Редактируем flash шаблон MotoCMS для Facebook
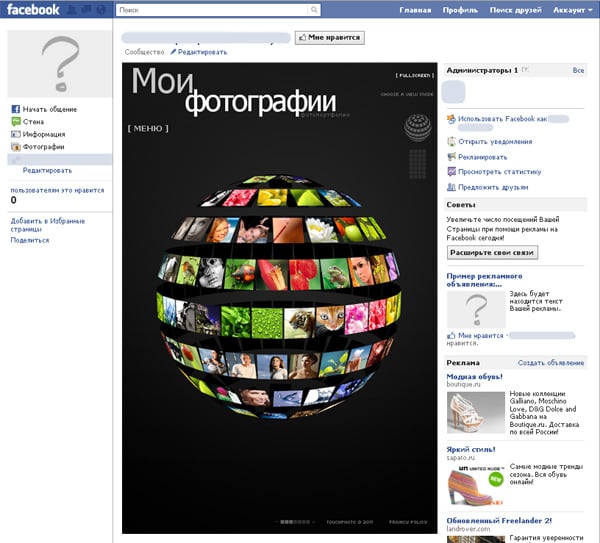
Компания MotoCMS запустила новую линию продуктов — шаблоны для страниц в социальной сети Facebook. Это новое, уникальное предложение для вашего бизнеса. Создайте свой сайт внутри социальной сети. Подробно о flash шаблонах MotoCMS для Facebook.
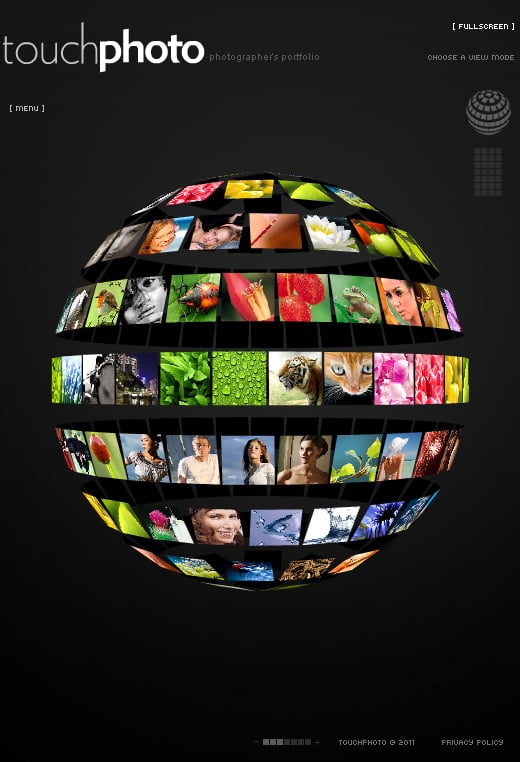
В сегодняшнем обзоре мы подробно рассмотрим как легко отредактировать шаблон MotoCMS. Мы решили сделать сайт-фотопортфолио. Для этого выбрали шаблон с 3D сферой.
После этого перейдите к http://yourwebsite.ru/admin/, чтобы получить доступ к Панели управления. (Получая доступ к Панели управления в первый раз вам будет предложено его активировать).
Пожалуйста, активируйте ваш продукт на http://accounts.cms-guide.com/ (Детали вашей учетной записи будут отправлены вам после покупки Moto CMS), а затем обновите страницу браузера.
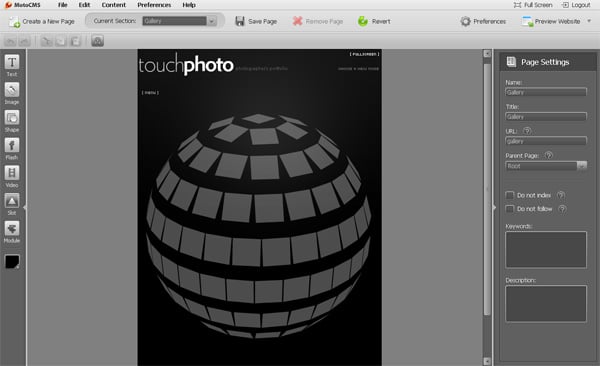
Открываем Панель управления шаблоном:
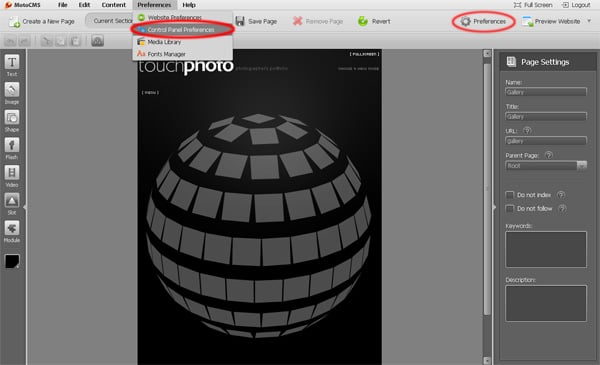
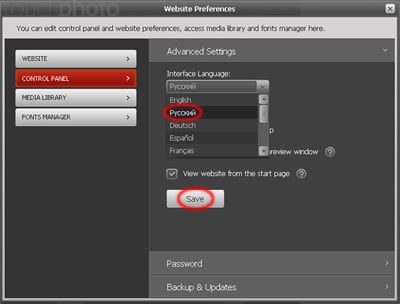
1. Изменяем язык Панели управления на русский. В верхней панели находим «Preferences» и нажимаем ярлык на панели. Далее «Control Panel Preferences» — «Interface Language».
В списке языков выбираем «Русский».
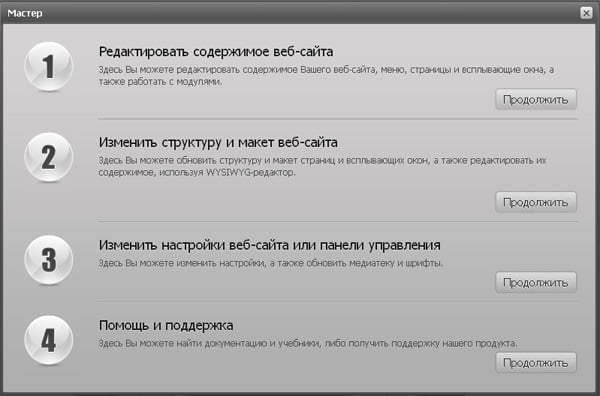
2. Проще всего редактировать шаблон с помощью Мастера редактирования. Он позволит шаг за шагом внести изменения и создать свой сайт. Переходим в меню «Файл» и выбираем «Мастер».
Мастер поможет редактировать структуру сайта, содержимое, создавать новые страницы и всплывающие окна, изменять настройки сайта и Панели управления.
Начнем редактирование нашего шаблона.
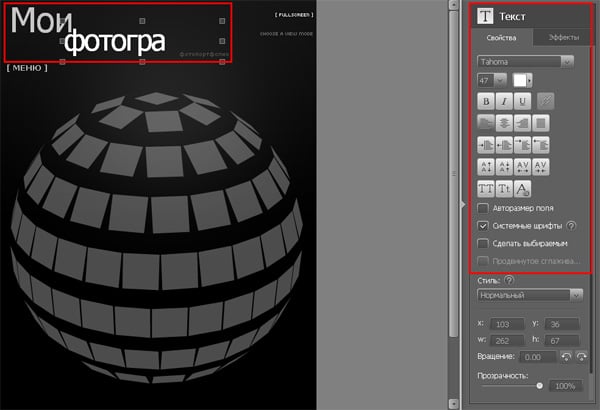
3. Изменяем название. В правой панели выбираем системный шрифт. Выбираем размер шрифта, цвет, и используем другие возможности форматирования.
4. Изменяем фотогалерею — разместим в этой необычной галерее свои фотографии.
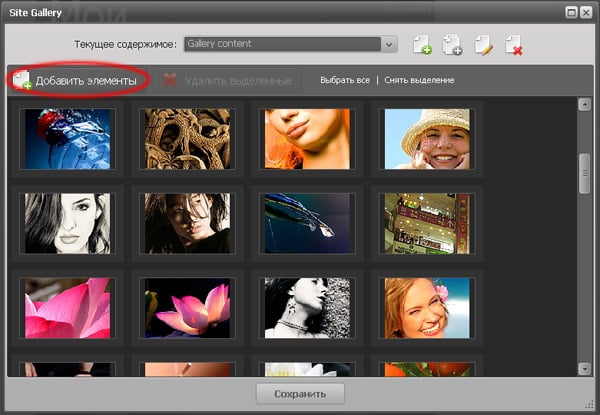
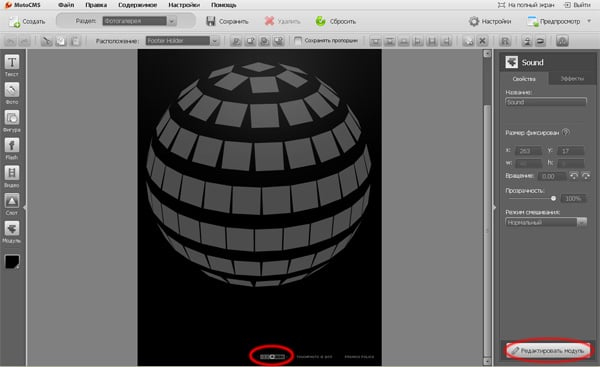
Для этого необходимо отредактировать модуль «Site Gallery». Дважды щелкаем на изображение сферы или нажимаем «Редактировать модуль» в нижней части правой панели.
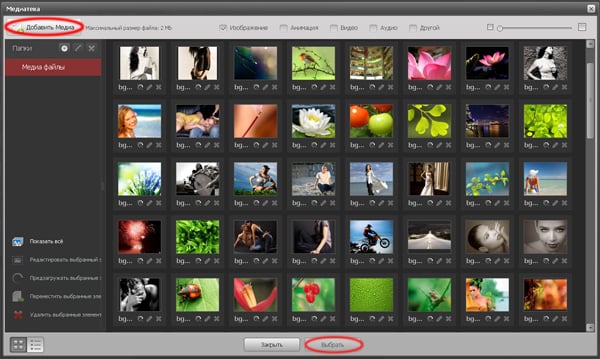
Удаляем фотографии, которые идут в шаблоне и размещаем свои. Нажимаем «Добавить элементы». Попадаем в «Медиатеку». Загружаем в нее нужные нам изображения при помощи кнопки «Добавить медиа».
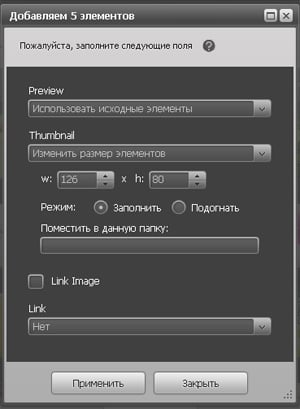
При добавлении группы файлов появится окошко, которое позволит выбрать общие настройки для всей группы.
Здесь вы можете:
- изменить размер добавляемых изображений или оставить исходный. При изменения размеров, вы можете задать собственные вручную и выбрать режим масштабирования. Изменить можно размеры как больших изображений, так и миниатюр.
- разместить выбранные элементы в отдельной папке.
- установить ссылки на изображения. Ссылку могут вести на любой внешний URL, на любую страницу сайта или даже открывать файл.
4. В каждом шаблоне от MotoCMS есть встроенный аудио плеер. Рассмотрим подробнее. Нажимаем дважды на изображение эквалайзера внизу страницы или на кнопку «Редактировать модуль» на панели инструментов справа.
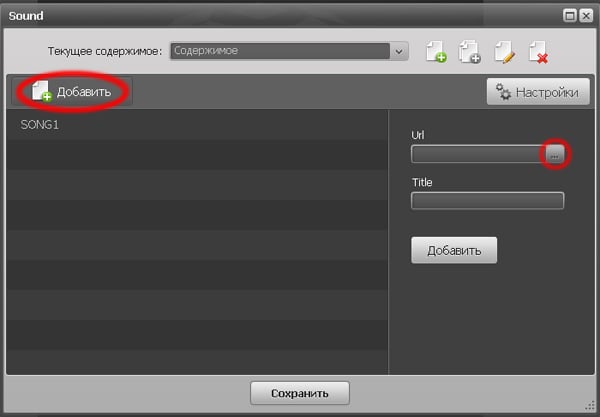
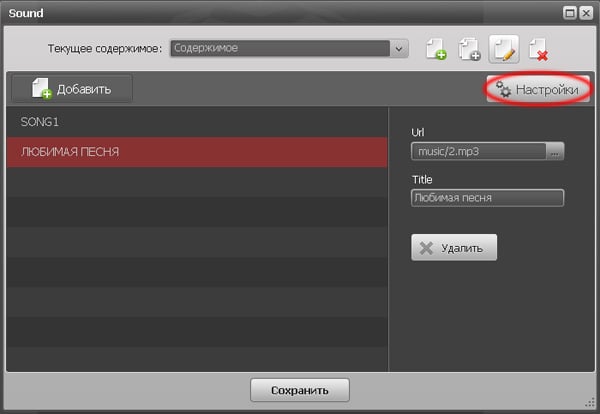
Здесь вы можете добавить любое количество музыкальных файлов. Нажимаем «Добавить».
Нажимаем на «Url». Попадем в Медиатеку откуда и добавляем необходимые файлы. Файлы необходимо будет добавить в Медиатеку. Как это сделать мы подробно показали выше, когда добавляли фотографию в нашу галерею.
После загрузки необходимых файлов переходим в настройки. Нажмите на кнопку в верхнем правом углу.
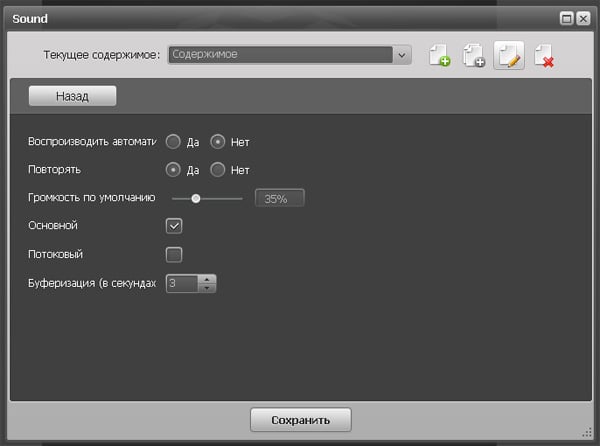
В настройках вам доступны следующие опции:
- автоматическое воспроизведение музыки. По умолчанию в шаблоне стоит «нет». Если вы поставите «да», то музыка будет звучать сразу, при открытии шаблона;
- можете установить повтор треков;
- настойка уровня громкости;
- «галочка» в строке «Основной» означает, что данный плеер будет основным из всех имеющихся на сайте;
- «Потоковый» означает, что воспроизведение начинается, не дожидаясь полной загрузки файла. Вы можете здесь же установить необходимое количество секунд буферизации.
Не забудьте сохранить изменения.
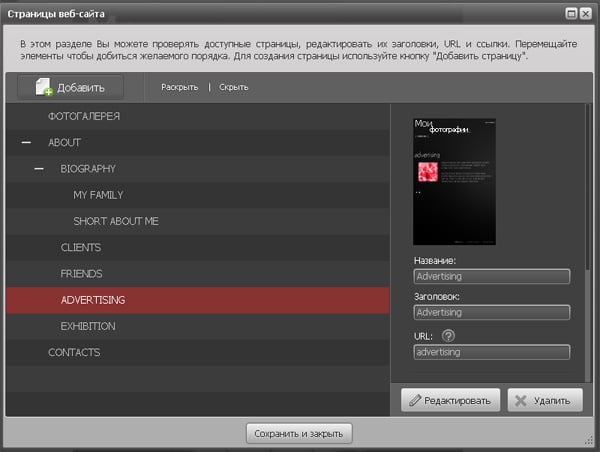
5. Перейдем к редактированию других страниц нашего шаблона. Чтобы перейти к другой странице необходимо нажать в верхней панели на пунк меню «Содержание», выбираем «Страницы». В этом же списке можно перейти к редактированию меню, всплывающих окон, модулей и виджетов. Мы же нажимаем «Страницы».
В этом разделе вы можете:
- добавить или удалить страницы;
- присвоить каждой странице название, заголовок и url;
- изменить структуру шаблона, расположив страницы в необходимом вам порядке.
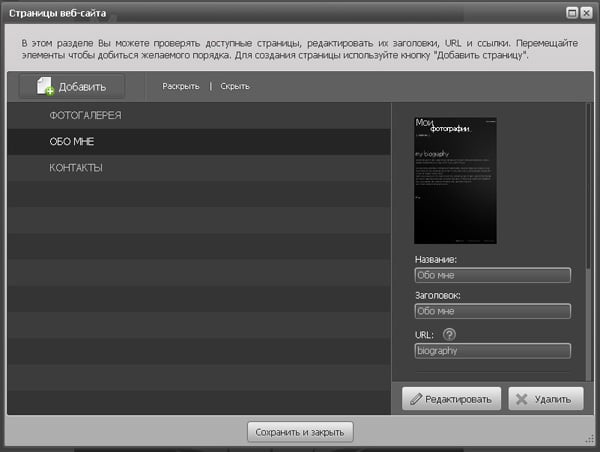
Мы решили сделать из шаблона фотоальбом с несколькими страничками. Поэтому оставляем только главную страницу с фотогалереей, страничку о себе и контакты. Остальные удаляем.
Переименовываем страницы так как нам нужно.
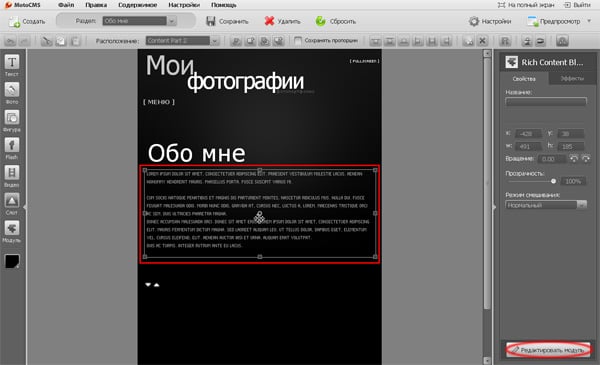
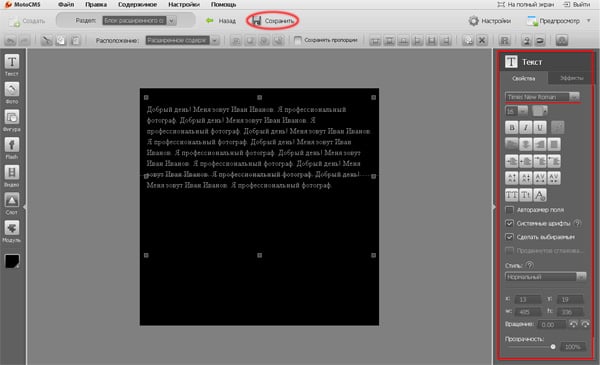
6. Теперь заполним страницы информацией. Переходим на страницу «Обо мне». Заменяем название и текст. Текст содержится в модуле «Rich Content Block». Чтобы отредактировать модуль нажмите дважды на область модуля или на кнопку «Редактировать модуль» в нижнем правом углу.
При изменении текста вы можете столкнуться с тем, что на русском языке текст не появится. Проследите, что вы выбрали шрифт, который содержит кириллические символы (используйте системные шрифты).
Также вы можете отформатировать ваш текст в соответствии с дизайном шаблона или личными пожеланиями. В панели справа можно изменить — шрифт, размер шрифта, цвет.
Подробнее о возможностях модуля «Rich Content Block» вы можете прочитать в нашем блоге.
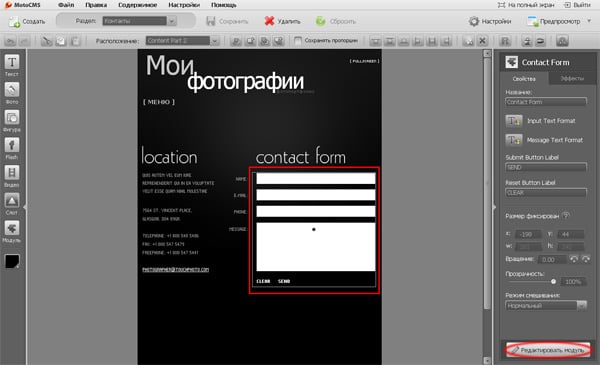
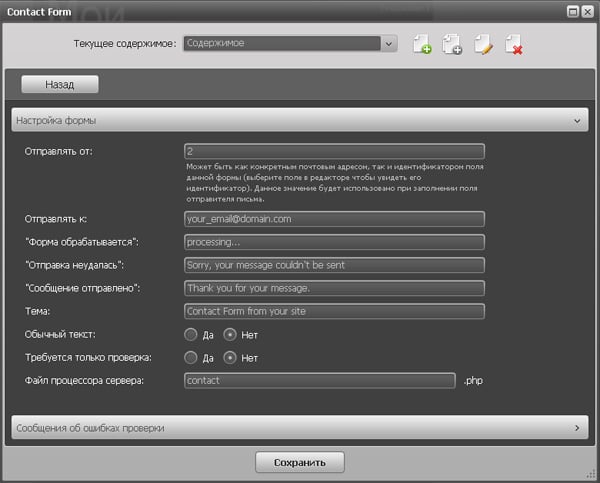
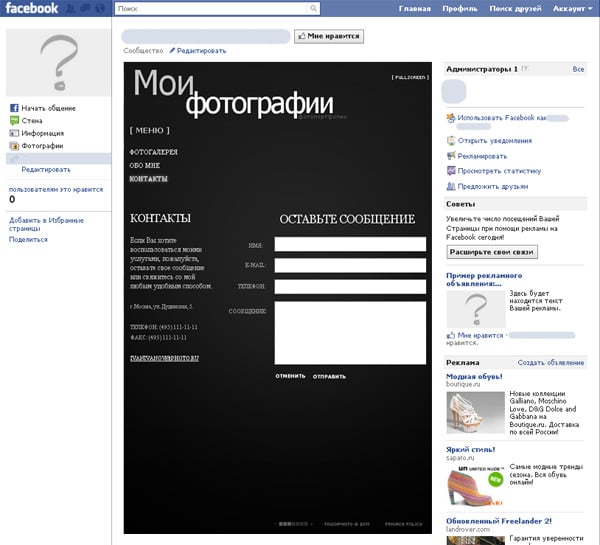
7. Теперь перейдем на страницу «Контакты» и рассмотрим подробнее модуль «Contact Form».
Чтобы отредактировать модуль нужно дважды кликнуть на контактную форму или нажать кнопку «Редактировать модуль» в панели справа.
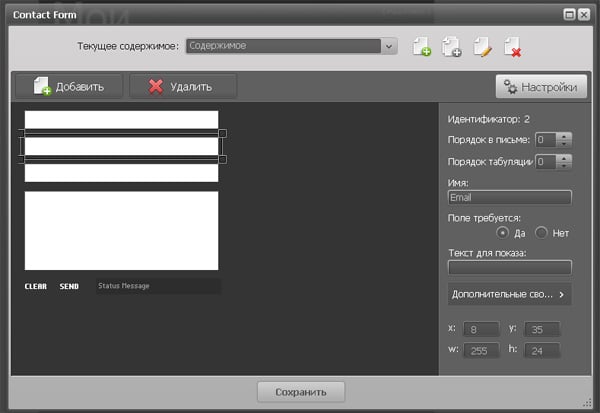
Вы можете настроить форму так, как вам необходимо. Добавить или удалить поля, присвоить им имена, определить порядок получения информации в письме и порядок табуляции по полям, также можно установить критерии проверки заполнения формы пользователями.
Также можно изменить настройки формы. В верхнем правом углу нажмите кнопку «Настройки».
Здесь вы можете указать адрес электронной почты, на которую будут приходить сообщения, оставляемые пользователями и указать формулировки фраз для сообщений при проверке правильности заполнения полей формы.
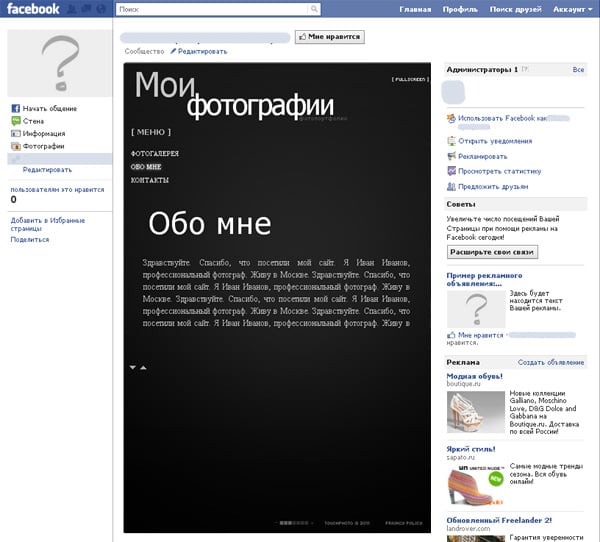
Вот мы завершили небольшой обзор по редактированию flash шаблона MotoCMS для Facebook. Вы смогли убедиться, что редактировать содержимое с помощью встроенной Панели управления MotoCMS не составляет особого труда. Посмотрим на полученный результат.
Главная страница с фотогалереей:

Пожалуйста, оставляйте свои комментарии и предложения о функциональности нашей системы Moto CMS и шаблонов на Форуме.
Мы ценим Ваше мнение!


























Leave a Reply