Moto Flash Template in Action: a How-to Manual
Hello there! Today we’re glad to present you a step-by-step guide on how to customize a Moto Flash CMS template. As the new version 1.5 of MotoCMS has been launched not so long ago, we decided to go into details on its new features. Here we’ll show you how to work with the HTML widget, the Share Button slot, the Advanced Contact Form, the Media Gallery and fluently mention some other tools.
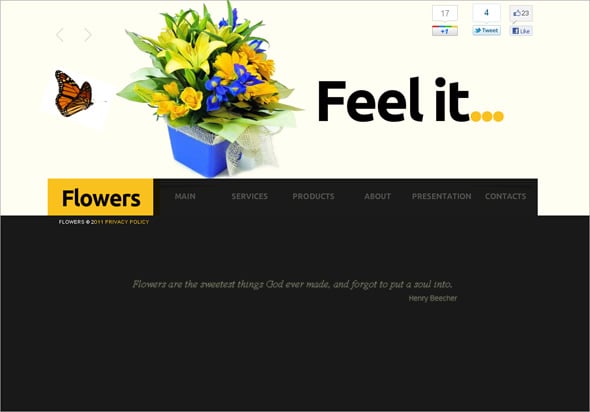
You might notice that our renewed Flash Templates store differs greatly from the previous one, so we’d like to start our manual from the templates’ control panel demo registration. So now we’re going to present you our new Flash CMS template #34700.
1. When you open the Flash CMS template which you’d like to test you can see the Control Panel Demo button under the theme preview. Click it to try the 30 days free demo version of the Flash template.
When your personal login and password are delivered to your email you are welcome to start customizing the Flash template.
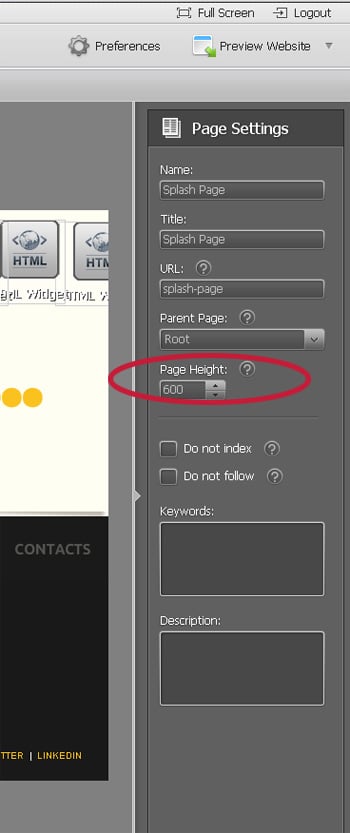
2. From now on there is nothing easier then to change the template’s page height. Type the necessary size of the page at the right toolbar of the control panel and click Enter – changes will become visible immediately.
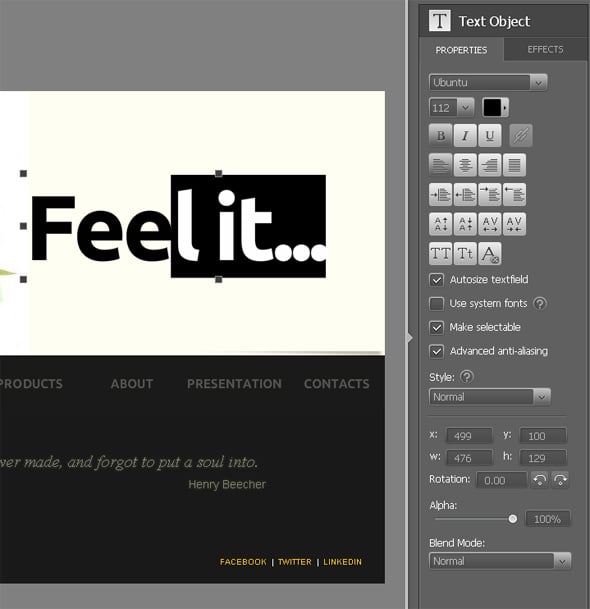
3. To change any title you just need to double click on a text element and change settings at your taste.
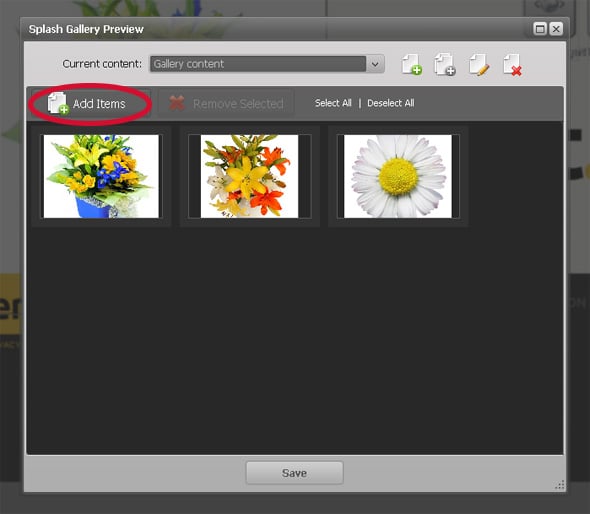
4. This template also contains the Splash Page Gallery Preview slot which displays only those images which were chosen by you. You can upload there as many pictures as you wish, so that your Flash website will always look differently.
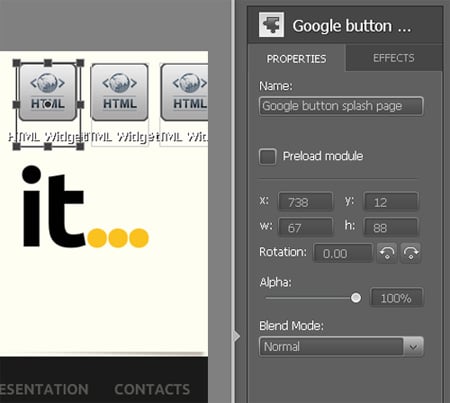
5. The other thing we’d like to demonstrate in action is the HTML widget. Find this menu item on the left toolbar of the admin panel (Modules – General – HTML Widget) and choose the place on the page where you want it to locate.
In this sample we decided to paste three social buttons of the most popular social networks within the HTML widget (Google+, Twitter, Facebook).
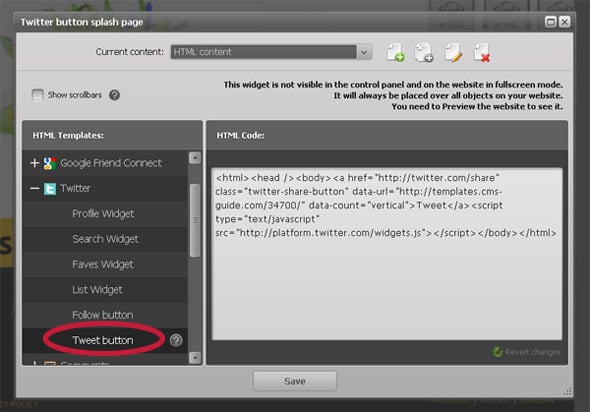
A double click on the widget icon will open it for editing. There are many HTML templates which you can instal on your website. All of them are supplemented with detailed instructions of how to adjust HTML modules.
There is also the Blank HTML template which allows you to add any HTML code you need. It is possible to use javascript, CSS styles, and any other standard HTML tags. This means that you can paste any content sections over the Flash pages.
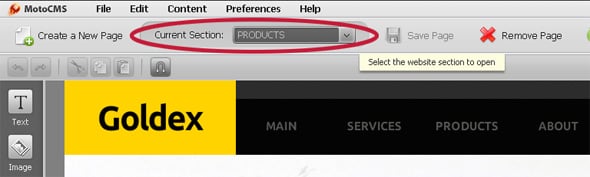
Now we’re going to show you how to operate with the Blank HTML template. It should be noted that there will be no complications while creating new HTML content. We’re going to paste a PayPal button over the Products page. By the way, you can move through the website pages using the top toolbar or by opening the Content tab – Pages.
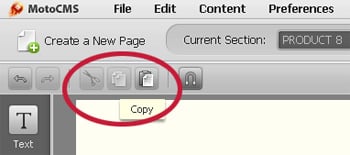
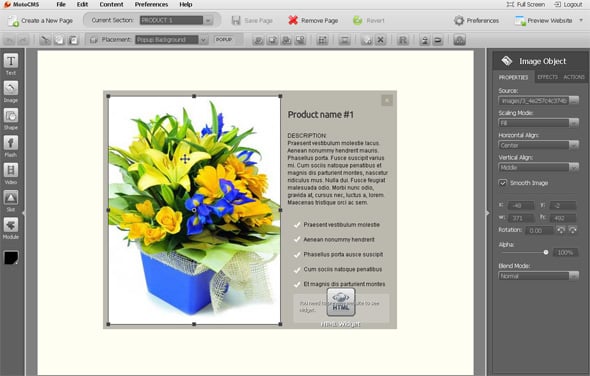
On the Products page you can see a list of products. Every item is supplemented with an image and a short description. Every product’s cart is opened in a separate pop-up, so that you can get more information about it. All that you need to do is to open a popup, to paste the HTML widget and to embed the right HTML code (you can easily find the right one on the web). To embed this module into other popups use the Copy and Paste buttons in the top left corner of the control panel.
6. So far as we’re creating a Flash website for a flowers trading company we should change the featured images into every popup.
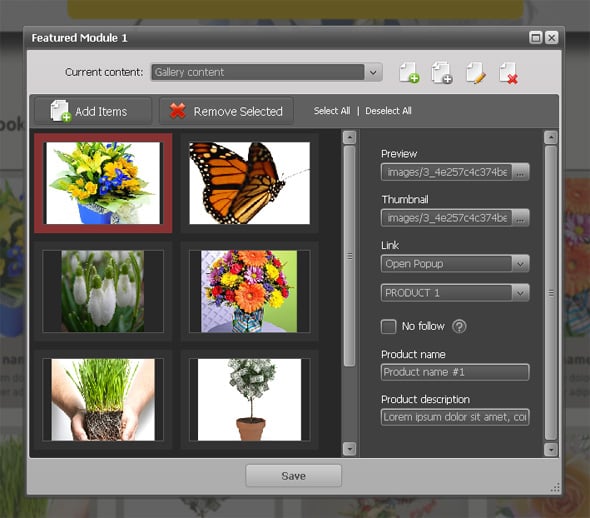
And the Products module should also be edited. Take into consideration that Preview and Thumbnail fields should be filled in with the same pictures links.
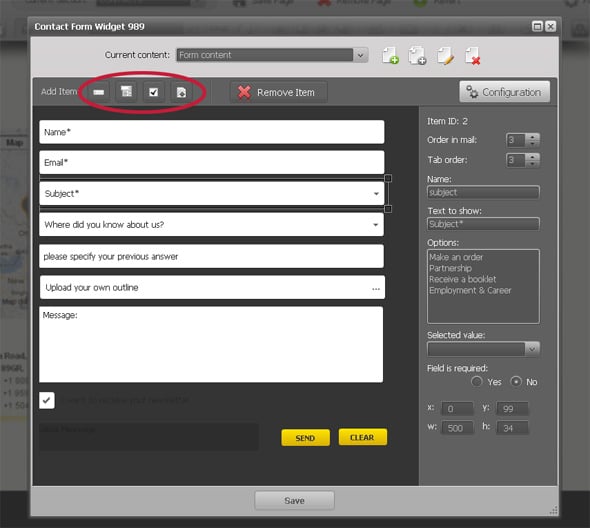
7. Let’s take the next step. The updated MotoCMS contains the Advanced Contact Form widget. This module is good for a contact forms creation as well as a surveys drawing. The improved contact form allows you to add Text fields, Select and CheckBox items and upload files from your computer. These innovations get out all limitations and help to be closer to your customers.
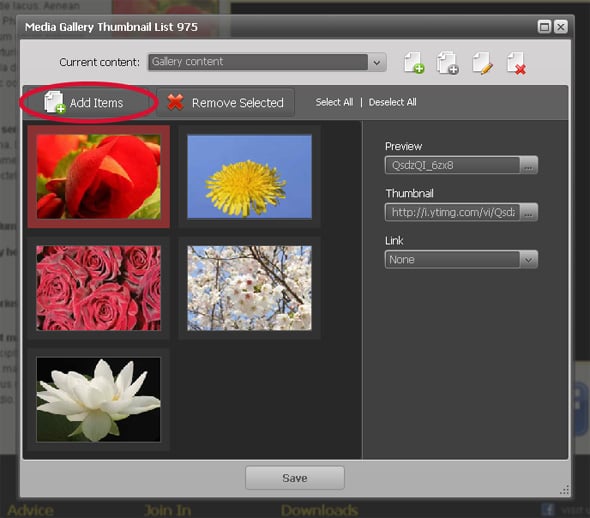
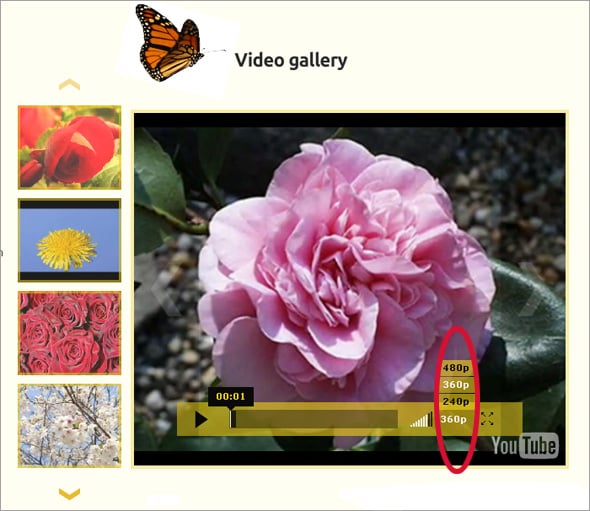
8. As we announced earlier some gallery options had been extended. And now we’ll demonstrate how your video files can be arranged. Open the Presentation page – there you’ll find the video gallery which consists of 2 separate parts: the Media Gallery Thumbnail List and the Media Gallery Preview.
Within the right toolbar you can orient thumbnails vertically or horizontally. You can also adjust some settings:
- Items settings (item creation delay, item corner radius, item border color and width);
- Vertical or horizontal settings (number of columns and rows, items width and height, vertical and horizontal spacing);
- Arrow settings (arrow color and width, arrows corner radius, rotation, preload module, blend mode).
Within the same right toolbar you can customize the media player (just don’t forget to select the Media Gallery Preview):
- Enable or disable slideshow;
- Adjust arrow settings (arrow background color and size, arrow color);
- Manage Mediaplayer skin settings (background, elements colors, fonts);
- Activate preload mode.
To fill these modules with new videos click twice on them and add new items from the Media Library. You can also link every video to wherever you want.
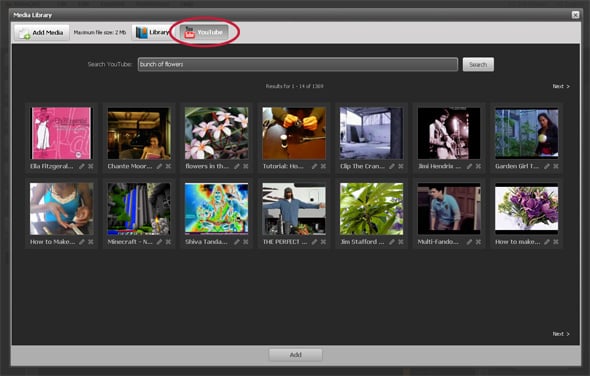
In case you don’t have necessary video files you can upload them from YouTube. The Search YouTube button integrated into the Media Library allows you to browse through youtube.com without leaving your browser window.
The other feature that should be mentioned here is the YouTube Quality option. It doesn’t require any specific complex settings. The quality of videos displayed on your website is the same as on YouTube itself, so visitors will be able to change it against their screen resolution.
9. From now on it is possible to share separate Flash pages in social networks. And the Share Button Slot will be your good assistant, so that nothing will be hard. Find it in the list of available slots on the left toolbar of the control panel. Find the right place for the icons and paste social buttons of Facebook, Twitter, Linkedin, MySpace, StumbleUpon, Vkontakte. No more settings are needed.
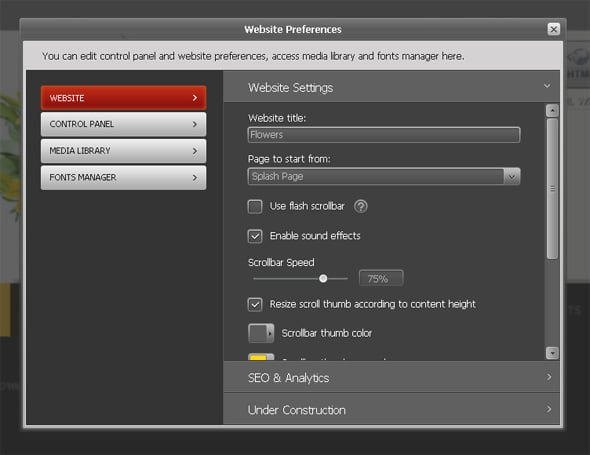
10. And don’t forget to rename the website’s title and to add the favicon. Just open Prepherences (at the very top of your control panel), then choose the Website tab and make all changes. There you can also enable a Flash scroll instead of the default HTML one.
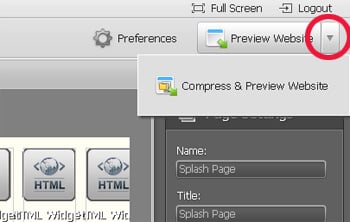
11. When all customizations will be done compress XML files and preview the results (please do it every time when you stop working with the template). The Compress & Preview Website button is hidden in the upper corner of the control panel.
Now, when all changes are made we offer you to view the Flash website yourself.
And if you have any notes and comments concerning our renewed Flash CMS please don’t hesitate to address us.






















[…] post: Moto Flash Template in Action: a How-to Manual This thing was constructed by Nishad Musthafa. You can follow comments through the RSS 2.0 feed. […]