Useful Tips and Tricks on How to Improve your Flash CMS Website
Of course, our dear FlashMoto CMS users, you have already had time to appreciate the numerous advantages of the Flash content management system: its wide opportunities, the convenient almost intuitive interface, the simplicity of each option, etc. FlashMoto developers have tried hard to release the product of such a high functionality.
With the launch of the New Version 1.2 many great new features and improvements have been added to the Control Panel. But we never stop at what has been accomplished: the new version of FlashMoto CMS has almost been finished and is going to be released in the nearest future! So, follow our announcements in order to know about the new improvements that FlashMoto developers have prepared for you.
While you, dear users, are pending of the New Version release, we will share with you some useful tips and tricks that may improve your experience working with the current version of FlashMoto Control Panel. We hope these simple steps will help you to make your Flash CMS website even more functional and original.
1. Setting a favicon for your FlashMoto CMS website
FlashMoto Control Panel gives an opportunity to set a favicon (it can also be named as a website icon, url icon, bookmark icon or shortcut icon) for your Flash CMS website. It is a 16×16, 32×32 or 64×64 pixel square icon that is displayed in the browser’s address bar, next to the page’s title on the browser tab and next to the page’s name in the list of bookmarks.
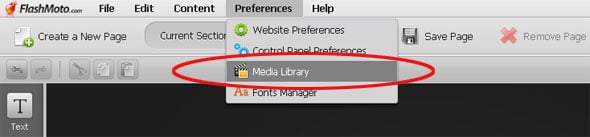
You may add a favicon for your Flash website through the “Preferences” section in your Control Panel:
In the “Website Settings” sub-section click the “Select” button and choose the image from the media library you have uploaded for the favicon. As soon as the favicon image is uploaded, click the “Save” button.
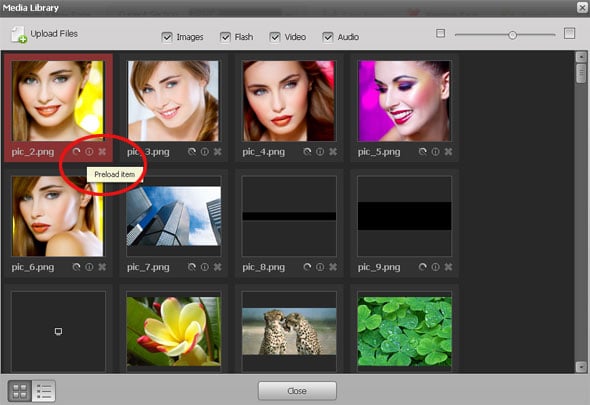
2. Using the “Preload Items” function
FlashMoto Control Panel gives its users the ability to preload images. The images are loaded on the website loading stage what makes it possible to depict them instantly while browsing a website. For example, if you make a site logo as an image, then it is better to preload it, so that while viewing your web pages the logo would show immediately. You may also preload background image or other images of your gallery to improve user experience.
You can manage the option “Preload Item” through the Media Library:
3. Activating the “Under Construction” mode
The “Under Construction” mode is a special mode that is used in case you need to temporarily hide your website content from visitors (for example, if you haven’t finished your website yet or if it is in maintenance). If the mode is enabled, the “Under Construction” page will appear instead of your website home page.
You may enable the “Under Construction” mode through Preferences -> Under Construction of the Control Panel. It is possible to choose a current theme: “Standard White” or “Standard Black” as well as type your own text that will be displayed on the “Under Construction” page.
And that is what you will have as a result:
4. Applying the “Do not index” and “Do not follow” functions
FlashMoto CMS provides an opportunity for their users to keep their website pages from being indexed and followed by search engines. You may apply the functions “Do not index” and “Do not follow” through the Control Panel for any page of your website, when needed. If you do not want a definite page to be indexed and added to the search results, just select the “Do not index” option. If you do not want page links to be followed by search engines, check the “Do not follow” option.
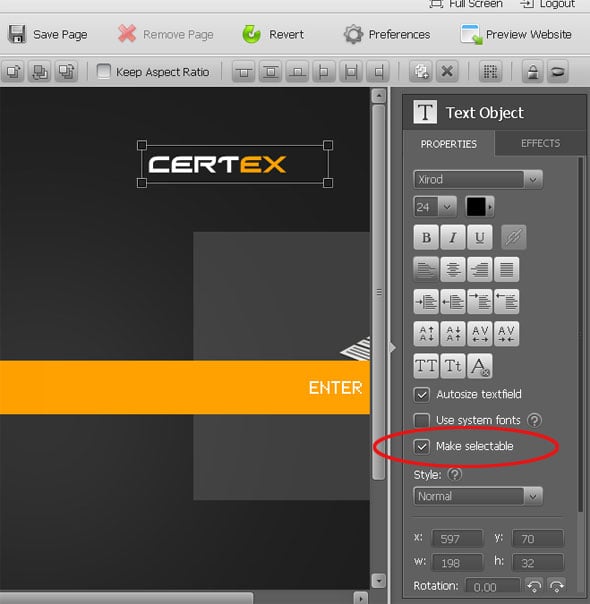
5. Making the text selectable and copyable
Sometimes when you visit a Flash website, you see that the text content is not selectable, and it is impossible to copy it. It is terribly irritating when you need to take the info from the website. It is strange, but only few Flash website owners take into account this fact. Of course, sometimes website owners just need to protect the content of their websites. But in most cases the website owners just don’t care.
So, you may easily make any text or text object on your website selectable and copyable through the Control Panel. For that you only need to check the box “Make selectable” for the object you would like this option to be applied.
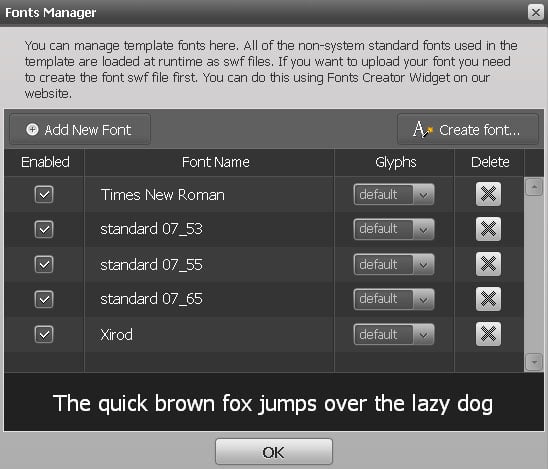
6. Adding a unique font to your FlashMoto CMS website
With your FlashMoto CMS you are not limited with the set of built-in system fonts. In addition to the standard fonts already integrated into the Control Panel, you may easily enrich your Flash CMS website with any font you wish.
In order to make the text on your website unique and memorable, you only need to download it by means of the Fonts Manager which can be found in the “Preferences” section of the Control Panel.
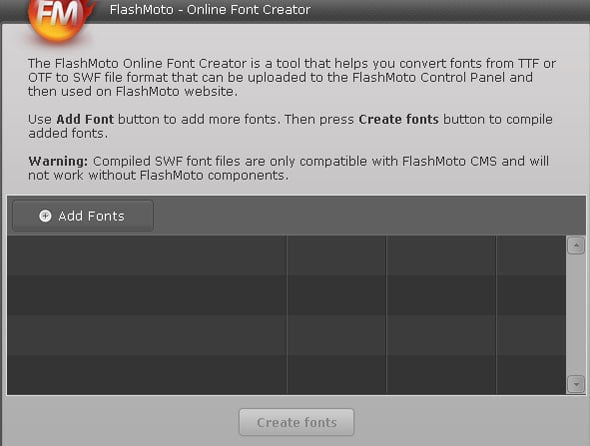
But before downloading a new font to the Control Panel it is necessary to convert it from TTF or OTF to SWF format. You can easily do it by means of the FlashMoto Online Font Creator. This unique solution, which has no analogs, is extremely easy to use.
To open the Creator just click on the “Create font” button of the Fonts Manager. To add more fonts use the “Add fonts” button. Then press the “Create fonts” button to compile the added fonts.
You may also indicate the definite sets of symbols that should be included into the library. This will allow you to reduce the size of the downloaded font.
7. Optimizing images using ALT attribute
Optimizing images is becoming more and more important in SEO (Search Engine Optimization) for websites. The ALT attribute is a critical step that is often overlooked. Use the alt attribute to provide descriptive text for your images. With FlashMoto Control Panel it’s extremely easy:
To add title and alt for an image, you should go to Preferences -> Media Library.
The Media Library will open
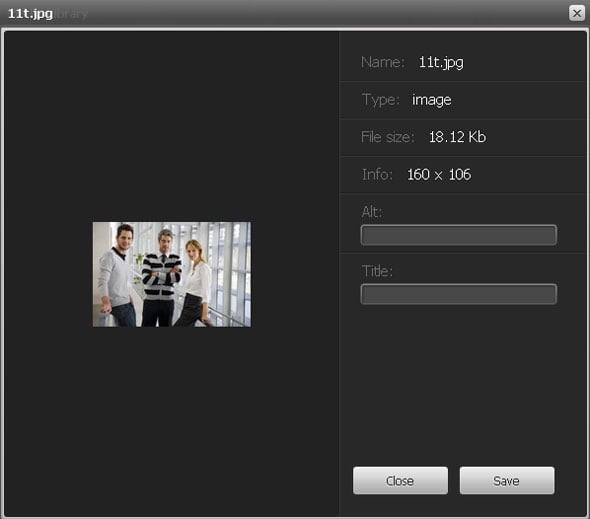
To choose an image, just double click on it or click on the icon “image details” below the image. The image with its properties will open in a new window where you will be able to specify its title and alt.
8. Copying the effects of one object and applying them to another
Of course, you have already tried to apply some effects to your website objects within your FlashMoto Control Panel. Do you know that you may easily copy the effects of one object and apply them to another? There is nothing to it!
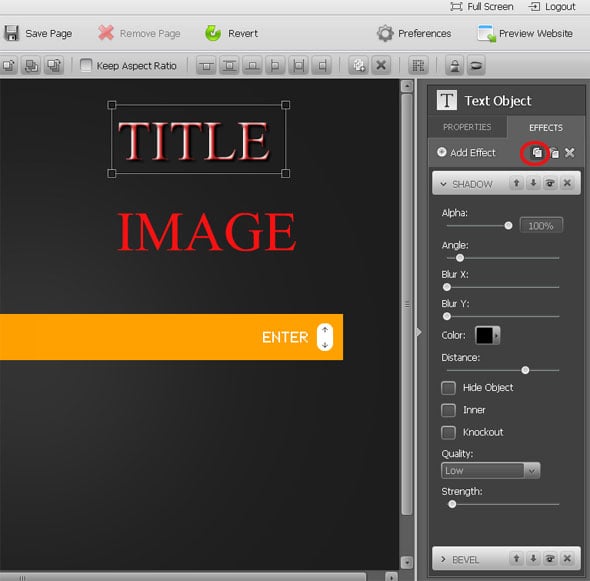
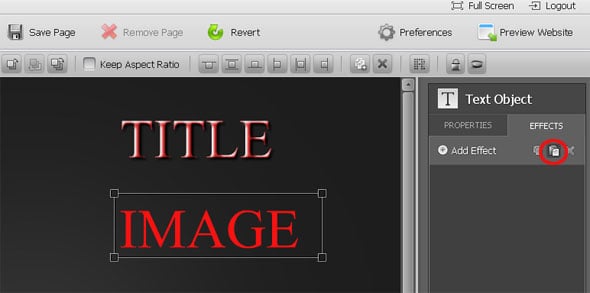
As an example, let’s copy the effects of the text object “TITLE” and transfer them to the text object “IMAGE”.
As you see, the text object has two effects “Shadow” and “Bevel”. To copy the object’s effects click on the button “Copy”:
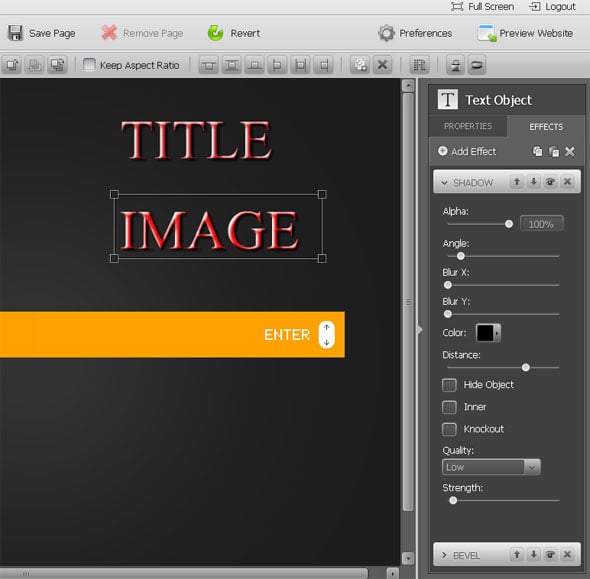
After we copied the object’s “TITLE” effects, we select the “IMAGE” object and choose the tab “Effects”. Then click on the button “Paste”:
And that is what we will have as a result – the effects are identical:
There are many other great FlashMoto CMS options and useful tips that haven’t been mentioned in this post. Stay with us – we are going to keep you informed!

















Excellent set of tips and tricks, really useful. Thanks for sharing….
really they are cool tips and tricks
thanks!!!
……