5 Essential Ingredients of a Cool Coming Soon Page

So you have registered a domain, but the product or service that you are planning to promote via it, is still in the development stage. Well, you don’t necessarily have to bear with your Web host’s generic page anymore. Rather than treating your website, especially during the development stage, as a liability, you should treat it a powerful platform to create awareness among your targeted audience about your product or service before it goes live. So, as you understand, it makes sense to create a Coming Soon page that will serve this purpose.
However, there is a catch to it. Since Coming Soon page will be serving your interest for a short period of time, designers don’t want to spend too much time on it to make it look good. But this should not be the case. Coming Soon pages play a pivotal role in the marketing of the product or service before it is even launched. You can ask people to request for a beta invitation or alternatively, you can ask people to sign up for updates via it.
But designing a cool Coming Soon page is not that simple. You need to have proper understanding of the different elements that are widely used while designing a Coming Soon page otherwise a disaster would be in the making –
1.Curiosity
We are not asking you to kill the cat but unless there is some sort of surprise in the Coming Soon page, people are less likely to take note of the product or service that is about to get launched. This can be done by not divulging all the details about the product. Use a cool image or graphic to attract the attention of the audience and then heighten their senses by using some words like – ‘we are launching something that will blow your mind’, etc.
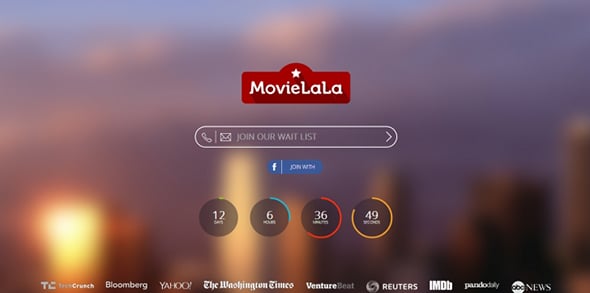
In the above MovieLaLa Coming Soon Page, the design has managed to capture the attention of the audience but there is no specific mention about what the product is all about. This is the trick – make the audience keep guessing and then seize their attentions.
2.Expectation
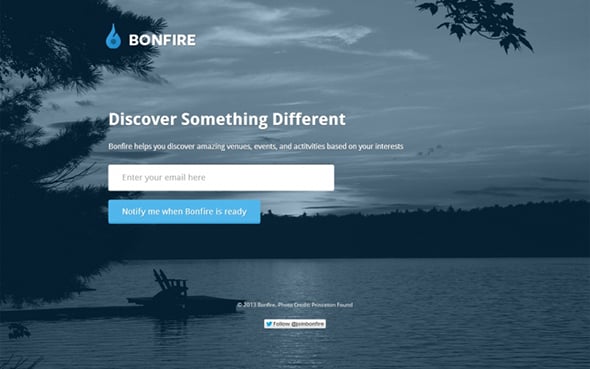
There are some designers who like to tread a different path when it comes to designing a creative Coming Soon page. They tend to take out vagueness from the concept and try to present concrete information about the product which is in the development stage. Though this approach does lack the element of ‘surprise’ as we have discussed above, this makes it crystal clear to the audience why they should be visiting the website every now and then or signing up for the updates.
However, we are not asking you to spell out everything about the product, but divulging some details like how the product is going to help the audience or at least what they should expect from it, can have a positive impact on the overall browsing experience.
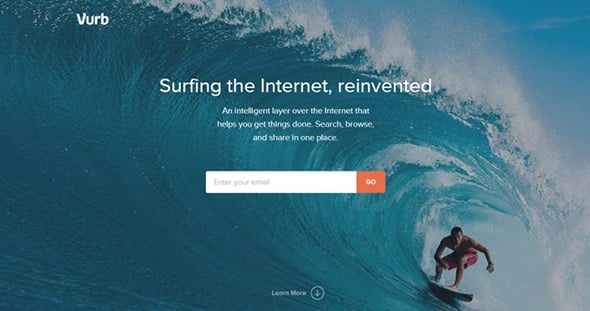
The above Vurb Coming Soon Page gives us a glimpse of the product and it also describes in detail how this website is going to help the visitors. There is no room for confusion at all in the design.
3.Beta Testing Invitation
To engage your visitors, you need to ask them to be a part of the product development process. This will help you create a loyal band of followers and also to create a buzz in the market even before the product is launched. This can be easily achieved by asking people to apply for an early invitation for the beta version of your product. This is a common practice and it is used widely by all major web based product development companies.
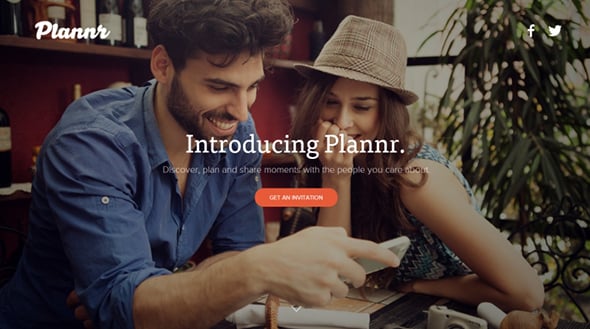
The above Plannr Coming Soon Page is a perfect example of how you should be encouraging your targeted audience to be a part of the development process. The CTA button leaves no room for confusing and use of red color has given it the prominence that it deserves.
4.Contact Details
Don’t hide behind the curtain. People find it hard to trust a website that does not have any contact address. By adding Contact Details, you will be able to instill trust among your visitors and this will go a long way to establish authority of your brand.
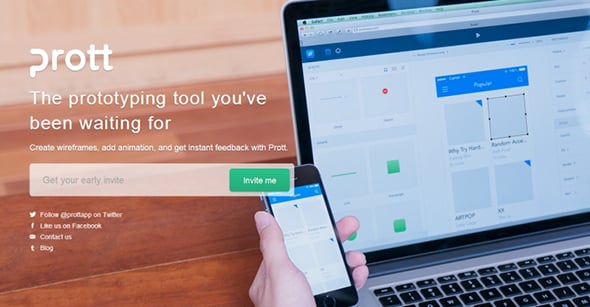
Prott Coming Soon Page does a really great job by adding links of its official social profiles and also there is an option to contact the company representatives directly.
5.Branding
If the logo has already been designed, we don’t see any reason why you should not be focusing on branding. By choosing fonts wisely, positioning logo prominently and by selecting a color scheme that complements the logo, you can stay a step ahead with your Coming Soon page as far as establishing brand image of your organization is concerned. Moreover, by sticking to the same color scheme while upgrading the website to a full-fledged version, you can help the visitors relate themselves with the new version of the website.
And lastly, don’t forget to add a ‘WOW’ effect in the design because this is what is going to help you seize the attention of the audience at the first place. Use big and bold images, cool color combinations, nice navigation and other things to woo your targeted audience.









Leave a Reply