Wie kann man Webprogrammierung lernen und was kostet das?
Am Anfang des Jahres haben wir aufgeklärt, wie man ein Webdesigner werden kann, und kostenlose Webdesigner Ausbildung und Kurse dazu gefunden. Jetzt ist Webprogrammierung Lernen dran.

Vielleicht eine der aufregendsten Weisen, wie man Web Development lernen kann, ist einfach einzutreten. Im Gegensatz zu vielen anderen Berufen, die monatelange oder sogar jahrelange Ausbildung erfordern, können Sie mit der Web-Entwicklung gleich heute und so, wie sie jetzt bequem sitzen, leicht beginnen, wenn Sie das Feuer des Lernens und Entdeckens unter Ihren Füßen schwelen sehen!
Webprogrammierung lernen – Sie sind also daran interessiert und möchten Web-Entwickler werden? Zuallererst, herzlichen Glückwunsch: Sie haben eine gute Wahl getroffen. Je nach Ihrem Hintergrund fragen Sie sich vielleicht, wo Sie mit der Web-Entwicklung beginnen sollten. Wenn Sie hauptsächlich im Internet gegoogelt haben, fühlen Sie sich wohl ein bisschen von den Sprachen, Frameworks und Lernressourcen überwältigt.
Nun, machen Sie sich keine Sorgen – Sie sind nicht allein. Google kann Ihr bester Freund oder Ihr schlimmster Feind sein. Es hängt nur davon ab, wie Sie es verwenden.
Bei Ihrem Webprogrammierung Lernen beginnen Sie mit dem „end“ im Gedächtnis
Nein-nein, „end“ bedeutet kein Ende Ihrer Web-Entwickler-Karriere hier. Eines der ersten Dinge, die ich empfehle, wenn Sie anfangen, Web-Entwicklung zu lernen, ist, sich für ein klares Endziel zu entscheiden und es im Hinterkopf zu behalten.
Vielleicht möchten Sie eine berufliche Veränderung machen. Oder haben Sie eine geile Idee für eine App. Sonst vielleicht möchten Sie nur zum Spaß lernen. Was auch immer Ihr Ziel fürs Webprogrammierung Lernen ist, es ist wichtig zu verstehen, warum Sie das tun. Dieses Verständnis wird Ihnen helfen, produktiver mit Ihrer Lernzeit zu sein. Es wird Ihnen auch helfen, durch jene Zeiten sich selber zu ermutigen, wenn Sie aufgeben möchten.
Erinnern Sie sich daran – egal wie durchdacht und weit entfernt das Endziel jetzt scheint – Sie können es mit harter Arbeit und Ausdauer erreichen. Vorausgesetzt, dass Sie keine Erfahrung haben, ist es zu Beginn eine gute Idee zu entscheiden, ob Ihr Interesse in der Backend- oder Frontend-Entwicklung liegt. Lassen Sie mich kurz den Unterschied erklären.
Frontend – das ist es, was der Endbenutzer sieht und mit dem er auf der Seite interagiert. Das sind all das Design, ausgefallene Effekte, Layout und Bilder, die die Benutzererfahrung schaffen.
Im Allgemeinen werden Frontend-Entwickler visuelle Schöpfer mit ausgezeichneten Designfähigkeiten und einer Leidenschaft für Zugänglichkeit und Benutzerfreundlichkeit sein. Technologien, die oft mit Frontend-Web-Entwicklung verbunden sind, sind HTML, CSS, jQuery und JavaScript.
Backend – das ist der Teil, der normalerweise Daten verarbeitet, speichert und manipuliert. Es ist wie die Website oder App funktioniert. Backend-Entwickler sind in der Regel gute Problemlöser, logische Denker, die an der Funktionalität einer Website oder App interessiert sind. Backend-Entwicklung ist normalerweise mit serverseitigen Sprachen wie PHP, Python und Ruby verbunden.
Unabhängig davon, wo auch immer Ihr Interesse liegt, müssen Sie die „Dreifaltigkeit vom Web“ kennen:
- HTML (Hypertext-Auszeichnungssprache)
- CSS (Cascading Style Sheets)
- JavaScript (kurz JS)
Diese drei Technologien sind absolut entscheidend, um Ihr Webprogrammierung Lernen zu starten. Schließlich ist es egal, in welchem Bereich der Entwicklung Sie letztendlich arbeiten wollen, Sie müssen es dennoch in einer leicht vorzeigbaren Form auf einer Webseite anzeigen können.
Wenn Sie nachdem mit serverseitigen Technologien fortfahren, können Sie aus einer Vielzahl serverseitiger Sprachen auswählen.
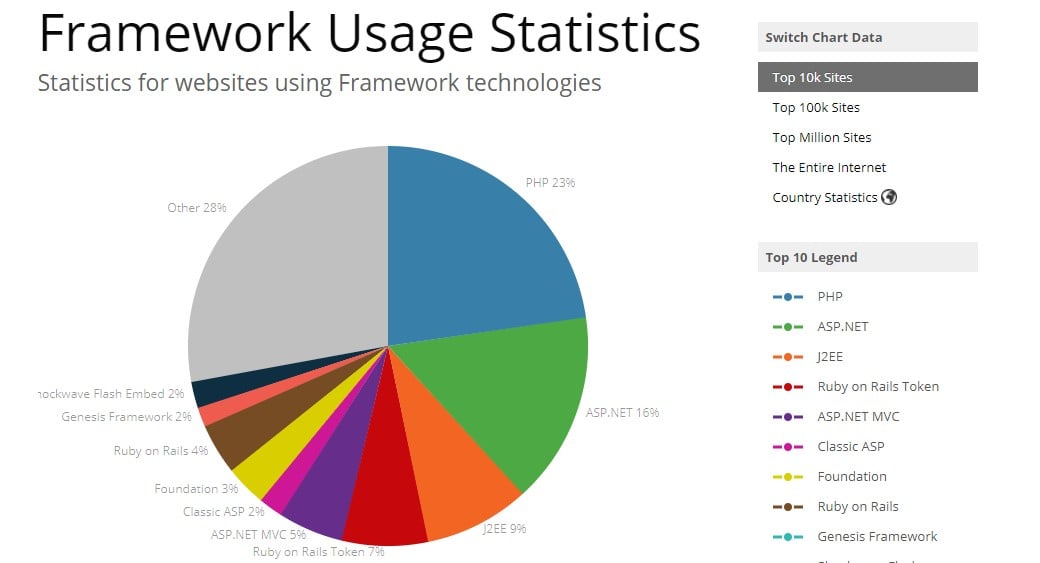
BuiltWith hat eine gute Statistik davon, was die populären Sprachen in der Welt sind:

Schließlich, wenn Sie in die Datenschicht graben möchten, können Sie über Datenbanken wie SQL Server, MySQL, Oracle, Firebird, MongoDB und verschiedene andere lernen.
Der beste Ort, um ein Gefühl dafür zu bekommen, wie Web-Entwicklung funktioniert, sind die zahlreichen kostenlosen, selbstgeführten Online-Webentwicklungskurse, die alles von einfachen Programmiereinführungen bis zu besten Praktiken für die Entwicklung umfassen. Im Folgenden finden Sie eine Auswahl der besten Links und Tools zum Webprogrammierung Lernen und eine kurze Beschreibung, was sie Ihnen bieten können.
Webprogrammierung Lernen für völlige Anfänger bis Neulinge
An diesem Punkt sind Sie völlig neu in der Programmierung oder haben erst seit ein paar Wochen gelernt, Code zu programmieren. Versuchen Sie und lernen Sie die Grundlagen von HTML und CSS, aber gehen Sie nicht verrückt, wenn Sie versuchen, sich alle Tags und Eigenschaften für sie einzuprägen. Schauen Sie sich Blogs für Inspierierung an, erlernen Sie etwas JavaScript und üben Sie Kodierung, also können Sie die Syntax an dieser Stufe erlernen. Sie sollten sich mit einigen grundlegenden Programmieraufgaben gut auskennen und die Syntax von HTML, CSS und JavaScript (oder Python, Ruby usw.) ziemlich gut kennen.
Wichtige Anmerkung: mehrere Quellen davon sind nicht ins Deutsch übersetzt, sonst ist Programmieren sowieso ohne Englisch nicht möglich. Wenn Sie Schritt mit der Zeit halten wollen, sollten Sie die englische Sprache mindestens auf einem grundlegenden Niveau kennen, um Texte lesen zu können.
Treehouse
Eine weitere großartige Option, wenn Sie Anfänger sind und anfangen zu programmieren. Sie bieten Videokurse zusammen mit einigen interaktiven Herausforderungen.
Code Avengers
Der Zugang zu über 500 Kursen, über 100 Quizzes und viel mehreren Informationen kostet 29 $ pro Monat, aber Sie können diese Ressource während einer Woche kostenlos testen.
Codecademy
Für Anfänger, die zunächst eine Sprache lernen. Eine gute Website zum Erlernen der Grundlagen von HTML und CSS.
Code School
Großartiger Ressource für Anfänger. Enthält Videos und einfache interaktive Herausforderungen.
freeCodeCamp
Enthält viele Tutorials und interaktive Herausforderungen, mit denen Sie HTML, CSS und JavaScript lernen können.
Dies sollte Ihnen ein Gefühl dafür geben, worum es bei diesen Technologien geht. Dank ihrer interaktiven Lernumgebungen können Sie auch direkt mit dem Schreiben von Code beginnen, anstatt zuerst herauszufinden, wie Sie eine lokale Entwicklungsumgebung einrichten. Nichts wird Ihr Selbstvertrauen mehr aufbauen, als Code zu schreiben und einige Tests sofort zu bestehen.
Webprogrammierung Lernen für Neulinge bis Mittelstufe
Sobald Sie das getan haben, herzlichen Glückwunsch! Sie haben mit Ihrer Webentwicklungsreise begonnen. Es ist jetzt Zeit zu üben. Das mag zunächst schwierig erscheinen – es ist schwer, Zeit zu finden, wenn Sie einen Vollzeitjob, eine Schule, einen Partner oder Kinder haben, die Ihre Aufmerksamkeit verlangen.
Aber Beständigkeit ist der Schlüssel. Sie werden mehr lernen, wenn Sie jeden Tag eine halbe Stunde lang codieren, anstatt wenn sieben Stunden an einem Samstag zu programmieren. Menschen sind Gewohnheitstiere, also machen Sie das Programmieren zu einem Teil Ihrer täglichen Routine.
Vielleicht sollten Sie nach ein bis zwei Monaten vom Webprogrammierung Lernen (wenn Sie regelmäßig lernen) anfangen, zu üben– von früh bis spät! Sie müssen sich mit dem Schreiben grundlegender Algorithmen vertraut machen, die Hash-Tabellen, Arrays, Schleifen, String-Manipulation usw. beinhalten. Wenn Sie an Web-Entwicklung interessiert sind, sollten Sie in der Lage sein, einfache Benutzeroberflächen und Websites relativ schnell mit ein wenig HTML und CSS zu erstellen.
Coderbyte
Üben Sie hier die Lösung von Code-Herausforderungen und implementieren Sie verschiedene Algorithmen und Datenstrukturen. Sie können sich auch die Code-Lösungen anderer Leute ansehen, um zu sehen, wie sie die Herausforderungen gelöst haben.
Udemy
65.000 Online-Kurse, wo Sie eine Vielzahl von neuen Themen entdecken können – einfache Navigation und Suche, man lasst sich nicht verwirren und findet, was man braucht. Dazu ist es möglich, den richtigen Lehrer für Sie zu finden.
CodinGame
Diese Website bietet Benutzern die Möglichkeit, Programmierprobleme zu lösen, die direkt mit Online-Spielen verbunden sind. Ein ziemlich cooles Konzept.

MDN Lernbereich
Das Ziel dieses Bereichs von MDN ist, Sie von „Neulinge“ zu „komfortabel“ zu bringen. Grundlagen von HTML, CSS und JavaScript – sehr detailliert, mit Bildern und verständlichen Erklärungen, noch vielfältige Aufgaben dazu.
DataCamp
Wenn Data Science Sie interessiert, dann hat diese Website einen tollen Online-Editor, in dem Sie in Python und R programmieren können.
Webprogrammierung Lernen für Mittelstufe bis Fortgeschrittene
Sobald Sie das Gefühl haben, dass Sie die Grundlagen der Programmierung beherrschen (z. B. HTML / CSS / JS + vielleicht eine Backend-Sprache und eine Datenbank) und Code-Herausforderungen komfortabel lösen können, werden dann die folgenden Ressourcen helfen, in die richtige Richtung zu einem großartigen Software-Entwickler zu gelangen.
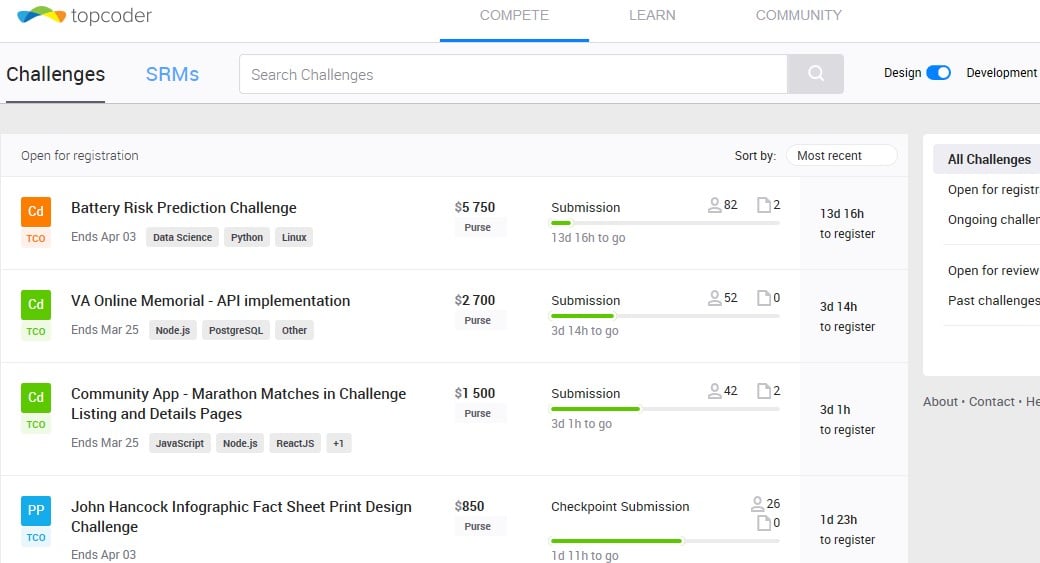
Topcoder
Weltweit größte Gemeinschaft von Entwicklern von Wettbewerbsdesignern und Datenwissenschaftlern, ein wiederholbares On-Demand-Crowdsourcing, das in großem Umfang richtig gemacht wird.

CodeChef
Eine nichtkommerzielle, wettbewerbsfähige Programmiergemeinschaft mit Blog Posts, Schulungen und Diskussionen, Praxis Sektion, monatlichen Programmierwettbewerben und Cook-Offs und mehr.
LeetCode
Beste Plattform, um Ihre Fähigkeiten und Wissen zu erweitern, und sich auf technische Interviews vorzubereiten.
HackerRank
Eine weitere Website, um Code-Herausforderungen mit vielen Tutorials zu verschiedenen Algorithmen zu üben, zu konkurrieren und Arbeitsplätze zu finden.
GeeksforGeeks
Ein Informatikportal für Geeks mit gut geschriebenen, durchdachten und erklärten Lösungen für ausgewählte Fragen.
Video Bonus
Wenn Ihr Lernstil eher für Video-Tutorials geeignet ist, dann schauen Sie sich auch einige der Video-Kurse für Webprogrammierung Lernen an, die auf YouTube und anderen Seiten zu finden sind.
Microsoft Virtual Academy
Einführung für für völlige Anfänger. Kostenlose Web-Entwicklung-Kurse, wo Sie die verfügbaren Klassen erkunden und Web-Entwicklungstechniken & Tipps lernen können, während Sie HTML5 und JavaScript benutzen sowie Backend, serverseitige Entwicklung mit MVC und C#.
video2brain
Der direkte Zugang zur deutschsprachigen Video-Trainingsbibliothek von video2brain, die Sie ein Monat gratis testen können (nachher kostet ein Monats-Abonnement ca.30 €).

freeCodeCamp
Youtube-Forum auf Englisch, das voll von deutlicher Videos über alles ist, was mit Programmierung zu tun hat.
Ein kurzer Warnhinweis: Während Video-Tutorials großartig sind, lassen Sie sich nicht dazu verleiten, viele Kurse zu kaufen. Auf dem frühen Stadium muss kein Geld für Lernressourcen ausgegeben werden. Es gibt keinen Mangel an tollen Sachen, die völlig kostenlos zur Verfügung stehen. Und so früh sind Sie wahrscheinlich nicht 100% sicher, was genau Sie lernen wollen. Und ernsthaft, wenn Sie sich richtig anwenden, müssen Sie wirklich nichts ausgeben.
Für die Verzweifelten
Wenn Sie nicht stillsitzen können und fühlen, dass Ihr Enthusiasmus und Ihr Streben nach ein Paar von Online-Lektionen nachlassen und Sie nicht weiterkommen können – keine Sorge. Für jedes Problem gibt es eine Lösung! Es gibt viele Kursen, Seminaren, Lehrgängen oder Fernlehrgängen in Deutschland und im Ausland, wo Sie Webprogrammierung lernen können. Die Preise für diese Kurse sind völlig verschieden, und manche beißen – von 30 € bis 10.000 € für das volle Training. Um eine Menge Informationen über das Lernen von Web-Entwicklung zu analysieren, reichen ein paar Minuten nicht aus, aber ich kann erste Hilfe leisten. Im Folgenden habe ich einige Quellen für Sie gesammelt, auf die Sie klicken können, und je nach Ihrem Wunsch, Zweck und finanziellen Möglichkeiten die geeignete Art vom Webprogrammierung Lernen auszuwählen:
Studieren-Studium
Die informativste und bequemste Seite für Bildungsprogrammen. Hilft, schnell ein Lehrgang in Deutschland, in der Schweiz oder in Österreich zu finden und liefert alle notwendigen Daten – Perspektiven und Zielgruppe, Lernstoff, Vorkenntnisse und Abschluss, Kontakt zu Anbieter und mehr.

SAE Institute
Ausbildung und Studium – Bachelor-, Master-Studium, Berufliche Aus- und Weiterbildung. Man kann Broschüren anfordern, einen Kurs nach Standort und Typ aussuchen und notwendige Informationen wie Übersicht, Lerninhalte, Voraussetzungen, Finanzierung, Berufsbilder bekommen.
Webprogrammierung Schulungen
Aktuelle Schulungsübersicht fürs Webprogrammierung Lernen.
Webentwicklungskurse in Deutschland
Noch eine Quelle von (zurzeit) 2,252 Webentwicklungskurse in Deutschland.
Webprogrammierung Kurse
Kostenlose und gebührenpflichtige Online-Kurse, Fern-Programmierung Klassenräume, Web-Entwicklung Mentoren, Coding Bootcamps und so weiter.
Ein persönlicher Hinweis: Vorlagen sind nicht der Feind
Etwas Anderes, das man beim Webprogrammierung Lernen hilfreich findet, ist die Arbeit mit Vorlagen. Als Anfänger kann man gleich mit Code arbeiten, der bereits gut strukturiert und formatiert ist. Dies ermöglicht Ihnen auch, bessere Projekte zu entwickeln, was Ihr Vertrauen und Ihre Begeisterung für die Webentwicklung erhöhen wird.

Diese Erfahrung kann Sie in Technologien einführen und Ihnen zeigen, wie man Dokumentation liest (was ein sehr wichtiger Teil eines Entwicklers ist). Eine Vorlage erstellt keine erstaunliche Website, bietet aber einen Rahmen, auf dem Sie eine fantastische Website erstellen können. Manche Frontend-Entwickler verwenden vorgefertigte Vorlagen, um sich auf die Funktionalität und das Aussehen ihrer Produkte besser zu konzentrieren und keine wertvolle Zeit damit verschwenden, das Rad neu zu erfinden.
Wenn Sie jedoch das Ziel haben, ein großartiger Frontend-Webentwickler zu werden, dann müssen Sie Zeit damit verbringen, diese Fähigkeiten zu beherrschen. Was ich sage ist, lassen Sie sich nicht zurückhalten, bleiben nicht hängen, während Sie Tutorial nach Tutorial machen. Fangen Sie an zu bauen und erstellen Sie eine eigene Website selbst!
Ich hoffe, Sie werden die richtige von allen Ressourcen auswählen, die Ihnen alle notwendigen Fähigkeiten beibringen wird, um mit der Entwicklung Ihrer Websites oder Apps und Geldverdienen für Ihre Leidenschaft zu beginnen. Haben Sie schon einige probiert oder haben Sie irgendwelche Zusätze zu dieser Liste? Zögern Sie bitte nicht und teilen Sie sie sowie Ihre Erfolgsgeschichten mit uns in Kommentaren.
Beginnen Sie Ihre Webentwicklungsreise ohne Belastung! Viel Spaß und bis bald.
Kaufen Sie 1 Jahr Hosting für €1




Schreibe einen Kommentar