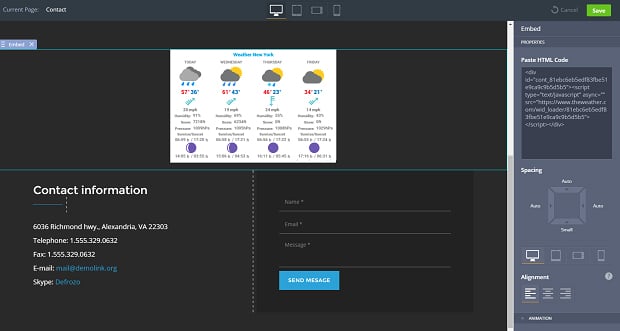
Weather Forecast Widget

Schaut euch dieses kostenlose Widget Wetter an. Ihr könnt es für euer Online-Portfolio nutzen, besonders wenn ihr im Freien arbeitet. Das Widget Wetter kann sowohl euch als auch euren Kunden helfen, alles richtig für das Fotoshooting (Kleidung, Dekoration) vorzubereiten.
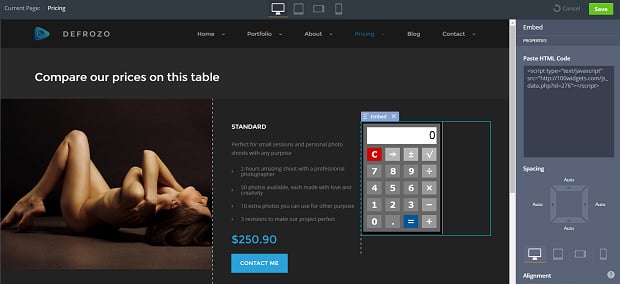
Preisberechnung Widget

Dieser einfache Rechner ist wie gefunden für die Seite Preise. Eure Kunden werden euch sicherlich dankbar sein, besonders wenn sie pro Stunde/Anzahl der Fotos zahlen müssen.
Achtet darauf, dass euch diese Widgets kostenlos zur Verfügung stehen, um euch den Arbeitsablauf zu vereinfachen. Es waren nur Beispiele. Die Entscheidung müsst ihr selbst treffen und passende Widgets für euer Online-Portfolio wählen.
Erstellt eure Fotografie-Website kostenlos
Ich hoffe, dass dieser Artikel euch geholfen hat, zu verstehen, wie Farbpaletten mit der Zeit verbunden sind. Vielleicht habt ihr sogar einige Fakten bezüglich der Bearbeitungssoftware und Widgets für Fotografen in Gebrauch genommen.
Und vor allem hoffe ich, dass ihr eure eigene Vorstellung davon habt, wie ihr euer Online-Portfolio richtig gestalten könnt. Weil jetzt könnt ihr alles in der Praxis kostenlos überprüfen und euch als Webdesigner ausprobieren. Bearbeitet diese Fotografie Website von MotoCMS ohne Vorkenntnisse und zahlt nichts dafür.
- Wählt eine Vorlage aus der Kategorie Fotogalerie .
- Drückt auf den Button „14 Tage kostenlos“ auf der Vorlagenseite.
- Registriert eure Vorlage kostenlos, indem ihr eure E-Mail-Adresse oder euer Facebook/Twitter Konto nutzt.
- Loggt euch ins Control Panel ein, startet euer eigenes Online-Portfolio kosenlos zu bearbeiten.
- Erhaltet die von euch bearbeitete Website nach Ablauf der 14-tägige Testversion.
Kauft eure Website, nur wenn sie euch gefällt. Der MotoCMS Homepagebaukasten bietet dieselbe Funktionalität während der Testversion, deswegen habt ihr die Möglichkeit jede Funktion, Einstellung vor dem Kauf gratis zu testen. Zögert nicht, dieses vorgefertigte Design jetzt zu registrieren.




Schreibe einen Kommentar