Latest In Web Design Trends You Should be Aware of In 2022
Web design is similar to fashion, which always evolves with time and users’ preferences. As 2021 has come to an end, new trends emerge. 2022 will have its very own fickleness. Still, our web design experts are constantly improving the dynamics of evolving web design to create a superior website that gains the most traffic and traction from people. That is why we’ll consider the latest in web design trends which are going to be the vogue in 2022.

Many trends come and go, whereas the ultimate goal is to keep on the search for new ones along the way to override the old pre-existing ones in the market. As the world is dealing with the pandemic, most individuals have even more online presence, which makes change a recurrent phenomenon in today’s online world.
As web design developers, we invariably look for the most enthralling and audience-compelling techniques and tools in correspondence to the evolving notion of web designs. Don’t go anywhere – the top latest in web design trends of 2022 is just about to start!
Get inspired and construct your website according to the latest approach.
Key Findings On Popular Web Design Trends
Before we delve into the topic, let’s consider the leading web design trends 2022:
- Gender-neutral design.
- Launching one-page websites to present only the essential information valuable for customers.
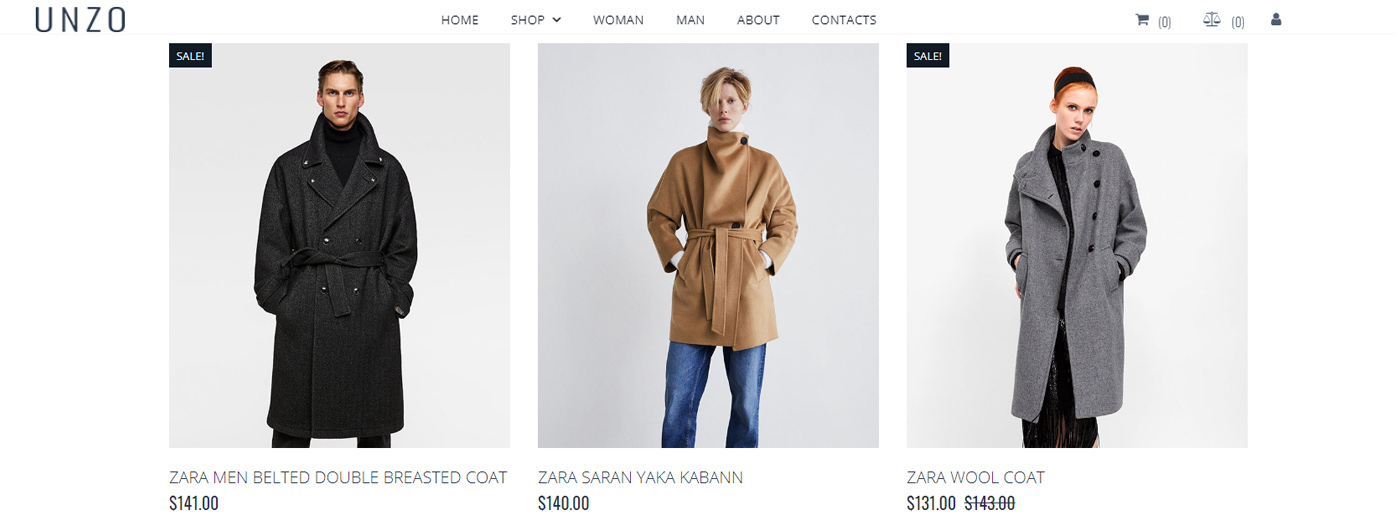
- Using fewer images with people.
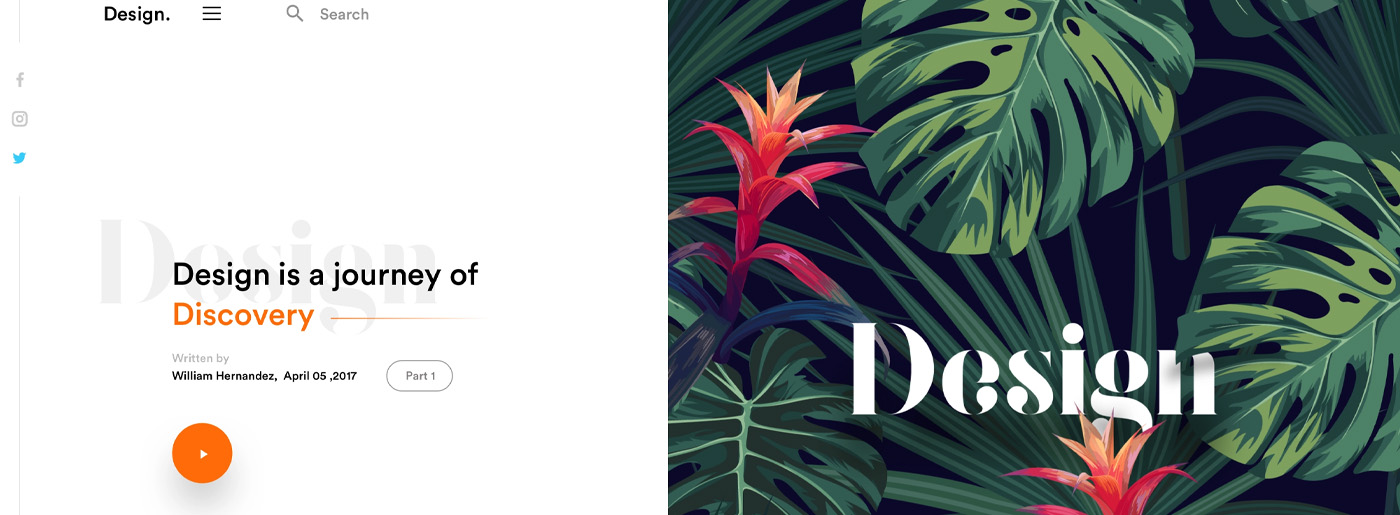
- Big and bold as well as animated typography.
- Abstract illustrations.
- Brutalist fonts.
What are the Current Trends in Web Design?
Gender-Neutral Designs
When you are building a website and looking for diversity without a biased spectrum, including gender-neutral designs, in particular, would help cover audiences of all genders. Hence not sticking to the old standard pronouns ‘he’/’she’ and using the ‘they’ pronoun in the places needed can contribute to an amorphous and unprejudiced theme.
For example, using typography, color palette, picture presentation, languages that support the gender-neutral scheme can well aid your website in such a way that shows your diverse nature.
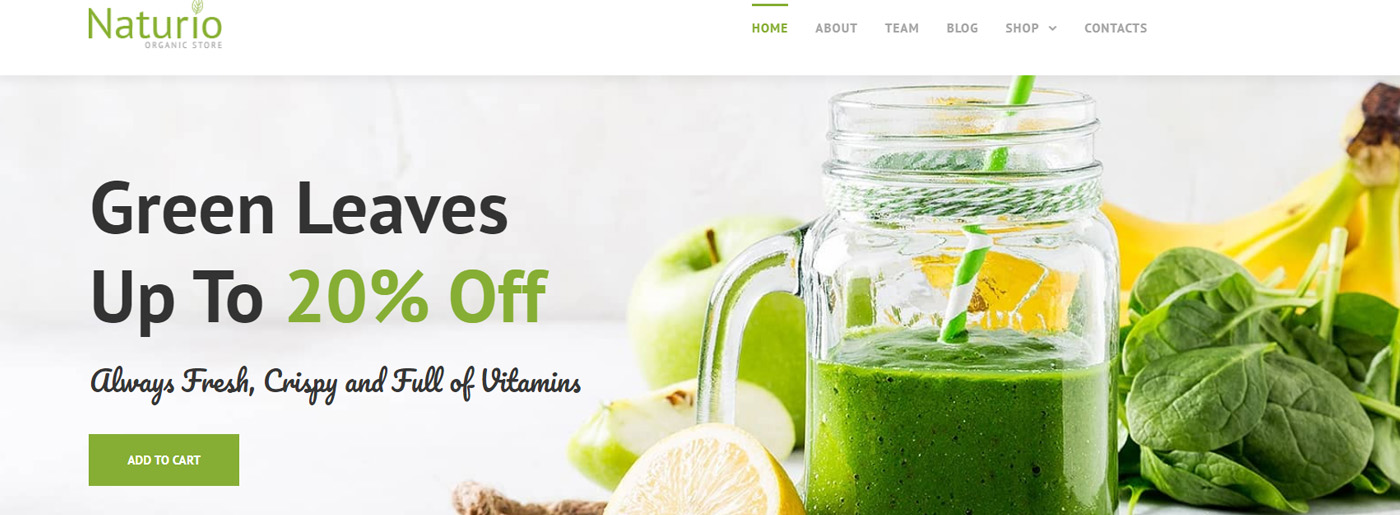
Effective Color Compatibility
The color palette a website has to offer is the most substantial integrant, which is noticed by people first. An efficacious color palette gives the website an engaging association, and a good color scheme encourages users to interact with the website more successfully.
Users remember websites with elaborate and well-put color palettes more vividly than the black and white drab websites that make no effort in that area. Color plays a huge role in how a brand’s personality is discerned, proven time and again. Colors convey meaning and emotions on a subliminal level and are very significant for expressing a business’s message and identifying a brand when utilized carefully.
Tip: please read our free color combination guide to unleash your page superpowers.
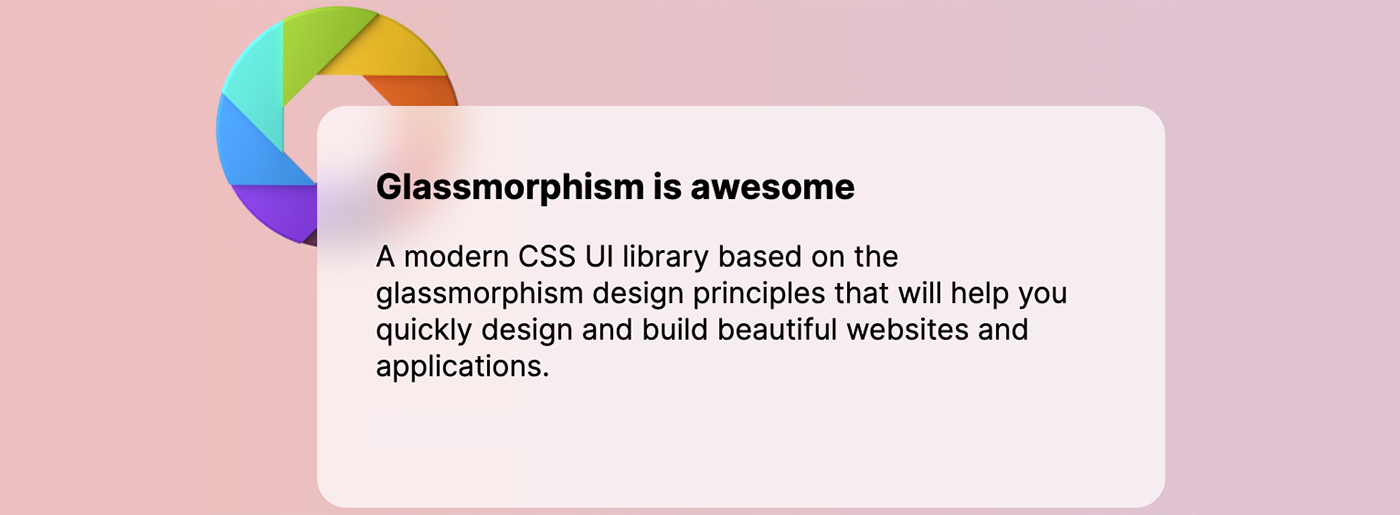
Supplemental Glass Morphism
Glass Morphism is a function in which the background is blurred or has a frosted glass effect while the objects and texts float in space with a light border to separate them from the transparency.
It is slowly becoming the most sought-after feature in every single device from android to IOS. Website owners have now started to use this opportunity to create clear and uncluttered structures to which they can attach various elements and texts.
The most attractive elements of this new interface, eye-catching in combination with striking graphics and shapes, are transparency and blurred backgrounds. It is a very minimalist and elegant attribute of the latest in web design trends that is gaining more and more popularity.
Animated and Interactive Typography
Innovative and bold font with a non-uniform appearance has always stood out in the marketplace. With varied perspectives, this pattern has evolved over time. An interactive font type encourages audience participation and is a clever method to present your brand in the best light possible.
Creative fonts used in the definitive right places and the right quantities can enhance the aesthetics of a page and be utilized to emphasize your brand story and the message you’re trying to get out there quickly.
Immersive Storytelling
The audience appreciates when you share with them what you want to say instead of telling. An interactive narrative session is a fantastic method for users to learn more about your business and to be able to connect with it on a deeper level if that is what you are looking for.
When the story you are trying to present has a charming illustration and captivating alignment in addition to animation along with a simple language that anyone can understand, it is always a way to go. You can be as imaginative as you want with the story you wish to tell. Values, brand taglines, and pragmatism may all be woven into a cohesive story.
Use of Split-Screen
In all of the latest in web design trends that have successfully become popular, split-screen has been one of the most implemented designs on websites. The split-screen layout is full-screen components split into two or more vertical segments. Split-screen makes websites visually exciting and appealing to the audience. Websites with many aesthetic appeals tend to perform better than those without them.
Different forms of graphics, contrasting or matching, can be placed on other screen parts using the split-screen design. This accommodates more information, more content and is an excellent technique to attract attention to important details that you wish to focus on. It’s possible to create a truly fascinating visual element by using different colors on either side of the split screen while combining graphics and animation for extra zest.
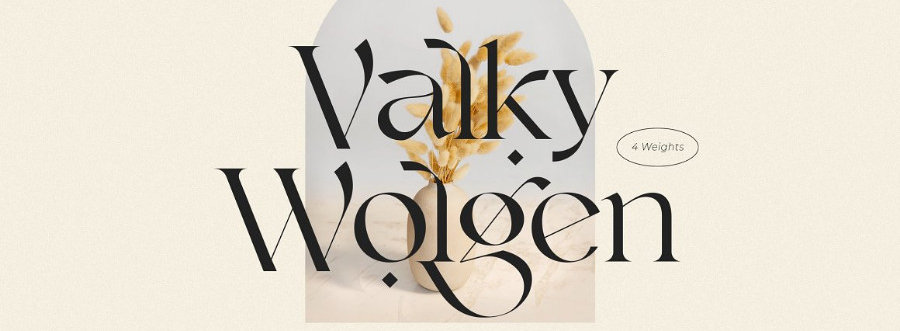
Exploratory and Brutalist Fonts
You might be perplexed as to how brutalism can be a good thing. These font designs were popular in the 1960s and 1970s. Still, now they are polar opposite of the minimalist and optimistic tendencies popular at the time.
The fundamental feature of these fonts is their rough and rugged appearance, which catches the eye and stands out. Brutalist fonts can be challenging to deal with, but when used in the right project, they can add a lot to the aesthetic of a website.
Grainy Gradient
It’s highly versatile since we can personalize the grainy gradient trend in whatever manner we want it to be. A grainy gradient creates an aesthetically pleasant impression when paired with other design elements.
A gradient is a current and popular choice in and of itself. Still, when we utilize a grainy gradient to portray a subject, it appears more natural than a standard layout, which is a fantastic idea to pursue if you’re searching for something similar.
Latest in Web Design Trends – Large Footer
This trend, in particular, might not look very important because it has been there for a long time, and some might not even consider this as a trend, but it is a practiced trend by various big brands and most visited websites. Hence in 2022, website mega footers are must-haves.
Having large annotation is necessary when your website or webpage is loaded and has various spots of user engagement. It works wonders if you are setting it up in a certain way that the audience may find it easier to look for what they want without searching.
Horizontal Scrolling
In contrast to the traditional vertical scrolling websites, horizontal scrolling is a website navigation technique in which the user scrolls left and right to display material from the window’s edges. Websites that offer appealing visual content, like large images, maps with multiple details, or stretched-out visualizations, are best suited to horizontal scrolling.
Besides, horizontal scrolling creates a superior user experience, makes the website more engaging, and immerses the users into the content. It gives them extra visual effects by making the website stand out more and attract more viewers. A well-designed horizontal scrolling website may grab visitors’ attention, entice them to stay a bit longer, and help them remember your site.
Inclusive Depiction
When it comes to he latest in web design trends, we keep everything in mind to ensure that key details are not overlooked. Since modern-day designs strongly emphasize this technique, inclusive design can help take that next step forward.
It will help to cover the target population and broaden the viewership. The inclusive depiction is a one-of-a-kind design trend that celebrates diversity and appeals to many people.
Helpful Content for More Traffic
The content posted on the website plays a paramount role in determining whether the website thrives and attracts the right audience. When the website’s content is more well put together and valuable, users tend to share it at a greater rate which increases the popularity and traffic of the website.
Web content is considered the website’s main foundation and adding effective taglines along with relevant content assuredly puts the website on the right track. Content persuades and accurately communicates with the readers to either purchase products, sign up or subscribe for more content. It is necessary to keep the website’s content updated and fresh at all times, as having outdated content destroys the credibility of the website.
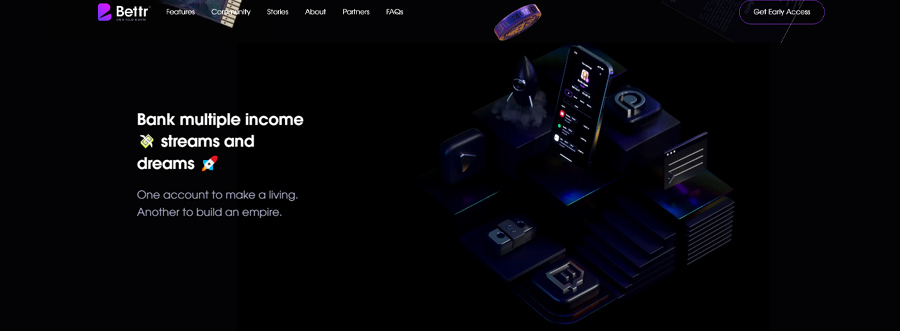
3-D Components
You can use 3-dimensional design to add interest to any area of your project, such as conveying the brand journey for a stronger connection. Compared to the plain and straightforward 2-dimensional patterns that have become less popular and stylish with time, this type of design attracts more attention. A 3-dimensional design would fit right in and highlight the tone of your site, or stand out, whatever your goal is.
The final product can look more engaging and comprehensible with a three-dimensional design. If your project allows for illustration, it can help increase visual fascination.
Elaborate and Compliant AI-Bot
One of the latest web design trends that is swiftly catching on is the AI bot feature that various websites have started implementing. Visiting a website and being unable to find the options or assistance you’re looking for can be very frustrating, and AI chatbots are created to avoid such exasperation.

The assistance provided by AI bots of websites is unmatched and saves you from the inconvenience and nuisance of figuring out a website’s numerous options. In this age where people have very little time to spare, an AI bot gets straight to the point of service to the highest extent and saves a lot of time with its exemplary assistance.
Website Toggle
A substantial toggle is a clear-cut option consisting of big buttons websites provide. This option is straightforward but elegant and provides simplicity and transparency for users visiting the site.
Substantial toggle allows people to engage with a system and take immediate action by seeking favorable options. It has become a trendy and admired feature in a short period of time. Famous brands utilize this particular design and strategize to deliver a sophisticated look to match their brand’s aesthetic.
Conclusion on Web Design Current Trends
Web design variants keep changing inclusively with every passing year. Adapting to the latest web design trends and norms that internet users are fascinated and amused by helps create websites that reciprocate and interact with the content posted on it, making the web page more appealing and designing it to suit the algorithm.
This provides additional reach that creates a considerable difference in the website’s success rate. It’s pertinent to keep the web page updated and reconditioned to the course and web design trends to ensure user interest and maximize the website’s sharing attributes. The patterns, trends, and designs provided above are expected to make a vast triumph and sensation in 2022 amongst all the popular content.
About 80% of the success of websites depends on modifying it based on the present-day contemporary catch that becomes widely accepted and sought after as it produces websites with striking features and noteworthy attributes, increasing the captivation of the user while connecting them to the content on a higher level.













Excellent post on web design and it is very useful to know about the different facts about the web designs