Полное руководство по использованию MotoCMS HTML

Содержание
Общая функциональность
Функциональная админка MotoCMS дает пользователям все возможности для управления их сайтами без навыков программирования и предыдущего опыта. Будь вы новичок или продвинутый веб-разработчик, у вас вряд ли возникнут проблемы с использованием нашей системы. Представляем вашему вниманию лучшие функции MotoCMS.
Drag&Drop
Это самый простой из всех возможных способов эффективного и в то же время простого управления сайтами. Пользователь имеет возможность изменять свой веб-проект в соответствии со своим видением, управлять объектами, добавлять или удалять любые элементы страниц сайта, работать с содержимым и все это без особых усилий и навыков. Одним словом, если вам необходимо изменить расположение любого объекта на сайте, просто перетащите его мышкой в нужное место.
Параметры страницы и SEO
Первое, что вам необходимо будет сделать при работе с панелью управления MotoCMS – задать размер страницы вашего будущего сайта. Изменить высоту страницы можно при помощи клавиш со стрелками «Вверх/Вниз» или поставить необходимые цифры вручную — для этого действия вам понадобится зайти в панель настроек страницы. Здесь же, дважды кликнув по необходимым полям, вы сможете ввести свое имя, должность, адрес страницы и др. При помощи этих функций вы сможете оптимизировать свой сайт для поисковых систем в два счета.
Виджеты
Панель управления MotoCMS имеет богатейшую коллекцию виджетов, способных сделать процесс создания вашего сайта легким и приятным.
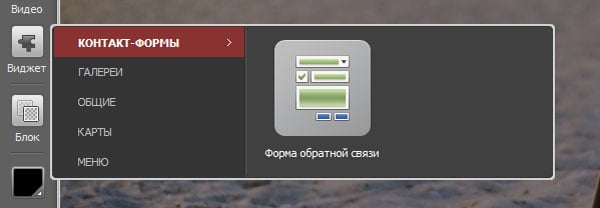
Контакт-формы


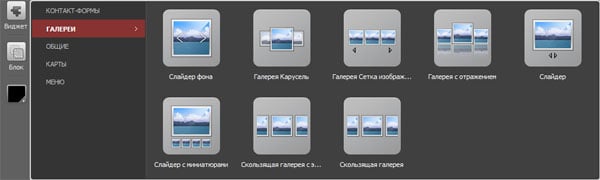
Галереи
MotoCMS позволяет вставлять в html шаблоны всевозможные галереи. Они позволяют проявить владельцу сайта творчество и сделать свой проект для посетителей сказочно привлекательным. Не эти ли возможности ищут для себя фотографы, которым необходимо разместить портфолио онлайн, веб-студии, дома моды и люди, которые мечтают о каръере в индустрии моды? Давайте подробней рассмотрим каждую из представленных в админке галерей.

Этот вид галерей является одним из самых впечатляющих. Используя Слайдер фона пользователи имеют возможность демонстрировать собственные фотографии в полноэкранном режиме, выбирать автоматический или ручной режим слайдшоу, самостоятельно вносить соответствующие настройки: продолжительность, элементы управления (кнопки «Предыдущая/Следующая» и разбиение на страницы) и управление содержимым галереи.

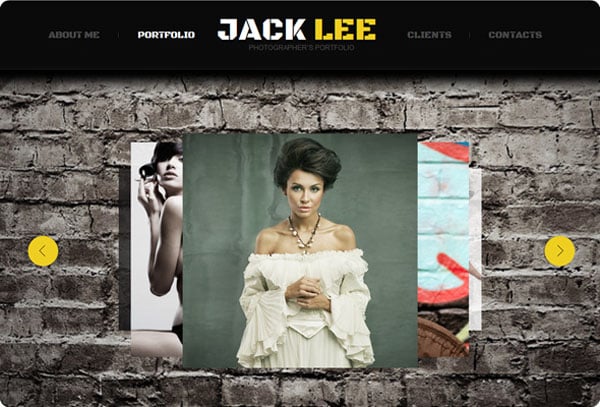
Этот вид галереи дает пользователю возможность доступа к нескольким изображениям одновременно. Как правило, Карусель представляет собой динамическое вращение фотографий с частично видимыми предыдущими и следующими изображениями. Пользователь может задать скорость вращения, для этого необходимо выбрать «Передвигать автоматически», а далее активировать опцию «Включить», после чего установить желаемое время. В противном случае демонстрация изображений будет осуществляться в ручном режиме. В панели инструментов также можно установить размер главного изображения, стиль, стиль изображения при наведении, а также выбрать элементы управления (кнопки «Предыдущая/Следующая»). Функция стиль изображения позволяет выбирать тип заливки и фоновое изображение в то время как опция «Стиль изображения при наведении»позволяет настраивать те же функции, которые будут активны при наведении указателя мыши в галерее.

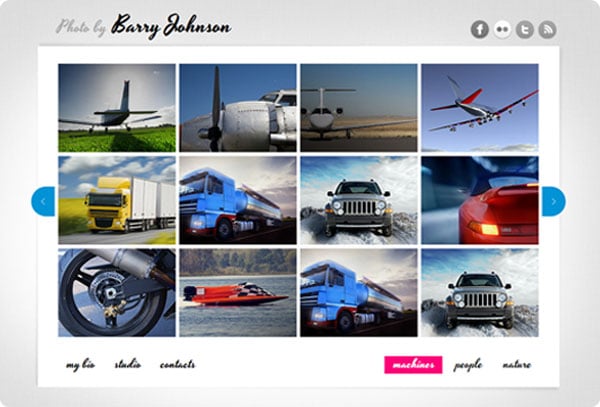
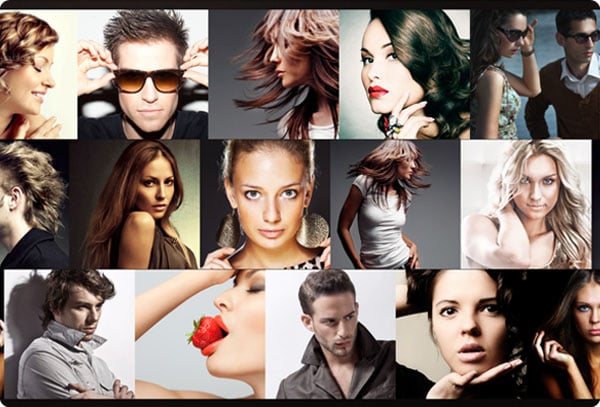
Сетка изображений позволит ознакомиться сразу со всеми изображениями. Для того, чтобы увидеть все фотографии, нет необходимости их перелистывать. При помощи данного вида галереи они демонстрируются на одной странице и имеют небольшой размер. При необходимости любую из картинок можно увеличить. Виджет позволяет установить количество строк и столбцов (все зависит от того какое количество фотографий необходимо отобразить в галерее), настраивать элементы управления и стили миниатюр. Кроме того, вы можете выбрать способ вывода увеличенной картинки — в фоновом режиме (полноэкранный режим) или лайтбоксе.

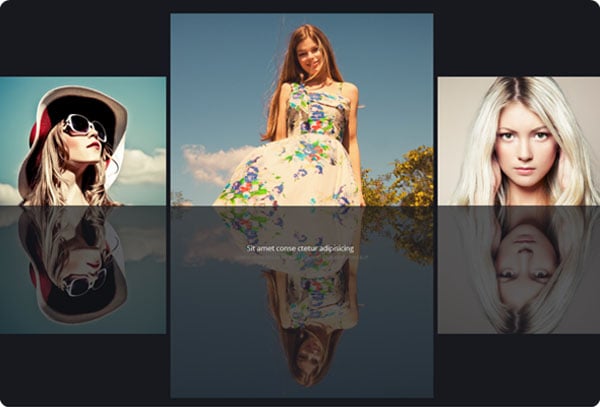
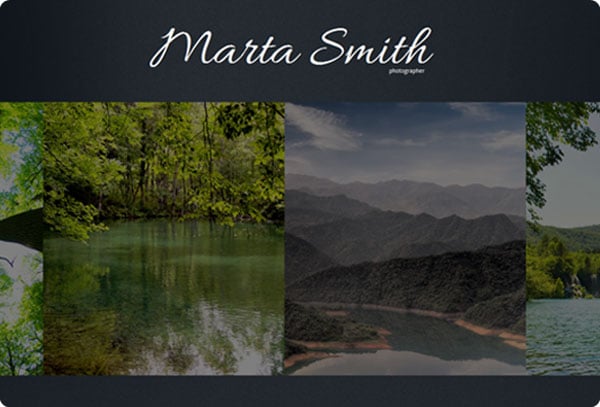
Пожалуй, это самый инновационный способ демонстрации ваших фотографий на сайте. Все изображения будут иметь эффект волшебного отражения. Центральное изображение по размеру немного больше, чем остальные, однако все отражения соответствуют своему оригиналу. Пользователи могут установить свой процент непрозрачности для отражений в админке, а также указать расстояние между картинками и текстом с описанием. Стоит обратить внимание, что текст будет опубликован только на центральном изображении.

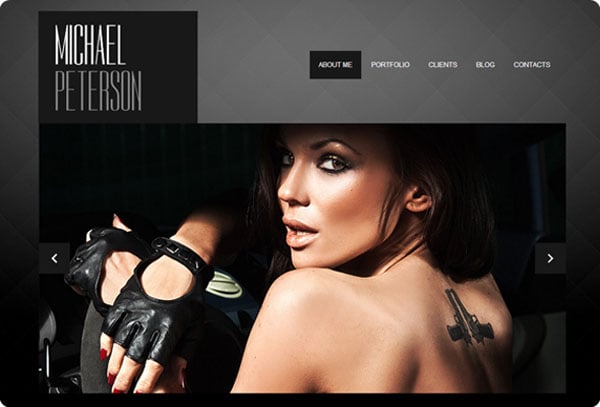
Слайдер является самым популярным виджетом галерей в веб-дизайне. Это прекрасное решение для любого сайта, благодаря ему пользователи всегда акцентируют свое внимание на наиболее важных деталях сайта. Чтобы настроить Слайдер, используйте специальную панель настроек справа. Опция Общие настройки позволит включить и задать длительность слайдшоу. Также можно настроить кнопки «Предыдущая/Следующая», задать параметры изображений и др.

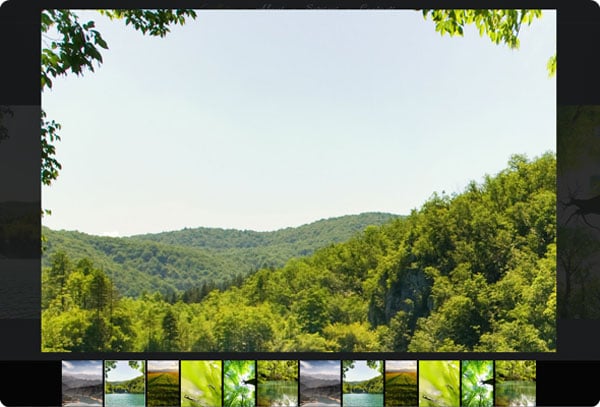
Этот функциональный слайдер уникален тем, что представляет собой картинку большого размера, в которой находится горизонтальная или вертикальная лента, состоящая из миниатюр еще ряда изображений. В настройках доступны такие опции, как автоматическое слайдшоу, возможность указать высоту и расстояние между миниатюрами, свойства картинок, просмотр и т.д.

Эта динамичная галерея позволяет демонстрировать изображения на сайте в удобном для пользователей виде. Есть возможность использования данного виджета и, соответственно скроллинга фото, в вертикальном или горизонтальном положении. Для навигации можно пользоваться стрелками «Влево/Вправо» на клавиатуре, либо использовать мышь (данная опция устанавливается в панели инструментов виджета).

Данный виджет является «побратимом» вышеупомянутой Скользящей галереи с эффектом. Однако все же некоторые отличия есть. Демонстрация изображений при помощи Скользящей галереи может осуществляться в двух вариантах — в фоновом режиме или с использованием лайтбокса. Как и в Скользящей галерее с эффектом, в панели инструментов этого виджета можно задать ориентацию, расстояние между картинками, цвет, фон, стиль миниатюр и стрелок.

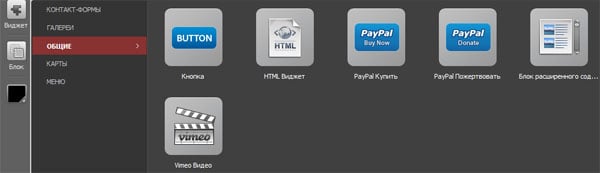
Общие
Эта категория включает в себя виджеты: Кнопка, HTML виджет, PayPal Купить и Пожертвовать, Блок расширенного содержимого, Видео. Ниже представляем вашему вниманию краткий обзор всех этих инструментов и основные принципы их использования.

Данный виджет позволит пользователям размещать различные кнопки на любой из страниц сайта. Есть возможность создания собственного дизайна кнопки, для этого необходимо воспользоваться инструментами в правой панели — задать действие при нажатии, стиль самой кнопки и текста внутри, указать стили при наведении и т.д.
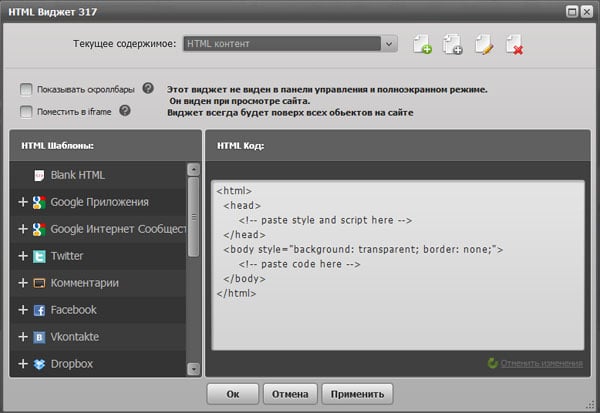
→ HTML Виджет
Данный виджет позволит пользователям запускать любые приложения клиентов, для этого необходимо лишь вставить html код в необходимом месте на странице сайта. В панели управления имеются все необходимые подсказки для установки каждого модуля, единственное условие — следовать за ними. Обратите внимание, данный виджет не отображается в панели управления, для того, чтобы увидеть его в действии, перед размещением на сайте, можно воспользоваться Предпросмотром.

Прекрасный функциональный виджет для интернет-магазинов, который имеет широкий спектр свойств. Позволяет указать e-mail для получения платежей, название продукта, его ID, стоимость, выбрать тип валюты (доступны 22 типа валюты). Также виджет позволяет указать стоимость товара с доставкой или с учетом налоговой ставки и настроить тип кнопки выводимой на странице сайта кнопки.
→ PayPal Пожертвовать
Данный инструмент используется для внесения пожертвований и пользуется большим спросом у сайтов благотворительных организаций и фондов. Виджет имеет идентичные с PayPal Купить свойства, единственная разница заключается в настройках Суммы вклада, которую пользователи могут жертвовать исходя из своих возможностей, либо вносить фиксированную сумму пожертвования.
→ Блок расширенного содержимого
Отличная возможность размещать на своем сайте гораздо больше полезной информации для читателей, комбинировать различные элементы контента (текст, картинки и др.) в пределах одного блока. Виджет позволяет настроить толщину зоны прокрутки, задать отступы, выбрать цвет зоны прокрутки и ползунка. Чтобы приступить к редактированию виджета, необходимо дважды кликнуть по нему мышью в зоне редактирования сайта. Выполнив это действие, вы сможете вручную указать ширину и высоту используемого виджета.
→ Vimeo Видео
Данный виджет хорош для простого встраивания на страницы вашего сайта видео роликов. Для того, чтобы видео появилось на сайте, в общих настройках расширения необходимо добавить ссылку. Активировав опцию Автовоспроизведение, видео будет загружаться в автоматическом режиме. Также можно задать цвет элементам управления.
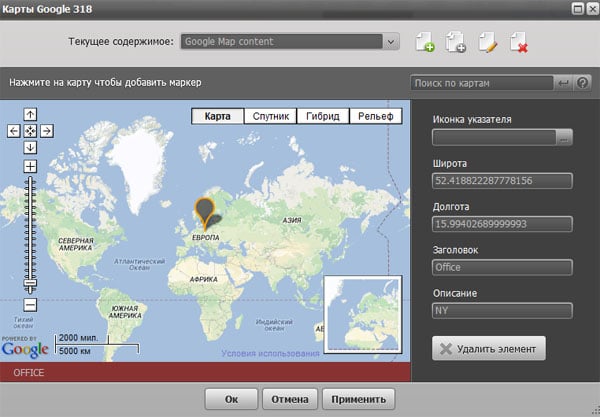
Карты

Возможности этого виджета действительно впечатляют. При необходимости можно выбрать тип карты, ее положение, использовать функции зума, задать масштаб карты и др.

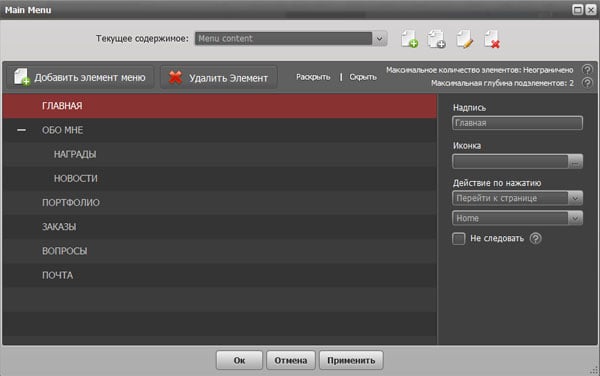
Меню: горизонтальное и вертикальное

В обоих типах меню в панели инструментов можно добавить необходимое количество пунктов меню и подменю. Чтобы удалить ненужный элемент, необходимо его выделить и нажать кнопку «Удалить элемент».

• Общие настройки (Положение иконки, Стиль текста меню и подменю);
• Стиль главного меню (Разделитель (можно добавить из Медиатеки), Стиль кнопок, Индикатор наличия подменю);
• Стиль подменю (Стиль кнопок, Индикатор наличия подменю);
• Стиль зоны подменю (Тип заливки, Фоновое изображение, Обводка).
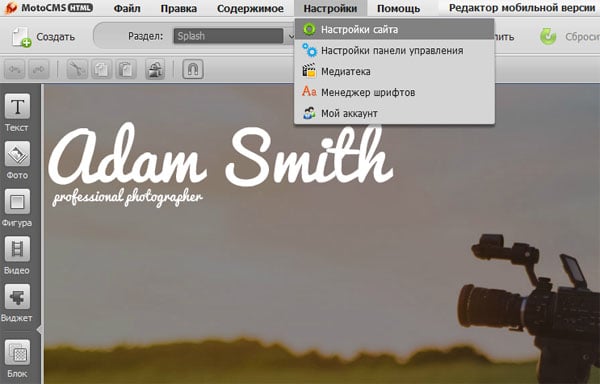
Настройки
В этом разделе мы расскажем о том, как изменить параметры сайта и его панели управления. Здесь же поговорим о Медиатеке и Менеджере шрифтов.

Веб-сайт
Здесь находится набор функций для настройки сайта:
• Настройки сайта;
• SEO и аналитика;
• В процессе разработки;
• Защита паролем.
Мы обязательно остановимся на указанных функциях чуть ниже.

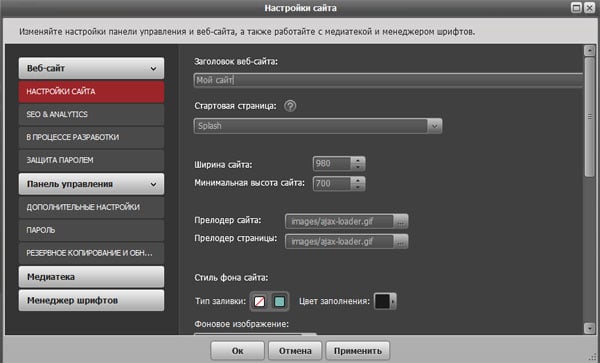
В этом разделе вы можете ввести заголовок вашего сайта, а также указать стартовую страницу. Заголовок является своего рода префиксом в тайтле страниц сайта. К примеру, вы указали в заголовке следующее: «Персональная страница Ивана Петрова». На странице «Галерея» тайтл будет выглядеть следующим образом: «Персональная страница Ивана Петрова — Галерея». Вы можете поле «Заголовок веб-сайта» в настройках оставить пустым, если не хотите, чтобы префикс отображался на всех страницах вашего проекта.
Домашняя или стартовая страница — это та страница, которая будет показываться при загрузке сайта в первую очередь. В настройках сайта также можно указать ширину и высоту сайта, выбрать прелоадер страниц сайта, задать стили фона, загрузить значок сайта и многое другое.
«Эффекты смены страниц» позволят задать длительность появления и исчезновения анимации.
В разделе «Стиль фоновой галереи» можно найти много вариантов для управления фоновой галереей — показ кнопок, область управления (при наведении в том числе), иконки.
Пункт «Стиль лайтбокса» позволит настроить отображение лайтбокса на сайте (фон, цвет, эффекты, стили и т.д.).
Если вы идете в ногу со временем и знаете обо всех современных тенденциях, вас, безусловно, заинтересует опция «Мобильный сайт». Активировав ее, ваши пользователи смогут просматривать страницы сайта со своих мобильных устройств. В этом случае будет осуществляться перенаправление мобильных устройств на альтернативную версию основного сайта. Кнопка «Пересоздать мобильный сайт» позволит создать мобильную версию вашего веб-проекта всего за несколько секунд.
→ SEO и аналитика
Здесь можно включить на сайте Google Analytics и Google Webmaster Tools (инструменты для вебмастера). Если у вас все еще нет учетных записей для работы с этими инструментами, вы можете их создать прямо из нашей панели. Здесь же находится кнопка «Создать карту сайта».
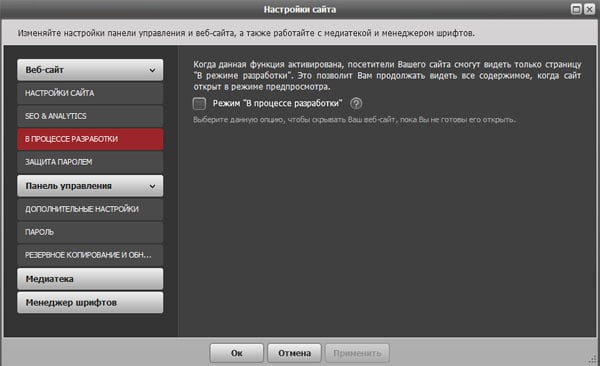
→ В процессе разработки
Важная функция для тех пользователей, кто хочет скрыть свой сайт от посетителей во время его доработки и редактирования. Активация данного режима позволит также выбрать тему для страницы (белую или черную) и ввести служебное сообщение для пользователей. Рекомендуем упомянуть в тексте о том, что сайт не работает временно и в скором времени посетители смогут просмотреть его страницы с обновленной информацией. Будьте дружелюбными, остроумными и гостеприимными и такое отношение к клиентам всегда будет работать в вашу пользу.

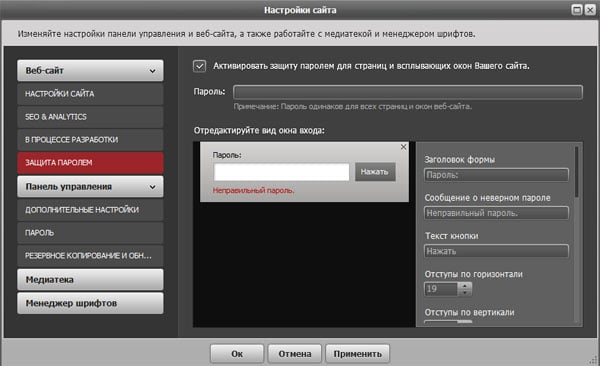
Здесь вы сможете ограничить доступ к страницам своего сайта. Просто активируйте данную функцию и введите пароль. Окно входа полностью настраиваемое.

Панель управления
В данном разделе находится все необходимое для настройки параметров панели управления:
• Дополнительные настройки;
• Пароль;
• Резервное копирование и обновления.
→ Дополнительные настройки
Панель управления MotoCMS переведена на 15 языков мира и это действительно большое преимущество, позволяющее работать над созданием сайта людям из самых разных стран.
Пользователи смогут активировать Экран приветствия, сделать так, чтобы при запуске админки система осуществляла проверку на предмет наличия новых обновлений, а также будут иметь возможность просматривать сайт в одном и том же окне предпросмотра. Рекомендуем активировать опцию «Просмотреть сайт с начальной страницы». В этом случае при просмотре всегда будет загружаться главная страница сайта.
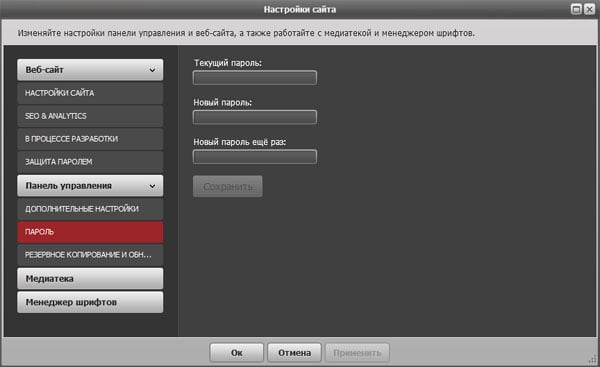
→ Пароль
Изменить пароль для входа в админку сайта можно здесь.

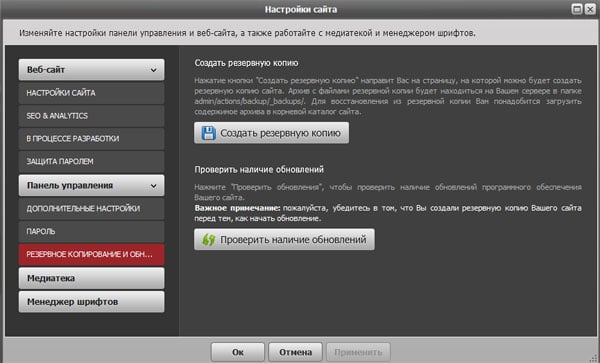
Этот раздел предназначен для создания резервных копий сайта и поиска обновлений. В панели предоставлены все необходимые инструкции и материалы, потому никаких сложностей в управлении этой функцией у пользователей не должно возникать.

Медиатека
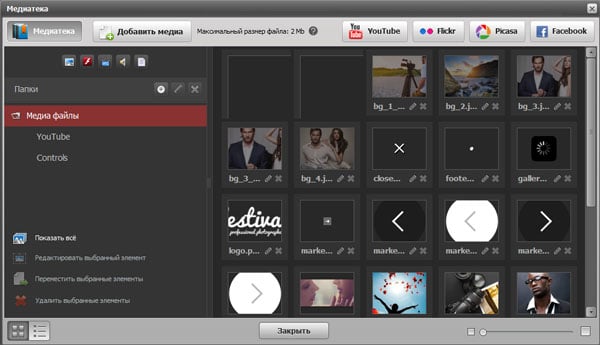
Самый многофункциональный инструмент в MotoCMS – Медиатека. Почему? Во-первых, разработчики предусмотрели возможность создания папок для группирования различных мультимедийных файлов. Также есть специальный фильтр, позволяющий выбрать конкретный тип файлов для работы. Чтобы добавить изображения или видео с вашего компьютера, нажмите кнопку «Добавить медиа». Здесь же имеются кнопки YouTube, Flickr, Picasa, Facebook, они предназначены для заливки файлов непосредственно с этих ресурсов. В нижней части панели расположены кнопки для редактирования, перемещения и удаления всех файлов Медиатеки.


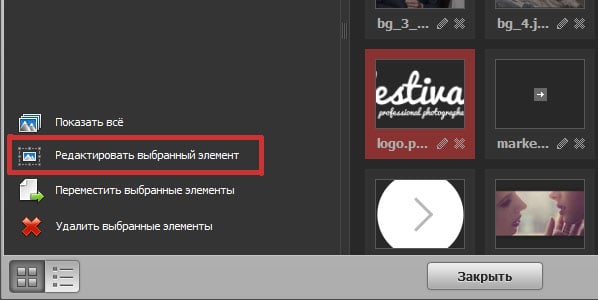
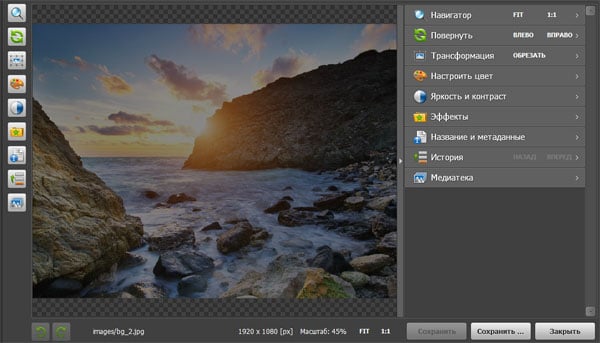
Функция «Навигатор» предназначена для выбора масштаба изображения (в ручном режиме, либо при помощи кнопок FIT, 1:1, 2:1). Функция «Повернуть» позволит отразить ваше изображение по горизонтали или вертикали, а также задать угол поворота изображения. Доступны функции трансформирования картинки, настройки цвета, яркости, контраста, добавления различных эффектов, ввода названий и метаданных и др. «Медиатека» будет отображать все файлы из вашего архива.

Менеджер шрифтов
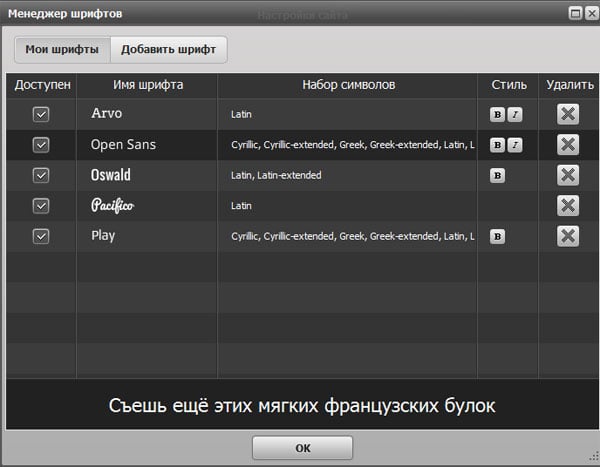
Данный раздел отображает все доступные шрифты, которые вы легко сможете добавить или убрать из «Моих шрифтов», либо удалить ненужные навсегда. Вкладка «Добавить шрифт» используется для добавления новых шрифтов в панель управления.

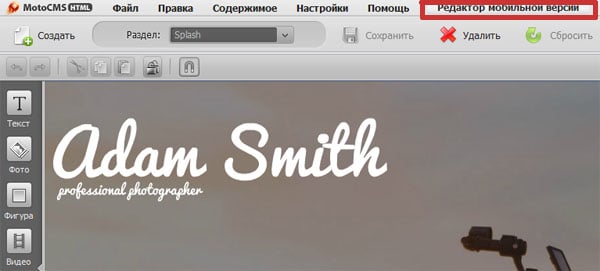
Редактор мобильной версии
Мобильный редактор – великолепное дополнение ко всем существующим особенностям MotoCMS. Этот инструмент в два счета превратит ваш проект в дружелюбный мобильный сайт. Кнопка перехода в редактор находится в верхней части панели управления MotoCMS. Редактор для мобильной версии сайта имеет те же функции и возможности, что и основной. Помните! Для активации мобильной версии сайта, вам необходимо поставить соответствующую галочку в разделе «Настройки сайта».

В заключение
MotoCMS HTML является полностью функциональной системой для управления сайтами. Надеемся, вы убедились в том, что она довольно проста в использовании и вместе с тем довольно функциональна. Мы постоянно работаем на усовершенствованием наших продуктов и регулярно предоставляем своим клиентам последние обновления.
Как было сказано вначале, эти постом мы открываем целый цикл статей, посвященных MotoCSM HTML. Очень ждем ваших комментариев, мнений и откликов. Если у вас есть предложения или пожелания, пожалуйста, не стесняйтесь обращаться к нам, и мы сделаем все возможное, чтобы их выполнить в самые кратчайшие сроки.
Всегда ваша, команда MotoCMS.



Очень понравилась работа вашего сервиса. Сделал один флэш-сайт на базе ваших шаблонов. http://www.studioset.ru
Лично мне не хватает виджета комментариев (Очень нужен!!!)
пришлось покупать его у стороннего пройзводителя (но без проблем он встал в мой шаблон)
Может как нибудь сделаете на досуге в перерыве на обед))