Версия 1.6! Быстрее. Выше. Сильнее.
11.11.2011 просто-таки волшебная дата. По всему миру в этот день случаются настоящие чудеса. Мы решили не стоять в стороне и порадовать многотысячную армию наших поклонников. Сегодня, правда чуть раньше, чем в 11 часов 11 минут и 11 секунд, мы выпустили новую версию MotoCMS 1.6.
Эта версия греет нам душу больше, чем все остальные вместе взятые, еще и потому, что она почти полностью создана по Вашим пожеланиям. Смотрите сами…
1. Защита страниц паролем
В последнее время, мы все чаще стали получать от наших клиентов просьбы добавить в Панель управления функцию возможности защитить информацию паролем на всем сайте или на определенных его страницах. Мы всегда стараемся оперативно реагировать на просьбы наших любимых клиентов и рады представить новую функцию — блокировка всего сайта или некоторых страниц паролем.
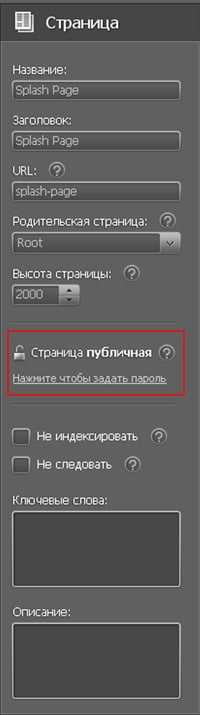
Чтобы активировать защиту страниц Вашего сайта паролем, необходимо сначала открыть страницу, которую Вы хотите защитить. В правой панели теперь располагается надпись «Страница публичная» и «Нажмите, чтобы задать пароль».
Нажимаем «Нажмите, чтобы задать пароль» и переходим в настройки веб-сайта, вкладка «Защита паролем».
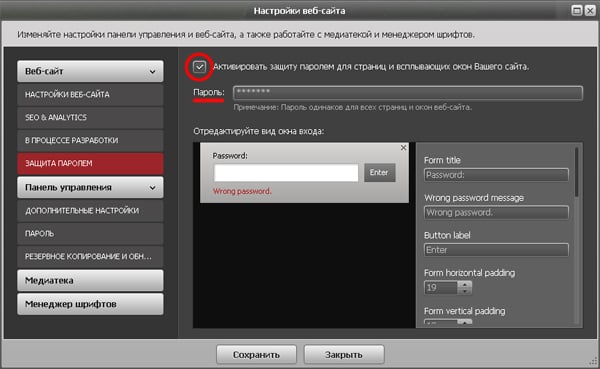
Задаем пароль для всего сайта. Ставим галочку возле опции «Активировать защиту паролем для страниц», внизу появится поле для ввода пароля. Вводим необходимый пароль (максимальное количество 32 символа).
ВНИМАНИЕ: пароль будет одинаковый для всех страниц и всплывающих окон на Вашем сайте.
Здесь же Вы можете настроить внешний вид окна входа: ввести необходимый текст, изменить размер окна, цвет кнопки входа, цвет поля ввода пароля, прозрачность фона и многое другое.
Сохраняем изменения.
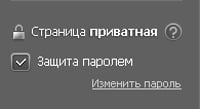
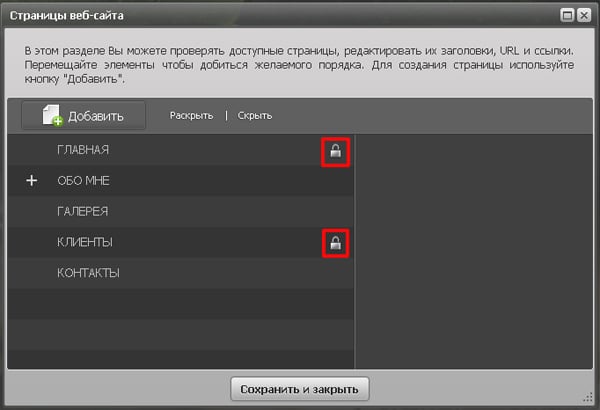
Теперь в правой панели ставим галочку «Защита паролем» на тех страницах, доступ к которым решили ограничить.
Для удобства все запароленные страницы будут отмечены значком с изображением замка.
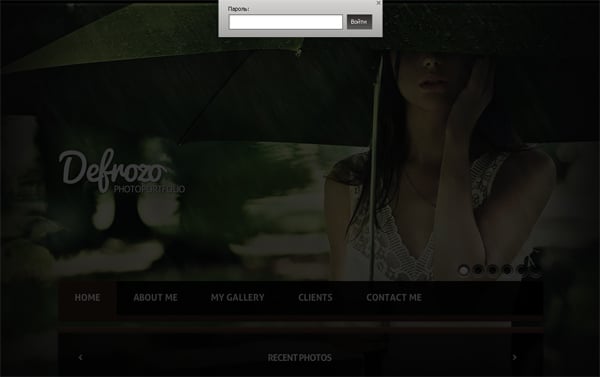
Вот так будет выглядеть страница Вашего сайта, если Вы защищаете ее паролем. Вверху располагается окошко с полем для ввода пароля, а остальная страница скрыта «затемененным» экраном, благодаря которому пользователь не сможет проявить активность на данной странице.
Если Вы хотите полностью скрыть информацию от пользователей, то на вкладке «Защита паролем» необходимо задать «100%» в настройках «Form background alpha».
ВНИМАНИЕ: При введении пароля на одной из запароленных страниц, все остальные страницы будут тоже разблокированы.
Также имейте ввиду, что пароль сохраняется 60 минут. По истечении данного времени пользователю необходимо будет ввести пароль заново.
2. Новые возможности модуля Advanced Contact Form
Для создания более удобных и функциональных форм на Вашем сайте мы добавили несколько полезных опций в модуль Contact Form.
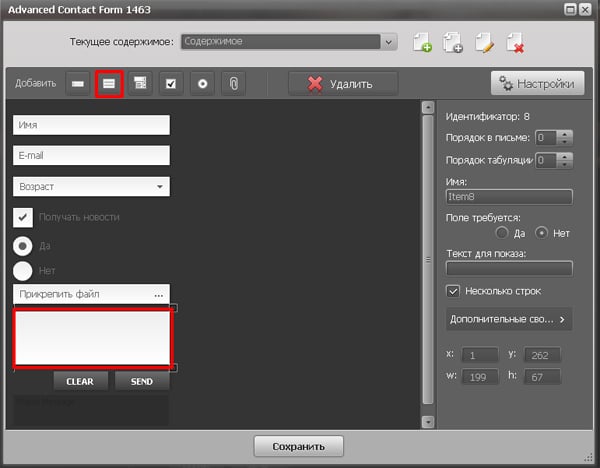
Объект Многостраничное текстовое поле позволит вносить еще больше информации в форму Вашему пользователю.
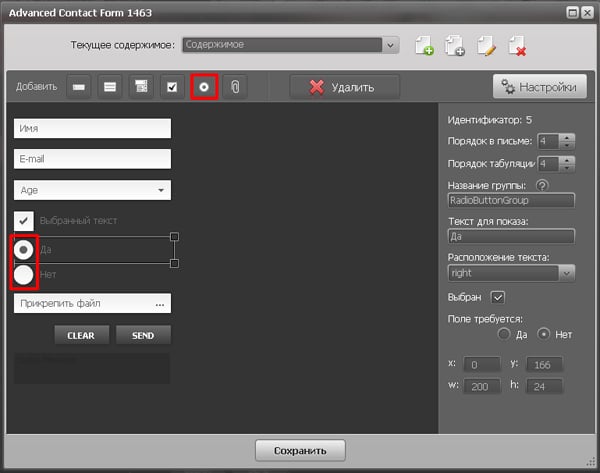
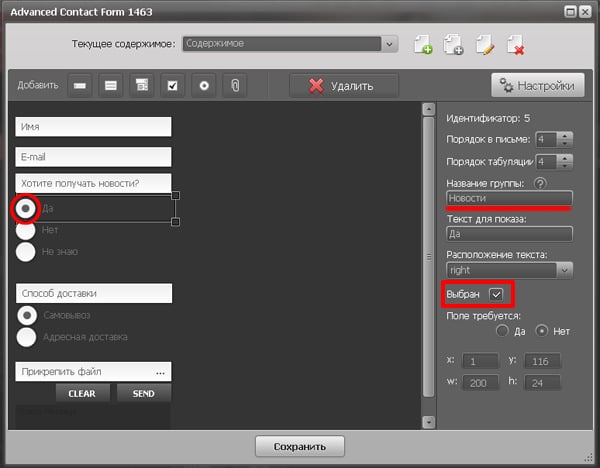
Объект Радиокнопка позволит составлять списки (группы) пунктов, из которых пользователь сможет выбрать только один пункт.
Обратите внимание, что при создании группы кнопок, название группы необходимо прописать каждой кнопке.
Также Вы можете сразу «отметить» любой из вариантов ответов, поставив галочку «Выбран».
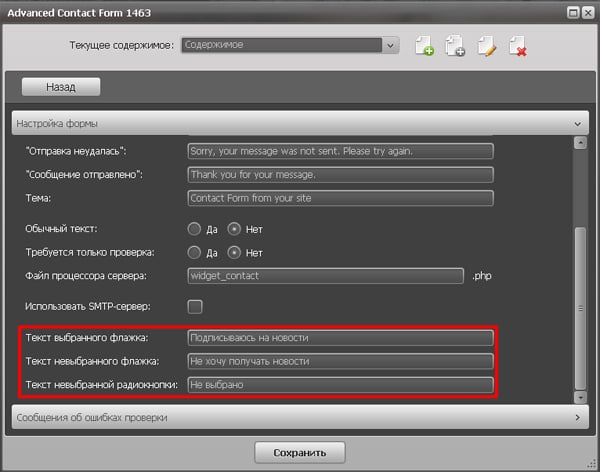
В разделе «Настройки» добавлены новые поля для ввода текста при поставленном или отсутствующем флажке в поле (сheck box), а также при невыбранном значении радиокнопки.
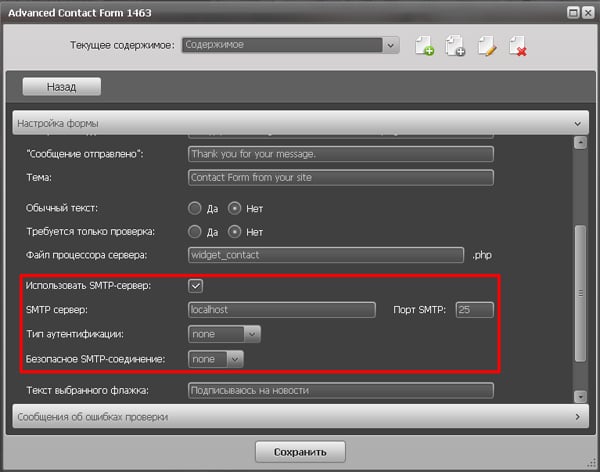
Добавлена настройка формы для работы через SMTP сервер.
3. Функция «Поиск по сайту»
По многочисленным просьбам пользователей в новой версии был добавлен поиск по сайту.
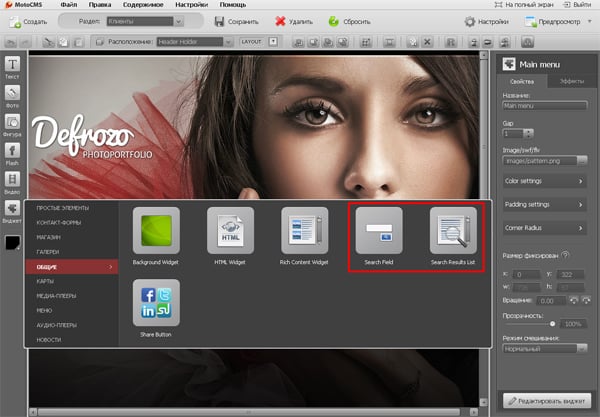
Для того, чтобы Вы смогли настроить функцию поиска на сайте, были созданы два новых модуля: Search Field (поле для ввода текста) и Search Results List (отображение результатов поиска).
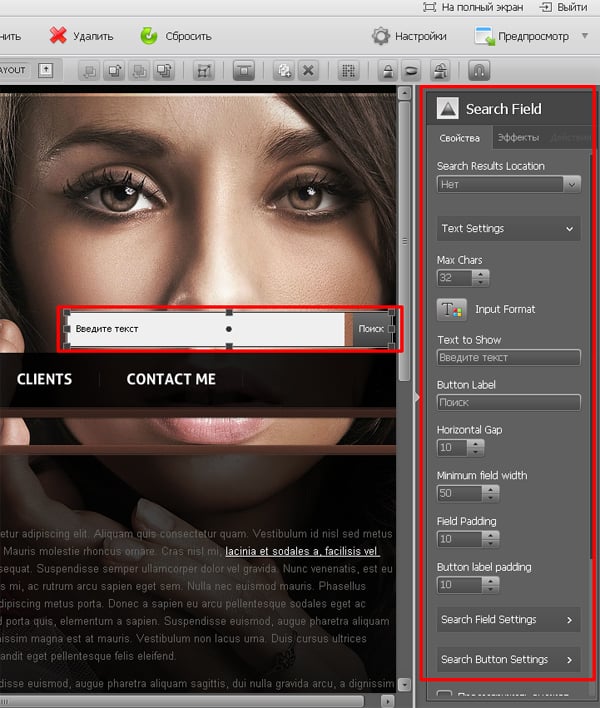
Размещаем поле для ввода поискового запроса (модуль Search Field). В правой панели настраиваем внешний вид поля: вносим необходимый текст, задаем размеры и цвет поля, выбираем цвет для кнопки «Поиск» и др.
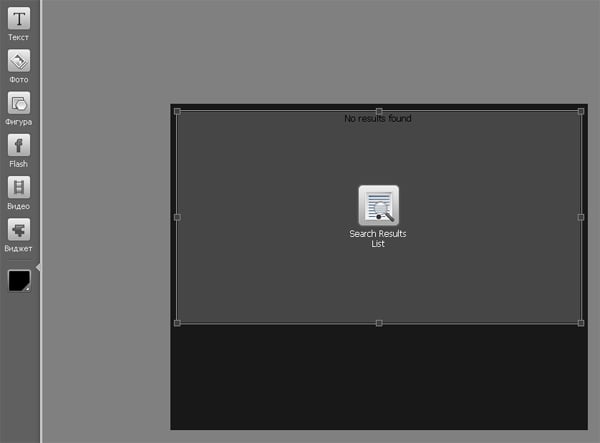
Теперь настроим модуль Search Results List для корректного отображения результатов поиска.
Для начала необходимо создать новую страницу или всплывающее окно. На созданной странице размещаем модуль Rich Content Widget, открываем его и внутри модуля Rich Content Widget располагаем модуль Search Results List.
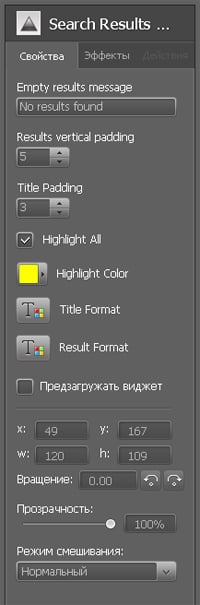
Вы можете откорректировать настройки модуля Search Results List: ввести фразу, которая будет отображаться, если искомая информация не будет найдена, задать «подсветку» найденных результатов и выбрать цвет для подсветки, определить формат текста для полученных результатов и многое другое.
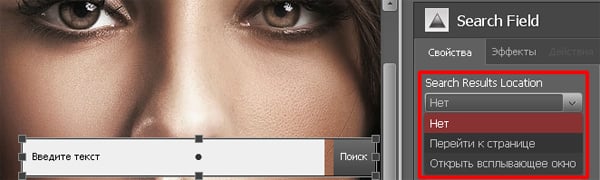
Затем возвращаемся на страницу, где размещено поле для ввода поискового запроса. Выделяем модуль Search Field и в правой панели в Search results location выбираем страницу, на которой мы разместили модуль Search Results List.

Обратите внимание, что соединение модулей Search Field и Search Results List между собой — обязательное условие для корректной работы функции поиска.
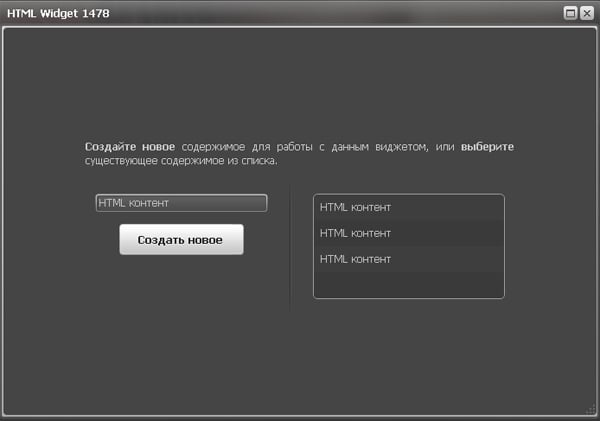
4. Улучшена работа модулей с содержимым
Улучшена работа модулей с контентом. Если для нового модуля, который Вы размещаете, в системе имеется контент, то Вам будет предложено выбрать из списка ранее созданных содержимых, либо создать новый контент для работы.
5. Модуль Buy Button для интернет-магазина
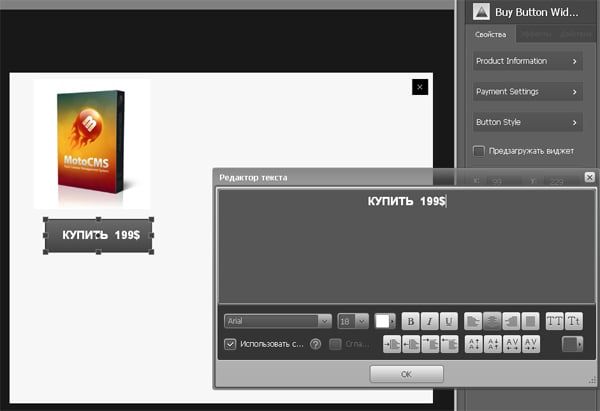
Хорошая новость для тех, кто создает интернет-магазин при помощи MotoCMS. Новый модуль Buy Button widget позволяет настроить форму для оформления заказа товаров.
При двойном нажатии на кнопку, откроется текстовый редактор, который позволит Вам размесить на кнопке необходимый текст.
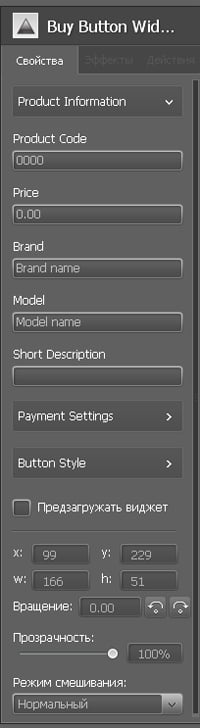
В правой панели есть три раздела с настройками данного модуля.
Product Information. Вы можете внести всю необходимую информацию о товаре.
- присвоить номер по номенклатуре;
- установить стоимость товара;
- прописать марку товара и модель;
- внести короткое описание товара.
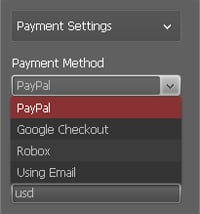
Payment Setting. Указываете необходимую информацию о способах оплаты товаров в Вашем магазине.
Предложенные сервисы:
- PayPal
- Google Checkout
- Robox
- Using Email
Рассмотрим подробнее вариант: Using Email. Данный способ позволит Вам не отправлять клиента на оплату товара при помощи конкретного сервиса, а получить всю информацию о заказе товара в письменном виде на свой электронный ящик.
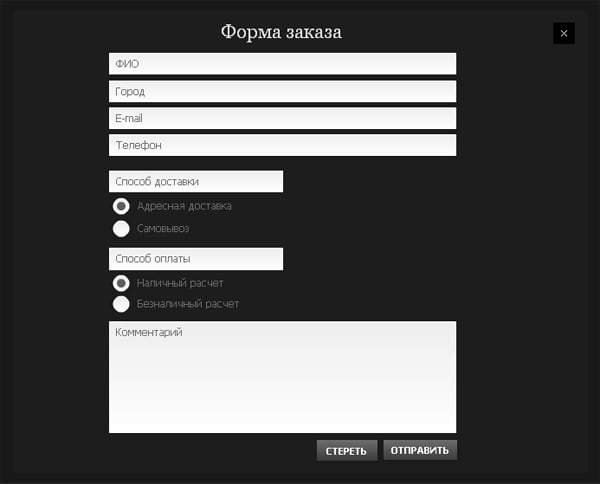
Нам необходимо создать форму обратной связи, которую пользователь заполнит. Для начала создаем новую страницу или всплывающее окно. На созданной странице размещаем модуль Advanced Contact Form и создаем форму заказа.
Для отправки формы заказа на почту клиенту, необходимо в настройках виджета указать страницу или всплывающее окно, где находится настроенная форма, через которую будет отправлен заказ.
Возвращаемся на страницу, где мы разместили кнопку «Купить», в правой панели находим настройки Payment Setting – Payment Method – Using Email – Contact Form Location и указываем путь к созданной форме.
Button Style. Настройки внешнего вида кнопки «Купить».
Вы можете разместить на кнопке изображение, изменить ее цвет и размер, скруглить края кнопки, создать тень и многое другое.
6. Модуль Background widget
Новый модуль Background widget позволит заполнить фон сайта любым изображением или цветом.
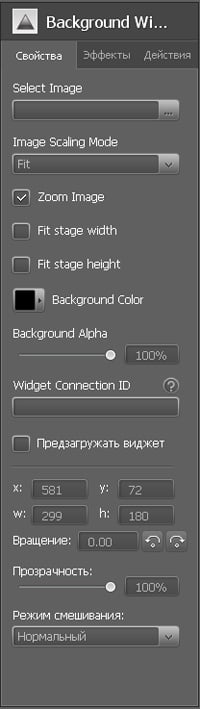
Справа Вы найдете настройки модуля.
Вы можете выбрать изображение, чтобы разместить его на фоне Вашего сайта, растянуть изображение по ширине или высоте, выбрать любой из предложенных режим масштабирования.
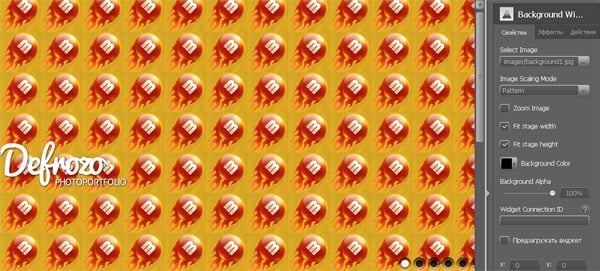
Режим масштабирования Pattern:
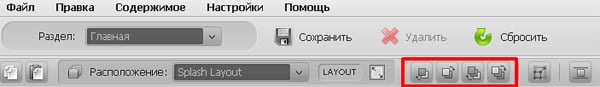
После того, как Вы определитесь с размером модуля, необходимо установить его расположение на сайте. В верхней панели инструментов найдите кнопку «Переместить вниз» и с ее помощью расположите фон на том уровне, на котором требуется.
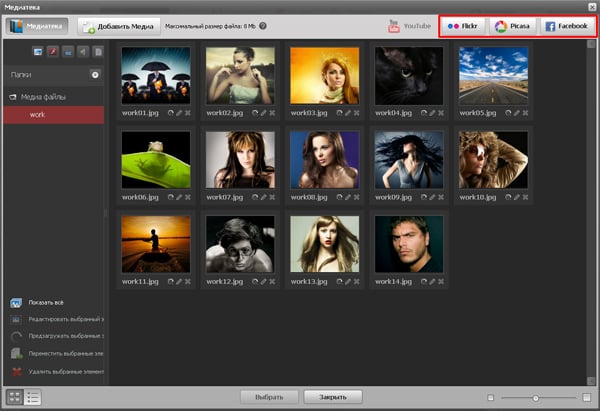
7. Интеграция с сервисами Picasa, Flickr и Facebook
Выполнена интеграция медиатеки Панели управления MotoCMS с популярными сервисами Picasa, Flickr и Facebook. Это позволит скачивать изображения, размещенные в Ваших аккаунтах данных сервисов, что значительно ускорит работу по наполнению сайта изображениями.
Открываем Медиатеку. В правой верхней панели теперь появились кнопки, при помощи которых Вы можете авторизироваться в указанных сервисах (необходимо разрешить открывать всплывающие окна, заблокированные браузерным блокиратором).
После соединения Панели управления с сервисом, Вам будут доступны Ваши альбомы с фотографиями и открытые для просмотра альбомы Ваших друзей. Фотографии можно скопировать (фотография скачивается на Ваш сервер) в Медиатеку и использовать на сайте.
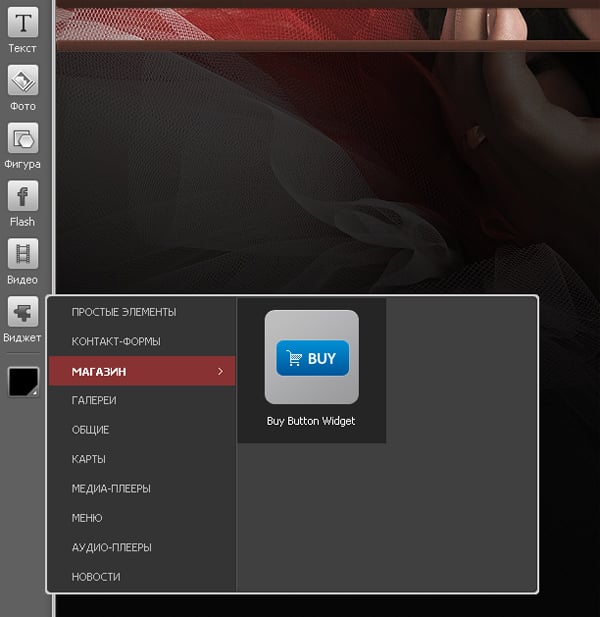
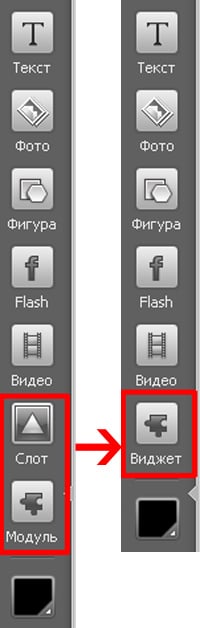
8. Объединение кнопок «Слоты» и «Модули» в одну кнопку «Виджет»
Для удобства работы с Панелью управления MotoCMS все слоты и модули теперь объединены в одну кнопку «Виджет». Все компоненты теперь находятся в одном месте, что значительно упрощает поиск необходимых элементов.
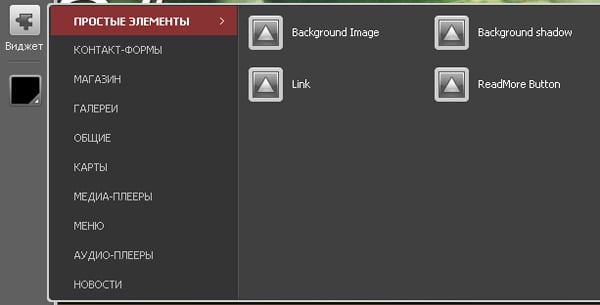
Для слотов, которые присутствуют только в одном шаблоне, выделена отдельная категория «Простые элементы».
9. Улучшены возможности модуля RSS Reader
Для улучшения функциональных возможностей модуля и получения большего количества информации, был добавлен протокол Atom.
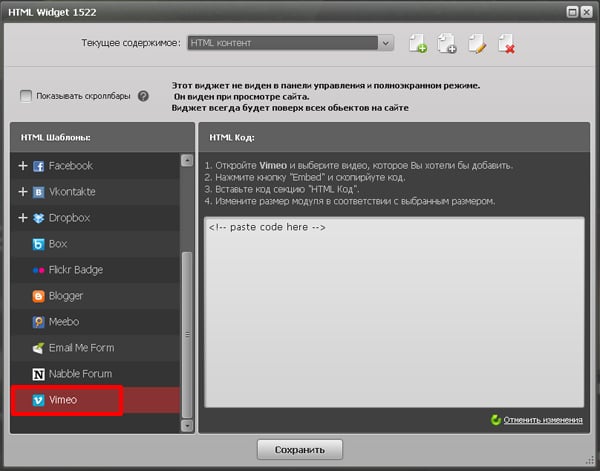
10. В модуле HTML widget добавлен новый шаблон
Специально, для расширения возможностей размещения видео на Вашем сайте, в модуле HTML widget был добавлен шаблон Vimeo, который позволяет размещать видео с вышеуказанного бесплатного видеохостинга.
11. Размещение видео с сайта Youtube.com при помощи кнопки «Видео»
В новой версии, появилась возможность при помощи кнопки «Видео» (в левой панели) добавлять на сайт видеоматериалы с Youtube.com.
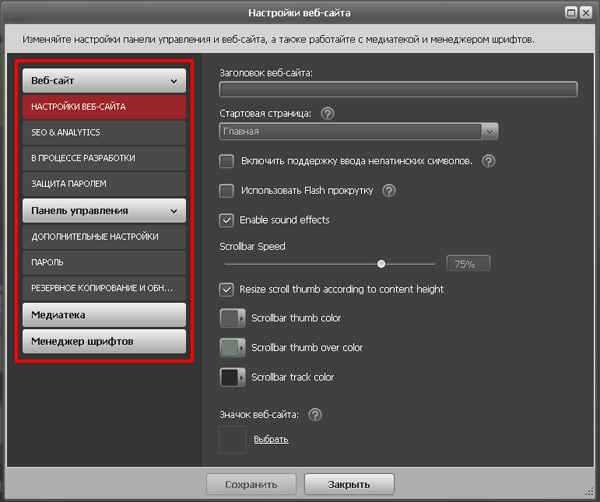
12. Изменен дизайн окна «Настройки»
Изменился дизайн окна «Настройки» в Панели управления. Теперь все разделы настроек в новой версии вынесены в левую панель.
Спешите обновить свои Панели управления до актуальной версии MotoCMS 1.6, чтоб ощутить еще больше удобства, радости и комфорта от работы со своим сайтом.
Перед обновлением ОБЯЗАТЕЛЬНО сохраните резервную копию. Инструкция.
































Ребята, вы просто молодцы! Нигде еще не встречал такой положительной работы по учету пожеланий клиентов и их реализации в новых версиях.
Удачи Вам в реализации новых проектов и успехов!
П.С. От меня лично спасибо за Background widget – значительно упрощает работу!
Добрый день, Максим! Спасибо за высокую оценку нашей работы! Мы рады, что Вам понравилась новая версия MotoCMS.
Добрый день, присоединяюсь к словам Максима.
На самом деле все апдейты у вас выпускаются оперативно, они всегда содержат кучу нужных нововведений.
Было бы неплохо если бы вы сделали пример (мануал) по созданию простенького интернет магазина.
Спасибо, Тимур, за приятные слова! По поводу мануала о создании простенького интернет магазина, думаю, в ближайшее время, мы опубликуем небольшую инструкцию.
Разрешите выразить Вам огромную благодарность за проделанный труд с учетом пожеланий, пользователей Вашего продукта. Это верный и правильный подход с любой точки зрение, взаимодействие с клиентом. Продолжайте в том же духе – процветания и прорыва. Фарта Вам, Господа.
Ребята, убедительная просьба! Реализуйте домики для всплывающих окон, очень тяжело работать кода этих окон станет, ну скажем за сотню другую, дайте возможность создавать папки+под папки для размещения окон и последующего выбора из этих папок, а не из общего списка в котором перемешиваются все созданные всплывающие окна.
Заранее огромное спасибо.
С уважением,
Look&ProjectSoft.
Спасибо, Денис за Ваш отзыв! Мы рады, что Вам нравится работать с нами.
Возможно, я не верно понял Вашу просьбу про “домики”, но в Панели управления есть возможность размещения всплывающих окон в папках. В верхнем меню выбираем “Содержимое” – “Всплывающие окна” – “Добавить новую папку”. Созданной папке, Вы можете присвоить любое имя и разместить любое количество всплывающих окон. Сообщите, пожалуйста, этот ли функционал Вы имели ввиду?
Иван, проблема не в том. Когда элементу присваиваешь действие, включить, открыть всплывающее, где собственно во вкладке необходимо выбрать из имеющихся, вот тут то получается каша. Например, я имею 800 песен все они располагаются на всплывающим окне, вот и представите, как неудобно в этом списке искать нужное окно, а были бы папки я бы обозвал их по алфавиту и уже было бы проще хранить материал.Так же интересно было бы средство подключения баз данных.
Денис, теперь я понял о чем Вы говорите. Да, на данный момент этого функционала нет, но спасибо Вам за идею, мы расмотрим возможность добавления этих действий в Панель управления MotoCMS. Подключение баз данных не планируется.
А вот это Иван, уже зря, что вы этого не планируете.
Хорошо, тогда скажу я, чтобы знали все.
Написаный мною модуль квартального календаря. Написан он как InfoModule. Так вот, данный модуль подключён к базе данных и великолепно показал себя в работе. Мало того, он так же великолепно читается поисковиками. Так почему же всё-таки вы отказываетесь от такого великолепного функционала, как привязка к базам данных?
Добрый день. Мы очень рады, что Вы написали собственный модуль и он эффективно работает. Возможно в будущем мы тоже будем работать с БД.
Молодцы! новая версия очень впечатлила нашу компанию. Но было бы очень хорошо если вашу продукцию открывал так же красиво iPad, iPhone.
Добрый день, Фред. Спасибо! Очень рады, что новая версия Вас впечатлила. По поводу отображения сайтов на iPad и iPhone – мы работаем в этом направлении.
Весьма интересное заявление! Следим за новостями.
Здравствуйте! А мне вот интересно будет ли добавлен модуль корзина в дальнейшем? Т.к. на данный момент кнопка покупки лишь один элемент инетернет-магазин.
Здравствуйте, Антон. Да, разработано решение для интернет-магазина, которое можно устанавливать в любой шаблон из нашего магазина. Стоимость 99$. Подробности здесь: http://www.motocms.ru/blog/system/e-commerce_motocms/.
А если я хочу их поставить в шаблон собственной разработки?
От всей души хочу поблагодарить сотрудников Moto-CMS, за созание качественных, современных и понятных шаблонов для сайта.
Отдельно хочу выразить свою благодарность вашей службе поддержке, а именно Александру Скобелеву. Очень быстрые и понятные ответы.
Спасибо вам, за то что вы есть!
С Уважением Анатолий.
Спасибо, Анатолий, за приятные слова. Мы передали вашу благодарность Александру и всем специалистам службы поддержки. Всегда рады помочь!
Отдельное спасибо специалисту технической поддержки Максиму за грамотное отношение к работе и безотлагательную поддержку при создании сайта.
Добрый день, Наталья. Спасибо большое за вашу благодарность. Максим передал, что и ему с вами было приятно сотрудничать. Обращайтесь по любому вопросу.