Create App Website Quickly and Easily: 7 Experts’ Tips
Smartphones are useless without apps. Seriously, what are you supposed to do if your smartphone is stripped off all its apps? Apps are wonderful. They help us remember things, do things easily and make our lives a lot easier and bearable. There are hundreds of apps available and some of them share almost the same functionalities, however only a fraction of them manages to win the trust of the users. It is the marketing trick that eventually makes all the difference. Part of the app marketing strategies involves designing a great looking website that impresses the users and encourages them to install the app on their smartphones.

The best way to introduce an app to users is to create app website with an inviting and aesthetically pleasing design. So, just creating a killer app is not going to help you capture the attention of your targeted audience, you need to go extra mile and create a stunning website for your app to get your message across.
Here in this article, we are going to teach you how to create app website with an appealing and powerful design to promote and sell your app.
Treat It Like Landing Page
The purpose of a landing page is to seize the attention of users and to make them opt for the product or service. The idea is to eliminate all distractions from the path of conversion and to guide the visitors toward the intended goal i.e. buying the product or subscribing to newsletter. App based website should follow the same principle. We don’t mean you should educate your visitors; rather you should help them to take some actions i.e. downloading the app on their Smartphones.
You should not put too much information on the website because that would be pointless. Just highlight the positive aspects of the app and make sure that the Download button is positioned prominently on the Above the Fold section of the website. Don’t make the users scroll down to the end of the website to be able to locate the Download button because most users don’t have that much patience these days.
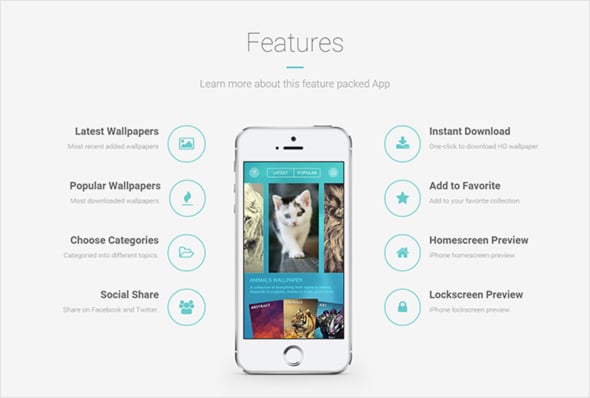
Mobiles Wall app website looks stunning and the website almost replicates of a standard landing page. The Above the Fold section contains two prominent Ghost Buttons. The Download button is visible and there is no distraction on the above the fold section. A simple and clutter-free design adds to its effectiveness.
The visual representation of the App’s features is definitely impressive. The designer has done an incredible job by presenting a simple idea in an exciting and creative way in the above website.
Use Illustrations
Though most web designers are embracing minimalism in their design approach, some designers do dare to experiment with illustrations. We should admit that in most cases the result is amazing. The playful use of illustrations and bright colors can help a website to promote an app effectively. Just make sure that you don’t get carried away by creative inspirations. Try to make a perfect fusion of creative inspirations and conversion tactics to get the best result.
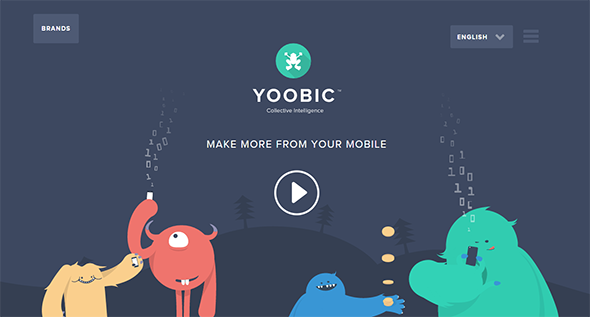
Yoobic website uses different characters and illustrations to deliver its message and the impact is quite palpable. The designer is so confident with the engagement level of the website that the Download button is positioned on the Below the Fold Section of the website. The remarkable use of color and the use of funny characters have replenished the website with life and vigor.
Make Product Shots
You have probably seen this feature in every second app based website that you have visited. Featuring screenshot of the app on a Smartphone is definitely not a new idea but it is great for offering people a rough view on the app. It helps them visualize the app and also it will give them some ideas of how it works or what it does.
However, if you want to break free from the tradition, you can add snapshots of people using the app in a real life. This will help people get a feel of the app. You may include ‘how to video’ about the app if you wish so.
The purpose of an app website is to inform the audience how the app is going to help them solve their problem and therefore, it makes perfect sense if you include images or video explaining the basic functionalities and features of the app.
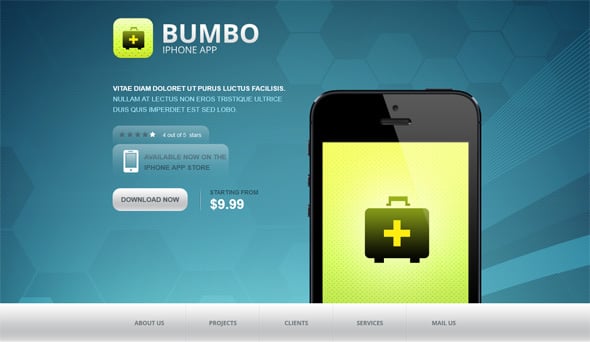
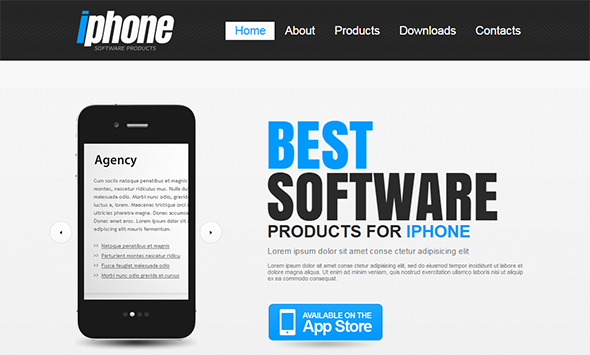
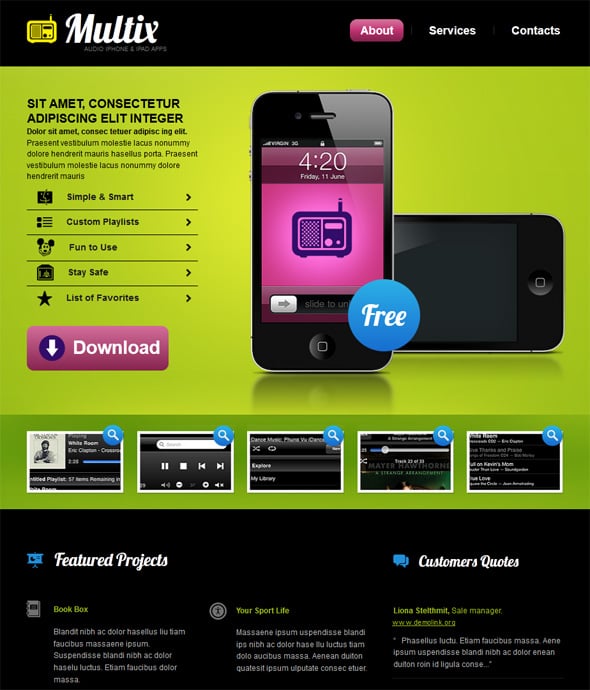
The above app website template features the image of the app on a Smartphone and it seizes the attention of the audience at the very first stage. The Download button is placed on the left side. The screenshot of the app does not overshadow the Download button rather it complements the process of conversion.
Use App Store Badge
Sometimes, designers use App store badges as opposed to using download button because people readily recognize them. If you incorporate such badge into your design, you would not have to worry about how to make the Download button look more important.
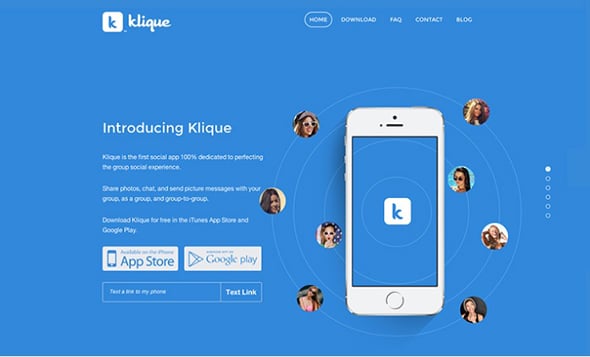
Klique website uses the badges of both Google Play and iPhone App store. These two badges make it abundantly clear to the visitors that the website links to Andriod and iOS version of the same app. All they have to do is to click on them to be able to download it on their Smartphone.
Focus on Simplicity
You don’t have to come up with highly creative designing elements to deck up the interface of your app website. You can embrace minimalist approach to be able to give your app website a refreshing new look. No need to use powerful graphics; just use simple background and use snapshot of the app and it will serve the purpose.
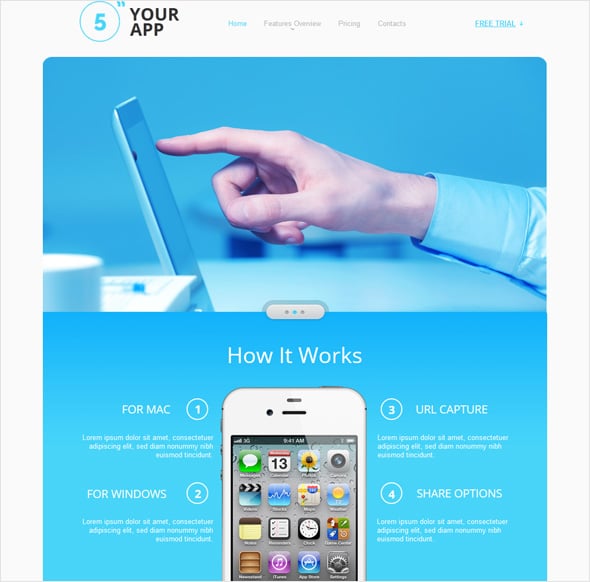
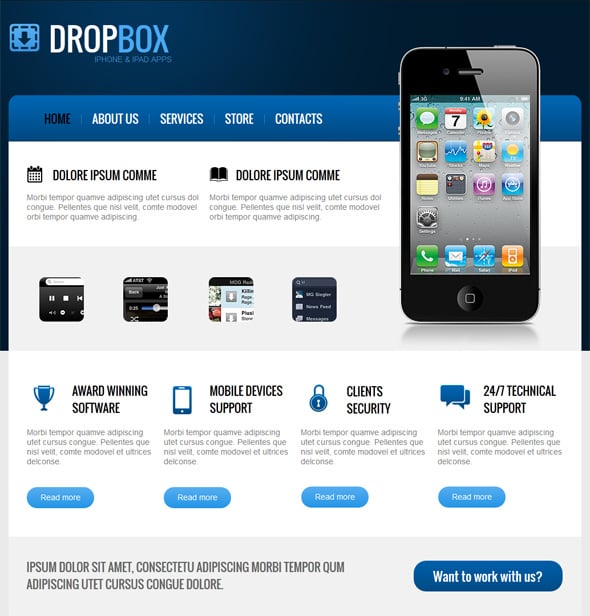
The above MotoCMS apps website template has a simple gray background and some texts. The Call to Action button and the product screenshot add to the overall effectiveness of the design.
Tell a Story
Adding a long list of features or technical specifications is not going to help you impress your targeted audience. Rather you need to take a different approach. What about telling a story rather than providing the visitors with raw details? This is a time tested approach and seems to have worked very well for majority of app websites.
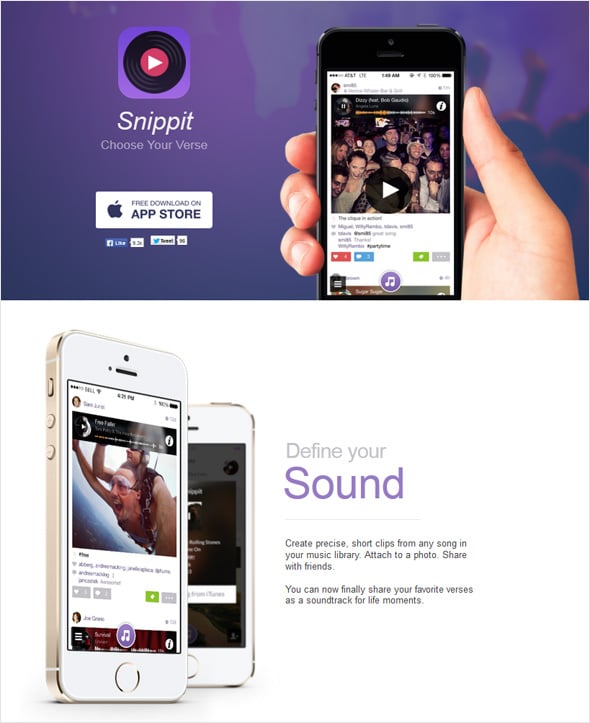
GetsNippit website describes the details about the app in a cool and casual way as if someone is narrating a story. There is no technical specification, no jargons, nothing; it is just the use of plain and simple English and it does the trick. It helps building strong bond with the targeted audience.
Be Consistent
Okay, we all have heard this before but there is nothing wrong in repeating it again – just in case you have somehow missed it out. You need to ensure that the color scheme and all other aspects of your application match the website design.
These were some useful tips for you to create website for your app that sells. Also, you can view these beautiful designs from MotoCMS to create software website right now:

















Leave a Reply