25 UX Design Tools für die bestmögliche User Experience [Aktualisiert]
Ohne die gute User Experience bringt eine gut gestaltete Website nicht viel. Es gibt eine große Menge an Websites, die professionell gestaltet sind, aber nicht auf Top Positionen im Internet sind. Da die Interaktion zwischen der Website und den Nutzern rasend schnell wächst, sind UX-Verbesserungen die wichtigste Anforderung für jeden Webdesigner. UX ist die beste Lösung, um nicht nur das Potential für die Interaktion mit der Zielgruppe, sondern auch die Konversionsrate zu steigern.

Webdeisgner arbeiten mit mehreren UX Tools und möchten ihre Desings noch attraktiver für die Zielgruppe machen, deswegen sind sie immer auf der Suche nach denjenigen Werkzeugen, die einige Aufgaben automatisieren oder die Komplexität reduzieren. Zum Glück gibt es im Internet eine große Auswahl an verschiedensten UX Design Tools. Natürlich braucht ihr sie nicht alle. Um euch zu helfen, habe ich einige nützliche UX Design Tools ausgesucht, die ihr unbedingt testen solltet.
Wireframing UX Design Tools
Prototyping ist eine Notwendigkeit für Webdesigner geworden, die große Erfolge im Bereich User Experience aufweisen möchten. Dadurch können sie die Idee fürs zukünftige Projekt testen. Mit Hilfe dieser Werkzeuge ist es möglich, das Produkt während des gesamten Erstellungsprozesses zu testen und Verbesserungen anzubringen, um sichere User Experience für eure Zielgruppe zu gewährleisten.
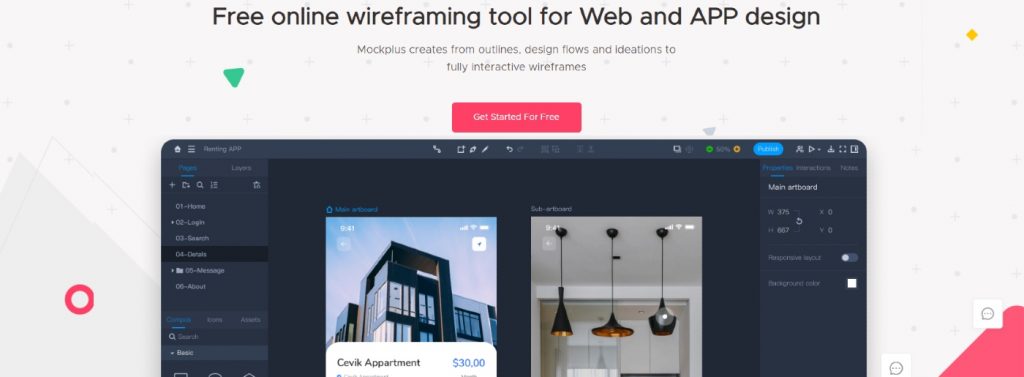
Mockplus RP

Mockplus RP ist ein schnelles und benutzerfreundliches Tool fur Wireframing und Prototyping. UX Designer konnen in wenigen Minuten interaktive Wireframes fur Websites und mobile Apps generieren. Es gibt Ihnen nicht nur die Tools zum Erstellen Ihres Wireframes an die Hand, sondern unterstutzt Sie bei Ihren Designs, indem es eine gro?e Anzahl gebrauchsfertiger Komponenten, Symbole, Benutzeroberflachen und Vorlagen vorinstalliert. Es ist auch einfach, Wireframes zu erstellen, die realistischer sind, wenn es einen vollstandigen Satz von Interaktionen gibt.
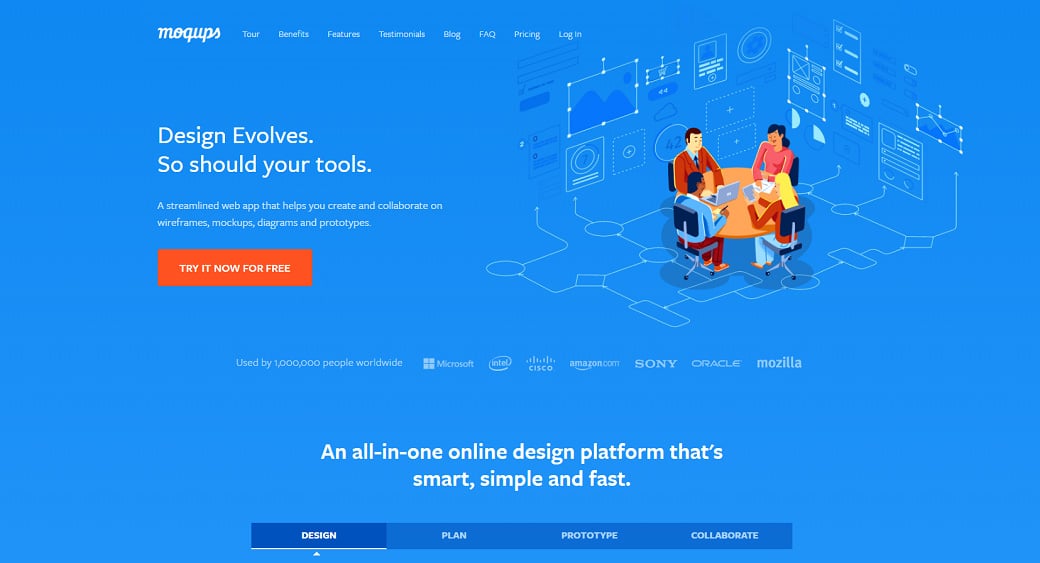
Moqups

Moqups ist eine HTML5 Anwendung zur Erstellung von Mockups, Wireframes und interaktiven Prototypen. Moqups bietet eine Reihe von Varianten an, die ihr verwenden könnt, um ein perfektes Drahtmodell für euer Projekt zu erstellen. Ihr könnt jede Komponente (Farbe, Textgröße, Icons usw.) anpassen.
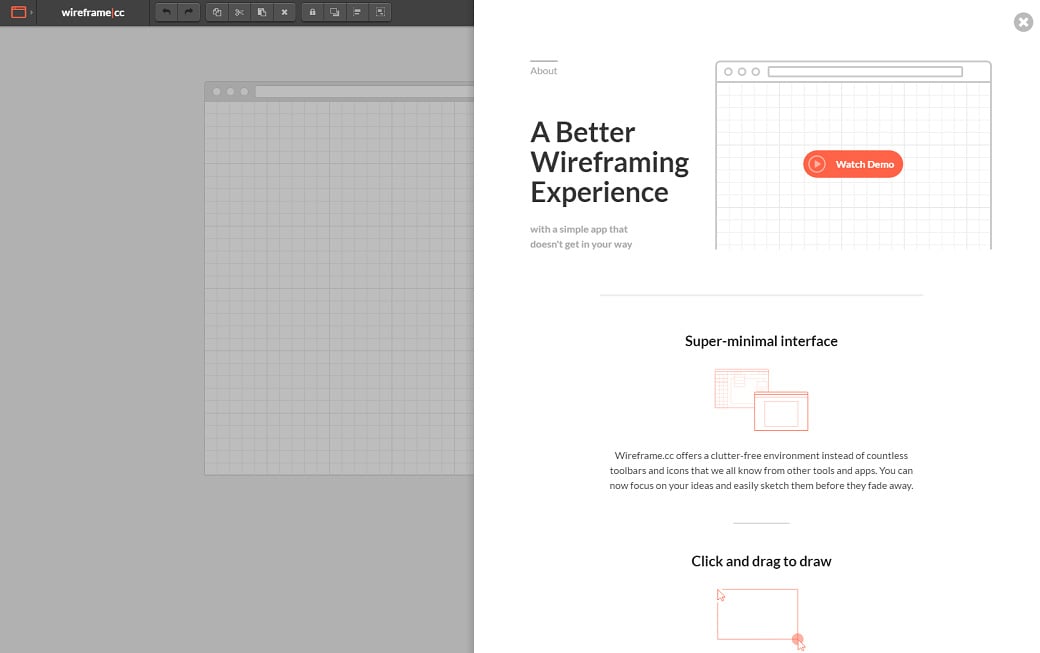
Wireframe

Es ist noch ein Wireframing Werkzeug mit minimalistischem Interface. Dieses Werkzeug ist einfach zu bedienen und es umfasst einen minimalen Satz an Funktionen. Die Erstellung von Wireframes mit diesem Tool ermöglicht es euch, sie mit anderen mühelos zu teilen. Jedes von euch erstellte Wireframe hat seine einzigartige URL, die ihr teilen könnt.
Pencil

Es ist ein GUI Prototyping-Werkzeug. Da es ein Open-Source-Werkzeug ist, könnt ihr es einfach auf euren Computer installieren und anfangen, Wireframes zu erstellen.
Balsamiq

Möchtet ihr keine Zeit für das Prototyping vergeuden? In diesem Fall solltet ihr Balsamiq nutzen. Es ist wirklich einfach und sehr effektiv, wenn es um die Erstellung der voll interaktiven Prototypen geht. Balsamiq hilft euch, mehrere Mockups zu erstellen und danach könnt ihr jedes von ihnen testen und dasjenige wählen, dass das beste Ergebnis erzielt.
PowerMockup

Gebt ihr PowerPoint den Vorzug? Dann ist dieses Tool das Richtige für euch. Es hat PowerPoint Programm in eii mächtiges Wireframing Tool umgewandelt. Das bedeutet, dass ihr euch mit dieser Software überhaupt nicht auskennen müsst. Mit PowerMockup können sogar Anfänger sich mit Design- und Entwicklungsprozessen mühelos beschäftigen. Darin besteht der Hauptvorteil.
UXPin

Sucht ihr ein Tool zur Erstellung von interaktiven Prototypen und Wireframes? UXPin ist ein sehr intuitiv und einfach zu bedienendes Tool. Ihr könnt euch sogar die Vorstellung davon machen, wie euer Projekt auf den mobilen Geräten aussehen wird, indem ihr die Bildschirmauflösung eures PCs ändert.
Solidify

Es ist ein mächtiges und multifunktionales Wireframing Tool. Solidify ermöglicht es euch, den Prototyp auf mehreren Endgeräten wie Desktop, Tablet, Smartphone usw. zu testen. Mit Hilfe von diesem Werkzeug könnt ihr Prototypen erstellen und sie von Nutzern testen lassen. Danach können Nutzer ihre Feedbacks/Erfahrungen teilen. Ihr könnt Mockups, Wireframes oder Sketches nutzen, um klickbare Prototypen zu erstellen. Danach könnt ihr den Nutzer bitten einige Aktionen durchzuführen, um zu erfahren, wie weit sie mit dem Prototyp sind.
Gliffy

Gliffy ist mehr als ein Wireframing Tool. Gliffy ermöglicht es euch Netzwerkdiagramme, komplizierte technische Zeichnungen, Flussdiagramme , UML-Diagramme usw. zu erstellen. Über sein intuitiv verständliches Interface könnt ihr unwiderstehliche Diagramme in wenigen Minuten erstellen.
POP

Es ist ein sehr arbeitsaufwendiger Prozess, eure Ideen in einen Prototyp umzuwandeln, den Menschen schon verwenden können. Er muss sie auch motivieren, ein wertvolles Feedback dazu hinterzulassen. POP ist hier, um euch damit zu helfen. Dank diesem Werkzeug überspringt ihr den zeitaufwendigen Prozess und erstellt den Prototyp mühelos.
A/B Test-Tools
Die Idee dieser Werkzeuge besteht in der Erstellung von zwei Versionen einer Seite. Es wurde dafür gemacht, um zwei Versionen zu testen und die beste zu wählen. Die Konversionsrate, durchschnittliche Verweildauer auf einer Seite usw. sind einige Metriken, die ihr nutzen könnt, um die Leistungsfähigkeit der Website zu beurteilen.
Desinion

Seid ihr euch nicht sicher, dass Nutzer mit eurem Projekt im Endergebnis zufrieden sind? Mit diesem A/B Test-Tool könnt ihr jede Frage stellen und eine echte Antwort erhalten. Dieses Tool bietet eine nützliche Funktion – Debatten. Ihr könnt diese Funktion auf der Website festlegen, um Nutzer zu motivieren, aktiv am Design-Prozess teilzunehmen. Darüber könnt ihr private Debatten erstellen und nur mit Freunden teilen.
Visual Website Optimizer

Es ist ein mächtiges Werkzeug, das aus dem A/B-Testing eine Spielerei macht. Es ermöglicht euch auch, Split-URL- und Multivariate Tests durchzuführen. Segmentierbare Berichte und die Ertragsanalyse sind auch in Visual Website Optimizer verfügbar.
Optimizely

Dies ist ein vertrauenswürdiges A/B-Test-Tool, das es Nutzern ermöglicht, den Test durchzuführen, ohne sich in technische Details zu vertiefen. Sein visueller Editor für codefreie Entwicklung ist ein großer Trend unter Vermarktern.
Nutzbarkeit Test-Tools
Wenn es darum geht, die gute User Experience auf der Website zu erzielen, braucht ihr diese Werkzeuge, um diesen Prozess zu kontrollieren und die Bedürfnisse der Zielgruppe und ihre Psychologie zu identifizieren. Wenn ihr identifiziert, was eure Nutzer möchten, und die User Experience mit Rücksicht darauf baut, habt ihr alle Chancen auf Erfolg. Zu UX Test-Tools gehören Remote Usability-Testing, DIY Services und Feedback-Tools – ich habe alle von ihnen für euch zusammengesammelt, damit ihr ein passendes wählt.
Loop11

Loop11 ist ein einfaches Test-Tool, für das keine HTML Kenntnisse erforderlich sind. Ihr könnt vorgefertigte Vorlagen nutzen oder ein Theme eigenhändig erstellen. Es gibt auch mehrere Möglichkeiten Teilnehmer zum Test einzuladen. Ihr könnt eure eigene auf Social Media basierende Liste schicken, ein DropDown Fenster auf eurer Website erstellen, um diejenigen Nutzer zu finden, die an Ethnio Interesse haben. Darüber hinaus könnt ihr mit Ethnio https://ethn.io/ Menschen E-Mails schicken oder sie direkt anrufen und Fragen stellen. Ihr müsst nur die Liste mit den gewünschten Fragen erstellen und Menschen wählen, die sie beantworten werden. Basierend auf den Ergebnissen werden notwendige Änderungen am Design vorgenommen.
Crazy Egg

Dieses Werkzeug hilft euch, die Website SEO-freundlich zu machen und dadurch gute UX zu erzielen. Nachdem ihr das Design bestätigt habt, wird es von den Spezialisten aus dem Bereich Nutzbarkeit und Strategie gründlich analysiert. Danach erhaltet ihr noch eine Bewertung, die euch zeigt, wie ihr das Website Ranking verbessern könnt.
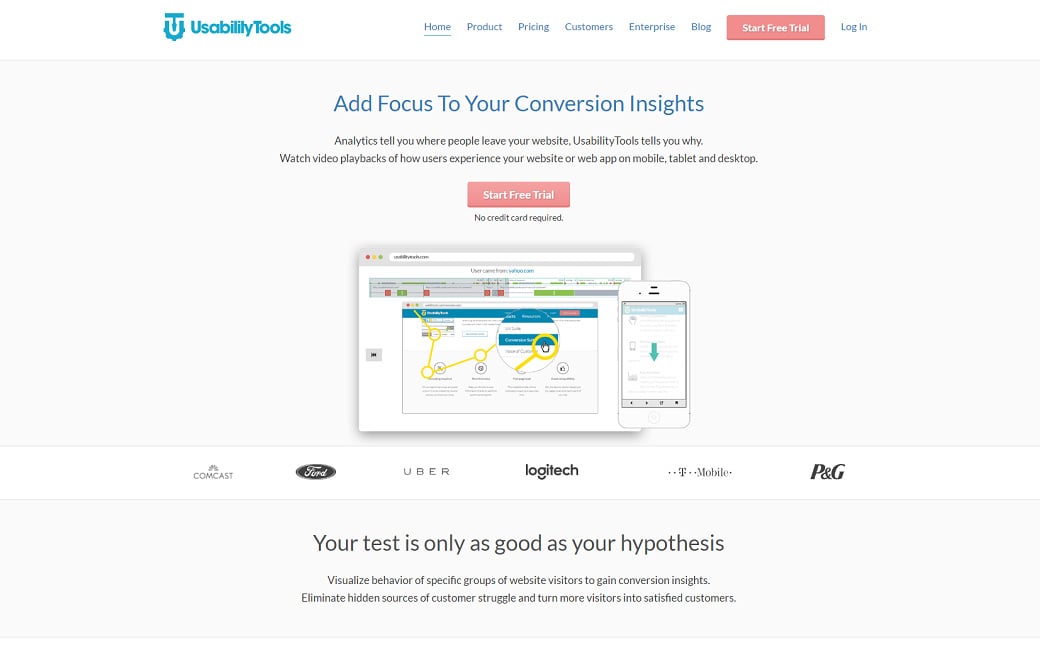
Usability Tools

Dieses Werkzeug gehört zu einem der weit verbreiteten UX Design Werkzeugen, das unter den Designern und Marketern durch leistungsstarke Funktionen beliebt geworden sind. Dieses Werkzeug hilft eine Website aus der Perspektive des Benutzers zu analysieren. Es ist ein großer Vorteil für jeden Designer, weil es zeigt, wo er diese oder jene Änderung vornehmen muss, um die Konversion zu steigern, und welche Elemente neu positioniert werden müssen. Benutzerfreundlichkeit-Tools ermöglichen es euch direktes Feedback von denjenigen zu erhalten, die gerade mit diesem Produkt zu tun haben.
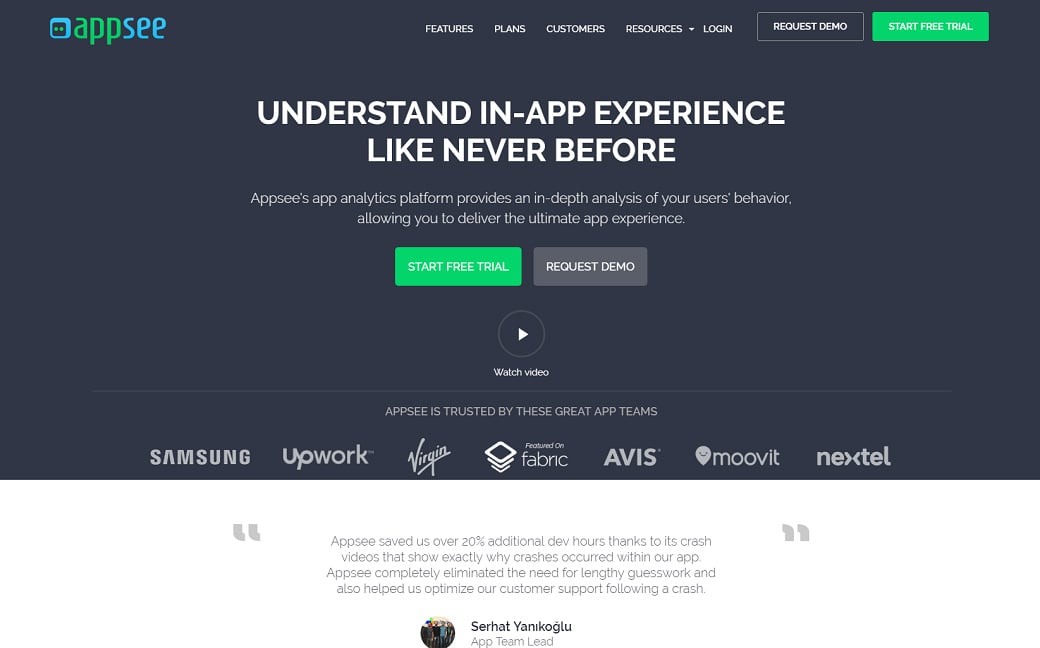
Appsee

Diese ‘analytische Software’ wird verwendet, um die Nutzeraktivität bezüglich dieser Anwendung zu verfolgen. Dieses Werkzeug stellt euch wertvolle Informationen darüber zur Verfügung, wie Nutzer mit dieser Anwendung interagiert haben. Die Funktion ‘Benutzeraufnahme’ ist die beeindruckendste. Sie zeigt die Aktionen der Nutzer und gibt euch dadurch genaues Verständnis des Nutzerverhaltens auf der Website. Das bedeutet, das ihr Probleme leichter beheben könnt. Es ist ein gutes Werkzeug, das die Leistung Ihrer Anwendung deutlich verbessert.
Attensee

Dieses Werkzeug für die Augenverfolgung zeigt euch, wie eure Zielgruppe sich das Design anschaut. Attensee gibt euch die visuelle Vorstellung davon, wie Menschen wichtige Elemente auf der Website bemerken. Wenn eure Webseitenbesucher sich auf die wichtigen Elemente wie Banner Ads, Call-to-Aktion Buttons usw. nicht konzentrieren, habt ihr ein Probleme mit eurem Design. Attensee zeigt euch, worauf ihr großen Wert legen müsst.
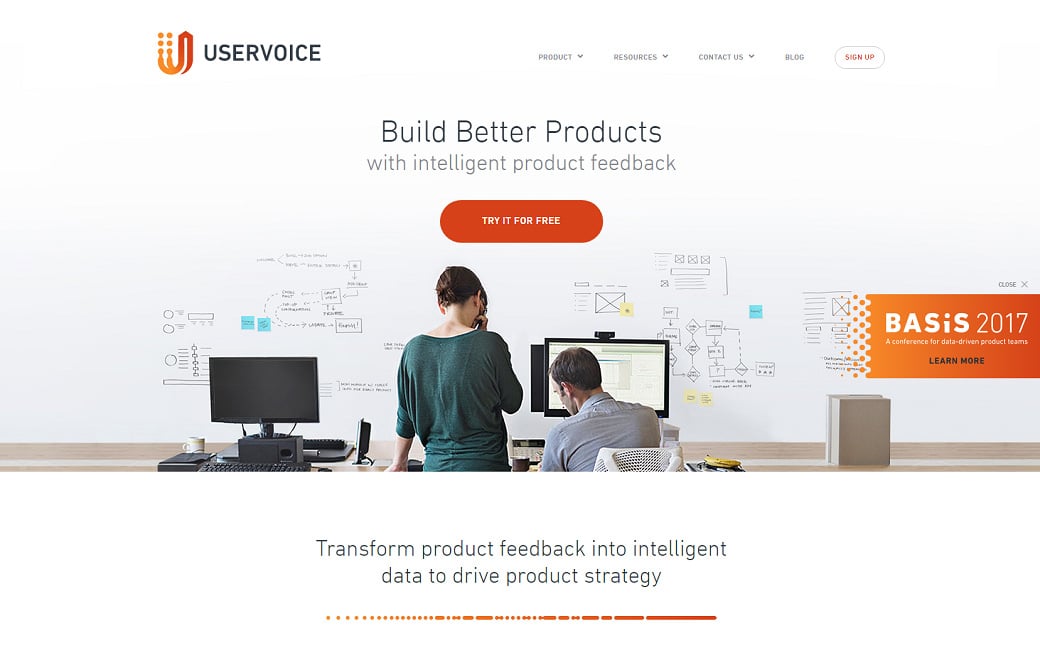
UserVoice

Es ist noch ein mächtiges Werkzeug, das es euch die verschiedenen Aktivitäten der Benutzer zeigt, während sie durch eure Website navigieren. Darüber hinaus erhaltet ihr direktes Feedback von echten Nutzern und könnt die aufgetretenen Probleme sofort beheben.
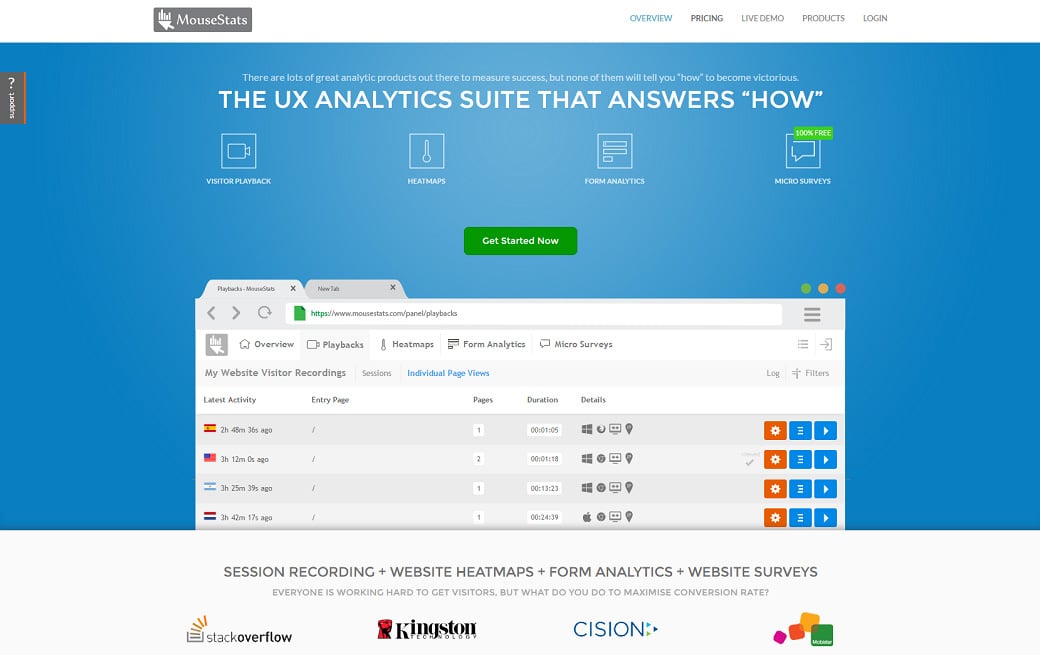
MouseStats

MouseStats ermöglicht es euch, Mausbewegungen und Klicks der Nutzer zu verfolgen. Wahrscheinlich habt ihr schon gehört, dass Mausbewegungen Augenbewegungen des Benutzers imitieren. Sie werden dafür verfolgt, damit ihr eure eigene Vorstellung habt, welche Aktionen Nutzer auf eurer Website durchführen. Der Hauptvorteil dieses Werkzeuges besteht darin, das es euch jede Aktion des Nutzers anschaulich zeigt. Dadurch wisst ihr, was und wo ihr ändern, verbessern, bearbeiten solltet.
Kollaborative Tools
Die Teamarbeit ist ein Muss, wenn es um die Entwicklung der passenden UX für eure Zielgruppe geht. Aus diesem Grund müsst ihr den Zugriff auf Werkzeuge haben, die effektive und mühelose Zusammenarbeit jedem Teammitglied gewährleisten. Werft einen Blick auf die folgenden Tools.
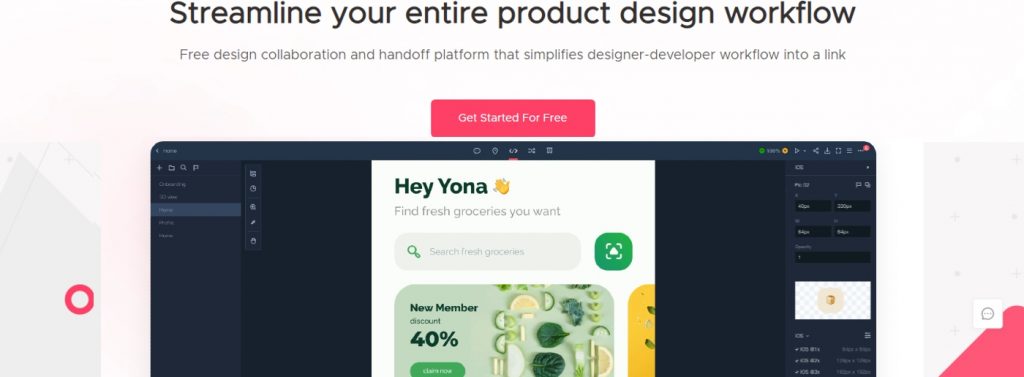
Mockplus Cloud

Produktdesignteams konnen produktiver und effizienter arbeiten, indem sie die webbasierte kollaborative Plattform Mockplus Cloud verwenden, um Prototypen und Designs auszutauschen. Es verbindet jedes Mitglied des Produktteams und vereinfacht den gesamten Prozess vom Design bis zur Entwicklung.
Filesq

Es ist mehr als ein Werkzeug für die Zusammenarbeit. Es ermöglicht euch, nicht nur Prototypen zu erstellen sondern auch mit jedem Teammitglied mitzuarbeiten. Trefft eure Entscheidung kreativ und erhaltet das Feedback von Menschen in Echtzeit.
Notism

Arbeitet ihr an visuellen Inhalten und seid auf der Suche nach einem kollaborativen Werkzeug? Dann braucht ihr Notism. Skizzen und Notizen werden für Kommunikationszwecke benutzt. Menschen werden sowohl Benachrichtigungen als auch das Feedback von Kunden und Mitarbeitern in Echtzeit erhalten.
Red Pen

Zusammenarbeit war noch nie so spannend wie mit RedPen. Dieses UX Werkzeug bietet einen anderen Weg für die Zusammenarbeit an, der sie wirklich kinderleicht macht. Es wurde speziell dafür entwickelt, um die Zusammenarbeit an visuellen Inhalten zu vereinfachen. Man kann das Feedback ganz einfach hinterlassen; der Nutzer fährt mit dem Mauszeiger über den visuellen Inhalt und klickt auf ihn. Dadurch wird ein kleines Textfeld geöffnet, in dem man das Feedback hinterlassen kann.
Memosort

Mit Memosort wird die Entfernung kein Hindernis mehr sein. Dieses erstaunliche Werkzeug hilft euch, die Verbindung mit eurem Team herzustellen und mit jedem Teamglied in Echtzeit mitzuarbeiten. Es wird mit ‘virtuellen Etiketten’ und ‘Post-Its’ geliefert. Das bedeutet, wenn die Arbeit getan ist, braucht ihr euch keine Sorgen machen, dass der Schreibtisch mit Klebezetteln übersät ist. Alles wird in Memosort automatisch gespeichert und ihr könnt euch ganz auf das Brainstorming konzentrieren.
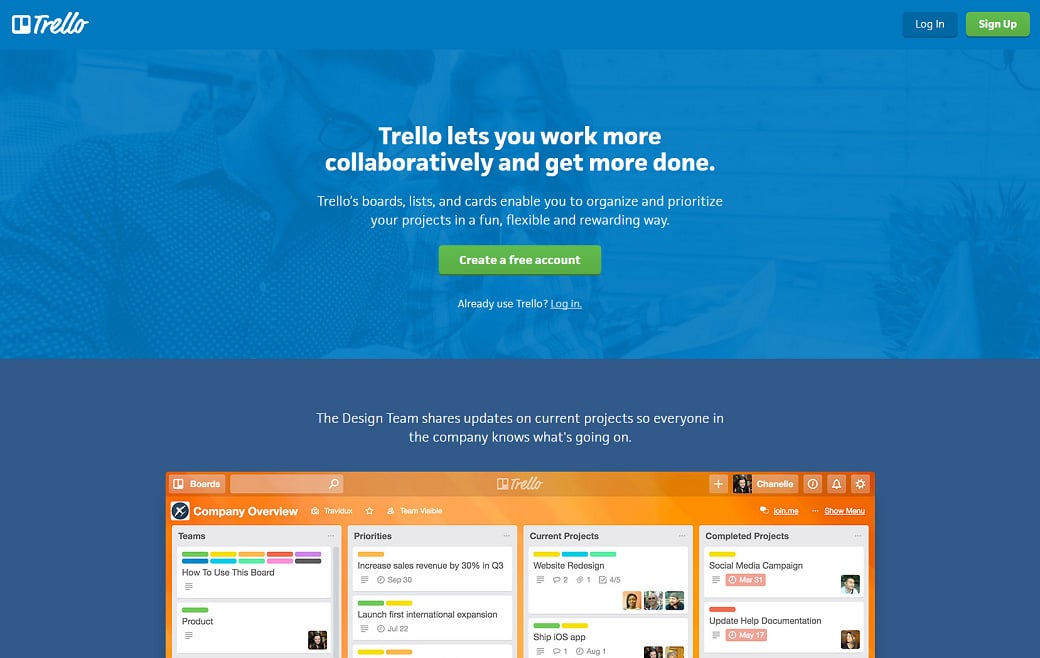
Trello

Vergesst überlange und langweilige E-Mails, weil Trello hier ist, um die Zusammenarbeit zu vereinfachen. Das Gute an diesem Tool ist, dass es kostenlos ist. Das Trello Dashboard ist ein schönes Konzept, das von diesem Werkzeug entwickelt wurde. Dadurch macht die Zusammenarbeit großen Spaß. Ihr müsst nur Karten verschieben, um den Fortschritt anzuzeigen und Teilnehmer zu diesen Karten per ‘Verschieben’ hinzuzufügen. Jede Aktion wird auch in Echtzeit aktualisiert.
Invision

Dieses Werkzeug ist eine interessante Kombination aus der Zusammenarbeit und dem Prototyping. Dank ihm könnt ihr interaktive und interessante Prototypen erstellen. Die Zusammenarbeit in Echtzeit ist auch mit Invision möglich. Ihr müsst nur einen Link zum Design an ein Teammitglied senden und er kann sofort anfangen, an ihm zu arbeiten.
Also, die Liste mit den besten UX Design Werkzeugen, meiner Meinung nach, ist zu Ende gekommen. Ich hoffe, dass ihr etwas Passendes für euch findet, um das bestmögliche Benutzererlebnis für eure Nutzer und Anwender zu erzielen.




Schreibe einen Kommentar