Homepage-Vorlagen mit der Blog-Funktionalität von MotoCMS stehen euch zur Verfügung!
Seit langem haben unsere Kunden davon geträumt. Das MotoCMS Team hat sich stets bemüht, um diese Erwartungen vollständig zu erfüllen. Und wir haben es geschafft! Zu einigen MotoCMS 3 Homepage-Vorlagen wurde schon ein Blog mit mehreren Funktionen hinzugefügt. Diese Funktionalität ermöglicht es den Nutzern, Beiträge zu erstellen, den Inhalt auf der Blog-Seite zu strukturieren und sogar andere Optionen einzustellen. Homepage-Vorlagen mit der Blog-Funktionalität von MotoCMS enthalten alle notwendigen Funktionen, dank denen Ihr eine hochfunktionale Seite mit der Beitragsliste und einen Bereich “Zuletzt hinzugefügte Beiträge” erstellen könnt.

Inhalt
Homepage-Vorlagen mit Blog-Funktionalität von MotoCMS
Blog-Funktionalität von MotoCMS
Die Blog-Funktionalität wurde heutzutage nur in die beliebtesten MotoCMS 3 Homepage-Vorlage integriert. Aber es gibt auch gute Nachrichten: jede neue Homepage-Vorlage in unserer Sammlung wird regulär mit einem Blog entwickelt. Und alle Updates werden in Eurem Control Panel kostenlos angezeigt. Damit Ihr eigene Vorstellung davon habt, mache ich eine kurze Übersicht über Blog-Funktionen, die Euch in MotoCMS 3 Homepage-Vorlagen zur Auswahl stehen.
Blogbeiträge
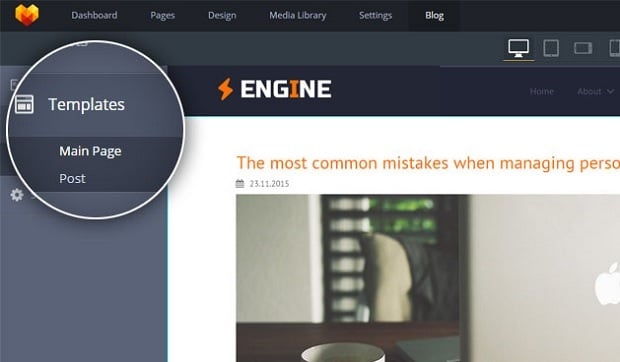
Der Bereich MotoCMS Blog enthält drei Sektionen: Beiträge, Vorlagen und Einstellungen. Der Bereich Beiträge bietet die gesamte Funktionalität und Widgets zur Erstellung neuer Beiträge und Anpassung der bestehenden an.
Es ist gar nicht kompliziert, einen neuen Beitrag zu erstellen. Mit einem Klick auf den Button “Hinzufügen” wird ein Dropdown Fenster mit zwei Feldern zur Angabe des Beitragstitels und der genauen URL geöffnet. Die URL wird automatisch generiert, während Ihr euren Beitragstitel ins Titelfeld eingebt. Je nach Bedarf könnt Ihr die URL manuell, wie Ihr es wollt, ändern.

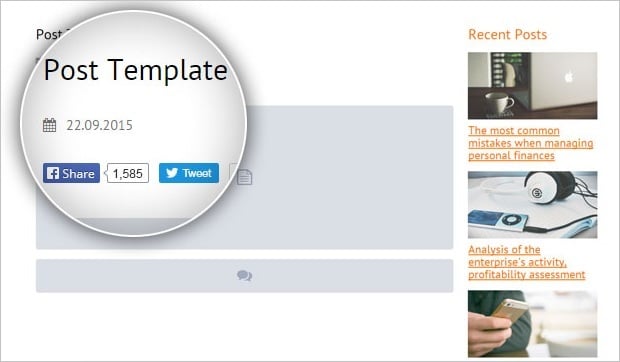
Nachdem Ihr den Beitrag erstellt habt, werdet Ihr auf eine Seite umgeleitet, um ihn für bestimmte Zwecke und Aufgaben zu bearbeiten. Dank der Felder in der rechten Seitenleiste, ist es möglich den Beitragsnamen und eine kurze Beschreibung (in dem Dropdown Fenster) einzugeben und sogar den ganzen Beitrag zu bearbeiten und zu entfernen. Dafür müsst Ihr nur auf den Button “Aktion” klicken. Ihr könnt eure Beiträge jederzeit öffnen, indem Ihr den Button “Beitrag anschauen” anklickt. Aber achtet darauf, dass die kurze Beschreibung nur auf der Haupt-Blog-Seite angezeigt wird.
Außerdem könnt Ihr ein Vorschaubild, das auch auf der Haupt-Blog-Seite angezeigt wird, hinzufügen. SEO Eigenschaften stehen euch in der rechten Seitenleiste zur Verfügung und ermöglichen es, eine Meta-Beschreibung hinzufügen oder “Nicht indexieren” “Nicht folgen” und “Canonical ausblenden” festlegen. Die Funktion Code eingeben ist auch für Blogbeiträge verfügbar.
Nachdem Ihr den ersten Beitrag erstellt habt, könnt Ihr ihn mit einzigartigem Inhalt füllen. Außerdem könnt Ihr beliebige Widgets aus der Seitenleiste links auswählen und in den Inhaltsbereich mit der Maus verschieben. Fügt Bilder, Texte, Galerien, Buttons und andere Werkzeuge hinzu, um euren Beitrag wertvoll und attraktiv zu machen. Nachdem Ihr mit dem Inhalt fertig seid, wählt einen verfügbaren Status (Entwurf oder Veröffentlicht) aus.
Bereich Vorlagen
Der jeweilige Bereich ermöglicht es euch die Haupt-Blog-Seite, auf der alle Beiträge angezeigt werden, zu verwalten.

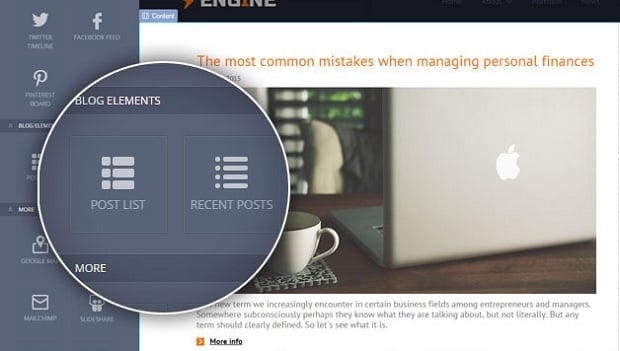
Ihr findet Ihr den Bereich Inhalt, auf den zwei Widgets wie Beitragsliste und Zuletzt hinzugefügte Beiträge aus dem Bereich Blog-Elemente verschoben werden können.
Das Widget Beitragsliste enthält alle euren Beiträge (neue befinden sich auf der Seite oben), und das Widget Zuletzt hinzugefügte Beiträge enthält Informationen über die letzten Veröffentlichungen auf der Website.

Außer diesen zwei Widgets könnt Ihr andere Widgets im MotoCMS Control Panel nutzen. Aber fügt sie nicht innerhalb den Widgets Beitragsliste und Zuletzt hinzugefügte Beiträge hinzu. Fügt gewünschte Widgets einfach unterhalb oder oberhalb davon hinzu.
Das Widget Beitragsliste hat spezielle Struktur mit den folgenden Funktionen (von oben nach unten): Beitragsname, Datum, Autor, Vorschaubild, der Button «Mehr». Es gibt hier auch Beitragstrenner, Seitennummerierung in dem unteren Teil der Liste. Achtet darauf, dass diese Reihenfolge nicht geändert werden kann.
Ihr habt die Möglichkeit notwendige Optionen für das Widget «Beitragsliste» (rechts) festzulegen und sein Design einzustellen. Es ist ganz einfach Stile vom Header und Footer hinzuzufügen, zu ändern, zu entfernen und noch den Code zu ihnen hinzuzufügen, den Hintergrund zu ändern. Dazu kann der Stil der Seitennummerierung im Bereich «Widgets» im Tab «Design» geändert werden.
Dank anderer Optionen des Widgets «Beitragsliste» ist es möglich die Anzahl der Beiträge auf der Hauptseite (von 1 bis 20), den Button mit dem Text (geben Sie Ihren Text ein) und Einrückungen darzustellen. Im Bereich «Design» rechts unter Voreinstellungen könnt Ihr Stile für den Beitragstitel, Datum, Vorschaubild, Beitragstrenner und Button anpassen.
Das Widget Zuletzt hinzugefügte Beiträge enthält dieselben Eigenschaften wie das Widget «Beitragsliste». Ihr könnt einen anderen Namen für diesen Bereich eingeben und den Stil des Titels im Tab «Design» auswählen, Voreinstellungen für das Vorschaubild ändern.
Der Tab «Beitrag» definiert das Aussehen der Beitragsseite. Es ist möglich, einen passenden Stil für jedes Element in der Beitragsstruktur (Beitragstitel, Autor, Veröffentlichungsdatum, Bilder usw.) auszuwählen. Zu dieser Seite können auch Widgets aus dem Bereich «Blog-Elemente» (zuletzt hinzugefügte Beiträge, Autor, Datum, Kommentare) und auch andere Widgets wie Buttons der sozialen Netzwerke hinzugefügt werden.
Bereich Einstellungen
In diesem Bereich ist es möglich allgemeine Einstellungen für den gesamten Blog zu ändern. Das bedeutet, dass Kommentare zu Beiträgen (Ihr könnt auch die Einstellung “Kommentare anzeigen” für einen bestimmten Beitrag auf seiner Seite festlegen) entweder aktiviert oder deaktiviert werden können. Außerdem gibt es die Möglichkeit, ein gewünschtes Datumsformat für alle Beiträge auszuwählen.
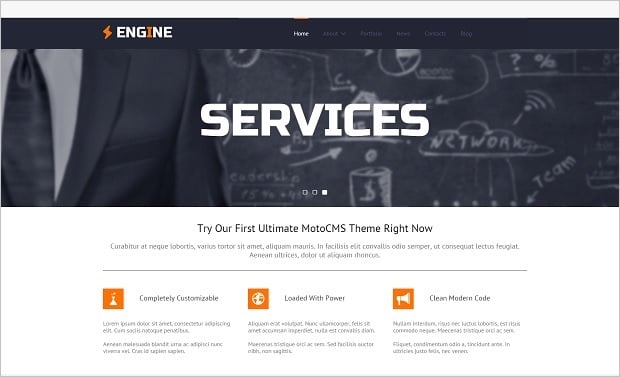
Es ist nur der erste Schritt zur Erstellung eines leistungsfähigen Blog von MotoCMS. Diese Funktionalität steht nur in einigen Vorlagen zur Verfügung. Schätzt die folgenden Designs unten ein.
Homepage-Vorlage für Ihr Online-Business im Responsive Design
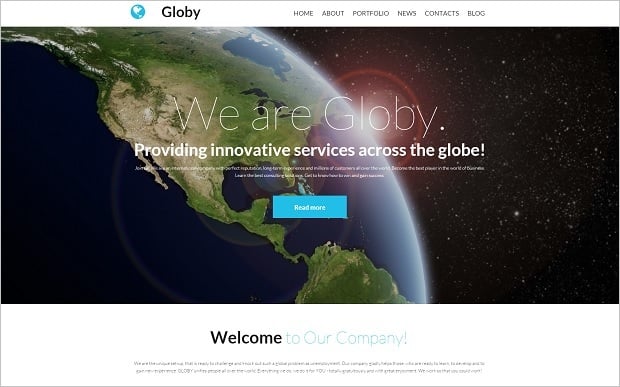
Responsive Design zum Thema Global Business
Ansprechendes Design für Ihr Geschäft
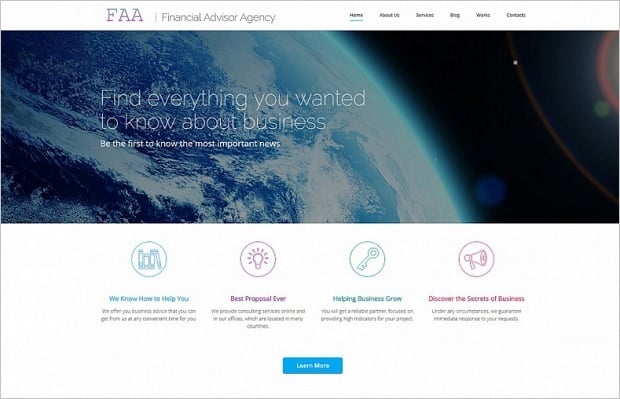
Stilvolles Design für Finanzberater
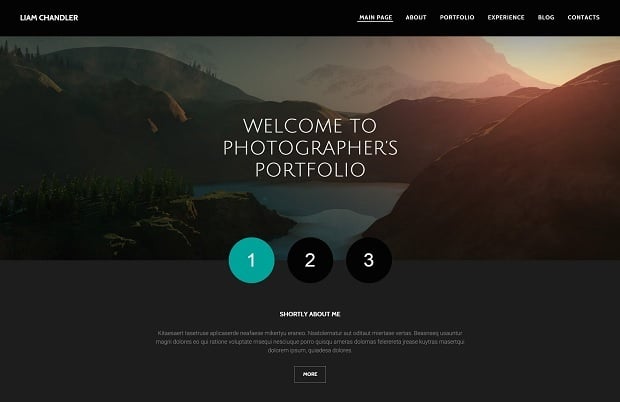
Homepage-Vorlage für zeitgenössische Fotografen
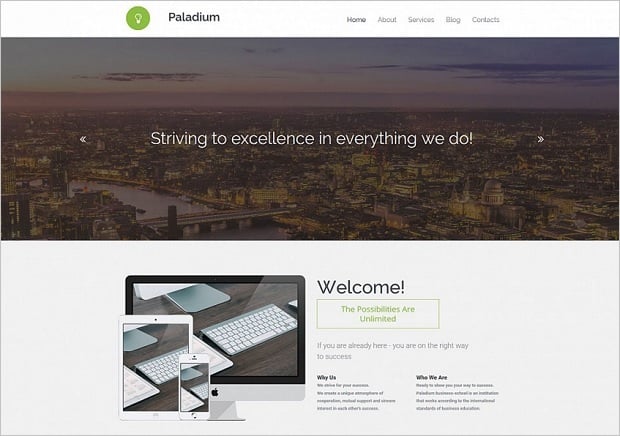
Stilvolles Design zum Thema Moderne Webentwicklung
Professionelle Homepage-Vorlage für Geschäftsführung
Homepage-Vorlage für Autoreparaturwerkstätte
Hundertprozentig wird die Anzahl der Homepage-Vorlagen mit der Blog-Funktionalität in der Zukunft nur wachsen. Um euch mehrere Möglichkeiten für die Arbeit mit dem Blog zu gewährleisten, werden wir auch die Funktionalität auf moderne Tendenzen und Kundenwünsche erweitern.












Schreibe einen Kommentar