Design with Parallax Scrolling: Hot or Not?
Parallax scrolling is one of the trends that emerged a few years ago and got a huge amount of followers. It’s a cool visual effect that makes you see the depth within flat images. Parallax motion is an effect that you could have noticed in everyday life, e.g. while driving a car. You could have been noticed that objects on the background (clouds, hills, distant villages etc.) moved slightly slower than all those trees, electricity poles and small houses on the foreground.

Parallax effect is mostly associated with 2D game graphics, and “Moon Patrol” of Takashi Nishiyama is often considered to be the first game that used parallax effect. However, a similar effect can be noticed already in first animations, movies and new parallax website builder tools. In a classic movie “A Trip to the Moon” (1902) by Georges Méliès you can find scenes that feature parallax effect to provide an audience with a sense of a three-dimensional background.

Credit: A scene from “A Trip to the Moon” (1902)
Today parallax effect is created with a help of different layers that are placed one over the other. Those layers move with different speed and create a feeling of a 3D scene for flat, or 2D surroundings. This effect adds to the overall immersion with the website and may improve the UX.
Love is in the Air
Parallax scrolling appeared on websites in 2011 and since then has been widely accepted by web designers. This effect may add greatly to certain UX aspects , but recent studies cast some doubt upon the overall level of user satisfaction with a parallax website. As I see it, the question is where and for what purpose you use parallax scrolling over the website design.
Where to Use Parallax
Parallax effect, as I mentioned, is a perfect way of creating a depth within the website. With a popularity of a flat design parallax seems to be a step back to 3D effects but this is a misconception. Introducing parallax effect to the overall flat picture not only provides it with additional depth of the background, but it allows users to merge into the surrounding and forces them to go deeper.
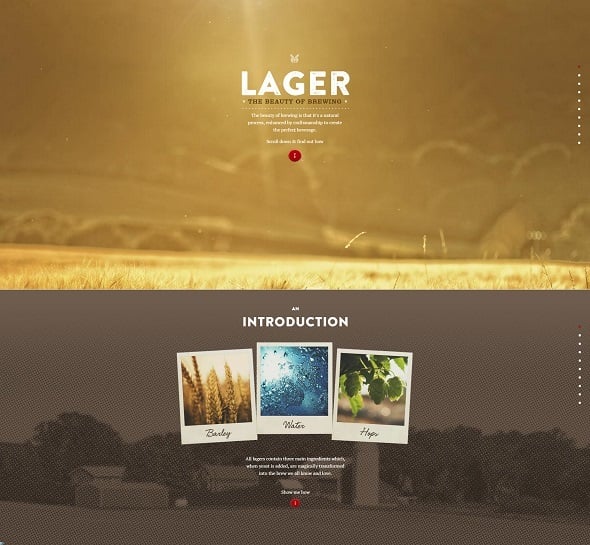
Beauty of Brewing
Website Template with Parallax Effect
Here a parallax-effect intro is a real door to the magic world that invites a user to explore the website content. In many cases it’s wiser to use parallax effect only for a home page or for a landing page, and design the rest of the site without effects. This approach works perfectly for content-loaded websites where applying parallax to the entire site will only makes the navigation heavier.
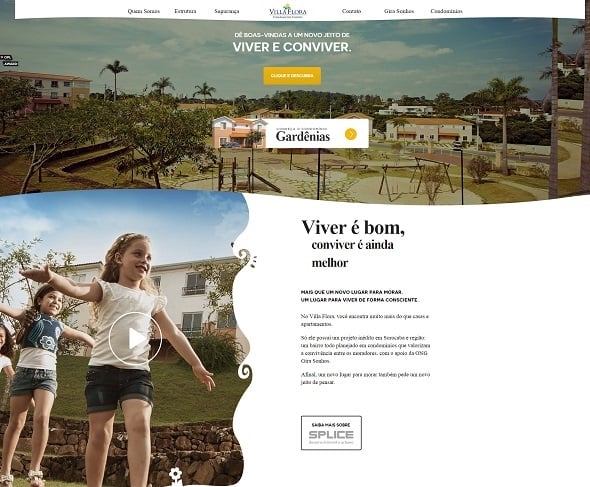
Villa Flora Residencial
Actually, parallax scrolling is a cool way to reduce navigation. One-page websites may use it for reducing unnecessary clicking for visitors and allowing them to absorb the content much faster and easier. With the use of parallax scrolling you may guide a visitor through the content intentionally. It helps you to make the focal points exactly where you need.
With the use of parallax scrolling you can create an awesome showcase of your product. It reveals the tiniest details and presents the product in 3D. You can use this effect for your technical product to reveal the mechanism from the inside, show how it works and what makes it so perfect.
Dyson 360 Eye
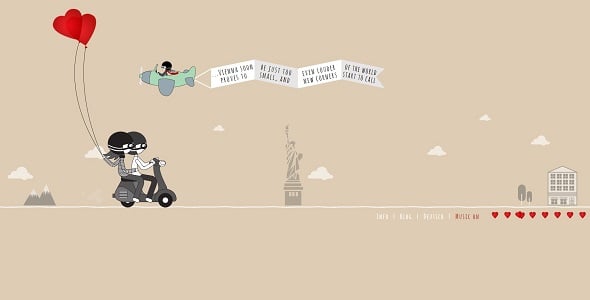
Telling a Story with Parallax
Parallax effect may come in combination with another web design trend – infinite scroll. In this case it may perform as a Neverending Story that tells users about your brand or company. It’s a perfect way to engage users and let them move around the website with their natural scrolling way.
Parallax Website Template with Horizontal Scrolling
Do you remember your childhood when discovering new things was a real pleasure for you? Well, those days are not as long gone as people may think. A great story still has a great power and may attract people regardless their age. You may simply tell a history of your brand but doing this with a use of the parallax scrolling makes it much more thrilling.
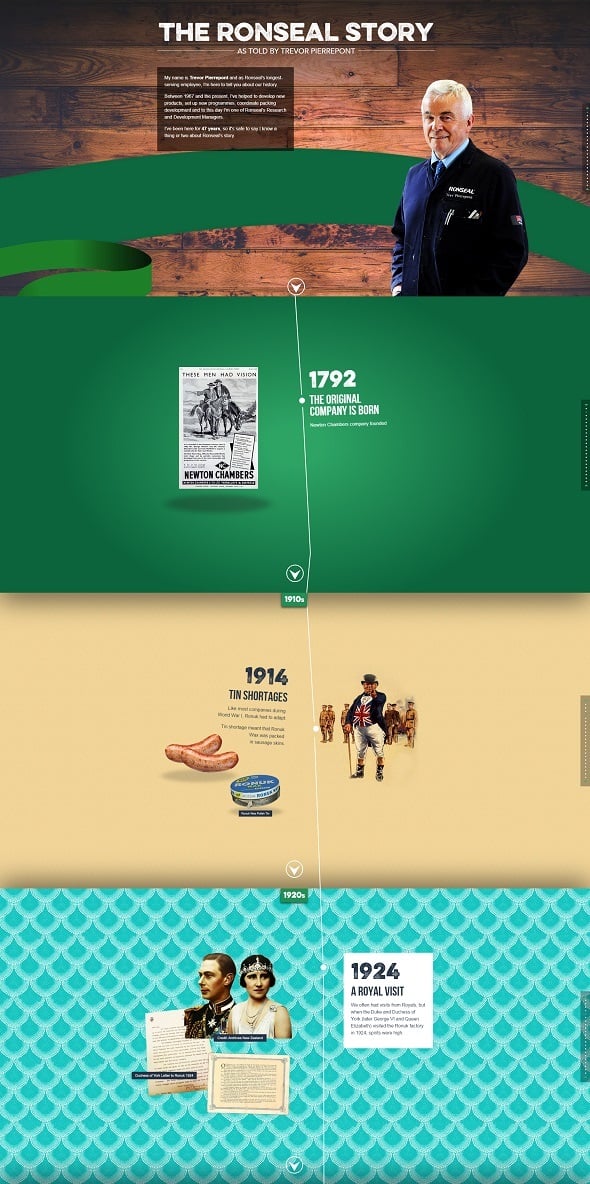
The Ronseal Story
Parallax scrolling makes storytelling more interactive and user-friendly. Users may move through the narrative with their usual scrolling manner, control the story’s flow and choose when to stop.
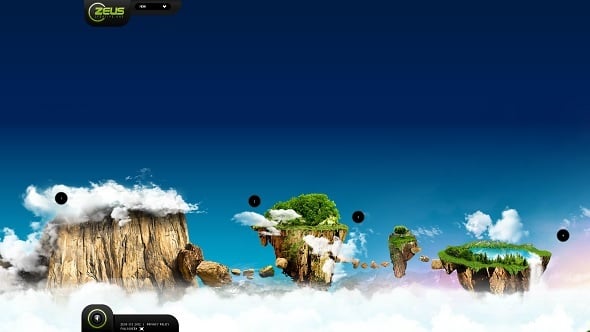
Website Gamification with Parallax Scrolling
Users love when websites entertain them. Game elements in web design become a real hit and most websites using gamification techniques attract huge amount of visitors. The use of parallax scrolling as one of the game elements for a web page is an awesome idea.
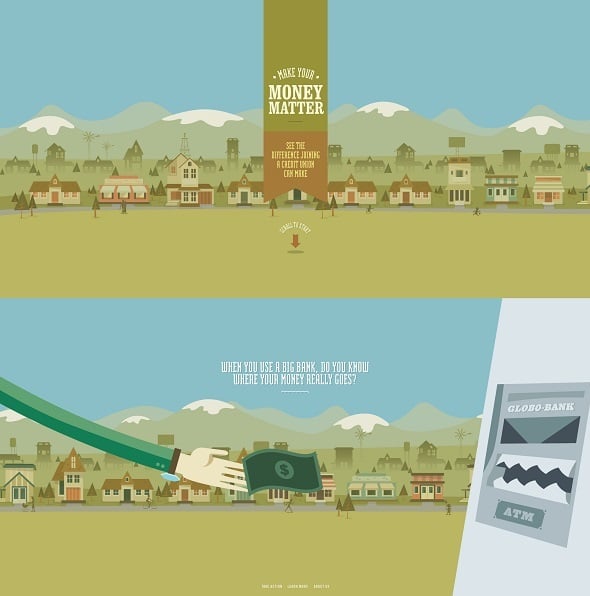
Make Your Money Matter
Parallax scrolling gamifies the entire idea of the website storytelling. It allows displaying a background of the brand creation in a delicate manner, this involves a user and allows him accompanying the process from the very beginning.
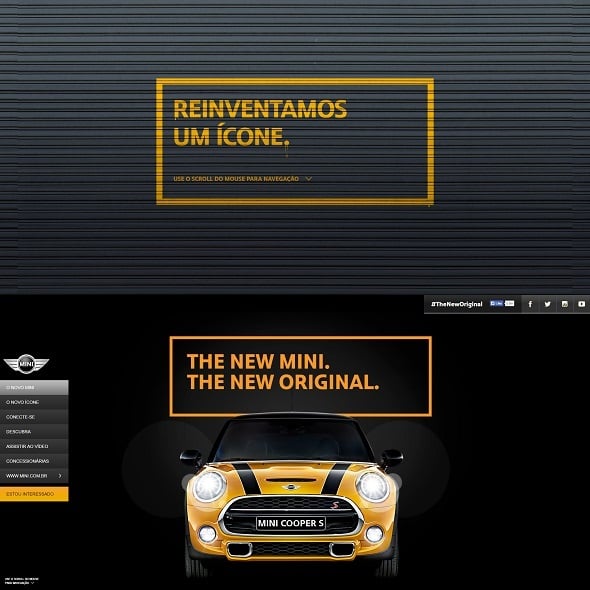
Novo Mini
You may offer a user to create his own product of suggested elements. It helps to reveal the product benefits and allows imagine how the product may operate in real life. Interactivity provided with parallax affects the overall user experience and adds to the satisfaction of a users they get from a website.
Soft Spots of Parallax Effect Use
Parallax first appeared on Flash websites and was too time-consuming. Due to its heavy animation effects, it required much time for a website to load. Today Flash effects are replaced by jQuery animations and CSS coding, so tedious loading issues seem to be long gone now.
Time issues are the main factors that may turn you against the use of parallax scrolling on your website. Most websites that include parallax as the main effect rely on heavy scrolling. In many cases scrolling is even more important for the page than parallax effect. Infinite scrolling without visible progress may make your visitors get bored and leave the website soon without reaching the final destination. Thus, you should pay attention to the harmonious use of parallax scrolling over your site to keep users involved.
Despite evident benefits, the use of parallax scrolling in web design seems not to be an evergreen trend. With the overall trend to simplicity and sophistication (the only real everlasting trend, to tell the truth) parallax effect may not last forever. It will be transformed into some new form of design, though.













Leave a Reply