Sketch oder Photoshop: Welches Programm ist das Richtige für euch?
Es sieht so aus, als ob sich Photoshop im Bereich Grafikdesign und Webdesign schon ausgelebt hat. Immer mehr wird heute über die Verwendung solcher Anwendungen wie Sketch diskutiert, die speziell für professionelle Designer entwickelt wurden und einen sehr umfangreichen Funktionsumfang zur Verfügung stellen. In diesen Diskussionen werden verschiedene Gründe zum Verzicht auf Photoshop genannt. Es scheint, dass Sketch keine Konkurrenten unter der großen Auswahl an Werkzeugen für Webdesigner 2016 hat.

Photoshop wurde nicht speziell für Designer erstellt. Es wurde schließlich PHOTOshop genannt. Aber innerhalb von einem Jahr ist es das beliebteste Werkzeug unter Webdesignern, Grafikdesignern und sogar Websitegestaltern geworden. Es ist nicht mehr das Werkzeug zur Bearbeitung von Fotos und Bildern. Seine Benutzeroberfläche ist mit vielen Optionen und Funktionen geladen, die mehrere Designer inspirieren, Webseiten mit Photoshop zu erstellen.
Die Zeit steht nicht still (wie Bob Dylan einst sagte ;)), und Photoshop soll den Weg einem jüngeren und stärkeren Nachfolger freimachen. Die Sketch Anwendung von Bohemian Coding scheint flexibler, funktionsfähiger und einfacher zu bedienen zu sein. Aber es scheint nur so zu sein… Es wird viel darüber diskutiert, ob Sketch Adobe-Produkte für Webdesginer voll ersetzen kann.
Die Wahrheit liegt irgendwo dazwischen, da es nicht einfach ist, Photoshop oder Sketch auszuwählen. Sketch ist für einige Dinge perfekt geeignet, aber für andere Bearbeitungen werdet ihr auf jedem Fall Photoshop verwenden. Und ich zeige jetzt euch warum.
Welche Vorteile und Nachteile hat Photoshop denn?
Photoshop ist ein bekanntes Werkzeug für 99% der Webdesigner. Dies ist der Grund, warum es so beliebt ist. Die meisten Webdesigner sind faul und der Arbeitsablauf mit einem neuen Programm macht ihnen keinen großen Spaß. Selbstverständlich ist es viel einfacher gewünschte Aktionen in dem Programm durchzuführen, an das wir uns gewöhnt haben, als in einem Programm, das wir zum ersten Mal sehen. Seine Funktionalität ist uns unbekannt und wir verfallen meistens in Panik.
Photoshop kann unter Windows oder iOS verwendet werden, dadurch ist es für viele Benutzer zugänglich. Seitdem Adobe seine Photoshop Mix und Photoshop Fix Anwendungen für iPads vorgestellt hat, könnt ihr unterwegs eure Bilder bearbeiten und Mockups erstellen.
Aber wegen der Adobe Preispolitik kann es sich nicht jeder leisten, diese Produkte zu kaufen. Seitdem das Adobe Team seine Preisangebote in monatliche Abonnement-Pläne umgewandelt hat, verzichten mehrere Designer auf Photoshop Werkzeuge und geben ihren Vorzug einer Software zu erschwinglichen Preisen. Außerdem hören sie auf, ihre CS6 Versionen zu aktualisieren.
Aber Photoshop CC bietet etwas Besonderes, das die Designer motiviert, diese oder jede Adobe Software zu nutzen. Creative Cloud Bibliotheken ermöglichen es euch, Vermögenswerte sicher zu speichern und den Zugriff auf sie auf mehreren Geräten (und sogar Adobe Produkte wie Illustrator, InDesign usw.) zu erhalten.
Die Erscheinung von Sketch hat Adobe die Anregung gegeben, seine Produkte einer anderen Seite zu betrachten und mit der Konkurrenz Schritt zu halten. Um Erwartungen der Benutzer zu erfüllen, hat Photoshop Funktion zum Exportieren von Zeichenflächen, Ebenen, Ebenengruppen und Dokumenten als Bildelement hinzugefügt, die von Sketch Benutzern hoch gelobt wurden.
Photoshop hat nun Zeichenflächen, die auch Illustrator und Sketch ähnlich sind. Dieses kreative Werkzeug ermöglicht es euch, mehrere „Leinwände“ in einem Dokument zu haben. Dadurch müsst ihr nicht verschiedene Dokumente öffnen, um Objekte umzuwandeln. Ähnliche Funktionen wurden auch in Smart Objects bemerkt, die in Photoshop für eine Weile verfügbar waren.
Und jetzt ist Sketch dran
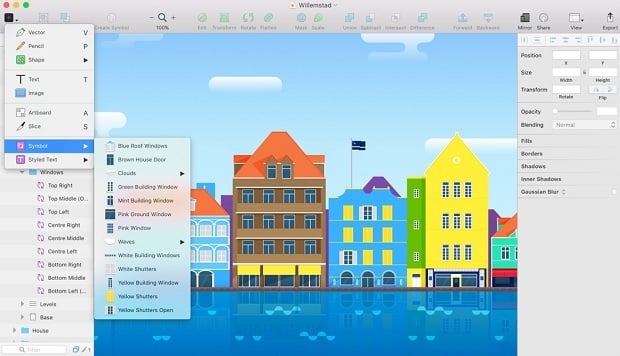
Zwar erschien erst Sketch vor wenigen Jahren, aber es hat schon ein großes Publikum und viele treue Fans gewonnen. Im Internet könnt ihr mehrere Diskussionen mit Tausenden von Kommentaren bezüglich Sketch finden, die für Sketch sind. Professionelle Webdesginer teilen ihre Erfahrungen über den Umstieg von Photoshop auf Sketch. Und es ist keine Überraschung, weil sie mit Sketch mehr als mit Photoshop schaffen können. Sketch braucht nicht viel Arbeitsspeicher. Im Gegensatz zu Photoshop bietet die Design-Anwendung Sketch eine schlichte Benutzeroberfläche mit mehreren Werkzeugen in der Werkzeugleiste. Auf den ersten Blick sehen sie komplizierter aus, aber ihr müsst euch nur an sie gewöhnen.
Sketch stellt auch eingebaute Grids zur Verfügung, die es euch ermöglichen, Designelemente schneller und einfacher einzustellen. Dank der großen Anzahl von Template-Voreinstellungen und Zeichenfläche-Voreinstellungen ist der Gestaltungsprozess wie ein spannendes Spiel.
Natürlich sind mehrere Designer der Meinung, dass Sketch nicht eine solch große Palette an Werkzeugen wie Photoshop hat. Die Durchführung von Aktionen in Photoshop ist eine der erstaunlichsten Erfindungen, die euch die Zeit bei der Erstellung der verschiedenen Effekte spart. Um die Sketch Funktionalität zu erweitern, könnt ihr verschiedene Plugins zusätzlich installieren. Diese Plugins sind ein gefundenes Fressen, sobald ihr sie installiert. Sie fügen Sketch praktische Funktionen hinzu, die ihr in Photoshop nicht findet.
Einige wichtige Vorteile von Sketch
Ich möchte euch jetzt zeigen, warum Sketch besser als Photoshop ist und welche Funktionen und Plugins ihr verwenden könnt.
Vektor ist von großem Wert
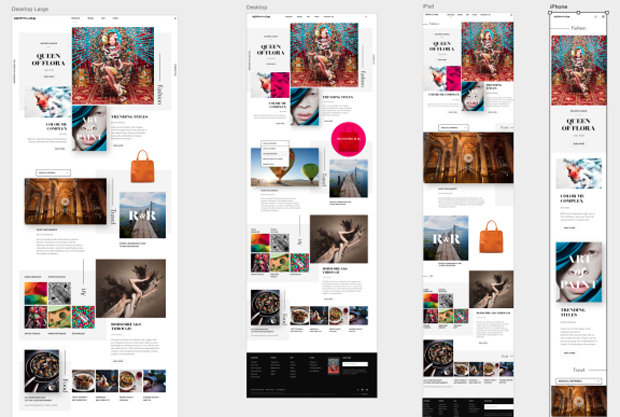
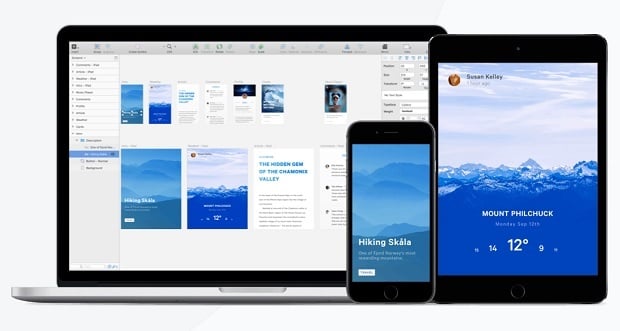
Sketch hat großen Wert auf einen der beliebtesten Web-Design-Trends – das Vektordesign – gelegt. Darüber hinaus ist die Geschwindigkeit ein klarer Vorteil für Sketch. Dadurch eignet es sich perfekt für responsive Designs und für HD-Bildschirme (ja, mit Sketch kann man mühelos auf Apple Retina-Displays arbeiten).
Die Erstellung von Mockups für verschiedene Bildschirmauflösungen war immer ein langwieriger Prozess, für den ihr viel Zeit braucht. Sketch bietet mehrere Werkzeuge, die es euch ermöglichen, die Größe von Elementen mit wenigen Klicks zu verändern. Magic Mirror ist ein Sketch-Plugin, das euch anschaulich zeigt, wie Objekte auf dem Bildschirm des iPhone oder iPad aussehen werden. Keine unscharfen Linien, jedes Pixel wird berücksichtigt.
CSS Logik
Die Verwendung von CSS Stilen in Sketch ist wirklich unglaublich. Diese Anwendung beinhaltet die CSS Logik und ermöglicht es euch, Designs erst zu erstellen und danach mühelos in CSS Elemente umzuwandeln. Sketch verwischt die Grenzen zwischen dem Webdesign und der Webentwicklung. Ihr erstellt einen Button und danach kopiert ihr mit einem rechten Mausklick die CSS Stile, die schon im Layout verwendet werden können.
Darüber hinaus könnt ihr das erstellte Element in ein Symbol umwandeln, das über das gesamte Design verwendet wird. Welche Symbole? Das ist die nächste Sketch Funktion, über die ich euch mehr erzählen möchte.
Sketch mit Symbolen & dynamischen Buttons
Indem ihr diese zwei Plugins verwendet, könnt ihr praktische Erfahrungen im Designbereich sammeln und ein höheres Entwicklungsniveau erreichen. Darüber hinaus könnt ihr eine Gruppe von Elementen in ein Symbol umwandeln. In dieser Gruppe könnt ihr mit Farben, Größen, Typografie, Bildern usw. experimentieren. Und wenn ihr Lust habt und euch gut damit auskennt, könnt ihr dieses Symbol auf der gesamten Website verwenden. Das bedeutet, dass ihr das Aussehen der Website komplett ändern könnt. Wenn ihr die Änderungen für ein Element aus dieser Symbolgruppe übernehmt, werden diese Änderungen auf jeder Seite dargestellt. Deswegen müsst ihr nicht jedes Element zu jeder Seite manuell hinzufügen.
Das Plugin Dynamische Buttons macht dasselbe für alle Buttons in eurem Projekt. Wenn ihr mit mehreren Buttons auf den Seiten arbeitet, ist dieses Plugin euer Heil. Es erstellt automatisch das Symbol für den Button und fügt Einrückungen rund um diesen Button herum hinzu. Wenn ihr einen Text noch hinzufügt, wird dieser Button sich seiner Länge anpassen.
Textstile und Farbverwaltung in Sketch
Sketch ermöglicht es euch, sowohl die Typografie als auch Farben innerhalb eures Projektes zu verwalten. Für die Typografie könnt ihr verschiedene Textstile für die eingebauten Elemente wie Titel und Textblöcke erstellen und danach diese Texte auf alle ähnlichen Elemente in eurem Projekt verwenden. Es ist genauso einfach wie das ABC die Änderungen an den Textstilen vorzunehmen. Wenn ihr euch entschieden habt, die H2 Typografie zu verwerfen, könnt ihr sie durch eine passende ersetzen. Ihr müsst sie nur einmal ersetzen und Sketch macht den Rest! Die Änderungen werden automatisch für die ganze H2 Typografie in eurem Projekt übernommen.
Farbeinstellungen funktionieren genauso. Ihr könnt die gesamte Farbpalette in Moodboard (es ist eine gute Ergänzung zu Artboards, die es euch ermöglicht, Dateien und Elemente mit einem Mausklick zu speichern) erstellen. Alle Farben, die ihr am meisten verwendet, werden in Moodboards gespeichert, damit ihr sie dann für nächste Projekte zur Hand habt. Darüber hinaus erhaltet ihr den Zugriff auf alle euren Dateien in Artboard, deswegen könnt ihr sie einfach kopieren und den Stil jedes Elementes (seine Farbeigenschaften auf ein anderes Objekt eurer Wahl verwenden) einfügen.
Was könnt ihr mit einem Programm oder anderem Programm erzielen?
Ich bin mir sicher, dass ihr schon durch alle Sketch Möglichkeiten überrascht seid. Aber ihr müsst euren Computer nicht wegschmeissen und einen Mac kaufen, um mit Sketch arbeiten zu können. Ihr müsst erst Sketch mit Photoshop vergleichen, um zu versteht, welche Vorteile diese zwei Programme für euer Projekt haben.
- Bildbearbeitung. Da Photoshop zur Bildbearbeitung erstellt wurde, ermöglicht es euch, diese Art von Dateien perfekt zu bearbeiten. Dank der Werkzeuge und Funktionen zur Bearbeitung ist Photoshop hundertprozentig der König in diesem Bereich.
- Farbverwaltung. Aus der Sicht der Farbverwaltung hat Photoshop wieder gewonnen. Es gewährleistet die Verwendung aller verfügbaren Farben in verschiedenen Variationen. Sketch bietet keine große Funktionalität zur Farbverwaltung eurer Elemente.
- Einfache Bedienung. Photoshop hat viele Tastaturbefehle und gewährleistet euch die hervorragende Unterstützung im Workflow. Aber Sketch geht mit der Zeit und sein flexibles Bedingungsfeld gewährleistet euch zahlreiche Funktionen, an denen ihr euch nur gewöhnen müsst.
- Ein großes Potential. Aus allem, was oben gesagt wurde, kann man erschließen, dass Sketch eine perfekte Anwendung für UI ist. Es hat alles, was UI Webdesigner brauchen: Vektorelemente, die volle Anpassbarkeit, Dateien, die nicht viel wiegen, Grids usw..
Endergebnis
Welches Werkzeug sollte man wählen? Es ist die wichtigste Frage, die ihr euch schon vielmals beim Lesen dieses Artikels gestellt habt. Ehrlich gesagt, müsst ihr dies selbst entscheiden. Ich habe nur die wichtigsten Aspekte von beiden Programmen zusammengestellt, damit ihr eure Entscheidung leichter treffen könnt.
Photoshop ist komplizierter und ziemlich teuer. Mit Sketch ist es nicht so kompliziert zu arbeiten. Darüber hinaus kostet Sketch im Moment $99. Aber ihr müsst lernen, wie man damit klar kommt. Dieses Werkzeug gehört nicht zu denjenigen Werkzeugen, die ihr einfach herunterladen, installieren und sofort anfangen könnt, ein Projekt zu gestalten. Vergesst auch nicht, dass ihr einen Mac für die Arbeit mit Sketch braucht. Diese Einschränkung kann wirklich frustrieren.
Wenn ihr Besitzer von einem Apple-Gerät seid, euch mit Webdesign auskennt und mit der Zeit geht, wählt Sketch, ohne eine Minute zu zögern. Dies erleichtert euch den Workflow bei der Erstellung der responsiven Designs. Dadurch könnt ihr Website-Layouts ohne Anstrengung erstellen, einstellen, verwalten und sogar den CSS-Code mit wenigen Klicks exportieren.
Ich weiß nicht, ob Sketch Photoshop in naher Zukunft überboten wird, aber für Web und UI Designs (nicht für die Bearbeitung von Fotos und Bildern) ist diese Anwendung wie gefunden. Ich hoffe, dass ihr genug Gründe habt, um Sketch oder Photoshop für euer Online-Projekt zu wählen.








Was für ein idiotisches Deutsch in diesem Artikel. Wer hat das geschrieben? Ein Computer?
Hey there!
We highly apreciate your opinion concerning the quality of articles on our blog. Eva is one of writers with a little bit „academic“ style. Please, check other articles by Kerstin https://www.motocms.com/blog/de/author/kerstin/ and Lisa
https://www.motocms.com/blog/de/author/lisa/ and share your thoughts.
Thanks in advance 🙂