Редактор изображений: взгляд изнутри
Если вы владелец сайта на Moto CMS то вы, конечно, успели оценить высокую функциональность и удобство встроенного в Панель управления Редактора изображений. Редактор был создан разработчиками Moto CMS специально, чтобы упростить работу с изображениями во время создания flash сайта. Для тех, кто только планирует начать работать с нашей профессиональной сиситемой управления, мы решили продемонстрировать широкие возможности этого удобного инструмента.
С Moto flash CMS вам не нужно больше редактировать изображения перед загрузкой их в Медиатеку вашего сайта. Благодаря усовершенствованному редактору изображений, вы можете изменять ваши фотографии прямо в Панели управления Moto CMS. Он позволяет выполнить большой спектр действий, от простых до самых сложных.
Сегодня мы предлагаем вам шаг за шагом пройти весь процесс редактирования изображений в Moto CMS.
Давайте на примере одной фотографии протестируем все опции редактора изображений.
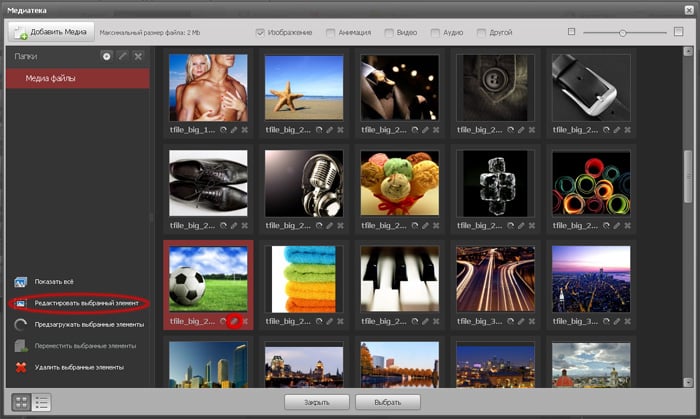
Откройте Медиатеку в разделе «Настройки» и выберите изображение, которое вы хотите изменить. Вы можете открыть Редактор изображений нажав на «карандаш» под картинкой, либо выбрав в левой панели «Редактировать выбранный элемент».
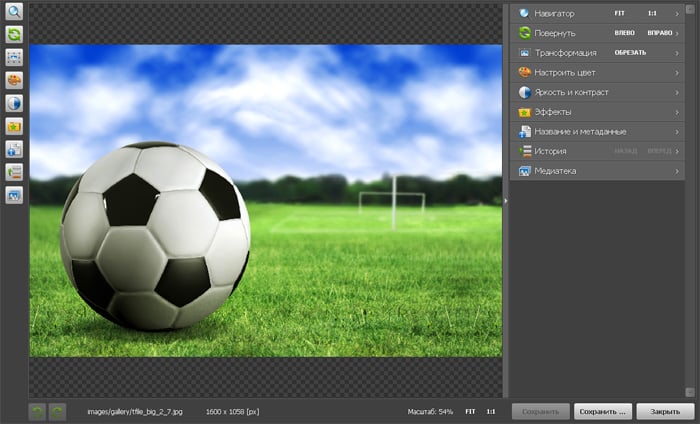
Откроется Редактор изображений:
Правая панель управления предлагает набор опций и инструментов для эффективного и быстрого редактирования изображений. Левая панель предоставляет быстрый доступ к функциям редактора.
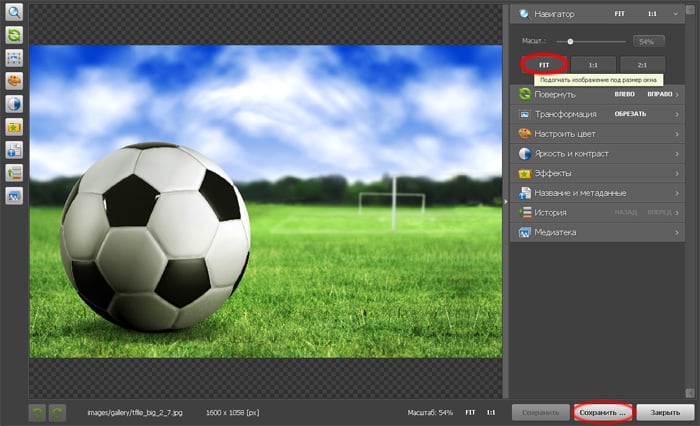
1. Чтобы масштабировать изображение необходимо использовать Навигатор. Мы можем изменить масштаб, перетащив ползунок от 20% до 400% (в зависимости от оригинальных размеров изображения). С помощью кнопок «FIT», «1:1» и «2:1» мы можем изменить размер изображения: растянуть до размеров окна, сохранить оригинальный размер или увеличить его в 2 раза соответственно.
Опция «Сохранить как» позволяет сохранить изображение с изменениями.
FIT:
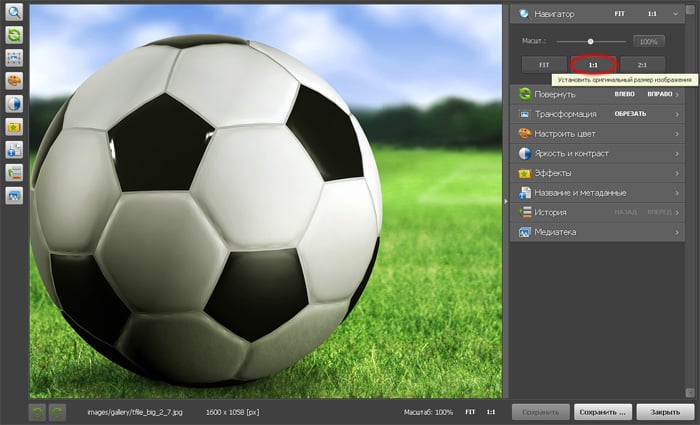
1:1:
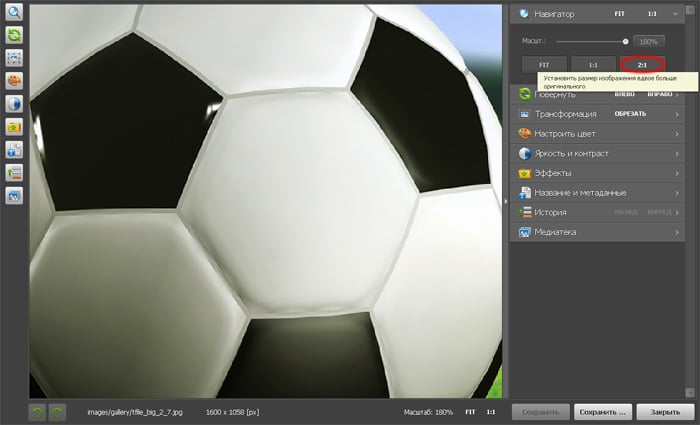
2:1:
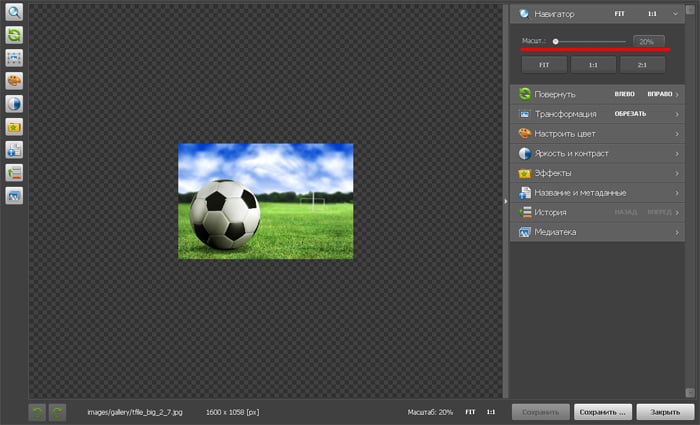
Уменьшение масштаба (минимальное значение 20%):
2. Посмотрим возможности предоставляемые в разделе Повернуть. Мы можем зеркально отразить изображение горизонтально или вертикально, повернуть его влево или вправо, а также изменить угол просмотра изображения с помощью опции «Угол».
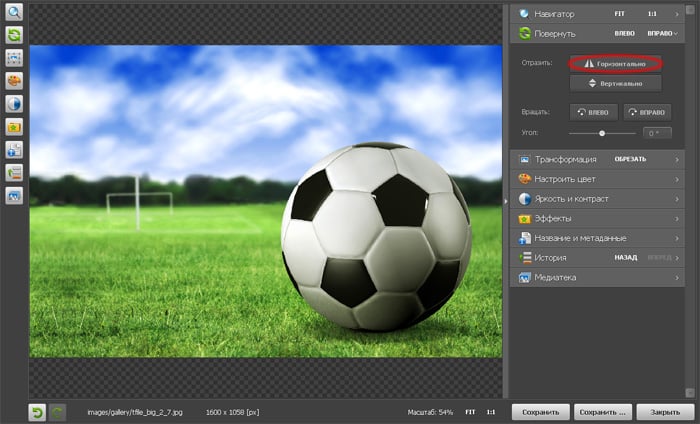
Горизонтальное зеркальное отражение:
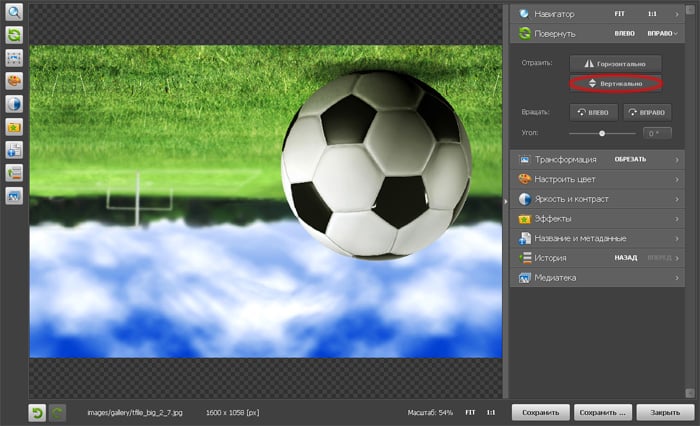
Вертикальное зеркальное отражение:
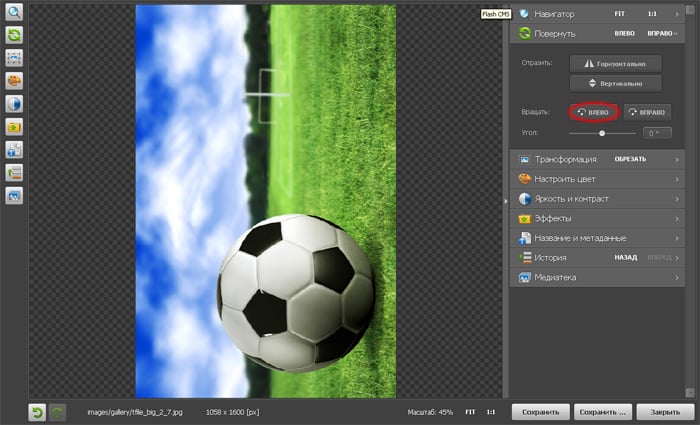
Вращение влево:
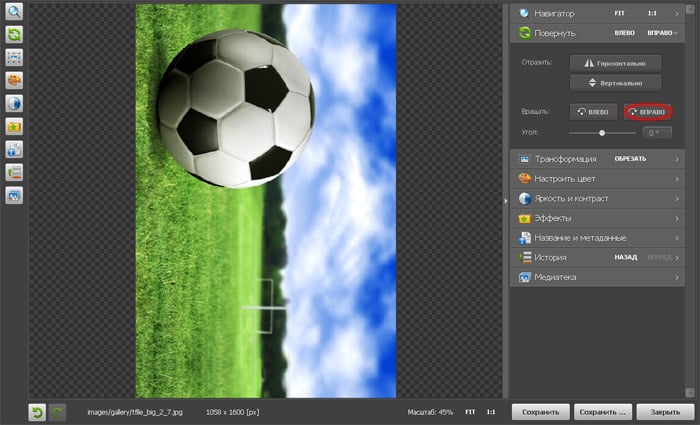
Вращение вправо:
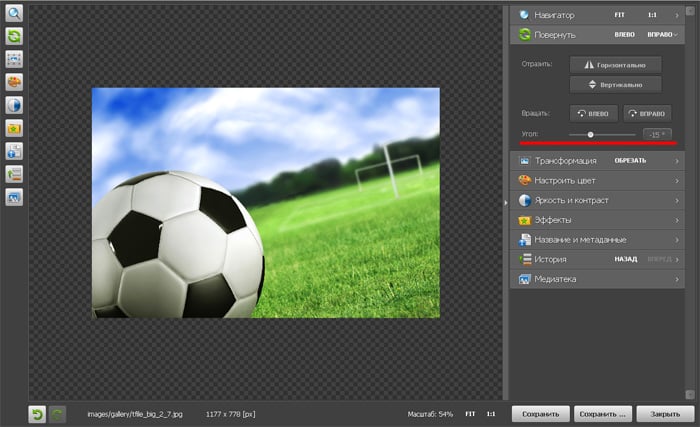
Изменение угла:
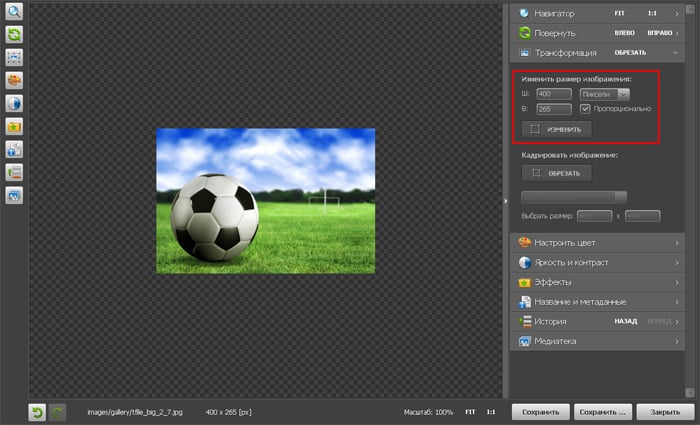
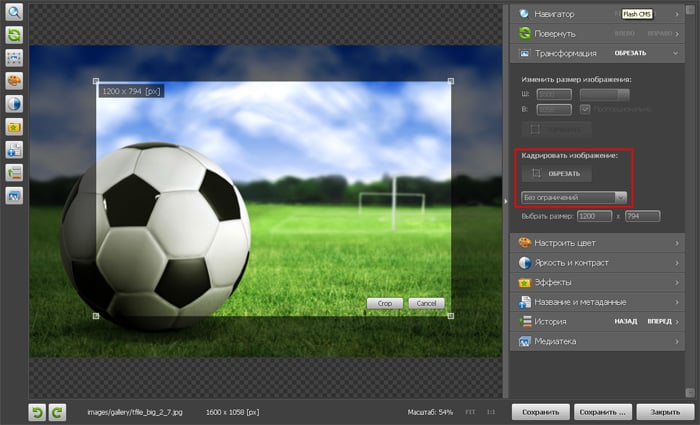
3. Мы можем изменить размеры нашего изображения с помощью опций в разделе Трансформация. Можно задать размер в пикселях или установить процентное соотношение, кадрировать изображение (без ограничений или выбрать необходимый вариант из ниспадающего меню), а также есть возможность задать размеры для области выделения.
Функциональность Редактора изображений позволяет работать с изображениями любого размера, даже если его размер больше чем 2800px. Вы легко сможете загрузить фотографию в Медиатеку с цифрового фотоаппарата и отредактировать его в Панели управления Moto CMS.
Изменяем размеры, установив параметры:
Кадрирование без ограничений:
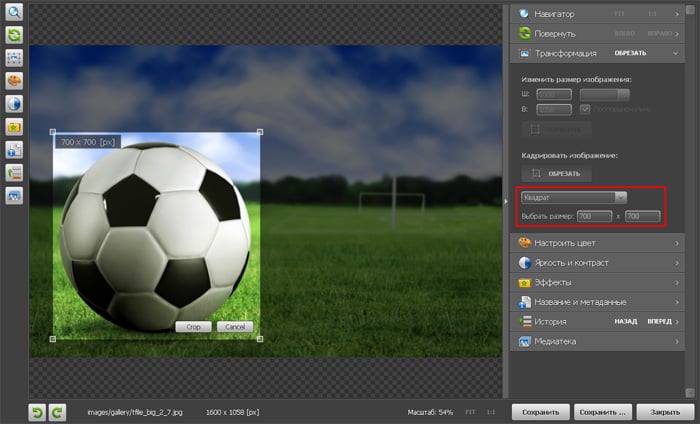
Выбираем «Квадрат» и задаем размеры области выделения для кадрирования:
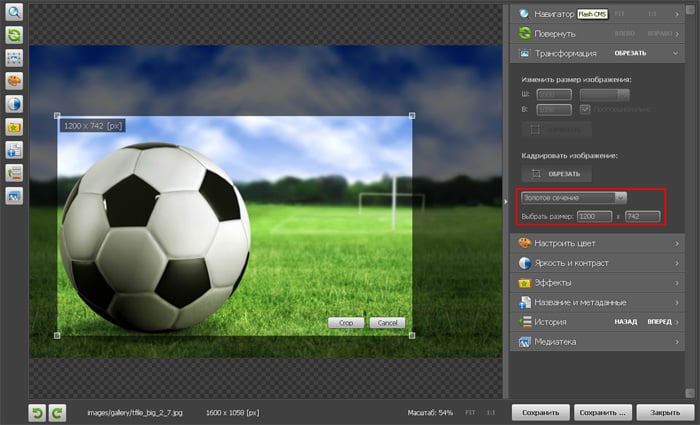
Вариант кадрирования «Золотое сечение»:
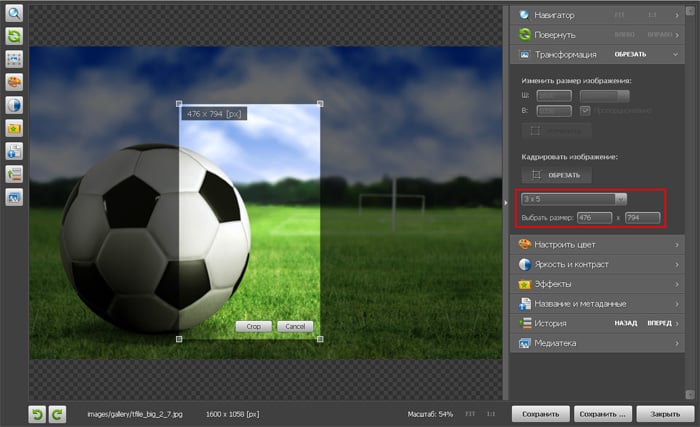
Ограничение кадрирования 3×5:
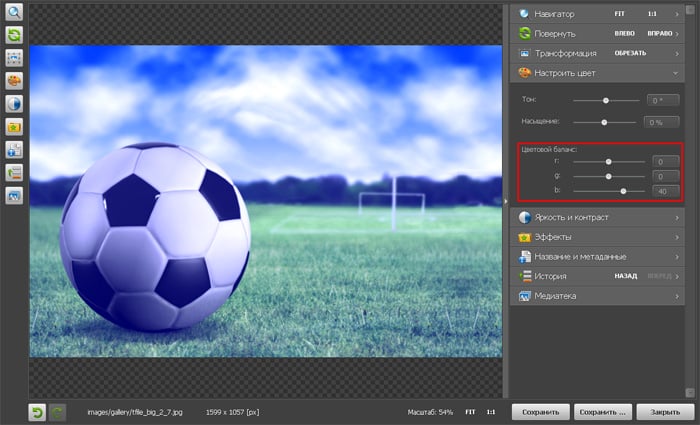
4. Теперь подробно рассмотрим возможности раздела Настроить цвет. Мы можем изменить тон изображения и насыщенность, а также отрегулировать баланс цвета, перетаскивая ползунок влево или вправо.
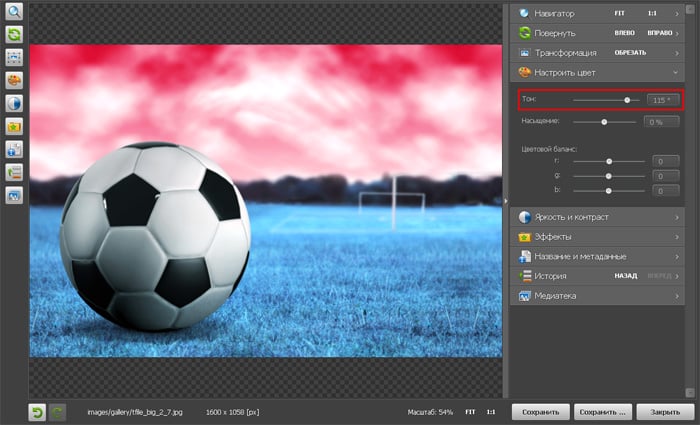
Изменим «Тон»:
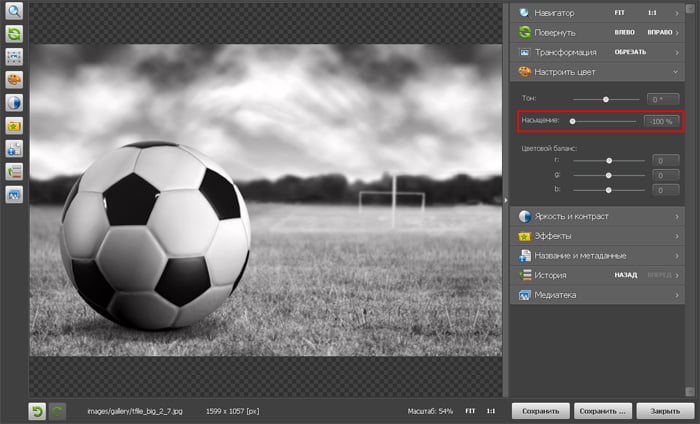
Изменение насыщенности:
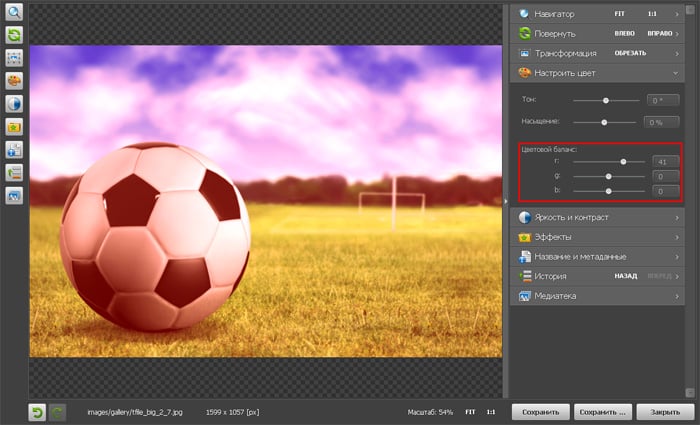
Цветовой баланс: красный
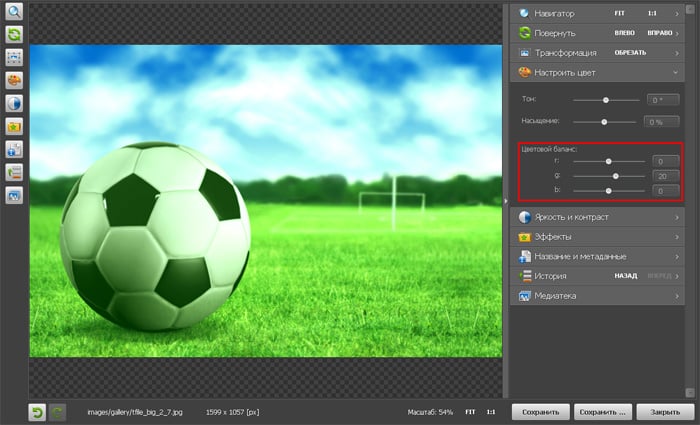
Цветовой баланс: зеленый
Цветовой баланс: синий
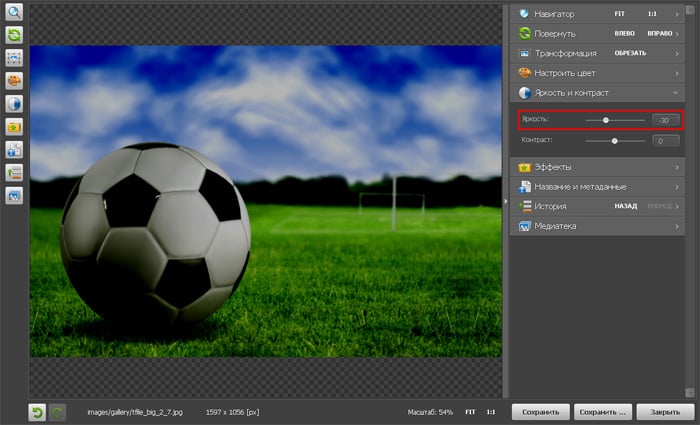
5. Протестируем опции в разделе Яркость и контраст.
Изменяем яркость:
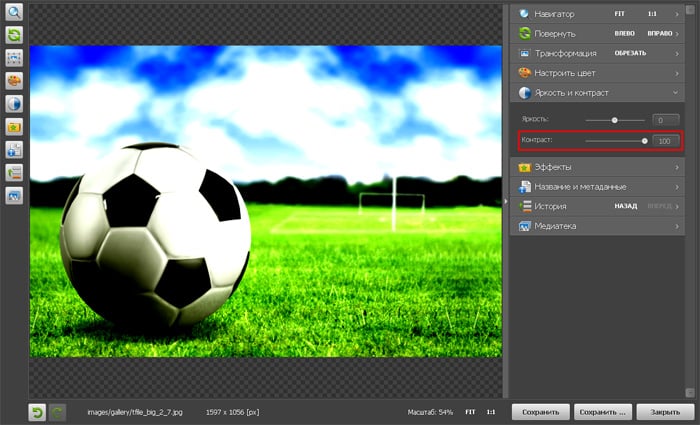
Изменяем контрастность изображения:
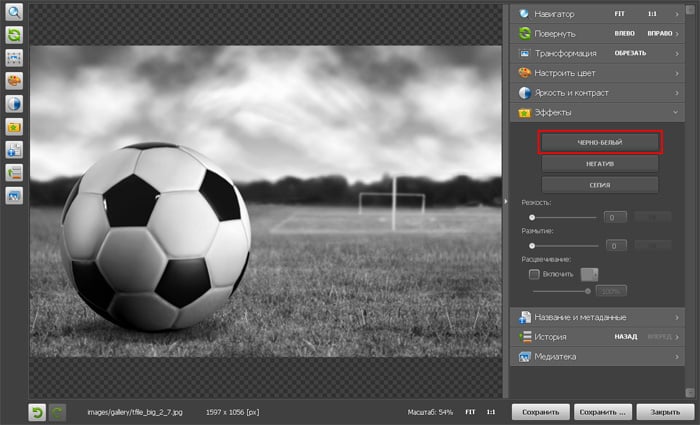
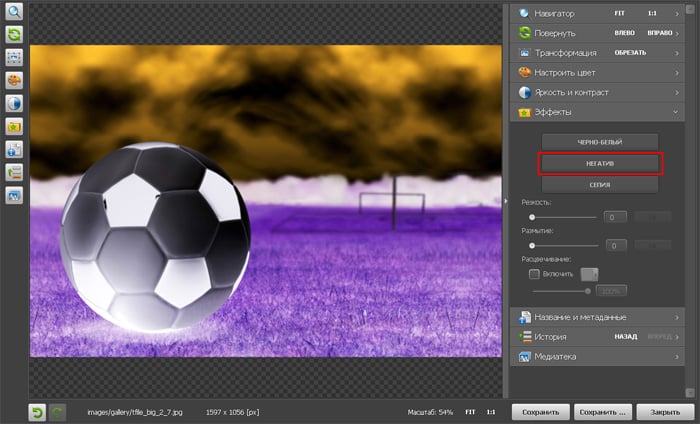
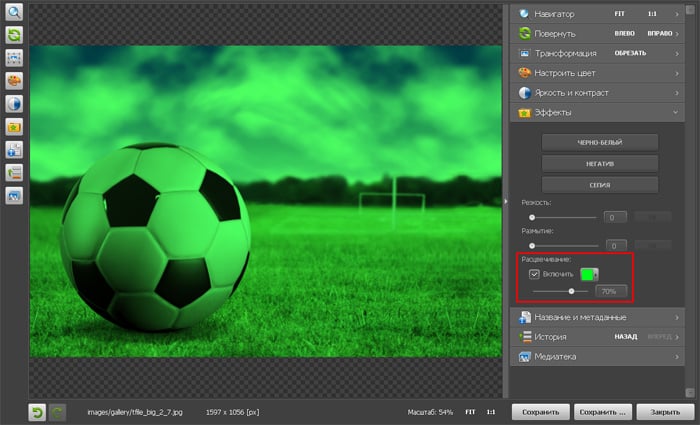
6. Теперь давайте рассмотрим раздел Эффекты. Здесь можно применить такие эффекты, как черно-белое изображение, негатив или сепия, также добавить резкости или размытости. Также есть возможность поэкспериментировать с расцвечиванием изображения, выбрав нужный цвет из палитры и установив процент раскрашивания.
Черно-белый:
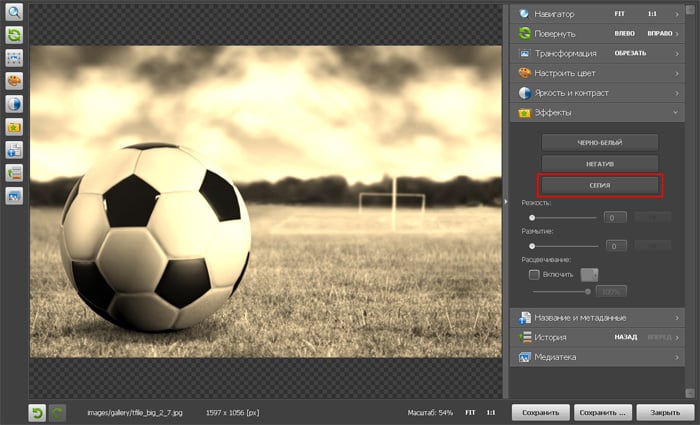
Сепия:
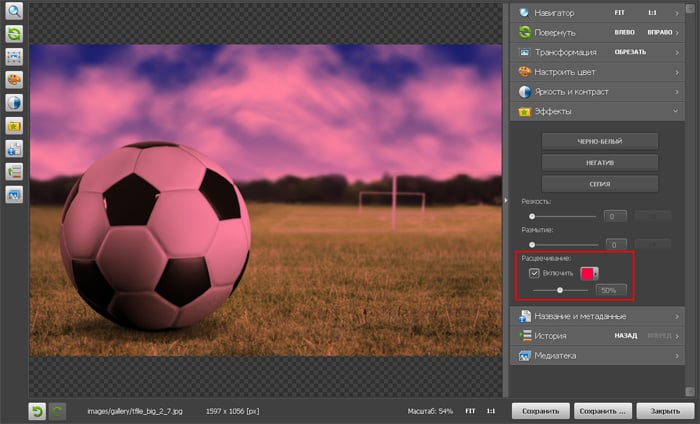
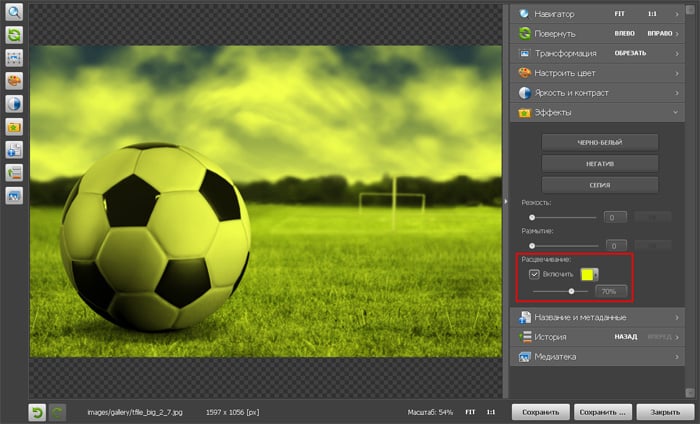
Расцвечивание:
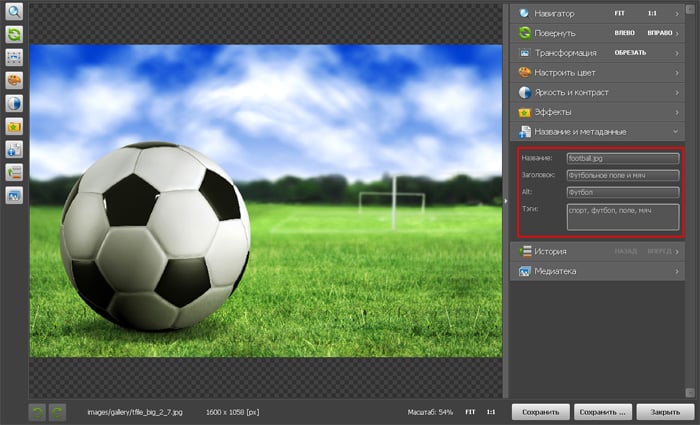
7. Вы конечно знаете, что оптимизация изображений имеет большое значение для поисковой оптимизации сайта в целом. В нашем редакторе есть специальный раздел для SEO оптимизации изображений — Название и метаданные. Указываем заголовок, alt и ключевые слова. Улучшите данные: сделайте название файла более информативным, добавьте alt и описание.
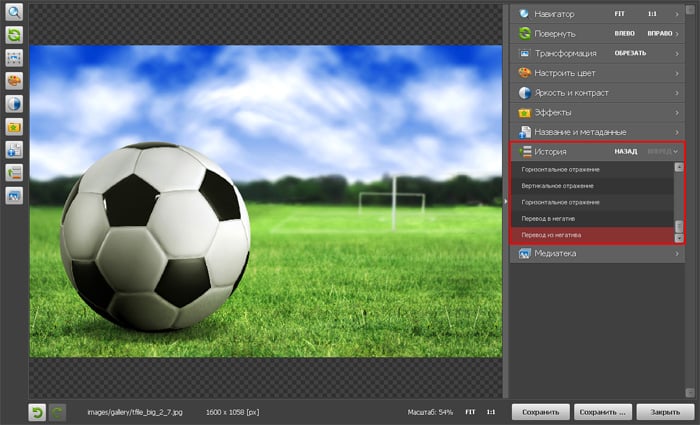
8. Если вы что-то сделали не так или решили изменить результат редактирования, то разработчики Moto CMS предусмотрели эту возможность. История позволяет отменить или повторить любое произведенное действие с момента открытия файла в Редакторе изображений. Для этого просто необходимо выбрать действие и использовать кнопки «Назад» или «Вперед».
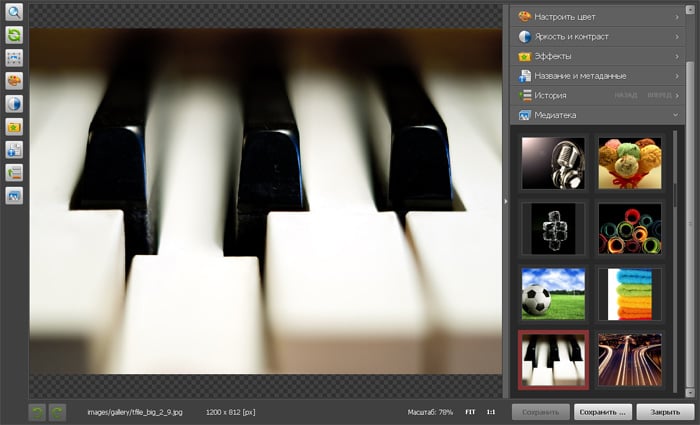
9. Раздел Медиатека позволяет быстро перейти в библиотеку с изображениями. В Медиатеке можно создать папки и разместить там необходимые объекты, что позволит сократить время поиска нужного элемента и упорядочит вашу работу. Изображение из Редактора вы можете сохранить в Медиатеке на любом этапе редактирования.
Разработчики Moto CMS работают почти круглосуточно, чтобы сделать продукт более функциональным и удобным! Оставайтесь с нами – мы будем удивлять и радовать вас и дальше!
Пожалуйста, оставляйте свои комментарии относительно функциональности Редактора изображений, а также ждем ваших идей и предложений на нашем Форуме, в разделе «Предложения». Ваше мнение очень важно для нас!
Выберите один профессиональный шаблон flash сайта в нашем онлайн-магазине, зарегистрируйте бесплатную демо версию на 30 дней и попробуйте возможности Редактора в действии.
Удачи в разработке!



































Leave a Reply