Die 11 erfolgreichen UX Designer und ihre Portfolios
Wir sind der festen Überzeugung, dass ihr Beiträge zum Thema Web Design gelesen habt. Auf jeden Fall wurde es in diesen Beiträgen über die User Experience und UX Designer Portfolios erwähnt. Was ist eigentlich die User Experience und warum ist sie so wichtig heutzutage? Lasst uns diese Fragen beantworten, bevor wir tiefer in das Thema eintauchen.

UX (wörtlich Nutzererfahrung) ist sämtliche Verhaltensweisen, Ansichten, Emotionen einer Person über ein bestimmtes Produkt, Dienstleistung oder System. Wenn eine Person intuitiv verständlich und mühelos auf einer Website navigiert, ist es eine Website mit einer erfolgreich erzielten UX.

Der Einfluss der User Experience wird noch wichtiger, wenn wir sie aus professioneller Sicht betrachtet. Sowohl angehende als auch erfahrene UX Designer verstehen, dass es ein harter und langer Weg zu einem sauberen, verständlichen, benutzerorientierten UX Designer Portfolio liegt.
Die 11 UX Designer und ihre Portfolios
Um euch zu zeigen, warum es geht, haben wir 11 schöne Portfolios und Portfolio-Vorlagen der UX Designer ausgewählt und analysiert. Erfahrt, wie sie den richten Weg zu einer erfolgreichen User Experience gefunden haben. Viel Spaß beim Lesen.
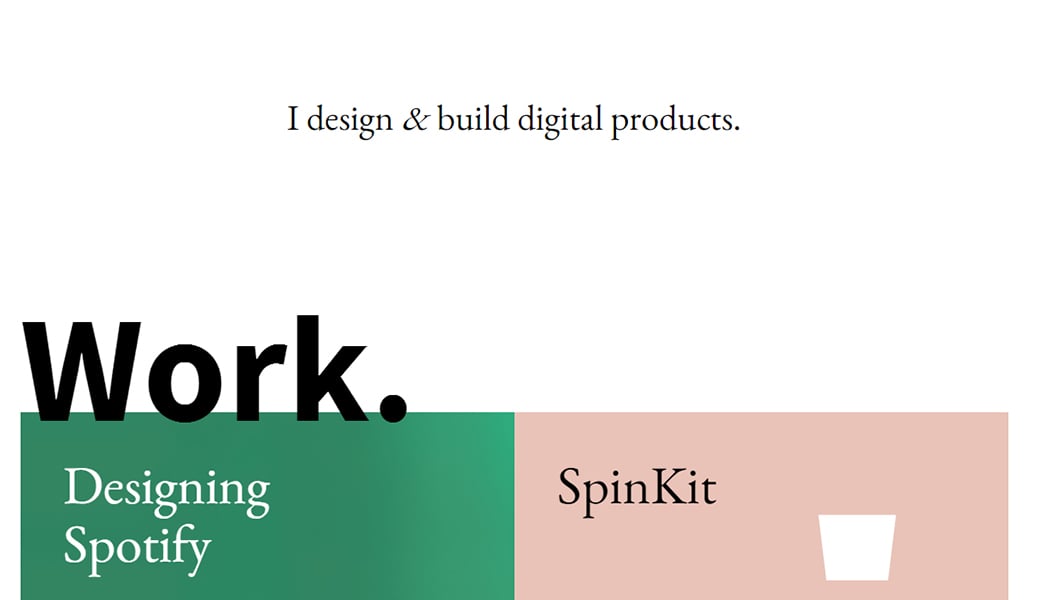
Tobias Ahlin – Einfachheit und Offenheit

Wenn euer Webprojekt verständlich für eure Zielgruppe ist, könnt ihr sicher sein, dass die Nutzererfahrung erfolgreich erzielt wurde. Tobias Ahlin hat eine bessere Nutzererfahrung auf seiner Website erzielt, indem er eine klare Aussage auf dem weißen Hintergrund geschrieben hat: “Ich gestalte & baue digitale Produkte”. Mit dieser Taktik hat er den richtigen Schritt zur Neukundengewinnung gemacht.
Jedes Projekt/ jede Animation ist mit einer großen Überschrift und einer kurzen Beschreibung vorgestellt. Der Aufruf zum Handeln muss die Aufmerksamkeit der Besucher erregen, deswegen hat Tobias Ahlin die Drop-Down-Funktion verwendet. Sobald der Besucher über den Titel mit dem Mauszeiger fährt, sieht er sofort einen erfolgreich realisierten Aufruf zum Handeln.
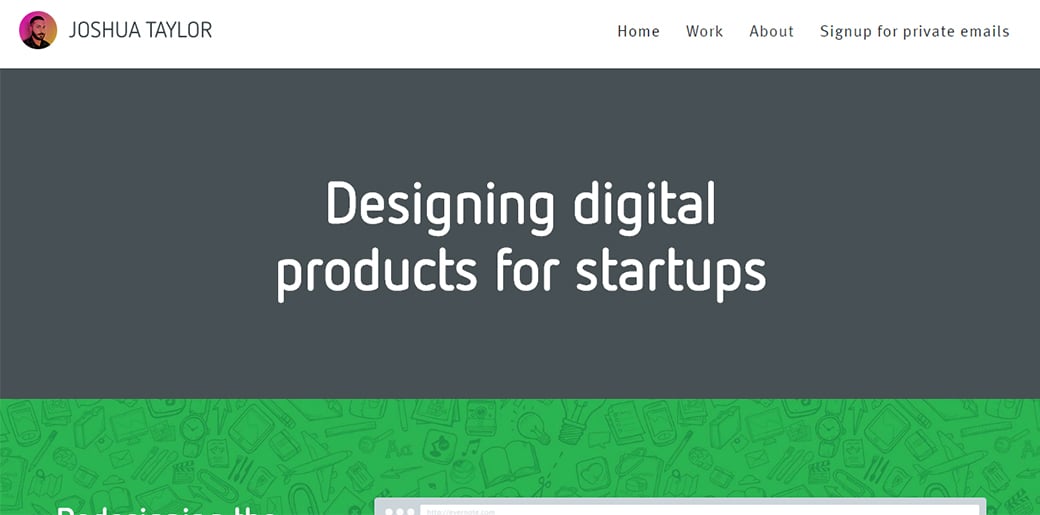
Joshua Taylor – Fallstudien im Vordergrund

Joshua Taylor hat früher als Design Director bei Evernote gearbeitet. Ihm gehört ein atemberaubendes UX Portfolio. Um eine bessere UX zu erzielen, hat er den Besuchern alle Details jedes Projektes gezeigt.
Eine ruhige Farbpalette, ein auffallendes Navigationsmenü und gut organisierte Call-to-Actions – diese drei Punkte garantieren eine effektive und klare Benutzererfahrung. Jede Fallstudie bietet umfassende Informationen über jedes Produkt (Design, Team, Probleme, Lösungen) an. Solche visuelle Ergänzung hilft nicht nur eine möglichst positive und erfolgreiche UX zu schaffen, sondern auch das Vertrauen der Kunden zu genießen.
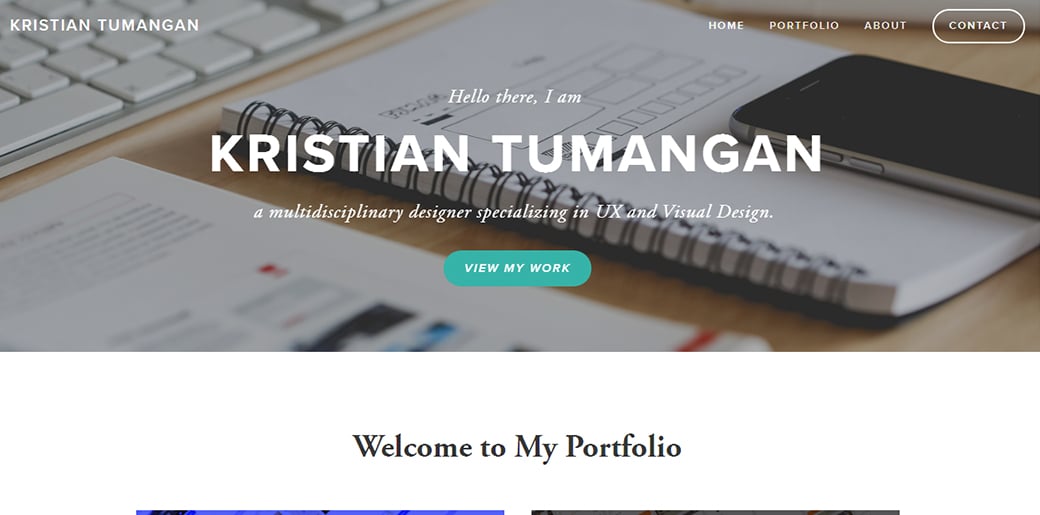
Kristian Tumangan – datenorientierter Ansatz

Jeder Designer kann sich von der Einfachheit dieses UX Portfolios inspirieren lassen. Aber ihr solltet auch auf die Art und Weise achten, in der Fallstudien präsentiert sind. Das Portfolio von Kristian Tumangan stellt umfangreiche Informationen über jedes Projekt zur Verfügung, an dem er gearbeitet oder zu dem er beigetragen hat.
Anthony Anderson – einzigartiges und leistungsstarkes Design

Zwar scheint es kompliziert auf dieser Website zu navigieren, aber sobald ihr euch an helle Farben und die Parallax-Scrolling-Seite gewöhnt habt, seht ihr, dass dieses Portfolio eine kreative und außergewöhnliche Persönlichkeit UX Designers präsentiert. Der Designprozess ist gut organisiert und dokumentiert.
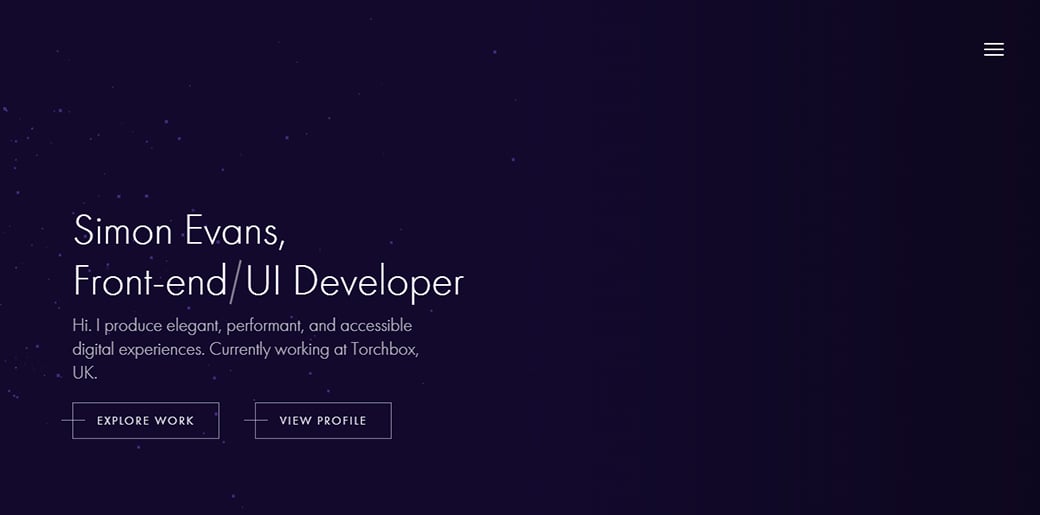
Simon Evans – Eleganz und Klarheit

Simon hat eine attraktive Website erstellt, die nicht nur über eine perfekte UX, sondern auch über ein auffallendes Layout verfügt. Ohne die Startseite zu scrollen sieht man wichtige Informationen über den Inhaber. Darüber hinaus fallen zwei Call-to-Action Buttons ins Auge. Man kann sich entweder seine Arbeiten oder sein Profil anschauen. Simon’s detaillierte Fallstudien präsentieren seine Erfahrungen und Design-Fähigkeiten im besten Licht.
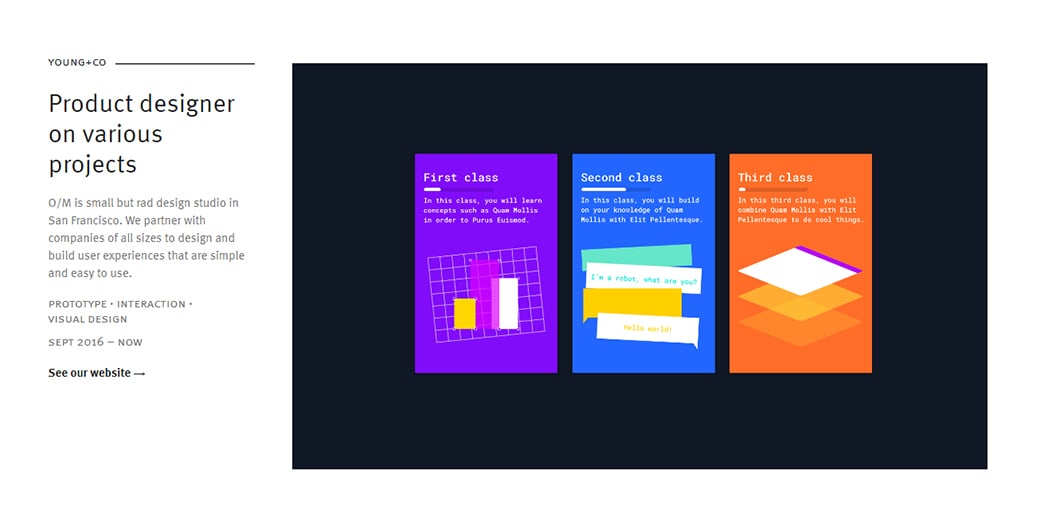
Yitong Zhang – klares Design und großartige Kommunikation

Yitong hat eine saubere und professionelle Schnittstelle für sein UX Portfolio erzielt. Er hat schwarz und weiß als Hauptfarben benutzt. Um Call-to-Actions und wichtige Elemente zu betonen, hat er gelb verwendet. Wie die anderen erfolgreichen UX Designer in dieser Liste stellt Yitong gut dokumentierte Fallstudien zur Verfügung und beschreibt ausführlich den Designprozess.
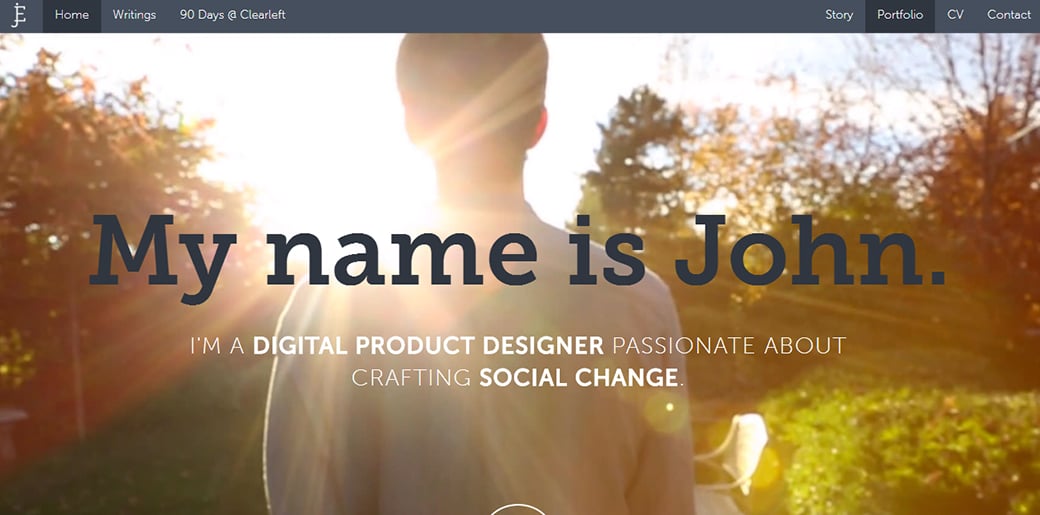
John Ellison – empfindliche und informative Schnittstelle

John hat wirklich eine wertvolle Arbeit geleistet. Als Ergebnis sehen wir ein visuell ansprechendes und leistungsstarkes Layout seines Online-Portfolios. John Ellison gehört zu denjenigen UX Designern, die ein Einführungsvideo auf der Startseite veröffentlichen. Wir können nur sagen, dass John eine richtige Entscheidung getroffen. Dieses Video erzählt uns seine Geschichte und zeigt, wie er seine Karriere gemacht hat. Genauso wie jeder andere gute UX Designer legt John großen Wert auf Fallstudien, deswegen beschreibt er im Detail den komplette Designprozess.
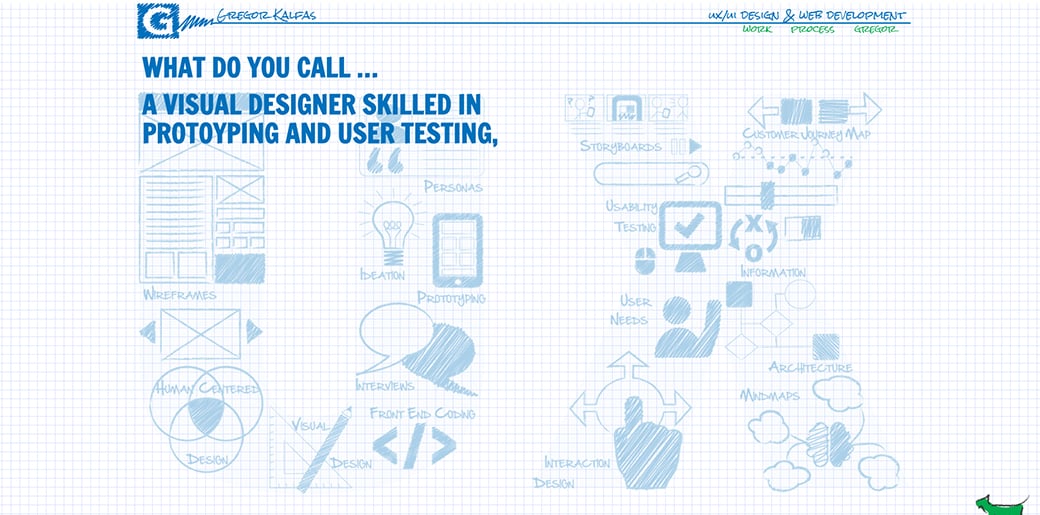
Gregor Kalfas – benutzerzentrierter Ansatz

Zwar zeigt diese Website keine modernen visuellen Konzepte mit viel Leerraum und eleganten Schriften, aber vor euch ist ein gutes Beispiel einer mehrseitigen Website mit einer blitzschnellen Ladezeit. In nur einer Sekunde wird eine andere Seite geöffnet. Gregor hat sein Bestes getan, um ein perfektes Ergebnis zu erzielen. Abgesehen von der hervorragenden Funktionalität lässt dieses Portfolio keine UX Fragen unbeantwortet. Auf dieser Website finden Webseitenbesucher umfangreiche Anleitungen zu Fallstudien.
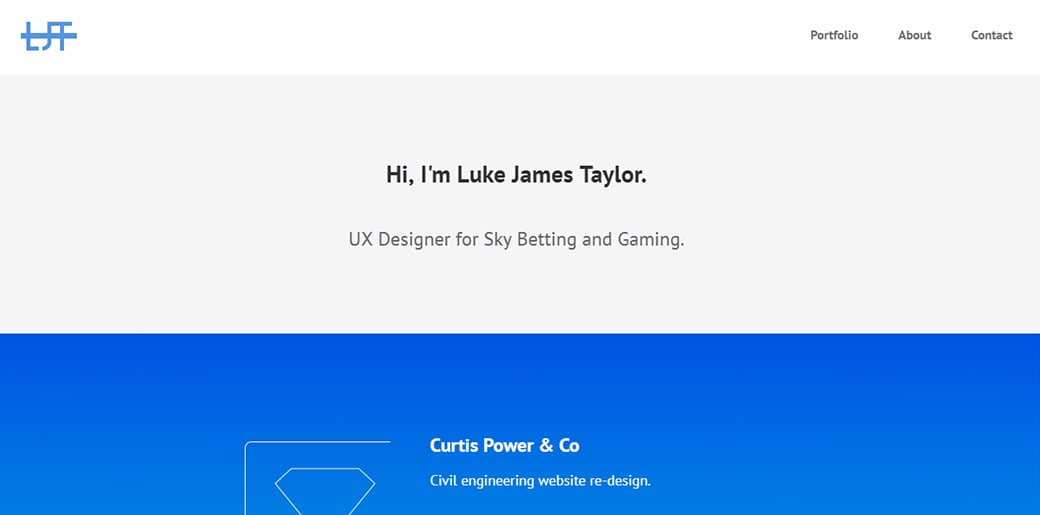
Luke James Tailor – lebendige Farben und sauberes Layout

Luke nutzt einen anderen Ansatz für die Präsentation seiner Erfahrungen und Fähigkeiten. Anstatt Projekte ausführlich zu beschreiben, zeigt Luke James Tailor seinen Webseitenbesuchern lieber die Projekte der Kunden. Das Konzept des starken visuellen Einflusses bleibt gleich auf der ganzen Website, deswegen nutzt Luke helle Farbverläufe und faszinierende Animationen. Dadurch gibt er seinem Portfolio eine persönliche Note.
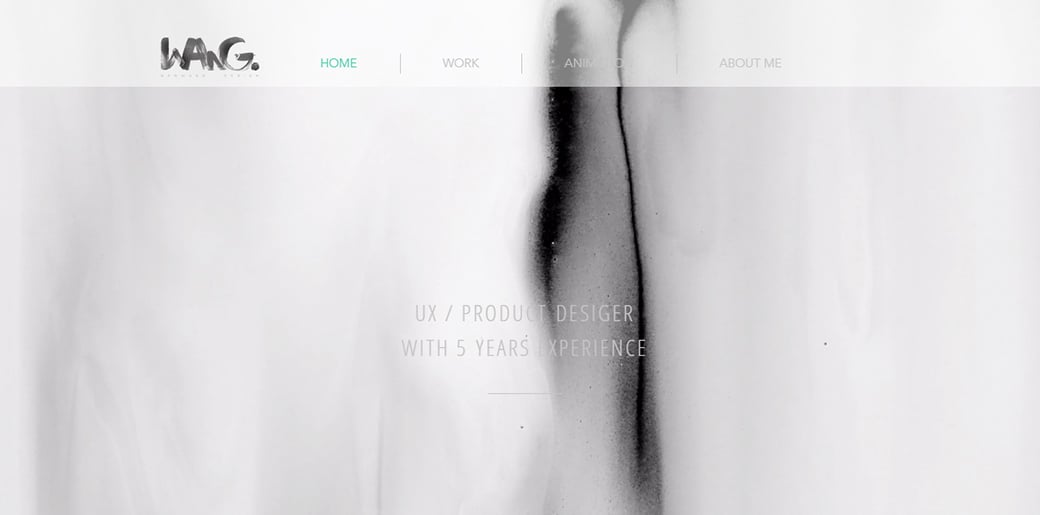
Nan Wang – frisch und benutzerzentriert

Nan Wang hat ein attraktives UX Portfolio mit einem frischen Design und der benutzerfreundlichen Funktionalität entwickelt. Bei der Erstellung ihres Portfolios hat sie großen Wert auf eine perfekte User Experience und starke visuelle Effekte wie schöne Animationen und Hintergrund-Videos gelegt.
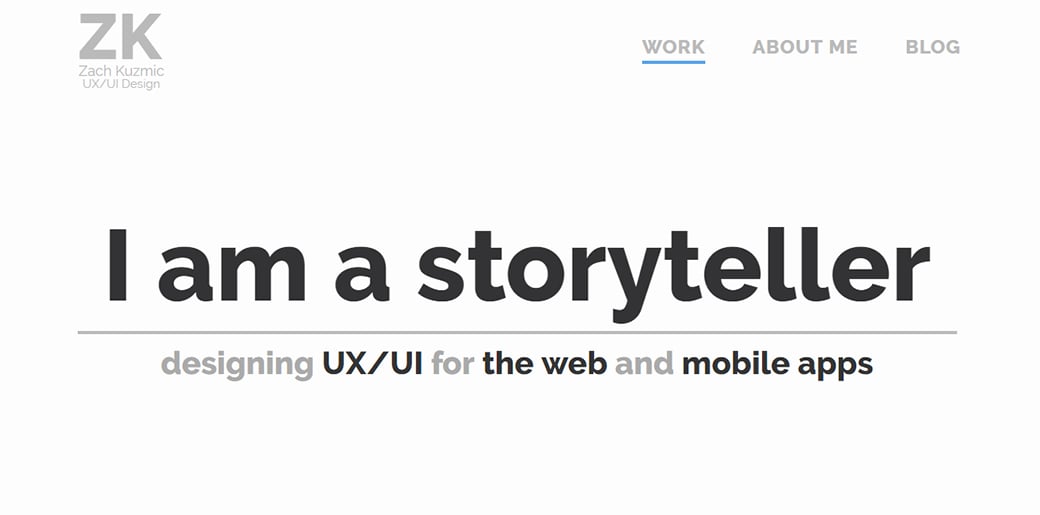
Zach Kuzmic – Responsivität und Einfachheit

Zach Kuzmic ist der Meinung, dass es genug ist, einen Link zu Websites seiner Kunden hinzuzufügen. Aus diesem Grund stellt er die vier letzten Projekte mit zahlreichen Details vor. Er hat die Aufgaben, Herausforderungen und Lösungen jeder Fallstudie erklärt und sogar Links zu externen PDF Dateien zur Verfügung gestellt. Was der visuelle Teil dieser Website betrifft, folgt Zach einem minimalistischen Ansatz. Er hat ruhige Farben wie grau und weiß für Texte und den Hintergrund in der Kombination mit den hellen Schattierungen für die Hervorhebung von Fallstudien und Call-to-Aktionen verwendet.




Schreibe einen Kommentar