Sketch или Photoshop: какой из этих инструментов веб-дизайна подходит именно вам?
Отныне Photoshop уже не является королем сферы графического и веб-дизайна. В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.

Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTOshop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch. Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS, что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта, которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
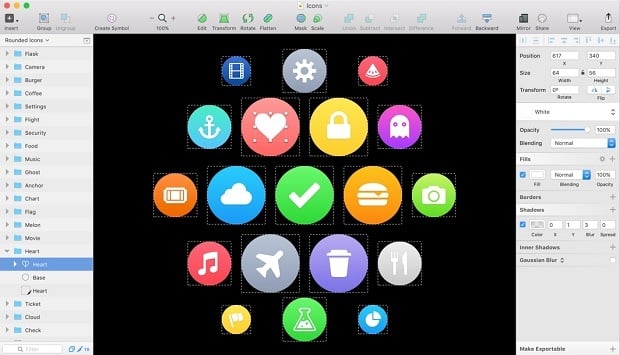
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки, которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены, которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
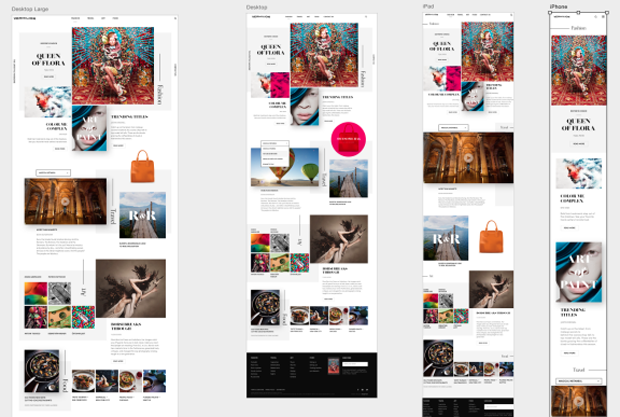
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка H2 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех H2 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы. Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
- Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс. Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
- Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.







Leave a Reply