Добавляем шрифты Google Fonts на HTML сайт MotoCMS
Шрифтов много не бывает. Рано или поздно в жизни веб-разработчика наступает такой момент, когда возникает острая необходимость что-то поменять. Например, шрифты.
Те, кто уже пользовался админкой MotoCMS HTML знают, что в панели доступны не все шрифты GoogleFonts. Вам стоит прочитать данную статью до конца, чтобы узнать как изменить эту ситуацию.
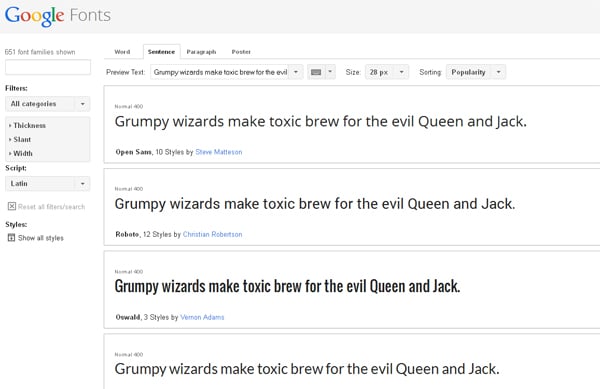
Итак, для начала необходимо посетить Google Fonts, чтобы выбрать шрифт или набор шрифтов, которые вам необходимо добавить в панель управления для дальнейшего использования на сайте. Все шрифты нужно скачать на свой компьютер. Если зайти на Google Fonts, слева можно увидеть колонку, в которой устанавливаются некотореы фильтры для более эффективного поиска необходимого вам шрифта.

- Word (просмотр отдельных символов шрифта);
- Sentence (просмотр предложений);
- Paragraph (просмотр части текста);
- Poster (просмотр заголовков).
Как скачать шрифт из Google Fonts на свой компьютер
Чтобы выполнить эту операцию ничего особенного знать и не нужно. Если шрифт выбран, жмем кнопку Add to Collection — он автоматически будет добавлен в коллекцию, где могут находиться и все остальные выбранные вами ранее шрифты. Загружаться на компьютер они будут все вместе при нажатии кнопки Download.
Внимание при нажатии Download откроется такое окно:

Итак, fonts.zip уже на вашем компьютере. Устанавливаем его в панель управления MotoCMS HTML.
Как установить дополнительные шрифты Google Fonts в админку MotoCMS HTML
Распаковываем архив fonts.zip. Формат распакованных файлов будет *.ttf.
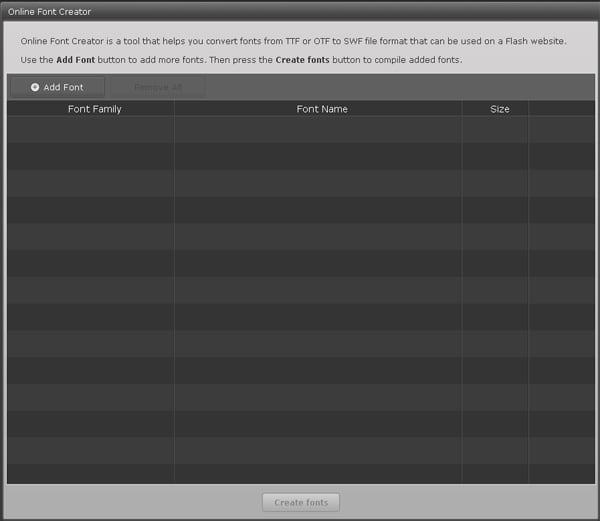
Далее необходимо запустить Online Font Creator и нажать на Add Font, чтобы добавить все необходимые шрифты в систему. После загрузки шрифтов Google Fonts, нажимаем Create Fonts. После выполнения этой операции необходимо скачать полученный файл (Download) и распаковать его на своем компьютере. Эта процедура необходима для того, чтобы в конечном счете вместо *.ttf файлов получить файл .swf. Именно этот файл теперь можно загрузить на свой сервер в папку /fonts.

Пример:
<font enabled=”true” isGoogle=”true” regular=”true” bold=”true” italic=”false” boldItalic=”false”>
<name><![CDATA[Play]]></name>
<file>Play.swf</file>
<characters>Cyrillic, Cyrillic-extended, Greek, Greek-extended, Latin, Latin-extended</characters>
</font>
Вставить код необходимо в конце файла перед тегом. В одном файле теперь будет два одинаковых кода. Это нестрашно и не опасно, просто второй код необходимо переименовать и сделать так, чтобы это имя совпадало с названием нового файла шрифта. Заменить для этого нужно всего две строчки.
Первая:
<name><![CDATA[Play]]></name>
Выглядеть после переименовывания она должна так:
<name><![CDATA[имя_вашего_шрифта]]></name>
Вторая:
<file>Play.swf</file>
Выглядеть после переименовывания она должна так:
<file>yourfontname.swf</file>
Не забудьте сохранить изменения. Теперь в панели управления MotoCMS HTML в Менеджере шрифтов будут отображаться все добавленные вами шрифты Google Fonts.




Leave a Reply