8 Free Online Image Compression Services Tested
Images are the key element in web design. They are not only visually attractive, but provide a perfect layout guide making visual accents and drawing user’s attention to the main points of content. Thus the question of a perfect image optimization rises. Online image compression services and desktop tools help with this issue, but there are usually some points to keep in mind when you use them.

Image Formats
There is a set of the most popular image file formats that are mostly used by web designers. Let’s outline the main characteristics of these the most popular ones.
- JPG/JPEG – one of the most popular web formats. It supports 16 millions colors so it’s one of the best choices for images and photos. This is a compression version for color and grayscale images that discards info a human eye cannot detect. Anyway, some information is lost, so JPG/JPEG is considered to be a lossy format.
- GIF – this compression format offers a lossless technique so it should be considered as great format for web images. But it supports only 256 colors! It’s enough for web graphics like line drawings, text and typography as well as for black-and-white pics. This format offers transparency and a few pics put one on other with a help of an animation editor may create a nice animated image.
- PNG – this lossless format goes for most designs and looks perfect on most screens. PNG files allow adjusting transparency like GIFs but they don’t support animation. When animation is not your first need PNG is a best choice as it can be compressed up to 25% more than GIF without losing a tiny shred of quality. One drawback – some outdated browser versions may not support PNG.
Aside of these three the most popular image formats is a standalone one called SVG. Actually, it’s an XML file that is created to be used within a browser. Those files can be edited with the help of code and don’t need a use of graphic editor. SVG files may include multi-colored images what makes them perfect for logos. However, SVG graphics are pretty large in size. Additionally, as long as they are generated from images and edited with traditional image editing services they may contain a lot of junk code. Cleaning that unnecessary code to get your files tiny is essential.
Wise Use of Formats
One of the main questions for web designer is when to use this or that kind of image format. Proceeding from the all said above I may recommend using image formats depending on your goal, opportunities and image characteristics:
SVGs are best for logos. They are mostly flat and with the use of animation may create stunning effects. In terms of responsive design SVGs are also the perfect choice. So, if you aim your website at multiple devices then use scalable vector graphics wherever its possible.
Use PNG if you need to provide transparency and JPG if you opt for multi-colored and vibrant images. In all cases your images should be perfectly well compressed and optimized for a website.
Responsive web design trend requires your content to be perfectly sized and adjusted to multiple types of screens. In some cases landscape mode may be a savior for your images to look nice on smaller devices. With high resolution screens come into heavy use (yes, firstly it’s Apple’s Retina I’m talking about) you need your images have bright crisp pixels and smooth colors on large screens.
The first and foremost rule for images choice and adjustment for screens – you won’t be able to cover all screen sizes! Ever! There are too many different resolution sizes and with a fast developing technology processes there may appear more and more, so you can’t fit them all. However, you can make your images look nice on most devices avoiding blurry effect or pixelation with a help of image optimization tools that allow to make image less heavy without losing its crispy and vivid look.
Image Compression Services Test
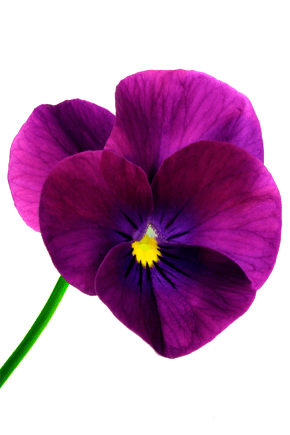
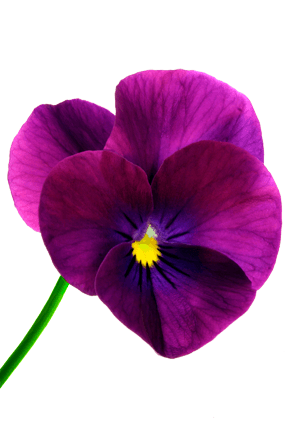
Here I test 8 of the most popular and heavy used image compression tools that offer different solution for image optimization. My review includes only free online services because of their accessibility for anyone. I used for the text the same image in PNG and another one in JPG format to provide more reliable comparison results.
Image credits: Brenda Starr; Mark Fahey
In all examples the left image will be an original one while the right pic will be a compressed file.
SmushIt
This online image compression service by Yahoo! has a plain and simple interface. It allows uploading and “smushing” a batch of images in one time. You may paste an image url as well. The compressed images can be downloaded to your computer in a zip file. I tried both, PNG and JPG formats – the quality was excellent!


The only drawback that seems extremely significant to me – SmushIt removes only a tiny portion of your image weigh. It took mere 388 bytes or 0.31% off my 123.14 KB PNG image. Of course, in some cases even such amount may help, but if you look for more serious compression amounts SmushIt is not for you.
ImageOptimizer
This tool has a much more modest interface but allows uploading (or pasting urls) files in three most popular formats – GIF, PNG and JPG, but has limits on file size – up to 2.86 MB. I tried PNG first. Despite the original file size was 123.14 KB an unexpected error occurred, so I couldn’t try this tool for PNG. It worked much better with JPG file. The service offers a selection of a few levels of compression. The quality was excellent to good only on first two or three results with compression not more than 45-50%.


When the level of compression exceeds 40% the image quality comes down with a run. A nice addition: ImageOptimizer allows choosing the file format you wish to download after compression.
TynyPNG
My personal favorite when it comes to compression of PNG files! I love everything of this online tool. Here you’ll find fancy interface with a cute panda that greets you when your image is successfully compressed. You may upload 20 files in a time up to 5 MB each. It cut 91 KB out of my PNG file making the image 72% lighter without removing its transparency and not losing its quality.


The only its weakness, as you see it from the tool title, – it works only for PNG format.
JPEG Optimizer
As it’s clear from the title, this online tool works only with JPEG/JPG files. You may choose the compression level from 1 to 99. The lower the level you choose – the smaller image size you get, but prepare to have the quality lower too. Additionally this tool allows resizing your image setting an image width (the height will set up automatically). I chose the compression level of 65. It resulted in 79.9% savings on the file size and my image returned with only 39.7 KB in weight and, well, not bad quality.


Actually, JPEG optimizer makes a lossy image that seems to be not so vibrant the original file is.
CompressPNG
I like this online service for clean and functional interface. It has a window where you can drop down your files (up to 20 images) or use an upload button. If you need to remove uploaded files you may click the cross next to each file name or delete pics in batch by using a button “Clear Queue”. The same is for saving: a hover effect over each compressed image offers saving selected files, or you may download a zip-file with all optimized images.


As for quality, I found it great. With a 73% compression loss in quality is hardly noticed and the file of 123.14 KB now weighs mere 33.5 KB.
Optimizilla
CompressPNG suggest using this service if you need more control over the PNG compression quality. I tried it and it’s really cool! Optimizilla offers pretty similar interface to that of CompressPNG. The same buttons for uploading files of clearing the queue as well as an area where you can drop your images down. After upload a new interface appears. It has two windows where you can see uploaded and compressed images. Scroll bar on the right offers you to choose a compression level. With +/- buttons on each window you can enlarge the images to compare the quality level of the original and compressed files.


My file was compressed to 37 KB (unfortunately, it doesn’t offer less compression level to achieve at least a half-size picture with crisper quality). When enlarged, the compressed image displays a slightly lower quality than the original. However, without enlargement this quality drop in images is barely noticeable.
Kraken
It’s a cool image optimization API that offers a free online service. Free version allows uploading images up to 1 MB in size. As for multiple upload, I haven’t found any specifications, but I successfully uploaded 12 files at a time. The service offers you to choose lossy or lossless format promising lossy file compression up to 90% with tiny losses in quality that are unnoticeable for the human eye.
I tried lossless format. It made my PNG image 3.26 KB lighter saving 2.68% without changing a single pixel. JPG image also worked nice with 14.63% or 28.96 KB savings of 197.96 KB image and a perfect quality! When hovering the “Download” button, you may see a tiny preview but it’s too small to assess the quality of the compressed image. In lossy format the JPG image was “kraked” almost in half – to 77.24 KB – still maintaining a nice quality.


Online service offers upgrading to the PRO version that will allow you to upload files up to 16 MB each, optimizing files from the Internet simply pasting the url, and resizing images.
PunyPNG
PunyPNG claims it allows uploading up to 20 files in PNG, JPG and GIF formats, maximum to 500 KB each. Despite this claim an error occurred every time I tried to upload a JPG file. I don’t know whether it has been an accident, but I wasn’t able to test this tool for JPG format. My PNG image was compressed to 115 KB with about 6% of savings.


PunyPNG offers you to upgrade to PRO version with more control over optimization. However, you should keep in mind that it will be a “lossy” image, so the quality might be lower with small image weights.
To sum up, I may say all these compression tools work fine to excellent depending on your initial goals. PNG format undergoes compression with less changes than JPG file. In any case, these online tools are saviors if you’re in a hurry.




Leave a Reply