Как создать удобные для восприятия страницы сайта
Структура страницы сайта является одним из ключевых аспектов веб-дизайна, она оказывает особое влияние на формирование навыков и опыта пользователей. Общая структура элементов и их удобное расположение способствуют увеличению конверсии. При создании страницы сайта крайне важно учитывать расположение контента, стиль, дизайн, а также правильное сочетание текстовых и визуальных элементов. При необходимости увеличения конверсии и взаимодействия с пользователями, необходимо создать страницу с удобной для пользователей навигацией и дружественным интерфейсом.

В 1990 году экспертами компании Nielsen Norman Group установлено: подавляющее большинство людей в интернете ничего не читает, они попросту сканируют информацию. И только 16% пользователей вчитываются в тексты, размещенные на ресурсах. Кроме того, интернет-читателей можно разделить на несколько типов, основанных на запросах в веб-поиске. Существует три типа поисковых запросов:
- Навигационные
Пользователь уже знаком с брендом и точно знает, по какому адресу находится нужный ему ресурс. - Информационные
Данный тип запросов является одним из наиболее распространенных. Пользователи осуществляют поиск конкретной информации. - Транзакционные
Поиск осуществляется с целью выполнения какого-либо действия. В большинстве случаев — совершить покупку, получить скидку, скачать файл и т.д.
Пользователи, использующие стандартный и неэффективный поиск, чаще всего не достигают своей цели. В этом случае они могут относиться к страницам сайта достаточно неоднозначно. Они склонны просматривать на сайтах заголовки, ключевые фразы, в то время как другой тип пользователей более последователен и внимателен к поиску нужной информации.
Основные способы расположения элементов на сайте
Еще в 1800-х годах были проведены исследования, изучающие восприятие людьми информации при чтении. Однако когда мы говорим о чтении в сети, мы должны учитывать тот факт, что информацию на экране люди воспринимают не так, как тексты на бумаге. Все мы привыкли думать, что традиционно люди считывают информацию слева направо, так же, как читают любой текст. Однако в интернете в связи с общей тенденцией не чтения, а простого сканирования информации ситуация выглядит иначе.
Как правило, содержимое сайта размещается таким образом, чтобы сосредоточить внимание пользователей на наиболее важных элементах, располагая их на самых видных местах. В связи с этим особую популярность получили три модели: диаграмма Гутенберга, Z-образная и F-образная модели.
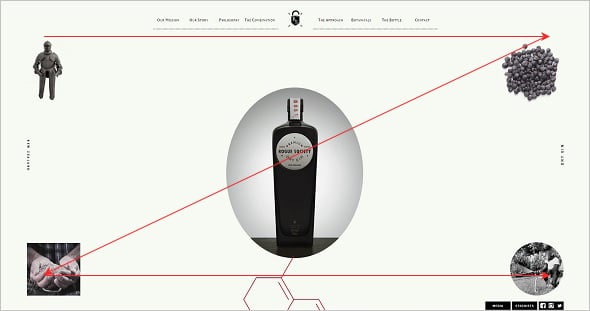
Диаграмма Гутенберга
Модель, которая описывает движение глаз при просмотре информации. Данная модель является наиболее оптимальной для использования. Главная зрительная область находится в левом верхнем углу страницы сайта. Далее внимание пользователя перемещается вниз, не миня при этом центр экрана. Заключительная зрительная область согласно модели находится в правом нижнем углу.
Данная диаграмма состоит из четырех частей:
- зрительная область, находящаяся в верхнем левом углу страницы сайта (начальная);
- зрительная область, находящаяся в нижнем правом углу старницы сайта (заключительная);
- область, имеющая высокий потенциал, которая находится вверху страницы, в правой ее части;
- область, имеющая низкий потенциал, которая находится внизу страницы, в левой ее части.

Z-образная модель
Уже из названия следует, что движение глаз пользователей согласно данной модели будет представлять английскую “Z”. Глаза человека начинают свое движение в левом верхнем углу, уходя по горизонтали вправо. Затем взгляд опускается к нижей левой области страницы и движется горизонтально ей вправо.

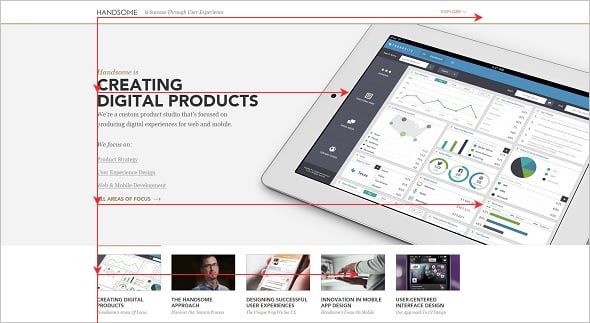
F-образная модель
Самая популярная и хорошо знакомая веб-дизайнерам модель. Впервые упомянул о ней Якоб Нильсен. Согласно F-образной модели пользователи сканируют содержимое сайта горизонтально. После взгляд движется по левой части страницы, а затем устремляется вправо.

Говоря об этих моделях, мы должны понимать, что они описывают естественное движение глаз человека. Чтобы решить проблему плохо разработанных страниц, стоит применять эти модели на практике. Хороший веб-дизайнер не должен забывать об этих правилах и по возможности применять их в своей работе.
Основные элементы страницы
Когда дело доходит до методов и способов структурирования веб-страницы, мы обычно подразумеваем контент.
Когда мы создаем страницу сайта, мы структурируем ее содержание таким образом, чтобы сделать ее:
- визуально привлекательной;
- функциональной;
- легкой для восприятия.
Страница сайта — это основа, где каждый элемент находится на своем месте.
- Изображения являются одним из факторов привлечения внимания пользователей. Очень рекомендуется текстовый контент разбавлять картинками. Чаще всего изображения располагают рядом с основными точками фокусировки внимания читателей.
- Повысить узнаваемость бренда также способен логотип. Обычно его размещают в верхней части страницы слева.
- Что касается текстовых заголовков и подзаголовков, здесь стоит все же вспомнить о моделях приведенных выше и стараться располагать их по линиям движения глаз пользователей.
- Кнопки и всевозможные элементы призыва к действию чаще всего имеют огромное значение на сайтах для электронной коммерции. Они играют жизненно важную роль в росте интернет-магазина и его популярности.
Подводя итог, следует сказать о том, что следование моделям приведенным в данном посте — это хорошо, однако нарушение правил иногда также может привести к положительным результатам. Экспериментируйте, чтобы создать что-то действительно уникальное и эффективное.




Leave a Reply