Модуль Google maps: Заявите о себе на карте мира
Вы когда-нибудь слышали о Google Maps? Это бесплатное приложение предлагает множество картографических услуг, например, Google Maps, Google Transit, Google Ride Finder и т.д. Они предоставляют доступ к картам стран и городов и позволяют планировать маршруты передвижения практически во всех странах мира.
В дополнение к вышеупомянутым службам Google сделал большой подарок разработчикам и создал API Google Maps, широко используемый интерфейс разработки веб-приложения, который позволяет разработчикам интегрировать Google Maps в свои веб-сайты. Благодаря этому усовершенствованному приложению стало возможным настроить карту и планировщика маршрутов в любом онлайн проекте.
Moto CMS всегда держит руку на пульсе самых передовых разработок и пытается реализовать все самые смелые идеи в собственных продуктах. Так, одна из функций, которую мы недавно добавили в нашу систему управления flash сайтами стал модуль Google Maps, созданный на основе Google Maps API. Теперь у всех владельцев сайтов на Moto CMS есть возможность визуально показать посетителям сайта местонахождение офиса, сети магазинов или складов. Очень полезная функция.
Нет более легкого способа оснастить ваш flash сайт интерактивной картой, чем воспользоваться встроенным в Панель управления модулем. Единственное, что вам необходимо сделать, это добавить виджет на страницу и настроить его в соответствии с вашими требованиями.
Давайте попробуем модуль в действии и используем все возможности передового виджета Google maps.
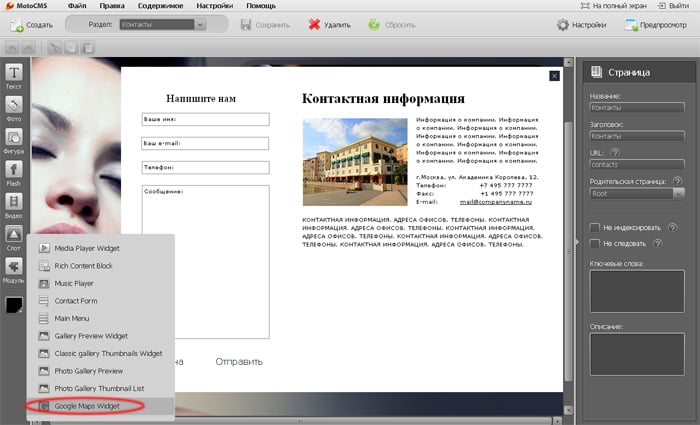
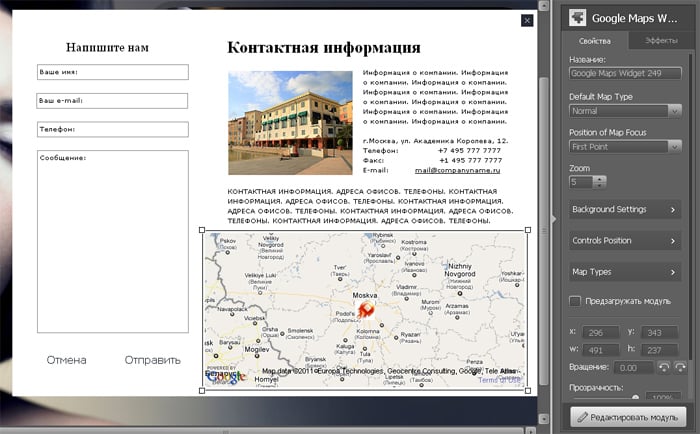
1. Располагаем модуль в нужном месте на странице сайта (мы делаем это на странице «Контакты»).
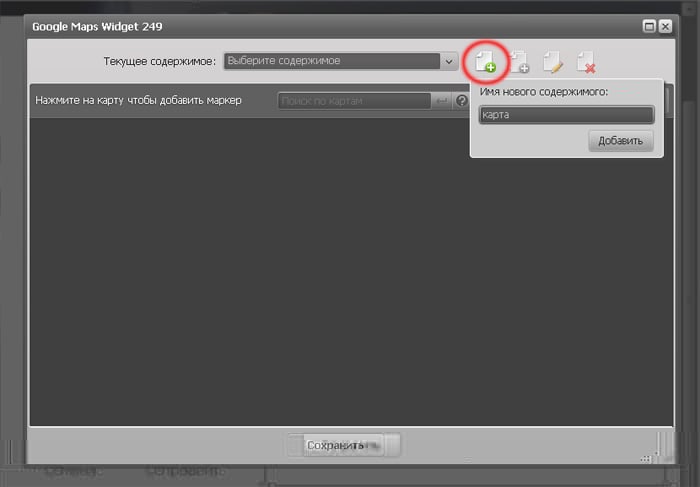
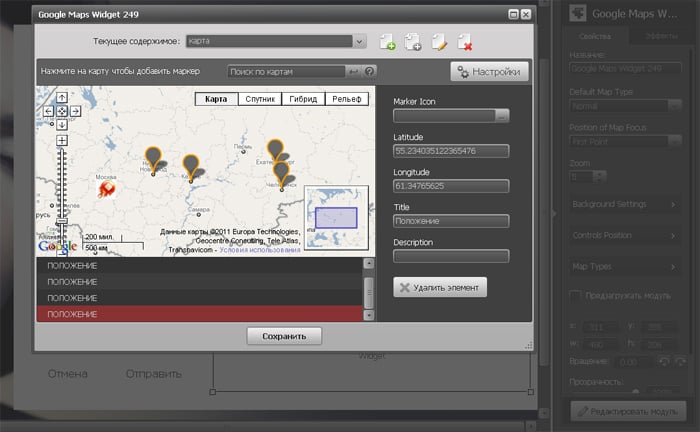
Нажимаем дважды на модуль для его редактирования. В открывшемся окне нажмите «Создать новое содержимое» и назовите содержимое модуля.
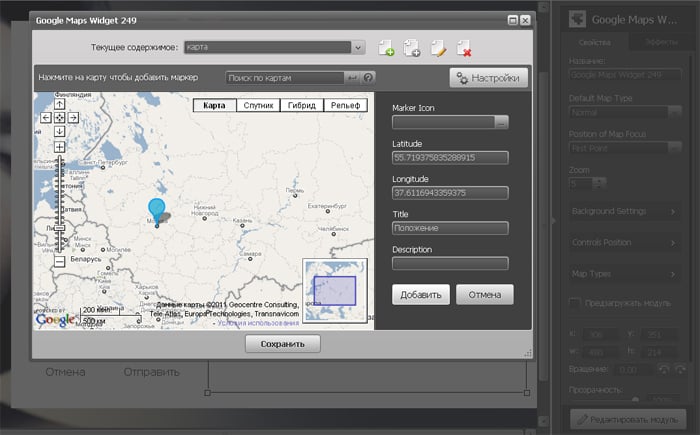
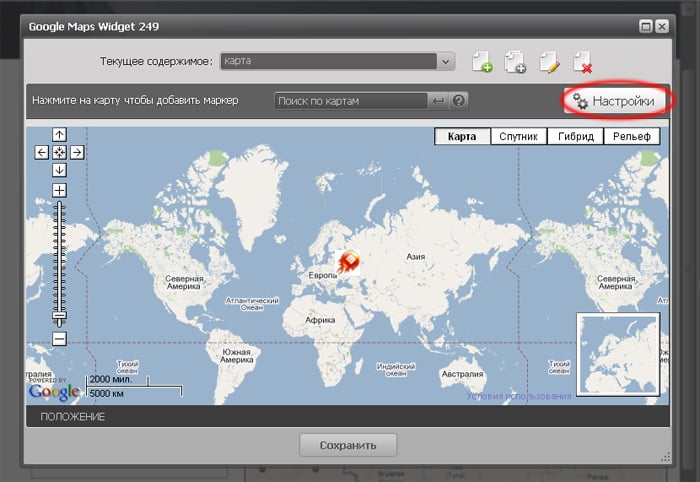
2. Выбираем место на карте для создания маркера:
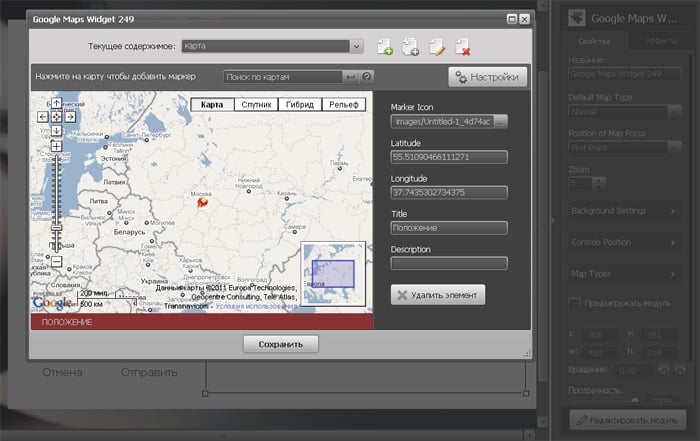
Вы можете загрузить необходимое изображение из Медиатеки. Мы установим логотип Moto CMS.
- Вы можете перетащить маркер, чтобы установить Latitude и Longtitude (широту и долготу);
- Вы можете добавить Title (название) и Description (описание) для маркера, которые посетители увидят, после нажатия на маркер;
- Вы можете добавить неограниченное количество маркеров:
3. В модуле Google Maps вы можете:
- Указать по умолчанию тип карты (карта, спутник, гибрид или рельеф);
- Установить фокус для карты. (первая точка, последняя точка или все точки);
- Установите параметры изменения масштаба;
- Установить фоновые настройки: прозрачность фона и цвет.
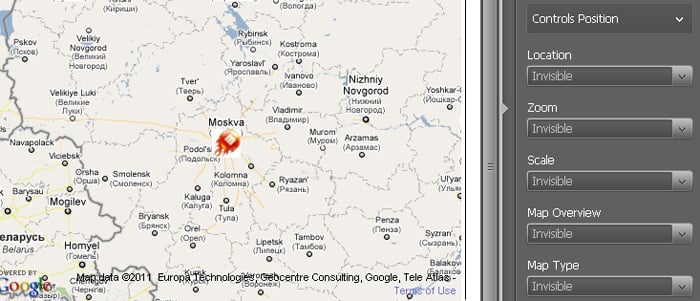
- Настройте Controls Positions (расположение (Location), изменение масштаба (Zoom), шкалу для масштабирования карты (Scale), обзор (Map Overview) и тип карты (Map type);
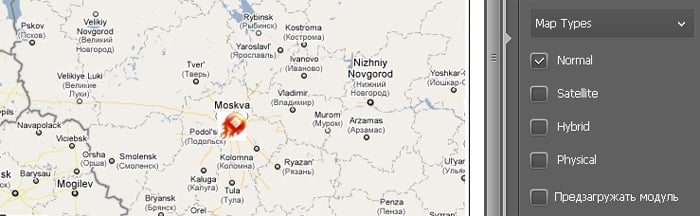
- Установите тип карты: карта (Normal), спутник (Satellite), гибрид (Hybrid) или рельеф (Physical);
- При необходимости установите размер карты, угол поворота и прозрачность. Так же можно указать «Режим смешивания»;
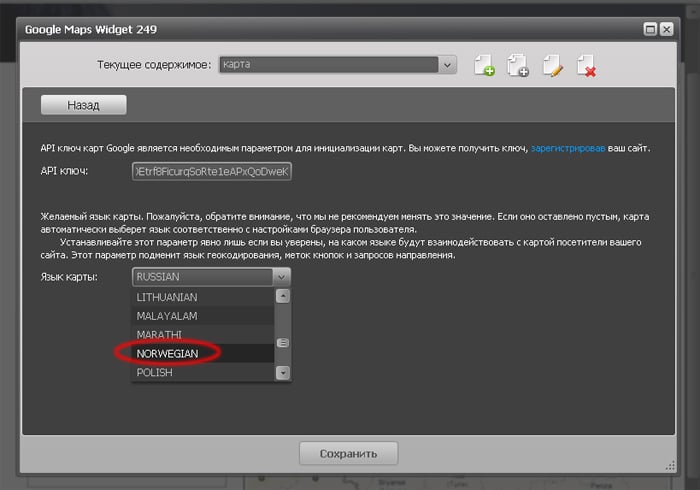
Также можно поменять язык, отображаемый на карте:
Нажимаем «Редактировать модуль» или дважды кликаем на модуль. Заходим в «Настройки»:
Выбираем язык. Норвежский, для примера 🙂
Модуль “Google maps” встроен в Панель управления. А это значит, что вы получаете его бесплатно, купив лицензионную версию системы или любой шаблон flash сайта из нашего магазина.
Выбирайте любой шаблон из нашего магазина, зарегистрируйте его ДЕМО версию и пробуйте модуль Google maps в действии.















[…] На рассматриваемой нами странице с контактной информацией размещена карта, с указанными адресом офиса компании. В Панель управления MotoCMS встроен модуль Google maps, который позволит Вам разместить такую же инфформацию на своем сайте. Подробнее о модуле Google maps. […]
[…] расположен модуль с картой. Мы уже рассматривали возможности модуля Google maps […]
[…] можете вставить с помощью HTML виджета или же благодаря отдельному виджету карты. Выберете для себя более подходящий […]
Добрый день, возникла проблема при редактировании и отображении карты (проблема в масштабе).. после добавления точки на карте и сохранении изменений – при просмотре карты уже на сайте карта охватывает огромную территорию, когда необходимо показывать более крупным планом место, где находиться сам офис, вместо этого – на сайте я вижу всю московскую область, вместо нужной улицы. Подскажите, как исправить эту ситуацию?
Добрый день, Илья. В настройках Google maps widget есть свойство Zoom. Это приближение по-умолчанию. Попробуйте изменить установленный параметр.
Было бы неплохо дать возможность так же просто добавлять Яндекс Карты
Добрый день. Спасибо за предложение. Мы обязательно рассмотрим возможность добавления данного функционала в будущем.