Webdesign-Trends 2016: Was bringt uns das neue Jahr denn?
2016 hat schon begonnen und es ist genau der richtige Zeitpunkt die wichtigsten Webdesign-Trends 2016 auf einen Blick zusammenzustellen.

Aktuelle Trends im Web-Design 2016
Heutzutage ist es nicht einfach hundertprozentig vorherzusagen, welche Webtrends am wichtigsten werden. Technologien entwickeln sich schnell weiter, deswegen kann ein Trend, der heute hochaktuell ist, morgen veraltet sein. Andererseits gibt es solche Tendenzen im Webdesign, die über Jahre beliebt sind und einen großen Zuspruch finden. Erfahrene Designer können sie sofort nennen und wesentliche Änderungen aufzählen.
So hat Facebooks Design-Chefin Julie Zhuo vor kurzem eine Vorhersage für 10 Jahre rund um das Thema Webdesign-Trends gemacht. Zwar kann ich solche Vorhersage nicht machen, aber einige Trends für gutes und erfolgreiches Webdesign, die sicherlich im neuen Jahr populär werden, kann ich Euch vorstellen.
Bunte Farben
Die Farbpalette ist ein Aspekt, auf den mehrere Fachleute und Designer achten. Farbtendenzen sind in der Regel für verschiedene Branchen, die den Schwerpunkt auf visuelle Wahrnehmung legen, universell. Wenn Ihr wisst, welche Farben im Bereich Innenarchitektur und Mode populär sind, könnt Ihr vorhersagen, welche Farben im Bereich Webdesign gefragt werden. Es schaut so aus, dass 2016 das Jahr für die Verwendung bunter Farben und gewagter Kombinationen von Farbtönen wird.
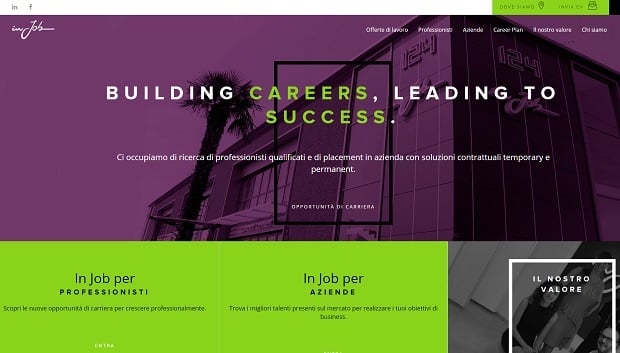
InJob
Die bunten Farben dienen als Vorzug kreativer Websites wie Online-Portfolios und persönlicher Seiten von Fotografen. Heutzutage könnt Ihr feststellen, dass sogar Websites zum Thema Business und Finanzen bunt gestaltet werden.
Das bedeutet nicht, dass Minimalismus 2016 aus der Mode kommt. Umgekehrt bleibt er als eine populäre Tendenz im Webdesign für mehrere Jahre. Die bunten Farben machen minimalistisches Design schöner und ansprechender. Solche Websites sind nicht mit unnötigen Elementen gespickt und haben keine aufdringliche Gestaltung. Bedenkt immer, dass der leere Raum im «klaren» Design aktiv benutzt werden kann, was nicht bedeutet, dass dieser Raum weiß sein muss. Ihr könnt eine bunte Farbe für den Hintergrund festlegen, Gradienten hinzufügen und gewünschte Elemente dazu markieren.
Material Design
Einige Designer nennen diesen Stil «fast Flat Design», weil er einen leichten Tiefeneffekt erzeugt und dadurch Nutzern zeigt, welche Bereiche wichtig sind. Material Design gehört zu populären Webdesing-Trends 2016 unter Webdesignern geworden und es wird so bleiben.
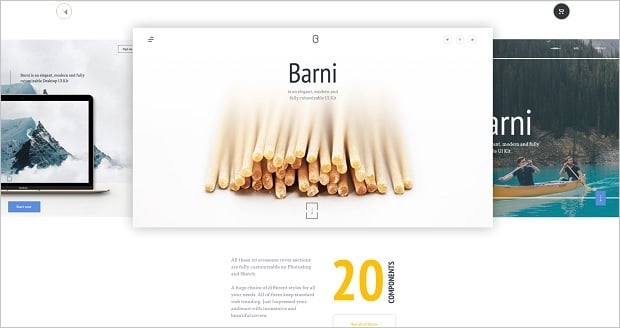
Barni Media
Material Design hat alle Hauptvorteile vom Flat Design. Der einzige Unterschied besteht darin, dass es klickbare Elemente oder andere Elemente auf der Website (der sogenannten Z-Achse) visuell größer macht. Es verbindet Schönheit und Benutzerfreundlichkeit, deswegen ist dieser Trend beliebt unter Webseitenentwicklern. Dank diesem Design ist die Animation eine Würze, die die Benutzerfreundlichkeit verbessert.
Bei Google wurde ein Leitfaden für Material Design für Webseiten-Designer veröffentlicht, damit mehr Nutzer es für eigene Projekte mühelos verwenden können. Dadurch ist dieser Stil für Designer verständlicher geworden und lässt keinen Raum zum Erraten, was man tun muss, um dieses oder jenes Ergebnis zu erzielen.
Der Fokus wird wieder auf Schriften gelegt
Schriften sind einzigartige Designelemente. Indem man die richtigen Schriftarten auswählt, kann man nicht nur die Bedeutung vermitteln (was geschrieben), sondern auch sie als schöne Ergänzung (wie geschrieben) verwenden. Große Überschriften werden heutzutage im Webdesign als Gestaltung benutzt und spielen dieselbe Rolle wie Farben.
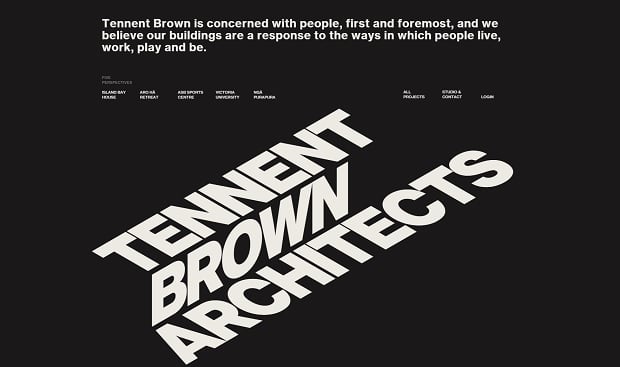
Tennent Brown
Wegen der häufigen Verwendung von mobilen Geräten werden große Schriften im Webdesign benutzt. Es versteht sich von selbst, dass Texte auf kleinen Bildschirmen größer aussehen müssen. Diese Tendenz findet einen großen Zuspruch beim Erstellen kreativer Designs.
Eine große Auswahl an frei erhältlichen Schriftarten (besonders Google Fonts) öffnet Designern mehrere Möglichkeiten zur einzigartigen Projektgestaltung. Außerdem macht eine große Auswahl an kostenlosen und preiswerten Schriften die Erstellung von persönlichen Websites kinderleicht für angehende Designer. Die Kombination von bunten Farben und großen Schriften kann erstaunliche Effekte auf jeder Webressource kreieren. Aber Ihr sollt darauf achten, dass die Verwendung von Überschriften fundierte Kenntnisse erfordert. Man muss sich wirklich gut mit Schriften, ihren Größen und Kombinationen auskennen.
Einseitiges Design
Einseitiges Design ist kein neuer Trend, weil er bereits vor einigen Jahren im Internet erschien. Es ist zu hoffen, dass Designer ihn nicht außer Acht lassen. Es ist ein widersprüchlicher Trend, der bis jetzt viele Gegner und viele Unterstützer hat.
Einseitiges Design wird häufig als Basis für Landeseiten benutzt, weil solche Websites eine einfache Struktur haben. Es ist viel einfacher und bequemer eine Website über mobile Geräte zu besuchen, wenn man unterwegs ist. Aus diesem Grund legt man den Schwerpunkt auf eine einfach zu bedienende Navigation. Außerdem werden unnötige Elemente auf solchen Websites nicht veröffentlicht.
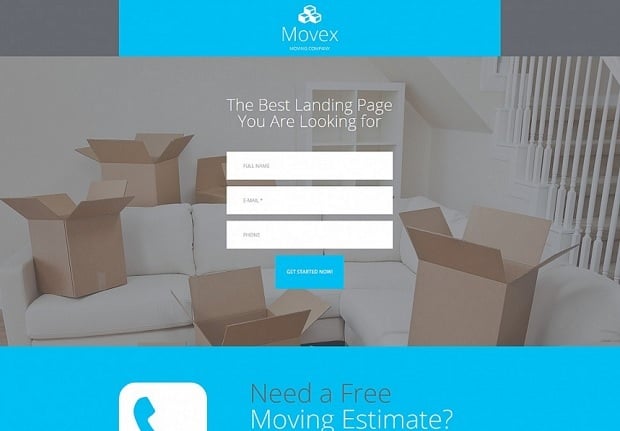
Vorlage aus der Kategorie Verkehrsmittel
Natürlich eignen sich Landeseiten nicht für jede Website. Indem Ihr ein solches Design auswählt, müsst Ihr die Navigation bis in die Einzelheiten durchdenken (platziert das Navigationsmenü an dem oberen Rand der Seite, fügt den Button „nach oben“ hinzu, damit Webseitenbesucher zum Seitenanfang springen können). Ohne Zweifel werden wir diese Tendenz im nächsten Jahr auf Websites sehen.
Langes Scrollen
Der jeweilige Trend ist eng mit einseitigen Websites verbunden. Aufgrund der umfangreichen Verwendung von mobilen Geräten ist das Scrollen viel einfacher in der Handhabung als das Klicken geworden. Das lange Scrollen haben diejenigen Websites, auf denen viele Informationen veröffentlicht wurden.
Kaipo Che
Es ist schwer zu sagen, ob die Parallax-Scrolling-Technik die „Above-the-fold“ Theorie beeinflusst hat oder umgekehrt. Aber das spielt keine Rolle, weil mehrere Webseiteninhaber sowieso wichtige Elemente wie Call-to-Action Buttons auf der Website oben platzieren. Ehrlich gesagt hängt es von verschiedenen Faktoren ab. Es ist viel schwieriger Kunden zu motivieren die Seite zu scrollen, um eine bestimmte Aktion durchzuführen als einen Button «Jetzt kaufen» am oberen Rand zu veröffentlichen. Aber dadurch erhält Eure Website eine gute Benutzerfreundlichkeit und einen besseren Platz in Suchmaschinen.
Adaptive Navigation
Die Anzahl der Nutzer, die mobile Geräte für die Arbeit im Internet verwenden, wächst mit jedem Tag, deswegen ist heutzutage die Navigation für mobile Geräte eine hochaktuelle Frage. Der Hamburger als Menü-Icon ist seit langem bekannt und dient als eine von den besten Lösungen für die Navigation auf der Website.
Zwar treten mehrere Webdesigner gegen die Verwendung dieser Navigationslösung auf Desktop-Seiten auf, aber dieses klitzekleine Icon aus drei Linien hat einen festen Platz im adaptiven Design gefunden. Man kann ohne Zweifel sagen, dass wir mehr und mehr «Hamburgers» sehen werden.
Draw Better
Das Hauptargument gegen das Hamburger-Menü besteht darin, dass es häufig unscheinbar ist. Aber ich bin der Meinung, dass dieses Problem nicht mehr so aktuell ist, weil diese Navigationslösung fast für alle Apps und Mobile-Seiten verwendet wird. Außerdem ist sie minimalistisch und kann in jedes Design eingesetzt werden. Indem man ein solches Icon auswählt, spart man viel Platz.
Videos und Hintergrundbilder
Visuelle Effekte wie Videos und Hintergrundbilder spielen eine wichtige Rolle auf jeder Webressource, deswegen bin ich mir sicher, dass sie nicht nur in diesem Jahr häufig verwendet werden. Sowohl HD Bilder als auch Breitformate Hintergrundbilder sind die besten Werkzeuge, die Aufmerksamkeit auf sich ziehen und Interesse sofort wecken. Moderne Technologien ermöglichen es diese Bilder zu komprimieren und verschiedenen Bildschirmauflösungen verlustfrei anzupassen. Das bedeutet, dass große Bilder die Download-Geschwindigkeit nicht beeinflussen.
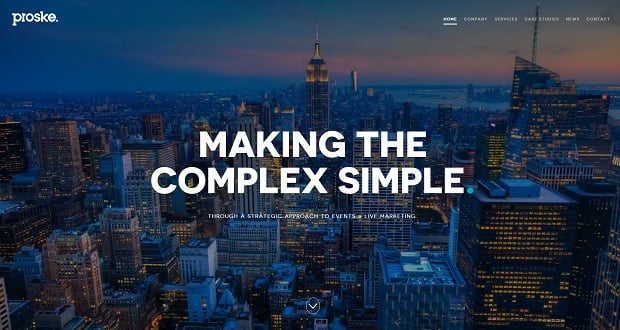
Proske
Videos sind auch ein leistungsfähiges Mittel, dank dem Kunden auf der Website länger und mit großem Interesse bleiben. Das Einzige, worauf man achten muss, ist die Größe des Videos. Sie kann der Grund der niedrigen Download-Geschwindigkeit sein und das ist eine der wichtigen Parameter bei Google.
Layout-Trends: Card-Design, Split und Zentrierter Inhalt
Was ist eigentlich ein gutes Layout? Es ist eine Kombination von Schönheit und Bequemlichkeit. In modernem Design legt man darauf den Schwerpunkt, deswegen wird die Webseitenstruktur ständig verbessert.
In den letzten Jahren könnt Ihr eine große Anzahl der Websites mit Card-Design sehen. Am Anfang war der «Metro» Stil und danach erschien dieses Design in dem sozialen Netzwerk Pinterest. Ein solcher Layout Typ eignet sich perfekt für adaptive Websites, weil Ihr Cards in bewegliche Blöcke gruppieren könnt. Dadurch wird Eure Website mit kleinen Bildschirmauflösungen kompatibel. Nicht schlecht, oder? Diese Blöcke und Cards öffnen mehrere Möglichkeiten zur kreativen Darstellung des Inhalts.
34
Seit langem ist das Split-Layout bekannt, weil es den Inhalt verteilt. Dazu sind alle Inhaltsteile größer als im Raster. Ihr teilt den Bildschirm in zwei vertikalen Teile und danach veröffentlicht euren Inhalt innerhalb jedes Teiles. Split ist das Geschenk des Himmels für Designer, weil es von einer großen Auswahl an Farben für jedes Inhaltselement bis Animationseffekte für die Navigation zur Verfügung stellt.
Zentrierter Inhalt enthält diejenigen Funktionen, die das Split-Layout nicht hat. Es sammelt alle Hauptelemente und den Inhalt in der Mitte des Layouts, um Kundenaufmerksamkeit darauf zu ziehen. Der zentrierte Inhalt ist eine gute Lösung nicht nur für einseitige Websites, sondern auch minimalistische Designs.
Technischer Aspekt: Browser-Prototyp
Für Designer und Entwickler gibt es keine Grenzen mehr und es ist das Beste, was im Webdesign geschehen ist. In den letzten Jahren haben Designer auch Programmierkenntnisse, die ihnen die Arbeit an einem Projekt wesentlich vereinfachen. Mühelos verwenden moderne Designer verschiedene Prototyping Dienstleistungen und erstellen gute Layouts mit dynamischem Inhalt anstatt Mockups, welche anschließend noch codiert werden müssen.
Dank einer großen Auswahl verschiedener Werkzeuge zur Erstellung von Layouts direkt im Internet sehen Designer sofort, wie zukünftige Projekte aussehen und funktionieren werden. Designer und Entwickler, die mit der Zeit gehen, sind es gewohnt, täglich mit Online-Werkzeugen zu arbeiten. Dadurch verpassen sie nichts und sind immer auf dem Laufenden rund um Webdesign-Trends 2016. MotoCMS ist auch ein Online-Werkzeug, das es Entwicklern ermöglicht, hochwertige Websites online aufzubauen. Ohne Zweifel kann man sagen, dass bald solche Anwendungen veröffentlicht werden, mit denen wir Websites über mobile Geräte erstellen werden.












Schreibe einen Kommentar