Ein Video als Hintergrund auf der Homepage einbinden: wie und warum?
Es wird heutzutage viel rund über den Trend Video-Hintergrund, Videos als Marketing-Werkzeug, Videos, die ein Produkt oder ein Unternehmen kurz vorstellen, diskutiert.

In diesem Artikel möchte ich euch etwas über den Video-Hintergrund als Phänomen im Webdesign erzählen und seine Vorteile und Nachteile näher bringen.
Der Video-Hintergrund als Trend
Das Video muss eine Geschichte erzählen und es gibt mehrere Wege diese Geschichte im Webdesign zu erzählen. Einer dieser Wege ist ein Video im Hintergrund. Ein Video als Hintergrund erschien bereits 2013 und heutzutage steigt seine Popularität noch immer beträchtlich. Es ist sehr wichtig zu verstehen, dass ihrmit Bedacht Videos auf Website stellen müsst. Es ist ein großes Element, dass nicht nur Vorteile sondern auch Nachteile bringen kann.
Der offensichtlichste Vorteil eines Video-Hintergrundes ist die visuelle Ästhetik. Das Video kreiert eine visuelle Darstellung von Inhalten in unaufdringlicher Weise. Im Vergleich zu einem Text oder einem Bild kann ein Video viel mehr erzählen und in manchen Fällen ist diese Geschichte überzeugender. Es ist sicherlich der beste Weg einen guten Eindruck auf Nutzer zu machen und das Nutzererlebnis zu verbessern. Und wenn es um Nachteile geht?
Der Hauptnachteil dieses Trends ist die Downloadgeschwindigkeit. Nicht nur große sondern auch kleine Videos verlangsamen die Downloadgeschwindigkeit. Darüber hinaus beeinflussen Videos die Ladezeit und dies merken besonders Nutzer mit langsamen Computern. Es ist der Grund, warum ich gegen diesem Trend bin. Ich denke, dass es bessere Wege gibt, um Videos auf der Website zu stellen und die Navigiation durch die Website spannender zu machen.
Warum soll man ein Video als Hintergrund auf der Homepage einbinden?
Ein Video ist ein übliches Design-Werkzeug, oder? Es ist dasselbe wie Bilder und Texte: einige von ihnen sind klein, die anderen sind groß; einige sind im Header platziert, die anderen sind für den gesamten Seitenraum geeignet; es gibt Bilder, die Emotionen wecken und es gibt Bilder, die Menschen zu etwas motivieren oder die sofort Aufmerksamkeit auf sich ziehen usw. Darüber hinaus gibt es eine ganze Menge von Videoanwendungen.
Einführung
Das Video ist eine gute Lösung den Nutzen von Produkte und Dienste vorzustellen. Diese Art zur Vorstellung des Inhalts auf der Website ist wirklich benutzerfreundlicher als eine lange Liste mit Funktionen und Vorteilen. Wenn ihr eine Funktion im Video beschreibt, macht ihr es automatisch attraktiver für die Nutzer. Dank einem Video merken Nutzer Details, die sie im Text nie merken. Videos enthalten visuelle Effekte und Ton, deswegen könnt ihr schnell ein größeres Publikum erreichen.
Erklärung
Videos mit Erklärungen sind heutzutage sehr beliebt geworden. Es gibt kurze 2-Minuten-Videos, die meistens Zwecke und Aufgaben eines Unternehmens erklären. Indem ihr solche Videos auf der Website nutzt, erklärt ihr euren Nutzern, was ihr anbietet. Mit Hilfe von guten visuellen Effekten und hochwertigem Ton haben eure Webseitenbesucher eine klare Vorstellung davon, womit ihr euch beschäftigt. Alles was ihr tun sollt, einige Fragen zu beantworten, die eure Nutzer hochwahrscheinlich stellen werden. Dadurch müssen die Nutzer nicht durch die ganze Website navigieren und notwendige Informationen lange suchen und sogar die Seite Über uns öffnen.
Aufregung
Ein Video ist ein perfekter Blickfang. Durch ein Video auf der Hauptseite könnt ihr Interesse an der Website steigern. Es ist ein ganz anderes Werkzeug, wenn man es mit Bildern oder Icons vergleicht. Dieses Werkzeug weckt Interesse der Kunden ab der ersten Sekunde. Das Video macht jedes Design visuell größer.
Jedes Video erzählt eine Geschichte
Es ist nicht neu, dass ein Video die beste Lösung ist, eine Geschichte zu erzählen. Aber diese Lösung bleibt mächtig. Da es schwieriger wird die Aufmerksamkeit der Nutzer zu erregen, dient ein Video als nützliches Werkzeug zur Mitteilung von Informationen. Wie ihr die Informationen auf eurer Website vorstellt, hängt davon ab, wie lange Kunden auf der Website bleiben werden. Aus diesem Grund lohnt es sich, dies in beeindruckender Art und Weise zu machen. Das Video ist ein richtiger Schritt eure Geschichte auf ein neues Niveau zu bringen und die Benutzerfreundlichkeit zu verbessern.
Markenidentität entwickeln
Heutzutage ist ein Video ein unschätzbares Werkzeug, das jedem Unternehmen hilft, eine eigene Marke zu erstellen. Ein gutes Video erstellt nicht nur visuelle Kommunikation sondern baut auch die emotionale Bindung zwischen Kunden und Anbietern auf. Darüber hinaus hilft ein Video, eine Entscheidung zu treffen. Es gibt einige Wege zur Erstellung Ihrer eigenen Marke mit Hilfe von einem Video: Bio-Video oder Video-Vorschlag.
Ein Bio-Video ist eine Art Ihrer eigenen Marke, die Menschen zeigt, wer ihr seid. Dieses Video kann Informationen über euer Unternehmen oder eure Mitarbeiter enthalten. Erzählt den Kunden, womit ihr euch beschäftigt und welche Produkte oder Dienste ihr anbietet. Ein Bio-Video ist wie eine Erklärungsvideo, aber viel effektiver. Ein Bio-Video ist eine gute Lösung zur Vorstellung des Geschäftsführers eures Unternehmens. So ein Video gibt klare Vorstellung davon, in welchen Bereichen euer Unternehmen tätig ist. Das Video ist viel überzeugender als geschriebene Worte, weil man die Stimme hören und eine sprechende Person sehen kann. Ein Video hilft, Persönlichkeit, Energie, Leidenschaft für euer Produkt, den Sinn für Humor auszudrücken und eure Marke weltweit bekannt zu machen.
Wenn ihr mit Menschen in Kontakt stehen möchtet, dann erstellt lieber einen Video-Vorschlag. Mit Hilfe von so einem Video könnt ihr euren Kunden zu Weihnachten gratulieren, Rabatte anbieten, zu Artikeln auf dem Blog oder als Banner zur Hauptseite hinzufügen.
Responsivität
Einige behaupten, dass die Responsivität ein Trend ist, die anderen sagen, dass ein Video ein unverzichtbares Element jeder Website ist. Egal, welcher Meinung ihr seid, weil responsives Design heutzutage eine hohe Priorität genießt. Deshalb stellt sich die Frage: wie stellt sich ein Video auf einer responsiven Website dar?
Wenn ihr denkt, dass ihr nur Codes von YouTube oder Vimeo einbetten und eure Videos dadurch responsive machen könnt, irrt ihr euch. Mit Videos sieht die Situation ganz anders aus. Ihr müsst den Code ändern, um euer Video auf mobilen Geräten verfügbar zu machen. Um ein YouTube Video responsive zu machen, wickelt iFrame mit div und mit der Klasse “videowrapper” und verwendet die folgenden Stile:
.videowrapper {
float: none;
clear: both;
width: 100%;
position: relative;
padding-bottom: 56.25%;
padding-top: 25px;
height: 0;
}
.videowrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Ihr sollt die Anzahl abhängig von eurem Layout einstellen.
Ton
In Bezug auf Salary.com Umfrage surfen 34 % der Menschen bei der Arbeit im Internet und suchen nach nicht arbeitsbezogenen Dingen. Warum sage ich es? Wenn jemand ein Video auf der Website ansehen möchte und keine Kopfhörer hat, kann es ganz schwierig sein zu verstehen, was ihr dem Webseitenbesucher mitteilen möchtet. Darüber hinaus müsst ihr euch darum kümmern, damit jeder Webseitenbesucher euer Video sogar ohne Ton verstehen kann, weil es nicht immer die Möglichkeit gibt, den Ton einzuschalten. Ihr dürft nicht nur großen Wert nur auf den Ton legen, weil euer Video unbrauchbar werden kann.
Welche Vorteile hat ein Video?
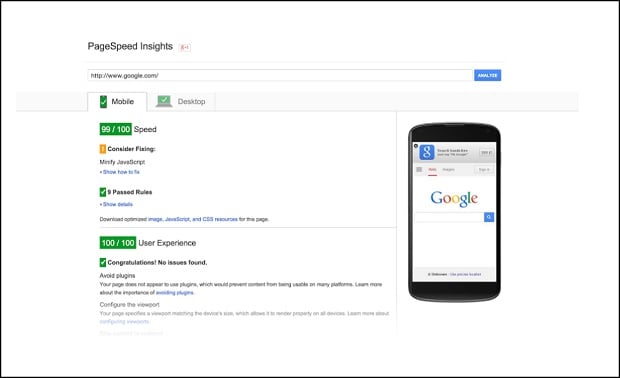
Da Google großen Wert auf die Websites mit hoher Downloadgeschwindigkeit legt, suchen Webmaster die besten Wege ihre Websites zu optimieren und schneller zu machen. Um zu verstehen, wie Google eure Website bewertet, könnt ihr die Geschwindigkeit eurer Website selbst überprüfen.

Eine der effizientesten Möglichkeiten, Ladezeit zu reduzieren, ist es die Verwendung von Videos zu minimieren.
Wie kann man ein Video hosten?
Die Geschwindigkeit ist ein wesentlicher Nachteil der Verwendung des Videos auf der Website. Aus diesem Grund möchte ich euch über die beliebtesten Lösungen zum Hosten der Videos erzählen. Bevor wir Vorteile und Nachteile jeder Lösung analysieren, lohnt es sich zu sagen, wie wichtig der richtige Videotyp ist. Zum Beispiel, Werbevideos ist es besser auf YouTube zu veröffentlichen, weil sie dort schneller verbreitet werden. Darüber hinaus könnt ihr detaillierte Videos über Produkte und Dienste auf eigenem Server oder auf Vimeo hosten.
Self-Hosting
Self-Hosting hat einen sehr wertvollen Vorteil – dadurch besitzt ihr ein hohes Ranking bei Suchmaschinen, natürlich wenn eure Schlüsselwörter gut optimiert sind. Dank der richtigen Optimierung kann das Video als ein Vorschaubild in den Ergebnissen von Suchmaschinen neben eurer Website erscheinen. Ihr profitiert nicht von eurem Video bei YouTube, aber wenn ihr das Video selbst hostet, können Webseitenbesucher das Video direkt auf eurer Website teilen. Und es ist ein guter Weg für den Linkaufbau. Dadurch erhaltet ihr genügend natürliche Links, die als Signale für die Suchmaschinen dienen. Darüber hinaus verfügt eure Website über guten Inhalt, den eure Webseitenbesucher mit den anderen gern teilen werden.
Erinnert ihr euch an die Seitengeschwindigkeit? Das Problem mit der Seitengeschwindigkeit wird nicht gelöst, wenn ihr das Video selbst hostet, sondern wird sich noch schärfer stellen. Seit Videodateien groß sind, ist es einfach sie auf einem eigenen Server zu speichern. Wenn ihr große Videodateien hochladen möchtet, müsst ihr den Speicherplatz erhöhen. Es ist in dem Fall besonders wichtig, wenn ihr regelmäßig eine Sicherungskopie eurer Website erstellen möchtet.
YouTube
Seit YouTube Google gehört, müsst ihr auf jedem Fall die YouTube-Präsenz haben, weil dies für Google wichtig ist. Darüber hinaus habe ich bereits erwähnt, dass der Inhalt bei YouTube schneller als auf eurer Website verbreitet wird. Wenn ihr einen benutzerdefinierten YouTube-Kanal habt, hat eure Marke mehrere Vorteile, weltweit bekannt zu werden. Aber es gibt einige Nachteile, die ich nicht unbeachtet lassen kann:
- unbegrenzte Anpassung
- nicht genügend Analysedaten
- das YouTube Logo wird immer in Videos angezeigt
Vimeo
Vimeo bietet professionelles Video-Hosting an. Es ermöglicht euch, eure Videos zu verwalten, ohne sich um die Videolänge zu kümmern. Mit Vimeo gibt es kein Problem mit dem Logo (wie bei YouTube): ihr könnt den Player anpassen und ein eigenes Logo integrieren. Zwar bietet Vimeo kostenlose Optionen an, aber mit einem kostenpflichtigen Plan habt ihr mehr Möglichkeiten. Zum Beispiel, ihr könnt Videos schneller veröffentlichen, weil eure Videos auf der Prioritätenliste stehen werden. Der wichtigste Nachteil besteht darin, dass Vimeo zu wenig Traffic und Upload-Limits hat.
Video über das MotoCMS Control Panel hinzufügen
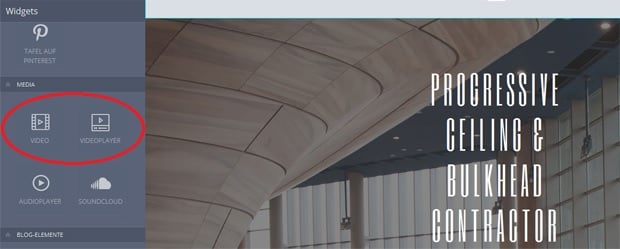
Die MotoCMS Funktionalität bietet euch zwei Möglichkeiten ein Video zur Webseite hinzuzufügen. Dafür stehen euch zwei Widgets im Control Panel zur Auswahl: Video und Video-Player.

Über das Widget Video könnt ihr Videos sowohl von YouTube als auch von Vimeo integrieren. Und das Widget Video-Player ermöglicht es euch Videos nur im Format MP4 hinzuzufügen. Damit jeder Nutzer diese Aufgabe schnell und einfach erfüllt, wurde die ausführliche Anleitung von unseren technischen Spezialisten geschrieben.
Zum Schluss kann ich noch sagen, dass es mehrere Vorteile zur Verwendung der Videos auf der Website gibt. Ihr müsst euch nur um die Downloadgeschwindigkeit und die Responsivität kümmern. Was denkt ihr über den Video-Hintergrund als ein Webdesign Trend? Gibt es solche Videos auf eurer Websites? Über welche Funktionalität verfügt eure Website?




Schreibe einen Kommentar