Best Web Design Articles and Resources for October 2014
Everyday web design sites and blogs offer to their users tons of useful and creative stuff. As time goes by, a lot of great data might be lost among hundreds of new articles. That’s a pity to lose such good posts, tips and freebies collections, I thought to myself. Thus, I’ve refined lots of junk content to offer some true diamonds for my readers.

This is a set of the best web design articles and blog posts for October 2014 that I carefully handpicked from the most popular and highly influential blogs and resources for web designers. These articles feature tips and tricks on various web design topics, case studies on web design and development. Here you will also find October collections of free stuff gathered from different sources. And finally, you may wish to read some inspirational posts on web design projects, portfolios etc.
Contents
- Best Web Design Articles on Web Design and Development
- Tips and Tricks for Web Designers
- Best October Freebies
- Design Inspiration
Best Web Design Articles on Web Design and Development
Here you can find best case studies on the latest trends in web design and get some practical advice on how to organize your routine.
Web Design Ledger – How To Balance Composition for Website Layouts
Cool post about website composition and how to find a proper balance between what has to be included in website layout and how it will be perceived by users.
A List Apart – Training the CMS
If you’re a CMS developer and wish your content guidelines to be better adopted by your CMS users you should include them into the system. How to do this – read in the article on A List Apart.
Web Design Views – The Poor UX of Social Sharing Buttons and Why You Should Drop Them
A cool guidelines on social sharing buttons usability. Are those buttons really so good for UX and what a web designer can do to make them work perfectly? Read this article!
Design Shack – Do You Have a Design Checklist?
Having a good web designer checklist is not a useless idea as you might think. It helps you to organize the working routine and make sure that everything is done right in time.
MotoCMS – Learn Typography: 47 Awesome Infographics for Web Designers
This set of awesome infographics on typography history, classification and basic principles will help you to get more info on this design element.
Inspect Element – 4 Effective Ways to Iterate Design Work
Iterating your design routine may grant you significant improvement of the process. This post from Tom Kenny will give you useful tips on how to iterate design work perfectly.
Usability Geek – Why Typography Matters For Better Visibility
As we all know, “typography is the foundation of web design.” In this post Alan Smith gives a short overview on web typography essentials and offers some tips on typography improvement.
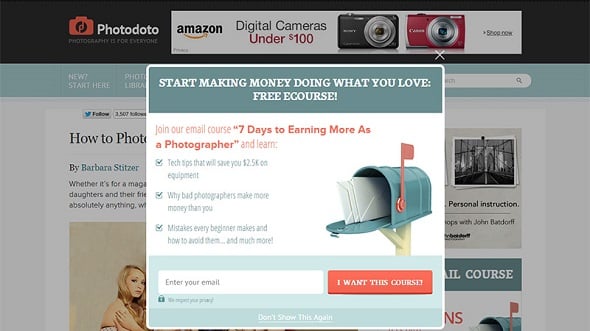
One Extra Pixel – The Guide to Smart Pop Up Design
Like most Internet users, I used to consider pop-ups annoying. However, Julia Blake seems to make me change my mind. She offers cool suggestion on how to reduce frustration and make pop-ups work for you.
Design Shack – Kinetic Typography: An Introductory Guide
Kinetic typography is a relatively new effect that gains popularity extremely fast. First moving type was used in movies and videos, but today it comes to the web design. Learn where to use it and how to apply it to your website from the Carrie Cousins’ article.
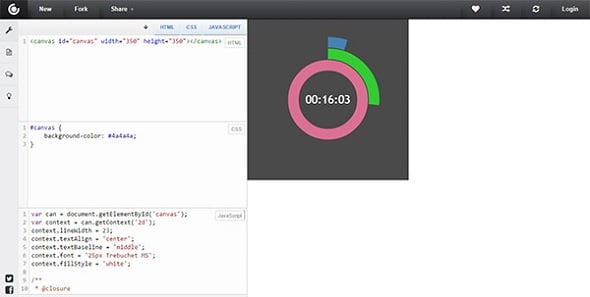
Hongkiat – 6 Coding Playgrounds For Web Developers
Coding playgrounds are fun and interactive means of real-time coding presentation that became popular in recent years. In this post you will find a short round-up of 6 the most useful coding playgrounds for web developers.
Tips and Tricks for Web Designers
It’s the most useful category of articles. Here you will find loads of step-by-step tutorials, tips and tricks on the most burning issues.
Smashing Magazine – Powerful Workflow Tips, Tools And Tricks For Web Designers
As always, Smashing Magazine offers a cool set of great tutorials and tips. This time it’s a collection of great tools that should help web designers on their workflow.
Noupe – Make a Dent: 40 of the Best Cinema 4D Tutorials
Noupe offers an awesome collection of Cinema 4D tutorials that should help web designer in creating stunning effects for their projects
You the Designer – Fire Text Effect Tutorial in Photoshop
In this detailed tutorial you will find a guide on how to decorate the text with a flaming effect. The tutorial includes files that you will need to follow the steps.
Andy Sowards Blog – Redesign Your Logo for the Holidays
The Holiday season is nigh so it’s time to embellish your website. Redesigning logo for holidays is a common practice. You don’t need to completely change it, just add a few decoration elements. Andy Sowards offers you a few tips on how to redesign your logo for holidays.
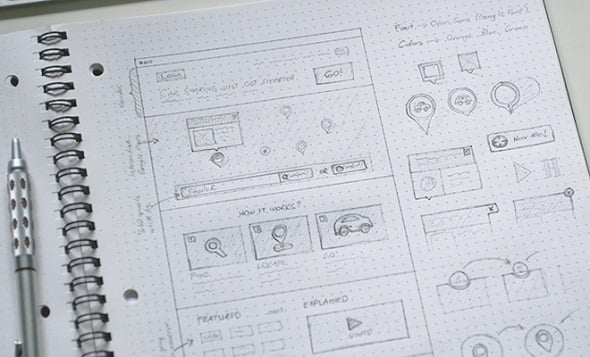
Web Design Ledger – Drafting Tips for Creative Wireframe Sketches
Wireframes are essential for web design when you mapping a big project. However, those projects often include smaller elements like icons and logos. Web Design Ledger offers you tips for easy creating wireframing sketches.
Web Design Ledger – 5 Quick Design Tips to Get More Website Visitors
Nancy Young offers you some nice tips on how to make visitors to engage with your brand. As she claims, a proper combination of design and content is a key concept on getting more visitors to your website.
Tuts + – CorelDRAW: Basic Drawing Tools
A great roundup of basic CorelDRAW tools for novice designers. This post will teach you how to use Pen Tool, Freehand Tool and 3-Point Curve Tool as a pro.
Tuts+ – Create “The Walking Dead” Inspired Grungy Text Effect in Adobe Photoshop
If you’re a fan of “The Walking Dead” TV-series or simply wish to add some grungy look to the project, this tutorial is a real Halloween gift for you!
Tuts+ – Adobe Max 2014: New Features for Photoshop, Illustrator, InDesign, and Mobile Apps
An awesome collection of this year’s fresh features for Photoshop, Illustrator, InDesign, and Mobile Apps.
Hongkiat – 10 Handy Tips To Keep Your Color Swatches & Palettes Organized
Organizing color palettes and swatches make the graphic design process much more flawless and frustration free.
Best October Freebies
Everyone loves free stuff! There’s a conventional wisdom that the only free cheese is in the mousetrap. But sometimes you can find real diamonds among loads of junk.
Dzine Blog – 22 Dark Form PSD Freebies for Web & UI Designers
Great collection of 22 dark interface forms and UI kits for web designers and those who study PSD!
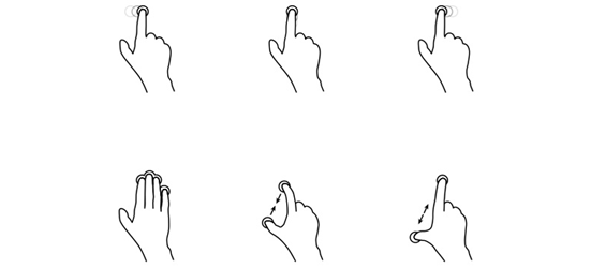
Six Revisions – Freebie: Touch Gesture Icons
This free set features 30 visuals of the most common touchscreen gestures that can be used for mobile user interfaces. They come in two versions – solid and outline.
Web Design Views – Freebie: 130 Hand-Drawn Web & App Icons
This set includes 130 icons in hand-drawn style. All vector files come in SVG and PNG format.
Web Design Views – Beautiful and Highly Usable Progress Bar PSD Downloads
The selection of nice-looking progress-bar graphics in PSD format will be useful for many design projects.
Winning WP – Six of the Best Popular-Post Plugins for WordPress
Post widgets help your visitors to better engage with your website. These 5 free and one not cool-looking popular-post plugins for WP will help you to offer your visitors the access to the best site content.
Free download: 600+ free vector silhouettes
This is an amazing collection of 600+ human silhouettes of different fields of activity: sports, business, leisure etc. It also includes animals and technics silhouettes in various formats including SVG and PNG.
Gizmodo – Google Just Released Hundreds of Cool Icons That You Can Use For Free
In case you weren’t aware: Google released hundreds of cool icons and offers youthem for free. It’s a part of Google’s Material Design Project so grab these new icons for mobile apps while the’re hot!
Web Designer Depot – 50 fantastic freebies for web designers, October 2014
This post is a real treasure box with a collection of freebies from all over the Internet! Collections of icons, cool mockups, UI kits and templates – awesome stuff a web designer may need for the projects.
Six Revisions – Free Responsive Content Sliders
Responsive design sets new goals for web designers. Thus, this collection of free responsive content sliders will come in handy for various projects.
Hongkiat – 40+ Freebies & Goodies For Web Designers
Hongkiat also offers you a cool collection of free stuff where you can find anything you need. I personally like a cool set of free fonts.
Design Inspiration
Inspiration is a magic that pushes you to create the best website design in the world. Without inspiration a creative person cannot work. Here are the best inspirational posts for October.
Smashing Magazine – Feeling Stuck? Design What You Don’t Know
Smashing Magazine discover the secrets of how to find inspiration and waken out of as trance.
You the Designer – 7 Websites To Showcase Your Design Portfolio
Any designer needs a strong portfolio. But even more he needs to let other people know about his work and skills. You the Designer offers you a list of 7 cool website where you can boast your portfolio.
Just Creative – How to Use Animal Symbology in Design + Inspirational Showcase
A nice post on the use of animalistic symbols in web design with great website examples!
Web Design Views – Emotional Design and Animations
Emotional reaction is another essential aspect of web design. This post displays how to use animations to raise emotions and draw visitors to the site.
Web Design Views – The Beauty of Minimal Portfolio Design
Find your inspiration in this post about portfolio designs in minimalistic style. Minimalism is a great trend today so you should definitely see these nice examples of clean and simple portfolios.
Line 25 – 15 Interesting Infographics Web Designers Will Enjoy
Infographics are another huge trend. These colorful and highly informative visuals convey the info in an easy-to-perceive way. This post offers you a set of web design related infographics you definitely will love.





































You provide such amazing & useful information about web design. Every website attracts and impresses more to know.