Адаптивная навигация 2015: 5 последних трендов
С тех пор, как все больше людей используют для работы в интернете несколько девайсов, значимость сайта, который может работать легко и без лишних усилий на всех возможных устройствах и платформах возросла многократно. Именно это и привело к появлению адаптивного дизайна. Идея такого дизайна довольно-таки проста – создать сайт, который сможет идеально воспроизводиться в различных браузерах и на разных устройствах и будет включать в себя оптимальную навигацию для пользователей. Навигация, вероятно, самый сложный элемент в адаптивном дизайне. Здесь нельзя забывать о мобильных правилах использования шрифтов и необходимости сжимать изображения – это важные требования к адаптивному дизайну.

Создание системы навигации сайта, хорошо работающей на экранах как компьютеров, так и мобильных устройств, является трудной задачей. Существует множество факторов, которые нужно принимать во внимание. При создании навигационной системы для адаптивного сайта, дизайнер сталкивается с проблемой различных размеров экрана, платформ и браузеров.
Тем не менее, это не мешает творческим людям находить подход к созданию разных типов адаптивной навигации. Здесь мы обсудим некоторые тенденции, которые влияют на адаптивную навигацию в 2015 году.
Скрытое Меню
Этот тип навигации вызывал и все еще вызывает много споров. Такое меню часто называют по-разному, но самый известный термин для него: «гамбургер»-меню. Ткакое название появилось благодаря иконке в виде трех горизонтальных штрихов, которая используется, чтобы скрыть большое меню. Данный навигационный стиль получил признание, когда многие мобильные iOS-приложения начали его использовать. Такая навигация помогает дизайнерам упорядочить интерфейс мобильной веб-страницы и сэкономить место на небольших экранах мобильных устройств. В дальнейшем этот тренд охватил большое количество веб-дизайнов, и в настоящее время этот тип навигации используется в адаптивных макетах.
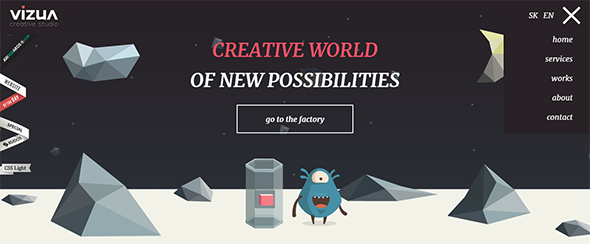
Сайт Vizua использует скрытое меню. Иконка этого меню находится в левом верхнем углу макета. Меню остается невидимым, пока на иконку не нажмут. Тогда навигация становится видимой на сайте, содержимое страницы выскакивает влево/вправо в зависимости от расположения меню. Это сделано для того, чтобы привлечь к ссылке больше внимания.
Тем не менее, если вы используете JavaScript для создания скрытого меню, вы можете столкнуться с некоторыми проблемами. Если люди будут просматривать ваш сайт в веб-браузерах, которые не поддерживают JavaScript, то навигация вашего сайта потеряет свою функциональность. Хорошо подумайте об этом, прежде чем принять окончательное решение.
Существуют и некоторые другие недостатки использования скрытого меню, и главный среди них – неоднозначность. Верите вы или нет, но большинство Интернет пользователей технически не подкованы, и, следовательно, более чем вероятно, понятия не имеют, как работает скрытое меню. Поэтому, большинству из них, возможно, не удастся выяснить то, что им нужно нажать на иконку-«гамбургер», чтобы получить доступ к расширенному меню.
Главное преимущество скрытого меню – это то, что оно не загромождает экран и тем самым помогает освободить место для других важных элементов.
Всплывающее Меню
Особой разницы в плане функциональности между скрытым и всплывающим меню нет. Оба выполняют одну и ту же функцию – помогают освободить пространство. Вертикальное меню может легко преобразовываться во всплывающее меню, что поможет сэкономить пространство и будет особенно полезно для устройств с небольшим экраном. Так как люди легко понимают его функции, оно не вводит их в заблуждение, в отличие от скрытого меню. Вероятно, это и есть причиной тому, что все большее число веб-дизайнеров используют всплывающее меню.
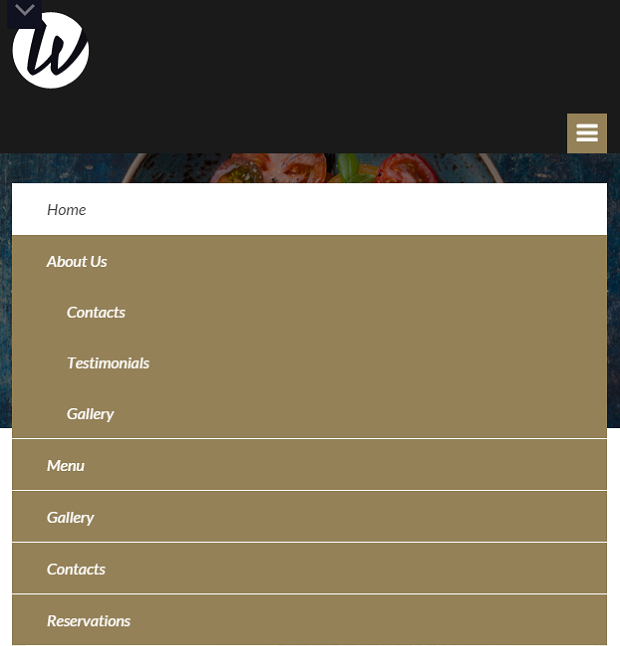
Данный шаблон сайта-визитки для ресторана использует этот тип навигации. Он сочетается с темой, и это облегчает процесс навигации веб-сайта. Подменю также доступно через экранное меню. В целом, это отличный тип навигации для мобильных пользователей.
У вас есть возможность менять детали. Например, вы можете зафиксировать меню вверху страницы. Это позволит навигации быть более доступной для пользователей, даже если они прокручивают страницу вниз.
На компьютере и других устройствах с большим экраном действительно хорошо работает привычная нам горизонтальная навигация, но когда дело доходит до мобильных устройств, его эффективность пропадает. Меняя выравнивание меню, вы сможете легко решить эту проблему. Попробуйте вертикальную навигацию для мобильных устройств. Это откроет возможность беспроблемного доступа ко всем разделам сайта.
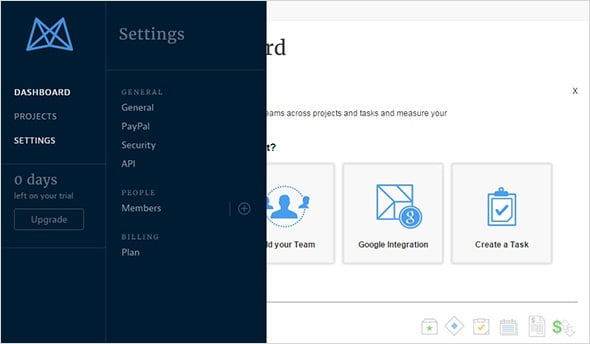
Панель управления на сайте Mavenlink использует этот способ, и он действительно хорошо работает там. Вертикальное навигационное меню отлично выглядит на небольшом экране мобильного телефона. Кроме того, пользователям очень удобно нажимать на ссылки меню пальцами.
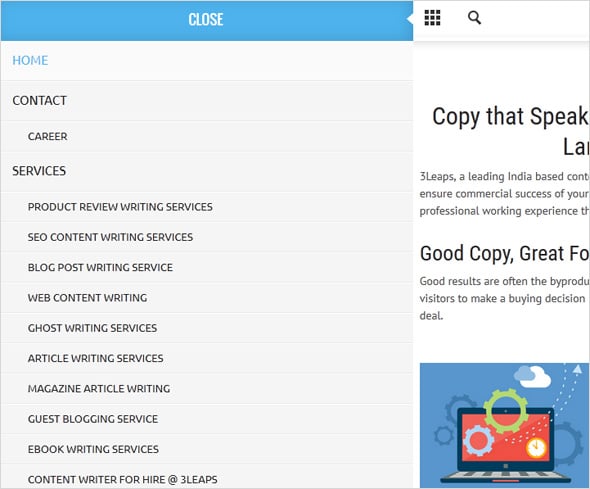
3leaps использует вертикальное мега-меню, которое скрыто за иконкой-«гамбургер». Содержимое подменю уходит немного влево, чтобы высвободить все навигационные ссылки.
Вертикальное меню предлагает точную навигацию с прямоугольной координатной сеткой. Вероятно, это и есть причиной его популярности в наши дни.
Меню Выбора
По какой-то неизвестной причине большинство дизайнеров избегают использовать этот тип навигации особенно, когда они проектируют адаптивный сайт. Это меню должно легко работать на всех возможных браузерах и девайсах, так как сделано из стандартного элемента формы. Тем не менее, мы не должны забывать о том, что Меню Выбора бросает вызов дизайнерам, когда дело доходит до настройки. Невероятно сложно настроить и сделать навигацию легко работающей на различных платформах. Так или иначе, преимуществом Меню Выбора является то, что большинство пользователей привыкли к нему, и поэтому путаницы здесь существенно меньше. В таком случае, навигация сайта не станет проблемой даже для начинающих пользователей.
Выравнивание и Изменение Размеров Меню
Вероятно, это самый простой тип навигации, который является воплощением минимализма. Назначение данного типа меню – это создание навигации, которая автоматически перестраивается согласно размеру экрана. Размер шрифта уменьшается в соответствии с масштабом для обеспечения оптимального просмотра на мобильных устройствах.
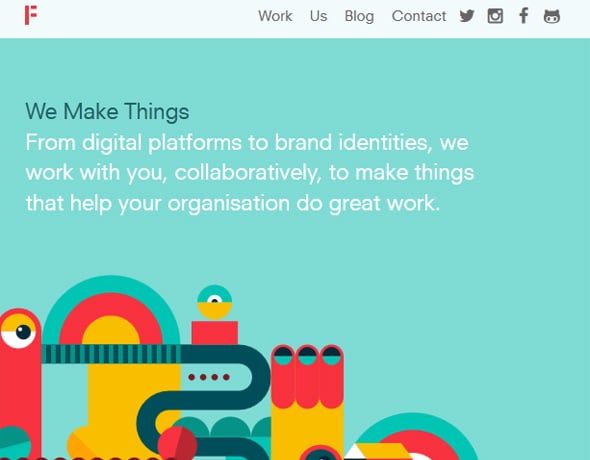
Сайт Madebyfieldwork использует этот простой механизм, чтобы помочь пользователям с легкостью перемещаться по веб-сайту. При просмотре на компьютере, навигация выглядит вполне обычно, но когда дело доходит до просмотра на мобильных устройствах, навигационные ссылки изменяют свое положение, чтобы приспособиться к данному пространству. Единственный недостаток использования этого типа навигации заключается в том, что если с меню слишком много пунктов, оно будет занимать много места на маленьком экране.
На этом все. Надеемся, вы узнали много полезного о некоторых тенденциях, которые в последнее время преобладают в адаптивной навигации.








Leave a Reply