Wie erstellt man die Webseite für eine Kletterschule?

Ähnliche Vorlagen
- Übersicht
- Bewertungen
Beschreibung
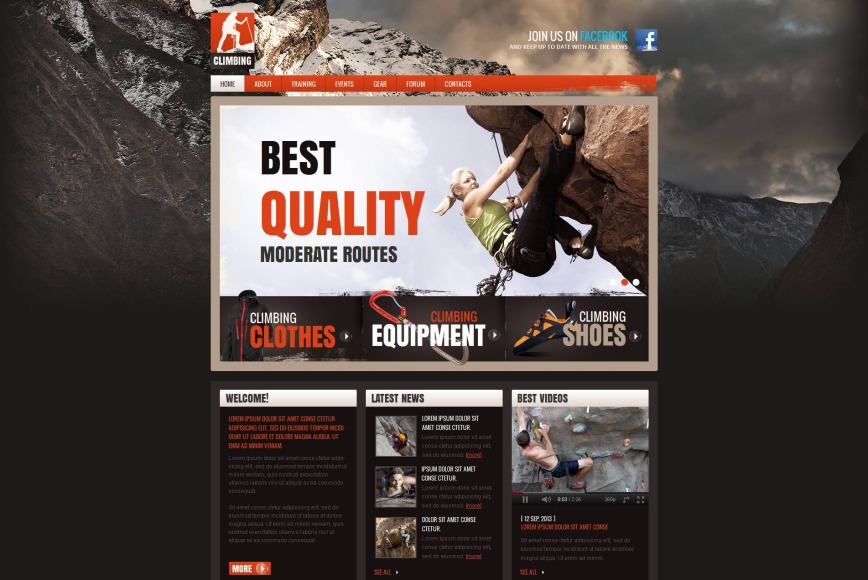
Wie erstellt man die Webseite für eine Kletterschule?
Brauchen Sie eine Webvisitenkarte für die Klerrerschule, aber Sie wissen nicht, was Sie tun sollen? Zwar gibt es verschiedene Möglichkeiten zur Erstellung der Webressource, aber am besten ist, fertige Vorlagen zu nutzen. Solche Vorlagen können schon installiert werden und dazu haben interessantes Design und tolle Funktionalität.
Diese vorgestellte HTML Vorlage kann als tolle Basis dafür dienen. Zu ihr gehört auch das eingebaute Control Panel von MotoCMS, das nicht nur die Arbeit mit der Vorlage erleichtert, sondern auch ermöglicht die Seiten mit dem Inhalt zu füllen und sie auf das Hosting zu installieren. Außerdem kann man mit Hilfe von SEO-Werkzeugen die Webseite optimieren. Dazu ist es auch möglich sowohl das Design, als auch die Struktur zu ändern. Beim Erstellen dieser Vorlage wurden orange und braune Töne verwendet. Den grafischen Inhalt, der völlig dem Thema entspricht, sieht man in dieser Vorlage (z.B. Bilder von Felsengebirgen im Hintergrund). Auf der Basis von modernen Widgets wurde bequeme und intuitiv verständliche in der Handhabung Navigation erstellt. Sie ermöglicht den Webseitenbesuchern die notwendige Information blitzschnell zu finden. Zusätzlich ist es möglich Video, Audio, Karte, Kontaktformular und andere nützlichen Widgets zur Webseite hinzuzufügen.
Kundenbewertungen
Anforderungen
-
PHP v. 5.4+, 5.5+, 5.6+ -
Zend Guard Loader


