Learn Typography: 47 Awesome Infographics for Web Designers
Typography is an essential thing for website design and development. Every designer should learn typography use tips and tricks to create a stunning website. Properly selected typography establishes a finished look of the website and of course, helps present the information in the most organic and familiar way – in the form of a written text. A conventional saying that web is 95% typography seems to be a bit of outdated info since today’s website design tends to be more visual. However, typography and fonts for web design are essential and still play a vital role in the creation of a website image. And even more, a style and look of typography elements and fonts may balance the visuals creating a perfect harmony.

With a proper use of typography, you can establish a perfect connection with visitors, affect their feelings and create an emotional engagement with the brand. Well-chosen and implemented fonts improve website readability, affect UX, raise brand awareness and may even increase conversions. Due to a responsive web design trend, the importance of well-adjusted typography elements comes to the forefront. No mobile user will stay long with a website that has poorly readable text and typography.
One of the biggest challenges for a web designer is choosing a huge variety of fonts the one that fits the overall website design, will be readable and easy to perceive. In addition, the fonts should perfectly complement each other and the site design, play for the benefits of text hierarchy and layout structure. You should carefully choose your typography style, size and color. Spacing and alignment are also important. A good choice doesn’t always mean the use of a unique and whimsical typeface that will be used only on your website. A true work of art is a matter of harmony, taste, and balance when even the most traditional typography style adds a chic and elegant look to the design.
This collection of typography infographics gives a clear idea of typography history, basic font styles, and their classification as well as outlines some thoughts about its psychological impact. Here you can also find a collection of cheat sheets on typography use that should help you with website design. You can find more cool infographics on Color Theory on our blog. Enjoy!
Contents
- History of Fonts and Typography
- Psychology in Typography Use
- Learn Typography Basics
- Typography Guides and Cheat Sheets
- A Bit of Creativity
History of Fonts and Typography
The history of typography begins the time humanity learned writing. With the creation of first printing, press typography starts evolving and today tons of fonts emerge on a daily basis. This set of infographics highlights the most important and impressive stages of typography evolution.
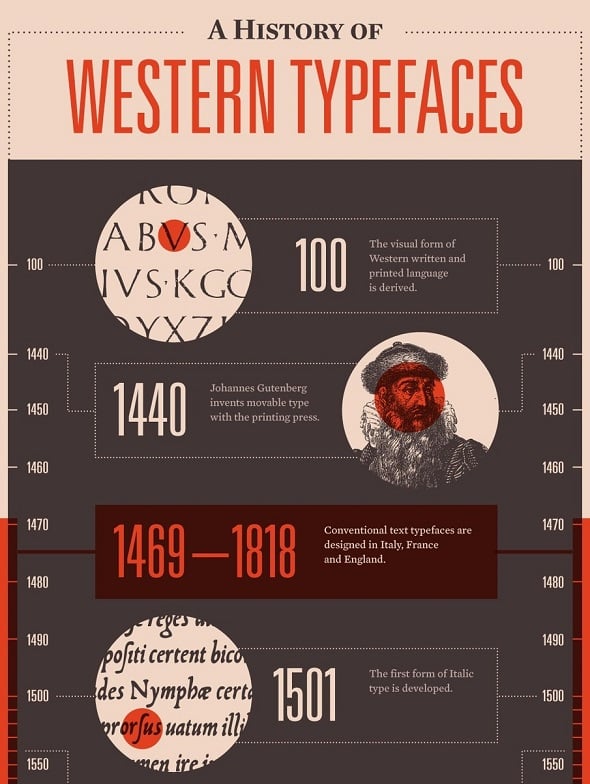
Mashable – Western Typefaces History
(Click the image below to get a full view of the infographic)
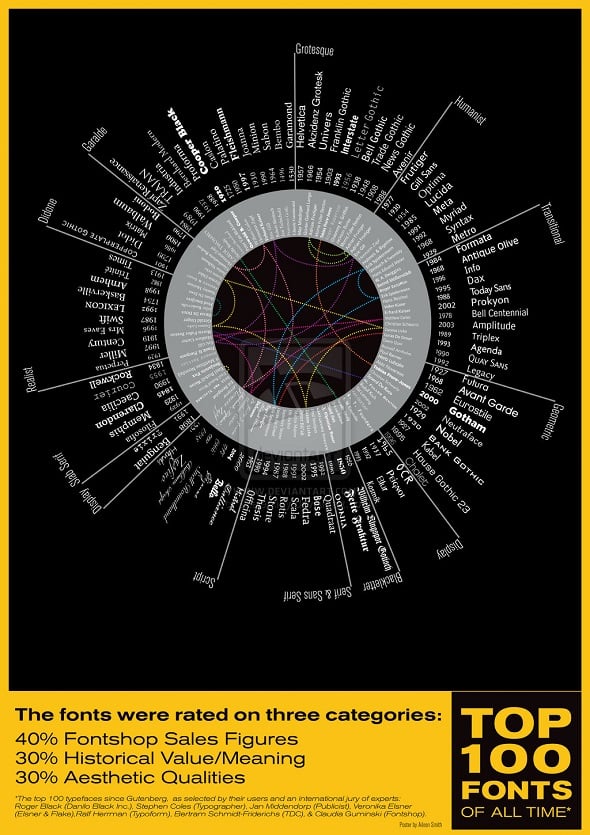
Skele-kitty – Top 100 Fonts of All Time
(Click the image below to get a larger view)
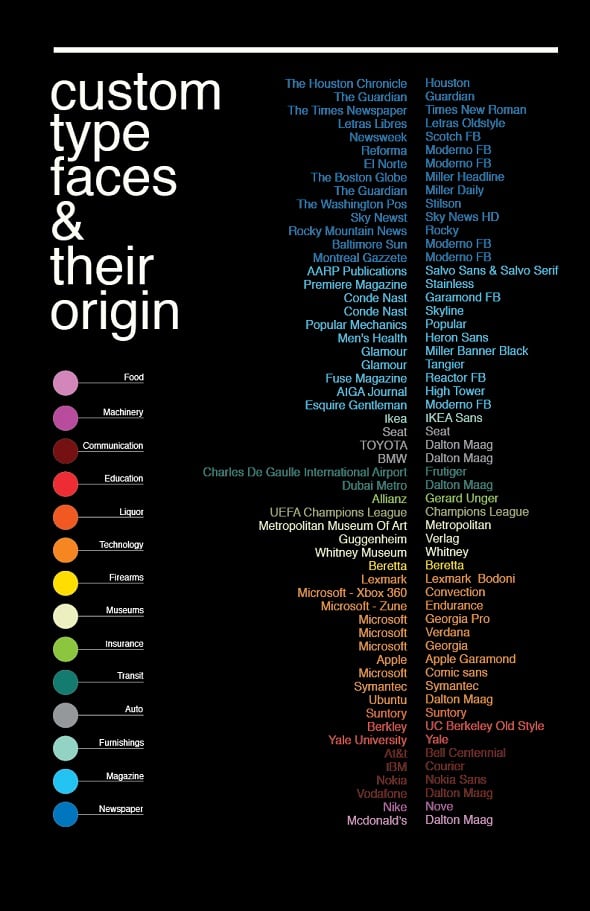
Behance – Custom Typeface Infograph Poster
(Click the image below to get a larger view of the graphic)
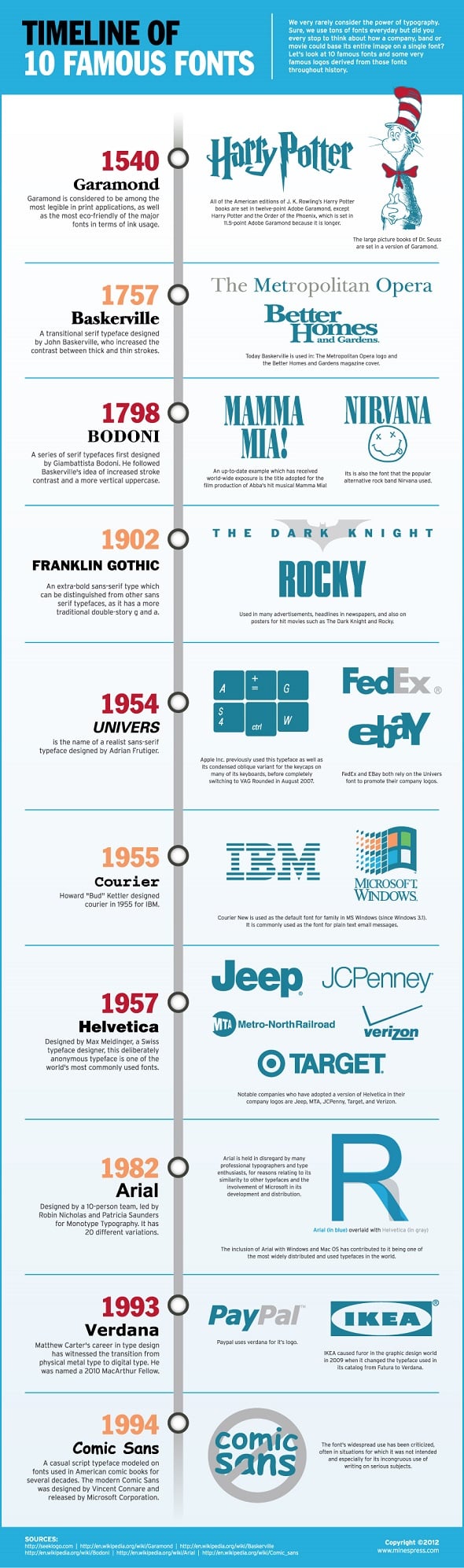
Minespress – Timeline of 10 Famous Fonts
(Click the image below to get a larger view)
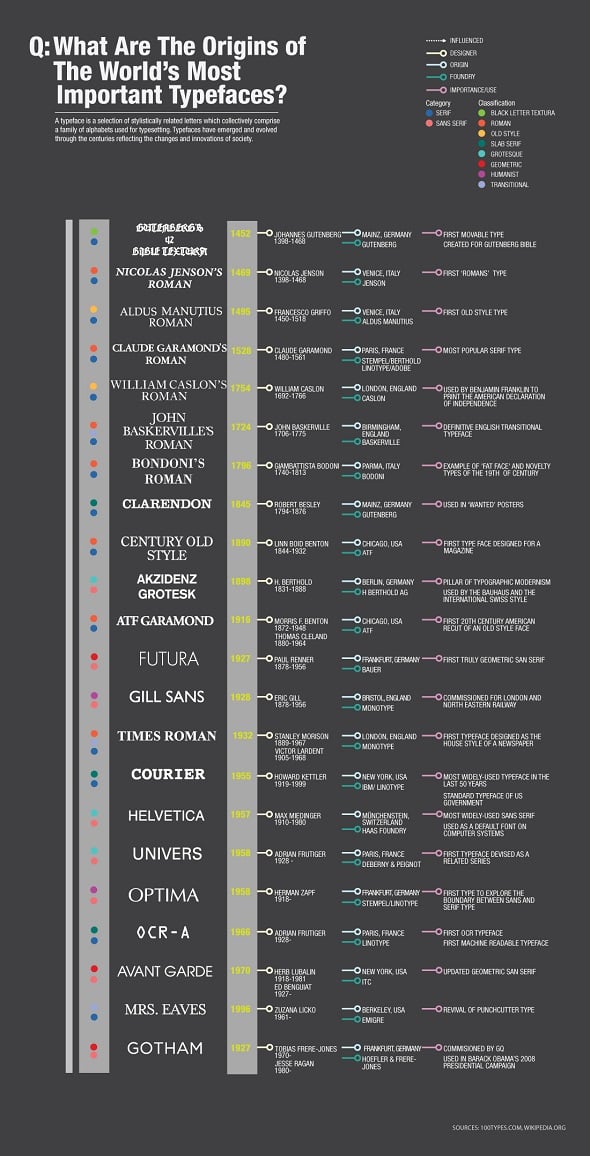
Blog Anubis – Origins of the World’s Most Important Typefaces
(Click the image below to get a larger view)
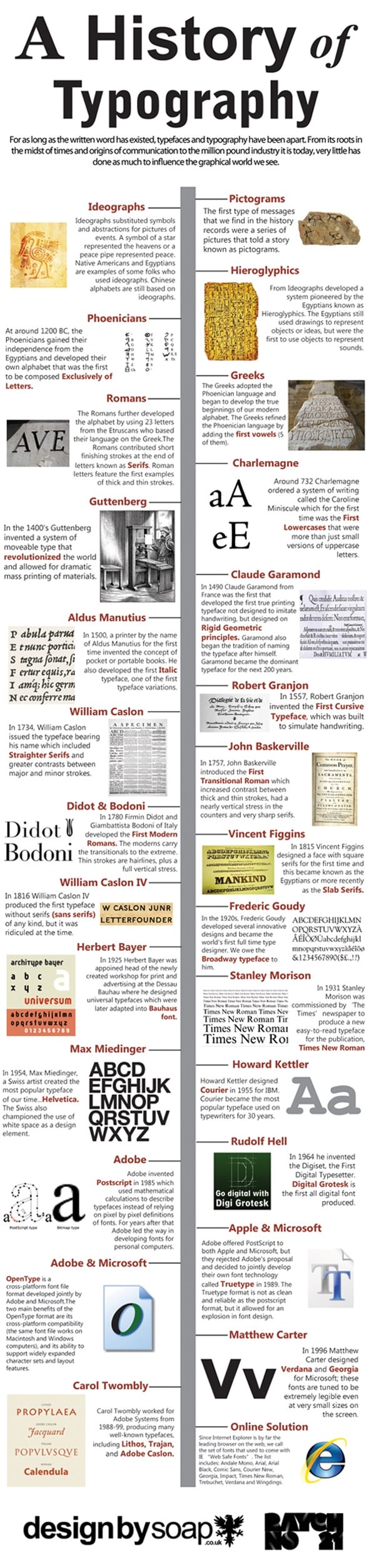
Design by Soap – A History of Typography
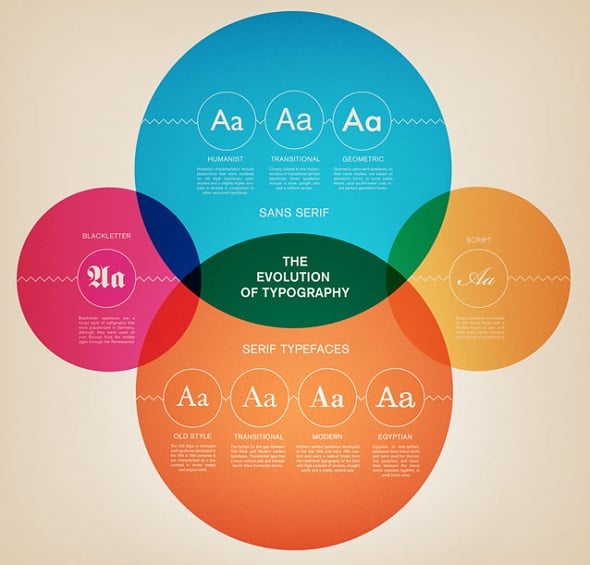
Webdesignledger – The Evolution of Typography
(Click the image below to get a larger view of the infographic)
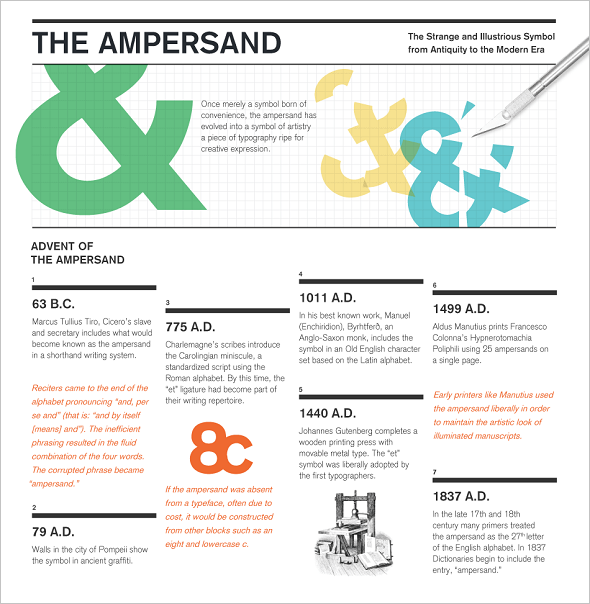
Six Revisions – A Visual Guide to the Ampersand
(Click the image below to get a full view)
Psychology in Typography Use
Typography is a great tool of emotional impact. It combines visual perception with verbal contents creating a perfect image and raising emotions. With a proper use of typography elements you can create a proper image of the website and increase brand awareness. The following section contains infographics on psychological aspects of typography.
Avid Careerist – Your Resume & The Psychology of Fonts
(Click the image below to get a larger view)
Crazyegg – Psychology of Font Choices
(Click the image below to get a larger view for the graphic)
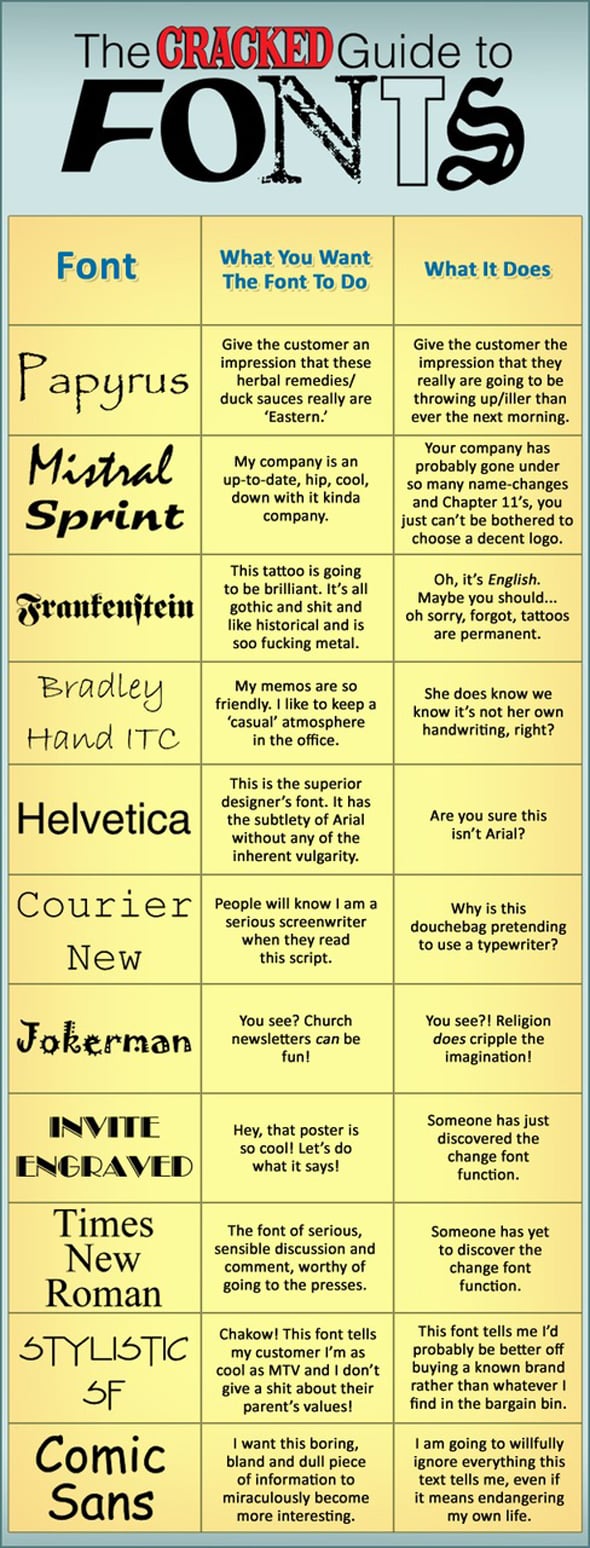
I Love Charts – The Cracked Guide to Fonts
Design Taxi – Key Elements of Typography
(Click the image below to get a larger view)
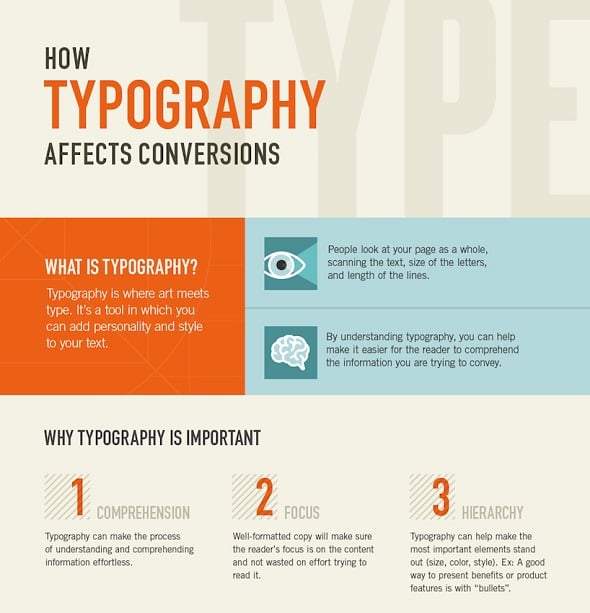
Quicksprout – How Typography Affects Conversions
(Click the image below to get a full view of the infographic)
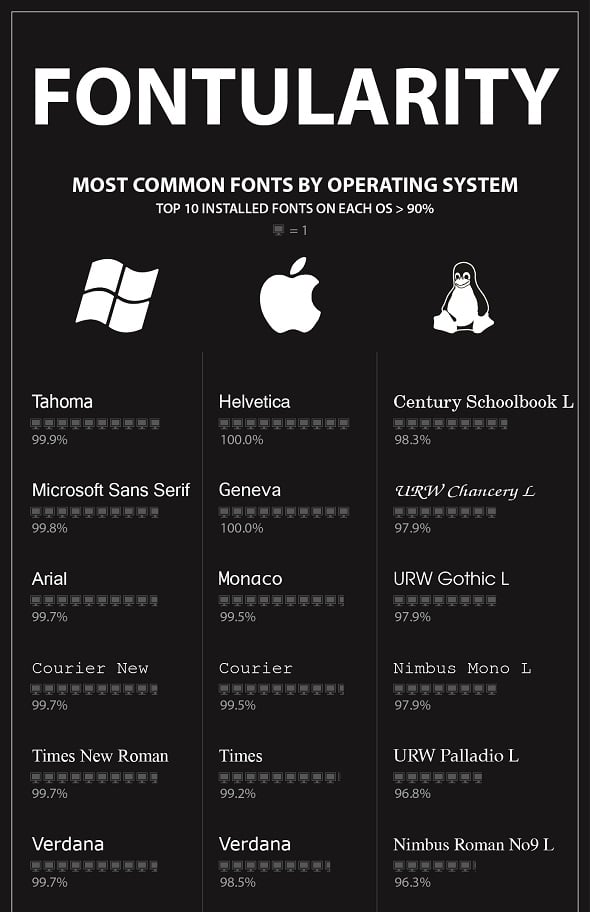
Test King – Common Fonts by Operating System
(Click the image below to get a full view)
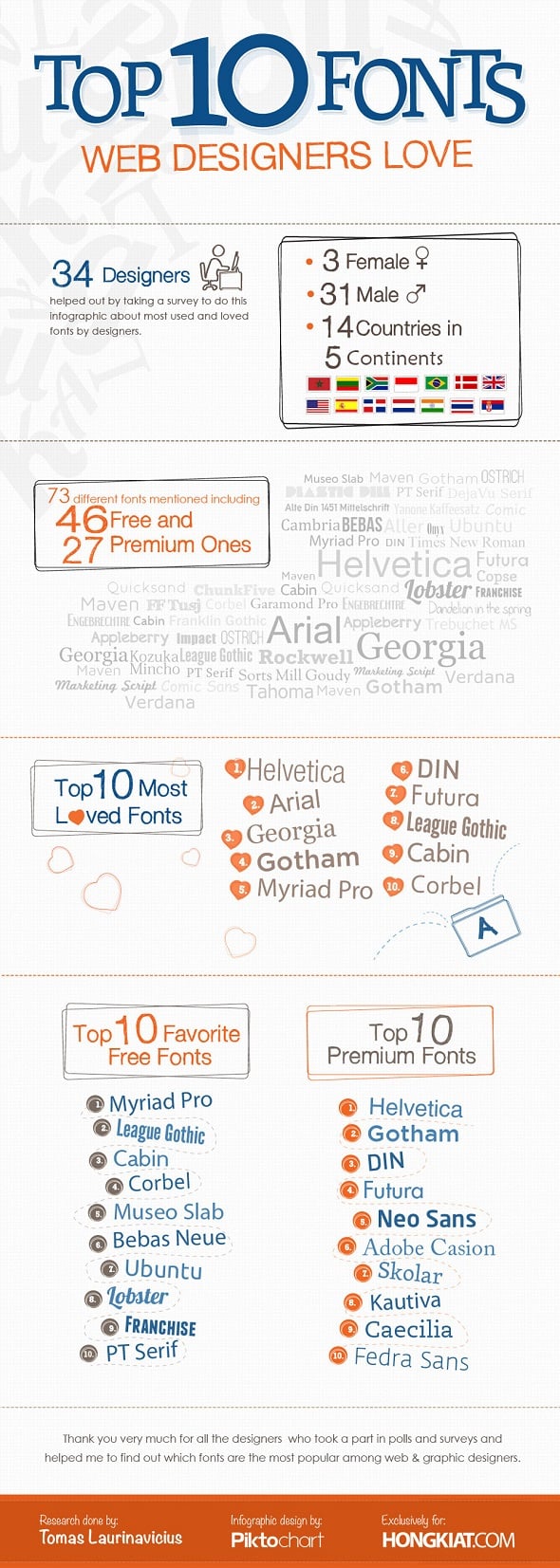
Hongkiat – Top 10 Fonts Web Designers Love
(Click the image below to get a larger view)
Learn Typography Basics
Typography has various styles and types. Learning typography basics, rules and main components helps achieving great results in website design. This collection of infographics provides the fundamental knowledge on typography classification, its essential elements and proper ways of combination.
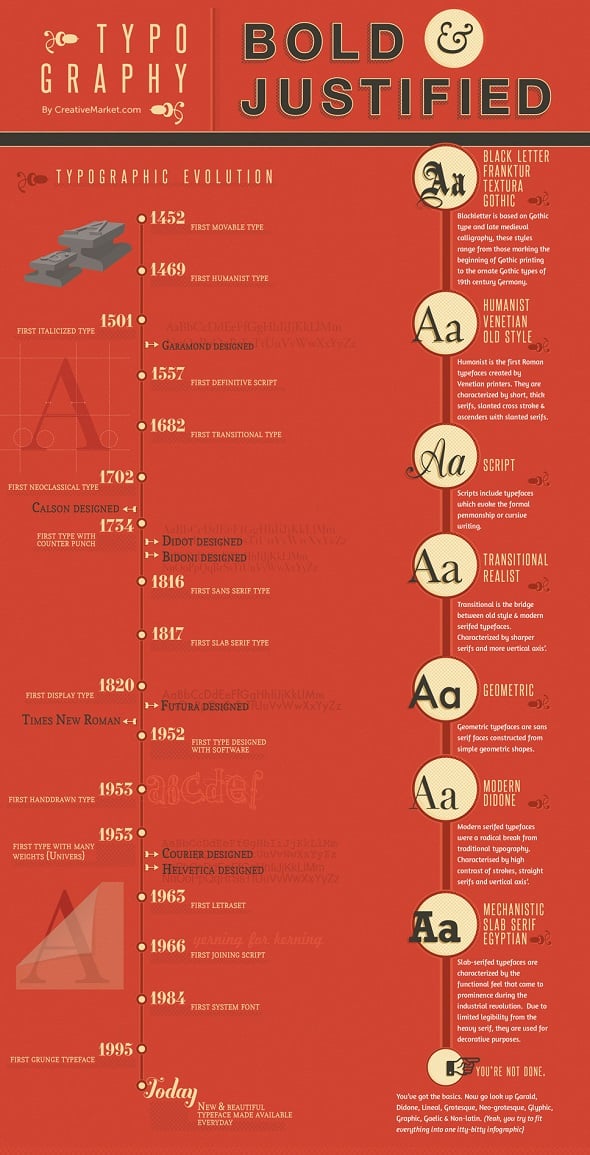
Colourlovers – Typography: Bold and Justified
(Click the image below to get a full view for the graphic)
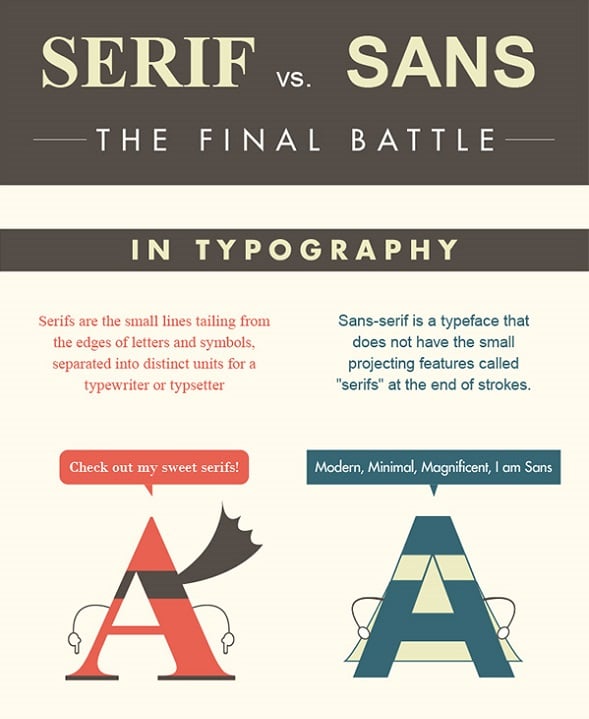
Urbanfonts – Serif vs. Sans: The Final Battle
(Click the image below to get a full view)
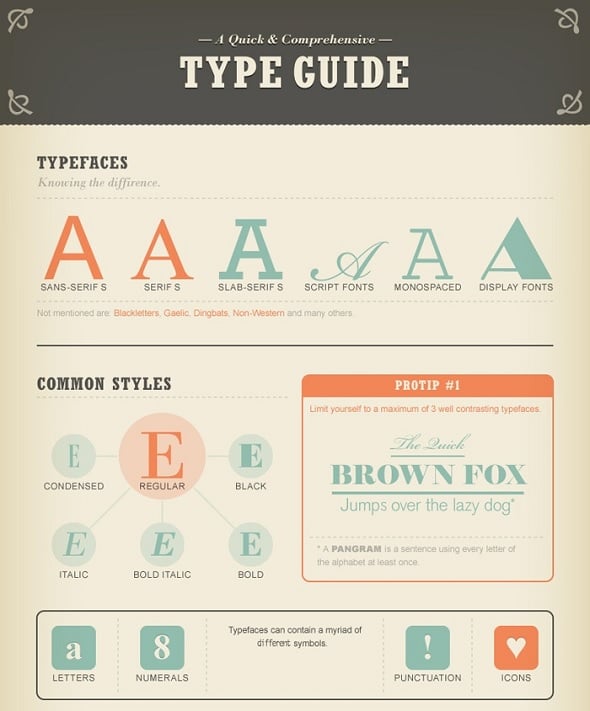
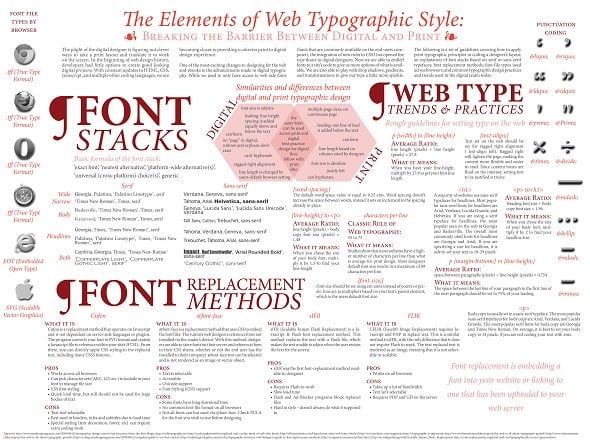
Fast Company – Type Guide
(Click the image below to get a full view)
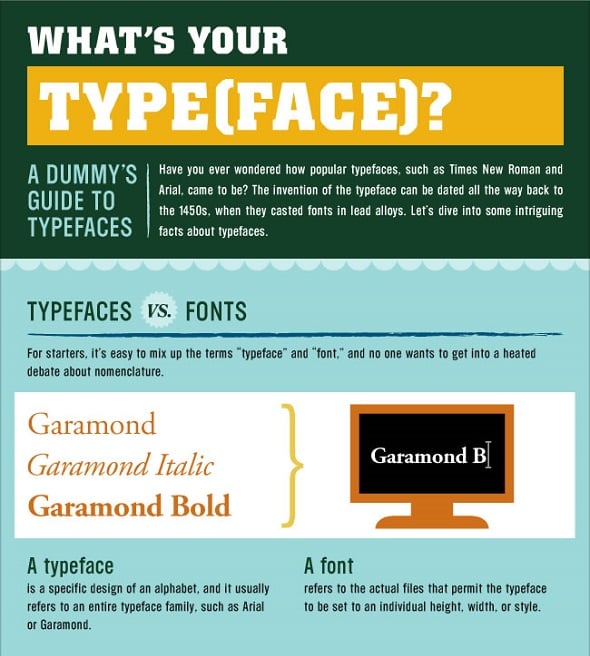
Rasmussen – What is Your Typeface
(Click the image below to get a full view for the graphic)
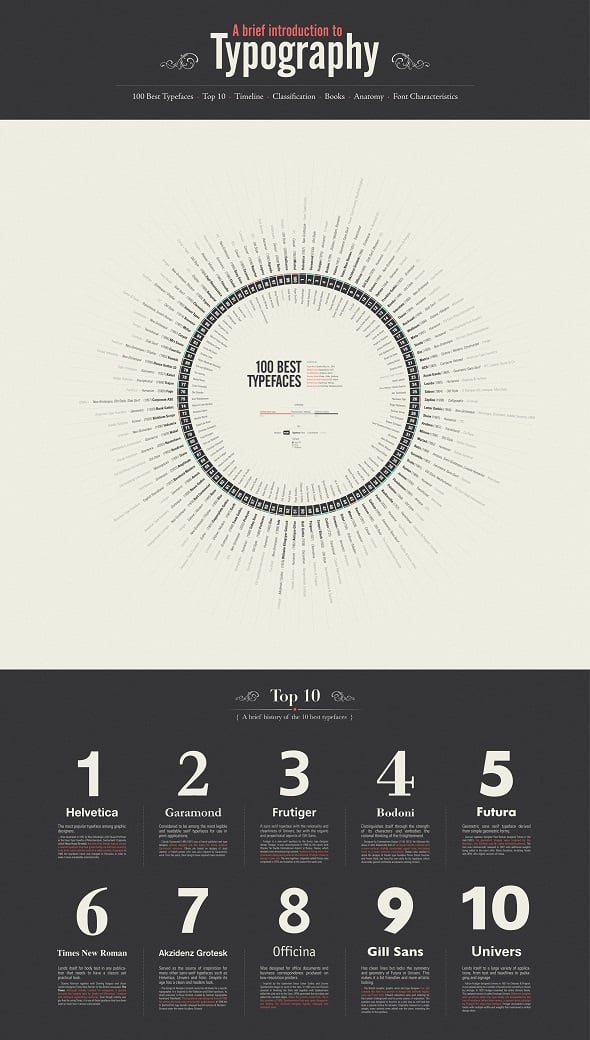
Buscandotrazos – A Brief Introduction to Typography
(Click the image below to get a full view)
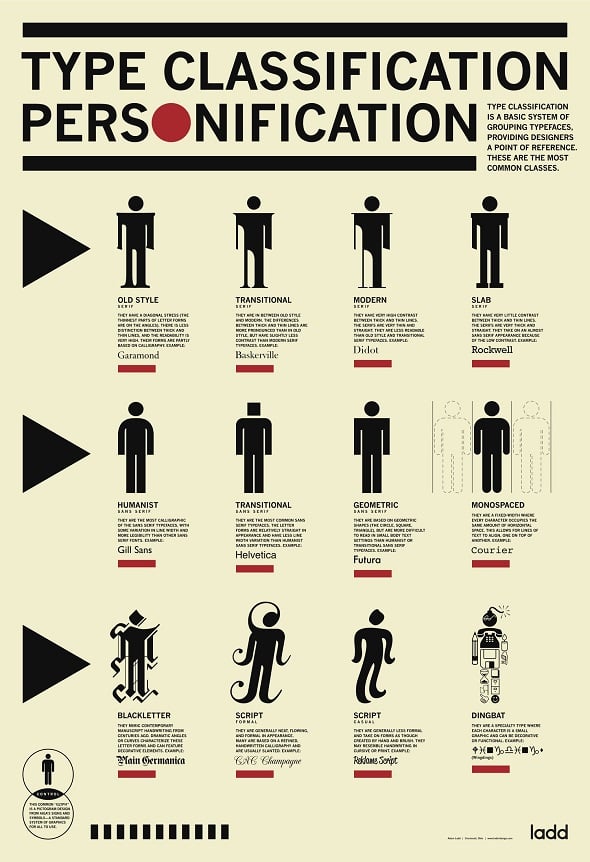
Ladd Design – Type Classification Personification
(Click the image below to get a larger view)
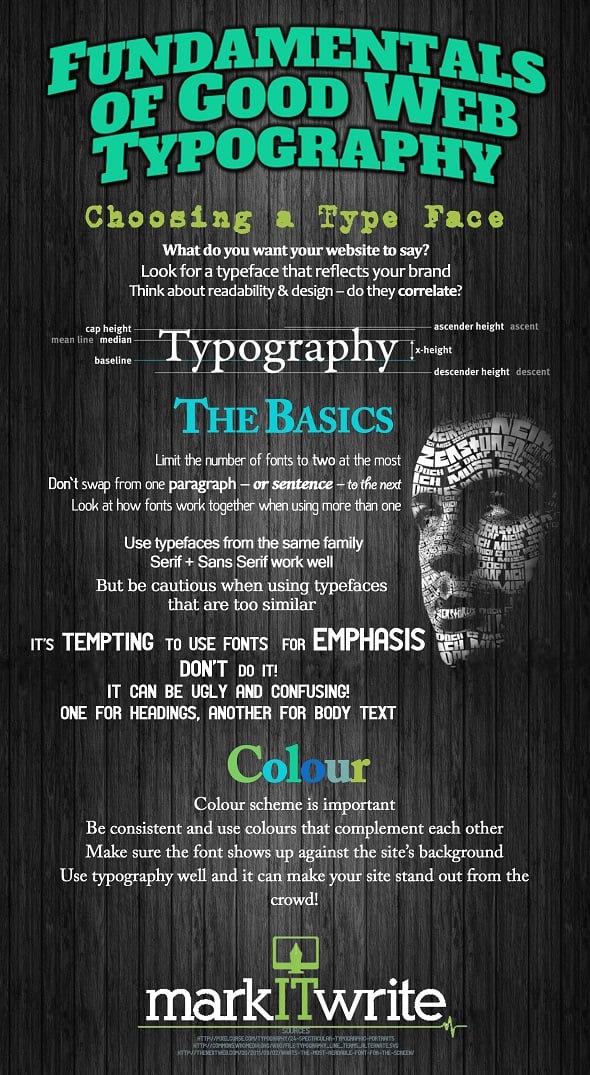
Mark It Write – Fundamentals of Typography
(Click the image below to get a larger view)
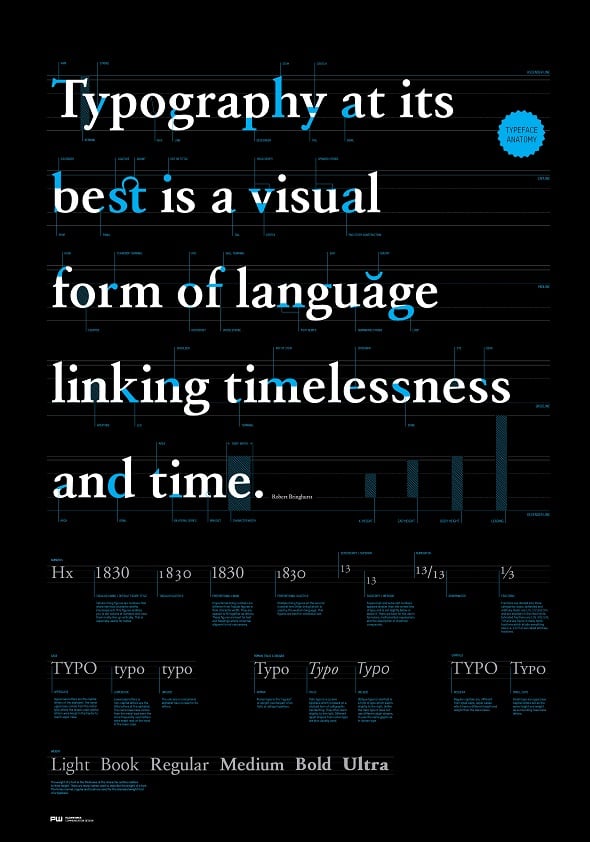
Visual.ly – Typeface Anatomy
(Click the image below to get a larger view of the infographic)
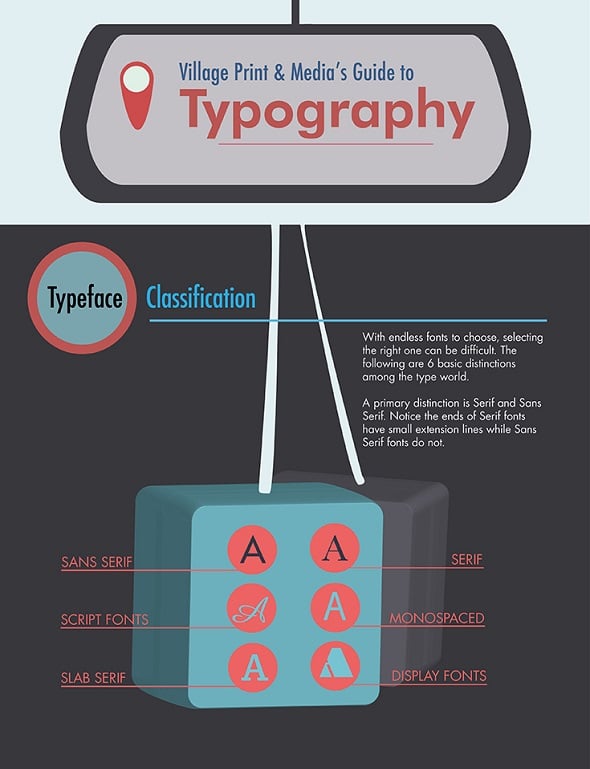
VillagePrint – Guide to Typography
(Click the image below to get a full view for the graphic)
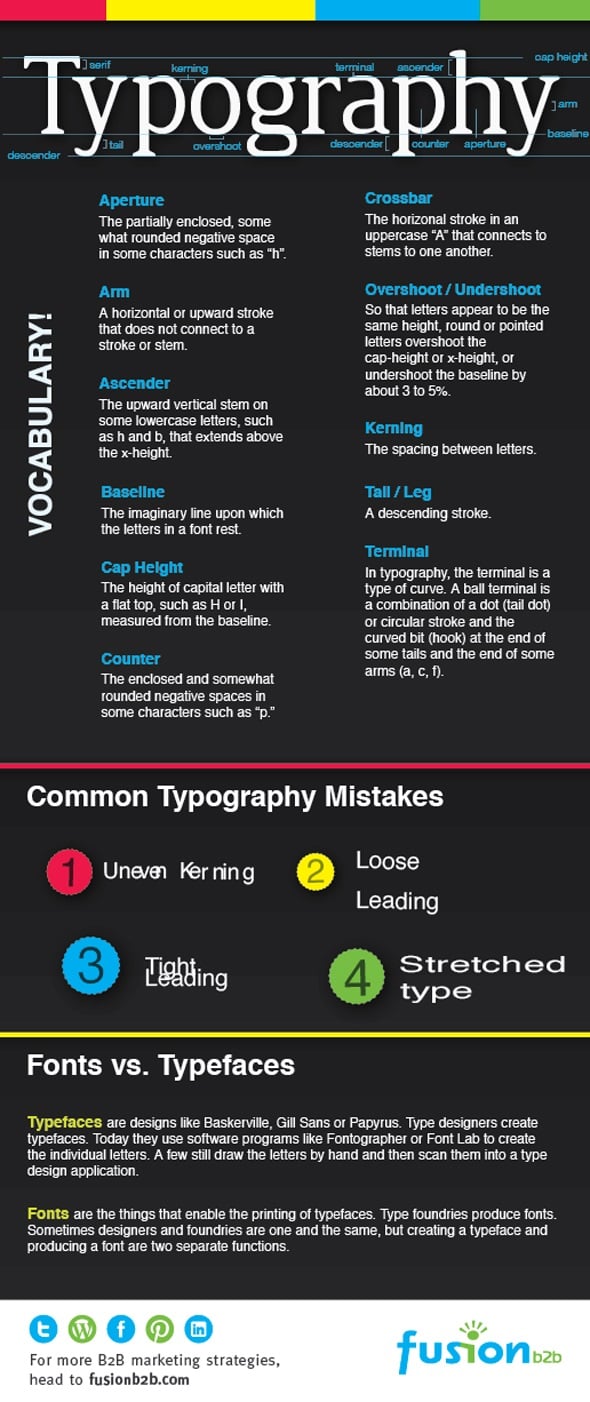
Fusion B2B – Typography
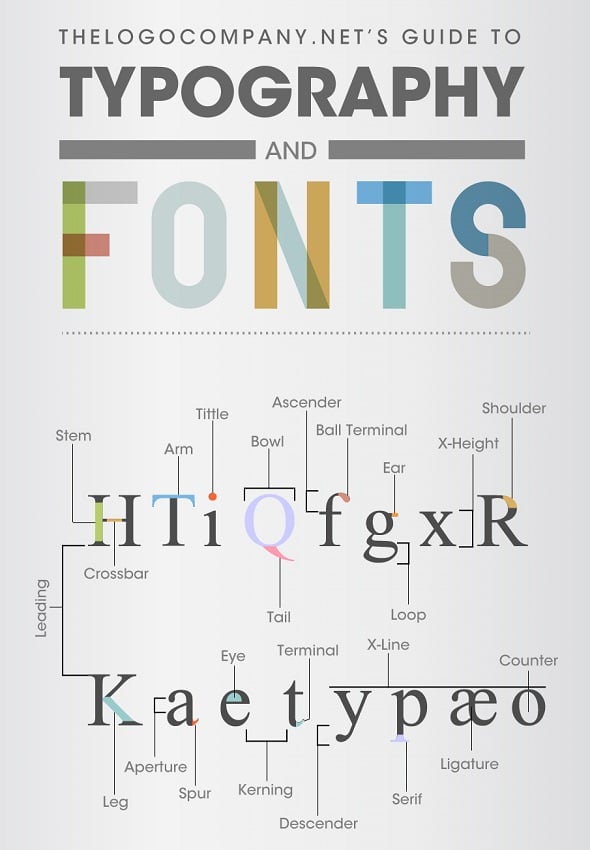
The Logo Company – A Guide to Typography & Fonts
(Click the image below to get a full view)
Singlehop – Quick & Dirty Guide to Better Typography on the Web
(Click the image below to get a full view of the infographic)
Typography Guides and Cheat Sheets
The most useful collection of typography infographics and cheat sheets that give an idea of practical use of typography in web design. This will be handy for beginners and experienced designers.
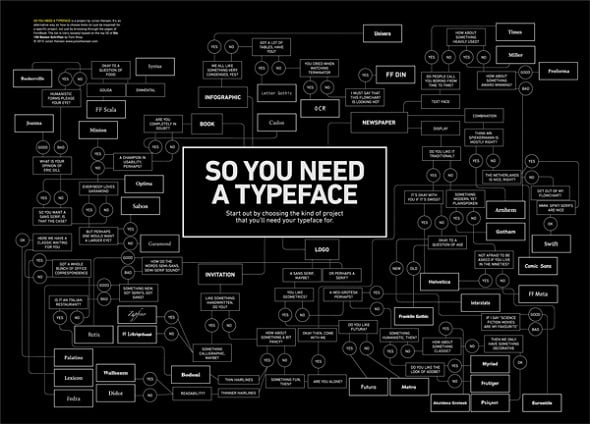
Julian Hansen – So You Need a Typeface
(Click the image below to get a larger view)
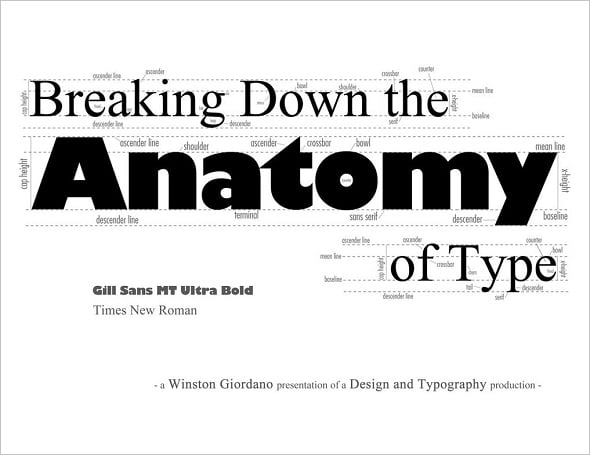
Dubgee – Typography Breakdown
(Click the image below to get a larger view for the graphic)
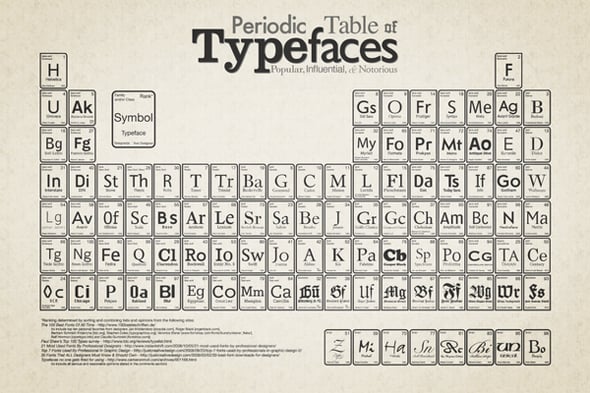
Behance – Periodic Table of Typefaces
(Click the image below to get a larger view)
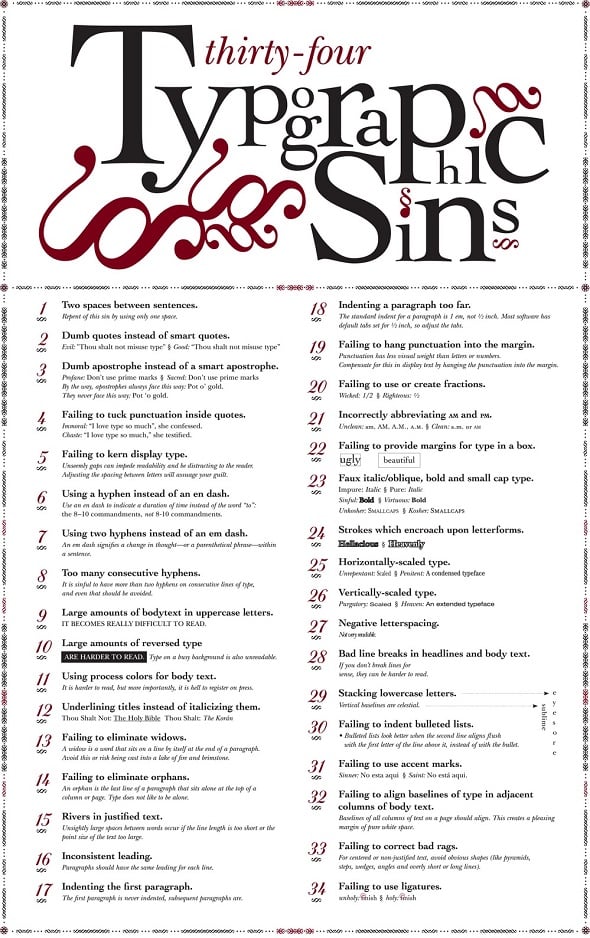
Visual.ly – 34 Typographic Sins
(Click the image below to get a larger view)
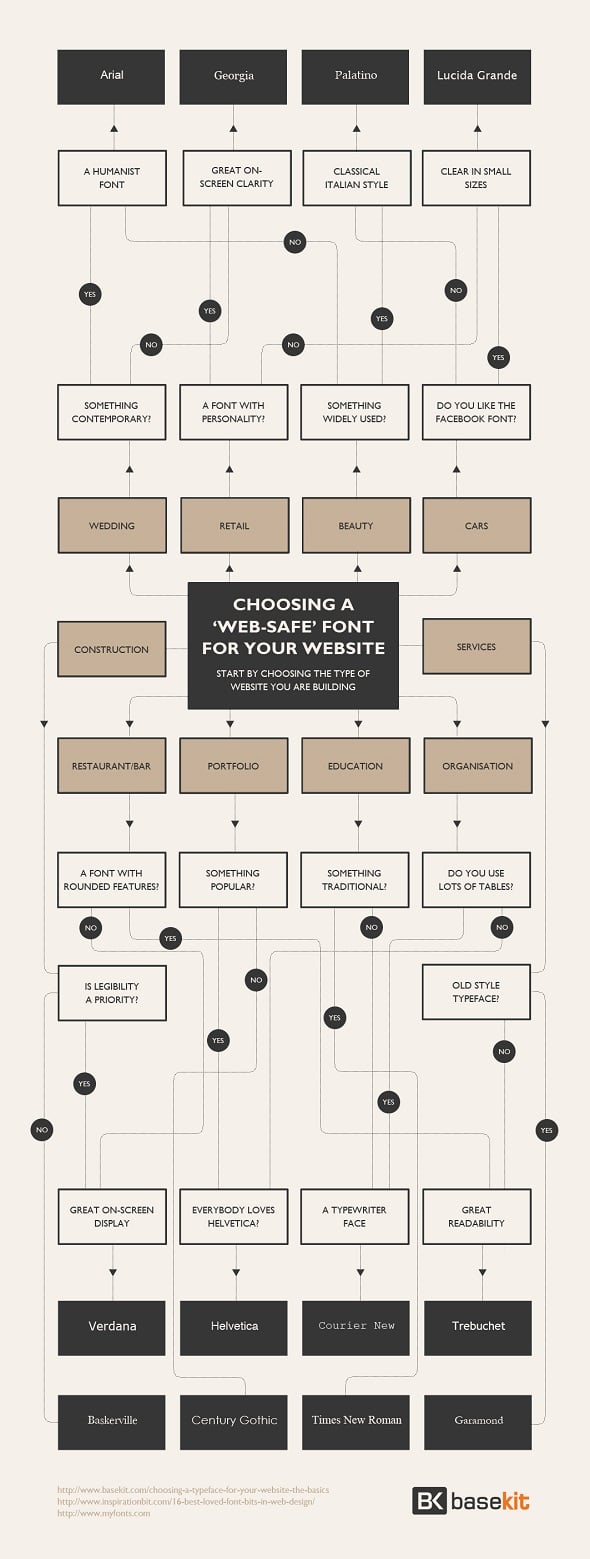
Visual.ly – Choosing A Web-Safe Font For Your Website
(Click the image below to get a larger view of the graphic)
Designmantic – 10 Commandments of Typography
(Click the image below to get a larger view)
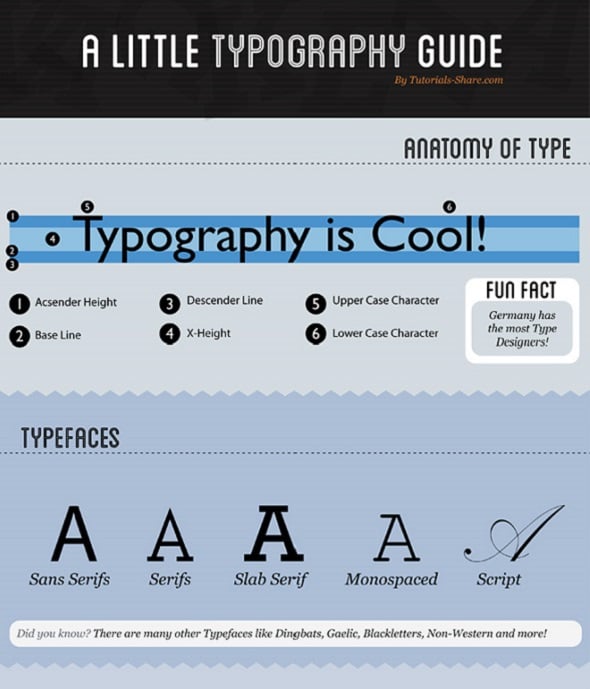
Designbump – A Little Typography Guide
(Click the image below to get a full view)
eLearning – A Typography Lesson for eLearning Developers
(Click the image below to get a full view)
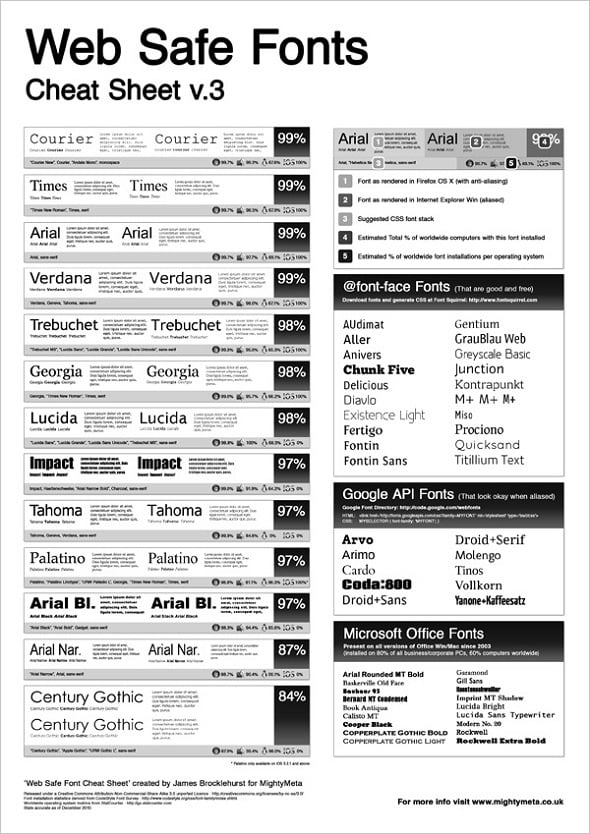
Mighty Meta – Web Safe Fonts Cheat Sheet
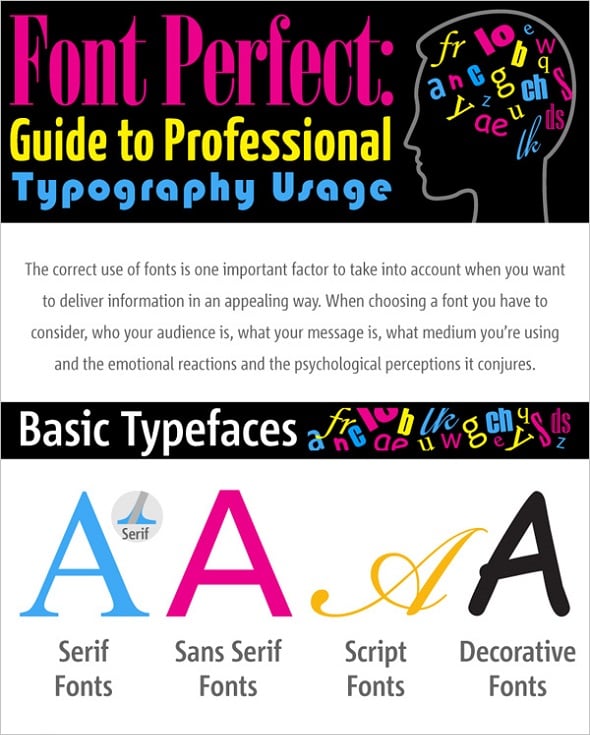
CardPrinting – Guide to Professional Typography Usage
(Click the image below to get a full view)
Silocreativo – 10 Tips tp Make a Typography Project
(Click the image below to get a larger view for the graphic)
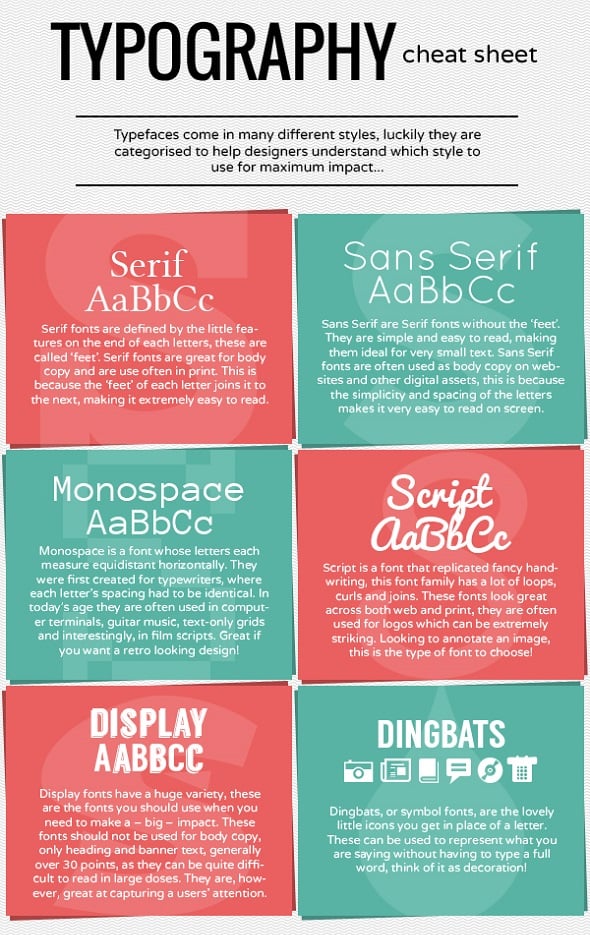
Agency 51 – Typography Cheat Sheet
(Click the image below to get a full view)
Anna Squared – Web Typography Infographic
(Click the image below to get a larger view of the infographic)
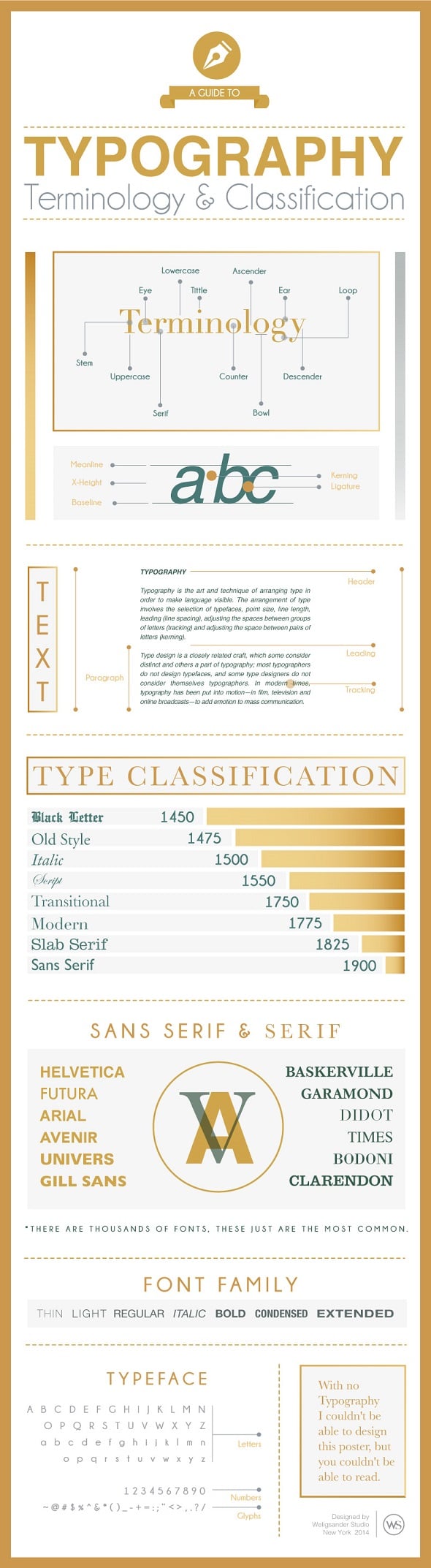
Visual.ly – Typography Terminology and Classification
(Click the image below to get a larger view)
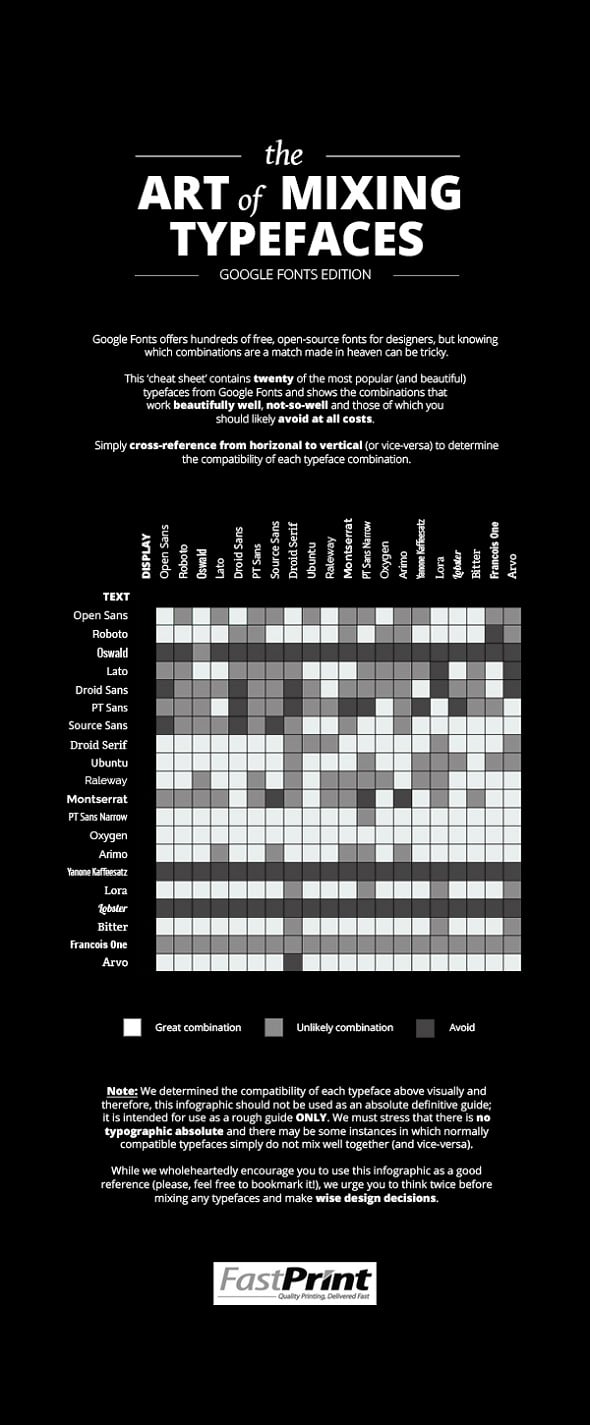
Fastprint – The Art of Mixing Typefaces
Stepto & Son – 10 Great Web Font Combinations
(Click the image below to get a full view)
A Bit of Creativity
Typography elements are versatile and may be used for various projects to convey almost any emotional message. With the use of typography you can create an outstanding ambience that will attract users. Here is a few typography-related infographics that give you more inspiration and hints on the use of typeface and font in web design.
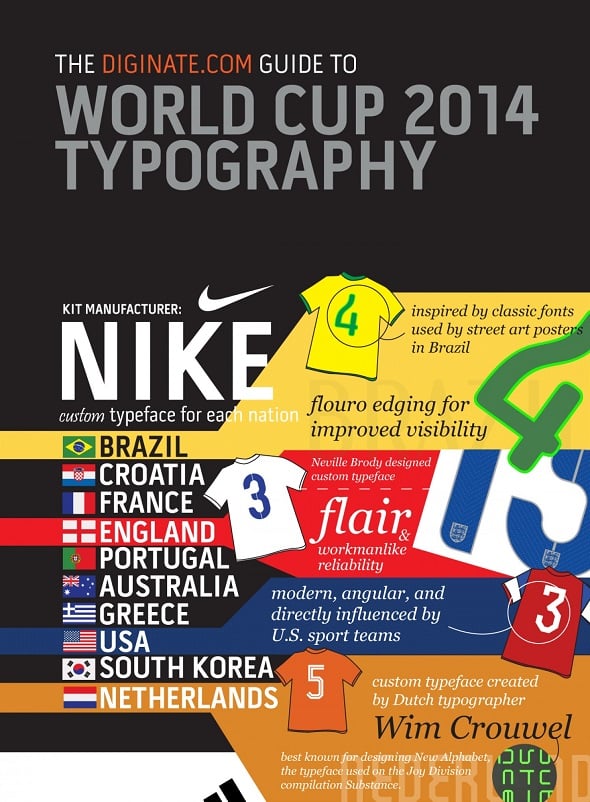
Infographicspedia – FIFA World Cup Typography
(Click the image below to get a full view)
Pinterest – Awesome Things About Typography
(Click the image below to get a larger view)
Six Revisions – Helvetica Font Weights as Rock Music Genres
(Click the image below to get a larger view of the graphic)
The Geek Twins – A Galactic Guide to Typography
(Click the image below to get a larger view)


















































Leave a Reply